
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

En este proyecto se detalla cómo construir un reloj basado en arduino que da la hora en palabras. For eksempel: "Son las dos y media".
Este proyecto es la versión española de https://www.instructables.com/id/My-Arduino-WordCl… (que a su vez se basa en otros proyectos anteriores).
Hay pocas diferencias respecto a My Arduino WordClock, por lo que no repetiré lo que ya está perfectamente explicado en este proyecto y me centraré en los cambios que hay que hacer para tener la versión española.
Trinn 1: Materialer
En mi caso lo han konstruerte med en frittstående arduino. Los materiales que utilizado son:
- 97 lysdioder (verdes)
- 97 motstander på 470 Ohm
- 1 ATMega 328 con bootloader
- 2 kondensatorer de 22 pF
- 1 cristal de 16 Mhz
- 1 Fuente de alimentación de 9 v
- 1 spenningsregulator L7805CV
- 1 kondensator på 0,33 uF
- 1 kondensator på 0,1 uF
- 1 diodo 1n4007
- 3 HCF4094
- 3 ULN2003A
Trinn 2: Regulador De Voltaje

Detallo esta parte un poco más porque en el proyecto original no viene muy explicado.
Para darle corriente al reloj utilizo un transformador de 9 V. Para alimentar el circuito es necesario utilizar un regulador de voltaje que nos de 5 V. Yo uso un L7805CV, que segun on datasheet necesita and condensador de 0.33 uF a la entrada y otro de 0,1 uF a la salida.
Alimentación de los LEDs no se toma de la salida regulada, sino directamente de los 9 V (cosa a tener en cuenta para calcular la resistencias que debemos usar).
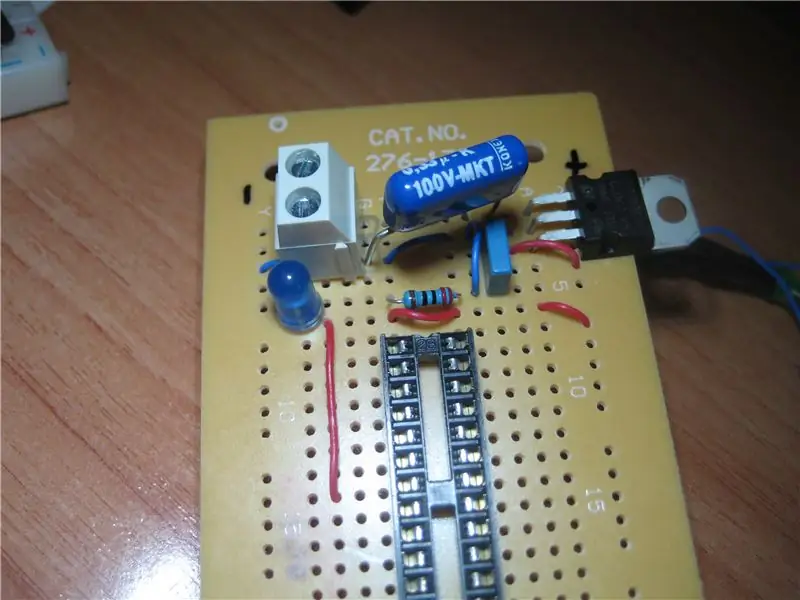
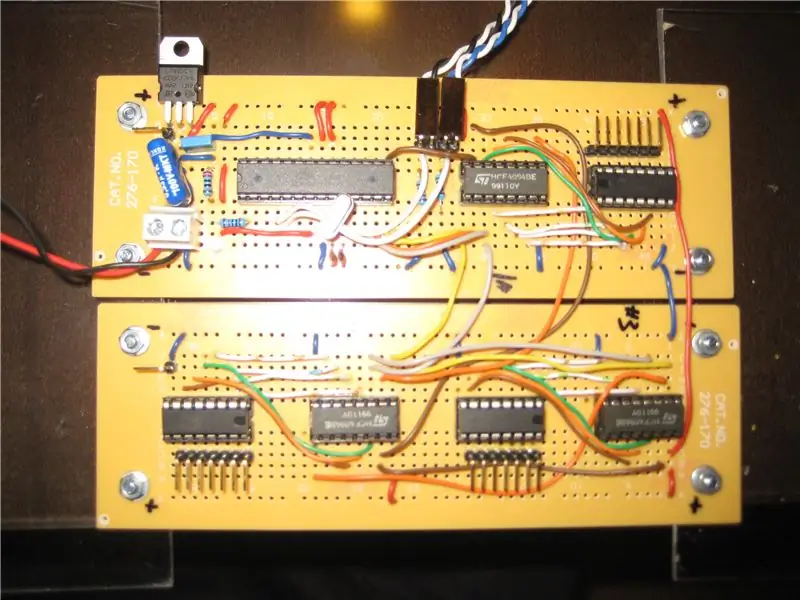
Trinn 3: Circuito


Aquí no me detengo mucho. El circuito es prácticamente el mismo al definido no
Utilizo unas placas de circuito impreso similares, que me ahorran soldaduras y facilitan el trabajo (ya que son iguales que las breadboards del arduino).
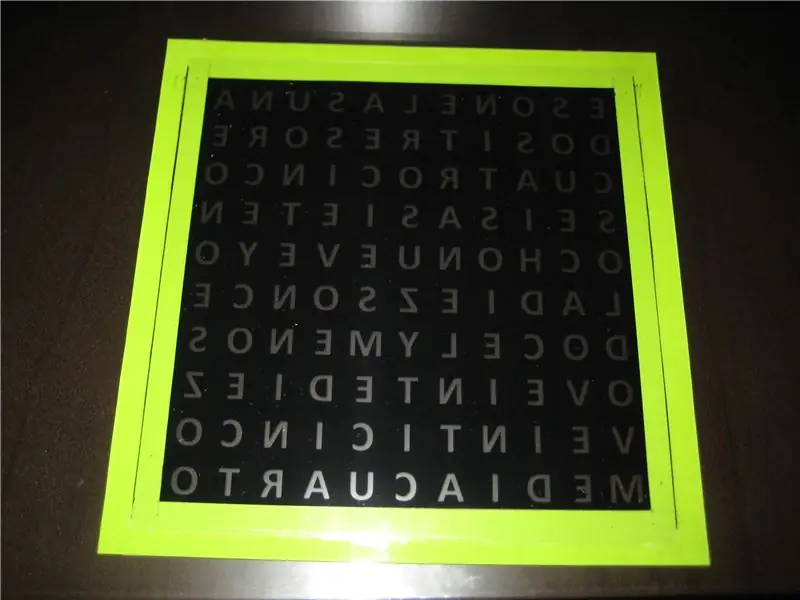
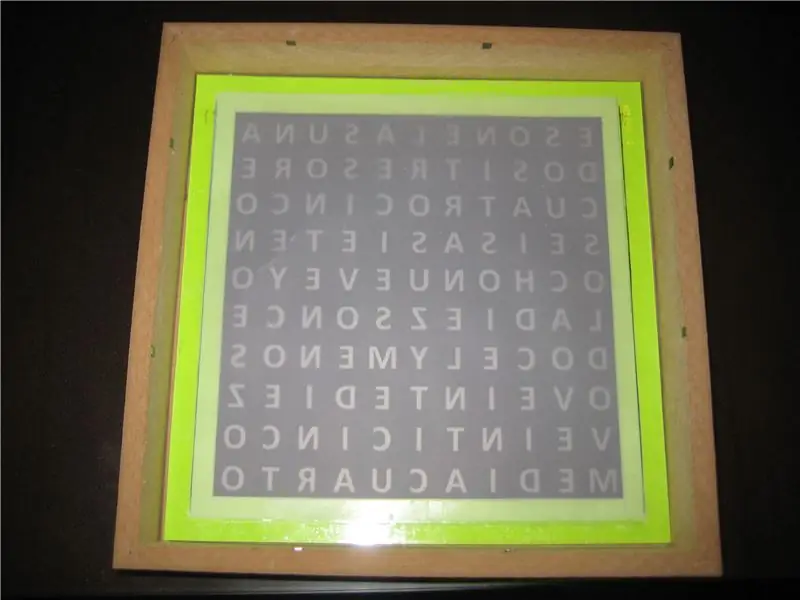
Trinn 4: Plantilla



Para la transparencia utilizo la plantilla que viene en el PDF. Han har en lysende lysdiode for lysdioder. También pongo un emparrillado que he hecho con cartulina para que cada LED ilumine una única letra.
A diferencia del proyecto original (en inglés), en esta plantilla primero van las horas y después los minutos. Además, se hace distinción cuando "Es la una" a cuando "Son las dos/tres/cuatro …".
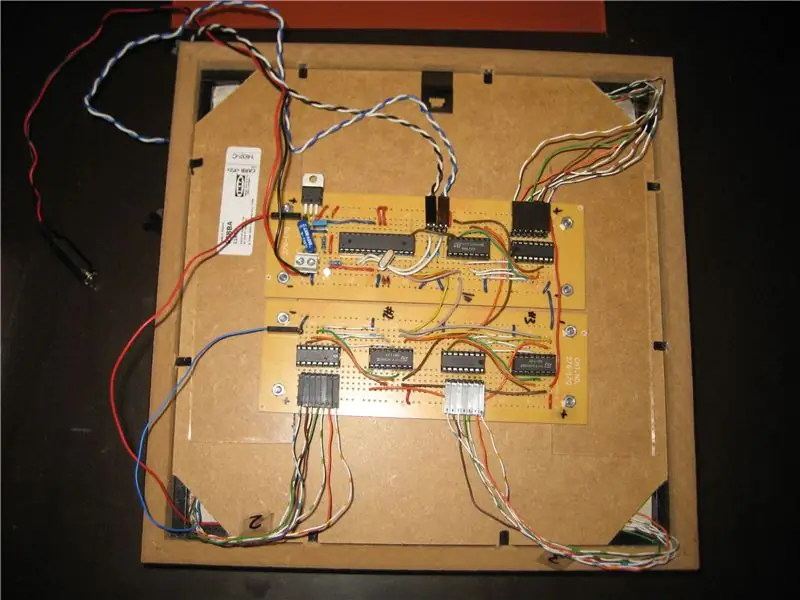
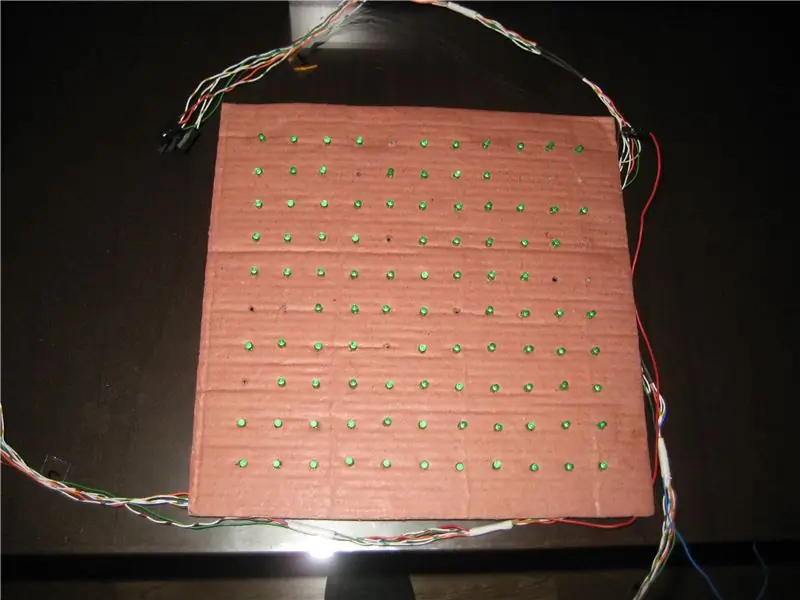
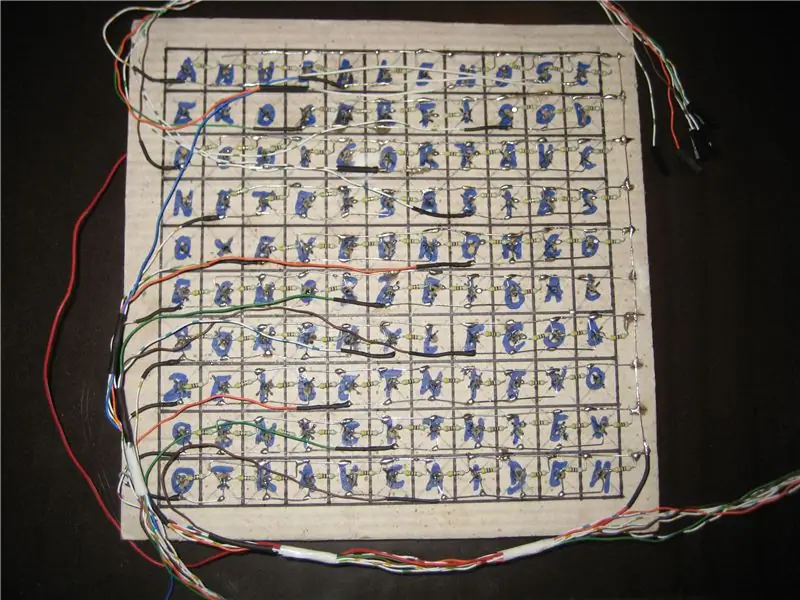
Trinn 5: Lysdioder



Para colocar los LEDs utilizo un cartón y por la parte de atrás dibujo la misma plantilla para saber dónde soldar. Esta parte es también muy parecida al proyecto original, salvo por un detalle. A la hora de empezar a diseñar las conexiones me di cuenta de que me faltaba una salida. Con tres circuitos HCF4094 / ULN2003A tenemos 3x7 = 21 salidas. En la versión inglesa es suficiente:
- Para las horas: 12 salidas (en, to,…, tolv)
- Para los minutos: 5 (fem, ti, kvart, tjue, halv)
- Para el resto: 4 (til, forbi, minutter, kl.)
Totalt 21 salidas (faltaría Det er como siempre está encendido no gasta salida).
Para la versión en español tenemos:
- Para las horas: 12 salidas (una, dos, …, doce)
- Para los minutos: 6 (cinco, diez, cuarto, veinti, veinte, media)
- Para el resto: 4 ("es la", "son las", y, menos)
En la versión inglesa utilizamos la salida tjue tanto para 20 (iluminando solo esta cadena) como para 25 (iluminando también fem).
En la versión española no podemos, tenemos que usar una salida para 20 (iluminando veinte) y otra para 25 (iluminando la cadena "veinti" y la cadena "cinco"). Además, aunque no usemos una cadena para indicar las horas "en punto" (timer) necesitamos diferenciar entre "Es la una" y "Son las dos/tres …"
Para solucionarlo, unifico "Es la una" en una única salida, en vez de tener por un lado "Es la" y por otro "una". Y para que me entre todo en la primera línea hago las conexiones según el esquema del dibujo.
Otra solución, para el que la quiera hacer, es añadir un HCF4094 / ULN2003A más. Al principio lo pensé, ya que así podría poner más cosas como "en punto" o "pasadas", men det er en løsning som kan brukes for meg.
Trinn 6: Resultat

Y aquí está el resultado final. El código es algo diferente al proyecto original, pero básicamente es lo mismo.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
