
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

Jeg ble inspirert av Jptrsn's 16 x16 Game of Life, men endte med å bli fire ganger større. Jeg fant noen MAX7219 Dot Matrix Module 4-in-1 Display For Arduino boards på Bangood.com for £ 3,50 da de kom viste det seg å være ganske vanskelig å dele dem fra hverandre og bruke dem i et 16x16 rutenett som jeg hadde planlagt, så jeg bestemte meg for å lage et 32x32 rutenett. Det var da ting ble vanskelig, da du ikke bare kan skalere koden.
Trinn 1: Deler
Jeg har fått delene mine fra BangGood, men du kan skaffe disse hvor som helst. 1. En Arduino Nano (~ £ 2) 2. 4 1x4 Led Matrixes (~ £ 3,50 x 4) eller se etter multipakker som noen ganger er billigere 3. Noen ledninger 4. En USB -mikrokontakt (<£ 1) 5. En USB strømforsyning (<£ 5) 6. En 15 x 15 cm x 15 cm ramme i eske (~ £ 4) fra den lokale håndverksbutikken
Trinn 2: Verktøy
1. Varm limpistol
2. Loddejern
3. Wire strippere
4. Skarp kniv
Trinn 3: Breadboard Build

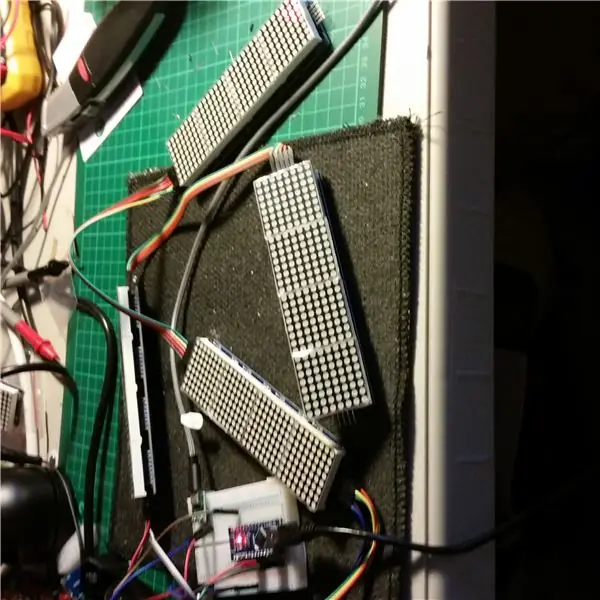
En ting jeg lærte på dette tidspunktet er at en nano (og sannsynligvis andre Arduinos) ikke kan gi nok strøm til å kjøre alle 4 matrisene uten å brenne ut strømforsyningen! vær advart
Da brettene mine kom, hadde de bare fått pinner på inngangsenden og utgangspinnene var løse i posen, eller i ett tilfelle satt det fast under en skjerm som kortsluttet pinnene. Det viser seg at det ikke er bra for disse skjermene (god jobb jeg kjøpte 6). Du må lodde utgangspinnene på to av LED -matrisene hvis de ikke er montert på din.
Oppsettet er ganske enkelt, du kan kjede to av matrisene sammen for å danne to kjeder ved ganske enkelt å koble utgangspinnene til de matchende inngangspinnene. Du kan ikke kjede dem alle i ett løp, ettersom LedControl -biblioteket er begrenset til åtte skjermer om gangen.
Plugg deretter DataIn til pin 12, last (eller CS) til pin 11 og Clock (eller CLK) til pin 10 og for den andre kjeden til 5, 4 & 3. Alternativt kan du velge hvilken som helst digital pinne du bare husker å bytte koden for å gjenspeile valget ditt. Legg deretter USB -kontakten til brødbrettet. Deretter kobler du v+ og slipestiftene til skinnene på brødbrettet. Deretter må du koble strømledningene fra de 2 kjedene til +ve og jord og knytte Arduino -bakken til bakken. Når vi er ferdig med å programmere brettet, kan du koble Arduino vin til v+ og aldri koble til Aurdino USB igjen.
Trinn 4: Kode
Først trodde jeg at alt jeg trengte å gjøre var å ta den eksisterende koden og skalere den opp til 32x32, men det er litt tricker enn det. 1. Du trenger to LedControls da hver enkelt kan kjøre 8 MAX7219s LedControl lc [2] = {LedControl (12, 10, 11, 8), LedControl (5, 3, 4, 8)}; 2. Det er ikke nok minne på en Nano til å lagre 2 fulle 32x32 byte -matriser for å holde styret i. (Til slutt lønner det seg alle gangene jeg har skrevet Game of Life -kode på en tavle i intervjuer.) Så, vi definerer tavler som 32x4 og lagrer tilstanden til hver celle som en bit i byte på tvers av matrisen.
Trinn 5: Sett alt sammen
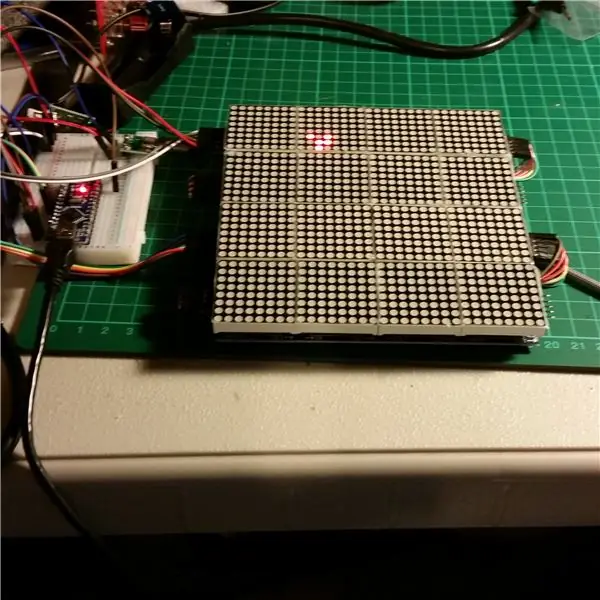
Test først koden og utformingen av brettene som forventet ved å bruke "testPattern" -metoden for å tegne et diagonalt kryss over brettene. Hvis dette ikke ser riktig ut, er det noe galt med rekkefølgen på brettene og/eller pinnene du har initialisert. Så sjekk ting ut med glider -metoden som skaper en glider som beveger seg over skjermen. Igjen, hvis det ikke fungerer, må du kontrollere rekkefølgen på pinnene osv. Til slutt setter du hovedmetoden til å være "randomize", sett NUMITR til antall ganger den skal gjenta før du tilbakestiller.
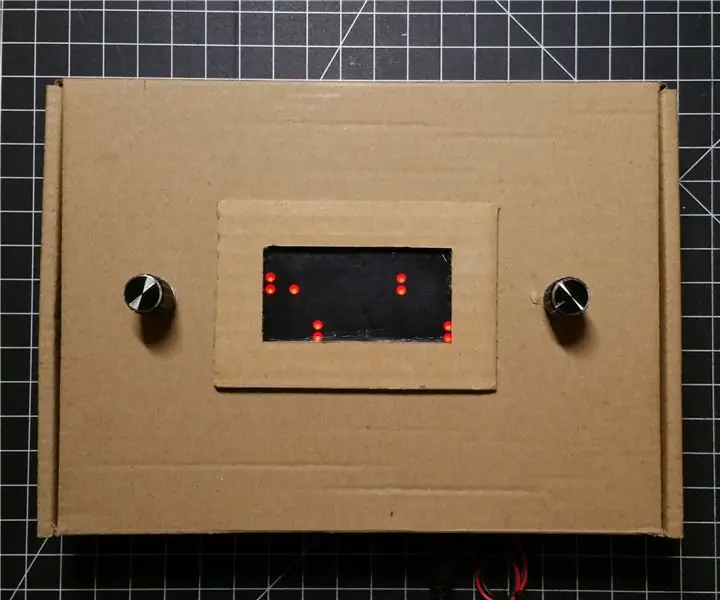
Trinn 6: Ram det opp

Nå for å sette alt i en ramme. Først limer du matrisene sammen til en 32x32 ramme. Husk å sørge for at inngangssiden er på samme side for dem alle (eller endre oppslagskoden i "gridToCell" for å tillate at de andre brettene er opp ned). Legg til stikkontakten og en bryter på 5v -ledningen og lodd alt sammen.
Trinn 7: Ramme problemer
Det viser seg at du trenger en større ramme enn den 6x6 jeg har. Så jeg må komme tilbake for å fullføre dette når jeg får sjansen til å komme til butikken.
Trinn 8:
Anbefalt:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 trinn

Digital Clock LED Dot Matrix - ESP Matrix Android App: Denne artikkelen er stolt sponset av PCBWAY. PCBWAY lager prototyper av høy kvalitet for mennesker over hele verden. Prøv det selv og få 10 PCB for bare $ 5 på PCBWAY med veldig god kvalitet, takk PCBWAY. ESP Matrix Board som jeg utvikler
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
8x16 LED Matrix Pong Game (2 padler per spillerversjon): 3 trinn

8x16 LED Matrix Pong Game (2 padler per spillerversjon): Jeg har blitt inspirert av mange varianter av det klassiske Pong -spillet implementert på Arduino ved å bruke en 8x8 LED -matrise. I denne instruksen vil jeg vise deg hvordan du bygger min favoritt Pong -versjon som har to padler - spiss og keeper - per spiller
Game of Life Kit: 7 trinn

Game of Life Kit: The Game of Life Boards er en skalerbar plattform for mobilautomatiseringer. Hvert kort inneholder 16 lysdioder i et 4x4 -nett, en mikrokontroller og et kommunikasjons- og strømdistribusjonsnett. Med tilgjengelig fastvare kjører de Conway
Life Size Operation Game: 14 trinn (med bilder)

Life Size Operation Game: Som barn elsket jeg Milton Bradley Operation -spillet, summeren skremte meg alltid når det gikk, men det var gøy. Hensikten med Operation -spillet er å fjerne en kroppsdel uten å berøre pinsetten til metallsidene som omgir objektet
