
Innholdsfortegnelse:
- Trinn 1: Materialer og verktøy - Beholderboks
- Trinn 2: Materialer - Vindmodul
- Trinn 3: Materialer - Temperaturmodul
- Trinn 4: Materialer - Lysmodul
- Trinn 5: Materialer - Røykmodul
- Trinn 6: Materialer - Vannmodul
- Trinn 7: Skjære hull på forsiden for vifter
- Trinn 8: Lag temperatur (Peltier Cell) moduler
- Trinn 9: Integrer Peltier -modulene i viftene
- Trinn 10: Lag "kolonnen" for toppdekselet
- Trinn 11: Å gi struktur til esken
- Trinn 12: Skjær eskens sider
- Trinn 13: Tilpasning av vannbeholderplassen
- Trinn 14: Lag vannbeholderen
- Trinn 15: Lukking av hovedstrukturen
- Trinn 16: Legge til lysmodulen
- Trinn 17: Lag vannrøret
- Trinn 18: Kabling
- Trinn 19: Programmering og kjøring
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



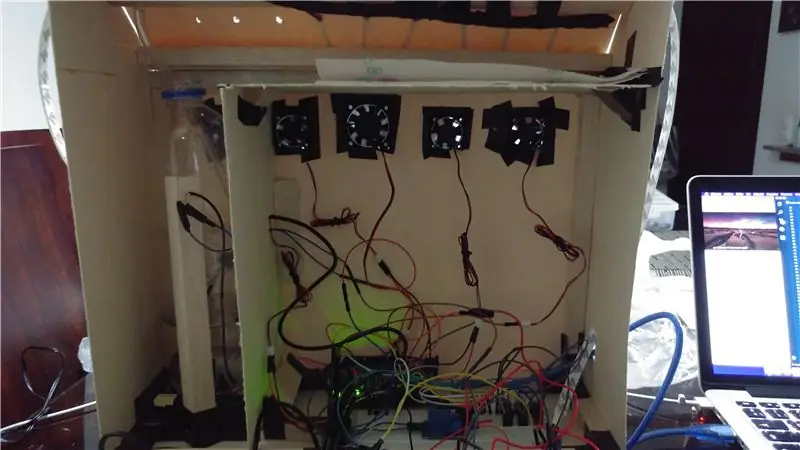
Dette prosjektet beskriver prosessen som ble fulgt for å designe og utvikle maskinvareimplementeringen av de fysiske databehandlingene til en interaktiv videospiller rettet mot video- og digital -tv -studentene ved Universidad Autónoma de Occidente, involvert rundt temaet multisensoriske interaktive videoer, i form av et produkt som enkelt kan produseres og manipuleres.
For øyeblikket er det ingen gratis plattformer for å utvikle denne typen videoer som også inkluderer sensoriske interaksjoner. Derfor er hovedformålet å unngå at studenter må kjøpe kostbare programvarelisenser, måtte stole på og levere halvveis-laget løsninger på klassens oppgaver, og måtte bruke mye mer tid på å utvikle disse plattformene selv.
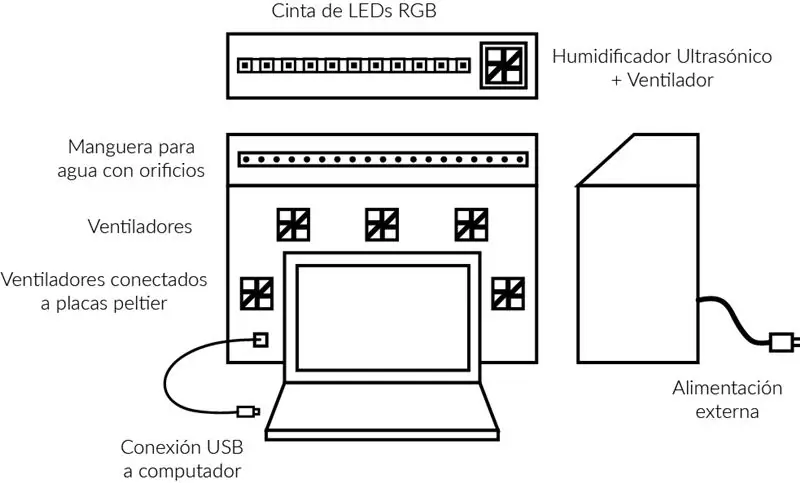
Implementeringen som foreslås her består av fem moduler som representerer de viktigste sensoriske interaksjonene som kan synkroniseres. Disse er: vann, røyk, temperatur (varm/kald), vind og lys. Disse vil bli kontrollert av en Arduino ved hjelp av Johnny Five JavaScript -biblioteket.
Trinn 1: Materialer og verktøy - Beholderboks



Med tanke på at dette prosjektet var ment for å utvikle en prototype av det foreslåtte systemet, ble enkle materialer brukt:
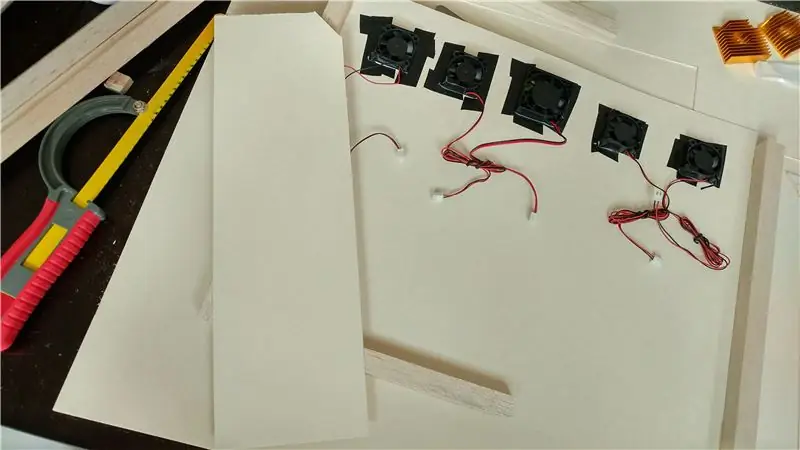
- Halm papp
- Balsa trestenger (firkantede og trekantede former)
- Saks, isolasjonstape, trelim, skalpell, baufil
Trinn 2: Materialer - Vindmodul

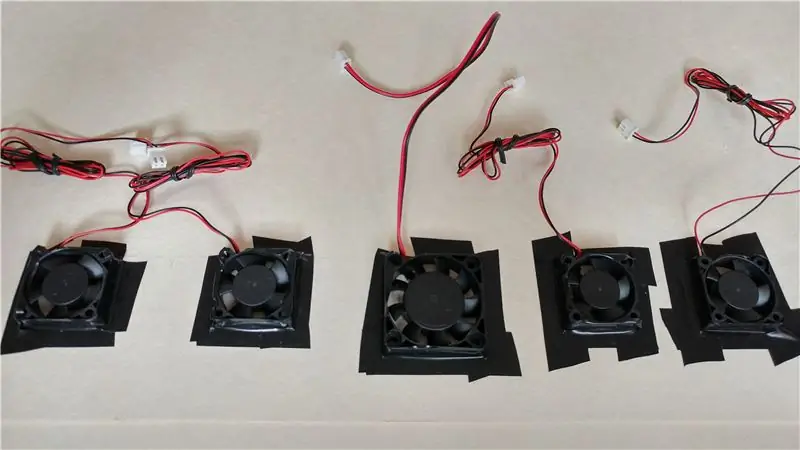
5 CPU -vifter
Trinn 3: Materialer - Temperaturmodul


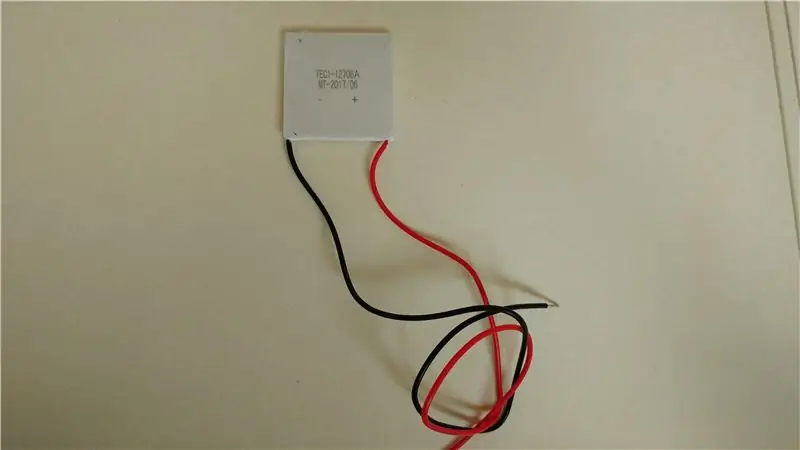
- 2 Peltier -celler
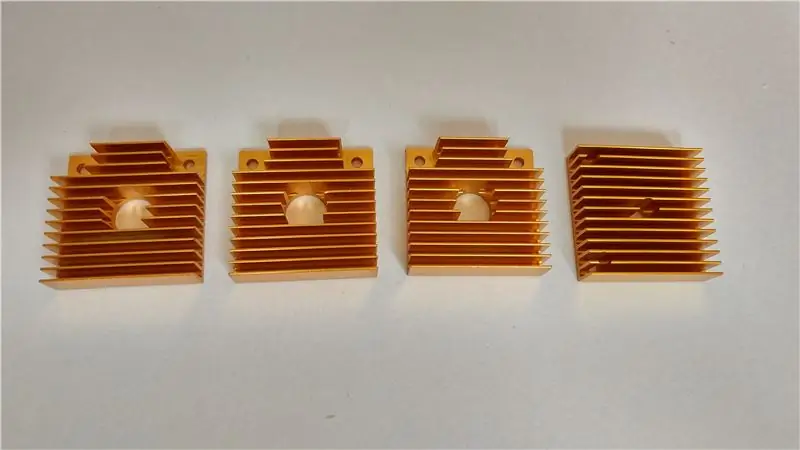
- 4 kjøleribber
- 2 vifter (samme som vindmodulen)
Trinn 4: Materialer - Lysmodul

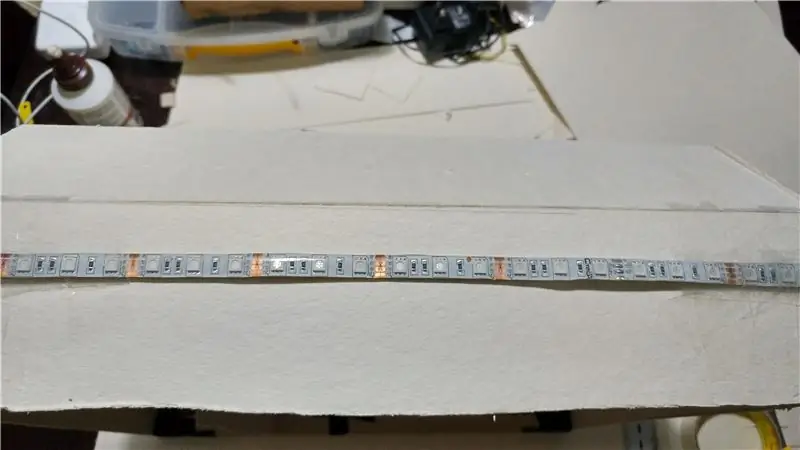
- ~ 50 cm RGB LED -stripe
- 3 TIP31C -transistorer
- Ekstern strømkilde
Trinn 5: Materialer - Røykmodul

- 1 ultralydfukter
- 1 1-kanals relé
- Ekstern strømkilde
- Vannbeholder
Trinn 6: Materialer - Vannmodul

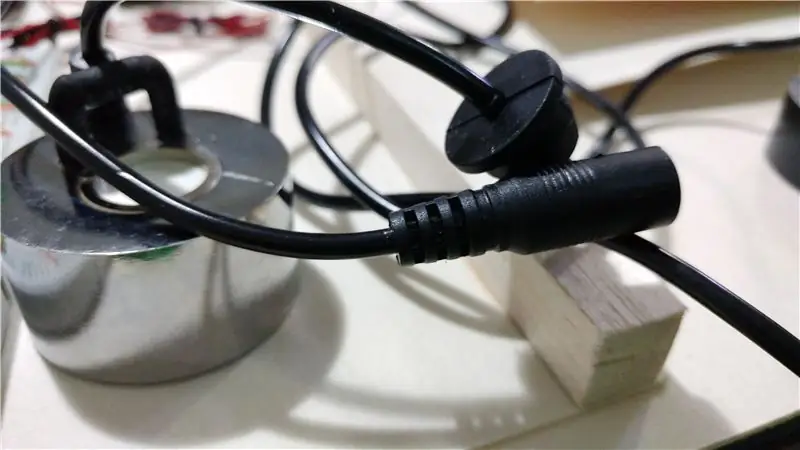
- Senkbar mikropumpe
- ~ 20 cm plastrør
- Vannbeholder (samme som røykmoduler)
- Små sugerør (~ 5)
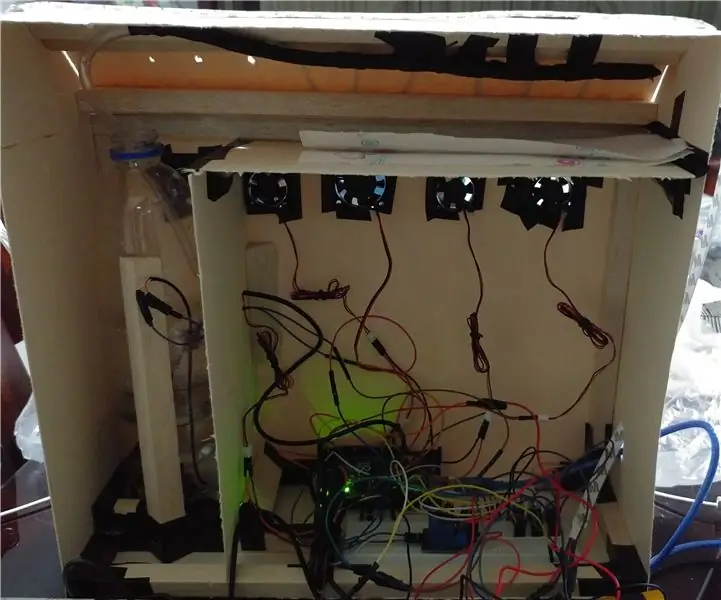
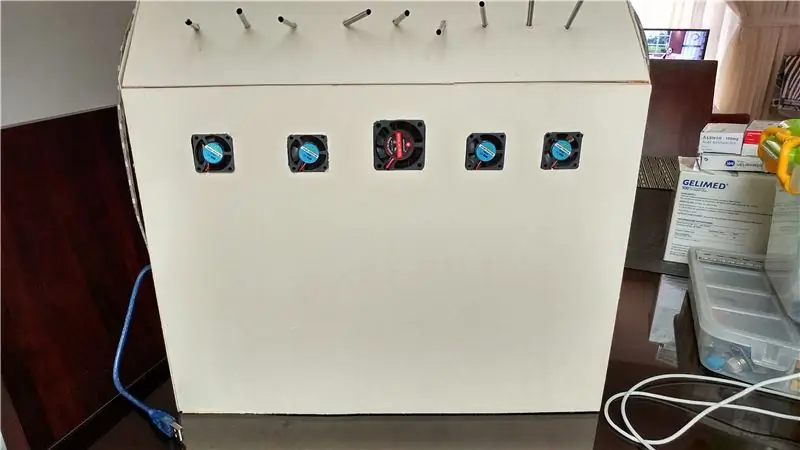
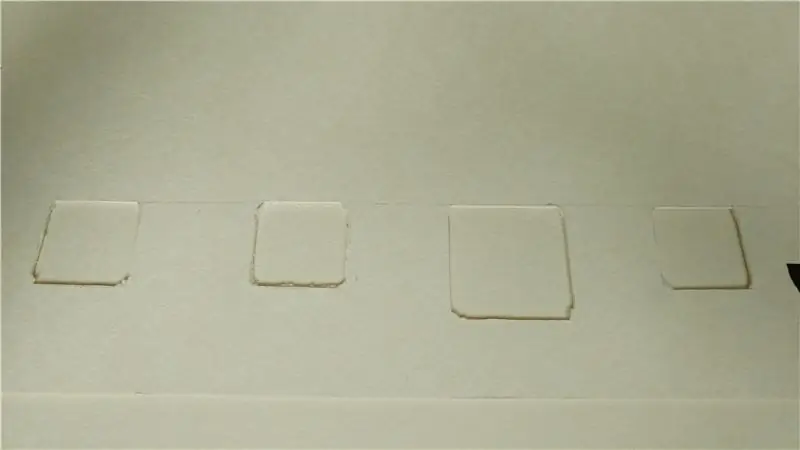
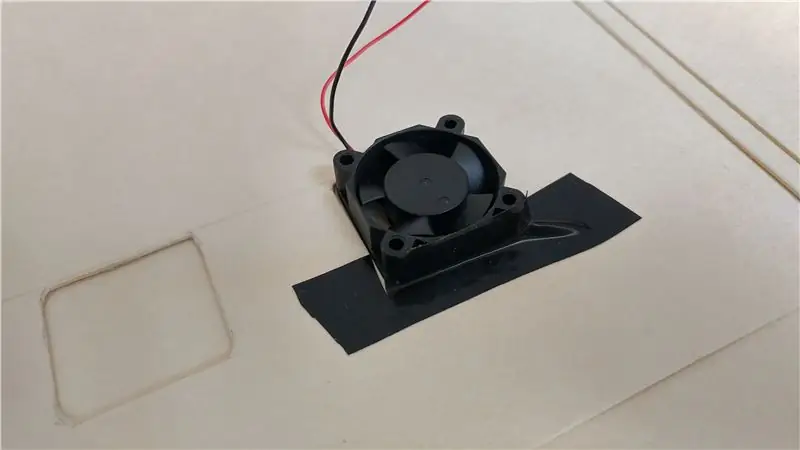
Trinn 7: Skjære hull på forsiden for vifter



Skjær et stykke papp (~ 50 cm bredt med ~ 40 cm høyt), og skjær deretter 5 hull for hver vifte med skalpellen. Tape dem til slutt på papp.
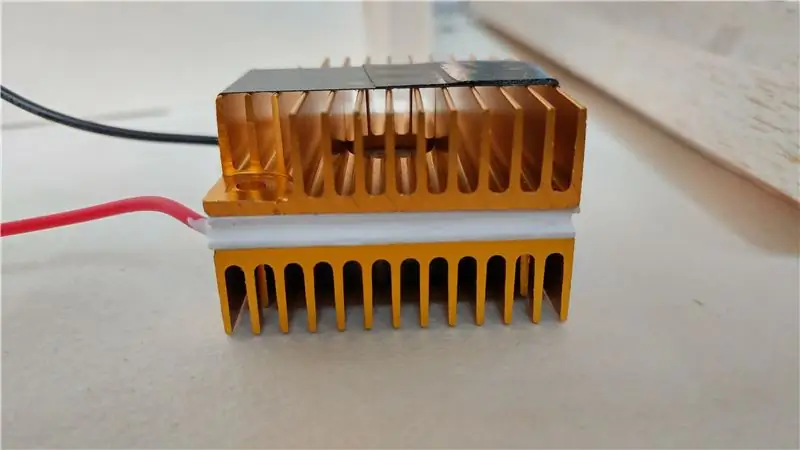
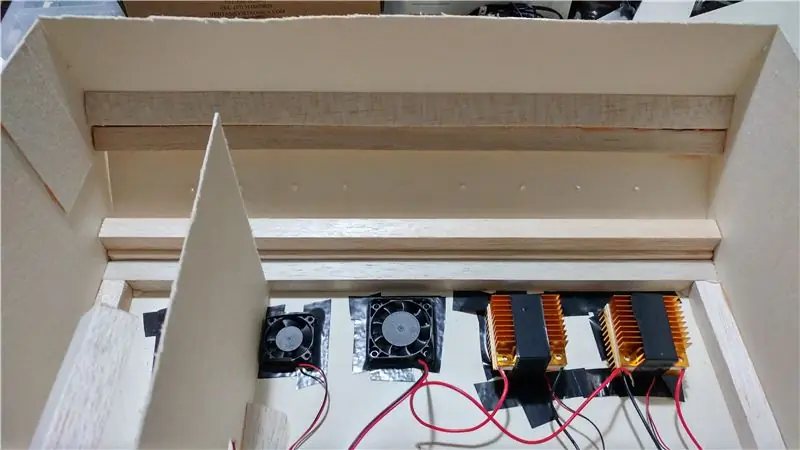
Trinn 8: Lag temperatur (Peltier Cell) moduler

Tape Peltier -cellene til kjøleribben.
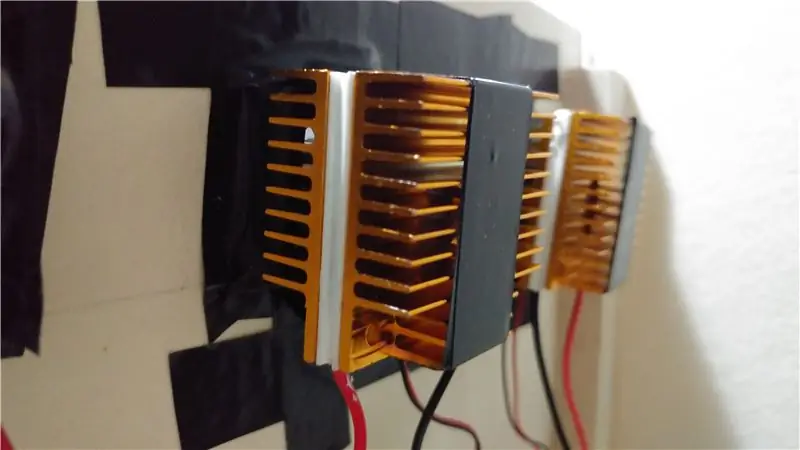
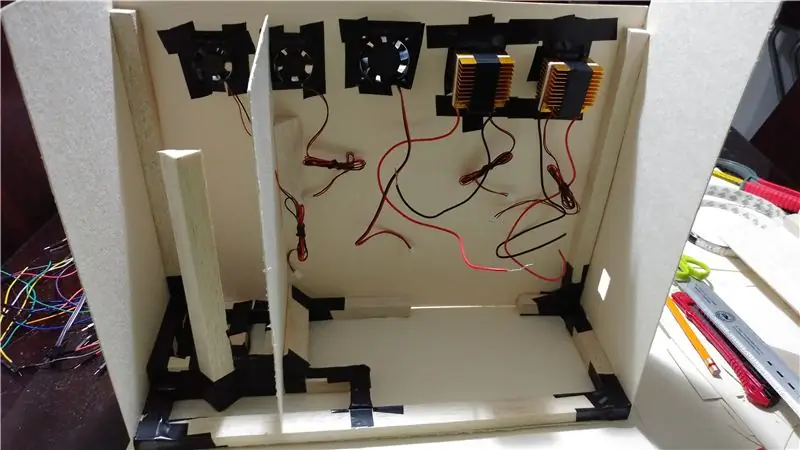
Trinn 9: Integrer Peltier -modulene i viftene

Tape Peltier -modulene til en vifte. Sørg for at du tape dem mot forsiden i motsatte retninger, slik at de varme og kalde sidene på hver celle blir blåst utenfor av den tilsvarende viften.
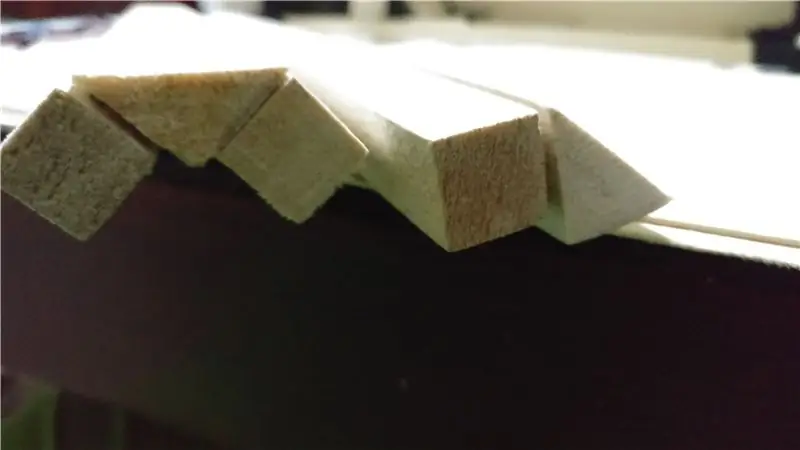
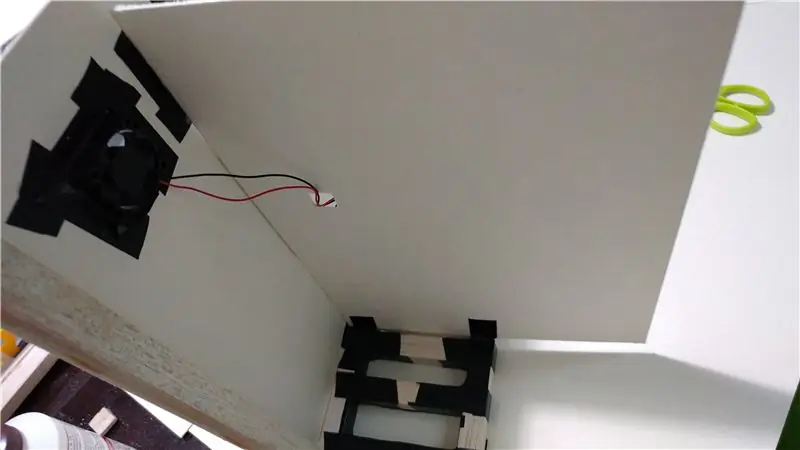
Trinn 10: Lag "kolonnen" for toppdekselet




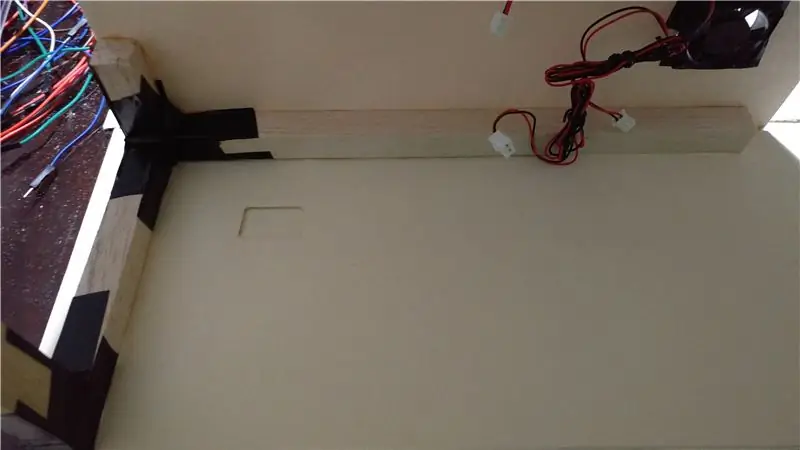
Klipp balsastengene (~ 50 cm brede) og lim dem sammen som vist på bildene. Dette gjør at det øvre pappdekselet kan limes på forsiden og sidene.
Lim deretter sammen et stykke papp på diagonalen og lag rundt 8 små hull (~ 5 mm x 5 mm) for sugerørene til vannmodulen som skal settes inn.
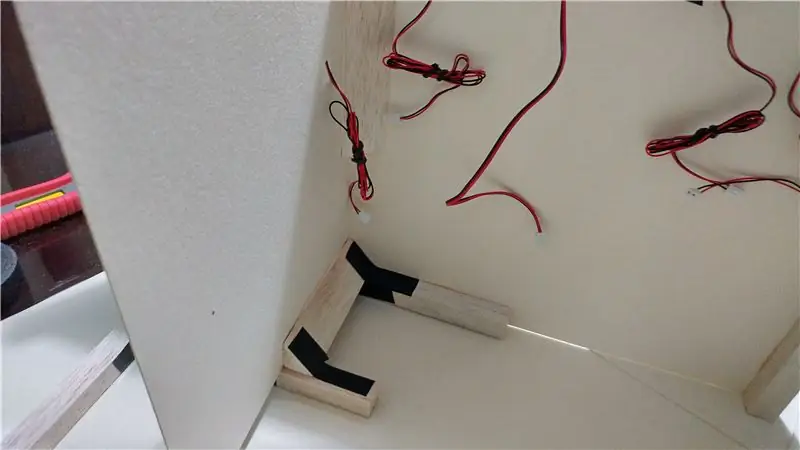
Trinn 11: Å gi struktur til esken


Klipp 3 balsastenger som vist på bildet, og lim dem på forsiden av pappstykket.
Trinn 12: Skjær eskens sider

Skjær 3 stykker papp (~ 50 cm bred med ~ 50 cm høye med ~ 30 cm dype). 2 for hver side av esken pluss 1 for innsiden for å skille vannbeholderplassen fra de elektroniske komponentene.
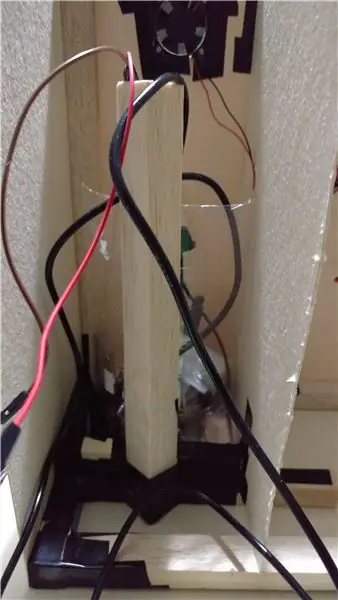
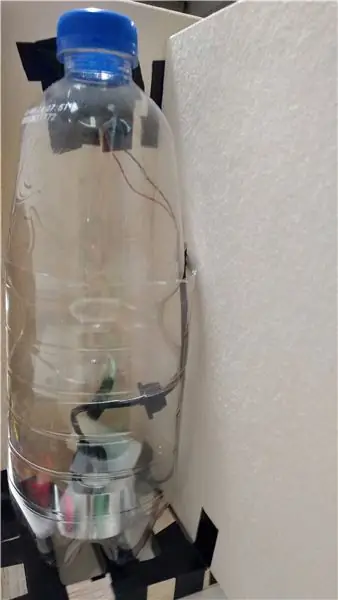
Trinn 13: Tilpasning av vannbeholderplassen




Lag en base for vannbeholderen ved å kutte 3 stykker firkantede balsastenger til ~ 20 cm og teip dem sammen til rammen av hovedstrukturen som vist på bildet, slik at beholderen får plass.
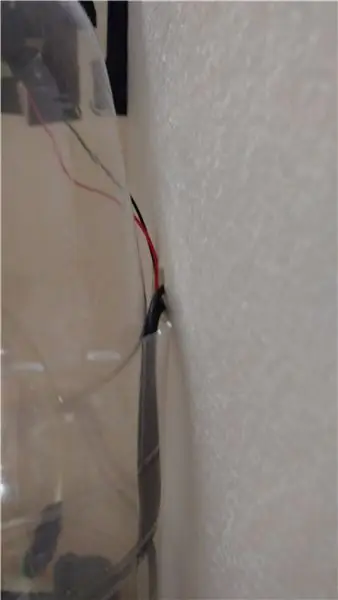
Deretter bruker du en av de tidligere kuttede pappbitene til sidene, lager et lite hull slik at noen ledninger kan passere gjennom og teip dem sammen.
Eventuelt kan du tape en trekantet balsastang på baksiden av basen for å unngå at beholderen faller og søler vann.
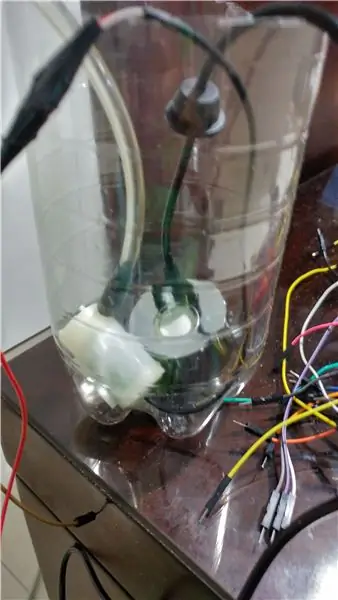
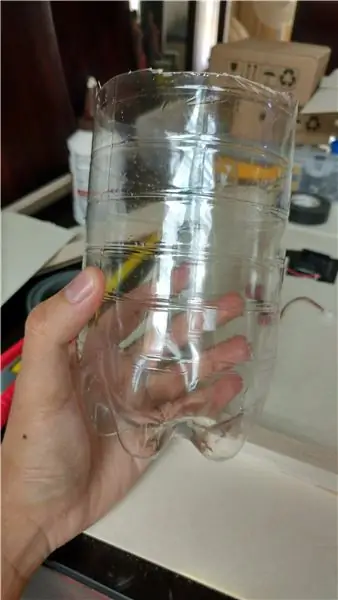
Trinn 14: Lag vannbeholderen




Skjær en plastflaske til halvdelen og bruk den øvre delen som et deksel som vist på bildene. Plasser mikropumpen og ultralydfukteren inne.
Fyll den med vann før bruk.
Trinn 15: Lukking av hovedstrukturen



Lim side, bunn og topp kartongdeksler til resten av strukturen.
Trinn 16: Legge til lysmodulen

Tape RGB LED -stripen rundt toppen og sidene av esken, slik at ledningene kan gå inne i hullet på venstre side.
Trinn 17: Lag vannrøret



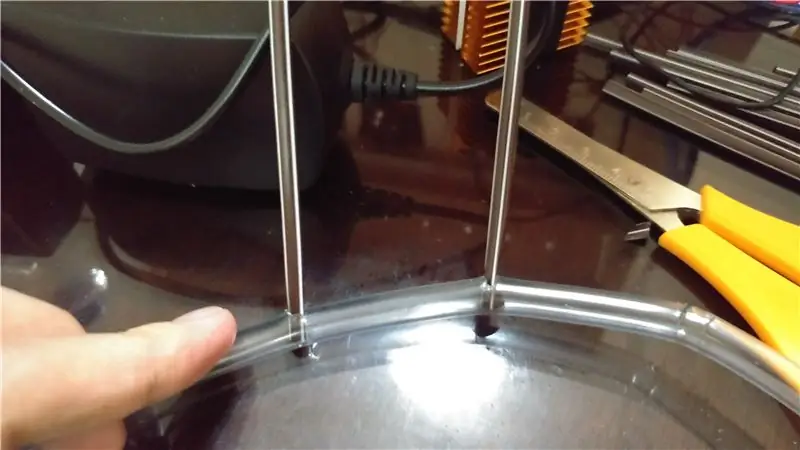
Skjær rundt 8 små hull (~ 1 mm x 1 mm) i plastrøret og sett inn de små sugerørene. Tape dem sammen så tett som mulig for å unngå lekkasje av vann til resten av esken.
Til slutt kobler du den åpne enden av røret til mikropumpen og setter sugerørene inn i hullene på det øverste diagonale pappstykket.
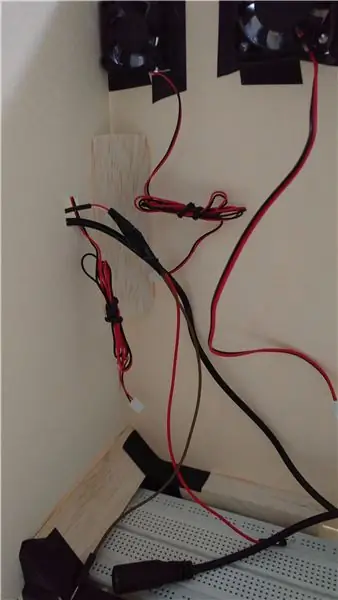
Trinn 18: Kabling


De valgte pinnene kan endres etter brukerens ønske, slik at de ikke er spesifisert her, selv om koden åpenbart gjør det
Vind-/temperaturmoduler:
Bruk jumper -ledninger for å koble 5V -ene til hver vifte og Peltier -celle til en digital pinne i Arduino -kortet, og GND -ene til den vanlige GND -linjen i protoboardet.
Vannmodul:
Bruk jumperkabler til å koble 5V på mikropumpen direkte til en av 5V utpinnene på Arduino, og bruk en TIP31C-transistor som bryter for GND-ledningene. Denne transistoren går til en digital pin til Arduino for å kontrollere den.
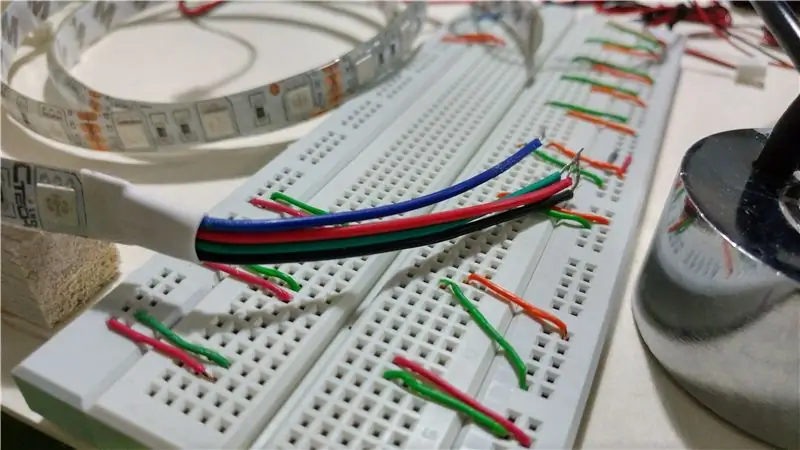
Lysmodul:
Bruk jumperkabler til å koble hver fargekanal til en TIP31C -transistor koblet til GND -linjen på protoboardet, og som går til en analog pin i Arduino for å kontrollere fargen som vises ved å spesifisere R, G og B til den riktige. Strømledningen er koblet til en protoboardlinje som drives via en adapter koblet til en vanlig stikkontakt.
Røykmodul:
Bruk jumperkabler for å koble strømmen til et relé som kobler den til den samme strømforsyningen i protoboardet fra lysmodulen. Koble deretter dette reléet til en digital pinne i Arduino for å slå den på og av. Koble GND til GND -linjen i protoboardet.
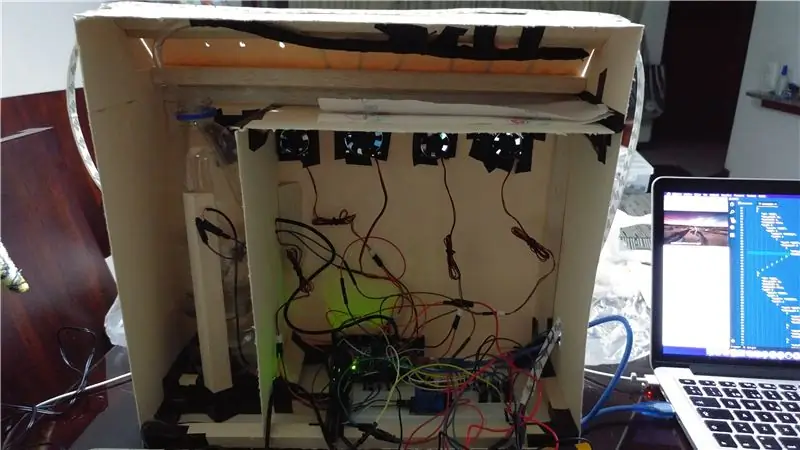
Trinn 19: Programmering og kjøring
En enkel Node -server kreves for at Johnny Five skal fungere. For å kommunisere front- og backend i sanntid og for å synkronisere den interaktive videoen med sensoriske interaksjoner, er Socket.io også implementert.
Koden for dette systemet, så vel som den interaktive videospilleren som tidligere er utviklet som et JavaScript -plugin, kan lastes ned i denne Github -repoen:
Server websiden med spilleren fra samme server og kjør begge.
Anbefalt:
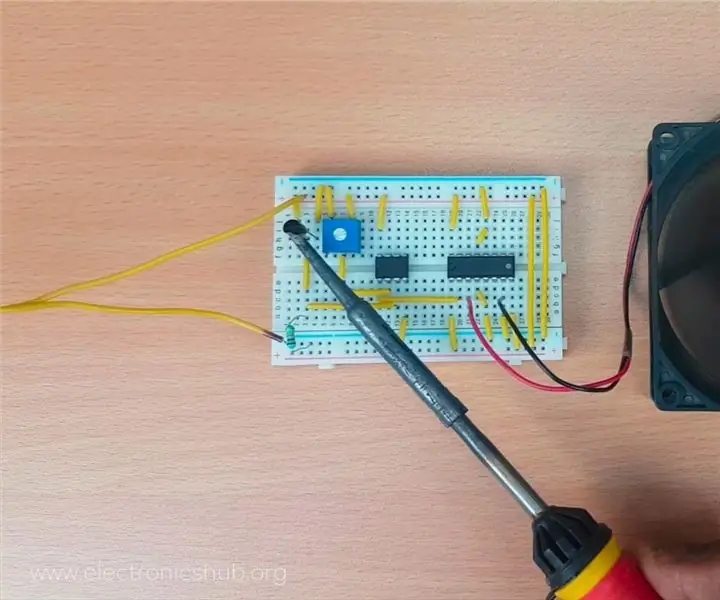
Temperaturstyrt system med L293D: 19 trinn (med bilder)

Temperaturkontrollert system med L293D: Det temperaturfølsomme kontrollerte systemet er en enhet som kontrollerer og opprettholder temperaturen til et objekt over et bestemt område relatert til omgivelsene. Disse typer kontrollerte systemer brukes hovedsakelig i AC (klimaanlegg), kjøleskap
MOTORISERT KAMERA SLIDER Med TRACKING SYSTEM (3D -trykt): 7 trinn (med bilder)

MOTORISERT KAMERALYSER MED TRACKING SYSTEM (3D -trykt): I utgangspunktet vil denne roboten flytte et kamera/smarttelefon på en skinne og "spore" et objekt. Målobjektets plassering er allerede kjent av roboten. Regnestykket bak dette sporingssystemet er ganske enkelt. Vi har laget en simulering av sporingsprosessen
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
IoT Plant Monitoring System (Med IBM IoT Platform): 11 trinn (med bilder)

IoT Plant Monitoring System (Med IBM IoT Platform): Oversikt Plant Monitoring System (PMS) er et program bygget med enkeltpersoner som er i arbeiderklassen med en grønn tommel i tankene. I dag er arbeidsindivider travlere enn noen gang før; fremme karrieren og administrere økonomien
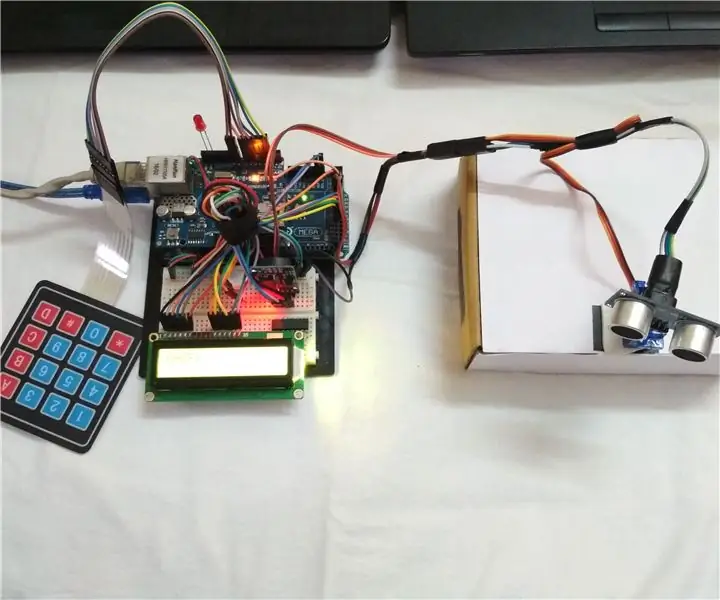
Hjemmesikkerhet med innebygd system: 12 trinn (med bilder)

Hjemmesikkerhet med innebygd system: Hei lesere, dette er en instruks for konstruksjon av et hjemmesikkerhetssystem i motsetning til alle andre sikkerhetssystemer. Dette systemet har en forbedret funksjon TRAP og PANIC Mode som kobler offerets eier, nabo og politistasjon over nettverk
