
Innholdsfortegnelse:
- Trinn 1: Maskinvaren
- Trinn 2: Arduino -skissen
- Trinn 3: Sinatra tar scenen
- Trinn 4: Sett opp utviklingsmaskinen din
- Trinn 5: Ruby på Mac eller Linux
- Trinn 6: Ruby på Windows
- Trinn 7: Kontroller og sett din rubin
- Trinn 8: Installer Sinatra (alle plattformer)
- Trinn 9: Redis på Mac eller Linux
- Trinn 10: Redis på Windows
- Trinn 11: Opprett webtjenesteapplikasjonen
- Trinn 12: Distribuer til skyen ved hjelp av Heroku
- Trinn 13: Sett alt sammen
- Trinn 14: Potensial
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



I en alder av mobiltelefoner ville du forvente at folk ville være lydhøre for samtalen din døgnet rundt.
Eller ikke. Når kona mi kommer hjem, forblir telefonen begravet i håndvesken, eller batteriet er tomt. Vi har ingen fasttelefon. Å ringe eller sende en sms for å be om heis hjem fra jernbanestasjonen en regnfull natt eller ringe for å spørre om nøklene mine fortsatt ligger på skrivebordet mitt, er bokstavelig talt ønsketenkning.
Jeg har dette problemet ofte nok til å garantere en løsning. Litt krangling med en Arduino og en Freetronics Dot Matrix Display (DMD) resulterte i en veldig irriterende (for min kone) gadget, men en fantastisk kommunikasjonsenhet og informasjonssenter for meg. Jeg elsker det, og det er bare versjon 1!
Home Alert er laget av disse delene:
- En Freetronics Dot Matrix Display, som er en rekke 16x32 lysdioder. De kommer i forskjellige farger, men jeg bruker rødt for å understreke at denne gadgeten er for "kritiske" varsler.
- En Arduino Uno med et Ethernet -skjold.
- En sanntidsklokke, som dette eller dette.
- En piezo summer
- En DHT22 temperatur- og fuktighetssensor.
Home Alert styres via en nettside som ligger på Heroku, en skybasert programvert. Websiden er kodet i Ruby, ved hjelp av Sinatra web-app-rammeverk, og Redis-nøkkelverdi-butikken.
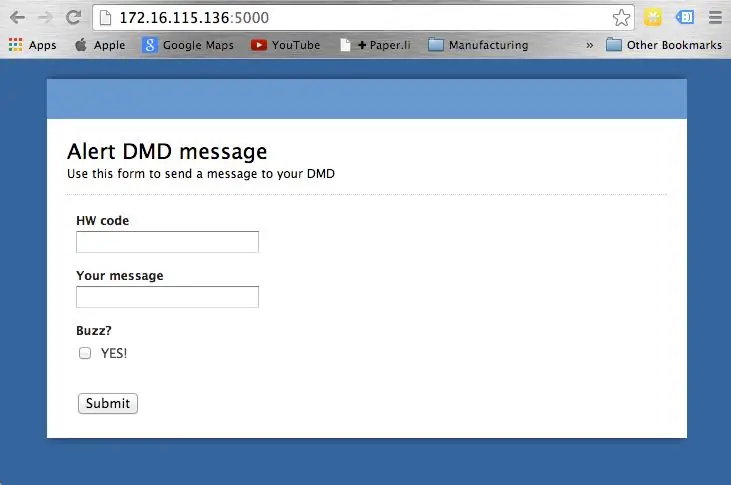
Ta en titt på hjemmesiden (vis i det første vedlagte bildet i dette trinnet), der skjemaet venter på en ny melding fra brukeren.
Det første feltet godtar en numerisk maskinvarekode. Det er en kode som lar deg målrette mot et bestemt Home Alert -system, ettersom hver kan få en unik kode. Eller du kan ha flere hjemmevarsler som deler den samme koden, slik at den samme meldingen vises på flere steder.
Meldingen du vil vise går til det andre feltet. All tekst du skriver inn der vil bli vist i DMD.
Hvis du vil lage litt støy, sjekk Ja! avmerkingsboksen, og summeren vil sikkert få oppmerksomhet fra alle i nærheten.
I denne artikkelen viser jeg deg hvordan du bygger ditt eget Home Alert -system, både Arduino -maskinvare og programvare, samt Sinatra mini -webapplikasjon.
La oss komme i gang!
Trinn 1: Maskinvaren



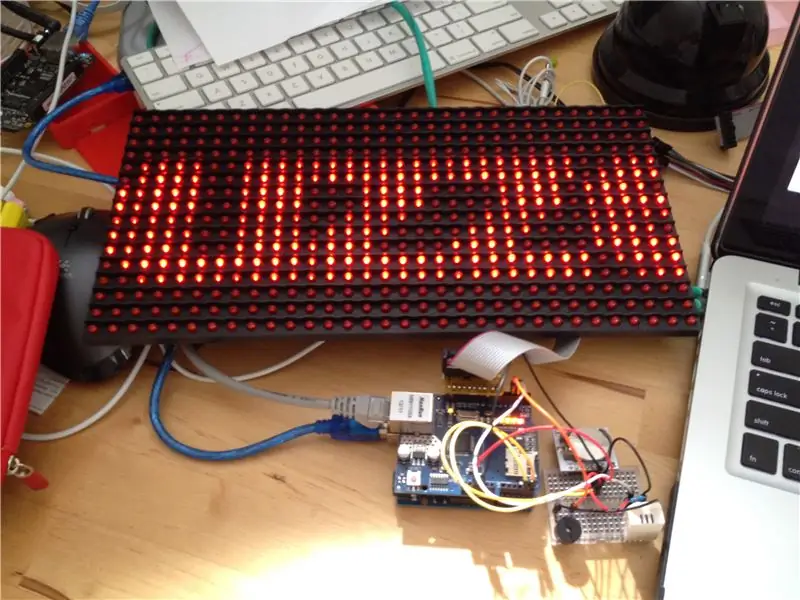
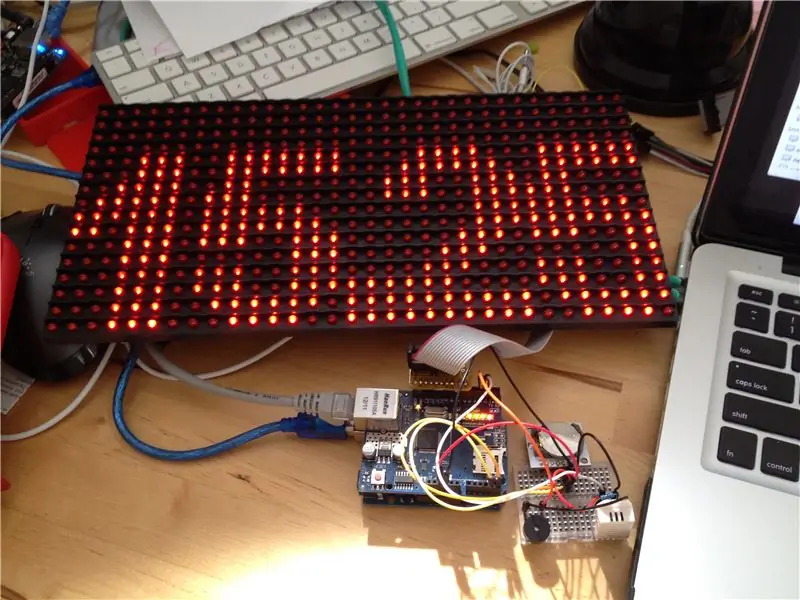
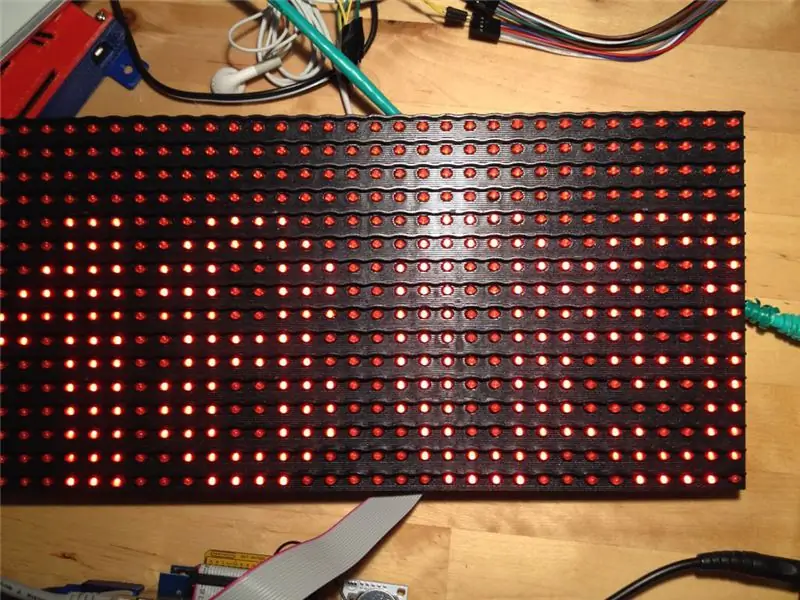
DMD er fokuspunktet for gadgeten. Jeg kunne ha gått med en liten LCD -skjerm, men hovedideen for dette prosjektet var å produsere noe som kan sees og høres på avstand. For den visuelle delen trengte jeg noe stort og lyst, og denne Freetronics -skjermen er akkurat det jeg trengte. Hvert panel inneholder en rekke 16x32 lysdioder, og du kan holde flere av disse sammen for å lage mye større skjermer. Dette er noe jeg vil gjøre i nær fremtid.
DMD kommer med et brukervennlig Arduino -bibliotek. den kommuniserer med Arduino via høyhastighets SPI. Jeg klarte å få biblioteket fra Freetronics Github -siden, deretter starte opp demoskissen og få den til å fungere i løpet av minutter etter at boksen ble åpnet. Jeg ble overrasket over å se en så lys skjerm som bare bruker strøm fra Arduino. Hvis du vil blinde seerne dine midlertidig, kan du koble til en dedikert strømforsyning til denne DMD. Hvis dette ikke får deres oppmerksomhet, vil ingenting!
Fysisk måler denne skjermen 320 mm (W), 160 mm (H) og 14 mm (D).
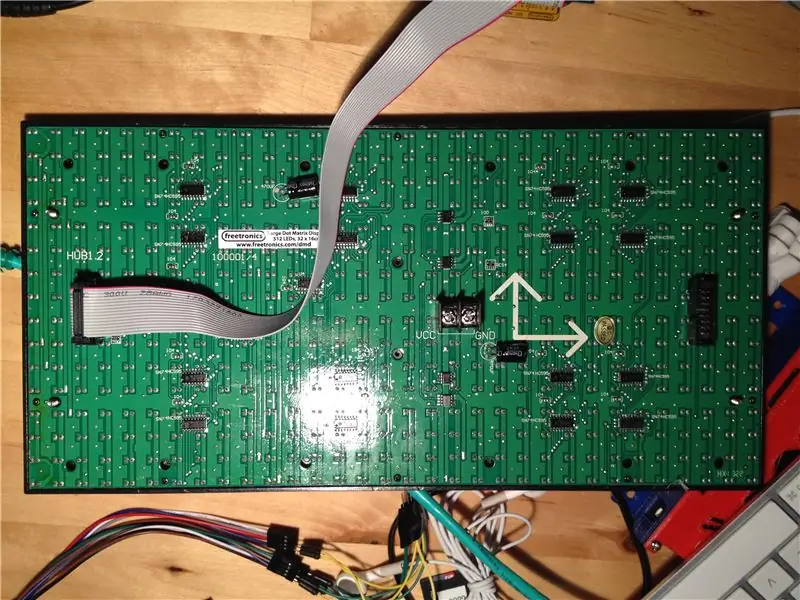
Bakpanelet inneholder kontaktene for ekstern strøm, 5V med minst 4Amps kapasitet, Arduino-kontakten merket HUB1, og kontakten for tilleggskjermer på daisy-chaining på motsatt side. Ifølge dokumentasjonen kan du kjede opp til fire DMD-er.
DMD styres av en Arduino Uno. Freetronics gir en veldig praktisk "DMDCON" -kontakt som bare klikker direkte på riktig SPI og datapinner.
Annet enn DMD, brukte jeg en Arduino Uno, et Ethernet-skjold, en sanntidsklokke, en summer og en DHT22. For alle disse komponentene har jeg laget forelesninger som beskriver hvordan de fungerer i mitt Udemy -kurs. (Skamløs selvkampanje: registrer deg på min e-postliste på arduinosbs.com og motta en kupong som gir deg rabattert tilgang til alle 55 forelesninger).
Sanntidsklokken, en breakout basert på DS18072-klokken IC, er en I2C-enhet, så den er koblet til Unos analoge pinner 1 og 2, som implementerer I2C-bussen.
Summeren er koblet til digital pin 3, hvorfra jeg styrer den ved hjelp av tone () -funksjonen.
DHT22-sensoren er koblet til digital pin 2. Vær forsiktig med å koble 10KΩ opptrekkmotstand mellom 5V-linjen og datalinjen.
Trinn 2: Arduino -skissen
Skissen er ikke stor når det gjelder antall linjer, men den tømmer nesten Unos tilgjengelige flashminne takket være alle de inkluderte bibliotekene. Det er mye plass til minneoptimalisering, men siden jeg er på prototypingstadiet, er det et prosjekt for en annen dag. Denne koden er tilgjengelig på Github.
Her er skissen, med innebygde kommentarer (se PDF -vedlegg).
Hovedansvaret for denne skissen er å gjøre Arduino til forbruker av en webtjeneste. Nettjenesten er et enkelt nettsted med to endepunkter, et for en menneskelig bruker å få tilgang til via en nettleser og sende inn en tekststreng som de ønsker å vise på DMD, og en annen der Arduino vil få tilgang for å hente den tekststrengen.
Last ned og les den vedlagte PDF -filen, den inneholder innebygde kommentarer som beskriver hvordan den fungerer.
Trinn 3: Sinatra tar scenen

Det er mange måter å lage nettsteder og webtjenester på. Fra programmeringsspråk med nettstøttende biblioteker til fullfunksjonsrammer, kan det være forvirrende og vanskelig å velge et for denne jobben.
Jeg har brukt og lekt med et rimelig antall webapplikasjonsteknologier, og finner ut at Sinatra er ideelt for å bygge webtjenester og små nettsteder. Spesielt når jeg bygger en webtjeneste for å støtte en Arduino -gadget, er Sinatra et veldig godt valg.
Hva er Sinatra, og hvorfor er det et så godt valg? Jeg er glad du spurte!
Sinatra er et språk for rask utvikling av webapplikasjoner. Det er bygget på toppen av Ruby, et veldig populært og uttrykksfullt skriptspråk for generelle formål. Du kan høre Sinatra bli referert til som en "DSL", et domenespesifikt språk. Domenet her er Internett. Søkeordene (ord) og syntaksen som er opprettet for Sinatra er slik at det gjør det enkelt og raskt for folk å lage webapplikasjoner.
I en tid hvor såkalte "meningsfulle" rammer for utvikling av nettapper som Ruby on Rails og Django er super populære, fanger Sinatra den motsatte enden av spekteret. Mens Ruby on Rails og Django krever at programmereren følger en bestemt konvensjon og måte å gjøre ting på (som igjen innebærer en bratt og lang læringskurve), stiller Sinatra ingen slike krav.
Sinatra er konseptuelt mye enklere enn verdens skinner og djangoer. Du kan komme i gang med et webprogram som kan samhandle med Arduino i løpet av få minutter.
Jeg vil demonstrere med et eksempel. Slik ser en Sinatra minimal web -app ut (les bare følgende foreløpig, ikke gjør dette på datamaskinen din fordi du sannsynligvis ikke har forutsetningene for dette ennå):
La oss kalle det my_app.rb i en enkelt fil, og legg til denne teksten:
krever 'sinatra'get'/'gjør "Hei, verden!" - slutten
Start kommandoen på kommandolinjen slik:
rubin min_app.rb
Appen din starter, og du vil se denne teksten i konsollen:
peter@ubuntu-dev: ~/arduino/sinatra_demo $ ruby my_app.rbPuma 2.8.1 starter …* Min tråd: 0, maks tråd: 16* Miljø: utvikling* Lytter på tcp: // localhost: 4567 == Sinatra/1.4.4 har tatt scenen på 4567 for utvikling med sikkerhetskopiering fra Puma
Appen er nå klar til å motta en klientforespørsel. Åpne en nettleser, pek den på https:// localhost: 4567, og dette er hva du vil se (se vedlagt skjermbilde).
Det er fire enkle kodelinjer i en enkelt fil. I kontrast ville Rails ha krevd over hundre filer, bare generert for å tilfredsstille rammeverkets krav. Ikke misforstå, jeg elsker Rails, men egentlig? …
Så, Sinatra er enkel og rask å kjøre. Jeg antar at du ikke vet noe om Ruby, Sinatra og applikasjonsdistribusjon til nettskyen, så i den neste delen tar jeg deg trinn for trinn fra null til distribusjon av Arduino -webtjenesten til nettskyen.
Trinn 4: Sett opp utviklingsmaskinen din
Sinatra er basert på programmeringsspråket Ruby. Så du må installere Ruby før du installerer Sinatra.
Du må også installere en butikkserver med nøkkelverdi som heter Redis. Tenk på Redis som en database som lagrer data mot en nøkkel. Du bruker nøkkelen til å hente dataene, og den er optimalisert for hastighet i stedet for fleksibilitet i datastrukturer som en tradisjonell relasjonsdatabase er designet for. Home Alert lagrer meldingene i Redis.
Trinn 5: Ruby på Mac eller Linux
Hvis du bruker en Mac- eller Linux -datamaskin, anbefaler jeg at du bruker RVM til å installere og administrere Ruby -installasjonen (RVM: Ruby Version Manager). Instruksjonene for å installere Ruby med RVM er på denne siden, eller bare kopier og lim inn denne kommandoen i skallet ditt:
curl -sSL https://get.rvm.io | bash -s stabil --ruby
Len deg tilbake, slapp av og vent på at nedlastingen, samlingen og installasjonen av RVM og Ruby er fullført.
Trinn 6: Ruby på Windows
Hvis du bruker Windows, anbefaler jeg at du følger denne veiledningen på Ruby Installer for Windows -nettstedet og bruker installasjonsprogrammet.
Trinn 7: Kontroller og sett din rubin
I skrivende stund er den siste stabile Ruby -utgivelsen 2.1.1.p76. Du kan sjekke versjonen som ble installert med RVM ved å skrive dette:
rvm info
Mye informasjon om RVM og Ruby vil vises. I mitt tilfelle er dette Ruby -delen:
ruby: tolk: "rubin" versjon: "2.1.1p76" dato: "2014-02-24" plattform: "x86_64-linux" patchlevel: "2014-02-24 revisjon 45161" full_versjon: "ruby 2.1.1p76 (2014 -02-24 revisjon 45161) [x86_64-linux]"
Jeg anbefaler at du også bruker Ruby 2.1.1, så hvis du ser noe eldre enn det, kan du oppgradere slik:
rvm install 2.1.1
Dette vil installere Ruby 2.1.1. RVM -prosjektstedet inneholder mye informasjon om RVM og hvordan du administrerer Ruby -installasjonen.
Trinn 8: Installer Sinatra (alle plattformer)
I Ruby deles koden som pakker kalt "edelstener". Koden som utgjør Sinatra kan installeres på datamaskinen din som en perle som denne:
perle installere sinatra
Denne linjen henter all kode og dokumentasjon og installerer den på datamaskinen din.
Trinn 9: Redis på Mac eller Linux
Det er enkelt å sette opp Redis på Mac eller Linux. Prosessen er forklart på nettstedet Redis. Åpne skallterminalen, og skriv inn disse kommandoene:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz $ cd redis-2.8.7 $ make
Kjør Redis ved å skrive:
$ src/redis-server
… og du er ferdig!
Trinn 10: Redis på Windows
Redis på Windows anbefales bare for utvikling, og du må kompilere det ved hjelp av det gratis utviklingsmiljøet Visual Studio Express. Det krever litt tid å få det til å fungere, men det fungerer bra og er verdt innsatsen. Følg instruksjonene på prosjektets Github -side. Der finner du også en lenke til Visual Studio Express -siden.
Trinn 11: Opprett webtjenesteapplikasjonen

La oss bygge programmet og kjøre det på utviklingsmaskinen din. Vi vil justere Arduino -skissen for å koble til denne forekomsten av applikasjonen mens vi tester den. Når vi er fornøyd med at alt fungerer bra, distribuerer vi til skyen og oppdaterer skissen for å bruke skyforekomsten.
Her er Ruby -koden, alt i en enkelt fil som heter "web.rb" (denne koden er tilgjengelig på Github).
Viktig: Last ned og les den vedlagte PDF -filen, den inneholder detaljerte innebygde kommentarer (vennligst gjør dette før du fortsetter!).
Du kan nå prøve Home Alert -systemet. I skissen din, endre WEBSITE- og WEBPAGE -konstantene for å peke på utviklingsmaskinen og portnummeret for din Sinatra -server for utvikling. I mitt tilfelle har jeg en utviklingsmaskin på IP 172.16.115.136, og utviklingen Sinatra -serveren lytter til port 5000, så mine skisseinnstillinger er:
#define HW_ID "123" #define WEBSITE “172.16.115.136:5000”#define WEBPAGE“/get_message/"
Denne IP -adressen er bare tilgjengelig for enheter i hjemmenettverket mitt.
HW_ID -innstillingen representerer "maskinvare -ID", det vil si ID -en som Arduino som styrer DMD vil identifisere seg for Sinatra -applikasjonen. Det er en veldig grunnleggende type autentisering. Nettapplikasjonen vil overlevere en melding til en Arduino som ber om den basert på den angitte HW_ID. Du kan ha flere enheter med samme HW_ID, i så fall vil alle enheter vise den samme meldingen. Hvis du vil ha "personvern", velger du en ID med mange tilfeldige tegn som andre ikke vil kunne gjette. Vær også forsiktig, ingen kommunikasjon er kryptert.
Fortsett nå og start Sinatra -appen, skriv inn dette (forutsatt at du er i Sinatra -prosjektmappen):
rubin web.rb
… og du vil se noe slikt (noen detaljer kan variere, så lenge dette ikke krasjer, er du ok):
10:42:18 web.1 | startet med pid 4911910: 42: 18 web.1 | Puma 2.8.1 starter … 10: 42: 18 web.1 | * Min tråder: 0, maks tråder: 1610: 42: 18 web.1 | * Miljø: utvikling10: 42: 18 web.1 | * Lytter på tcp: //0.0.0.0: 5000
Pek nettleseren din til stedet serveren lytter til, så ser du dette (se andre vedlegg).
Last opp skissen din til Arduino, sørg for at den er koblet til ditt lokale nettverk. Hvis alt går bra, vil Arduino avstemme nettjenesten din hvert minutt. Gi den en melding for å vise: I HW -kodefeltet skriver du inn den samme IDen du angav for HW_ID -konstanten i skissen. Skriv inn noe i "Din melding" -feltet, og sjekk "Buzz?" avmerkingsboks.
Send inn, vent et minutt, og se meldingen din vises i DMD!
Trinn 12: Distribuer til skyen ved hjelp av Heroku
Nå som Home Alert jobber med utvikling, la oss få det til å fungere på nettskyen. Det er utallige alternativer tilgjengelig for distribusjon av webapplikasjoner. Basert på omfanget og kompleksiteten til Home Alert, bestemte jeg meg for at det ikke er verdt innsatsen å sette opp min egen virtuelle private server. I stedet er det bedre å gå for en tjeneste som Heroku, en programvert. For min skala er Herokus gratis nivå mer enn nok. Selv for Redis -komponenten kunne jeg velge en gratis plan fra en av mange Redis -leverandører som jobber med Heroku.
Likevel er det en liten innsats involvert, som har å gjøre med å få søknaden min litt endret slik at den kan overholde Herokus spesifikasjoner. Detaljene er her, men i hovedsak må du legge disse filene til Sinatra -prosjektet ditt (alle filene som følger kan lastes ned fra min Github -konto):
* config.ru: Den forteller Heroku hvilken fil som inneholder programmet. Her er innholdet:
krever './web'run Sinatra:: Søknad
Den første linjen peker til web.rb, og den andre linjen kjører faktisk applikasjonen din.
* Gemfile: den inneholder edelstenene (rubinkodepakker) som kreves av applikasjonen. Heroku vil se inne i denne filen for å finne ut hvilken annen kode den trenger for å installere slik at programmet ditt fungerer. En annen måte å se på Gemfile er som inneholder en liste over avhengigheter for prosjektet ditt. Hvis noen av disse avhengighetene ikke er tilgjengelige, fungerer ikke søknaden din. Her er hva som er inne i Gemfile for denne appen:
kilde "https://rubygems.org" ruby "2.1.1" gem 'sinatra'gem' puma'gem 'redis'
For det første angir det kildeoppbevaringen for all Gem -kode til rubygems.org. Deretter krever det at Ruby versjon 2.1.1 brukes for å kjøre programmet. Deretter viser de nødvendige edelstenene: Sinatra, Puma (en flott Ruby -webapplikasjonsserver) og Redis.
* Procfile: det forteller Heroku hvordan du starter serveren din. Det er bare en linje her:
web: rackup -s puma -p $ PORT
Denne linjen sier at "web" er den eneste typen service som kreves (du kan ha andre, for eksempel "arbeider", for bakgrunnsbehandling), og for å starte tjenesten må Heroku bruke kommandoen som kommer etter ":".
Du kan simulere hva Heroku skal gjøre ved å følge denne sekvensen på utviklingsmaskinen din (bare skriv testen før pilen; det som følger pilen er bare en beskrivelse av kommandoen):
$> gem installer bundler -> installerer Bundler, som vet hvordan de skal håndtere Gemfile. $> pakkeinstallasjon -> Bundler behandler Gemfile og installerer avhengigheter. $> rackup config.ru -> Rackup er et verktøy som kan behandle config.ru -filen. Den kommer vanligvis med den senere versjonen av Ruby, hvis den ikke installerer den slik: perleinstallasjonshylle.
Det siste trinnet resulterer i å faktisk starte appen din. Du bør se nøyaktig samme utgang som da du startet den med ruby web.rb tidligere. Det er den samme applikasjonen som kjører, bare med den forskjellen at den andre metoden er hvordan Heroku starter den.
Vi er nesten klare til å distribuere denne applikasjonen til din Heroku -konto. Hvis du ikke har fått en enda, kan du lage en nå. Følg deretter hurtigstartguiden for å konfigurere kontoen din og din lokale utviklingsmaskin, og spesielt Heroku Toolbelt.
Heroku Toolbelt installerer Heroku-kommandolinjeklienten, Git (styringssystemet for åpen kildekode) og Foreman (et Ruby-verktøy som hjelper deg med å administrere Procfile-baserte applikasjoner).
Når du har fullført installasjonen av Heroku Toolbelt etter instruksjonene på Heroku -nettstedet, følger du disse trinnene for å få appen din distribuert (alt er skrevet på kommandolinjen, inne i appens katalog):
$> heroku -pålogging -> Logg deg på Heroku via kommandolinjen $> git init -> Initialiser et Git -depot for applikasjonen $> git add. -> (legg merke til prikken!) Legg til alle filene i den nåværende katalogen i Git -depotet $> git commit -m "init" -> Send disse filene inn i depotet, med en ny melding $> heroku create -> Lag en ny app på Heroku. Heroku vil gi appen et tilfeldig navn, noe som "blazing-galaxy-997". Skriv ned navnet og nettadressen, slik at du kan få tilgang til det via nettleseren din senere. Denne nettadressen vil se slik ut: "https://blazing-galaxy-997.herokuapp.com/". Du må også kopiere vertsnavnet (“blazing-galaxy-997.herokuapp.com” -delen) av den nye applikasjonen til WEBSITE-konstanten i Arduino-skissen din. Gjør dette nå, slik at du ikke glemmer det senere. $> heroku -tillegg: legg til rediscloud -> Legger gratisnivået til Rediscloud Redis -tjenesten til applikasjonen din. Konfigurasjonsinnstillinger opprettes automatisk og gjøres tilgjengelige for applikasjonen din. $> git push heroku master -> Distribuer koden din til Heroku. Dette vil automatisk overføre koden, sette opp eventuelle avhengigheter på Heroku og starte programmet. På slutten av prosessen vil du se noe slikt: "https://blazing-galaxy-997.herokuapp.com distribuert til Heroku", noe som betyr at søknaden din nå er live på den offentlige skyen! Gratulerer!
Gi det et snurr!
Trinn 13: Sett alt sammen
Når nettprogrammet er distribuert, laster du opp den oppdaterte skissen til Arduino (husk at du oppdaterte WEBSITE -konstanten for å peke på produksjonsforekomsten av webprogrammet).
Bruk nettleseren din for å få tilgang til appen din på Heroku. På samme måte som i innledningen, skriver du inn maskinvare -ID -en din i den første tekstboksen, meldingen i den andre, og merker av for å aktivere summeren.
Meldingen din vil vises på DMD rundt et minutt senere hvis alt går bra!
Trinn 14: Potensial
Det er så mye mer du kan gjøre med Home Alert -systemet …
Å ha en Heroku back end betyr at du kan legge til mye logikk som kan legge til fantastisk funksjonalitet. For eksempel kan du legge til applikasjonens mulighet til å administrere gjentatte varsler, bekreftelser eller kontrollere ekstra varslingsmaskinvare som blinklys osv. Du kan utvide den til hjemmeautomatisering og kontrollere lys og dører. Du kan legge til flere DMD -er for å vise enten forskjellige meldinger i hver enkelt eller en enkelt melding i en kombinert større skjerm. Jeg skraper bare på overflaten av det som er mulig her!
Nyt!
Anbefalt:
LED Smart Cloud Light: 11 trinn (med bilder)

LED Smart Cloud Light: Dette er en smart LED -sky som kan settes sammen med minimalt med verktøy. Med kontrolleren kan du gjøre alle slags mønstre og fargevalg. Siden lysdiodene er individuelt adresserbare (hver lysdiode kan ha en annen farge og/eller lysstyrke)
Pixel Cloud Ambient Vegglampe: 6 trinn (med bilder)

Pixel Cloud Ambient Wall Light: Nok en modifikasjon av et Ikea -lys, ekstra adresserbare lysdioder og en kontroller for å lage noe unikt. Designet for bruk i et barnerom for mykt omgivelseslys og som nattlys. Dette prosjektet bruker 56x APA102 adresserbare piksler, en NLE
IOT Weather Cloud - Bruke OpenWeatherMaps: 11 trinn (med bilder)

IOT Weather Cloud - Bruke OpenWeatherMaps: Dette er en sky som henger fra taket i et rom og spiller visse mønstre basert på resultatet som er returnert fra internett. Den henter værdataene fra OpenWeatherMaps. Den kan styres manuelt via et webgrensesnitt eller automatisk
Værmelding Cloud: 11 trinn (med bilder)

Weather Forecast Cloud: Dette prosjektet lager en værsky ved hjelp av en Raspberry Pi Zero W. Den kobles til Yahoo Weather API og endrer farger avhengig av prognosen for neste dag. Jeg ble inspirert av Wisconsin Gas Building som har en flamme på taket som endrer seg
Arduino Swimming Pool Cloud Monitoring: 7 trinn (med bilder)

Arduino Swimming Pool Cloud Monitoring: Hovedmålet med dette prosjektet er å bruke Samsung ARTIK Cloud til å overvåke pH- og temperaturnivåene i svømmebassenger. Hardwarekomponenter: Arduino MKR1000 eller Genuino MKR1000 Jumper wire (generisk) SparkFun pH Sensor Kit 1 x Resistor 4.7
