
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

Hei, her er min første Instructable, nyt det!
Trinn 1: Logg på PicasaWeb. Google.com

logg deg først på:
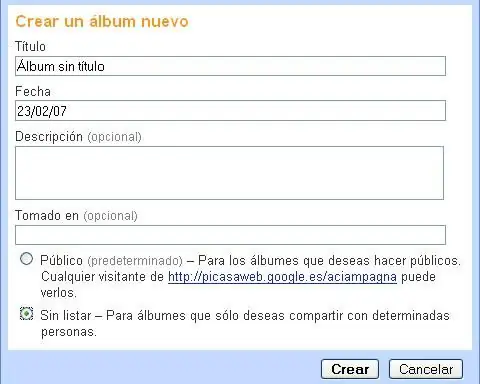
Trinn 2: Lag et nytt album (ikke delt)

lag et nytt album, velg et navn, dato, ikke delt …
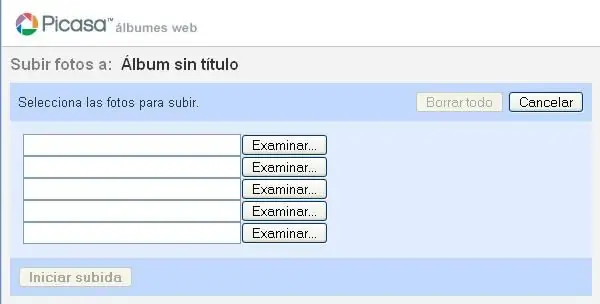
Trinn 3: Last opp bildene

klikk bla gjennom, velg bildene og last det opp …
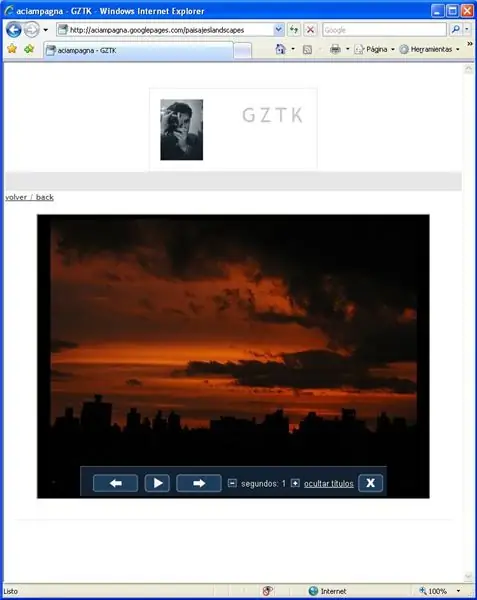
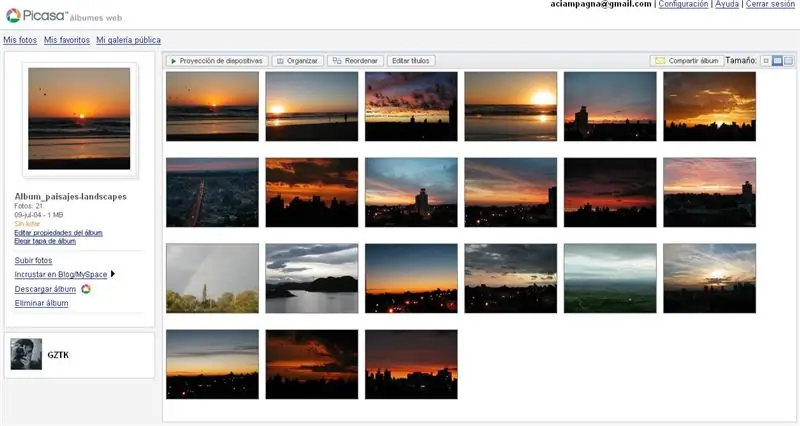
Trinn 4: Fullført opplasting, start lysbildeserien og kopier nettadressen

det vil observere noe som ligner på dette … Klikk på lysbildefremvisning og kopier URL -en fra nettleseren din når du begynner å vise bildene … formatet på URL -en vil være omtrent slik: htttp: //picasaweb.google.es/YOUR_USER/YOUR_ALBUM /photo? authkey = oepvNcFBMAE#sNUMBERS
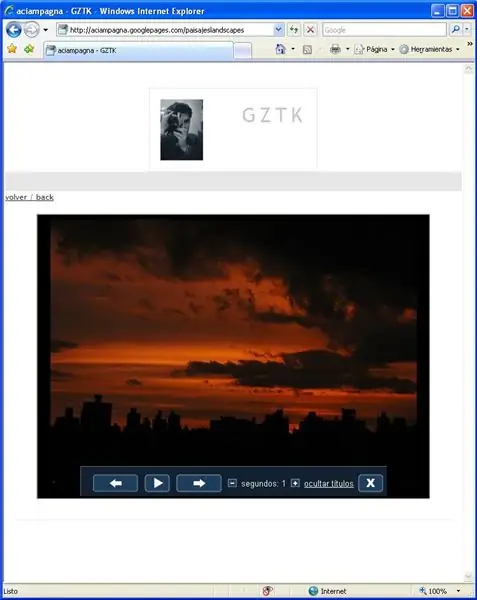
Trinn 5: Endelig sett inn URL -en i HTML -koden din

Sett inn følgende i HTML -koden:åpenbart kan verdiene til HØYDE & BREDDE variere … og du vil se noe slikt: du kan se det HER
Anbefalt:
Hvordan lage en enkel webside ved hjelp av parenteser for nybegynnere: 14 trinn

Hvordan lage en enkel webside ved hjelp av parenteser for nybegynnere: Introduksjon Følgende instruksjoner gir trinnvis veiledning for å lage en webside ved hjelp av parenteser. Brackets er en kildekode -editor med hovedfokus på webutvikling. Laget av Adobe Systems, er det gratis og åpen kildekode-lisensiert
Sette en kopi til utklippstavlen på en webside: 5 trinn (med bilder)

Sette en kopi til utklippstavlen -knappen på en webside: Dette kan høres enkelt ut, og jeg kan se dum ut for å legge det på Instructables, men i virkeligheten er det ikke så lett. Det er CSS, Jquery, HTML, noe fancy javascript, og vel, du vet
Snakk med Alexa og Google Assistant sammen i en Raspberry Pi: 4 trinn

Snakk med Alexa og Google Assistant sammen i en Raspberry Pi: Kjør Amazon Alexa og Google Assistant samtidig i en Raspberry Pi. Ring et av navnene deres, de slår på sine egne lysdioder og ringelyder for svar. Så spør du en forespørsel, og de svarer den til deg. Du kan kjenne røyken deres
Lag en kul mikro: bit hovercraft sammen: 6 trinn (med bilder)

Lag en kul mikro: bit hovercraft sammen: Mesteparten av tiden kan bilene vi laget bare kjøre på overflaten av bakken. I dag skal vi lage en hovercraft, som går både i vannet og på bakken, eller til og med i luften. Vi bruker to motorer til å blåse luft under for å støtte hovercraf
Ledende lim og ledende tråd: Lag en LED -skjerm og stoffkrets som ruller sammen: 7 trinn (med bilder)

Ledende lim og ledende tråd: Lag en LED -skjerm og stoffkrets som ruller sammen. Lag dine egne ledende stoffer, tråd, lim og tape, og bruk dem til å lage potensiometre, motstander, brytere, LED -skjermer og kretser. Bruk ledende lim og ledende tråd kan du lage LED -skjermer og kretser på ethvert fleksibelt stoff
