
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.




Jeg, Laurens Dujardin, måtte lage et prosjekt for skolen. Så jeg bestemte meg for å lage en Weatherstation. Jeg kalte det Weatheron.
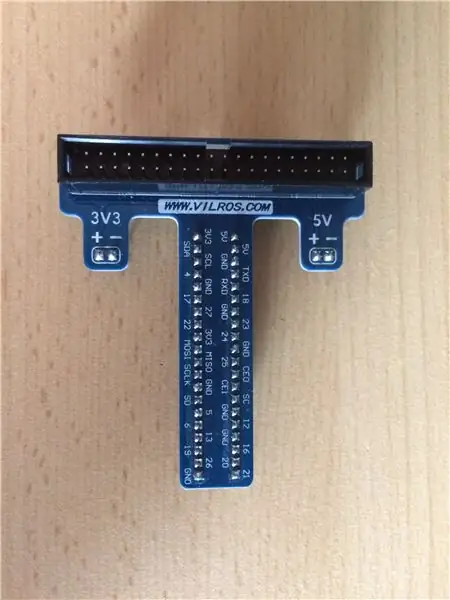
Delene du trenger for dette prosjektet, uten at Raspberry Pi blir ladet, er:- brødbord- jumperledninger- motstander- DHT11 (temperatur- og fuktighetssensor)- SI1145 (UV-sensor)- BMP280 (trykksensor)- LCD-skjerm (16x2)- potensiometer (du kan sjekke det ut i styklisten som jeg koblet til her nede)
For resten av instruksjonene, skal jeg forklare deg hvordan du kan gjenskape dette prosjektet.
Trinn 1: Fritzing


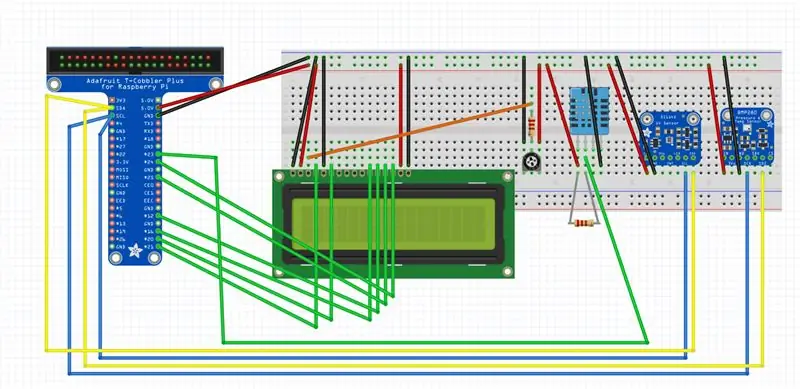
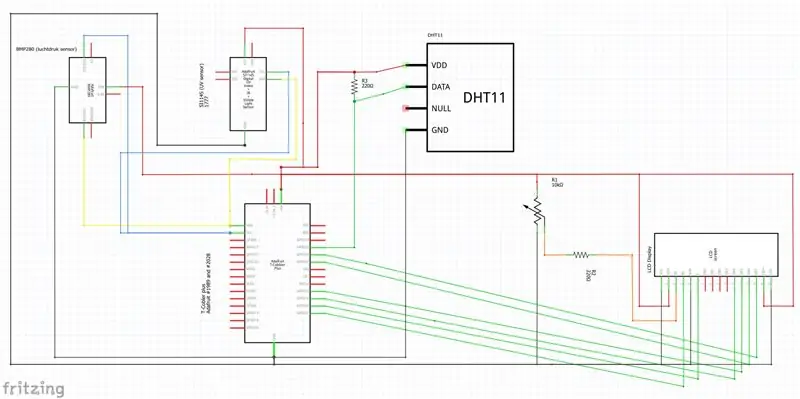
Så først og fremst laget jeg et Fritzing -opplegg. Du må selvfølgelig vite hvordan delene dine fungerer. På disse bildene kan du se hvilken pinne på delen som skal kobles til hvilken pinne på Raspberry Pi. Hvis du lar noen sjekke fritzing -opplegget ditt, som vet mye om dette emnet, vil du ikke gjøre noen avgjørende feil som kan være fatale for prosjektet ditt.
Trinn 2: Normalisert databasestruktur


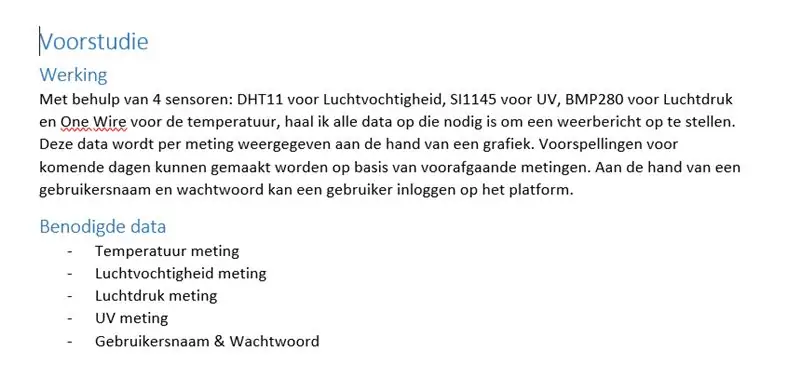
For den noramaliserte databasestrukturen må du først og fremst foreta en forundersøkelse. Her kan du tenke ut hvilke data du trenger og hvordan prosjektet ditt vil fungere.
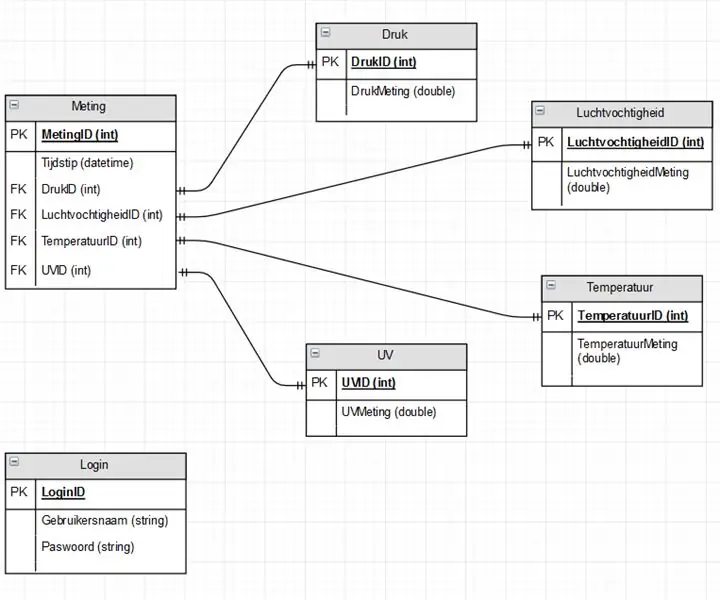
Etter at du gjorde den foreløpige studien, kan du fortsette å lage den normaliserte databasestrukturen selv. Jeg kom først og fremst i Draw. IO. Etterpå gjorde jeg det i MySQL selv, så jeg kunne prøve databasen min med noen testdata.
Trinn 3: FA2 -mal




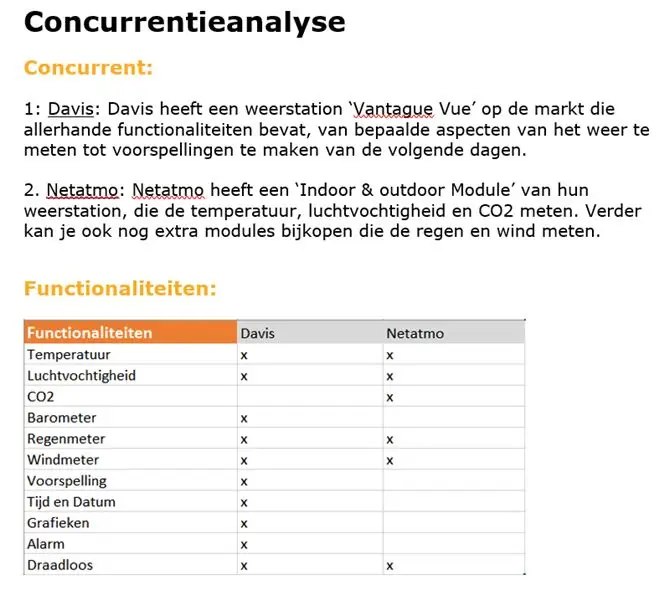
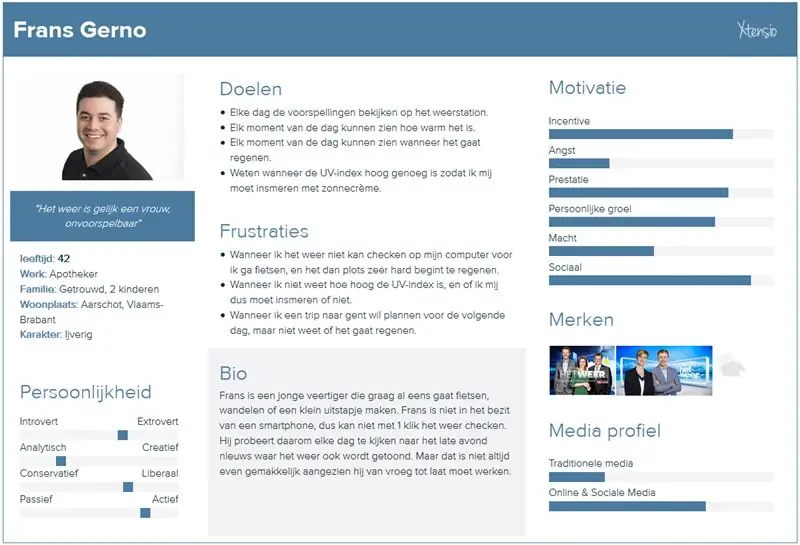
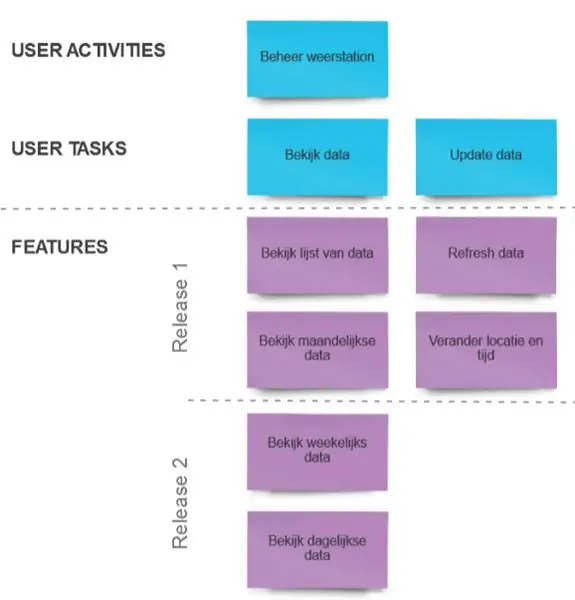
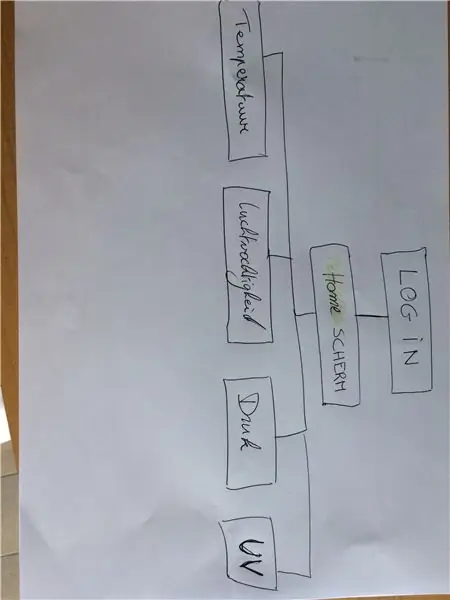
FA2 -malen er en omfattende mal for hele prosjektet. I denne malen laget jeg en konkurranseanalyse, en persona som kan identifiseres som en generell bruker. Et brukerhistorikkart og et nettstedskart som inneholder alle sidene på nettstedet mitt. I tillegg er det noen bilder av wireframes.
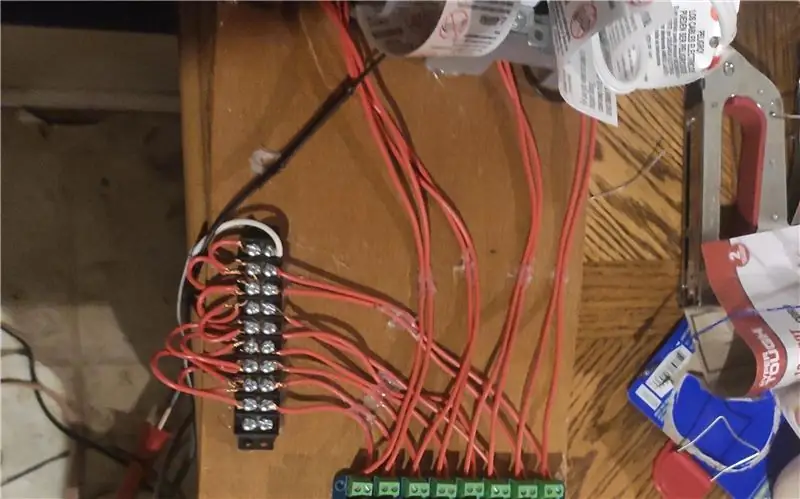
Trinn 4: Kabling og koding



Disse bildene er kanskje ikke så klare, men det er ledningene til prosjektet mitt, som allerede er i huset hans.
For kodingsdelen finner du alt jeg skrev på Github:
Det er filer som bare fokuserer på å få dataene fra delene. Hvor jeg brukte bibliotekets, - bibliotek for BMP280:
- bibliotek for SI1145:
- bibliotek for DHT11:
Først av alt må du installere disse bibliotekene på Raspberry Pi før du kan bruke dem riktig. Måten å gjøre dette på er å skrive "sudo python setup.py install" på kommandolinjen.
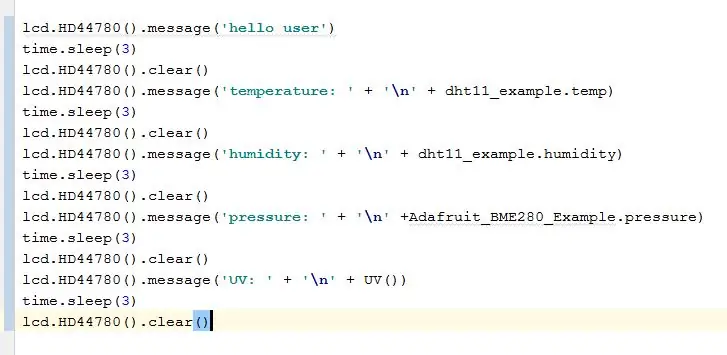
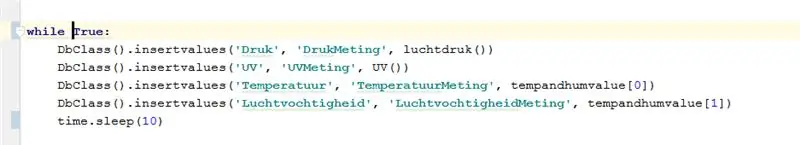
Så er det filen 'data.py', denne pakker alle de separate filene som får dataene, til 1 stor fil. På denne måten kan du skrive alle dataene på en gang til LCD -skjermen og til databasen.
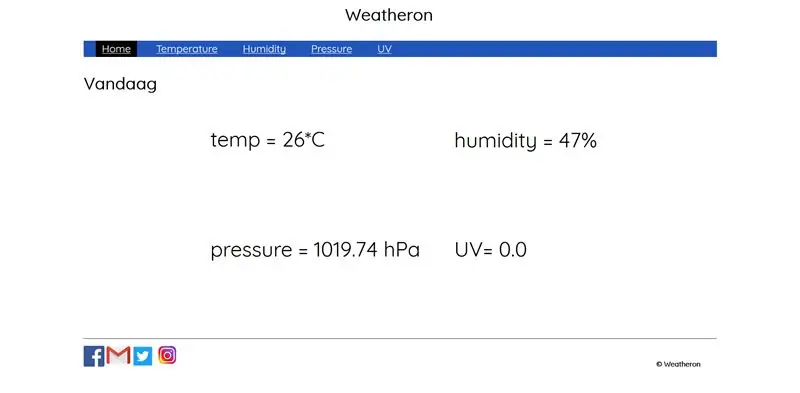
Trinn 5: Nettsted

Koden jeg skrev for nettstedet mitt, finnes også på Github:
Som jeg allerede har vist i trinnet om FA2 -malen, laget jeg først noen trådrammer. Disse wireframes var grunnlaget for nettstedet mitt. Derfra begynte jeg å kode.
Trinn 6: Sluttprodukt

For å fullføre alt, legger jeg alt i en trekasse, jeg kutter hull i den slik at delene kan komme ut av den, slik at de kan måle riktige data.
For å logge på prosjektet mitt må du starte det ved å koble til strøm og internettkabel. Logg deretter på med kitt og skriv inn vertsnavnet, som er 'laurens.local'. Brukernavnet er 'pi' og passordet er 'bringebær'. Du kan bare bruke pilen oppover og deretter trykke enter for at prosjektet skal begynne å kjøre. Den viser målingene to ganger på lcd -skjermen, så kan du bla til nettstedet ved å skrive inn søkefeltet i nettleseren: '169.254.10.11:8080'.
Takk for at du leser, jeg håper alt var klart og godt og at dette innlegget hjalp deg mye. Ha det bra med å gjenskape prosjektet mitt! Laurens Dujardinstudying New Media and Communication Technology at HOWEST Kortrijk, Belgium.
Anbefalt:
Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: 7 trinn

Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: De ledende banene til displayet er ødelagte på grunn av batterilekkasje. Batteriet lekker og tæret stiene. Kalkulatoren for seg selv fungerer, men resultatene vises ikke på skjermen (bare vertikale linjer). Systemet emulerer et bluetooth -tastatur og
Lightshowpi -prosjekt: 4 trinn

Lightshowpi Project: Hei alle sammen! Dette er min offisielle guide for hvordan du lager et lysshow ved hjelp av lightshowpi fra oktober 2020
DIY -prosjekt ARGB LED sekskantet panel: 19 trinn

DIY Project ARGB LED Hexagonal Panel: Hei alle sammen, i denne Instructable skal jeg vise deg hvordan du lager et adresserbart RGB Hexagonal Panel ved hjelp av WS2812b LED (Aka Neopixels). Denne beskrivelsen gir det ikke rettferdighet, så sjekk ut videoen ovenfor! Vær oppmerksom på at Adressable R
Eyeballing Eyeball's resept: et BME60B -prosjekt: 9 trinn

Eyeballing Your Eyeball's Prescription: a BME60B Project: Av: Hannah Silos, Sang Hee Kim, Thomas Vazquez, Patrick Viste Magnification er en av nøkkelfunksjonene som er tilstede for lesebriller, som er klassifisert etter deres resept for dioptrier. I følge Michigan Technology University er en diopter et fo
Et morsomt prosjekt for helgen, FishCam !: 4 trinn

Et morsomt prosjekt for helgen, FishCam !: Jeg krasjet med dronen min for et par måneder siden, og det eneste rimelige jeg kunne gjøre er å ta den fra hverandre. Det viser seg at jeg hadde en haug med prosjektideer med hva jeg kunne gjøre. Jeg kom aldri til noen, men da vi dro til ranchen vår, hadde jeg en idé. Kameraet har en W
