
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.
Slik setter du opp et nettsted med Google Labs 'nye Page Creator. (Hvordan lage et enkelt 100mb nettsted gratis og få det opp på en ettermiddag.) Inkludert hvordan, lenke skjema side til side, lenke til andre sider, lenke til opplastede html -filer, inkludere bilder og legge inn flash -spill og gadgets.
ADVARSEL: Googles Page Creator er en prøveversjon fra Google Labs. Det er under testing. (Rettssaken kan ende, Google kan bestemme seg for å belaste penger for det, eller Page Creator kan bli stengt.) Det beste scenariet er selvfølgelig at det kan bli et ferdig nettsted under Google.
Trinn 1: Logg på Page Creator

Gå til https://www.pages.google.com og skriv inn brukernavn og passord for Gmail. Hvis du ikke har en Gmail -konto, følger du lenken for å -registrere deg her -Første gang du går inn på en side kommer opp og forteller deg litt om funksjonene til Page Creator. For å komme inn må du gå til bunns og godta vilkårene.
Trinn 2: Legge til og redigere tekst

Standardnettstedet har 4 redigerbare felt, tittelen, undertittelen, brødteksten og bunnteksten. Du kan skrive inn tekst i hvilken som helst av disse ved å bare klikke inne i den røde stiplede boksen i feltet der du vil ha teksten og skrive.
Til venstre er kontrollene for redigering av teksten inne i hvert felt. Du kan gjøre teksten fet, kursiv, gi den kuler, endre farge, endre skrift og endre størrelsesform her. MERK: Du må ha teksten valgt for å redigere den, og når du har trykket på en av disse knappene, vil innstillingen fortsette i resten av feltet. For eksempel hvis du setter det første ordet du skriver til å være kursiv og deretter fortsetter å skrive resten av teksten du skriver inn etter at denne verden er kursiv, med mindre du fjerner markeringen av kursiv ved å trykke på knappen igjen.
Trinn 3: Endre utseendet på siden


Til høyre er to alternativer -Endre utseende- og -Endre oppsett-.
Hvert alternativ åpner en meny der du kan forhåndsvise et annet alternativ.
Trinn 4: Legge til bilder og lenker




Til venstre er det to knapper som vi ennå ikke har undersøkt, Image -knappen og Link -knappen.
Hvis du vil legge til et bilde, klikker du på bildeknappen, blar etter bildet du vil laste opp til nettstedet ditt, og klikker -Legg til bilde-. Når bildet er lagt til, vil en meny bli festet til bildet som lar deg rotere, beskjære eller forbedre bildet. For å legge til en lenke, klikk på lenke -knappen, velg det du vil koble til (en side, en fil, et nettsted, en e -postadresse), og klikk på ok. Når du har lenken er det lagt til en meny der du kan endre eller teste lenken. MERK: Du kan koble til en opplastet HTML -fil, noe som betyr at du kan koble til en side du har opprettet utenfor Page Creator som ikke følger layouten til Page Creator.
Trinn 5: Tillegg Baby !




Følg lenken for å gå -Tilbake til Sidebehandler-.
Sidebehandleren lar deg se alle sidene dine, hjemmet og så videre. Til høyre kan du se filene du har lastet opp til kontoen din. Gå nå over til -Site Settings-, en gang inne traff -Enable Experimental Settings-. En annen side vil komme opp der du må bekrefte valget ditt. Når du har gjort dette, går du tilbake til Sidebehandler og velger nettstedet du vil redigere. Nå i sideditorvinduet ser du bilde- og lenkknappene før og en knapp med en kake på som lar deg utforske nye funksjoner. Ved å klikke på denne knappen åpnes en meny der du kan velge mellom standard eller tredjeparts gadgets. Velg en gadget og klikk på legg til gadget. MERK: Make har en gadget du kan finne ved å søke etter den inne i standard gadgets.
Trinn 6: Siste trinn


Klikk på publiseringsknappen øverst for å publisere den på nettet. Deretter ser du den ved å klikke på -Se den på web -lenken øverst. Nå har du et gratis nettsted med 100 MB plass uten annonser, og det er enkelt å redigere.
JAAAA !!!!!
Anbefalt:
Hvordan sette opp OSMC med Hyperion på Raspberry Pi med WS2812b Led Strip: 8 trinn

Hvordan sette opp OSMC med Hyperion på Raspberry Pi med WS2812b Led Strip: Noen ganger er jeg veldig godt engelsk, noen ganger nei … Første ting først. Dette er min første instruerbare og engelsk er ikke morsmålet mitt, så vær så snill, ikke vær for hard mot meg. Dette handler ikke om hvordan du bygger rammen, det er enkelt. Det handler om installasjon
Installere Raspbian i Raspberry Pi 3 B Uten HDMI - Komme i gang med Raspberry Pi 3B - Sette opp din Raspberry Pi 3: 6 trinn

Installere Raspbian i Raspberry Pi 3 B Uten HDMI | Komme i gang med Raspberry Pi 3B | Sette opp din Raspberry Pi 3: Som noen av dere vet Raspberry Pi-datamaskiner er ganske fantastiske, og du kan få hele datamaskinen bare på et enkelt, lite bord. Raspberry Pi 3 Model B har en firekjerners 64-biters ARM Cortex A53 klokket til 1,2 GHz. Dette gir Pi 3 omtrent 50
Hvordan sette opp John Deere Auto-Steer: 5 trinn (med bilder)

Hvordan sette opp John Deere Auto-Steer: John Deere har laget et system av teknologi som kan brukes til å spare drivstoff, spare tid, spare slitasje på utstyr, spare penger på inngangskostnader og effektivisere gårdene. Denne videoen vil lære folk hvordan de installerer denne teknologien i en traktor og lager
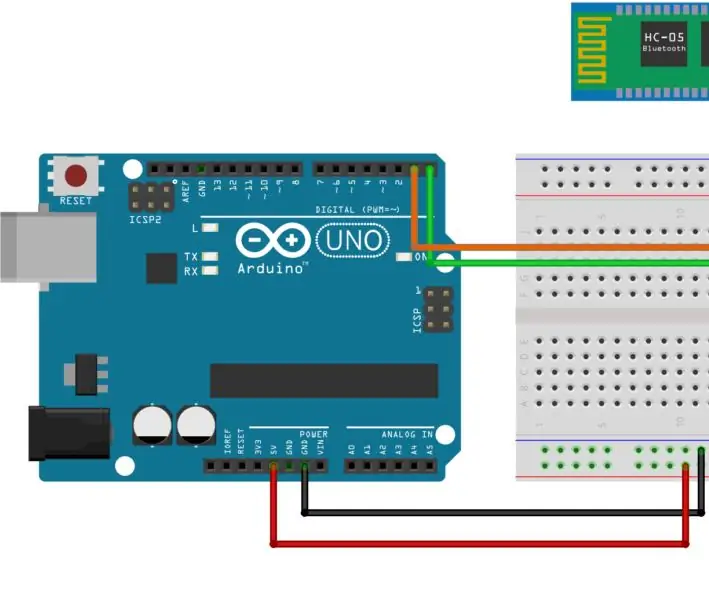
Sette opp Bluetooth HC-05 med Arduino: 5 trinn

Sette opp Bluetooth HC-05 med Arduino: I dette prosjektet vil vi bruke HC05 Bluetooth-modul med Arduino for å sende meldinger fra smarttelefon til Arduino-enhet og vise på datamaskinen. Om HC-05 Bluetooth-modul: HC-05-modulen er lett å bruk Bluetooth SPP (Serial Port Protocol) -modul
Sette opp din Raspberry Pi med Raspbian (Jessie) hodeløs: 3 trinn

Sette opp din Raspberry Pi med Raspbian (Jessie) Hodeløs: Først må vi vite hva dette handler om. Jeg kommer ikke til å gi teoritimer her. For nå trenger du bare å vite at bringebær pi er en singel bord mini datamaskin (mini i betydningen mindre enn de tradisjonelle datamaskinene) Det er det. Enkel
