
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Bygg kretsen
- Trinn 2: Programmering av Wemos - Oversikt
- Trinn 3: Programmering av Wemos - Installer drivere
- Trinn 4: Programmering av Wemos - Oppdater Arduino IDE
- Trinn 5: Programmering av Wemos - Blink -testen
- Trinn 6: Programmering av Wemos - Sette opp Blynk
- Trinn 7: Programmering av Wemos - Installering av Blynk -biblioteket
- Trinn 8: Programmering av Wemos - skissen
- Trinn 9: Programmering av Wemos - siste trinn
- Trinn 10: Kontrollere Blynk med IFTTT og Google Home eller Alexa
- Trinn 11: Konklusjon
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Dette prosjektet beskriver hvordan du lager en Arduino-basert, stemmestyrt, IOT-relébryter. Dette er et relé som du kan slå på og av eksternt ved hjelp av en app for iOS og Android, samt knytte den til IFTTT og kontrollere den med stemmen din ved hjelp av Google Home og/eller Alexa også. Vi vil dekke alle trinnene som trengs for å lage enheten, koble til appen og koble til i de forskjellige IOT -tjenestene også.
Rekvisita
- Wemos D1 Mini Lite ESP8285 (noen få dollar på Amazon)
- 5V relemodul for Arduino/Raspberry Pi
- 2N2222 NPN transistor
- 47K ohm motstand
- 1K ohm motstand
Trinn 1: Bygg kretsen



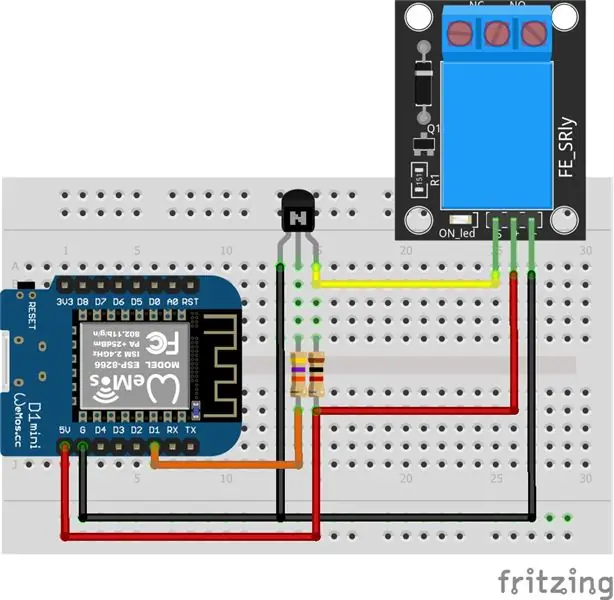
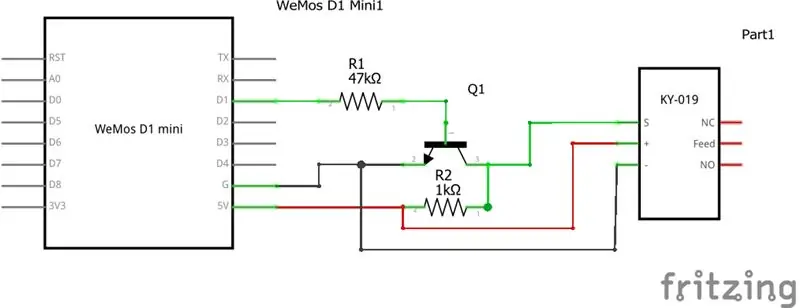
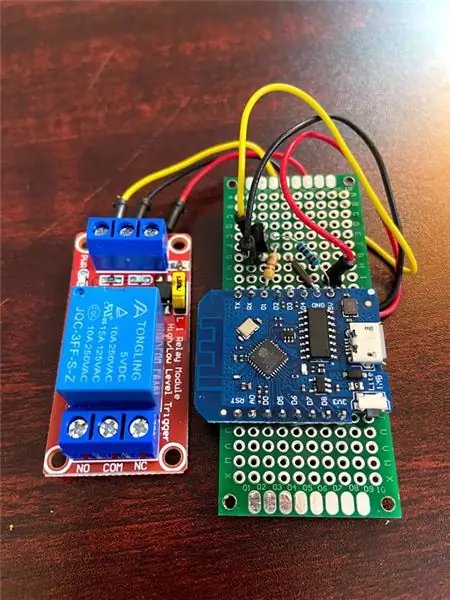
Det første trinnet er å koble opp kretsen. Jeg har inkludert en skjematisk og et tradisjonelt koblingsskjema, avhengig av hva du er vant til. Jeg gjorde min første krets på et prototypende brødbrett, og flyttet den deretter over til en PCB for et mer permanent oppsett og lagde den i en 3D -trykt prosjektboks.
Reléet er et opto-isolert H/L 5V-relé, noe som betyr at triggerkretsen først er optisk isolert fra selve reléaktiveringen, som fjerner alle potensielle problemer med tilbakemelding fra reléet tilbake til Wemos mikrokontroller. En fin sikkerhet å ha. For det andre er den høy/lav byttbar, noe som betyr at den kan konfigureres ved å flytte den gule jumperen du ser på bildene, fra å utløse når signalet er høyt (+5V), eller utløse når signalet er lavt (0V). Wemos selv sender ut 3,3V fra de digitale pinnene, og vi bruker D1 som triggerkilde, noe som betyr at vi må forsterke den litt, slik at vi kommer nær et +5V digitalt signal for å utløse reléet. Alternativt kan du bruke et 3.3V relé og eliminere transistorforsterkerkomponenten i kretsen og gå rett fra D1 til signalpinnen på reléet. Jeg hadde ikke 3,3V reléer, så vi bruker et mer vanlig 5V relé og forsterkerkretsen.
DC+ og DC- på reléet kobles til 5V- og GND-pinnene på Wemos, som gir den nødvendige spenningen for å betjene reléet. Reléet er vurdert fra små spenninger helt til nettspenning, men jeg bruker dette til å kontrollere et lavspent ledningsapplikasjon. Hvis du bruker dette til å kontrollere ledningsspenningen, må du sørge for at du vet hva du gjør, at du er kvalifisert og at du tar passende forholdsregler. Hvis ikke, ikke bruk dette til å kontrollere applikasjoner for nettspenning.
Pin D1 på Wemos kobles til 47K ohm -motstanden som mates inn i basen på NPN -transistoren. Emitteren binder seg tilbake til bakken. Samleren er koblet til signalinngangen på reléet. Reléet er satt til å utløse på lav, så når D1 gir et signal, forsterkes 3.3v -signalet til ca. 5V og reléet er åpent. Når D1 går lavt, går signalet til reléet lavt og reléet lukker og fullfører en krets.
Jeg glemte å ta bilder av min midlertidige krets på prototypebrødbrettet, men det så akkurat ut som Fritzing -diagrammet ovenfor, hvis det er nyttig. Jeg inkluderte en rekke bilder av min siste permanente krets, slik at du kan se hvordan den er koblet til, i tilfelle du trenger litt innsikt eller trenger synlighet på de spesifikke komponentene jeg bruker.
Trinn 2: Programmering av Wemos - Oversikt
En av tingene jeg liker med Wemos er at de kan programmeres akkurat som en Arduino, ved hjelp av samme IDE. Det er imidlertid noen få trinn her.
- Installer Wemos -driverne på datamaskinen kan snakke med Wemos
- Oppdater Arduino IDE slik at Wemos -kortet er tilgjengelig
- Gjør en rask "Blink" -test for å kontrollere at alt fungerer som det skal
- Sett deg opp med Blynk (jeg vet at det er forvirrende, men det er faktisk annerledes enn "blinktesten")
- Få en søknadskode fra Blynk
- Oppdater Wemos/Arduino -koden med Blynk -informasjonen
- Last opp koden til Wemos -oppsettet ditt.
Trinn 3: Programmering av Wemos - Installer drivere

Gå hit (det ser ut til at denne lenken endres med jevne mellomrom, jeg skal prøve å holde den oppdatert):
www.wemos.cc/en/latest/ch340_driver.html
Og last ned den riktige driverpakken for operativsystemet. Pakk deretter ut zip -filen til en katalog og kjør "SETUP" -appen for å installere den.
Da jeg gjorde dette første gangen, fikk jeg en merkelig feil om at den ikke ble installert. Jeg så andres notat om dette og løsningen deres, som fungerte for meg. Så hvis du får en feil, kan du prøve å bruke "Avinstaller" -knappen og deretter bruke "Installer" igjen. Forhåpentligvis løser det problemet slik det gjorde for meg.
Trinn 4: Programmering av Wemos - Oppdater Arduino IDE



Hvis du ikke har installert Arduino IDE, er det en god tid å gjøre det nå. Du kan laste den ned fra www.arduino.cc
Her er en referanse for hva vi skal gjøre i dette trinnet.
wiki.wemos.cc/tutorials:get_started:get_st…
-
La oss installere det nye kortet slik at det vises som et alternativ i Arduino IDE. Trinn 2 - 4 er hentet fra installasjonsveiledningen på følgende github -side.
github.com/esp8266/Arduino
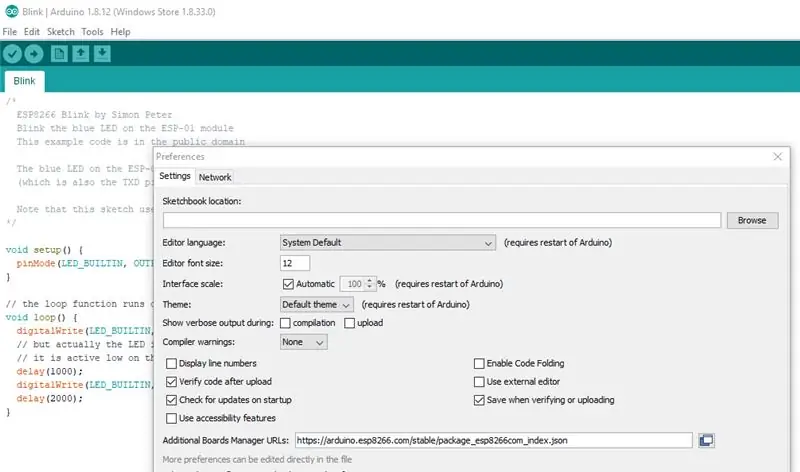
- Start Arduino IDE og åpne vinduet Innstillinger.
- Skriv inn "https://arduino.esp8266.com/stable/package_esp8266com_index.json" i feltet Ytterligere styringsadresser. Du kan legge til flere nettadresser og skille dem med kommaer.
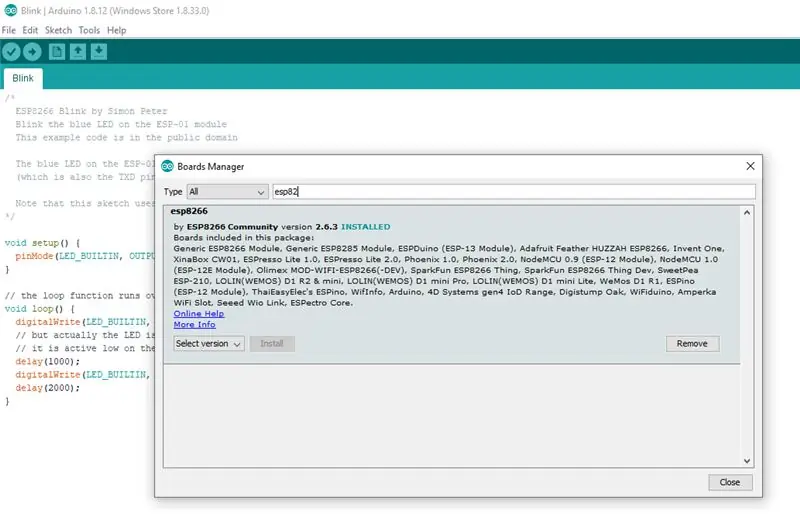
- Åpne Boards Manager fra Verktøy> Board> Boards Manager (øverst), søk etter "esp8266" og installer den oppførte esp8266 -plattformen.
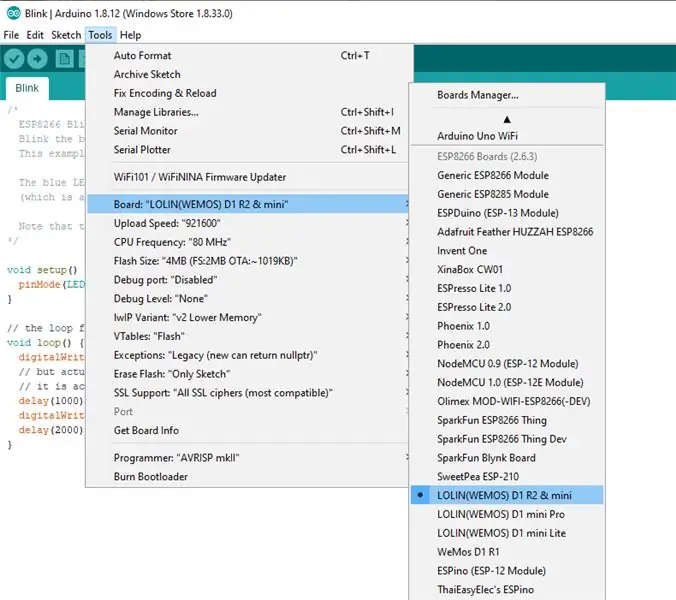
- På dette tidspunktet vil du se Wemos -tavler i Verktøy → Brett: xxx Velg Wemos D1 Mini. I mitt tilfelle, som du kan se fra bildet, var det spesifikke navnet "LOLIN (WEMOS) D1 R2 & mini"
- Koble en USB -kabel mellom datamaskinen og Wemos
- Bekreft at "Porten" nå er aktiv i Verktøy -menyen og ser riktig ut.
Trinn 5: Programmering av Wemos - Blink -testen

Før vi går videre, må vi sørge for at vi kan kommunisere med Wemos -bordet, og alt ser ok ut. Den enkleste måten å gjøre dette på er å koble til en USB -kabel og prøve å skyve et enkelt program til Wemos. Blink er det enkleste eksempelet og har spart meg for mye trøbbel når jeg jobber med nye brett, at jeg alltid gjør dette først.
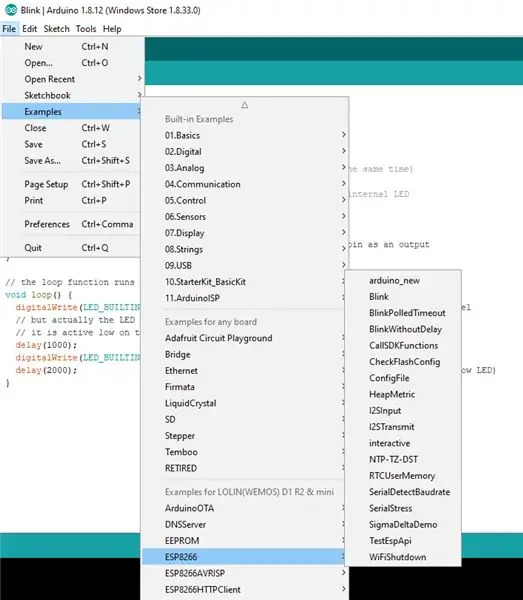
- Gå til: Fil> Eksempler> ESP8266> Blink og last inn blinkskissen for en Wemos -enhet
- Kompiler og last opp skissen
Hvis den blå LED -en begynner å blinke omtrent en gang i sekundet, er det greit å gå videre til neste trinn! Hvis ikke, gå deretter tilbake og feilsøk de forrige trinnene. Se om det er et problem med driverne og styrelederen. Jeg hadde noen problemer med brettpakken for ESP8266 og måtte avinstallere den og installere den på nytt på grunn av noe rart med versjoner som skjedde. Ikke gi opp, og søk på internett kan være din venn!
Forutsatt at alt er bra, gå til neste trinn.
Trinn 6: Programmering av Wemos - Sette opp Blynk



I disse neste trinnene må vi opprette en konto hos Blynk og få et tegn som vi kan bruke til å kontrollere kretsen vi har opprettet.
- Last ned appen, og opprett en konto (den er gratis)
- Lag et nytt prosjekt
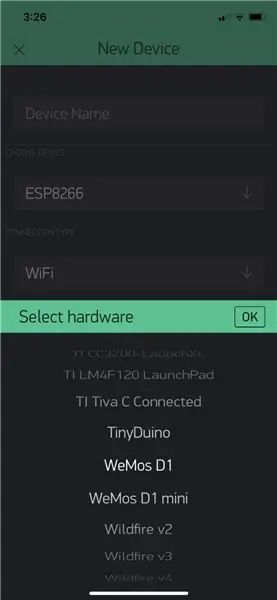
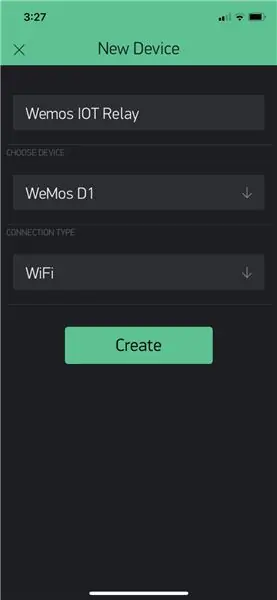
- Velg Wemos D1 som maskinvare under Velg enhet
- Gi prosjektet et navn og behold kontakten som WiFi
- Klikk på Opprett prosjekt
- På dette tidspunktet vil Auth Token bli sendt til e -postadressen du brukte da du opprettet din Blynk -konto. Lagre det til senere, vi setter inn verdiene i skissen i neste trinn.
- Når du kommer til den tomme lerretskjermen, bare sveip til venstre, så får du widgetmenyen. Velg "Knapp" for å legge til en "knapp" i prosjektet
- Velg knappen og konfigurer deretter pinnen ved å klikke på den og velge "Digital" og "D1" som pi og klikk "Ok"
- På dette tidspunktet bør alt være klart. For å gjøre dette aktivt vil du velge trekantikonet øverst til høyre, men det vil ikke fungere ennå før vi får lastet opp og konfigurert skissen, som er neste trinn!
Trinn 7: Programmering av Wemos - Installering av Blynk -biblioteket
For å kunne laste opp en Blynk -basert skisse, må vi installere biblioteket deres. Detaljene finner du her.
github.com/blynkkk/blynk-library/releases
For litt bakgrunn, sjekk også hovednettstedet deres her (https://blynk.io/en/getting-started)
Dette var forvirrende for meg i begynnelsen, men det er mye lettere enn det høres ut. Bare pakk ut filen til Arduino -katalogen. For meg var dette i / user / Documents / Arduino. Det var allerede en mappe som heter "biblioteker" der. ZIP -filen inneholder et "bibliotek" og en "verktøy" -katalog. Når du pakker den ut til Arduino -katalogen, legger den til innholdet i biblioteker og oppretter verktøy hvis den ikke allerede eksisterte.
Trinn 8: Programmering av Wemos - skissen
Vi er nesten ferdige på dette tidspunktet. Skissen er ganske enkel, den er rett fra Blynk og kobler i hovedsak Blynk -tjenesten og brettet. Du kan bruke byggherren deres her:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Eller du kan bruke denne prøven som burde fungere for deg. Bare vær sikker på at du erstatter verdiene for autent -tokenet og legitimasjonen din for wifi -nettverket ditt.
/*************************************************************
Last ned det nyeste Blynk-biblioteket her: https://github.com/blynkkk/blynk-library/releases/latest Blynk er en plattform med iOS- og Android-apper for å kontrollere Arduino, Raspberry Pi og lignende over Internett. Du kan enkelt bygge grafiske grensesnitt for alle prosjektene dine ved å dra og slippe widgets. Nedlastinger, dokumenter, opplæringsprogrammer: https://www.blynk.cc Sketch generator: https://examples.blynk.cc Blynk community: https://community.blynk.cc Følg oss: https://www.fb. com/blynkapp Blynk -biblioteket er lisensiert under MIT -lisens. Denne eksempelkoden er i offentlig eiendom. ************************************************* ************ Du kan sende/motta data ved hjelp av WidgetTerminal -objekt. App -prosjektoppsett: Terminal -widget festet til Virtual Pin V1 *************************************** **********************//*Kommenter dette for å deaktivere utskrifter og spare plass*/ #define BLYNK_PRINT Serial #include #include // Du bør få Auth Token i Blynk -appen. // Gå til prosjektinnstillingene (nøtterikon). char auth = "YourAuthToken"; // WiFi -legitimasjonen din. // Sett passordet til "" for åpne nettverk. char ssid = "Ditt nettverksnavn"; char pass = "YourPassword"; // Fest virtuell seriell terminal til Virtual Pin V1 WidgetTerminal terminal (V1); // Du kan sende kommandoer fra Terminal til maskinvaren. Bare bruk // den samme virtuelle PIN -koden som din Terminal Widget BLYNK_WRITE (V1) {// hvis du skriver "Marco" i Terminal Widget - den vil svare: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Du sa: 'Marco'"); terminal.println ("Jeg sa: 'Polo'"); } annet {// Send det tilbake terminal.print ("Du sa:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Sørg for at alt er sendt terminal.flush (); } ugyldig oppsett () {// Debug -konsoll Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Du kan også angi server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Dette vil skrive ut Blynk -programvareversjonen til Terminal Widget når // maskinvaren blir koblet til Blynk Server terminal.println (F ("Blynk v" BLYNK_VERSION ": Enhet startet")); terminal.println (F ("-------------")); terminal.println (F ("Skriv" Marco "og få svar, eller skriv")); terminal.println (F ("alt annet og få det skrevet ut igjen.")); terminal.flush (); } void loop () {Blynk.run (); }
Trinn 9: Programmering av Wemos - siste trinn


Når skissen er lastet, kompilerer og laster du opp skissen, og du bør være klar til å teste oppsettet ditt!
Åpne Blynk -appen, klikk på trekanten i øvre høyre hjørne for Wemos -prosjektet
Klikk deretter på knappen! Du bør høre klikk på reléet og statuslysdiodene på relékortet indikerer at reléet har endret tilstand.
Nå kan du koble reléet til alle lavspenningsapplikasjoner som krever en enkel bryter og styre det fra Blynk -appen. Det siste vi må gjøre er å knytte IFTTT til og bruke Google eller Alexa for å kontrollere Blynk -systemet, slik at vi ikke trenger å gjøre det fra vår Blynk -app.
Trinn 10: Kontrollere Blynk med IFTTT og Google Home eller Alexa
Jeg antar at du på dette tidspunktet har litt kjennskap til IFTTT. Hvis ikke, er det noen gode opplæringsprogrammer der ute som vil hjelpe deg å lære hvordan du bruker og utnytter IFTTT. Det er veldig kraftig og noe du vil lære hvis du ikke allerede er kjent med det.
- Opprett en ny applet i IFTTT
- Velg Google Assistant som "If This" og bruk en "Simple Phrase" som utløser. For meg, siden dette skulle slå på eller av peisen min, var uttrykket mitt "slå på peisen"
- Søk etter og bruk Webhooks for delen "Then That"
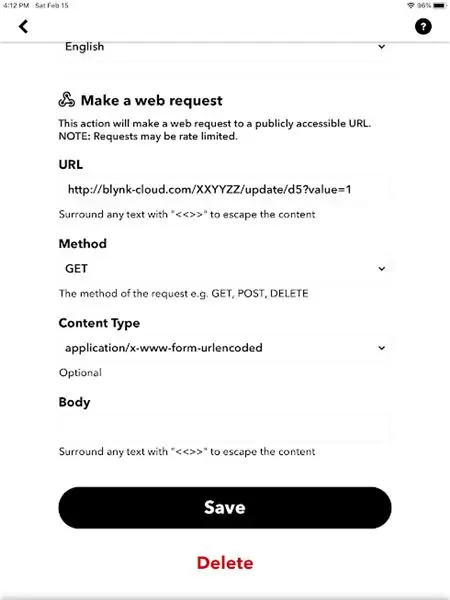
- Velg "Lag en nettforespørsel"
-
For nettadressen du vil bruke:
"https://blynk-cloud.com/XXXXYYYYZZZZ/update/d5?value=1"
- Sett metoden til GET, innholdstypen til urlenkodet, og du kan la BODY stå tomt og deretter lagre
Vent noen minutter, og test deretter uttrykket ditt med Google Home -enheten din. Jeg la merke til at det tar omtrent to minutter før den er klar.
MERK: en annen ting å ta hensyn til her. Legg merke til at jeg bruker "d5" i mitt API -anrop, men jeg koblet til pin D1 på brettet. Det tok meg omtrent en dag å finne ut at GPIO -pinnummereringen og den trykte nummereringen på tavlen ikke er det samme. Etter å ha endret verdier med direkte URL -anrop og testet spenningene på forskjellige pinner med en voltmeter, kunne jeg legge merke til at et anrop til d1 via API endret spenningen, men ikke ved D1 på tavlen. d5/GPIO 5 tilsvarte faktisk D1 på brettet. Når jeg gjorde den justeringen, fungerte alt vakkert!
Å koble til Alexa er identisk med Google home, bare ved å bruke Alexa -tjenesten på IFTTT i stedet.
Trinn 11: Konklusjon
På dette tidspunktet bør du ha et fungerende stemmestyrt IOT-relé ved hjelp av Wemos D1 mini lite. Nyt og lykke til!
Igjen, elektrisitet er farlig, så ta passende forholdsregler, og hvis du ikke er kvalifisert, vennligst ikke gjør det.
Anbefalt:
Bruke HomeLink med garasjeportåpnere som ikke støttes: 6 trinn

Bruke HomeLink med garasjeportåpnere som ikke støttes: Jeg bor i en bygård og har nylig fått hjemmelink installert i bilen min. Dessverre bruker garasjens fjernkontroll de ga meg denne maxSecure -tilkoblingen som ikke støtter hjemmelink. Så jeg bestemte meg for å finne en løsning
Wifi Smart Switch ESP8266 Fungerer med Alexa og Google Home Automation: 7 trinn

Wifi Smart Switch ESP8266 Fungerer med Alexa og Google Home Automation: I globaliseringens verden ønsker alle den nyeste og smarte teknologien. WiFi Smart Switch, som gjør livet ditt mer intelligent og praktisk
SONOFF Legger til Alexa og Google Home Voice Control til ZigBee Smart Devices: 3 trinn

SONOFF Legger til Alexa og Google Home Voice Control til ZigBee Smart Devices: Fra Wi-Fi smart switcher og plugger til ZigBee smart switcher og plugger, er talekontroll et populært smart håndfritt kontrollinngangspunkt. Gjennom å jobbe med Amazon Alexa eller Google Home, lar smarte plugger deg ta direkte kontroll over det tilkoblede hjemmet
Stemmestyrt hjemmeautomatisering (som Alexa eller Google Home, ingen Wifi eller Ethernet nødvendig): 4 trinn

Stemmestyrt hjemmeautomatisering (som Alexa eller Google Home, ingen Wifi eller Ethernet nødvendig): Det er i utgangspunktet SMS -baserte arduino -kontrollerte reléer med oppsett av Google -assistent for å sende meldinger på taleinstruksjoner. Det er veldig enkelt og billig og fungerer som Alexa -annonser med din eksisterende elektriske apparater (hvis du har Moto -X smartp
Slik løser du datafiler som ikke støttes, og laster ned dine favorittvideofiler for din PSP -bærbare: 7 trinn

Hvordan fikse datafiler som ikke støttes, og laste ned dine favorittvideofiler for PSP -bærbare: Jeg brukte Media Go og gjorde noen av -triksene for å få en videofiler som ikke støttes til å fungere på min PSP. Dette er alle trinnene jeg gjorde , da jeg først fikk videofiler som ikke støttes til å fungere på PSP -en min. Det fungerer 100% med alle videofilene mine på PSP Po
