
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Av appshedAppShedFollow More av forfatteren:





Om: Appshed er en pedagogisk plattform der studenter og lærere kan lære App Building, Game Making og IoT/Robotics. Mer om appshed »
Å forstå analoge innganger er en avgjørende del for å forstå hvordan ting rundt oss fungerer, de fleste om ikke alle sensorene er analoge sensorer (noen ganger blir disse sensorene konvertert til digitale). I motsetning til digitale innganger som bare kan være på eller av, kan analoge innganger være alt fra 0 til 1024 (avhengig av mikrokontrolleren din) som lar oss lese mye mer data fra sensorer.
Så i dette prosjektet skal vi ta en titt på hvordan du leser analoge verdier med en IoT -enhet og sender dataene tilbake til telefonen vår.
Trinn 1: Analog Vs Digital



Begge analoge og digitale er ganske forskjellige, men begge har sine egne bruksområder. For eksempel er alle knappene digitale innganger, dette er fordi digitale innganger bare kan være 0 eller 1, på eller av, og som vi vet kan knappene enten være åpne eller lukkede, igjen 0 eller 1.
Noen innganger er imidlertid litt mer kompliserte enn bare en 0 eller 1, for eksempel sender sensorer tilbake et bredt spekter av verdier som vil gå tapt hvis du leser dem gjennom en digital inngang, men en analog inngang lar deg lese verdier fra 0 til 1024. Dette gjør at vi kan motta mye flere verdier.
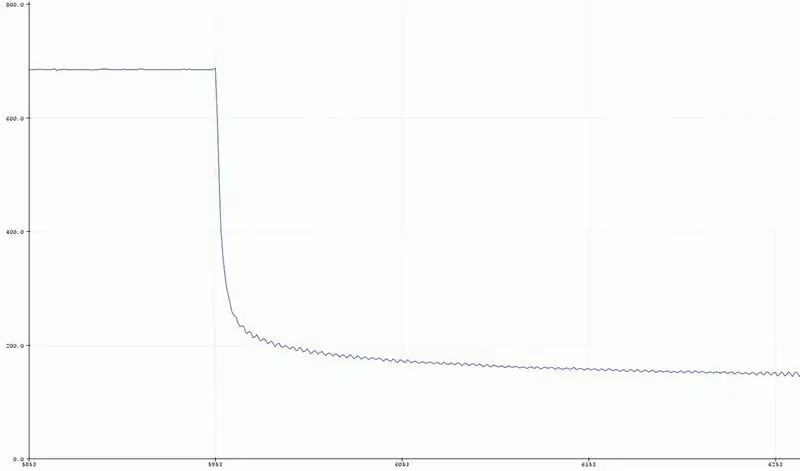
Et eksempel på dette kan sees på de medfølgende bildene, det første bildet viser en digital inngang, verdien kan bare være 0 eller 1 hvor den andre verdien viser en analog inngang, og som du kan se har den en fin kurve med verdier mellom 0 og 1024.
Trinn 2: Planen og hva vi trenger

Så selvfølgelig for å lese analoge verdier trenger vi en slags sensor som spytter dem ut. Så vi kommer til å bruke et potensiometer som er en variabel motstand på denne måten kan vi se verdiene endres når vi beveger knappen.
Vi kommer også til å måtte lage en app for telefonen vår for å motta verdiene fra IoT -kortet, men dette gjøres ganske enkelt med AppSheds appbygger.
Så for å få dette i gang trenger vi følgende:
- IoT Board (Vi bruker NodeMCU, men dette er testet og fungerer med Sparkfun 8266, Adafruit fjær og generiske ESP 8266 enheter.
- Et lite potensiometer (alt fra 50k til 500k vil fungere fint)
- Brødbrett
- Noen hopper til menn
Planen er å koble alt opp på brødbrettet, laste opp kode til noden og deretter koble den til appen vår som vi skal lage. La oss komme i gang
Trinn 3: Installere bibliotekene
For å laste opp koden vår kommer vi til å bruke den veldig populære Arduino IDE som kan lastes ned her. Fordi vi kommer til å bruke nettstedet AppShed til å kontrollere og redigere måten styret fungerer på, trenger vi ikke å fokusere på den faktiske koden som går inn i brettet. Koden vi laster opp er AppShed -hovedskissen som lar nettstedet kontrollere alle pinnene på brettet.
Nå for å kunne laste opp kode til styret vårt gjennom Arduino IDE må vi installere biblioteket som lar IDE snakke med vårt spesifikke bord. Dette gjøres som følger:
- Start Arduino IDE
- Naviger til Fil og klikk Innstillinger
- Mot bunnen bør du se "flere nettadresser for styringsadministrator" etterfulgt av et tomt mellomrom
- Kopier og lim dette inn i det tomme rommet
Nå må vi installere brettene under styreleder.
-
Naviger til Verktøy, deretter Brett og klikk deretter på Styreleder
- Søk etter ESP8266 i søkefeltet
- Klikk på det første alternativet og klikk på Installer
Nå er styret vårt i stand til å kommunisere med Arduino IDE
Trinn 4: Last opp koden

Så på dette tidspunktet har vi lastet ned bibliotekene som er nødvendige for å hjelpe Arduino IDE til å kommunisere med vårt IoT -bord, og vi har lastet ned bibliotekene som lar AppShed -hovedskissen kjøre. Alt vi trenger å gjøre er å endre navn og passord for IoT -enheten din i koden hvis du ikke gjør dette, vil navnet på IoT -enhetens wifi være "Your_device_name_here".
For å gjøre dette trenger vi følgende:
- Koble IoT -kortet til datamaskinen
- Last ned og åpne Appshed -hovedskissen (som du finner her)
- Naviger til verktøy og klikk ombord
- Rull ned til du ser brettet ditt, klikk deretter på det (jeg bruker NodeMCU, så jeg skal klikke på NodeMCU)
- Naviger nå tilbake til verktøyene og klikk på port, herfra bør du se brettet ditt (skal se slik ut "com 9" hvis du er på windows og "/dev/cu.wchusbserial1410 'for mac)
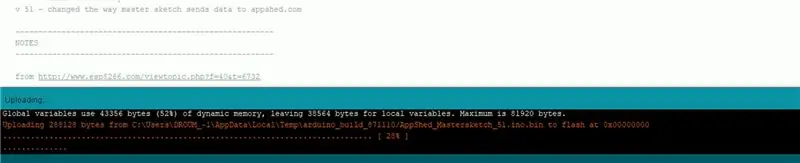
- Klikk på pilen for å laste opp og vent mens den gjør det.
Hvis du får en melding etter omtrent 2 - 3 minutter som sier at opplastingen er ferdig, så fungerte alt perfekt! For å dobbeltsjekke at styret vårt fungerer, kan vi også gå til WiFi-innstillingen og se etter navnet vi ga brettet tidligere hvis det er der det fungerer.
Trinn 5: Konfigurere appen vår


Så før vi kan lage appen må vi fortelle nettstedet AppShed hvilken pin på tavlen vi skal lese fra. For å gjøre dette går vi over til www.appshed.com og logger på. Når du er logget inn, bør du se en side som heter IoT builder, vi kommer til å måtte klikke på den.
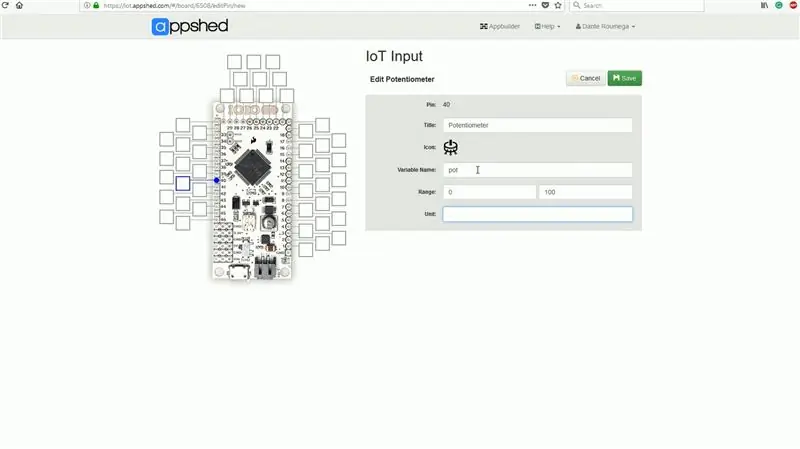
Når vi er inne i IoT -byggherren, starter vi med å lage et nytt kort og gi det navnet "IoT Input" etterfulgt av lagring. På dette tidspunktet blir vi presentert for en mikrokontroller med mange pinner rundt, disse pinnene er representasjoner av pinnene på IoT -kortet. Så for eksempel, hvis vi setter pin 1 på dette brettet til HIGH, vil pin 1 på brettet ditt også gå HIGH.
Nå under Analoge innganger, bør du se alternativet for et potensiometer. Vi skal klikke på det og deretter klikke på pin 40 for å koble potten til pin 40. Pin 40 representerer pin A0.
Med den koblede kan vi klikke lagre og gå over til appbyggingssiden av ting
Trinn 6: Lage appen



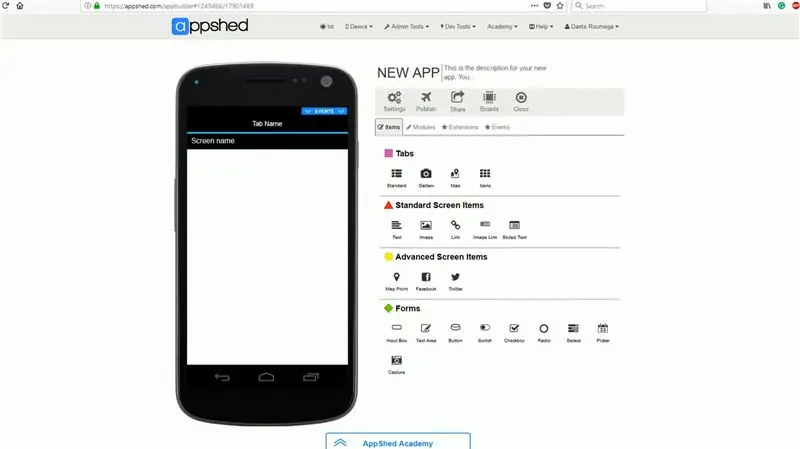
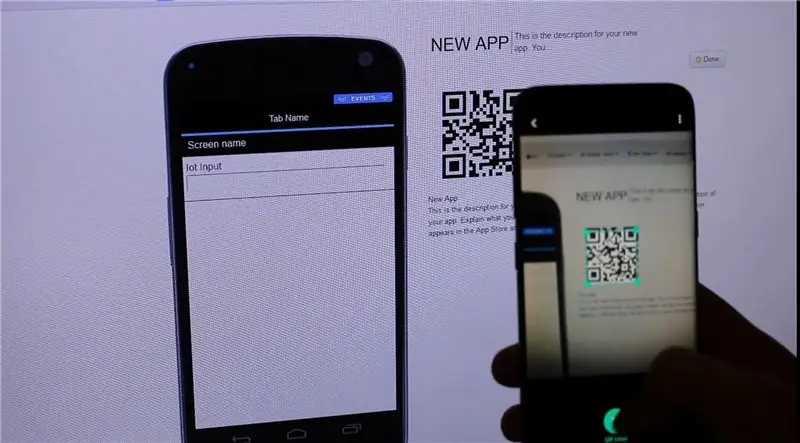
På appbyggingssiden er det aller første du bør bli presentert for en simulert telefon. Det første vi skal ønske er å klikke på det lille plussikonet nederst på skjermen for å starte en ny app.
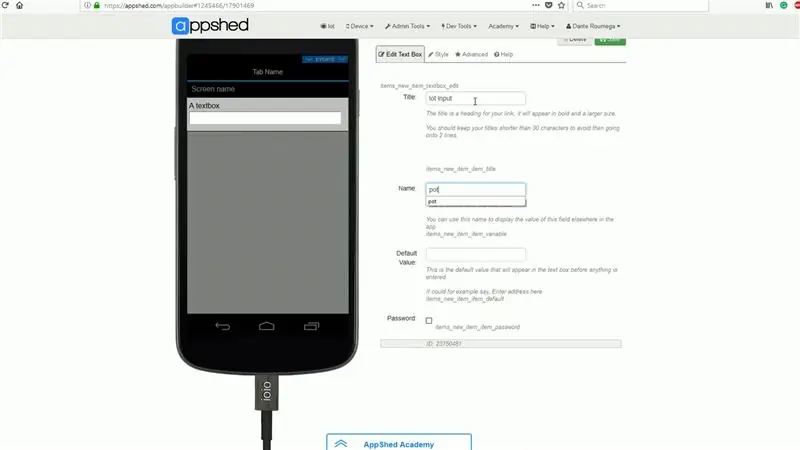
Når den nye appen er lastet, skal vi koble brettet vi nettopp har laget i IoT -byggherren, vi gjør dette ved å klikke på tavler og deretter klikke på tavlen vi nettopp har laget. Med dette nå koblet kan vi gå over til skjemafeltet og klikke på inndatafeltet. Vi skal gi inndataboksen navnet "IoT Input", og vi må være sikker på å gi det nøyaktig samme variabelnavn som vi ga potensiometeret i IoT -byggherren, så sørg for å sette "potten" i feltet med variabelnavn da dette vil koble IoT -kortet til inndataboksen.
Når vi har klikket på lagre, er appen ferdig! For å få det til telefonen vår kan vi publisere, og når det er gjort kan vi gå over for å dele og klikke på QR -kode som vi kan skanne med telefonen.
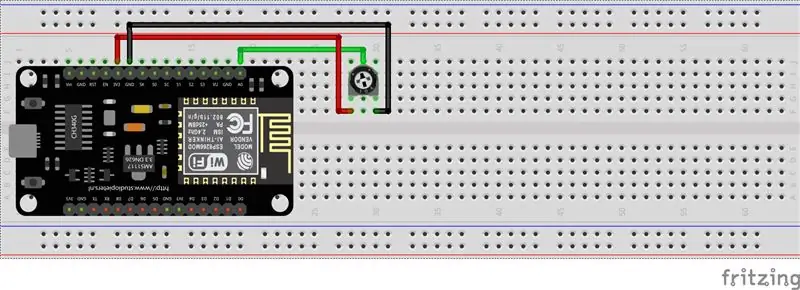
Trinn 7: Kabling og tilkobling

Så nå er det siste vi må gjøre å koble potensiometeret til IoT -kortet og deretter koble IoT -kortet til telefonen vår.
Så det er veldig enkelt å koble potten vår til IoT -enheten vår, alt vi trenger å gjøre er å koble den midtre pinnen på potten til A0 på IoT -kortet, så kobler vi den venstre pinnen til 3,3 volt, og til slutt kobler vi høyre ben på potten til bakken på vårt IoT -brett.
For å koble vårt IoT -kort til telefonen vår er alt vi trenger å gjøre å koble telefonen til IoT -kortets wifi, noe som burde være veldig enkelt å finne siden vi ga det et tilpasset navn i kodeoppsettet. (hvis du ikke ga det et egendefinert navn, er standard wifi -navn YourDeviceName og passordet er YourDevicePassword). Når enhetene er koblet til, kan vi gå tilbake til webappen, og du bør se at verdiene begynner å strømme inn.
Trinn 8: Ta det videre

Så i dette prosjektet har vi lært hvordan vi sender tilbake rådata fra en sensor til telefonen vår, nå i nåværende tilstand er dette ikke så nyttig, men vi kan tenke oss å koble til en sensor og sette appen til å gjøre noe når sensoren når en bestemt verdi - ting blir mye mer interessant
Tusen takk for at du så på som alltid, hvis du har spørsmål, vil vi være tilgjengelige i kommentarene for å hjelpe deg.
Anbefalt:
Test Bare Arduino, med spillprogramvare som bruker kapasitiv inngang og LED: 4 trinn

Test Bare Arduino, med spillprogramvare som bruker kapasitiv inngang og LED: " Push-It " Interaktivt spill med et rent Arduino -brett, ingen eksterne deler eller ledninger nødvendig (bruker en kapasitiv 'berøringsinngang'). Vist ovenfor, viser at den kjører på to forskjellige brett. Push-It har to formål. For raskt å demonstrere/v
4 -knappers spill med en analog inngang: 6 trinn (med bilder)

4-knappers spill ved bruk av en analog inngang: Denne instruksen fokuserer på å bruke en analog inngangslinje for flere knapper som kan oppdages uavhengig av hverandre. Og for å markere bruken av disse knappene som følger med, er programvare for å spille fire forskjellige 4-knappers spill. Alle spillene (8 tommer
Ambilight -system for hver inngang som er koblet til TV -en. WS2812B Arduino UNO Raspberry Pi HDMI (Oppdatert 12.2019): 12 trinn (med bilder)

Ambilight -system for hver inngang som er koblet til TV -en. WS2812B Arduino UNO Raspberry Pi HDMI (Oppdatert 12.2019): Jeg har alltid ønsket å legge til tv -rom. Det ser så kult ut! Jeg gjorde det endelig, og jeg ble ikke skuffet! Jeg har sett mange videoer og mange opplæringsprogrammer om hvordan du lager et Ambilight -system for TV -en din, men jeg har aldri funnet en fullstendig opplæring for akkurat mitt navn
Super Nintendo -inngang for strømplugg erstattet med vanlig stil: 5 trinn

Super Nintendo Power Plug -inngang erstattet med vanlig stil .: ADVARSEL: IKKE prøv dette hvis du ikke er kjent med lodding og amp; håndtere makt & kretser generelt. Bruk ALLTID SIKKERHETSGLASSE når du skal lodde eller arbeide med verktøy for den saks skyld. La aldri strømadapterene i denne
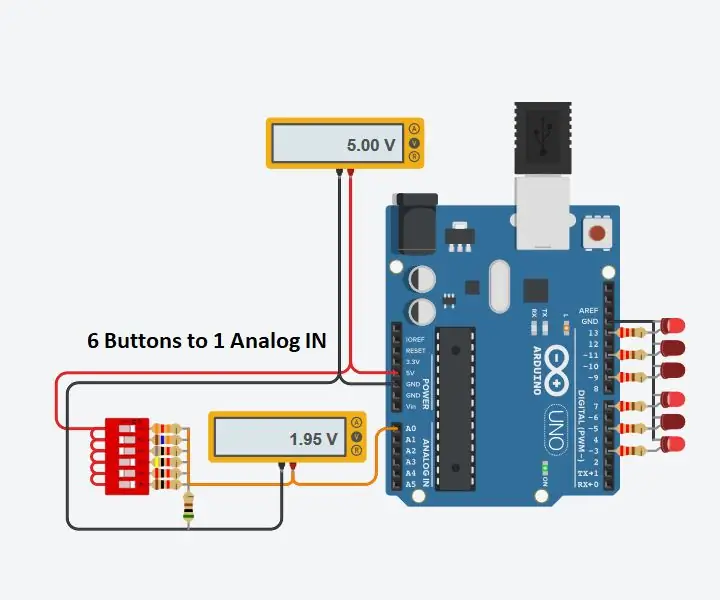
Bruk 1 analog inngang for 6 knapper for Arduino: 6 trinn

Bruk 1 analog inngang for 6 knapper for Arduino: Jeg har ofte lurt på hvordan jeg kunne få flere digitale innganger til min Arduino. Det falt meg nylig inn at jeg skulle kunne bruke en av de analoge inngangene for å få inn flere digitale innganger. Jeg gjorde et raskt søk og fant hvor folk var
