
Innholdsfortegnelse:
- Trinn 1: Åpne Photoshop/Lag fil
- Trinn 2: Gjør bildet ditt klart
- Trinn 3: Beskjær den
- Trinn 4: Lim inn bildet ditt …
- Trinn 5: Lag neste lag / fyll det
- Trinn 6: Skriv meldingen din
- Trinn 7: Slå sammen det andre og tredje laget …
- Trinn 8: Start animasjonen
- Trinn 9: Fullfør det
- Trinn 10: Last opp det ferdige ikonet …
- Forfatter John Day [email protected].
- Public 2024-01-30 11:26.
- Sist endret 2025-01-23 15:02.
Av Tarantulady Følg mer av forfatteren:


Om: Hei! Jeg er Dee. Jeg kommer fra skitten overbefolket NJ, hvor jeg bor sammen med kjæresten min og våre mange kjæledyr. Jeg er veldig interessert i kunst og håndverk og dyr. Jeg bruker mesteparten av min alene tid på å lime ting sammen … Mer om Tarantulady »
Merk: Denne instruksjonen krever at du har Adobe Photoshop. Hvis du vil at det skal være et animert ikon, må du også ha Adobe -bilder, men du kan lage et statisk ikon uten det. Andre ting du trenger: Et bilde på datamaskinen du vil bruke til å lage ikonet ditt! Jeg har tatt med en video av det ferdige prosjektet, til slutt.
Trinn 1: Åpne Photoshop/Lag fil

Åpne Adobe Photoshop. Lag et nytt dokument. Bredde = 48 piksler Høyde = 48 piksler Hvis du får rotet i dimensjonene, kan du ikke bruke dette i sikte! RGB skal være fargemodus. Klikk "OK" for å lage filen.
Trinn 2: Gjør bildet ditt klart

Åpne nå en egen fil. Det bør inneholde bildet eller bildet du vil bruke til kompisikonets første ramme.
Jeg brukte et bilde av meg n_n
Trinn 3: Beskjær den


Velg markisverktøyet. Sørg for at det er den rektangulære.
Øverst i vinduet velger du "Fixed Aspect Ratio" i stedet for "normal" (standard) Bredden og høyden som er angitt spiller ingen rolle. Klikk og dra for å velge delen av bildet du vil bruke.
Trinn 4: Lim inn bildet ditt …




Etter at du har valgt delen av bildet, trykker du på ctrl+c for å kopiere det.
Minimer bildet og gå tilbake til ikonet. trykk ctrl+v for å lime det inn … Bildet ditt passer ikke i det lille vinduet! Ikke få panikk! 0_0 Trykk ctrl+t. Dette vil velge verktøyet "gratis transformering", og håndtakene for transformeringsverktøyet vises (se 2. bilde). For å endre størrelsen på bildet, (omg se tredje bilde først !!!) HOLD SKIFTNØKKELEN og dra i et hjørne. Når du er fornøyd, bruker du transformasjonen (fjerde bilde). Hvis du ikke har bilder, er det her du er ferdig med å lage ikonet ditt. Lagre filen som en.gif. Les videre for å se hvordan du optimaliserer, og last det opp for å sikte. De med bilder klar, skynd deg og gå til neste trinn!
Trinn 5: Lag neste lag / fyll det




Lag et nytt lag (lag 2).
Velg malingsbøtteverktøyet fra verktøykassen. Velg en farge du vil være bakgrunnen for den andre rammen i animasjonen. Min er svart. Klikk for å fylle ut laget (sørg for at du er på lag 2 !!)
Trinn 6: Skriv meldingen din



Velg verktøyet Horisontal type. (snarvei = trykk T på tastaturet) På toppen av skjermen må du kontrollere at du velger en liten skrift (ca. 6 pt). Skriften skal være en lettlest skrifttype. Sans-serif-fonter er definitivt bedre for dette. Velg en farge som står i kontrast til bakgrunnen din før du begynner å skrive, eller det vil suge. Klikk på den fargede bakgrunnen til det andre laget og begynn å skrive meldingen din. Endre størrelsen på skriften (med type uthevet) etter behov. Et tredje lag vil automatisk bli opprettet for typen.
Trinn 7: Slå sammen det andre og tredje laget …




Ok, du er halvveis ferdig!:) I Lag-paletten høyreklikker du på typelaget. Velg "Rasterize Type" fra menyen. Høyreklikk på typelaget igjen. Velg "Slå sammen". Dette vil slå sammen de to øverste lagene (bg og type). Nå er det på tide å redigere det i bilder !!! Shift+ctrl = m vil komme deg over til bildestilling.
Trinn 8: Start animasjonen




Nå animerer vi. Ikke få panikk. Dette kommer til å bli så enkelt at du kommer til å kaste!
Når du er lastet opp i bilder, må du kontrollere at du har åpnet lagene og animasjonspalettene. (se første bilde) På animasjonspaletten klikker du på knappen "Dupliser gjeldende ramme" en gang. OH CRAP !! 1! Begge rammene er identiske! XD Med den andre rammen uthevet i animasjonspaletten, gå til Lag 2 og klikk på øyebollikonet. Dette gjør laget usynlig.
Trinn 9: Fullfør det



Trykk på play. Animasjonen din skal være dum fort. Hehehe. På animasjonspaletten klikker du under rammen 1, der det står "Ingen forsinkelse". Velg en tid i hurtigmenyen (ca. 1 sekund er vanligvis et godt valg - lek med det.) Gjenta dette trinnet med ramme 2. Etter at du har spilt av animasjonen og er fornøyd, er du klar til å optimalisere Åpne Optimize -paletten. Velg-g.webp
Trinn 10: Last opp det ferdige ikonet …
Noen raske instruksjoner om hvordan du laster opp ditt eget målikon. Beklager, ingen bilder, men klokken er nå fire og jeg blir søvnig: P- Åpne vennelisten din og logg deg på.- Velg Rediger øverst.- Velg Innstillinger fra menyen.- På Innstillinger-siden klikker du kategorien Uttrykk. (venstre side av skjermen).- Ditt nåværende ikon vises på høyre side. Klikk på "bla gjennom" under ikonet.- Finn filen på datamaskinen din og last den opp. Merk: hvis filen av en eller annen grunn ikke vil laste opp, må du gå tilbake til bildestatus og optimalisere den til filstørrelsen er liten nok. Dette problemet oppstår vanligvis ikke i.gifs med bare to rammer. Håper du likte dette! Det er min første instruerbare. Ta en titt på nettstedet mitt:
Anbefalt:
Otto DIY Robot Walking - Rask og enkel å gjøre Opplæring: 7 trinn

Otto DIY Robot Walking - Rask og enkel opplæring: I denne opplæringen lærer vi hvordan du enkelt programmerer Otto DIY Robot til å gå. Se en demonstrasjonsvideo
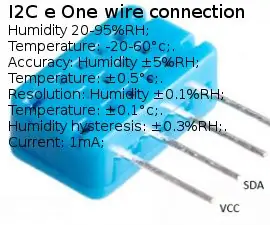
DHT12 (i2c billig fuktighets- og temperatursensor), rask enkel bruk: 14 trinn

DHT12 (i2c billig fuktighets- og temperatursensor), rask enkel bruk: Du kan finne oppdateringer og annet på nettstedet mitt https://www.mischianti.org/2019/01/01/dht12-library-en/. Jeg liker sensor som kan brukes med 2 -leder (i2c -protokoll), men jeg elsker den billige. Dette er et Arduino- og esp8266 -bibliotek for DHT12 -serien
Uvanlig tilpasset eske/kabinett (rask, enkel, modulær, billig): 7 trinn

Uvanlig tilpasset eske/kabinett (rask, enkel, modulær, billig): Formålet med denne instruksen er å vise deg hvordan du lager en billig, tilpasset, modulær eske/kabinett. Jeg skal vise deg hvordan du gjør det med begrensede verktøy og budsjett. Dette er min første instruks (også engelsk er ikke mitt førstespråk), så vær så snill
Rask og enkel måte å endre låseskjermen i 6 enkle trinn (Windows 8-10): 7 trinn

Rask og enkel måte å endre låseskjermen i 6 enkle trinn (Windows 8-10): Vil du endre ting på din bærbare eller PC? Ønsker du en forandring i atmosfæren din? Følg disse raske og enkle trinnene for å tilpasse datamaskinens låseskjerm
Rask, rask, billig, flott LED -rombelysning (for alle): 5 trinn (med bilder)

Rask, rask, billig, flott LED-rombelysning (for alle): Velkommen alle :-) Dette er min første instruks, så kommentarer mottas med takk :-) Det jeg håper å vise deg er hvordan du lager rask LED-belysning som er på en TINY buget.Det du trenger: KabelLED -resistorer (510Ohms for 12V) stifterSolderjernKuttere og andre grunnleggende
