
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



Denne instruksjonene viser hvordan du lager et WiFi -automatisk fotoalbum i tillegg til kommersielle funksjoner for barnekort.
Trinn 1: Hvorfor fotoalbum for barn?

Barnet mitt elsker å spille alle klikkete ting som fidget, Portable WiFi Analyzer, TV -fjernkontroll, iPhone -hjemmeknapp (^o^);
Barnet mitt elsker å se bilder av seg selv, hun tar alltid iPad eller mobil til oss og ber om visningsbilder (^_^) a;
Barnet mitt er ikke interessert i flashcard (~ _ ~).
Hva med å lage et lite digitalt fotoalbum som automatisk kan laste ned de siste bildene, samtidig som det vil tilfeldig vise flashcard "kommersielt"?
Det virker interessant, la oss prøve det!
Trinn 2: Forberedelse


Batteridrevet IoT -enhet
www.instructables.com/id/Battery-Powered-E…
Flashkort
Det er forskjellige flashkort på nettet, her er det jeg bruker i dette eksemplet:
busyteacher.org/24109-printable-alphabet-fl…
Trinn 3: Design

Et fotoalbum for automatisk oppdatering er delt inn i to deler:
Fotoserver
Det tar sikte på å samle det siste bildet, endre størrelsen, beskjære og deretter servere til IoT -enheten.
I denne demoen bruker jeg en Node.js HTTP -server med skarpt bibliotek. Bare dra det nye bildet til fotomappen, det endrer størrelsen automatisk og beskjær bildet i farten og server det deretter til IoT -enheten.
Det er en passiv metode for å få det siste bildet. Hvis du er kjent med Node.js, kan du gjøre den mer aktiv, f.eks. last ned bilder automatisk fra dine sosiale medier eller webfotoalbum.
IoT Fotoalbum
Det tar sikte på å synkronisere det nyeste bildet med lokal lagring og vise det.
I denne demoen bruker jeg IoT -enheten på nytt i mine tidligere instrukser. ESP32 -modulen har 4 MB flash -lagring, rundt 3 MB plass kan brukes til å lagre bildene. For 320x240 JPEG -filer er det rundt 100 - 200 stykker. Det er bra nok i de fleste tilfeller.
Av strømbesparende årsaker viser hver utløser bare noen få tilfeldige bilder og sovner deretter igjen. WiFi er også slått av hvis du ikke kan koble til presentert WiFi eller ferdig synkronisering.
Trinn 4: Konfigurer fotoserver

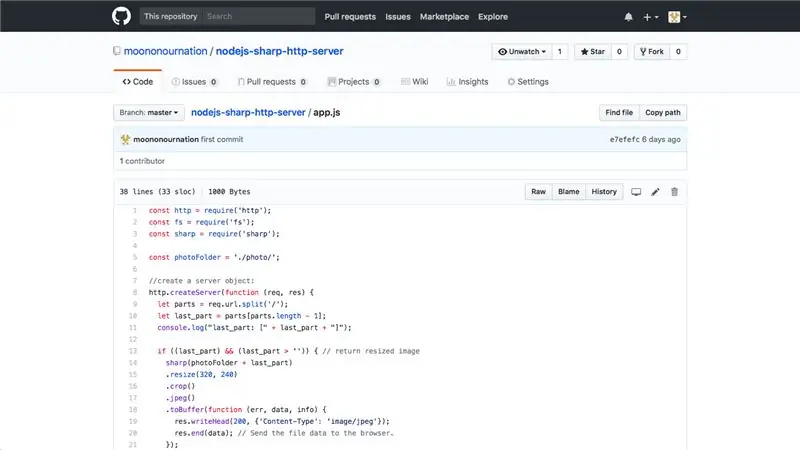
Kildekode
Jeg har skrevet en tretti linjer enkel HTTP -server for å oppfylle dette kravet. Du kan finne den på GitHub:
github.com/moononournation/nodejs-sharp-ht…
Hvis du ikke er kjent med GitHub, klikker du bare på den grønne knappen til høyre i midten og velger Last ned ZIP.
Installere
- Pakk ut kilden
- Last ned og installer Node.js, hvis ikke ennå
- Last ned den relaterte pakken ved å følge kommandoen:
cd nodejs-sharp-http-server
npm installere
Løpe
node app.js
Kryss av
- Legg noen bilder i fotomappen
- Nettleser til: https:// localhost: 3200/
- Du kan se en kommaseparert filliste
- Nettleser til: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- Du kan se et størrelse på 320x240 som er endret og beskåret
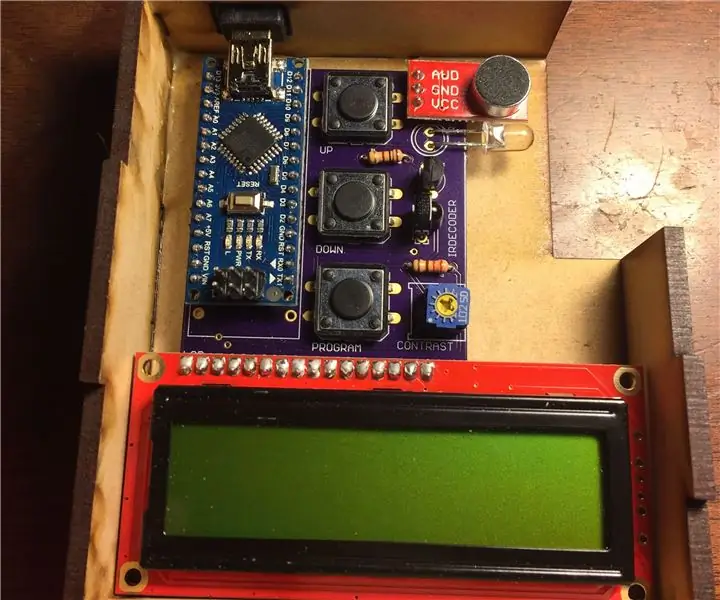
Trinn 5: IoT -fotoalbum

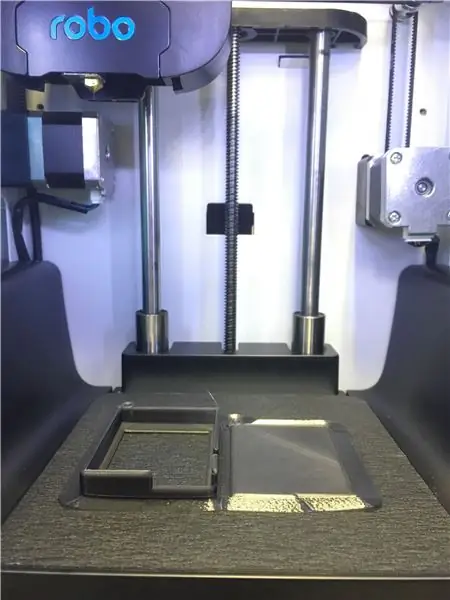
Maskinvare
Følg mine tidligere instruksjoner for å lage IoT -enheten.
Kildekode
Last ned kildekoden til ESP32 fotoalbum på GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Igjen, hvis du ikke er kjent med GitHub, klikker du bare på den grønne knappen til høyre i midten og velger Last ned ZIP.
ESP-IDF
Hvis du ikke har konfigurert ESP-IDF ennå, kan du se oppsettguider for detaljerte instruksjoner for å konfigurere ESP-IDF:
Installasjonsveiledning for Windows
Installasjonsveiledning for Mac OS
Installasjonsveiledning for Linux
Konfigurasjon
Løpe
lage menykonfigurasjon
velg "seriell":
havn
velg "Fotoalbumkonfigurasjon", fyll din egen verdi:
- WiFi SSID
- WiFi -passord
- Internett server
- Webserverport
Kompilere
lage alt
Blits
lage blits
Kryss av
lage monitor
Den første gangen krever noen ganger for å formatere SPIFFS og laste ned bilder. Etter det vil hver utløserknapp som trykkes, vise 5 bilder med 5 sekunders intervall og deretter gå i dyp søvn.
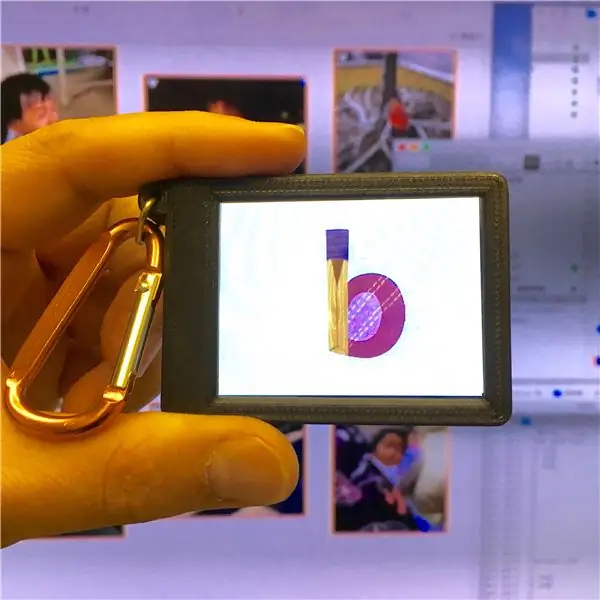
Trinn 6: Flash Card Commercial

Jeg vil vise et alfabetkort mens barnet mitt ser på fotoalbumet. Anta at forholdet er 4: 1, så jeg kan sette 5 flashcards i fotomappen for hvert 20 bilde. Bilder og flashcards vises tilfeldig.
Trinn 7: God læring

Det er på tide å gi fotoalbumet til barna dine. Når du har lastet ned den første batchen av bilder, er den klar til å ta den alene med barna dine!
Trinn 8: Noe om batteri

Denne IoT -enheten er designet for batterisparing.
I min måling er strømforbruket rundt 0,0 - 0,1 mA under dyp søvn.
Jeg gjør en ytterligere måling ved å telle hvor mange bilder som kan vises for en full ladning av batteriet.
Du kan følge twitteren min for å vite de siste nyhetene.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
PCB -design med enkle og enkle trinn: 30 trinn (med bilder)

PCB -design med enkle og enkle trinn: HELLO VENNER Den veldig nyttige og enkle opplæringen for de som ønsker å lære PCB -design, kan komme i gang
TV Commercial Volume Suppressor: 6 trinn (med bilder)

TV Commercial Volume Suppressor: Faren min sutrer stadig over hvor irriterende det er når reklamer er betydelig høyere enn det medfølgende programmet. Siden klagingen hans ble mer irriterende enn selve reklamen, bestemte jeg meg for å lage en liten gadget som
