
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.


Scratch er et visuelt, blokkbasert programmeringsspråk, utmerket for å starte med programmering. Den har et stort brukerfellesskap og hjelper til med å bygge kreativitet. Ikke bare det, men det er helt gratis! Jeg har brukt scratch i omtrent 3 år nå, og det har hjulpet meg med å forgrene meg til mer kompliserte programmeringsspråk.
I denne instruksen har jeg tenkt å vise de grunnleggende delene av 2.0 -kodingseditoren.
Trinn 1: Scratch Editor: en oversikt



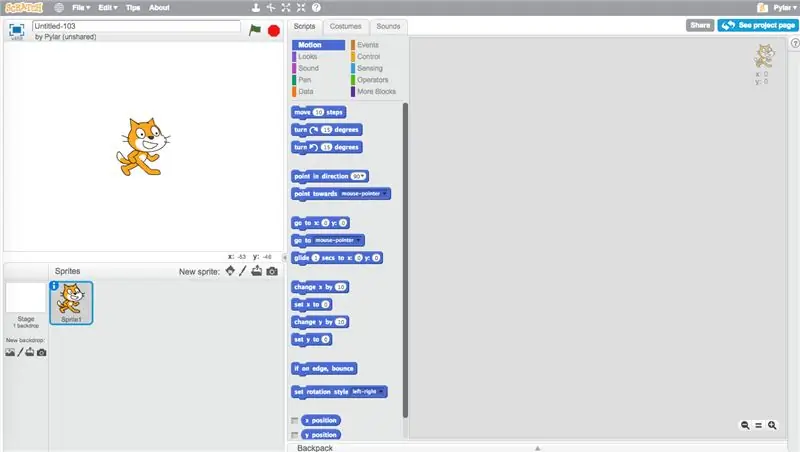
Skrapeditoren er der du lager de faktiske prosjektene. Du kan egentlig ikke skrape uten å lære redaktøren.
-
Skriptene
Skriptområdet er hvor du flytter blokkene. Du klikker og drar for å flytte dem, og velger de forskjellige seksjonene for å velge forskjellige typer blokker
-
Scenen
Scenen er hvor prosjektet kjøres, alt du gjør i manus- eller kostymeditoren dukker opp her
-
Sprites -ruten
Dette området viser sprites du har for øyeblikket, sammen med bakteppet. Det er flere knapper øverst til høyre som lar deg legge til flere sprites
-
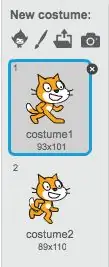
Kostymeredaktøren
Her redigerer du hvordan sprite ser ut, eller det er kostymer. Du kan tegne din egen, eller bruke de i skrapebiblioteket
-
The Sounds Editor
I dette området kan du spille inn, laste opp eller redigere lyder
Trinn 2: Ulike typer blokker



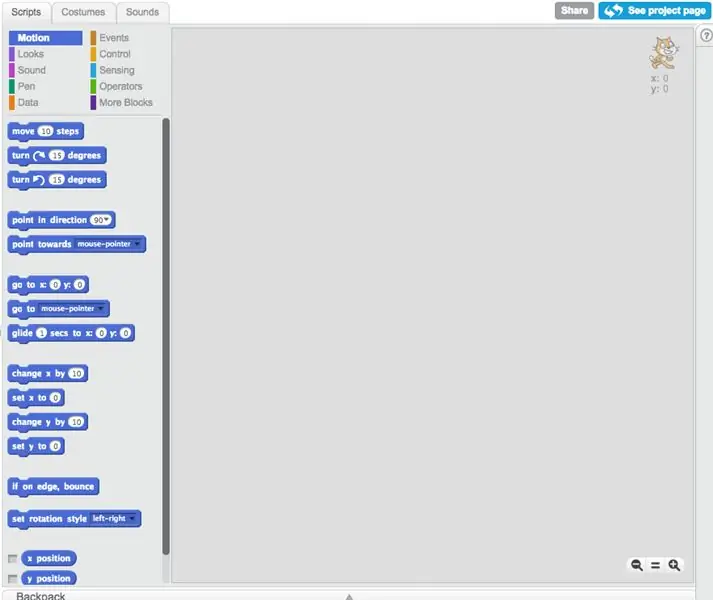
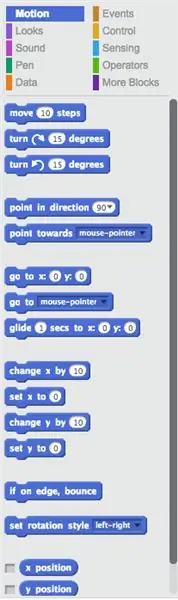
Den første delen av blokker som du vil oppdage når du åpner skrapeditoren er bevegelsesdelen. La oss gå over noen av blokkene.
-
Bevegelse
Motion styrer alle blokkene som beveger en sprite
-
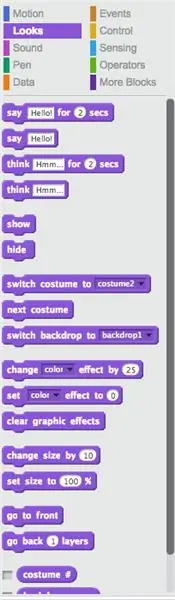
Utseende
Utseende styrer hvordan sprite ser ut. Den har blokker som kan endre kostyme, størrelse, farge og andre ting
-
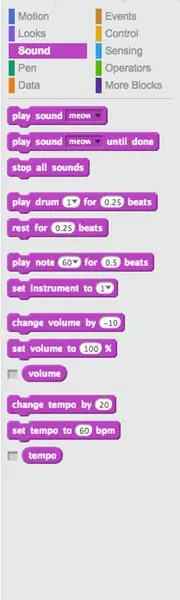
Lyd
Lyd styrer alle lydene. Du kan laste opp lyder og spille dem, eller lage musikk ved hjelp av flere forskjellige musikkinstrumentblokker
- Data
Data kontrollerer alle variablene og listene
-
Penn
Penblokkene brukes til å plotte fargede piksler eller tegne figurer på stedet for spriten
-
arrangementer
Hendelser brukes til å utløse skript for å kjøre. Du kan også kringkaste meldinger til andre sprites for å gjøre det lettere å dele informasjon
-
Kontroll
Kontrollblokker styrer alle løkkene og andre blokker som kan kontrollere skript (avslutt dem, sett dem på pause, den slags ting.)
-
Sensing
Sensing blokker kan sanse ting (derav navnet), for eksempel X og Y posisjoner og hvis sprite berører ting
-
Operasjoner
Operations har matematiske og boolske operatører
-
Flere blokker
Flere blokker har funksjoner og utvidelser (for eksempel LEGO WeDo)
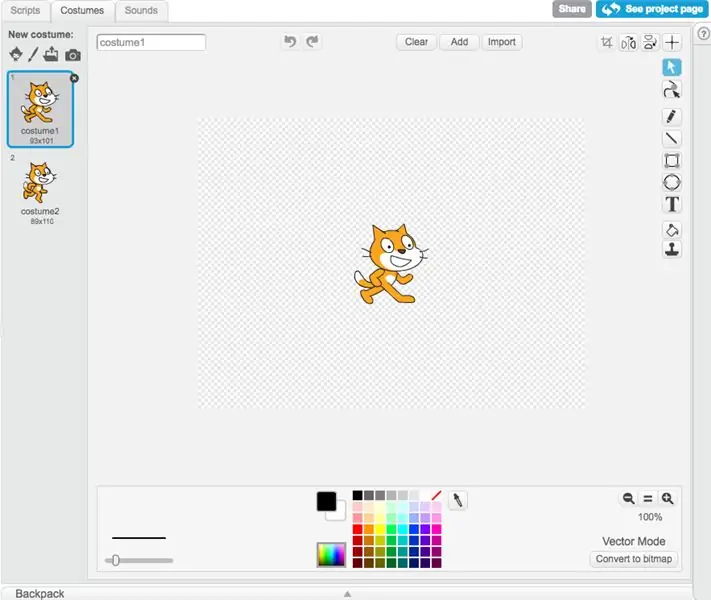
Trinn 3: Kunstredaktøren


Kunstredaktøren er der du kan tegne sprites. Dette kan være kritisk for å lage prosjekter fordi til slutt blir skrapebiblioteket begrenset. Jeg går bare over det grunnleggende fordi kostymeditoren kan bli komplisert.
-
Kostymruten
Dette holder de nåværende kostymer. Med flere kostymer kan du enkelt endre utseendet på spriten. Øverst er det flere knapper (som de som lager en sprite) som du kan bruke til å lage nye kostymer
-
Vector- og bitmap -moduser
Det er to forskjellige måter å tegne i Scratch 2.0, vektor og bitmap. Knappen for å bytte mellom de to er plassert i nedre høyre hjørne
-
Vektormodusverktøy
Vector er et vektortegningsprogram (derav navnet). Den bruker et sett med kontrollpunkt for å manipulere former. Det er den vanskeligere av de to tegneprogrammene å mestre
-
Bitmap -modusverktøy
Bitmap -modus er et rastertegningsprogram der ting tegnes pixel for pixel. Det er ganske enkelt å lære, og du må ganske enkelt tegne på skjermen for å lage kostymer
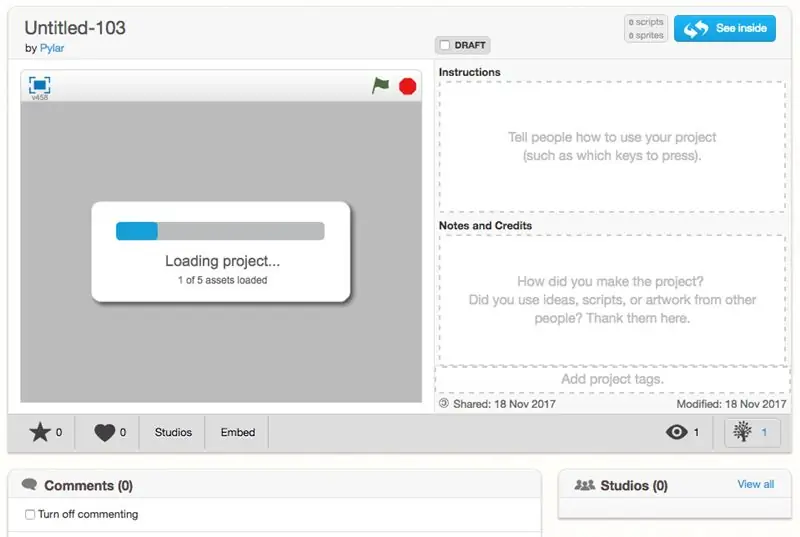
Trinn 4: Deling



Når du har laget prosjektet ditt, kan du dele det! (Så lenge du har bekreftet e -posten din.) Nå kan alle se den! Men før du deler det, fortell seeren hva det er! Du kan navngi det og legge til instruksjoner, og hvis noen har hjulpet deg, gi æren, alt på siden! Når du har den klar, del den! Det skulle dukke opp i den delte prosjektlinjen på profilen din nå, og tallet ovenfor vil snart vokse!
Husk at ved å dele prosjektet ditt kan alle se det, så sørg for at det følger retningslinjene for fellesskapet før du gjør det. Hvis prosjektet ditt ikke gjør det, eller hvis du vil beholde det privat, kan du beholde det uten å dele det. Også, hvis prosjektet ditt deles, kan folk kommentere og elske og favorisere å gi tilbakemelding! Det er veldig hyggelig å få en hyggelig kommentar eller måte å forbedre prosjektet på. > du <
Trinn 5: Avslutt
Ok, så vi har gått gjennom de forskjellige typene blokker, kunstredaktøren og deling. Hvis du har spørsmål, kan du spørre her.
Sp, nå som du har laget prosjektet ditt og delt det (eller selv om du ikke har gjort det), kan du lage flere! Du lærer av erfaring, så selv om du ikke liker det først, fortsett å prøve! Og hvis du vil, legg ut en lenke til prosjektet ditt, så ser jeg om jeg kan sjekke det ut!
Anbefalt:
Covid Sikkerhetshjelm Del 1: en introduksjon til Tinkercad Circuits !: 20 trinn (med bilder)

Covid Sikkerhetshjelm Del 1: en introduksjon til Tinkercad Circuits !: Hei, venn! I denne todelte serien lærer vi hvordan du bruker Tinkercad's Circuits - et morsomt, kraftig og lærerikt verktøy for å lære om hvordan kretser fungerer! En av de beste måtene å lære er å gjøre. Så vi skal først designe vårt eget prosjekt:
Introduksjon til IR -kretser: 8 trinn (med bilder)

Introduksjon til IR -kretser: IR er et komplekst stykke teknologi, men likevel veldig enkelt å jobbe med. I motsetning til LED eller LASER kan infrarød ikke sees med det menneskelige øyet. I denne instruksen vil jeg demonstrere bruken av infrarød gjennom 3 forskjellige kretser. Kretsene vil ikke være u
Introduksjon til Arduino: 18 trinn

Introduksjon til Arduino: Har du noen gang lurt på å lage dine egne enheter som værstasjon, bilens dashbord for å overvåke drivstoff, hastighet og posisjonssporing eller kontrollere husholdningsapparater som er kontrollert av smarttelefoner, eller har du noen gang lurt på å lage sofistikerte r
En introduksjon til GarageBand: 9 trinn

En introduksjon til GarageBand: GarageBand er en plattform der du kan lage musikk. Du kan gjøre stort sett alt på denne plattformen, enten det er å lage drømmemusikken din eller det er å replikere et musikkstykke du liker. Men det er ikke lett uansett. Derfor er jeg her
Introduksjon til Visuino - Visuino for nybegynnere .: 6 trinn

Introduksjon til Visuino | Visuino for nybegynnere .: I denne artikkelen vil jeg snakke om Visuino, som er en annen grafisk programmeringsprogramvare for Arduino og lignende mikrokontrollere. Hvis du er en elektronisk hobbyist som ønsker å komme inn i Arduinos verden, men mangler forhåndskunnskap om programmering
