
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

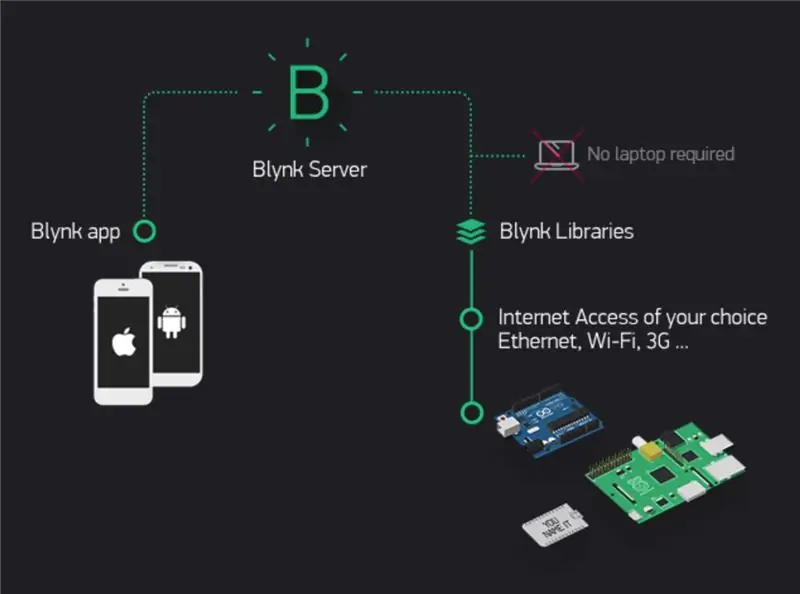
Vi vil bruke Wemos D1 Mini Pro til å skyve tid og dato til Blynk -appen.
Du trenger ikke koble noen komponenter til Wemos D1 Mini Pro for denne aktiviteten.
Trinn 1: Opprett en Blynk -konto

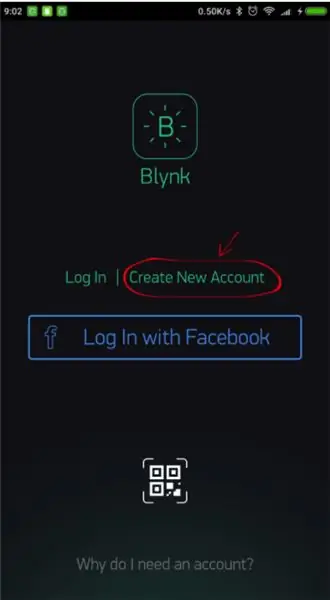
Etter at du har lastet ned Blynk -appen, må du opprette en ny Blynk -konto. Denne kontoen er atskilt fra kontoene som brukes for Blynk -forumene, hvis du allerede har en. Vi anbefaler å bruke en ekte e -postadresse fordi det vil forenkle ting senere.
Hvorfor må jeg opprette en konto? En konto er nødvendig for å lagre prosjektene dine og ha tilgang til dem fra flere enheter hvor som helst. Det er også et sikkerhetstiltak. Du kan alltid sette opp din egen private Blynk -server (koblinger til et eksternt nettsted.) Lenker til et eksternt nettsted. og har full kontroll.
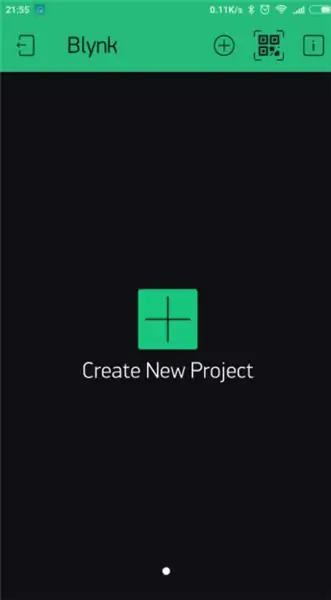
Trinn 2: Lag et nytt prosjekt

Etter at du har logget deg på kontoen din, starter du med å opprette et nytt prosjekt.
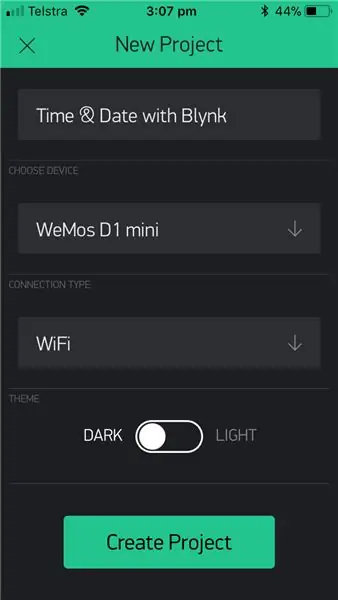
Trinn 3: Navn/brett/tilkobling

Gi det et navn og velg det passende kortet (Wemos D1 Mini). Klikk nå på opprett.
Trinn 4: Godkjenningskode

Autentiseringstokenet blir sendt til deg på e -post, og du vil også ha tilgang til det i innstillingene for prosjektet ditt. Et nytt nummer vil bli generert for hvert prosjekt du oppretter.
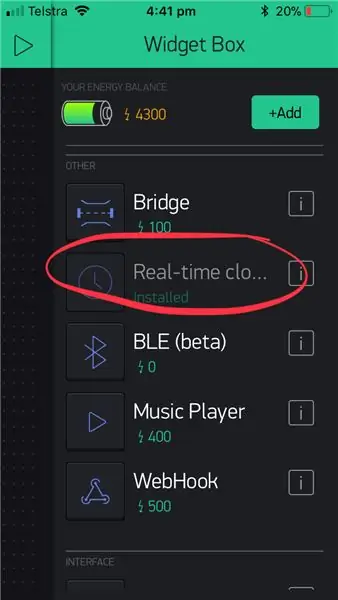
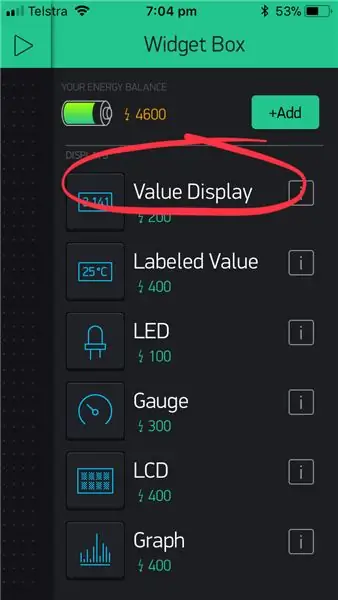
Trinn 5: Velg widgets


Legg til widgets
Prosjektlerretet ditt er tomt, la oss legge til tre widgets - visnings widgets med to verdier og en widget i sanntid. Trykk hvor som helst på lerretet for å åpne widgetboksen. Alle tilgjengelige widgets finnes her.
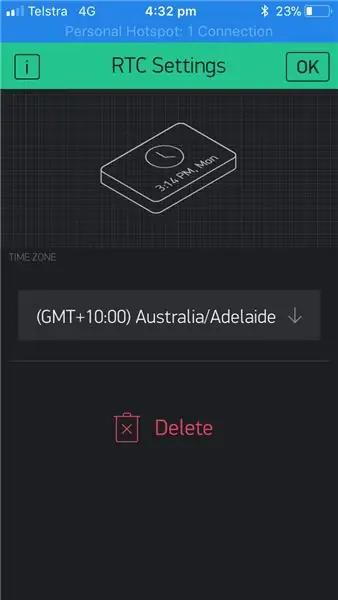
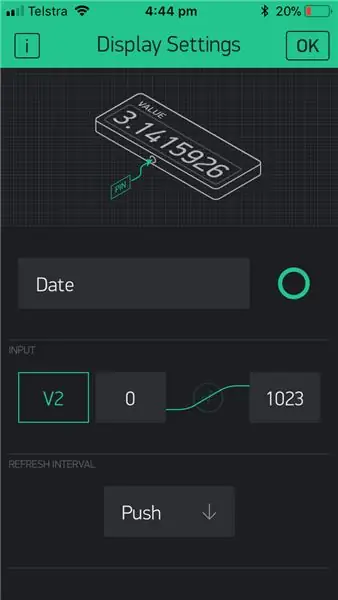
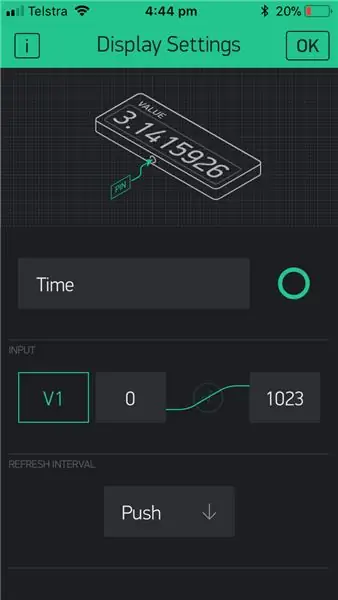
Trinn 6: Widget -innstillinger



Dra-n-slipp-Trykk og hold på widgeten for å dra den til den nye posisjonen.
Widget -innstillinger - Hver widget har sine egne innstillinger. Trykk på widgeten for å komme til dem. Sett dem opp med følgende innstillinger.
Merk: Velg din tidssone.
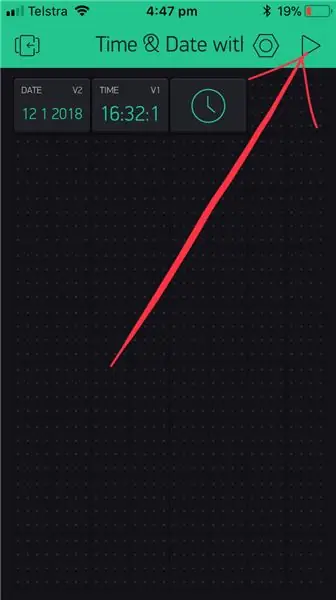
Trinn 7: Kjør prosjektet

Når du er ferdig med Innstillinger - trykk på PLAY -knappen. Dette vil bytte deg fra EDIT -modus til PLAY -modus, hvor du kan samhandle med maskinvaren. I PLAY -modus kan du ikke dra eller sette opp nye widgets, trykke STOPP og gå tilbake til EDIT -modus. Du vil få en melding som sier "Arduino UNO er frakoblet". Vi tar for oss det i neste avsnitt.
Trinn 8: Arduino -kode

La oss nå se på eksempelskissen for en Wemos D1 Mini Pro. Legg merke til at det er tre viktige komponenter du må inkludere:
1. char auth = ""; Spesifikk for prosjektet ditt (Blynk App).
2. char ssid = ""; Spesifikk for nettverket som vi kobler til (nettverksnavn). Du kan også "hotspot" fra telefonen.
3. char pass = ""; Spesifikk for nettverket vi kobler til (passord).
KODE
#define BLYNK_PRINT Serial
#include #include #include
#inkludere
// Du bør få Auth Token i Blynk -appen. // Gå til prosjektinnstillingene (nøtterikon). char auth = ""; // WiFi -legitimasjonen din. // Sett passordet til "" for åpne nettverk. char ssid = ""; char pass = ""; BlynkTimer timer; WidgetRTC rtc; Streng currentTime; String currentDate; ugyldig oppsett () {// Debug -konsoll Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Begynn synkroniseringstiden rtc.begin (); // Vis digital klokke hvert 10. sekund timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Du kan ringe time (), minutt (), … når som helst // Se eksempler på tidsbibliotek for detaljer currentTime = String (time ()) + ":" + minutt () + ": " + sekund (); currentDate = String (dag ()) + "" + måned () + "" + år (); Serial.print ("Nåværende tid:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Send tid til appen Blynk.virtualWrite (V1, currentTime); // Send dato til appen Blynk.virtualWrite (V2, currentDate); }
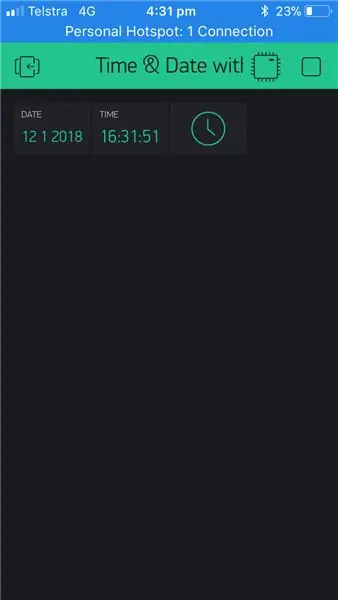
Trinn 9: Sjekk APP for å se resultater

Gå tilbake til Blynk -appen og sjekk diplayen din. Du bør se gjeldende dato og klokkeslett.
Merk: Jeg har satt tiden til å oppdatere hvert 10. sekund.
Trinn 10: Video
Merk: Jeg har satt tiden til å oppdatere hvert 10. sekund.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Internett -klokke: Vis dato og klokkeslett med en OLED ved bruk av ESP8266 NodeMCU med NTP -protokoll: 6 trinn

Internett -klokke: Vis dato og klokkeslett med en OLED Bruke ESP8266 NodeMCU Med NTP -protokoll: Hei folkens i denne instruksen vil vi bygge en internettklokke som får tid fra internett, så dette prosjektet trenger ikke noen RTC for å kjøre, det trenger bare en fungerende internettforbindelse Og for dette prosjektet trenger du en esp8266 som vil ha en
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Dato, tid og temperaturvisning ved hjelp av XinaBox: 8 trinn

Dato, tid og temperaturvisning ved bruk av XinaBox: Kult OLED -skjerm som viser dato, tid og temperatur i Celsius og Fahrenheit ved bruk av Xinabox xChips basert på ESP8266
En søt dato, klokkeslett og temperaturvisningsenhet: 3 trinn

En søt enhet for dato, klokkeslett og temperatur: Hei venner, I denne instruksen skal jeg forklare fremgangsmåten for å lage en dato, klokkeslett og nåværende temperaturvisningsenhet ved hjelp av Arduino pro mini, en RTC og åttesifret syv segment display i en veldig kompakt enhet, som er en nyttig enhet
