
Innholdsfortegnelse:
- Trinn 1: Last ned Unity3D
- Trinn 2: Start redigeringsprogrammet
- Trinn 3: Bla gjennom Asset Store
- Trinn 4: En advarsel om piratkopiering
- Trinn 5: Bli organisert
- Trinn 6: Forhåndsvise eiendeler
- Trinn 7: Terreng: Opprette et grunnleggende terreng
- Trinn 8: En alternativ tilnærming til terrengskaping
- Trinn 9: Terrengverktøysett, vår helt
- Trinn 10: "La det være tekstur"
- Trinn 11: Forbedre terrenget
- Trinn 12: Vann, vann, vann
- Trinn 13: (Valgfritt) Tidevanns erosjon
- Trinn 14: La oss snakke om himmel
- Trinn 15: Belysning og statiske objekter
- Trinn 16: Teknisk informasjon om belysning
- Trinn 17: Tåke er din venn
- Trinn 18: Mother Nature Calls
- Trinn 19: Flere trær, men også gress
- Trinn 20: Legge til løse detaljer
- Trinn 21: De viktigste detaljene
- Trinn 22: Stier og veier
- Trinn 23: Okklusjon og statiske objekter
- Trinn 24: Etterbehandlingsstabel
- Trinn 25: Beregn belysning … Igjen …
- Trinn 26: Siste betraktninger: Partikler
- Trinn 27: Gratulerer
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.


Unity3D Game Engine gir et utmerket rammeverk for en håpefull spilldesigner, som deg selv, for å lage fantastiske og detaljerte spillnivåer uten absolutt programmering! Denne guiden viser deg trinnvise instruksjoner for å lage et fantastisk lavpolygonmiljø (lavpoly) i bare noen få trinn. Det første er det første. du vil laste ned en kopi av Unity3D hvis du ikke har den. Ikke bekymre deg, det er helt gratis for entusiaster!
Trinn 1: Last ned Unity3D

Hvis du allerede har en kopi av Unity3D, kan du hoppe over dette trinnet! Hvis du ikke gjør det, skal vi laste det ned før vi begynner.
Gå til Unitys nettsted for å laste ned kopien din. Fyll ut de nødvendige skjemaene, og last ned Unity. Kjør gjennom installasjonsprogrammet. I det minste anbefaler jeg å velge "Standard eiendeler" og "Dokumentasjon". Utover det kan du velge et hvilket som helst antall valgfrie pakker og fortsette.
Trinn 2: Start redigeringsprogrammet


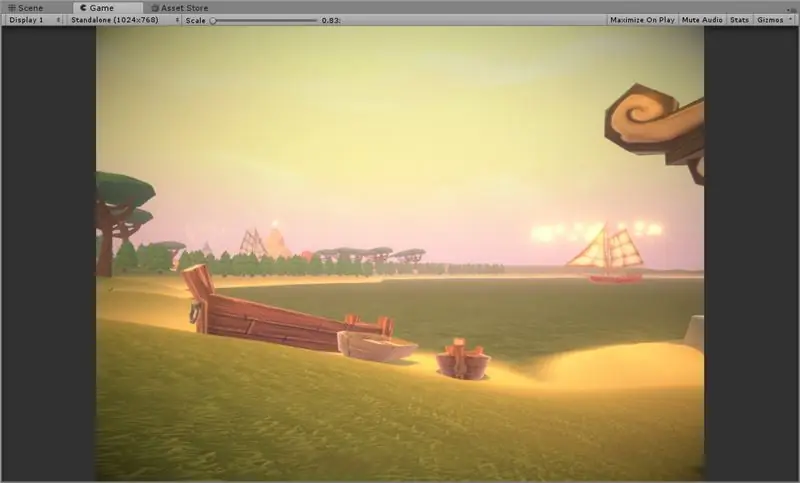
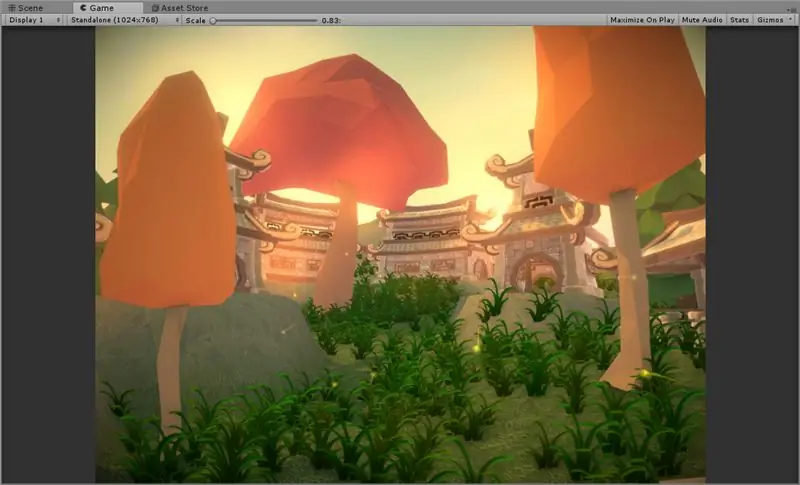
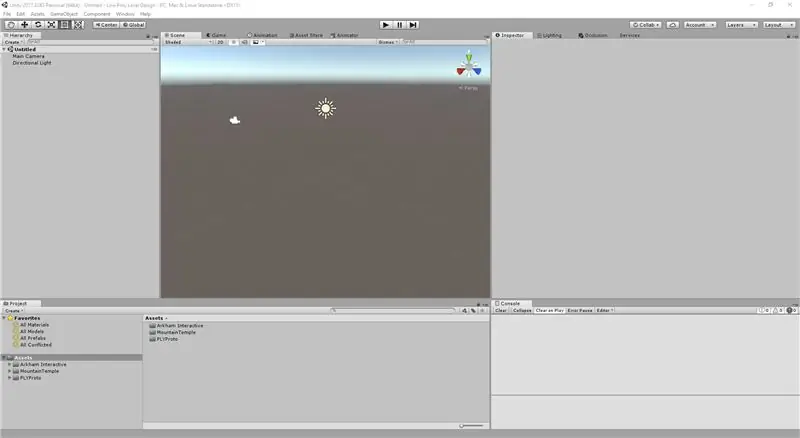
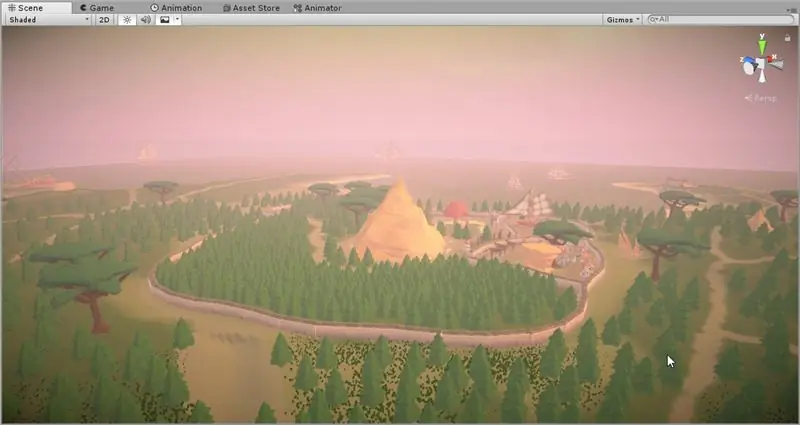
Nå som du har Unity, start redaktøren. Når den er åpnet, skal den ligne litt på min. Nå skal vi få tilgang til Asset Store for å finne noen gratis eiendeler (eller kjøpe noen, som meg) til bruk for vårt nivådesign. Husk at vi skal designe et lavpoly-miljø, så vi vil ha lavpoly-eiendeler. Hvis du ikke er sikker på hvordan det ser ut, kan du se på bildet som er inkludert i dette trinnet for å få en ide.
Hva er Low-Poly, spør du?
- Svært få polygoner, som er formene som utgjør et maske.
- Veldig minimal farge, ofte flat farge i stedet for en høyoppløselig tekstur.
Hvorfor skulle vi bruke lav poly når vi har [sett inn navn på fantastiske grafikkort]? Vel, lav poly er et utmerket spilldesign -trinn for å lære grunnleggende oppsett med en behagelig estetikk. Disse miljøene har ofte intense farger, men er ikke overveldende, og kan brukes til å fremkalle følelsen av et retro -spill uten å abonnere på den gamle grafikken slike spill kan ha hatt.
Trinn 3: Bla gjennom Asset Store

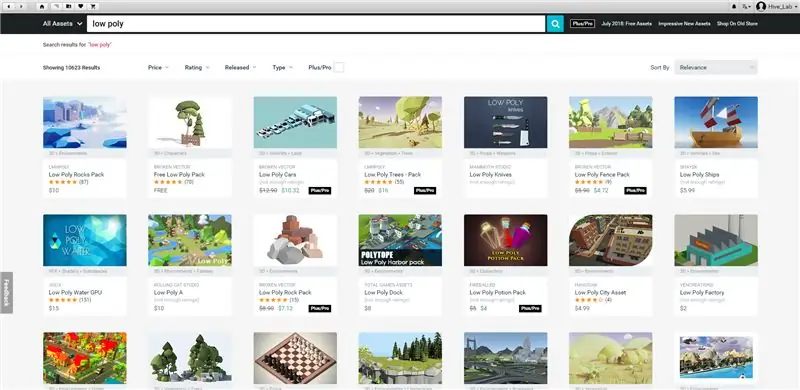
Uansett, la oss åpne Asset Store. Velg "Window"> "Asset Store" øverst for å åpne aktivabutikken. Du bør se noe som bildet ovenfor. Jeg har søkt etter Low Poly, og valgt noen få modeller å vise frem her, som et bevis på at du kan fullføre denne guiden uten en eneste utgift. Etter å ha jobbet med prosjekter som disse selv, vil jeg bruke en samling betalte eiendeler. Jeg vil inkludere informasjon om dem på slutten av denne opplæringen, hvis du har tenkt å kjøpe dem også!
Velg en samling eiendeler eller to, og gå videre til neste trinn. Ideelt sett vil du velge eiendeler fra følgende kategorier.
- Vegetasjon (trær, busker, gress)
- Bygninger (by, landsby eller avfall)
- Modeller (spader, akser, verktøy osv.)
- Dyr (vet du, som dyr?)
Når du føler at du har møtt disse kategoriene tilstrekkelig, går du videre til neste trinn. Husk at det ikke er for mye eiendeler! Bli gal:)
Trinn 4: En advarsel om piratkopiering

Dette er en ansvarsfraskrivelse angående piratkopiering. Det kan være fristende å prøve å finne betalte eiendeler gratis online. Imidlertid vil jeg fraråde deg fra dette av to grunner:
- Oftere enn ikke er det du laster ned et virus. Ja, jeg vet at du er en ekspert på internett, men jeg sier bare.
- Utviklerne av disse eiendelene er vanvittig talentfulle artister som legger mye arbeid i produktene sine.
Hvis du velger å ikke lytte, bør du i det minste vurdere å kjøpe eiendelene deres hvis du liker dem nok. Dette støtter ikke bare arbeidet ditt, men vil til slutt tillate deg å markedsføre arbeidet ditt lovlig uten sjanse for søksmål.
Ok, advarselstrinnet for voksne er over. La oss få det travelt.
Trinn 5: Bli organisert


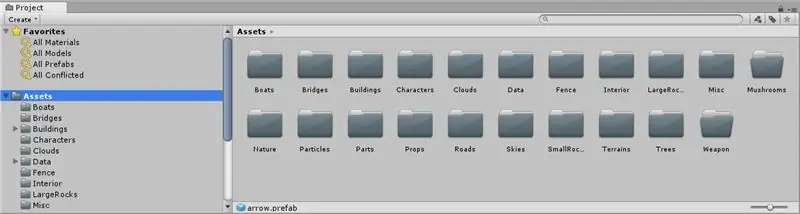
Når du importerer mange pakker fra butikken, vil du legge merke til at mange eiendeler har sine egne mapper oppkalt etter hvem som har laget dem. Etter min erfaring, kan det være nyttig å legge dem i de originale mappene, men jeg foretrekker å konsolidere eiendelene mine i grupper. I dette trinnet laget jeg en mappe for hver kategori eiendeler jeg har, som gjør at jeg kan ha bedre kreativ kontroll over miljøet mitt
Dette trinnet er valgfritt, men jeg anbefaler på det sterkeste å gjøre det før du fortsetter. Det er ikke noe mer irriterende som innså "Oh wow jeg glemte helt denne mappen jeg lastet ned full av fantastiske eiendeler" og måtte slette sceneobjekter manuelt senere for å integrere dem.
Jeg har også laget en mappe som heter "Data", der jeg lagrer de gjenværende aktiva -dataene som jeg ikke er sikker på at jeg kan slette. Dette kan inkludere materialer, teksturer eller PDF -filer og dokumentasjon.
Trinn 6: Forhåndsvise eiendeler
Dette hjelper deg med å få en følelse av de forskjellige kunstneriske stilene du skal jobbe med. Det er mulig du ikke liker stilene til en bestemt artist, og dette er din sjanse til å fjerne disse eiendelene på forhånd. Hvis du ikke er sikker på hvordan en eiendel ser ut, bare dra den til scenen din! Se videoen for mer hjelp.
For å navigere i 3D -scenen, naviger til kategorien "Scene" øverst og åpne den. Deretter holder du nede høyreklikk, bruker "WASD" på tastaturet for å fly rundt. Du kan trykke skift for å gå raskere hvis du er langt unna. Et annet tips, hvis du trykker på F når som helst, vil motoren fokusere objektet i hvilket vindu du befinner deg i. Med andre ord, hold musen over scenevisningen, og trykk på F mens et objekt er markert, og det vil fly du over til det. Hvis du gjør dette med musen over hierarkiet til venstre, vil det markere objektet i listen din.
Se videoen min øverst for mer hjelp med dette.
Trinn 7: Terreng: Opprette et grunnleggende terreng
Vi skal lage et grunnleggende terreng. Unity gir oss et fantastisk verktøysett for å jobbe med disse terrengene, inkludert skulptur- og formverktøy for å lage ethvert terreng hjertet ditt ønsker. Gå først til "GameObject"> "3D Object"> "Terrain" for å lage et terreng. Hold markøren over scenevisningen, og trykk på 'F' for å finne den.
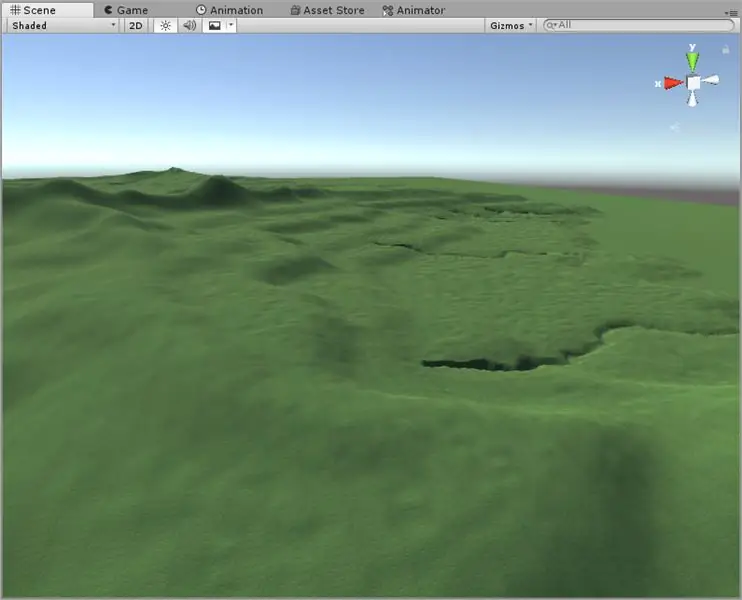
Se videoene mine øverst for hjelp. Deretter vil du skalere terrenget og male noen fjell. I den andre videoen viser jeg hvordan du bruker en gressstruktur på terrenget for å endre det fra hvitt (som er vanskelig å se) til et fint mørkt gress. Deretter endrer jeg terrengstørrelsen til 1024x1024, men du kan gjerne la den stå på 500x500. Til slutt velger jeg verktøyet for terrenghøyde, og roter med innstillingene for å få det til å male små forhøyede terreng.
Ta deg tid til å bli kjent med de forskjellige verktøyene. Du kan bruke flateverktøyet til å flate terrenget til en bestemt høyde. Trykk Shift med verktøyet utstyrt, og venstreklikk for å velge en høyde. Når du klikker, blir terrenget presset mot den høyden. Du kan bruke disse verktøyene til å lage noen grunnleggende terrengfunksjoner.
Vi vil ha fjell, men ikke store. Vi ønsker også små endringer i høyden i terrenget for å holde det interessant. Når du føler deg klar, gå videre til neste trinn.
Trinn 8: En alternativ tilnærming til terrengskaping


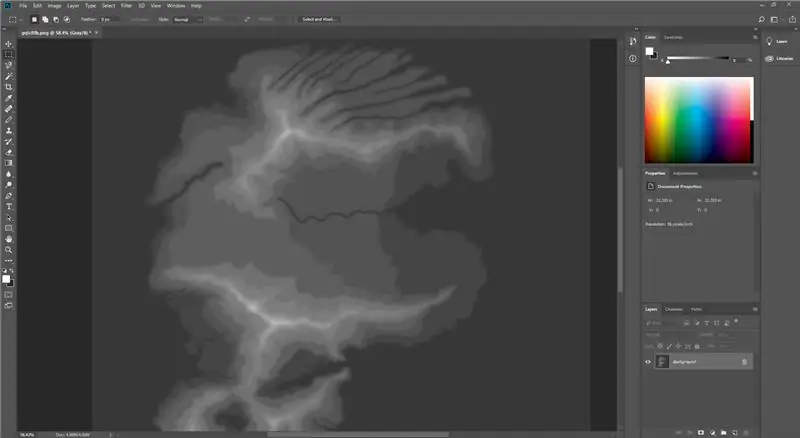
Du kan også bruke høydekart for å lage et terreng, ved hjelp av et verktøy som Photoshop. Unity kan importere "rå" filformat som en metode for å velge terrenghøyde. For å gjøre dette, åpne Photoshop og lag et bilde med de eksakte dimensjonene på terrenget ditt. Terrenget må ha en effekt på to størrelser, for eksempel 512, 1024, 2048, osv. Og sette bildetypen til gråtoner og RGB8. Deretter kan du ganske enkelt male mellom hvitt og svart for å velge terrenghøyde.
I dette tilfellet fant jeg et høydekart på Google Image for en øy, og jeg importerte til Photoshop. Lagre det deretter som et RAW -bildeformat, og gå tilbake til Unity. Følg videoen ovenfor for følgende trinn:
- Velg terrenget i hierarkiet.
- Gå til kategorien Innstillinger i inspektøren.
- Rull ned til "Import Raw".
- Velg Photoshop -bildet ditt.
- Sørg for at du angir størrelsen på både terrenget og kildebildet (hvis det ikke blir automatisk oppdaget).
Vær oppmerksom på at "Byteordre" refererer til systemet du opprettet filen i. Hvis du oppretter den i en Windows Photoshop, velger du "Windows". Ellers velger du "Mac".
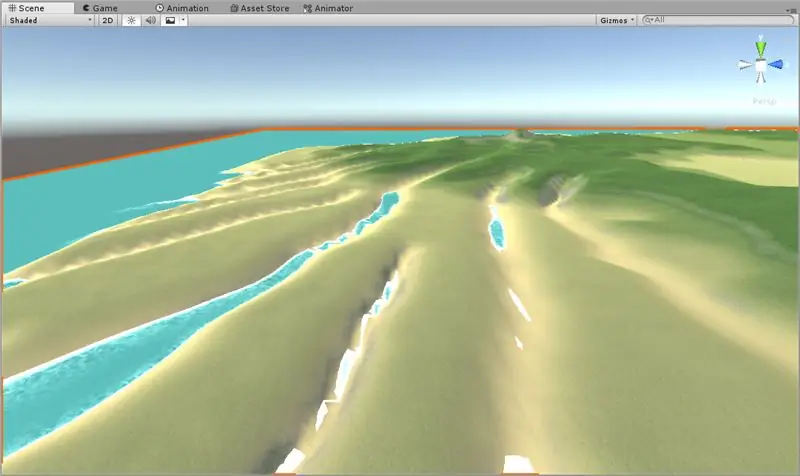
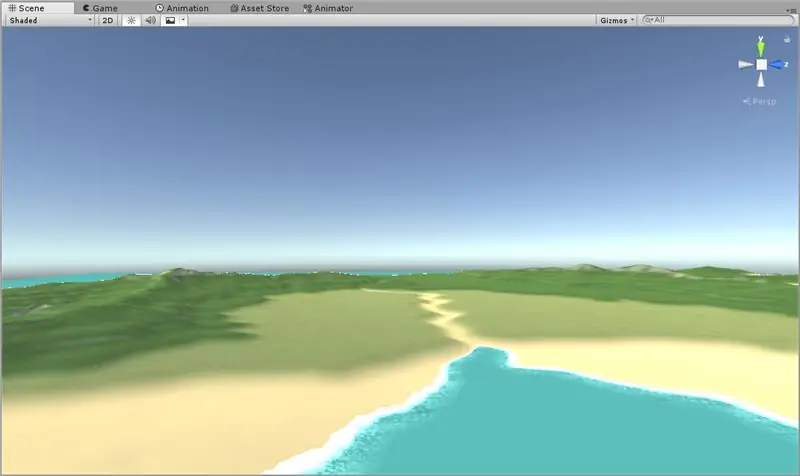
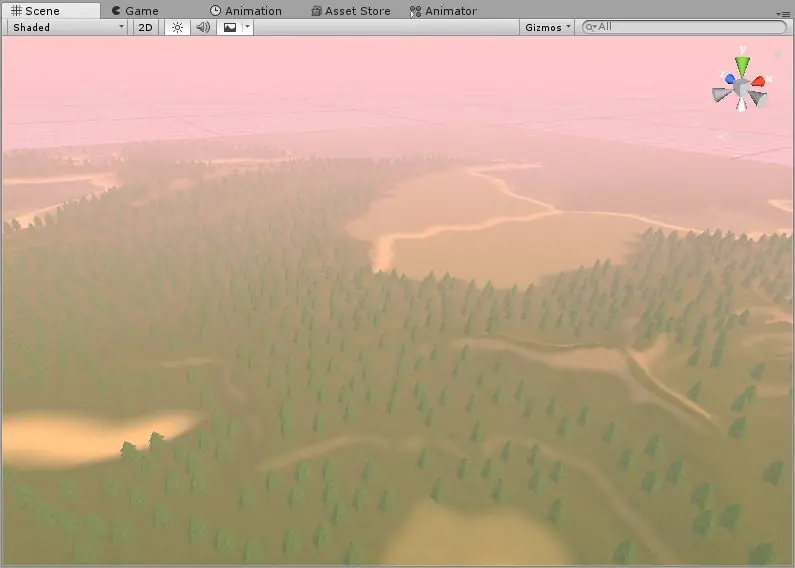
Se skjermbildet mitt ovenfor? Legg merke til at terrenget er veldig grovt. Vi bruker glatteverktøyet for å få det til å spille fint. Den venstre siden av bildet viser den utglatte delen min, og den høyre er ujevnet. Ta en kaffe, sett den penselstørrelsen til maks, opaciteten til maks, og glatt ut:) Vi sees i neste trinn.
Trinn 9: Terrengverktøysett, vår helt

Jeg anbefaler Terrain Toolkit på det sterkeste for dette neste trinnet. Den er tilgjengelig på Asset Store gratis! Det gir oss stor kontroll over terrengform og struktur. Vi kommer til å bruke det i de neste trinnene for å påføre tekstur på bakkene og bakken, i tillegg til å glatte ut og tære terrenget for å gi det en mer naturlig følelse.
Morsomt faktum: Denne verktøykassen ble opprinnelig opprettet i 2009 og aldri tilgjengelig på Asset Store, og blir referert til fra muntlig til muntlig. Nå er den i butikken, og du har flaks. Det er et fantastisk verktøy, og er veldig gratis!
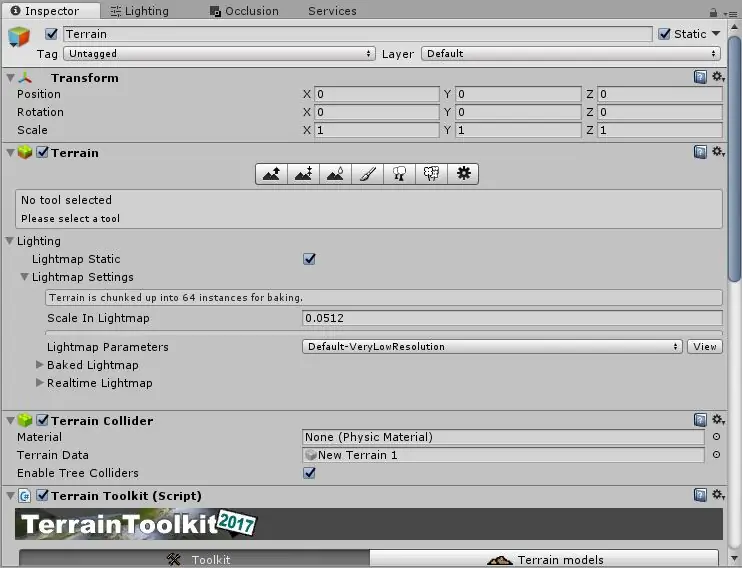
Velg terrenget i hierarkiet, og velg deretter "Legg til komponent" nederst under inspektøren, skriv deretter inn "Terrengverktøykasse" og velg det. Det vil legge til skriptet til objektet. Se videoen min ovenfor for hjelp med dette! I dette tilfellet bruker jeg noen få utjevninger for å hjelpe meg i det grove terrenget. Du kan også leke med erosjonsfunksjonene for å lage mer naturlige terreng.
Trinn 10: "La det være tekstur"
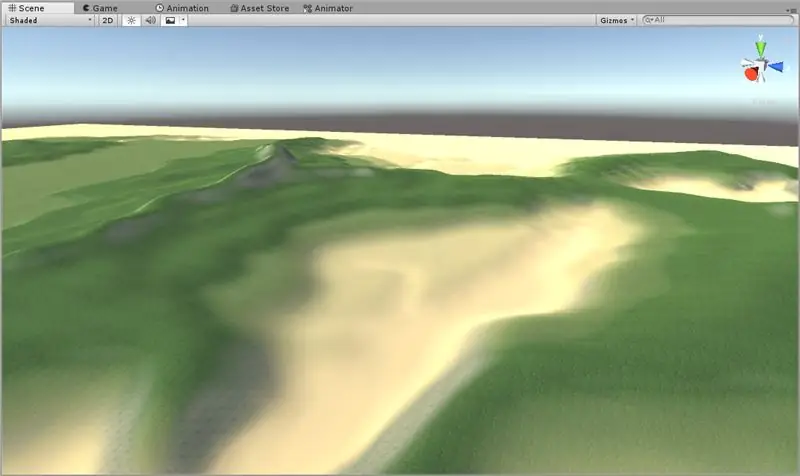
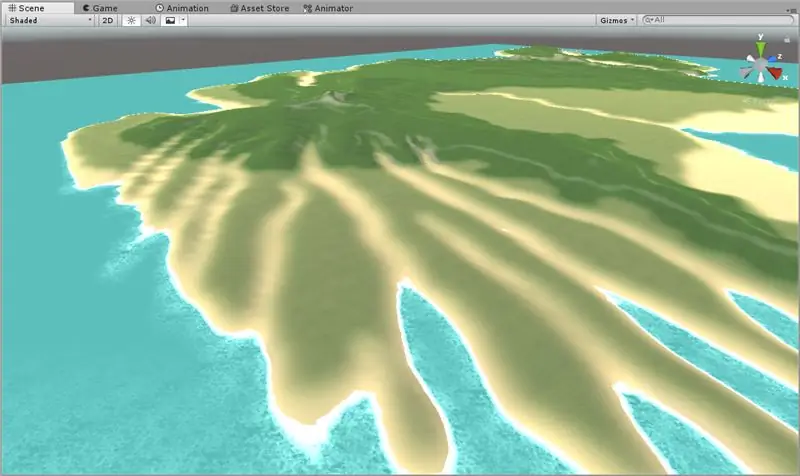
Vi skal prosessuelt strukturere terrenget vårt nå. Vi kunne sitte der og håndmaling teksturene, og hei, hvis du er dedikert nok, gå for det. Men jeg er ikke. Jeg er veldig lat. Så vi skal bruke Terrain Toolkit. I videoen min ovenfor ser du meg legge teksturer til terrenget. Jeg bruker deretter Terrain Toolkit til å velge de forskjellige høyder som hver tekstur finner sted i. Du vil se at jeg nå har sandstrender og gresskledde terreng!
Trinn 11: Forbedre terrenget

Vi skal finpusse terrenget nå. Saken er at terrenget ditt etter teksturering fortsatt ikke ser helt riktig ut. Min hadde mye klippestein ned til der vannlinjen vil være. Så jeg brukte litt tid på å bruke utjevningsverktøyet og bruke teksturen på nytt for å få ting til å se penere ut. Se på hva jeg gjorde, og prøv å følge med. Jeg er sikker på at du kommer til å gjøre det bra.
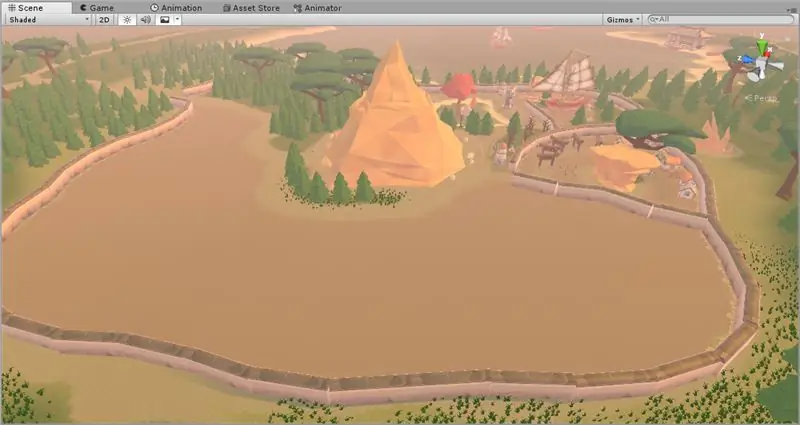
Du vil se at jeg nå har et sted for meg å sette vann. Jeg personlig synes vann er en fin måte å hjelpe en scene til å føle seg uendelig, ettersom vannet strekker seg til horisonten, og får brukeren til å føle at de virkelig er på en øy. Apropos det … neste trinn er vann!
Trinn 12: Vann, vann, vann


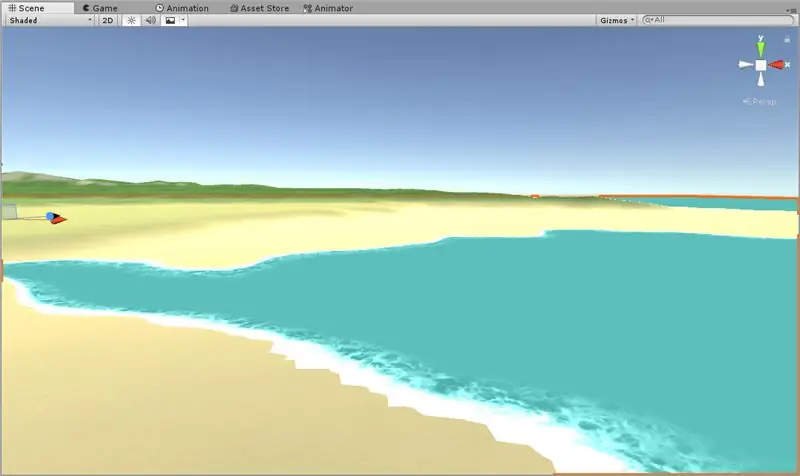
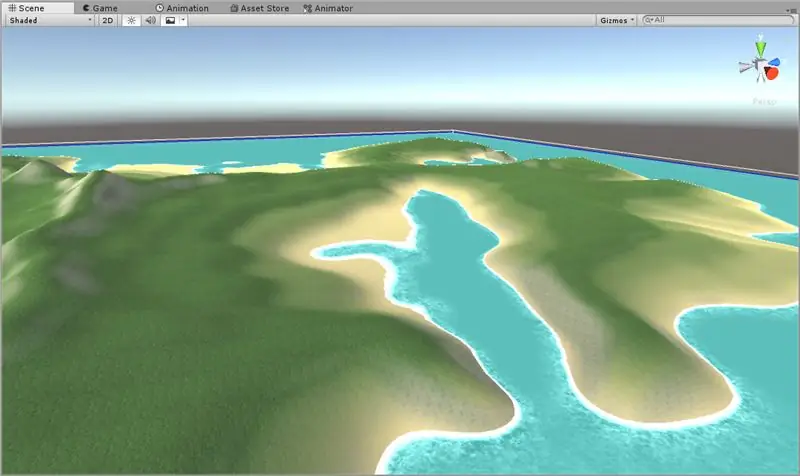
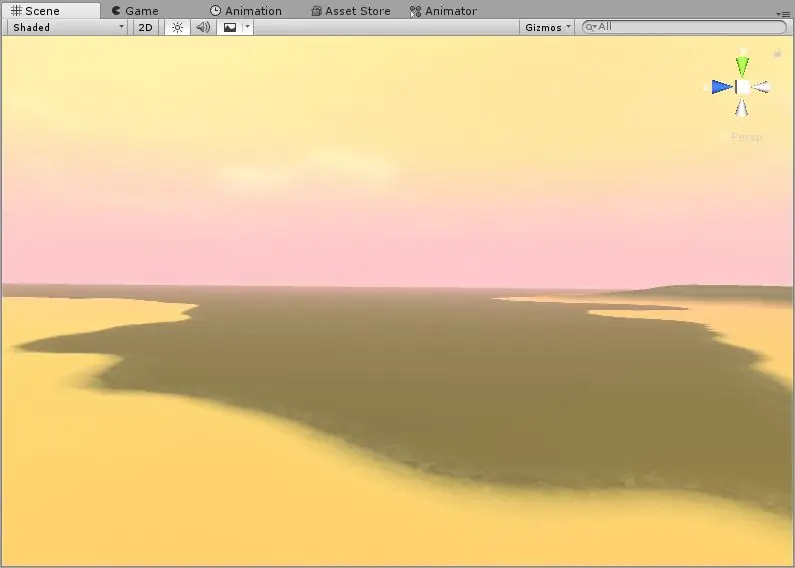
Jeg fant gratis vann med lavt polygrad på Asset Store. Du kan enten finne din egen, eller hvis du er virkelig avansert, gjør det. Men det er ikke for denne opplæringen, så jeg gikk bare med min late rute og fant noen gratis. Nå vil du se at øya min har vann rundt seg!
Du vil legge merke til at noen områder gjorde det bra med vannet. Andre.. ikke så mye. Så vi kommer til å ta litt tid i løpet av dette trinnet for å finjustere strukturen i terrengverktøysettet, og å bruke terrengverktøyene til å glatte ut ting for å hjelpe det.
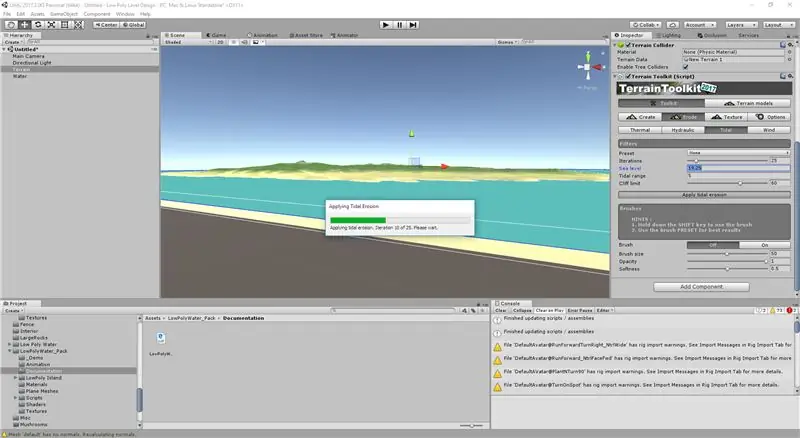
Trinn 13: (Valgfritt) Tidevanns erosjon



Vi kan også bruke Tidal Erosion -verktøyet i Terrain Toolkit for å hjelpe oss. Her har jeg ganske enkelt satt verktøyet slik at den blå linjen (vann) er ved vannplanet mitt. Du kan justere området for å gjenspeile hvor høy tidevannet kan gå. Videre kan du velge noen forhåndsinnstillinger for forskjellige typer tidevann, men jeg lot mitt stå tomt. Trykk på søk, og ta en ny kaffe!
Jeg har også lekt litt med teksturskråningene og begynnelsesverdiene fra tidligere, i tillegg til å bruke glatteverktøyet til å stryke ut noen grove detaljer. Ser mye bedre ut, ikke sant?
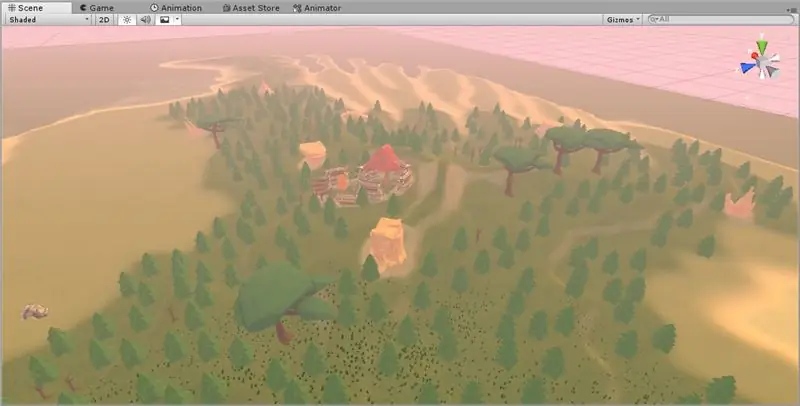
Trinn 14: La oss snakke om himmel


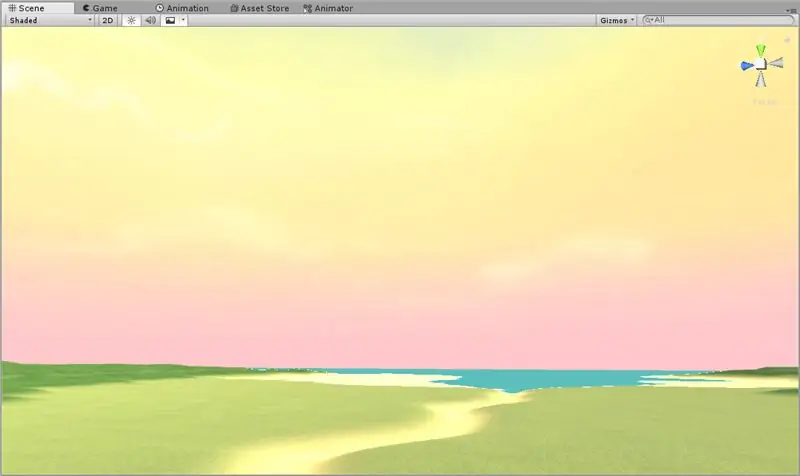
Vi skal rote med himmelen nå. Jeg har endret aksjen Unity Sky for en mye mer interessant Toon -himmel jeg fant på eiendomsbutikken. Du vil også finne din egen. Nå vil du legge merke til at terrengbelysningen egentlig ikke stemmer overens med himmelen vi brukte. Vi kan fikse det også. Jeg vil ha en stemningsfull soloppgangsfølelse, så vi skal generere våre første belysningsdata sammen. Spesielle øyeblikk, hva?
Trinn 15: Belysning og statiske objekter


Vi skal raskt generere litt belysning for å vise deg hvordan himmelen påvirker belysningen. Redaktøren min krasjet faktisk på dette trinnet, så dette er min vennlige påminnelse til deg om å lagre arbeidet ditt! Gå til Fil> Lagre og lagre scenen, så vel som prosjektet. Du vet aldri når krasjet kommer.
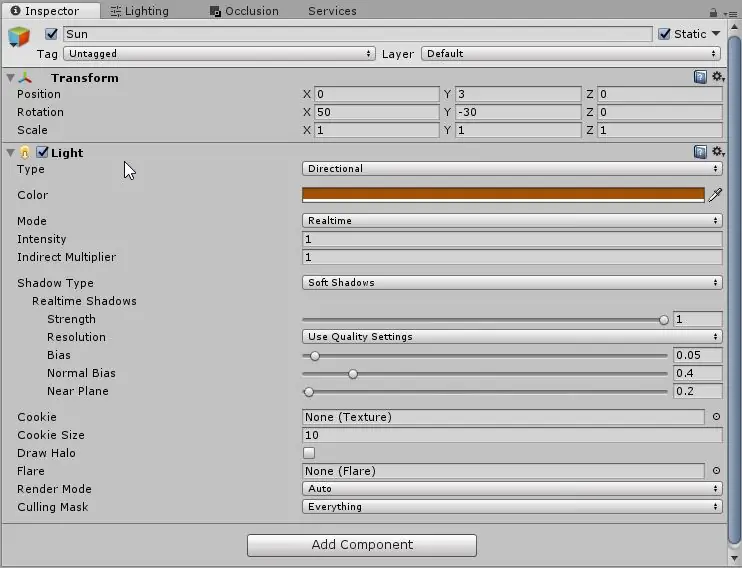
I videoen ovenfor ser du meg begynne å bake belysningen. Dens fremgang vises nederst til venstre. Det vil ta et øyeblikk avhengig av hvor stort terrenget ditt er. Husk at for at belysning skal fungere, må du sette objektet til statisk. Terreng er statisk som standard, men hvis du endret det ved et uhell, kan du se skjermbildet for å få hjelp. Se på objektet øverst til venstre for inspektøren, og sørg for at det er statisk. Statiske objekter i motoren er objekter som aldri beveger seg, så vi kan beregne mye bedre belysning for dem enn andre. Sørg for at ditt retningslys, jeg kalte mitt "Sol", også er statisk.
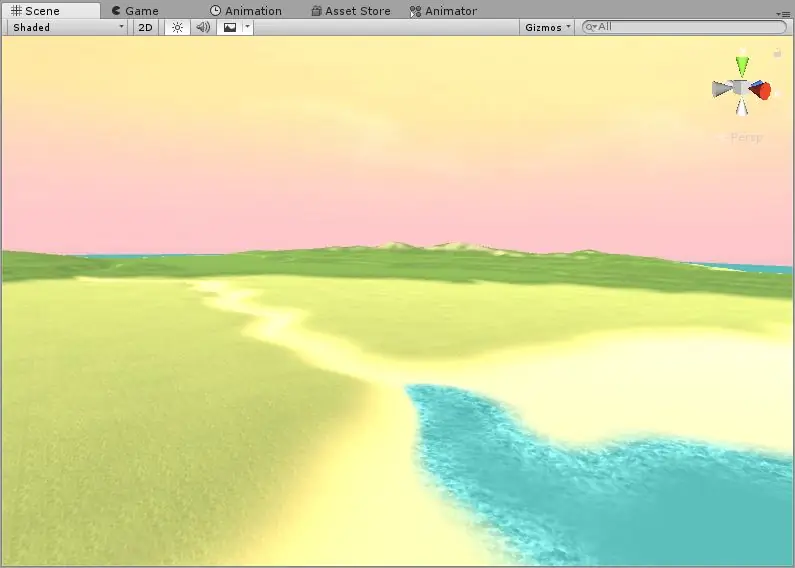
Disse bakene tar en stund, unne deg en ny kaffe:) Det siste skjermbildet er hvordan scenen ser ut nå med Lighting bakt. Mye hyggeligere, ikke sant ??
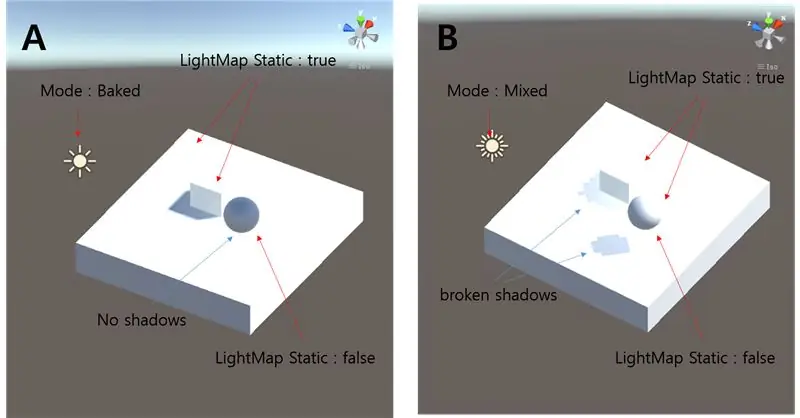
Trinn 16: Teknisk informasjon om belysning

Du lurer kanskje på Lighting og hvorfor vi baker den. Du kan hoppe over dette lysbildet hvis du ikke bryr deg:)
Når Unity skaper skygger og beregner hvordan lys beveger seg rundt objekter i sanntid, ofrer det ofte høye detaljer for ytelse. Tross alt suger de fineste skyggene hvis vi spiller spillet ditt med 10 bilder per sekund. Som et resultat, når vi beregner belysning på forhånd, merker vi noen objekter som aldri beveger seg som statisk. Dette forteller motoren at vi trygt kan beregne deres skygger og lysegenskaper, da de aldri vil forandre seg. På skjermbildet ovenfor kan du se hvordan skyggene er uvanlig plassert til de er bakt.
Dette er ikke å si at du ikke kan ha objekter i bevegelse, men jo flere vi kan bake på forhånd, desto bedre blir ytelsen din i spillet!
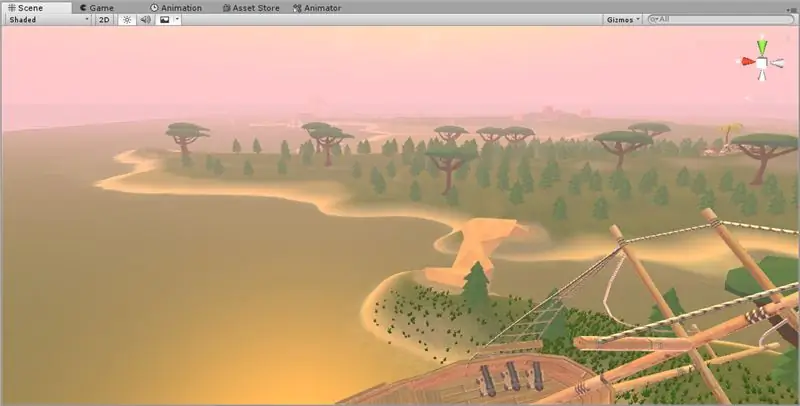
Trinn 17: Tåke er din venn



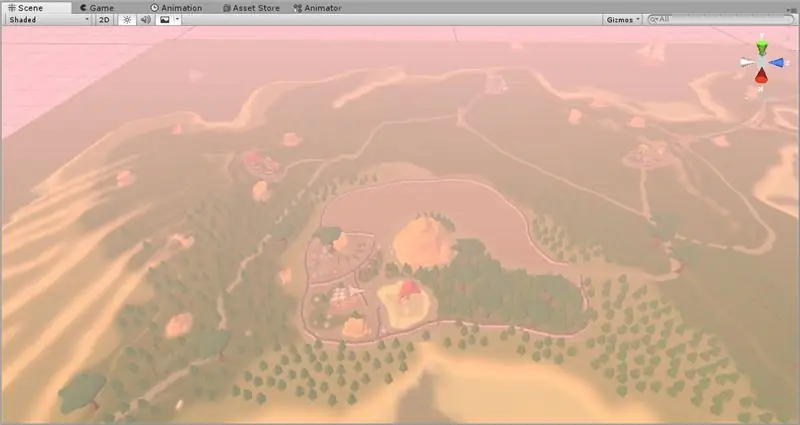
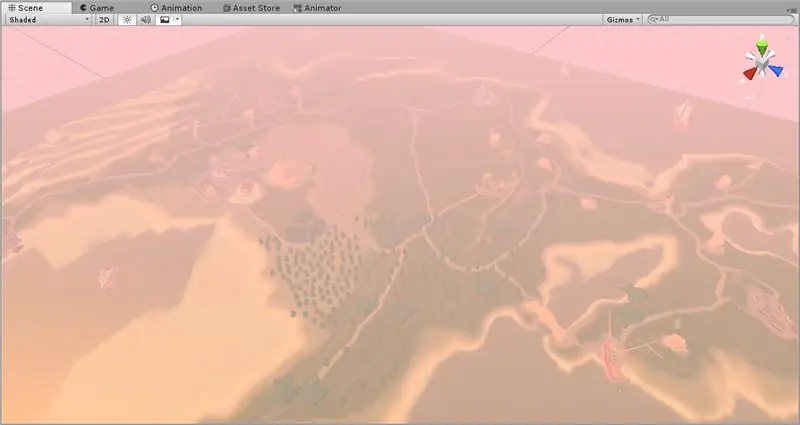
I virkeligheten suger tåke. Men i spilldesign gir det en utmerket måte å redusere spillernes synsfelt, og få ting til å virke mye mer fjernt enn de er. For å gjøre dette, naviger til kategorien Belysning og velg Tåke. Spill med verdiene for å skape en realistisk tåke for scenen din. Se videoen min ovenfor for å få en ide om hvordan det kan se ut når det gjøres relativt skikkelig.
Jeg har også justert solfargene for å få en mer solnedgang-y følelse. Du vil ta dine kunstneriske friheter her for å skape den stemningen du ønsker. Legg også merke til at jeg brukte fargen på himmelens horisont for tåken. Jeg elsker denne teknikken, siden den gir en utmerket blanding av farger i spillet!
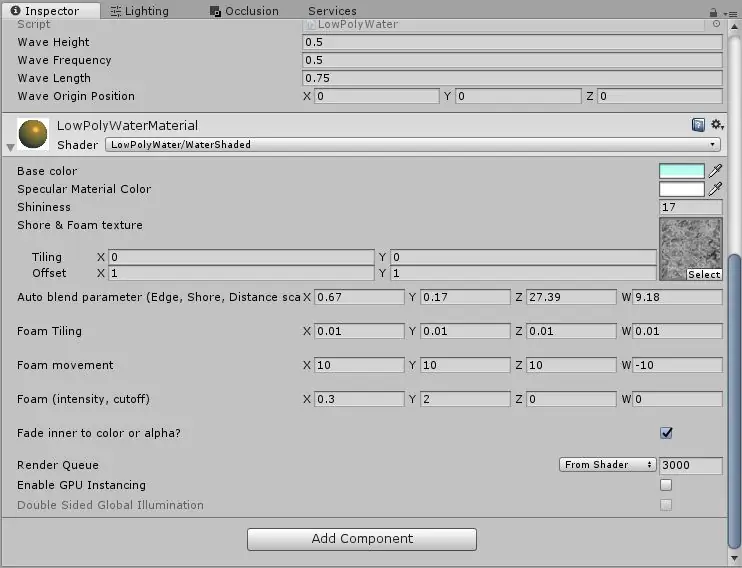
Videre gikk jeg inn på vannegenskapene mine, og jeg endret farge- og skumopplegg for vannet, for å gjøre det mer skånsomt og for å blande bedre med horisontfargene mine. Husk at ingenting er permanent, og vi kan endre disse tingene senere hvis de ikke er tilfredsstillende:)
Trinn 18: Mother Nature Calls

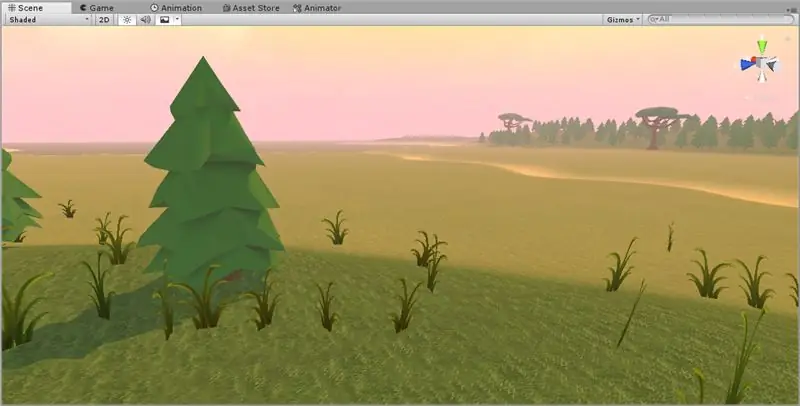
Det er på tide for øyeblikket dere alle har ventet på. La oss legge til litt vegetasjon! For det første passet vil vi fokusere på store trær og vegetasjon, som vi vil plassere sparsomt gjennom kartet. Velg terrenget ditt, og velg noen trær du liker. Naviger til trefanen til terrenginspektøren og velg trærne du vil ha. Juster deretter penselens størrelse og tetthet for å male noen trær rundt. Husk at vi ønsker sparsom treplassering for disse første trærne. Det er lett å overdrive det raskt og få for mange ting på en gang!
I dette tilfellet har jeg valgt å respektere konturlinjene i terrenget mitt og bare plassere disse store trærne på de grønneste områdene på øya. Dette gir brukeren en følelse av naturlig kontinuitet og et mønster. For det neste trinnet vil vi plassere noen trær på de andre områdene for å skape en spredende følelse.
Trinn 19: Flere trær, men også gress

Vi ønsker mindre tett treplassering nå, i resten av terrenget, og etterlater noen områder uten trær i det hele tatt. Dette gir brukeren en lettelse når han forlater et skogsområde og inn i en åpen lysning. Vi vil også få ned litt gress. Legg merke til at jeg har forlatt en stor del av terrenget uten noe i det. Vi skal sette et objekt med høy detalj. Dette kan være noe som en landsby eller et forlatt slott. Noe stort og oppsiktsvekkende. Dette gjør skogen rundt den til landskap, og gjør dette objektet til brukerens hovedinteresse.
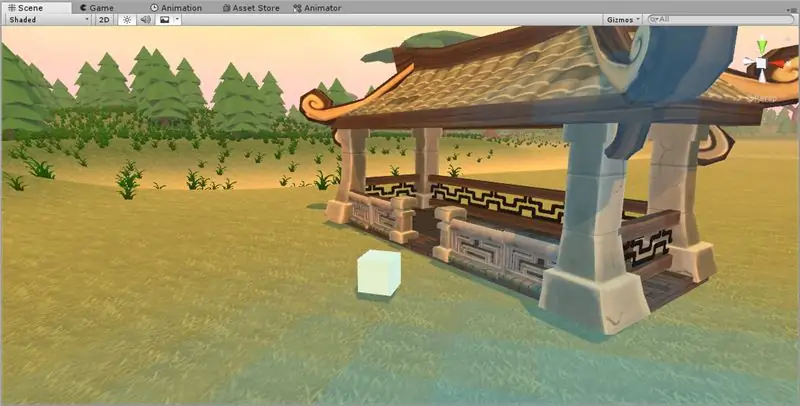
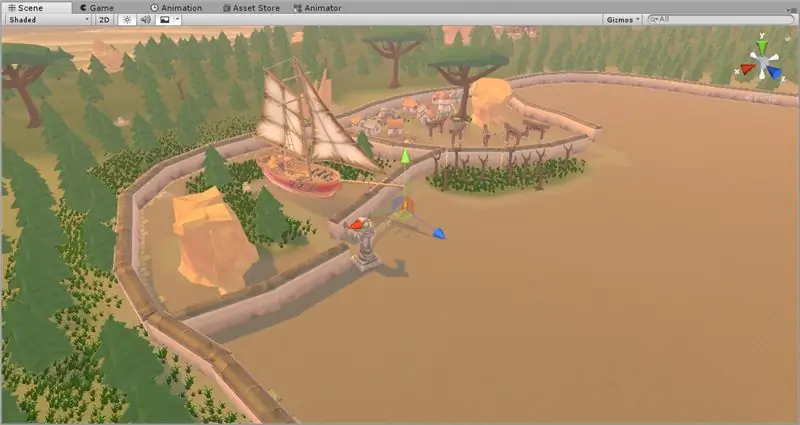
Trinn 20: Legge til løse detaljer




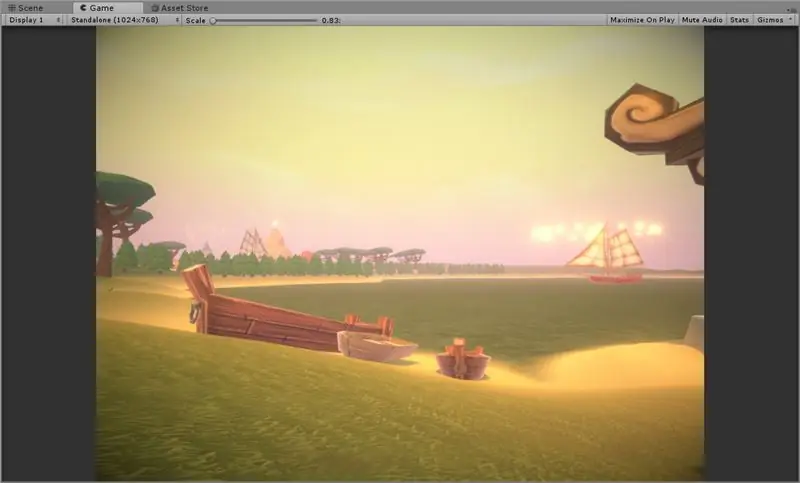
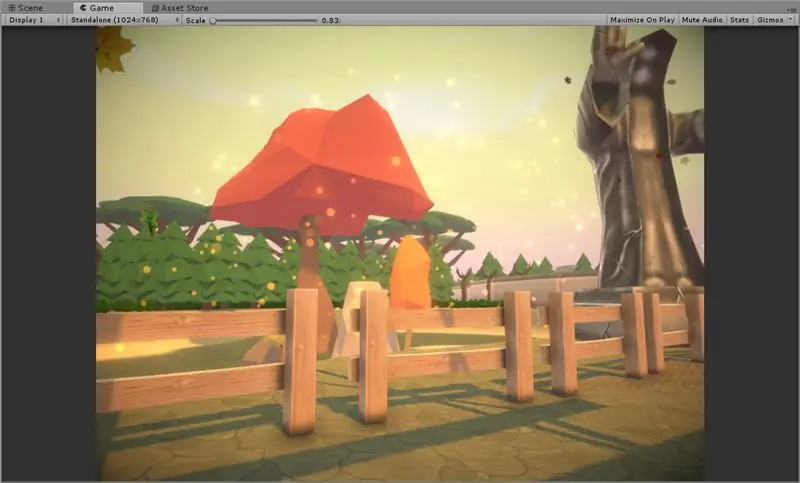
Her vil vi få øya til å føle seg ekte. For å gjøre det, har jeg lagt til noen tilfeldige bergarter, utsmykninger av templer og bygninger og lagt til skip i vannet. Se videoene mine for å få en ide om hva jeg gjør her. I utgangspunktet, tenk deg at øyet er tørst. Disse detaljene er vann! Vi vil at øyet aldri skal være for sjenert for en detalj som ikke er vanlig, som trær og mark. Dette trekker kontinuerlig brukernes oppmerksomhet til de forskjellige funksjonene på kartet vårt, og holder dem underholdt!
Ikke bekymre deg hvis detaljene dine først blir tvunget, bare se på videoene igjen og fortsett å prøve:)
Trinn 21: De viktigste detaljene




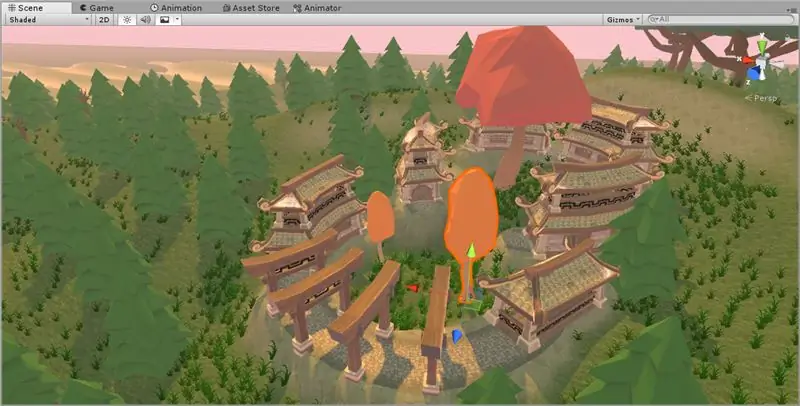
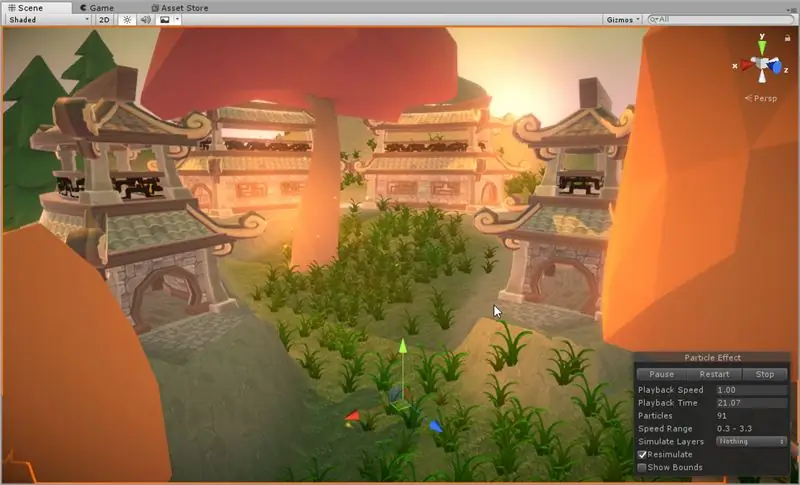
Vi ønsker å gjøre en sentral komponent til øya nå, som forener den omkringliggende periferien. I dette tilfellet legger jeg vegger i en vid sirkel for å legge grunnlaget for hvor en by skal gå. I dette tilfellet punkterer jeg områdene i byen med vegetasjon for å unngå gjentagelse og kjede spilleren. Med omtrent halvparten av dette området gjort, vil jeg rette oppmerksomheten mot en siste detalj som virkelig hjelper et kart å komme sammen …
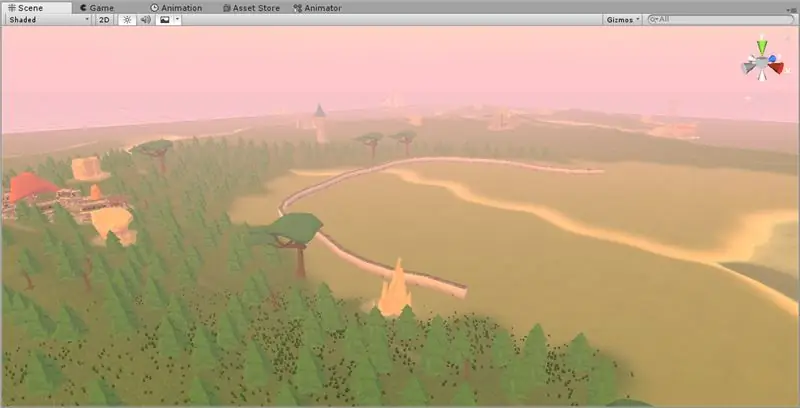
Trinn 22: Stier og veier




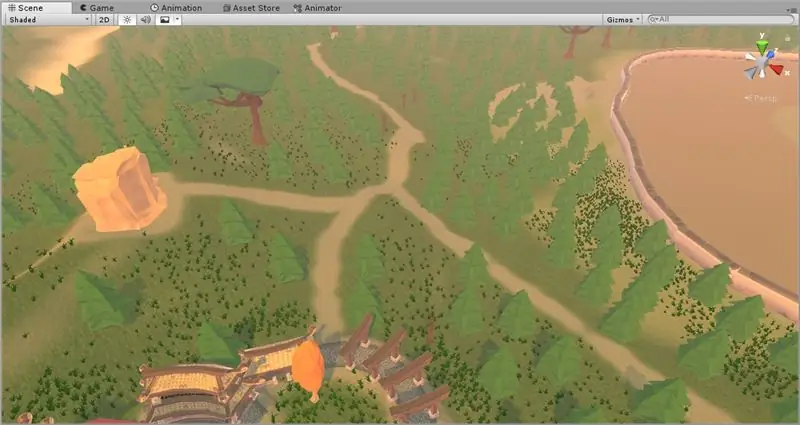
Jeg har brukt malerverktøyet for terrenget for å lage stier som går fra hvert område til noen andre områder. Det skaper veldig tilfeldige baner som lar brukeren utforske et hvilket som helst antall punkter på kartet, mens det distraherer dem fra det store rommet som vi bare fylte med trær. Ta deg tid til å spore stier gjennom kartet ditt som brukeren kan ta. Du vil finne at det forbedrer opplevelsen din av å spille kart senere.
Når du er fornøyd med stiene, ta deg tid til å slette mesteparten av vegetasjonen på stiene og fjerne trærne på stiene. Resultatet fra fugleperspektiv er veldig tilfredsstillende og føles kartaktig. Nå som vi har gjort alt dette, klapp deg selv på skulderen, de harde delene er ferdige! Deretter skal vi optimalisere kartet for lek og ha en sjanse til å gå litt rundt og utforske det!
Trinn 23: Okklusjon og statiske objekter

Husker du tidligere, da vi merket alt vi brukte som statisk for å beregne lys? Vi skal gjøre det nå for resten av objektene på kartet. Deretter skal vi beregne dynamisk okklusjon. Enkelt sagt har vi lagt MYE ting på dette kartet. De fleste datamaskiner vil ikke kunne håndtere kartet … med mindre vi gjør noe som er litt lurt. Når vi beregner okklusjon, etablerer vi i utgangspunktet synligheten til hvert objekt på kartet vårt. Motoren vil automatisk skjule objektene utenfor spillerens syn, og redusere belastningen på målmaskinen! Det er super nyttig, da det betyr at spilleren bare trenger å gjengi det de ser på!
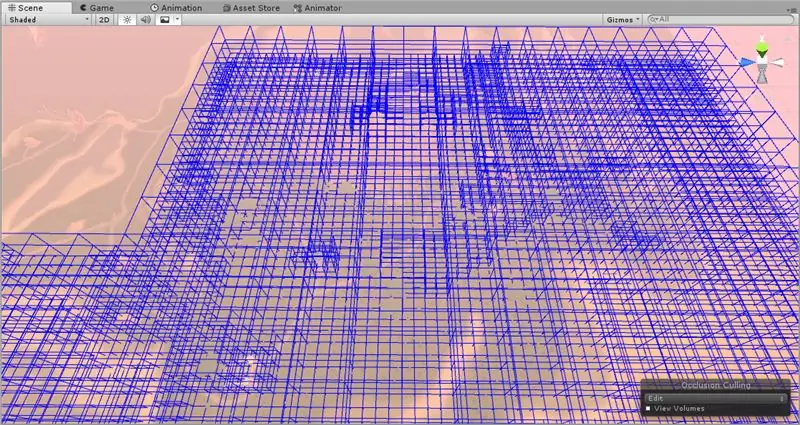
For å gjøre dette, velg alle objektene i hierarkiet (forbered deg på etterslep), og merk dem alle som statisk. Gå deretter til "Window"> "Occlusion Culling" for å åpne Occlusion Culling Window. Naviger deretter til "Bake" -fanen, og velg Bake. Se videoen for dette trinnet for å få hjelp. Du bør snart se noen blå kuber trekkes over kartet. Dette er okklusjonsvolumer! Objektene inne i hver kube vil bare være synlige hvis brukeren kan se noen del av kuben. Ikke bekymre deg, spillerne våre vil faktisk ikke se de gigantiske stygge terningene i spillet!:)
Når okklusjon er beregnet, la oss gå til neste trinn. Vi er nesten ferdige, jeg lover!
Trinn 24: Etterbehandlingsstabel

La oss gjøre spillet vårt enda vakrere! Last ned "Post Processing Stack" fra Asset Store. Lag deretter et kamera i scenen din hvis du ikke allerede har et. Dra den rundt og pek den på noe som gir deg en god ide om hva en bruker kan se.
Hvis du er interessert i å se Occlusion Culling i aksjon, åpner du kategorien Bake i Occlusion Culling med kameraet lagt til, og du bør se det meste av scenen forsvinne! Dette er bra, ettersom det viser hva motoren ville gi i denne vinkelen. Lukk fra okklusjonskasting for å gå tilbake til det normale. Se videoen vedlagt om hvordan du legger til et kamera og enkelt sentrerer det i visningen!
Høyreklikk deretter på prosjektleseren (som vist i videoen), klikk "Opprett" og deretter "Etterbehandlingsprofil". Klikk på kameraet, og klikk på "Legg til komponent", "Etterbehandlingsadferd". Dra den nye profilen til sporet på kameraets atferd for etterbehandling. Velg deretter Post-Processing Behavior og juster noen av alternativene for å oppnå en vakrere scenevisning!
Trinn 25: Beregn belysning … Igjen …


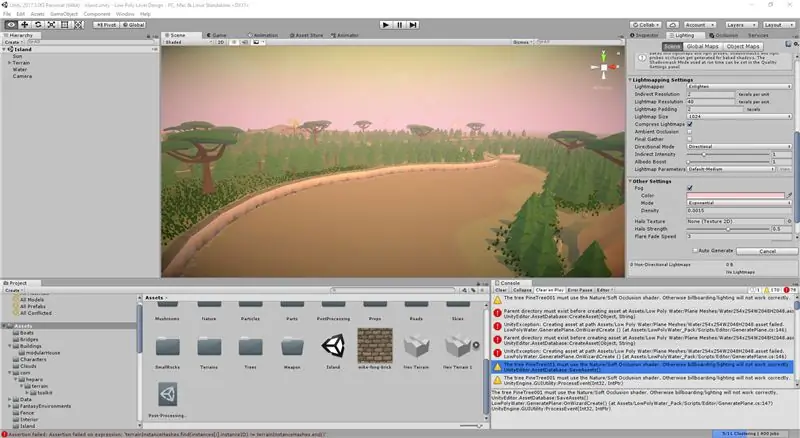
Dette siste trinnet vil tillate oss å beregne belysningen en gang til. Dette vil kapsle inn de nye objektene du har lagt til og redusere belastningen på systemet ved kjøretid. Akkurat som før, åpner du kategorien Belysning fra "Vindu"> "Belysning", og klikker deretter på "Bake" nederst til høyre. Denne vil ta lengre tid enn den første, og kan til og med krasje Unity, så vær sikker på at du har lagret før du starter! Klikk på den, og ta ti kaffe og en IV -pose for å dryppe dem ned i blodet ditt. Du må være utslitt nå:)
Hvis du kjeder deg og vil ha noe å gjøre, kan du fortsatt jobbe på scenen, men ikke flytte noen objekter. Jeg tok meg tid til å avslutte noen trær og gressdetaljer og finpusse veiene ytterligere. Som jeg sa, dette trinnet vil ta en stund, så hold ut der! Hvis du ser at konsollen eksploderer med feil, er det ingenting å bekymre deg for, bare ignorer dem. Tro meg, de er ikke så farlige.
Trinn 26: Siste betraktninger: Partikler


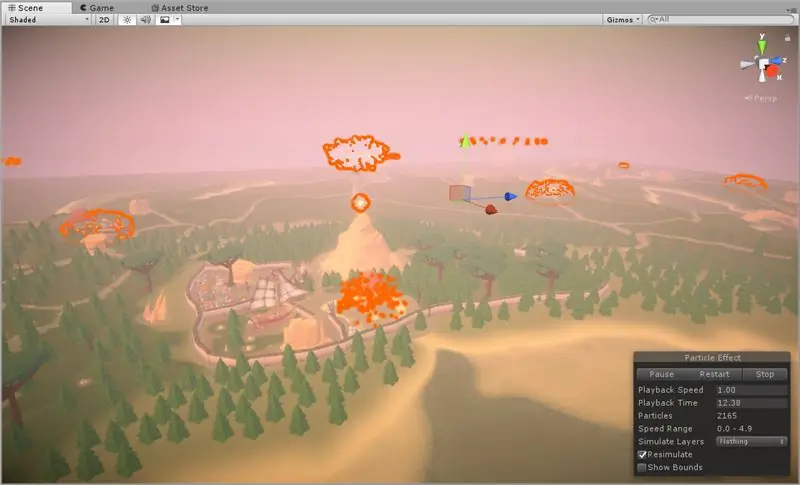
Du kan få noen gratis partikkeleffekter på Asset Store for å krydre ting! Jeg gikk og fant noen magiske og fyrte dem for å gjøre himmelen levende i min scene! De legger til den ekstra detaljen som virkelig får det hele til å føles ekte. Tenk gjerne på dette trinnet med partikkeleffekter, og da blir vårt siste trinn å gå rundt og se det på ordentlig!
Trinn 27: Gratulerer




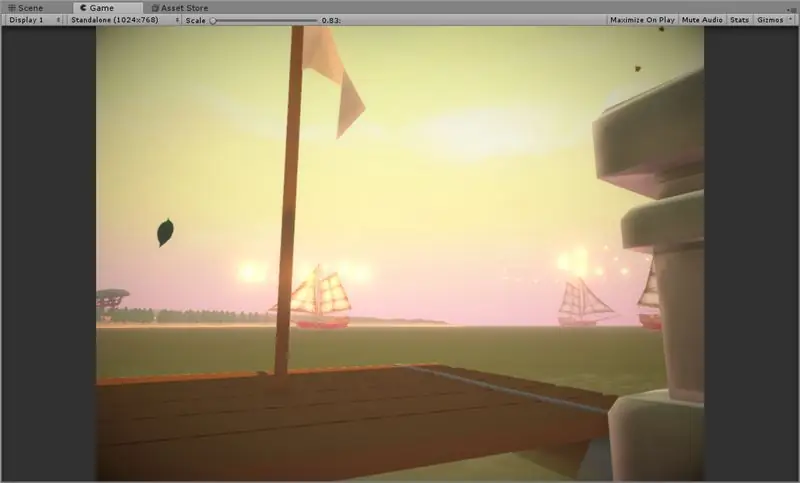
Gratulerer med ferdigstillelse av ditt første enhetskartnivå! Vi skal belønne oss selv ved å gå rundt! For å gjøre dette, gå til "Assets"> "Import Assets"> "Character". Når det er gjort, drar du en FPS -kontroller ut av "Standard Assets"> "Characters"> "First Person Character"> "Prefabs" fra Project Explorer nederst. Dra denne fyren dit du vil stå. Finn deretter kameraet vi opprettet tidligere, og dra etterbehandlingsatferden fra det til det nye kameraet på FPS-tegnet. Slett det gamle kameraet. Til slutt trykker du på Play -knappen øverst i midten av skjermen. Du kan gå rundt med WASD, og bruke mellomromstasten til å hoppe. Ha det gøy å gå rundt og utforske det harde arbeidet ditt!
Når du føler deg fornøyd, trykker du på Escape for å hente markøren tilbake, og klikker på Play -knappen igjen for å gå ut av avspillingsmodus. Ring dine ti nærmeste venner og kjed dem i hjel med detaljer om hvordan du nettopp har designet ditt første kart! Gratulerer:) Hvis du har kommet så langt, må du gå enda lenger!
Anbefalt:
Covid Sikkerhetshjelm Del 1: en introduksjon til Tinkercad Circuits !: 20 trinn (med bilder)

Covid Sikkerhetshjelm Del 1: en introduksjon til Tinkercad Circuits !: Hei, venn! I denne todelte serien lærer vi hvordan du bruker Tinkercad's Circuits - et morsomt, kraftig og lærerikt verktøy for å lære om hvordan kretser fungerer! En av de beste måtene å lære er å gjøre. Så vi skal først designe vårt eget prosjekt:
Introduksjon til IR -kretser: 8 trinn (med bilder)

Introduksjon til IR -kretser: IR er et komplekst stykke teknologi, men likevel veldig enkelt å jobbe med. I motsetning til LED eller LASER kan infrarød ikke sees med det menneskelige øyet. I denne instruksen vil jeg demonstrere bruken av infrarød gjennom 3 forskjellige kretser. Kretsene vil ikke være u
Introduksjon til Arduino: 18 trinn

Introduksjon til Arduino: Har du noen gang lurt på å lage dine egne enheter som værstasjon, bilens dashbord for å overvåke drivstoff, hastighet og posisjonssporing eller kontrollere husholdningsapparater som er kontrollert av smarttelefoner, eller har du noen gang lurt på å lage sofistikerte r
En introduksjon til GarageBand: 9 trinn

En introduksjon til GarageBand: GarageBand er en plattform der du kan lage musikk. Du kan gjøre stort sett alt på denne plattformen, enten det er å lage drømmemusikken din eller det er å replikere et musikkstykke du liker. Men det er ikke lett uansett. Derfor er jeg her
Introduksjon til Visuino - Visuino for nybegynnere .: 6 trinn

Introduksjon til Visuino | Visuino for nybegynnere .: I denne artikkelen vil jeg snakke om Visuino, som er en annen grafisk programmeringsprogramvare for Arduino og lignende mikrokontrollere. Hvis du er en elektronisk hobbyist som ønsker å komme inn i Arduinos verden, men mangler forhåndskunnskap om programmering
