
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



Jeg har fått dette prosjektet til å gi opp en smart IOT -løsning, hvor en skal lese data fra en enhet på en app/nettside og deretter lagre denne på en database. Fra databasen skal det være mulig å hente dataen og vise den. Vi har valgt å gjøre dette med en solcelle, hvor vi leser voltagen via en arduino -enhet og viser dette på en Windows -app. Hvor det heretter er mulig å lagre og hente disse dataene fra en database.
Trinn 1: Afgrænsning
Fra starten hadde vi tenkt oss å lave en Solcelle, fra hvor vi skulle kunne lese volt og gemme den på en database. Først hadde vi tenkt os at lave en hjemmeside og forbinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette hadde vi også tenkt os at monitorere e reelt solcellepanel med en inverter. Vi måtte dog ikke ha prosjektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor kan vi med å gå med en liten solcelle, som kunne moniteres direkte fra Arduinoen. Vi kan også prøve å gjøre Node-RED, og vi vil prøve å gjøre prosjektet enkelt. I stedet valgte vi å lave en Windows -app, hvor vi har alle funksjoner, altså dataoppsett fra Arduinoen, lagring av disse dataene i en database, samt lesing av databaser.
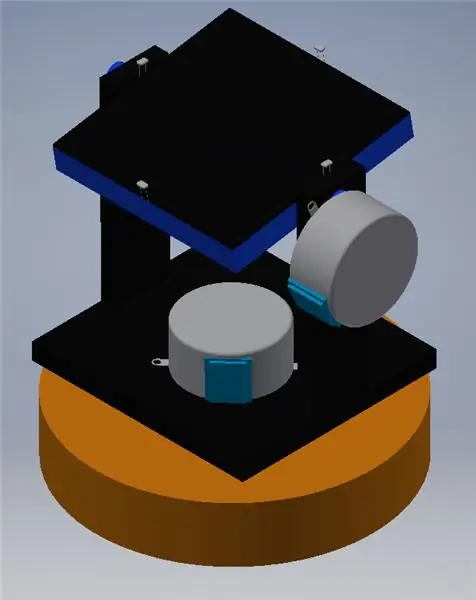
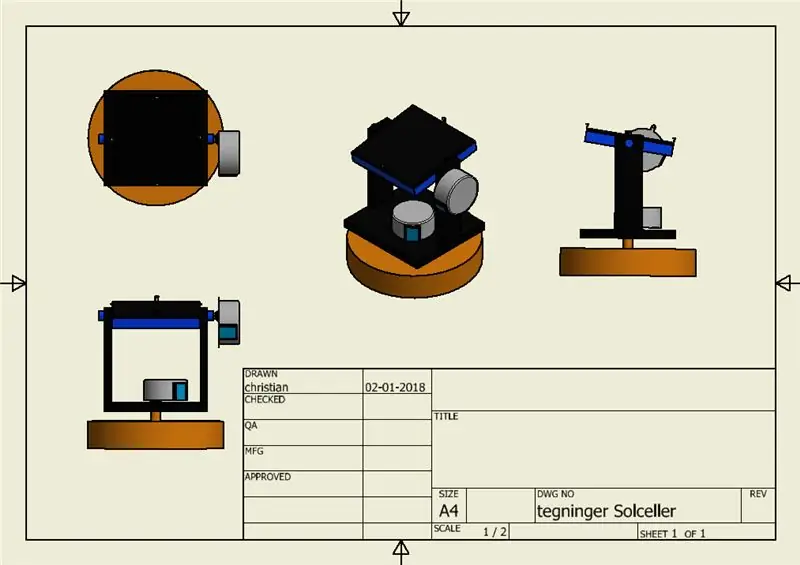
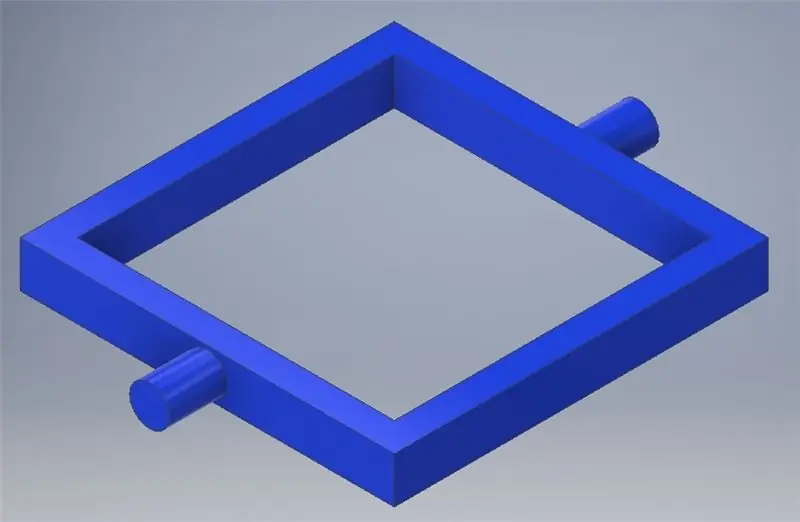
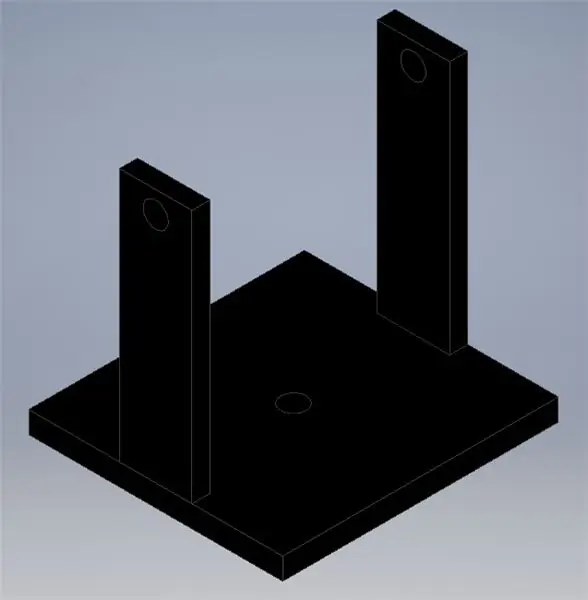
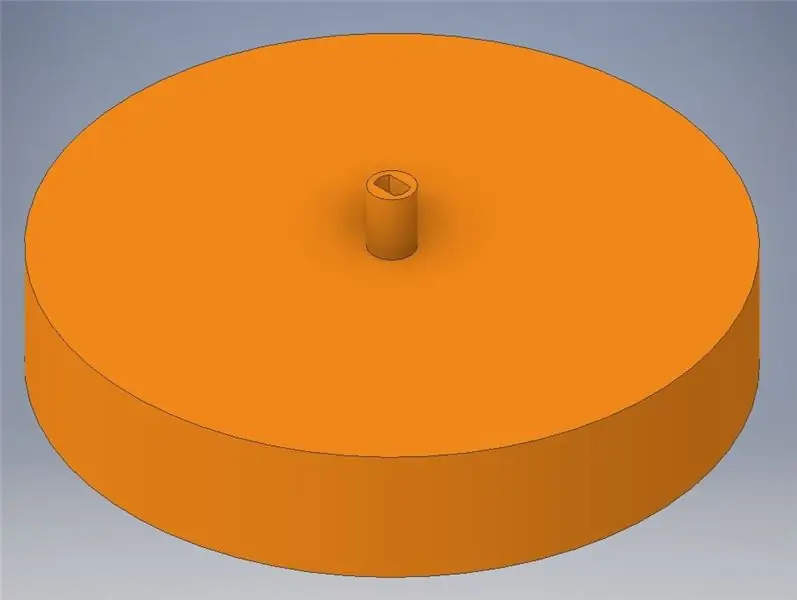
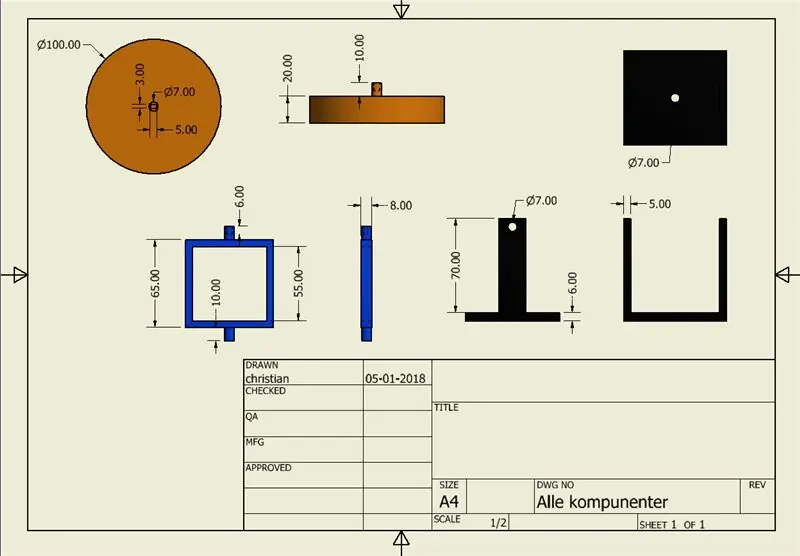
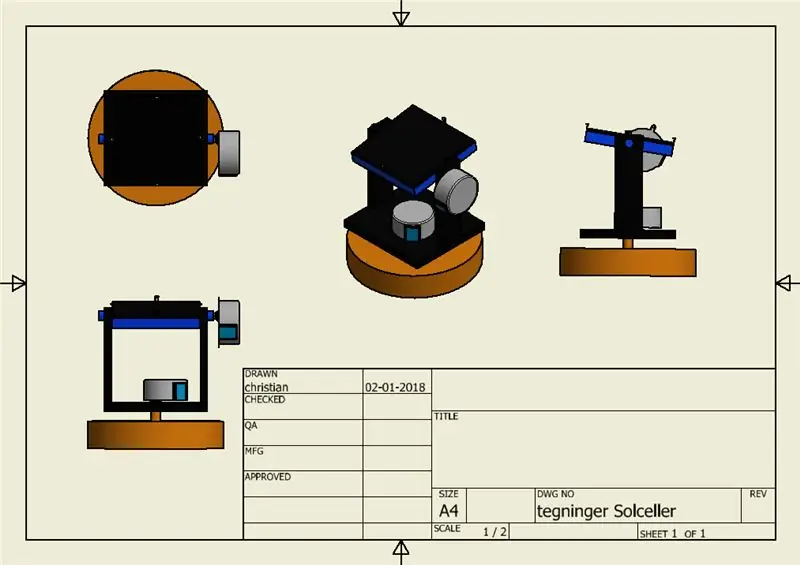
Trinn 2: Byg Et Solpanels Holder




Vi begynte og designe en holder til solpanel så vi kan bevæge det rundt etter solen vi valgte og tegne det i 3D så vi kunne printe delene ut i en 3D -skriver målene skulle bare passe etter det solpanel vi har kjøpt. deretter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruke
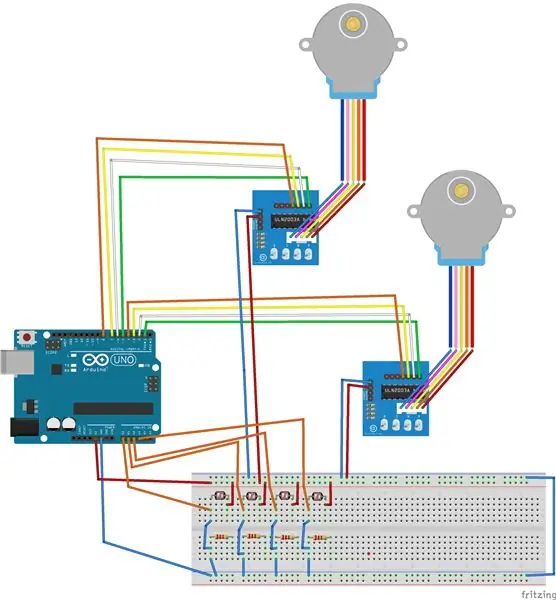
Trinn 3: Automatisk Solpanel


solpanelet bruker 2 stk. Trinnmotor og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruker til og velge hvilken retning panelet skal stå i for og få beste utnyttelse av panelet vi har vedlagt koden til panelet
her er lenke til de forskjellige komponentene som er kjøpt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
Trinn 4: Voltmeter

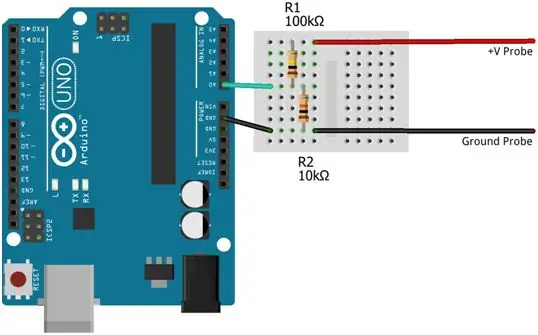
vi skal nå bruke noen data som vi kan sende til databasen der vi har brukt solpanelets volt og leser dem på en analog inngang på en Arduino på billedet kan jeg se hvordan det er forbundet og vi har også vedlagt koden til vårt voltmeter.
Trinn 5: Beskrivelse av programmet

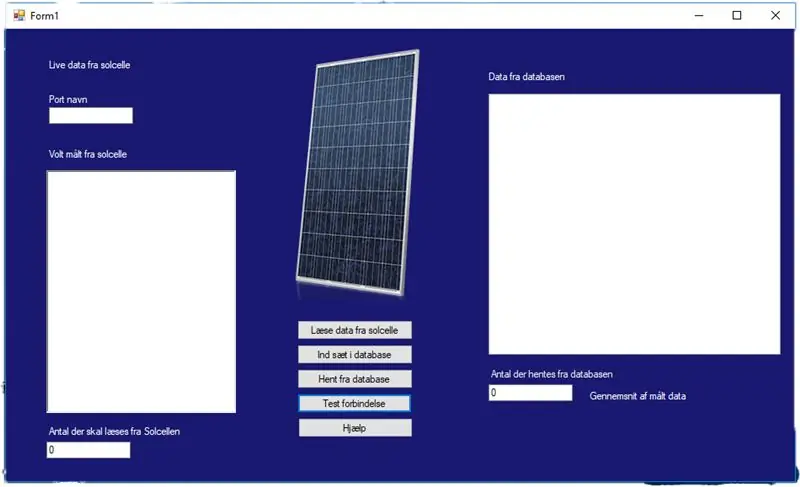
Vår ide med dette programmet er å lave en Windows -app, der kan vise voltagen live fra en solcelle. Dette gjør vi ved at første at oprette en forbindelse mellom den Arduino som læser voltagen fra solcellen og app’en. Data kan nå bli læst fra Arduinoen ved å trykke på”Les data fra Arduino”, man velger hvor mange datasett man ønsker å skrive dette antallet i”Antal man ønsker fra solcelle”, datasættene kommer med et sekund mellomrum. Når alle datasettene er læst, kan man laste opp data til en database, hvor den vil bli delt og et tidsstempel og en unik ID. I app’en er der også mulighet for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nå velge at for vist innsnitt fra disse ved at makkere de datasæt man ønsker innsnitt av.
Trinn 6: Kode
bruker System; bruker System. Collections. Generic; bruker System. ComponentModel; bruker System. Data; bruker System. Drawing; bruker System. Linq; bruker System. Text; bruk av System. Threading. Tasks; bruker System. Windows. Forms; bruker System. IO. Ports; bruker MySql; bruker MySql. Data. MySqlClient; ved hjelp av System. Globalization; navneområde WindowsFormsApp1 {offentlig delklasse Form1: Skjema { /* Her har vi våre data til tilkoblingsstreng. På dennne måter er det enkelt å lage om man kan endre sin database eller server.*/ Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; offentlig skjema1 () {InitializeComponent (); } /* I denne Void laver vår tilkoblingsstreng til vår database vi bruker data overfor. Hvis der laves og tilkoblinger vil komme til en meldingsboks hvor det står "tilkoblet" sender, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan våre tilkoblinger er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection -tilkobling = ny MySqlConnection (myConn); tilkobling. Åpen (); MessageBox. Show ("Tilkoblet"); } catch (Unntak) {MessageBox. Show ("Kunne ikke koble til, sjekk tilkoblingen"); }} /* Jeg angir ugyldig avsender for vår database. Den data som vi har mottatt fra arduino og står i Data Box vil når vi prøver å sette inn informasjon blir sendt til databasen. Der vil komme en melding hvor der står "data send to DB" og deretter blir Data Box cleart */ private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan våre tilkoblinger er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; bruker (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // Jeg kan lese mer om alle våre databaser i vår Databoks og sette inn for tabeller for strøm og data for databasen (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + lines. ToString () +"') "; MySqlCommand cmd = nytt MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Data er sendt til database"); textBoxDB. Clear (); }} /* Jeg har ugyldig informasjon om at vi har data i vår database. vi har en tekstboks hvor der er laget 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der etter vises hva som kan variere og til sidst kan du se tidspunket det er målt på. lige nu hentes det antall mennesker som har blitt valgt for å gjøre det mulig å velge om en mann ønsker at se felre eller mindre.*/ private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Her blir de 3 kolonner laget. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("dato"); listViewDb. MultiSelect = true; listViewDb. View = View. Details; // Her laver vi en string hvor vi skriver hvordan våre tilkoblinger er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; bruker (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her har vi de siste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = nytt MySqlCommand (myInsert, conn);
// Her laver vi en datatabell (dTable) hvor den data vi henter i databasen blir lagt inn.
MySqlDataAdapter MyAdapter = ny MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = ny DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi opprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = nytt ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/* Jeg har ugyldiggjort at vi har laget og funksjoner hvor vi kan registrere informasjonen om dataene vi har hentet fra databasen.
Du kan gjøre det du vil lægge sammen og i pakken av tekstboksen står der hvad informasjonen er. Hvis der er en feil vil vi skrive og massere hvor der står "Feil 40: Brukeren er en dummy" */ private void listViewDb_SelectedIndexChanged (objektavsender, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Her ligger vi utdataene våre som 0 sammen med den dataene som blir lagret om data typer float og deretter divideres der med den antallet der er merker så den regner bedre informasjonen volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til å bruke. i våre komatal */ foreach (ListViewItem element i listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Feil 40: Bruker er en dummy"); }} /* Jeg har ugyldiggjort at vi kan lage en serieport i vår tilfelle på en arduino. Den leser hva der står i serieport på com port3 og ligger den data vi mottager i vår Data Box Når vi trykker på Les data leser den neste 50 linjer der blir sendt til serieporten Hvis det er en feil som ikke kan lese data vil der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du skal bruke til at kunne koble til det du skal lese fra. textBoxDB. Clear (); myport = ny SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; prøv {// Her sier vi hvor mange som skal lese av gangen og hvor det skal ligge henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } fangst (unntak) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (objektavsender, EventArgs e)
{MessageBox. Show ("1 Klikk for å lese data fra solcelle for å lese en dato i programmet." + "\ N" + "2 klikk på innstillinger i databasen for gemme dataen." + "\ N" + "3 klikk på læs fra database for at read the gemet data. "" "". "" Antal der skal hentes fra databasen skal utfyldes "); }}}
Trinn 7: Database

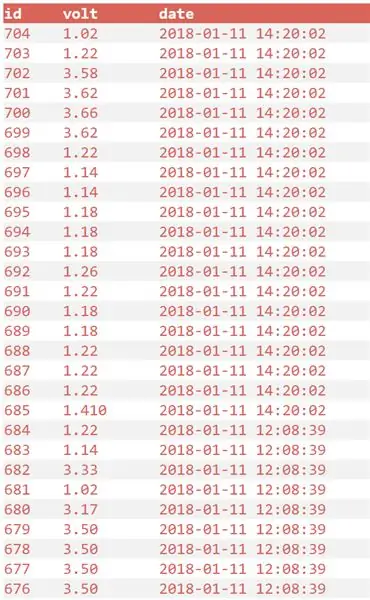
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gjerne kunne se hva den lave ved tidligere målinger, eller hvad den i innsnittet har produsent i den siste tid. For at kunne gemme det data har vi laget en database i wampserver. Vi har laget et program i Visual studio som sender og string med volt måling til databasen. Databasen kan gi verdier som en varchar, da vi hadde store problemer med at databasen ville motta komatal, hvis den gemte dem i double. Vår database gir alle målinger og unikt id hvor man kan se verdier hva, og hvilke tidspunkter det er måltider. Vår app kan hente den forskjellige data fra databasen, så den er lett å lese og den kan utregne innsnitt av målingerne.
Trinn 8: HTML Hjemmeside




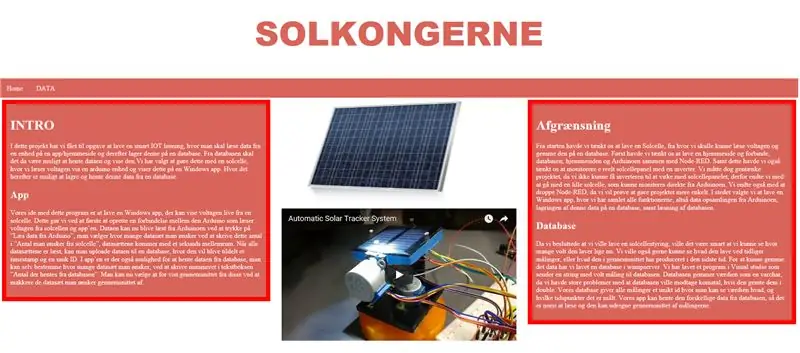
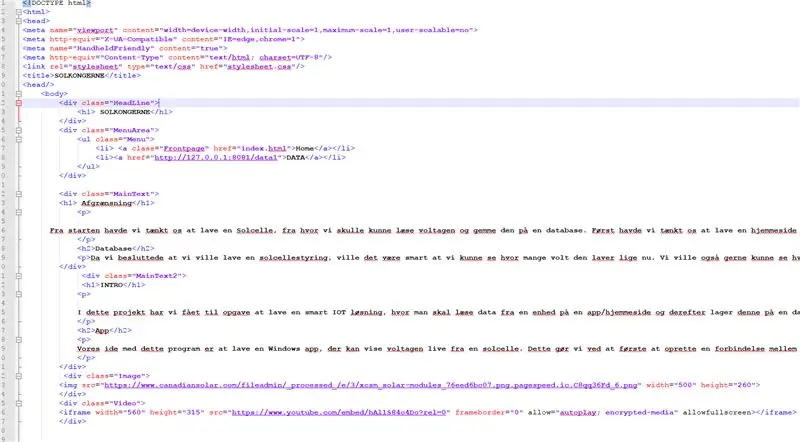
Det er blitt laget en forside for den al den data vi for ind fra databaser, denne siden er bygget på hjelp HTML og CSS. HTML ble brukt til å bygge alle elementene på siden og linke til data siden slik at en kan komme mellom sidene.
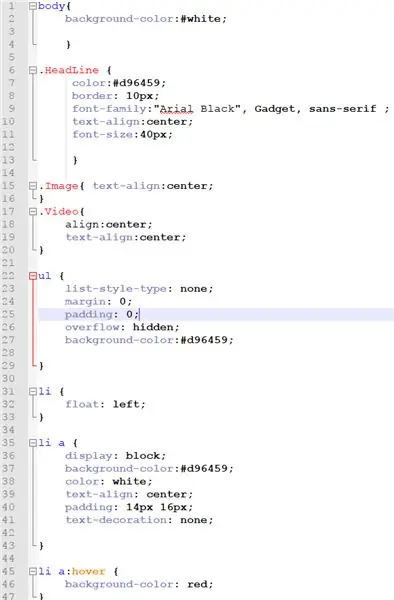
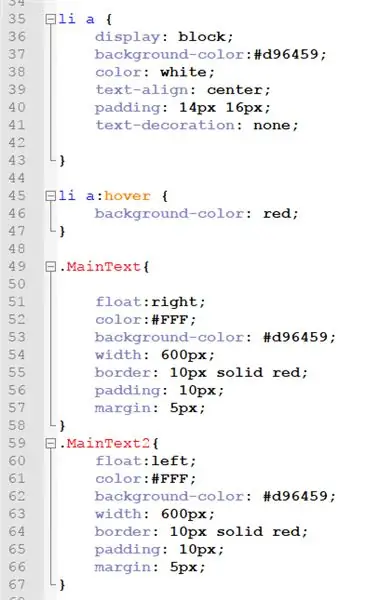
CSS er blitt brukt til å gi html elementerne farge og til å gi den avstanden der skal være mellom alting på hjemmesiden.
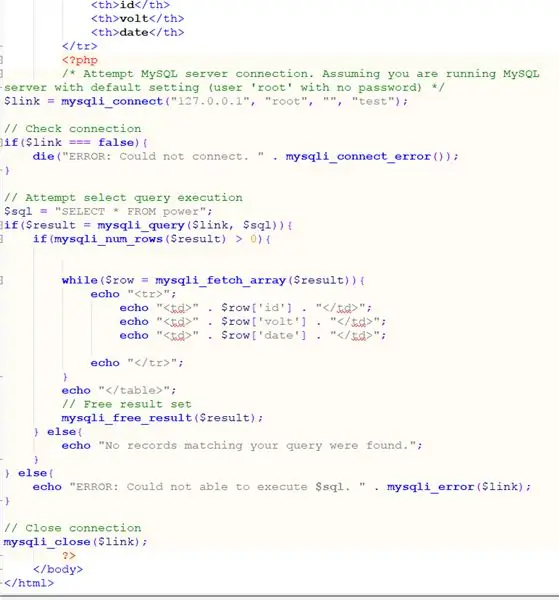
Trinn 9: PHP Hjemmeside



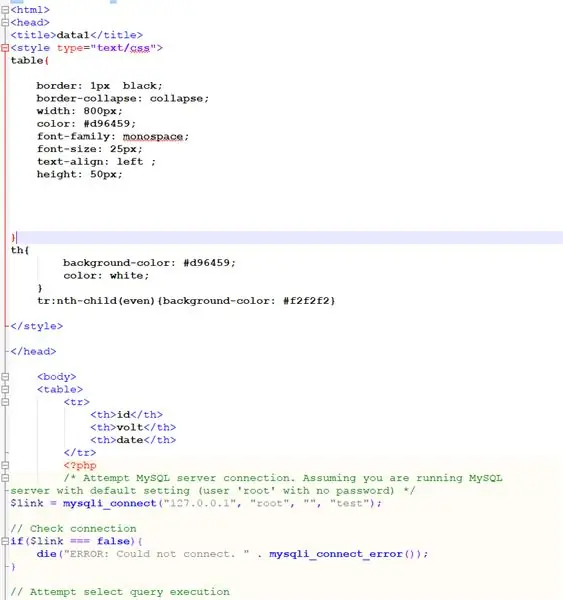
Ved brugen av php er der blitt laget en hjemmeside slik at en ikke tekniker er i stand til å lese data fra solcellen.
denne siden er laget ved at php -tilkobling til databaser og henter dataen på nettstedet like så snart man loader den. Ved brugen av CSS -koden er det blitt satt på en nem og overskuelig måte, med alt den data som kommer fra databasen.
Anbefalt:
Hot Plate Automatic Control System (HPACS): 3 trinn

Hot Plate Automatic Control System (HPACS): Dette prosjektet tar sikte på å gi en enkel intuitiv måte å forstå hvordan man gjør automatisk PID -tuning ved hjelp av en varmeapparat. Det jeg har laget er basert på Åström – Hägglund-metoden for å utlede parametere ved å bruke bang-bang-kontroll for å avsløre systemkarakteristikker
DIY Solar Powered Automatic Street Lighting: 3 trinn

DIY Solar Powered Automatic Street Lighting: Huset mitt ligger i landlige områder, så gaten foran huset mitt er helt mørkt når det ikke er noe lys i det hele tatt. Så her laget jeg et solcelledrevet gatelys som automatisk slås på ved solnedgang og av ved soloppgang. Den bruker solcellepanelet som
Desktop COVID19 -tracker med klokke! Raspberry Pi Powered Tracker: 6 trinn

Desktop COVID19 -tracker med klokke! Raspberry Pi Powered Tracker: Vi vet at vi kan dø når som helst, selv jeg kan dø mens jeg skriver dette innlegget, tross alt, jeg meg, du, vi er alle dødelige. Hele verden rystet på grunn av COVID19 -pandemien. Vi vet hvordan vi kan forhindre dette, men hei! vi vet hvordan vi skal be og hvorfor vi skal be, gjør vi det
Raspberry Pi Based Touch Free Automatic Hand Wash System for Covid-19: 4 trinn

Raspberry Pi Based Touch Free Automatic Hand Wash System for Covid-19: Det er et enkelt håndvasksystem som bruker pir-sensorer og et Raspberry pi-kort. Denne applikasjonen er hovedsakelig designet for hygieniske formål. Modellen kan plasseres på offentlige steder, sykehus, kjøpesentre osv
Arduino Automatic Watering System (Garduino): 6 trinn

Arduino Automatic Watering System (Garduino): Jeg laget et arduino -basert vanningssystem for chiliene mine mens jeg var borte fra hjemmet. Jeg lagde denne tilfeldigvis som en webserver som jeg kan overvåke fra LAN og fra hjemmeautomatiseringssystem (Hassio) .Dette er fortsatt under konstruksjon, jeg vil legge til flere
