
Innholdsfortegnelse:
- Trinn 1: Materiale
- Trinn 2: Criar As Coisas No Dweet.io
- Trinn 3: Conexões Dos Sensores E Atuadores
- Trinn 4: Instalação Do Ionic No Computador Pessoal
- Trinn 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic
- Trinn 6: Angi en DragonBoard 410c
- Trinn 7: Verificar Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Trinn 8: Programvare Na DragonBoard 410c
- Trinn 9: Execução Aplicativo Python Na DragonBoard 410c
- Trinn 10: Execução Aplicativo Smart Home Ingen smarttelefon
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-06-01 06:10.


Projeto Smart Home
Esse Tutorial kan hjelpe oss med å implementere en smart løsning for hjemmet, og vi kan nå bruke dweet.io, bruke cinco atuadores og sensorer for kit Linker Mezzanine og mais um sensor externo.
A solução ainda inclui um aplicativo desenvolvido com Ionic que realiza o control and notificações da solução Smart Home.
Aplicativo foi desenvolvido for uso em smartphones baseados em Android.
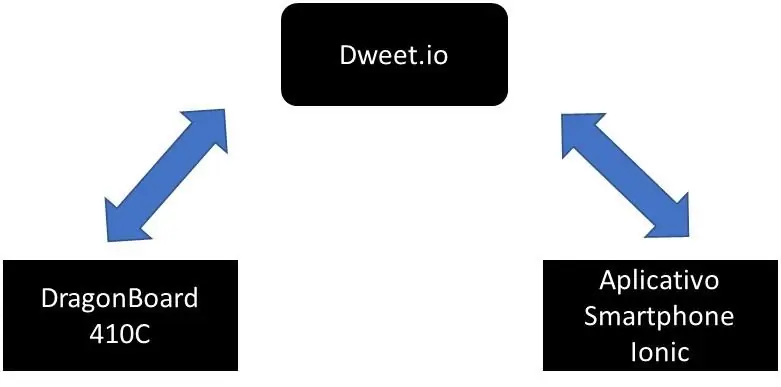
En figur som viser diagrammet over blocos da solução:
Trinn 1: Materiale
1 DragonBoard 410C;
1 Linker Mezzanine;
1 Teclado;
1 mus;
1 skjerm med HDMI;
1 Relé;
1 Sensor de temperatura;
1 Sensor de luminosidade;
1 Sensor ultrassônico;
1 Sensor de toque;
3 lysdioder;
3 motstander de 1kΩ;
1 Transistores BC337
Trinn 2: Criar As Coisas No Dweet.io




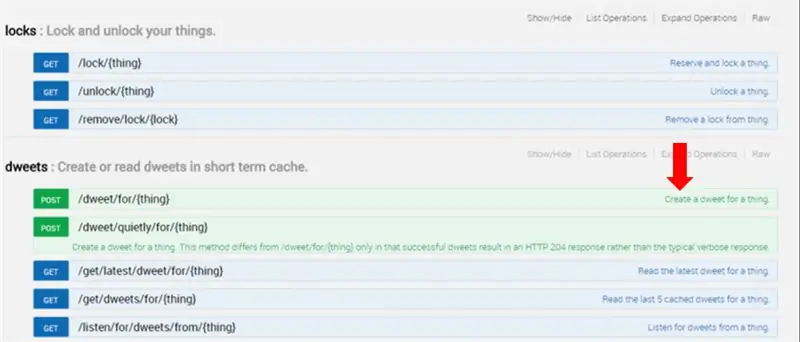
No site dweet.io clique no botão PLAY, como mostra a figura abaixo:
Figur 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figur 2
A solução utiliza our coisas no dweet.io. São elas:
"Luzes": Controla o acionamento manual das luzes (acende ou apaga um Led)
Valores possíveis:
0 desligado
1 ligado
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona/desativa o relé)
Valores possíveis:
0 desligado
1 ligado
"AutoTemperatura": Liga/desliga eller kontroll av automatisk temperatur
Valores possíveis:
0 desligado
1 ligado
"TemperaturaDesejada": Temperatura desejada para a casa
Valores possíveis:
Mínimo 18⁰C
Máximo 30⁰C
"Temperatura": Temperatura ambiente medida pelo sensor
Valores possíveis:
Minimo - 50⁰C
Máximo 125⁰C
"AutoLuminosidade": Liga/desliga eller kontroll av automatisk temperatur
Valores possíveis:
0 desligado
1 ligado
"LuzDesejada": Luminosidade desejada para a casa
Valores possíveis:
Mínimo 0
Máximo 1000
"Luminosidade": Luminosidade ambiente medida pelo sensor
Valores possíveis:
Mínimo 0
Máximo 1000
"DistanciaMedida": Indikasjon og distanse medisinske sensorer ultrassônico em centímetros
"SistemaDesligado": Indikasjon for en systematisk håndbok
Valores possíveis:
Sistema Ligado 1
Sistema Desligado 0
En figur som sier mest om POST for et smart hjem.
Figur 3
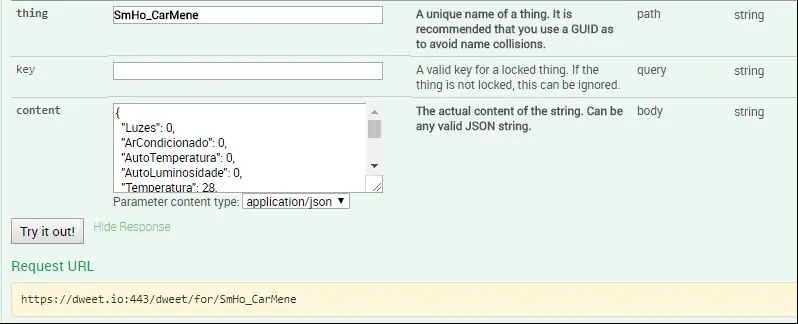
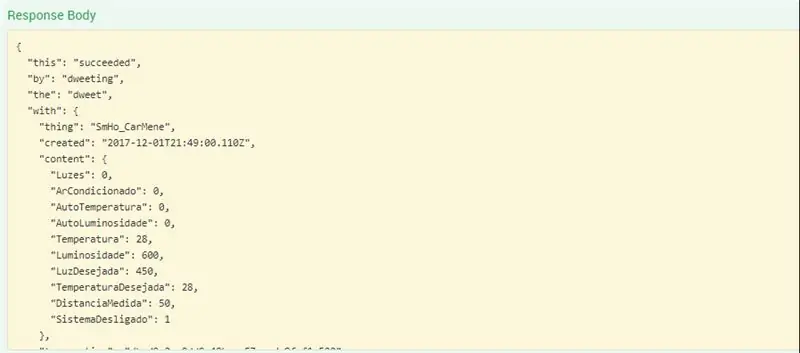
En figur som gir oss mest mulig resultat av POST for coisa “SmHo_CarMene”:
Figur 4
Trinn 3: Conexões Dos Sensores E Atuadores



A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
Temperatursensoren kan kobles til en analog ADC2 fra Linker Mezzanine.
O sensor de luminosidade deve ser conectado and porta analógica ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado and porta digital D1 da Linker Mezzanine.
O Relé deve ser conectado and porta digital D2 da Linker Mezzanine.
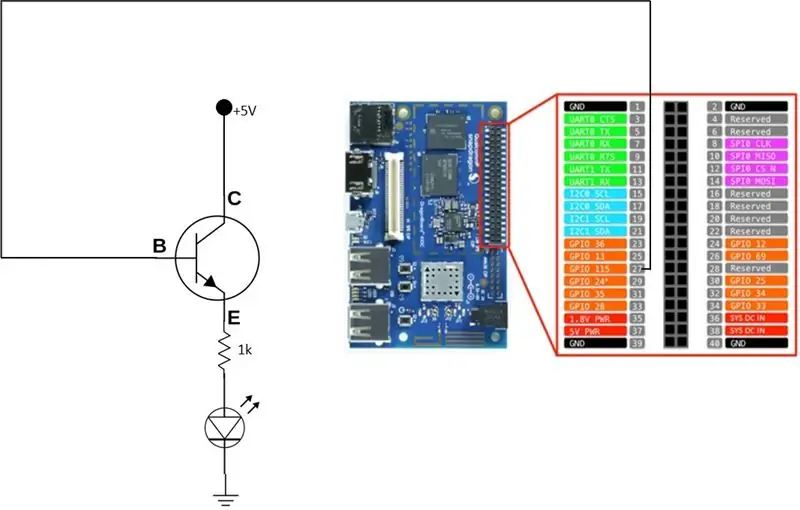
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Figura LED
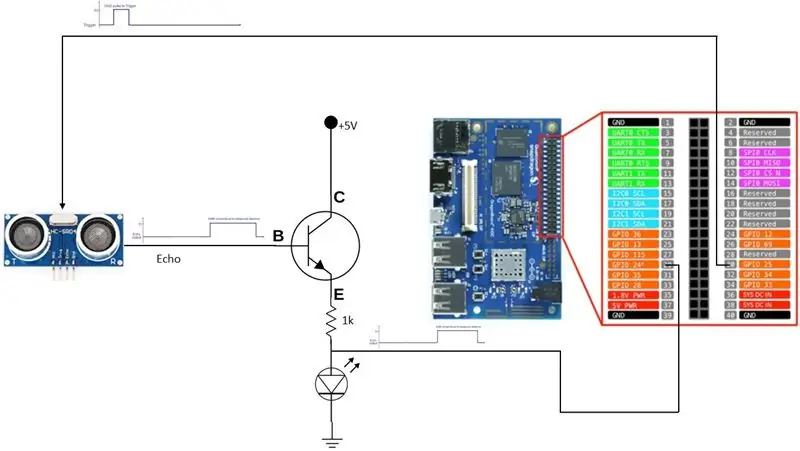
O sensor de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (Trigger) e uma de saída (Echo). En porta Trigger deve ser conectada av GPIO 24 og en porta Echo na GPIO 25, som illustrerer en figur:
Figura Distancia
Abaixo, link com and explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Trinn 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso installer o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Entre no site: https://nodejs.org/en/ e faça o download da versão mais recente LTS do Node
- Installer o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com sucesso:
node -v
npm -v
Installer o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ionisk -v
Trinn 5: Desenvolvimento De Um Aplicativo No Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no "Windows", click em "Executar", em "Abrir:" digitar "cmd").
No prompt de comando do seu computador pessoal digite o comando abaixo:
ionisk start shome_cmmm blank (bruk e nome do seu projeto)
Om novo projeto será criado and pasta do usuário utilizado para executar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar a aplicação execute o comando abaixo:
ionisk servering
En side som ikke kan brukes av nettverket (preferencialmente o Google Chrome):
Figura Home Blank
Crie o provider dweet.ts com o comando abaixo:
ionisk generere leverandør dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (src/pages/home)
- home.ts (src/pages/home)
- dweet.ts (src/providers/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados.
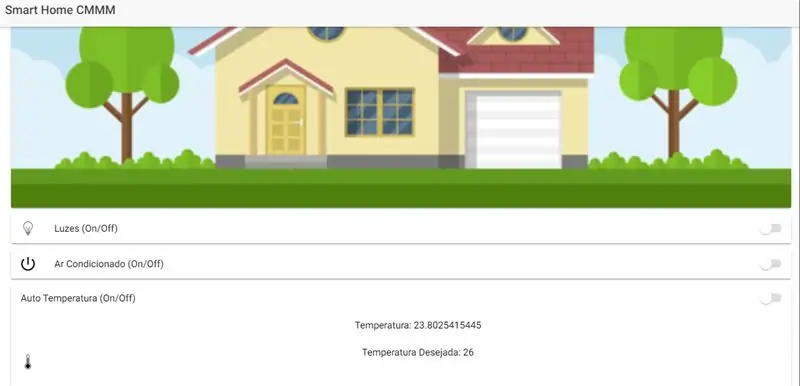
Du kan også gjøre et erstatningsselskap for en annen side:
Figura Home Smart Home
O aplicativo desenvolvido com Ionic tem funcionalidades para control manual de liga/desliga para ar-condicionado, luzes, system automatique of temperatura and system automático de luminosidade.
Ainda possui a capacidade de permitir ao usuário controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
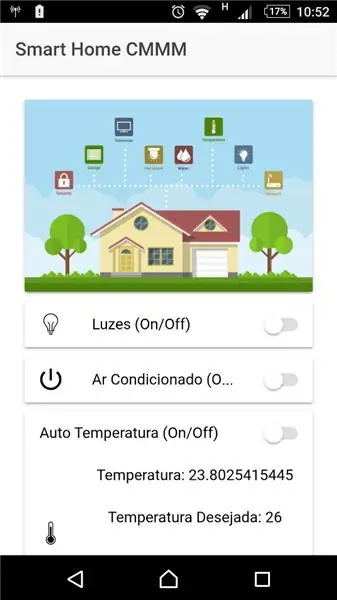
Abaixo figura com "look & feel" gjør gjerne ingen smarttelefon (bruk appen "Ionic DevApp" for Android):
Figura lookfeel_1
Figura lookfeel_2
Som funções destacadas na figura abaixo mostram o control manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes & ar
Som funções abaixo se referem ao control automático da temperatura. Det er mulig å kontrollere/kontrollere automatisk.
Figura autotemp
Det kan også brukes til å kontrollere om det kan brukes til å bestemme temperaturer i omgivelsene.
A lógica de funcionamento é simples e utiliza a temperatura desejada como referência para acionar ou não o equipamento (ar-condicionado) para que a temperatura medida pelo sensor fique igual ou abaixo da desejada.
Som funções abaixo se referem ao control automático da luminosidade. Det er mulig å kontrollere/kontrollere automatisk.
Figura autoluz
Vi kan også kontrollere, om kontrollen kan brukes for å bestemme en lysstyrke.
A lógica de funcionamento é simples e utiliza a luminosidade desejada como referência para acionar ou não o equipamento (luzes) para que a luminosidade medida pelo sensor fique igual ou abaixo da desejada.
A função mostrada na figura abaixo se refere ao medidor de distância idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede.
Figura sensordistancia
A distância minima definida é de 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Trinn 6: Angi en DragonBoard 410c
Conectar monitor HDMI, teclado e mouse. Bruker aplicação “Terminal” for å få en rask melding.
Trinn 7: Verificar Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Executar os seguintes comandos na aplicação “Terminal” da DragonBoard 410C, caso não tenha configurado a Dragonboard para utilização dos sensores analógicos ainda: NOTA: Caso já tenha a Dragonboard configurada for uso de sensores analógicos, desconsidere esse passo e vá par.
sudo apt-get oppdatering
sudo apt-get oppgradering
sudo apt-get dist-upgrade
Du kan lære mer om hvordan du installerer bibliotecas nødvendárias.
#Bibliotecas adicionais:
sudo apt-get install build-essential autoconf
automake libtool-bin pkg-config python-dev
sudo omstart
# LIBSOC
git -klon
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python = 2 --enableboard = dragonboard410c-with-board-configs
sudo lage
sudo gjør installering
sudo ldconfig/usr/local/lib
sudo omstart
#96Tavler
git -klon
Du kan også installere en biblioteca 96Boards for å bekrefte at du kan erstatte en streng "LS_SHARED" av "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Instale a biblioteca 96Board como apresentado abaixo:
#96Tavler
cd 96BordGPIO/
sudo./autogen.sh
sudo./configure
sudo lage
sudo gjør installering
sudo ldconfig
Installer a biblioteca SPIDEV que permitirá que us sensores analógicos possam ser usados for DragonBoard 410C.
# SPIDEV
git -klon
cd py-spidev
sudo python setup.py installere
sudo ldconfig
sudo omstart
Após a instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem presenterer ingen arquivo:
[borde]
modell = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# dragonboard 410c pin layout
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# inkludere kartlegging etter pin -nummer om bord
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST and GET funcionem com o site dweet.io é needsário instalar a biblioteca “requests”. O prosedimento é mostrado abaixo:
sudo pip installasjonsforespørsler
Trinn 8: Programvare Na DragonBoard 410c
Kopiar os seguintes arquivos para o diretório/home/linaro/Nedlastinger:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Trinn 9: Execução Aplicativo Python Na DragonBoard 410c
Vá para o diretório/home/linaro/Nedlastinger:
cd -nedlastinger (se já se encontrar no /home /linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Trinn 10: Execução Aplicativo Smart Home Ingen smarttelefon
For å utføre kontrollen om Smart Home og dele en smarttelefon er det nødvendig å ha følgende prosedyrer:
- Installer appen “Ionic DevApp” uten smarttelefon
- Sertifiserende som smarttelefon og datamaskin for elektronisk bruk av Wi-Fi
- Abra o aplicativo ingen smarttelefon
- Escolha o projeto Ionic criado anteriormente (executado com o comando "ionic serve")
- Pronto! Agora é usar o aplicativo!
Veja lenker til de fleste appene og bruker dem:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Anbefalt:
Arduino-basert talekontrollert IOT-relébryter (Google Home og Alexa støttes): 11 trinn

Arduino-basert talekontrollert IOT-relébryter (Google Home og Alexa støttes): Dette prosjektet beskriver hvordan du lager en Arduino-basert, stemmestyrt, IOT-relébryter. Dette er et relé som du kan slå på og av eksternt ved hjelp av en app for iOS og Android, samt knytte den til IFTTT og kontrollere den med stemmen din ved hjelp av Goog
IOT Home Security System: 3 trinn

IOT Home Security System: En av de mest nyttige IoT -programmene er hjemmesikkerhet. Tenk deg en tyv som kutter ledningen til sikkerhetskameraet mens han prøver å bryte seg inn i huset ditt, dette vil ikke skje hvis sikkerhetssystemet ditt går trådløst og smart
LAVE KOSTNADER IOT TYBLINGSDETEKSJONSENHET (Pi Home Security): 7 trinn

LAVE KOSTNADER IOT TYBLINGSDETEKSJONSENHET (Pi Home Security): Systemet er designet for å oppdage inntrenging (uautorisert innføring) i en bygning eller andre områder. Dette prosjektet kan også brukes i boliger, kommersielle, industrielle og militære eiendommer for beskyttelse mot innbrudd eller skade på eiendom, i tillegg
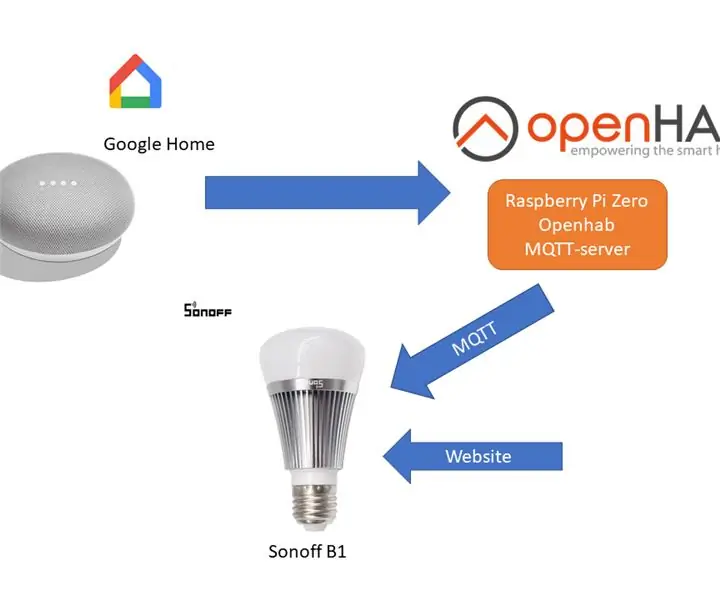
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 trinn

Sonoff B1 Firmware Home Automation Openhab Google Home: Jeg liker Tasmota -fastvaren for Sonoff -switchene mine. Men a var egentlig ikke fornøyd med Tasmota-fastvaren på min Sonoff-B1. Jeg lyktes ikke fullt ut med å integrere det i Openhab og kontrollere det via Google Home. Derfor skrev jeg mitt eget firma
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 trinn

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um " Sistema de Monitoramento e Seguran ç a F í sica de Ambiente " para Smart Homes, com o intuito de monitorar o status de vari á veis como "Temperatura", "Luminosidade" e " Sensor de
