
Innholdsfortegnelse:
- Trinn 1: Materail og verktøy påkrevd
- Trinn 2: Bygg skjold
- Trinn 3: Sett sammen kretsen
- Trinn 4: APP -utviklingsdesign
- Trinn 5: APP -utviklingskode
- Trinn 6: Arduino -program (program vedlagt)
- Trinn 7: App kjører med Arduino (apk vedlagt)
- Trinn 8: Kontroller funksjonen
- Trinn 9: Gjør det uendelig (glassarrangement)
- Trinn 10: Testing før fullføring
- Trinn 11: Innramming og boksing
- Trinn 12: Infinity Clock Pictures
- Trinn 13: Klokkemoduser
- Trinn 14: Klokkefargeendring
- Trinn 15: Modusendring
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




Normale digitale og analoge klokker er kjedelige, så planlegg å utvikle en kul klokke med egendefinerte farger for Dial, Timer, Minutt og Second hand. For dette første ønsker å utvikle klokken ved hjelp av adresserbar RGB LED -stripe. Så for kommunikasjon med Arduino for å endre farge, planlegger jeg å bygge en app ved hjelp av App inventor. Alle fungerer fint. La oss se det trinnvis.
Merk
Fargene er klare med øynene, mens den gjennom kameraet reflekterer fargen på det blå glasset kombinert. Eller bruk hvitt enveis glass for å få bedre ut, selv i kameraet.
Trinn 1: Materail og verktøy påkrevd



Materails påkrevd
1) Adresserbar RGB LED -stripe med 1m 60Leds.
2) Arduino UNO.
3) RTC -modul for Arduino.
4) HC-05 Blåtannmodul for arduino.
5) Vanlig PCB.
6) Mannlige og kvinnelige overskrifter.
7) Ledninger.
8) Speil og solglass.
9) Innrammingstape
Verktøy påkrevd
1) Loddeion sett.
2) Wire Stripper.
2) Datamaskin.
3) Mobil.
Programvare og bibliotek påkrevd
1) Arduino IDE.
a) RTC -bibliotek.
b) Wire Library
c) EEPROM -bibliotek
d) SoftwareSerial
e) PololuLedStrip
2) MIT App Inventor
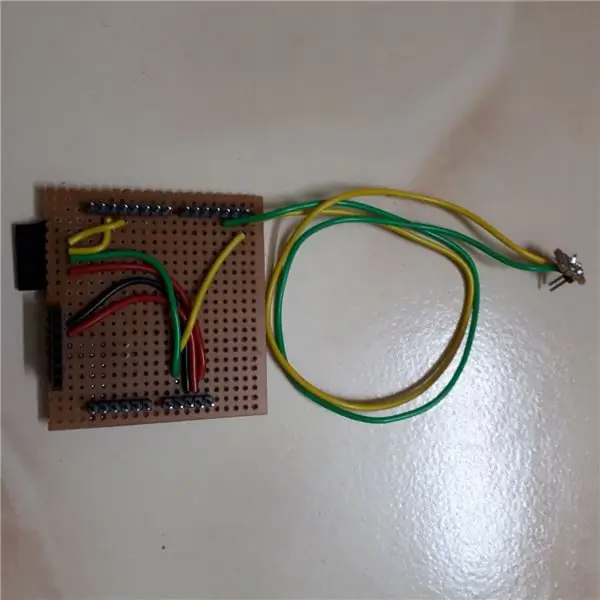
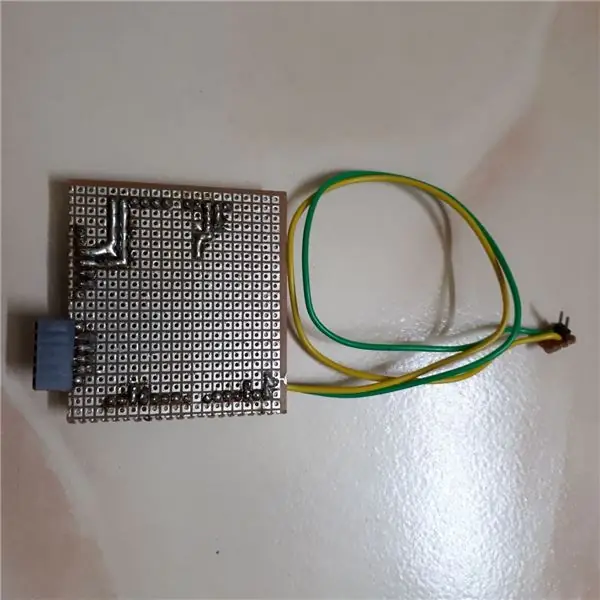
Trinn 2: Bygg skjold




1) Å bygge shiled er vår første oppgave. Her vil vi koble til tre elementer (RTC, Bluetooth, Adresserbar LED med arduino.
2) For RTC bruker vi A4 og A5 på den analoge siden og +5V og GRN.
3) For bluetooth bruker vi D2, D3 pins for TX og RX. og 5V og GRN.
4) For adresserbar LED -stripe, bruk et regulert strømforsyningskort for +5V og GND. Koble dataene til D12 på Arduino.
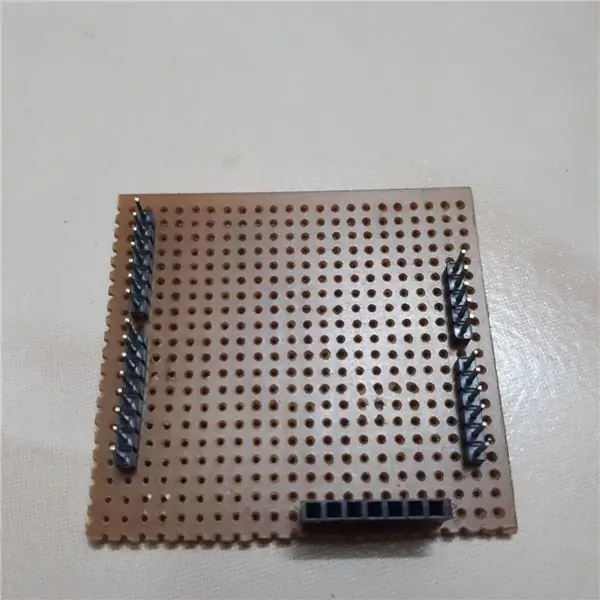
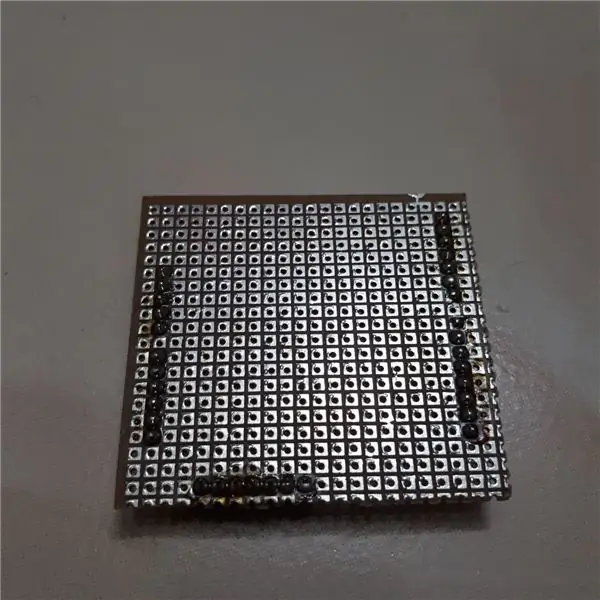
5) Fest først Male -overskriften i henhold til arduino -pinnen og sett inn vanlig PCB over den.
6) Lodde den mannlige overskriften.
7) For RTC- og Bluetooth -loddetinnhunn på kvinnelig kretskort. bruk ledninger og tegn spor for å lage ciruit.
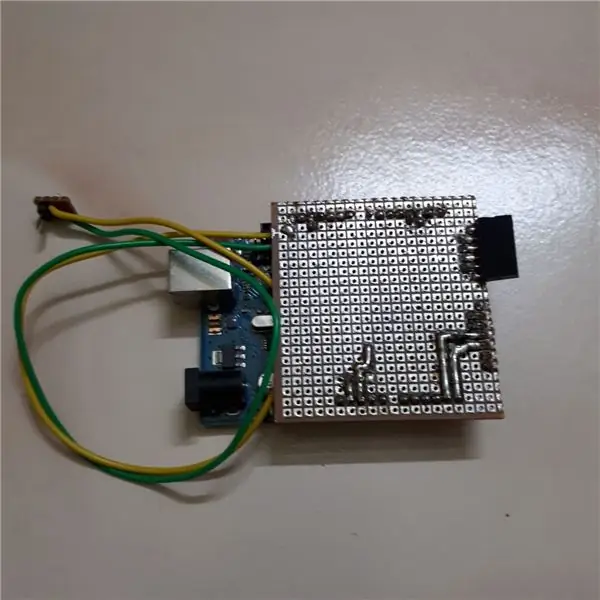
Trinn 3: Sett sammen kretsen



1) Fest nå skjoldet over arduinoen.
2) Koble til RTC og blå tannmodulen.
3) Koble den adresserbare RGB LED -lyslisten.
4) Koble regulatorens strømforsyning 5v til RGB LED og 12V til Arduino.
5) Koble 12V strømforsyningen til regulatorens strømforsyning.
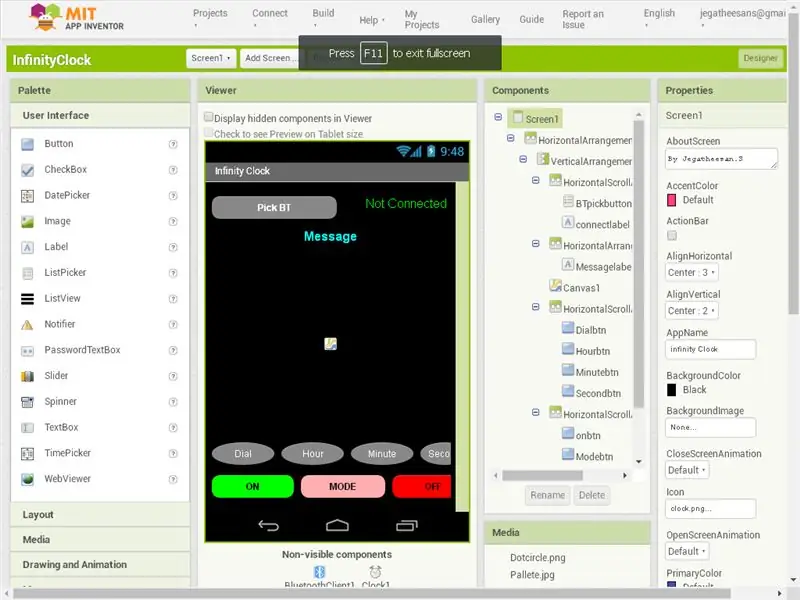
Trinn 4: APP -utviklingsdesign


Mitt første fullførte prosjekt i Android er mønster dørlås, etter at i dette prosjektet lærer jeg mye i appoppfinner. Jobber hovedsakelig med farger og koblinger med flere skjermer. Jeg bruker online app inventor2 til å utvikle Android -applikasjonen. Det er en GUI -basert koding online applikasjon. Veldig interessant å lære og jobbe.
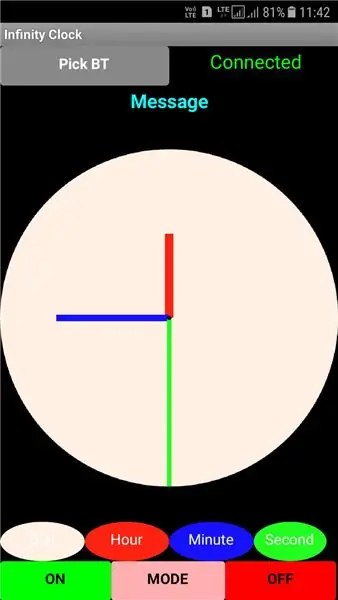
1) Planen min er å koble Arduino og Android ved hjelp av Bluetooth og ønsker å endre fargene på Dial, Time, Minute og Second Hands. I tillegg, hvis vi vil slå av og på lysene, har vi separate knapper for å slå PÅ og AV.
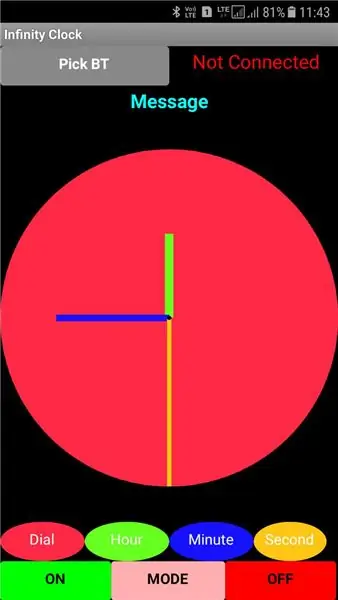
2) I prosjektet bruker jeg to skjermer.
3) Første skjerm
- I toppen bruker jeg en knapp for å plukke opp Bluetooth -enhetene og i siden en etikettboks for å vise Bluetooth -statusen.
- Neste rad legger jeg en etikettboks for å vise APP -meldingene.
- Deretter et Canvas dekker den største delen av appen. Jeg vil tegne klokken i lerretet med den valgte fargen.
- Deretter fire knapper som heter Dial, Time, Minute, Second for å velge farge fra den andre skjermen.
- Deretter Tre knapper til PÅ, AV, MODUS.
- En Bluetooth -klientkontroll og tidtaker i den skjulte listen.
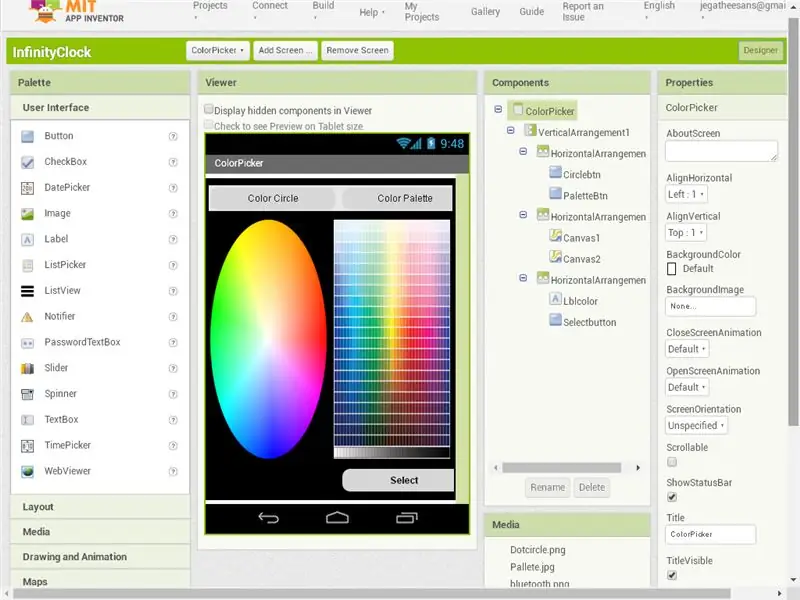
4) Andre skjerm (fargevelger)
- I fargevelger -skjermen bruker jeg to fargevelger -bilder. For å endre bildene bruker jeg to knapper på toppen.
- Deretter brukes Two Canvas en med sirkulær farge og en annen firkantet palett. Bare en er synlig den gangen.
- Deretter En etikettboks som viser den valgte fargen og en velgeknapp for å gå til den første skjermen med den valgte fargen.
Nå er designdelen fullført. Det er en GUI -koding, så i kodingsdelen vil vi også dra og slippe den fortsette i neste trinn.
Trinn 5: APP -utviklingskode



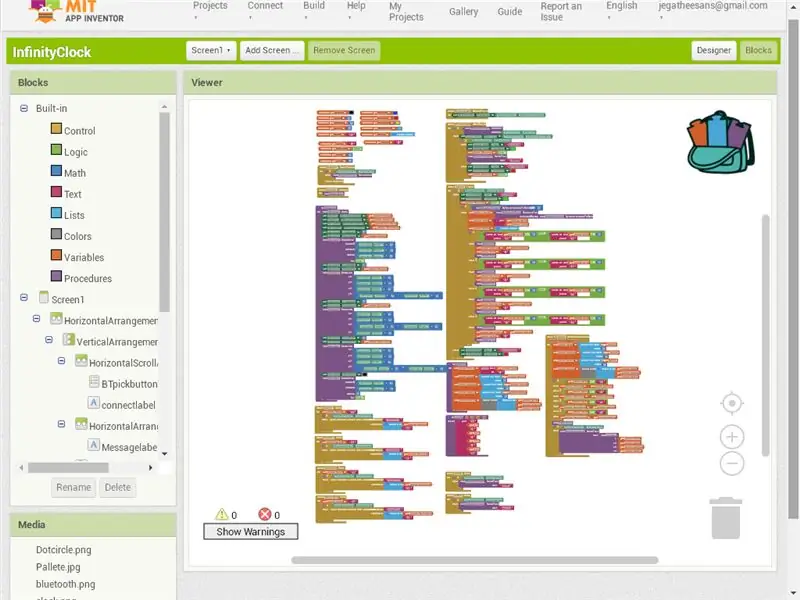
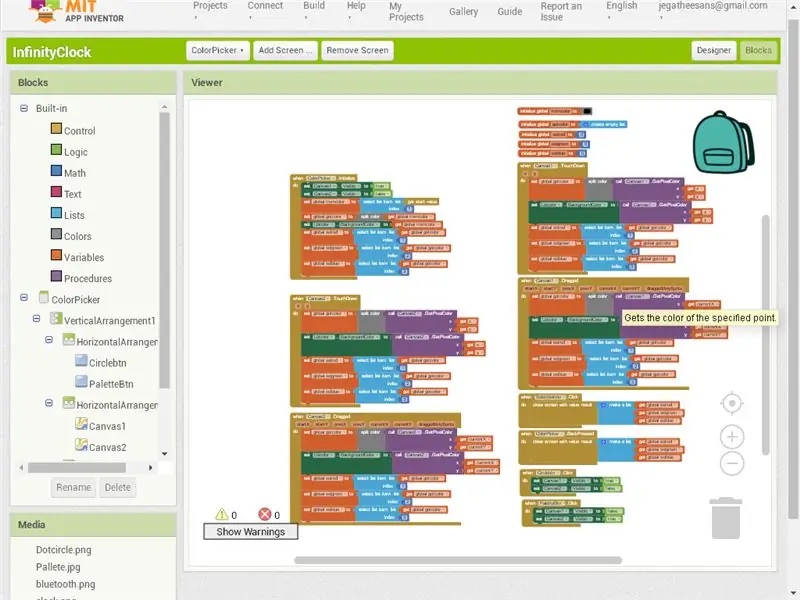
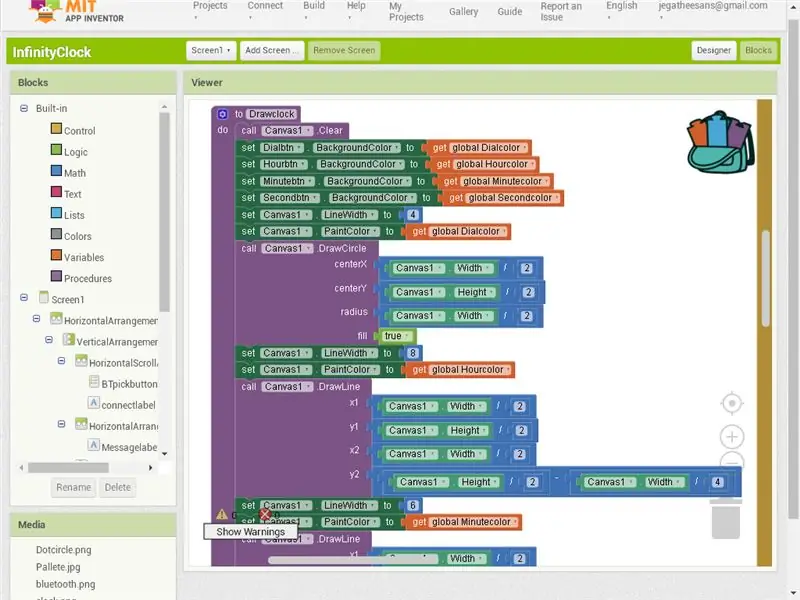
1) I de to første bildene viser jeg hele kodingen av hver side.
2) Her forklarer jeg de viktige trinnene i dette prosjektet
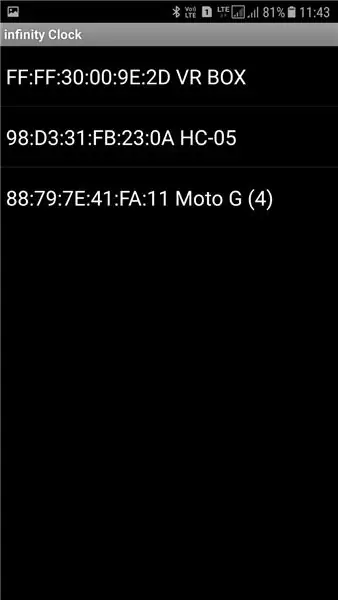
- Det første er å plukke opp bluetooth. Så klikk på Bluetooth -knappen vi kaller adressene og navnene på Bluetooth.
- Når Bluetooth er valgt i Etter plukk -funksjonen, sjekk om bluetooth er tilkoblet eller ikke. Send det tilkoblede signalet til arduino hvis du er tilkoblet med en blå tann.
- I Arduino -programmet når tilkoblingen er ok. Den sender tilbake de nåværende fargene på Dial, Time, Minute og Second. App mottar koden og trekk klokken igjen med fargene.
- For å endre fargen på skiven eller et annet klikk på den respektive knappen på undersiden av appen. Når du klikker på knappen kaller den fargevelger -siden med fargen som allerede er angitt for den.
- Mens fargevelgeren åpner den, leser du fargesendingen fra forrige side og setter den til etiketten på siden. Nå ved å bruke Velg farge fra lerretet, velger vi fargen.
- Jeg bruker to knapper til å vise og skjule den sirkulære fargepaletten og firkanten.
- Etter å ha valgt fargen ved å klikke på knappen, lukker vi siden med den valgte fargen i listen.
- På hovedsiden om bruk av otherscreenclose -funksjonen får vi verdien sendt av fargevelger -skjermen og setter den til knappen og tegner klokken på nytt og sender dataene til arduino via Bluetooth.
- På samme måte gjentas det samme for alle andre fargevalgsknapper.
- Deretter tre knapper nederst for PÅ, AV og MODUS. Ved klikkfunksjon overfører jeg instruksjonen til arduinoen.
3) Jeg sjekker den gjentatte funksjonen og tar den med til prosedyren. For eksempel for å tegne Circle i, opprett en prosedyre og ring den når det er nødvendig. Etter å ha fullført krets- og Android -programmet, var det på tide å bygge Arduino -programmet.
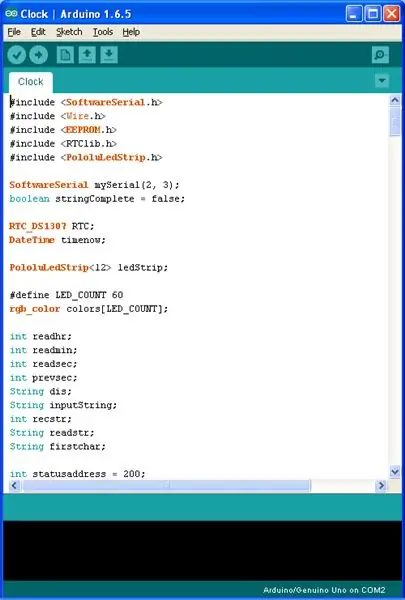
Trinn 6: Arduino -program (program vedlagt)


Biblioteker brukt
1) For å kommunisere med Bluetooth -modell vil vi ha en seriell port. Arduino standard seriell port som brukes til feilsøking. Så bruk softwareserial Library for å lage en ny seriell port.
2) Bruk Wire- og RTC -biblioteket for å kommunisere med RTC -modulen.
3) Bruk Pololuledstrip -biblioteket til å kontrollere adresserbar LED -stripe.
4) Bruker EEPROM -bibliotek for å skrive og lese farger og status fra Arduino.
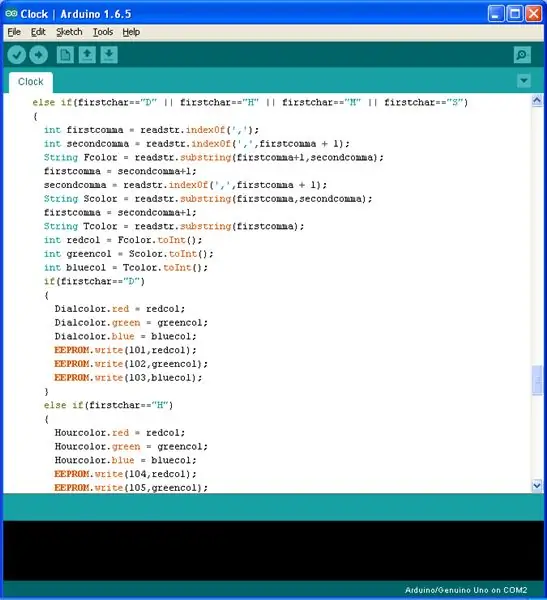
Program
1) Skriv først et program for å sjekke den adresserbare LED -en, bruk deretter testprogrammet for å teste RTC, bruk deretter Bluettoth -programmet og test moduldatamottaket.
2) Bli med i programmene og sjekk dataene som er mottatt fra Bluetooth, skriv det på den serielle skjermen.
3) Deretter bruker du strengfunksjoner som indexof og delstreng i strengen for å få resultatet fra arduino og lagre det i EEPROM og endre farge eller modus eller slå arduino på/av.
4) Først koble til med blå tann, den sender fargene ved hjelp av streng concat og send.
5) Separate funksjoner til ON og OFF -sekvensen som er opprettet for å ringe den i tide.
Trinn 7: App kjører med Arduino (apk vedlagt)



Appinstallasjonsprosedyre
1) Last ned MIT AI2 Companion på din Android -telefon.
2) I App -oppfinnerens nettsted Klikk på Bygg> App (oppgi QR -kode for.apk). En QR -kode generert på skjermen.
3) Åpne MIT AI2 Companion på din Android -telefon og klikk på scan QR -kode, en gang scan click connect with code. APK -en lastes ned og installeres på mobilen etter spørringstillatelser.
4) Eller ganske enkelt på App -oppfinnerens nettsted Klikk på Bygg> App (lagre.apk på datamaskinen min).
5) Kopier apk til mobil og installer.
App kjører
1) Etter installasjonen fant du appen din på hjemmet.
2) Først åpner du bluetooth i mobilen og kobler til HC05 bluetooth -modulen.
3) Klikk på appen på startskjermen. Klikk på Velg BT på skjermen. Velg HC05. Når den lagrede fargen fra arduinoen ble koblet til, ble den lest i Android og klokke på nytt. Bruk deretter knappene til PÅ/AV/Endre modus. Bruk knappen Dial, Time, Minute og Second for å endre fargen.
Last ned min apk
1) Hvis du ikke vil kaste bort tid på Android -utvikling, kan du bare laste ned APK -en som er vedlagt her og installere på mobilen din.
Trinn 8: Kontroller funksjonen


Etter Last opp programmet til arduino og installer APP apk til Android -mobilen. Kontroller funksjonene før du ordner speilet.
Trinn 9: Gjør det uendelig (glassarrangement)


1) Den totale lengden på ledlisten er 1 meter (100 cm). så omkretsen på klokken er 1 meter (100 cm). Beregn diameteren fra omkretsen til 31,831 cm. Så jeg kjøper et 38 X 38 kvadrat speil og et refleksglass på en side.
2) Skjær et termokollark i samme størrelse.
3) Skjær en sirkel med Dia 31,831 cm i midten av termoklarket. Det er et veldig skulpturelt arbeid hvis du bruker termokoll.
Hvis du har papp, bare lim inn LED -stripen over den, klipp den og bøy den for å lage en sirkel. Fordi det nesten kostet meg 2 timer å slipe til riktig størrelse
4) Lim inn RGB LED -stripen i sentrumssirkelen.
5) Før ledningen ut gjennom sidene.
6) Plasser speilet i bunnen og sett tromocol med lys stripe over.
7) Plasser det ene siden reflekterende glasset over det. og sjekk nå hvordan det fungerer.
Trinn 10: Testing før fullføring


Dette er testbildet før innramming.
Trinn 11: Innramming og boksing




1) Uten å bevege glassene, bruk rammetape for å koble alle sammen på alle sider. På grunn av glasset veier jeg høyt, tape det to ganger.
2) Flytt deretter ledningen ut fra klokken til baksiden og boks kretsen og varmt lim med speilet på baksiden. I esken, la strømmen komme inn og koble ut puten til led stripen.
3) Nå er alt arbeidet ferdig. Det er på tide å løpe.
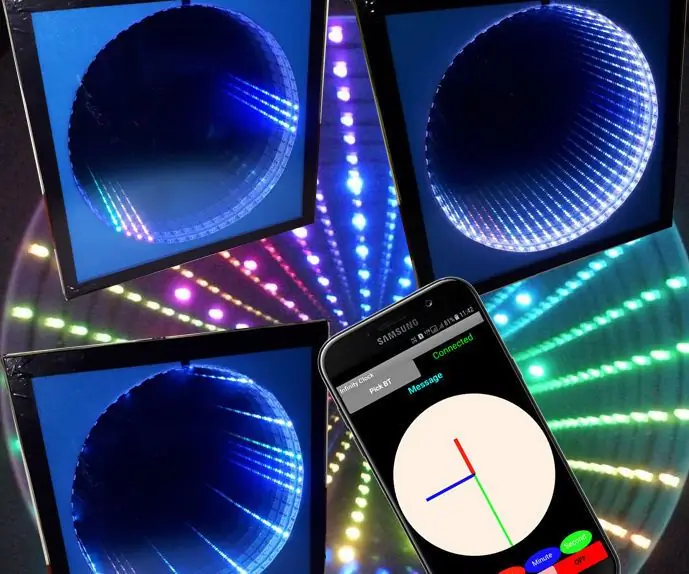
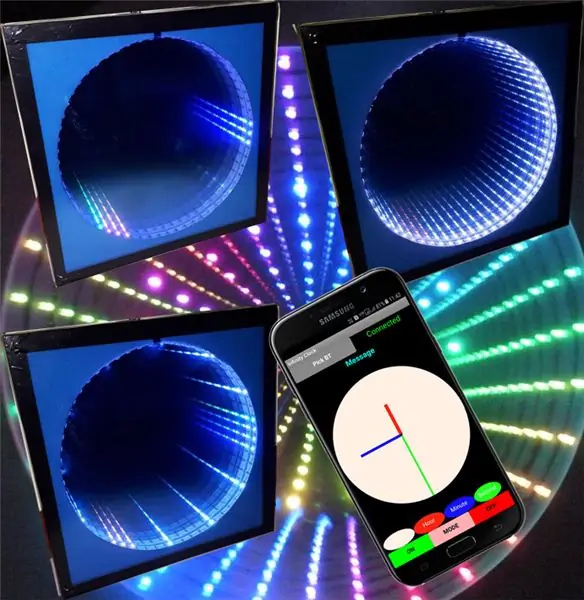
Trinn 12: Infinity Clock Pictures




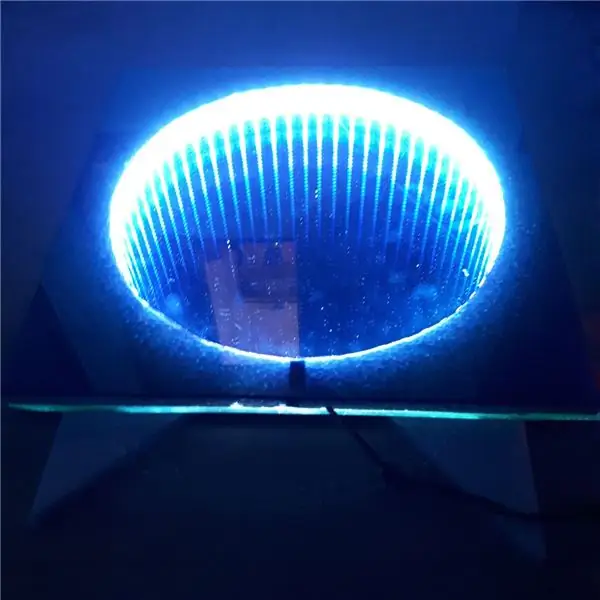
Ordne det til å henge på veggen eller stå på bordet (På grunn av å bruke tykke glass av meg får det det til å stå). Vi bruker den som nattlys om nødvendig. Bruk mobilen til å kontrollere fargene eller slå den av hvis det ikke er nødvendig. På bildet ovenfor viser de tre første bildene de forskjellige modusene.
Trinn 13: Klokkemoduser



Video for alle tre modusene
1) MODUS 1 - Hele den andre linjen lyser.
2) MODUS 2 - Minuttlinjen lyser bare.
3) MODUS 3 - Bare time, minutt og annenhånd lyser bare.
Trinn 14: Klokkefargeendring

PÅ, fargeendring og AV
Trinn 15: Modusendring


Det er veldig fantastisk å se uendelig klokke. Endre også kodene for innlasting av standardfargeendringer fra biblioteket og sjekk. Det er veldig flott. Her deler jeg klokkemodusendring og fargeendringsvideoer.
Gå gjennom arbeidet. Hvis du klarer det og stemmer på det, føler jeg meg veldig glad
Jeg er veldig glad for å lære og lage nye ting. La deg dele din, så gleder du deg
Takk for at du så på
Anbefalt:
Lag din egen tilkoblede oppvarmingstermostat og spar med oppvarming: 53 trinn (med bilder)

Lag din egen tilkoblede oppvarmingstermostat og spar med varme: Hva er formålet? Øk komforten ved å varme opp huset ditt akkurat som du vil Spar penger og reduser klimagassutslippene ved å varme opp huset ditt bare når du trenger Hold kontroll på oppvarmingen uansett hvor du er Vær stolt over at du gjorde det
Kontroller en lysbryter med din egen kartong Infinity Gauntlet: 10 trinn

Kontroller en lysbryter med din egen kartong Infinity Gauntlet: Jeg ble inspirert av Avengers Movie, og begynte å lage Thanos Infinity Gauntlet av papp. I dette prosjektet brukte jeg MPU6050 og NRF24L01+ 2,4 GHz trådløse RF -mottakermoduler for å kommunisere mellom to Arduino -kort trådløst. The Infinity Gauntl
Infinity Clock - Arduino - WS2813 og DS3231: 5 trinn (med bilder)

Infinity Clock - Arduino - WS2813 og DS3231: Infinity Clock - Arduino - WS2813 og DS3231Jeg ønsket å bygge en klokke, og likte tanken på å prøve meg på å lage en uendelig klokke med en Arduino. Jeg ville at den skulle bygge den ut av vanlige elementer, og skrive programmet selv. Hva er en Infinity C
Infinity Mirror Clock: 5 trinn (med bilder)

Infinity Mirror Clock: Dette er en håndlaget klokke hovedsakelig for dekorasjon. Det er flere LED -lys i klokken, når den er slått på, er det en vakker dekorasjon for soverommet. Når den er slått av, er det et lite speil. Selvfølgelig er det en klokke i seg selv
Bygg din egen Butler Robot !!! - Opplæring, bilder og video: 58 trinn (med bilder)

Bygg din egen Butler Robot !!! - Opplæring, bilder og video: EDIT: Mer informasjon om prosjektene mine, sjekk ut det nye nettstedet mitt: narobo.com. Jeg driver også med rådgivning innen robotikk, mekatronikk og spesialeffekter/prosjekter. Sjekk ut nettstedet mitt - narobo.com for flere detaljer. Har noen gang ønsket en butlerrobot som snakker med deg
