
Innholdsfortegnelse:
- Trinn 1: Ikke gjenta deg selv
- Trinn 2: Bygg en kommentarside
- Trinn 3: Litt bakgrunn
- Trinn 4: Lag programmet
- Trinn 5: Utførelse av de første kommandoene
- Trinn 6: Opprett kontrolleren
- Trinn 7: Lag postmodellen
- Trinn 8: Finnaly Some Real Ruby Stuff
- Trinn 9: Legg til feltene
- Trinn 10: Hvor er konfigurasjonen
- Trinn 11: Opprett databasen
- Trinn 12: Opprette databasen
- Trinn 13: Start Ruby Server
- Trinn 14: Sett opp kontrolleren
- Trinn 15: Rediger kontrolleren
- Trinn 16: Overfør Db
- Trinn 17: Se på hva vi har gjort
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

Har du noen gang sett et nettsted som var så kult og interaktivt at du umiddelbart lurte på "Hvordan gjorde de det?". Vel, jeg skal vise deg en måte at det kan gjøres på. Selvfølgelig lager vi ikke et nettsted som er så stort som Instructables til å begynne med, men prinsippene kan lett vokse til alle typer nettsteder du kan forestille deg med litt mer arbeid.
Trinn 1: Ikke gjenta deg selv
"Ikke gjenta deg selv", denne uttalelsen blir vanligvis etterfulgt av en "Hva?" … så gjentar du "Ikke gjenta deg selv". Et av hovedprinsippene til Ruby er D. R. Y. så vi kommer til å holde fast ved dette så mye som mulig. La oss starte med å finne et fullt funksjonelt rammeverk. Instant Rails er et flott prosjekt. Klikk på lenken og pakk ut filen til en katalog som ikke har mellomrom (som C:). Ikke bekymre deg for en liten fil det tar lang tid å pakke ut, dette er på grunn av de mange små mappene den inneholder.
Trinn 2: Bygg en kommentarside

Sørg først for at du ikke kjører noen annen webserver, for eksempel IIS. Hvis du stenger det nå.
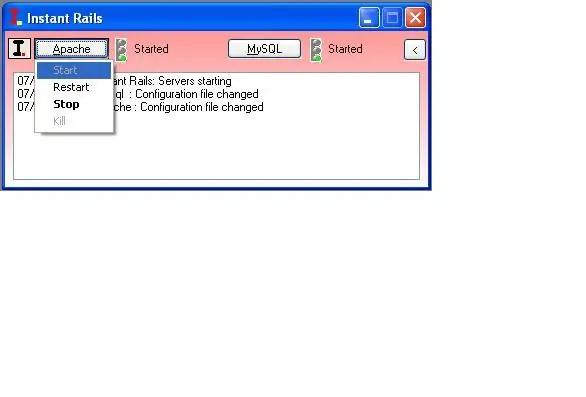
Start nå InstantRails.exe Det vil sannsynligvis be om å oppdatere konfigurasjonsfilene. Velg OK.
Trinn 3: Litt bakgrunn
Litt bakgrunn om hvordan Ruby on Rails faktisk fungerer.
Ruby on Rails fungerer med en MVC -struktur. Det er modell, visning og kontroller. Modellen er delen som gjør alt arbeidet, det vil være tallknaseren, lagringsstrukturen osv. … Visningen er bare en betrakter. Dette kommer vanligvis til å være formatet som presenteres på en webside i vår demonstart. Kontrolleren er delen som tar brukerens input og sender den videre til modellen. Så du ser at brukeren skriver inn tekst i kontrolleren, som deretter sendes til modellen der den gjør noe og spytter den tilbake til visningen. Enkelt nok, men husk det når vi går gjennom de neste trinnene.
Trinn 4: Lag programmet

La oss først lage en rails -app
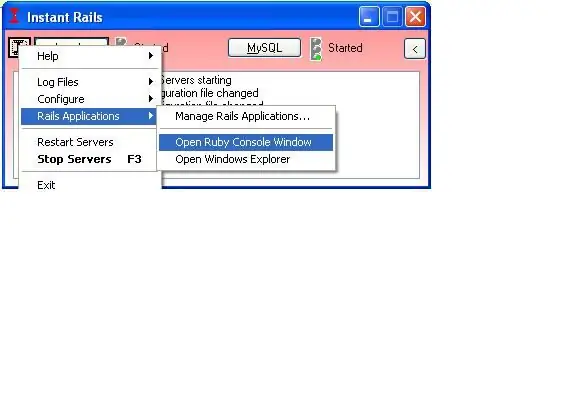
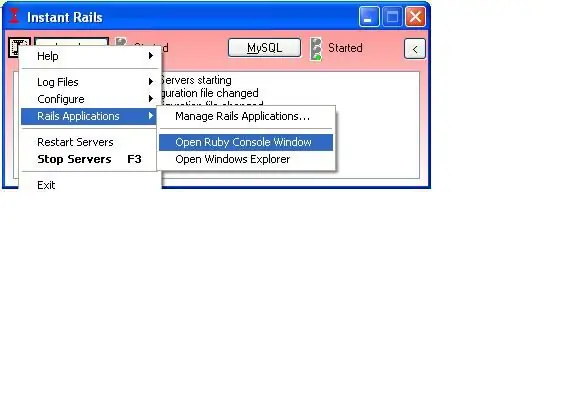
Åpne et rubinvindu ved å bruke InstantRailsI -ikonet øverst til venstre Rails -programmer Åpne Ruby Consolw -vinduet
Trinn 5: Utførelse av de første kommandoene

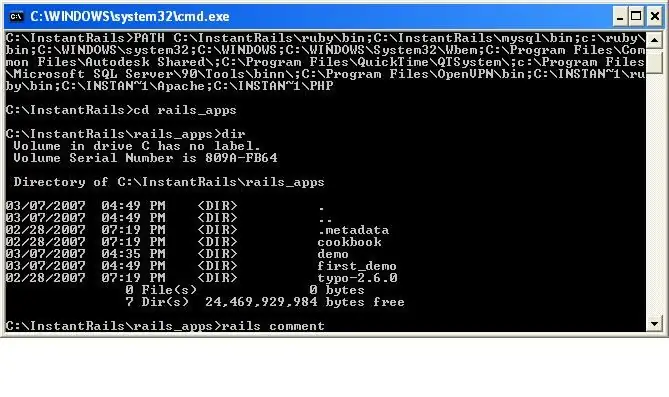
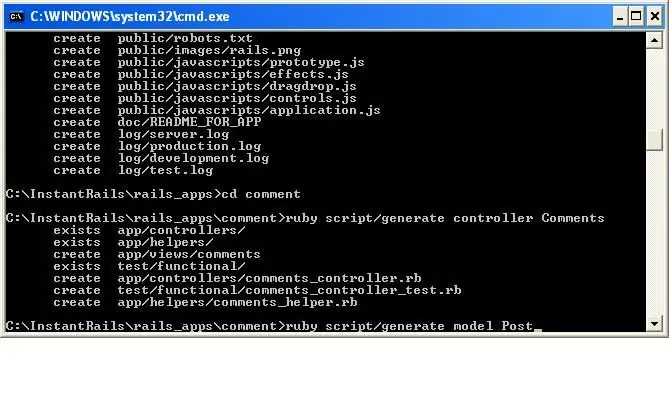
I det nyåpnede konsollvinduet skriver du: rails comment
Trinn 6: Opprett kontrolleren

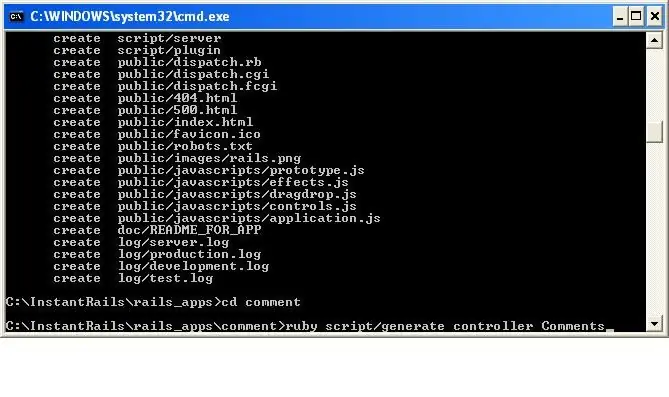
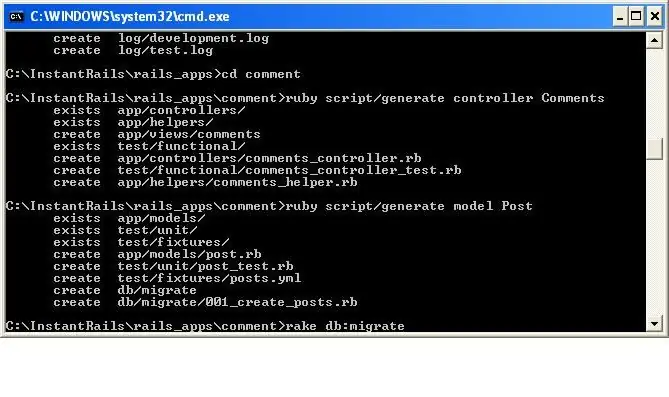
Nå lager vi kontrolleren. Naviger til den nye katalogen: cd -kommentar Neste type: rubinskript/generer kontroller Kommentarer
Trinn 7: Lag postmodellen

Nå genererer vi en ny modell som heter Post. Dette er nesten identisk med den siste. Type: rubin script/generer modell Post
Trinn 8: Finnaly Some Real Ruby Stuff

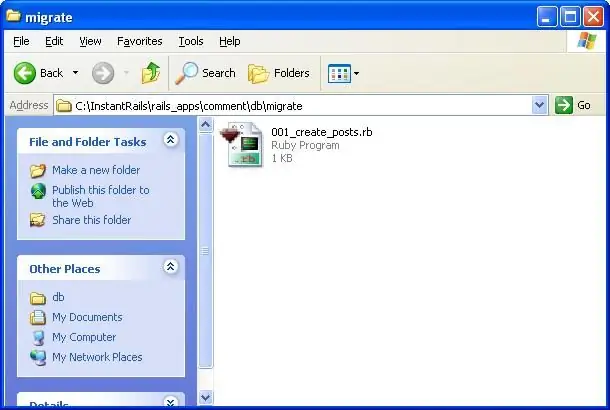
Gå i utforskervinduet til rails_appscommentdbmigrate
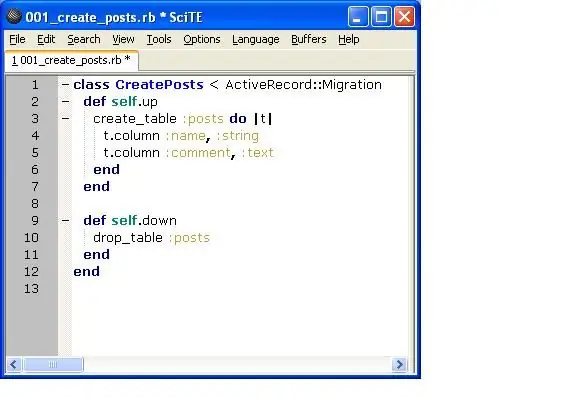
Åpne filen 001_create_posts.rb Den bør åpne med SciTE, hvis den ikke gjør det, vil du kanskje bruke den for resten av denne demoen.
Trinn 9: Legg til feltene

Her vil vi legge til feltet Navn og Kommentar. Under linjen som starter create_table insertt.column: name,: stringt.column: comment,: textSave file og lukk SciTE.
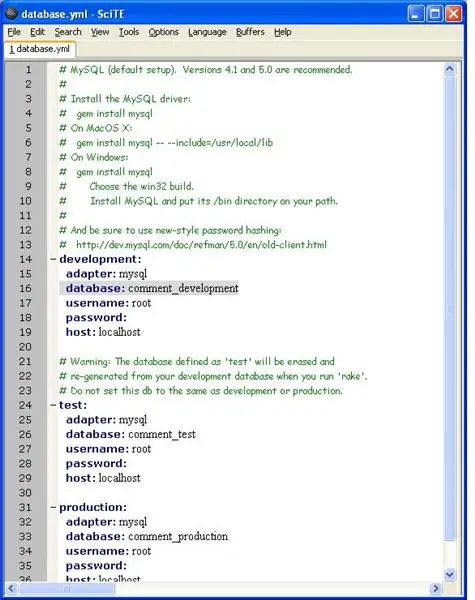
Trinn 10: Hvor er konfigurasjonen


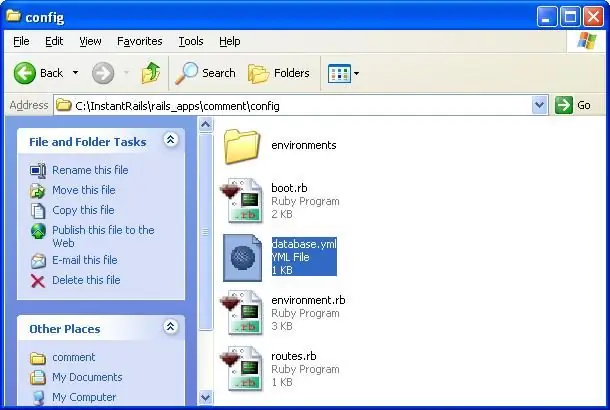
Raske trinn for å finne hva databasen din skal hete. Gå til konfigurasjonsmappen og åpne database.yml -filen med SciTE. I den første delen etter kommentarene (den grønne teksten) vil du se utviklingsdelen, det er databasen vi vil bruke det foreløpig. Navnet på databasen vår skal være comment_development
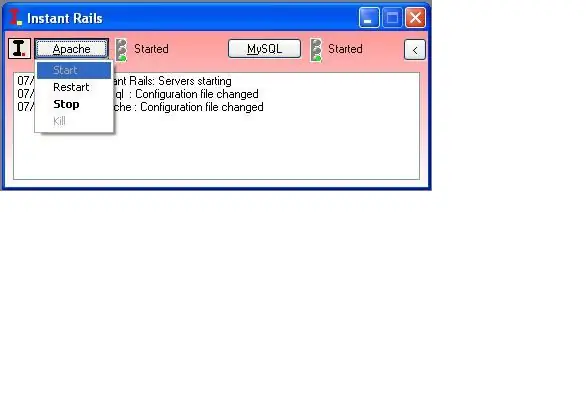
Trinn 11: Opprett databasen


Start nå apache i kommandovinduet InstantRails.
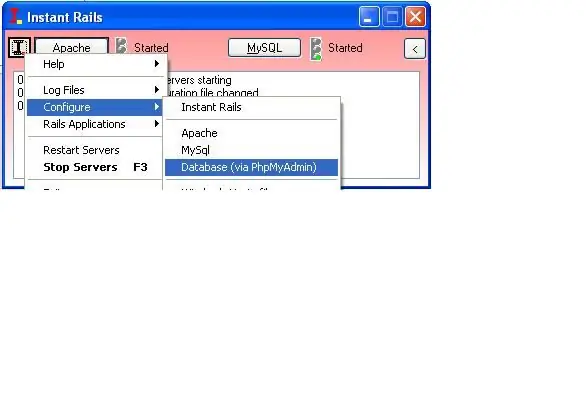
Du må kanskje fjerne blokkeringen av dette ved brannmuren din. Gå deretter til I iconConfigureDatabase (via PhpMyAdmin)
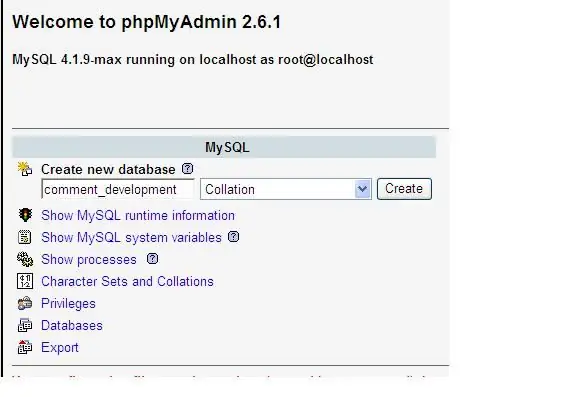
Trinn 12: Opprette databasen


På nettsiden finner du boksen Opprett ny database og fyll ut navnet på databasen vi trenger. Her er det: comment_development Godkjenn standardinnstillingene og lukk vinduet. På dette tidspunktet fortsett og slå av apache med samme metode som vi startet den, men bruk stoppknappen denne gangen i stedet.
Trinn 13: Start Ruby Server


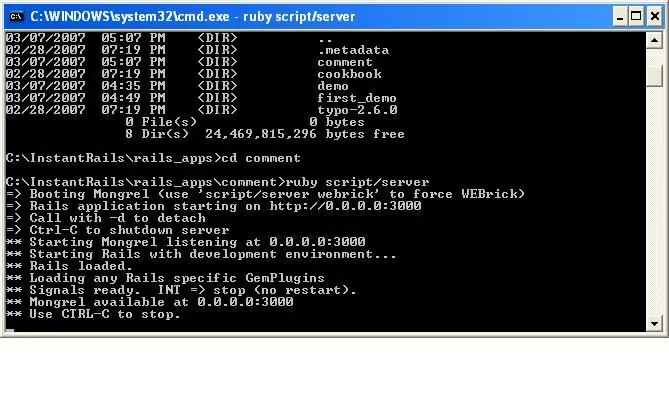
Åpne et nytt konsollvindu (du bør nå ha 2 åpne). Og vi starter serveren. Først Naviger til kommentarkatalogen etter cd commentNow input: ruby script/server
Trinn 14: Sett opp kontrolleren

Nå vil vi sette opp kontrolleren for serveren.
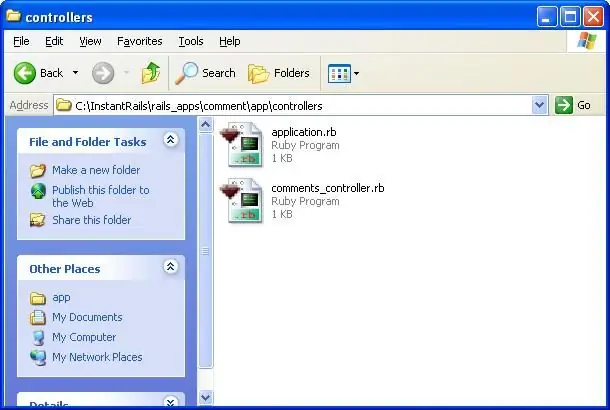
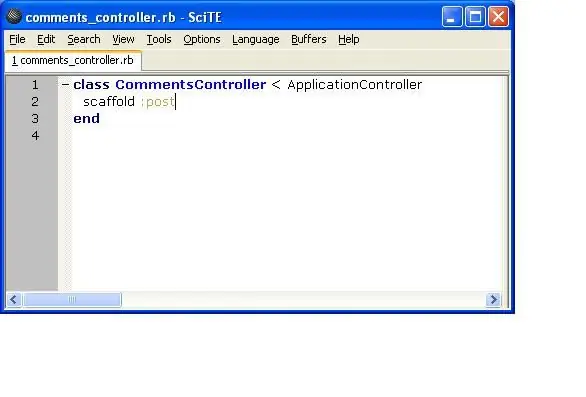
Gå til app / controllers og åpne comments_controller.rb -filen i SciTE
Trinn 15: Rediger kontrolleren

I SciTE redigerer du kontrolleren med addingscaffold: postright i midten.
Trinn 16: Overfør Db

I ditt første konsollvindu skriver du rake db: migrate Dette forbereder filene og laster dem inn for visning.
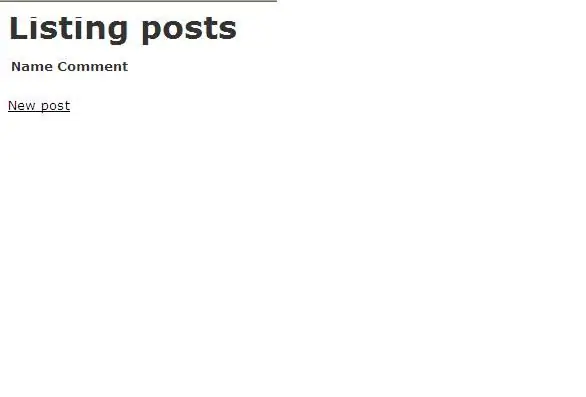
Trinn 17: Se på hva vi har gjort

Åpne nettleseren din til https:// localhost: 3000/comments og se hvordan den ser ut.
Anbefalt:
Komme i gang med skinkeradio: 5 trinn (med bilder)

Komme i gang med skinkeradio: Som en nylig utarbeidet skinkelisensier, vil jeg fortsette prosessen jeg tok for å komme inn i skinkeradio. Jeg ble fristet av selvtillit aspektet av hobbyen, og ga folk en måte å kommunisere på når andre metoder blir forstyrret. Men det er også givende å
Komme i gang med M5StickV AI + IOT -kameraet: 6 trinn (med bilder)

Komme i gang med M5StickV AI + IOT -kameraet: Kort oversikt M5StickV er et lite AI + IOT -kamera som er nesten størrelsen i diameter på 2 mynter, prisen er rundt $ 27,00 som for noen kan virke dyrt for et så lite kamera, men det pakker litt greie spesifikasjoner. Kameraet drives av utrolig
Installere Raspbian Buster på Raspberry Pi 3 - Komme i gang med Raspbian Buster Med Raspberry Pi 3b / 3b+: 4 trinn

Installere Raspbian Buster på Raspberry Pi 3 | Komme i gang med Raspbian Buster With Raspberry Pi 3b / 3b+: Hei folkens, nylig lanserte Raspberry pi -organisasjonen nytt Raspbian OS kalt Raspbian Buster. Det er en ny versjon av Raspbian for Raspberry pi's. Så i dag i denne instruksjonene vil vi lære å installere Raspbian Buster OS på din Raspberry pi 3
Komme i gang med Esp 8266 Esp-01 Med Arduino IDE - Installere Esp -kort i Arduino Ide og Programmering Esp: 4 trinn

Komme i gang med Esp 8266 Esp-01 Med Arduino IDE | Installere Esp Boards i Arduino Ide og Programmering Esp: I denne instruksjonene skal vi lære hvordan du installerer esp8266 boards i Arduino IDE og hvordan du programmerer esp-01 og laster opp kode i den. Siden esp boards er så populære, så jeg tenkte på å rette opp en instruks for dette og de fleste mennesker står overfor problemer
Komme i gang med MicroPython på ESP8266: 10 trinn (med bilder)

Komme i gang med MicroPython på ESP8266: Vil du ha en annen måte å programmere de ESP8266-baserte kortene i stedet for den vanlige metoden ved å bruke Arduino IDE sammen med C/C ++ programmeringsspråk? I denne opplæringen lærer vi hvem du skal konfigurere og kontrollere et ESP8266 bord med MicroPython.BUIL
