
Innholdsfortegnelse:
- Trinn 1: Nødvendig materiale
- Trinn 2: Blokkdiagram
- Trinn 3: Kretsdiagram
- Trinn 4: Koble ESP8266 til WiFi Hotspot
- Trinn 5: Nettgrensesnitt og dets kode
- Trinn 6: Algoritme og kode
- Trinn 7: Klargjøring av Light Stick
- Trinn 8: Valg av beholder og konfigurering av pinnen
- Trinn 9: Montering av strømbank og indikatorlysdioder
- Trinn 10: Montering av Arduino- og ESP8266 -moduler inne i beholderen
- Trinn 11: Dekk det til
- Trinn 12: Test det ut
- Trinn 13: Ting å huske og noen flere bilder
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



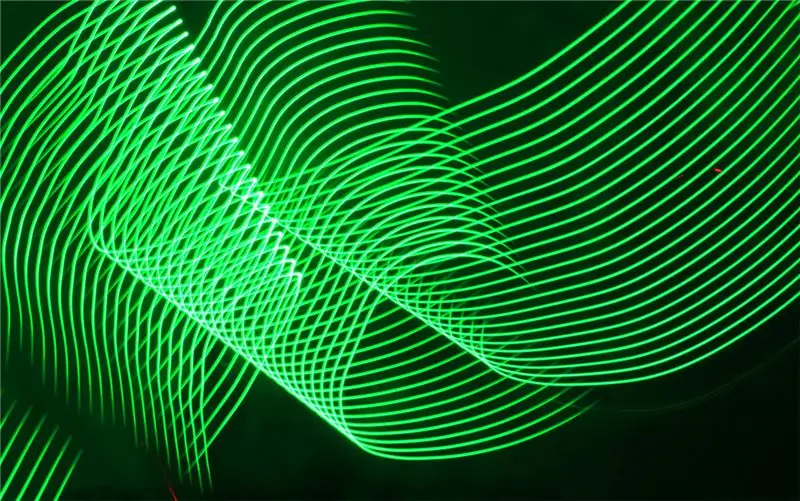
Lysmaleri er en teknikk som brukes av fotografer, hvor en lyskilde brukes til å tegne interessante mønstre og Kamera vil sette disse sammen. Som et resultat vil bildet inneholde lyssporene i det, som til syvende og sist vil gi et blikk av et maleri som bruker lys.
Fotografer bruker ofte verktøy som fakkellamper, rørlys og andre lyskilder for å lage lysmalerier, men disse verktøyene er alvorlig begrenset med et smalt fargespekter, hard håndtering og kontroll. Den lyse malerpinnen som jeg har laget, kan lett overvinne disse begrensningene.
Hovedtrekkene til vår lyse malerpinne er:
- WiFi betjent - Denne lyse malerpinnen kan styres (slås PÅ/AV, bytte farger) veldig enkelt ved hjelp av en enkel nettleser på alle WiFi -aktiverte enheter. Dermed vil disse WiFi -enhetene fungere som en fjernkontroll, og fotografer kan leke med forskjellige farger mens de lager sitt mesterverk.
- Standardfarger - Denne pinnen er kodet for å avgi standardfarger som (rød, blå, grønn, gull, regnbue, hvit) ved hjelp av en enkel knappinngang.
- Tilpassede farger - Bortsett fra standardfargene er denne pinnen ganske i stand til å generere hvilken som helst farge etter fotografens ønske. Den ble lagt til med en funksjon for å legge inn RGB -kode i hvilken som helst farge du ønsker, som cyan, magenta, turkis, oliven, rødbrun etc. Se opp for “RGB -fargekodene her” og bruk den for å få din egendefinerte farge.
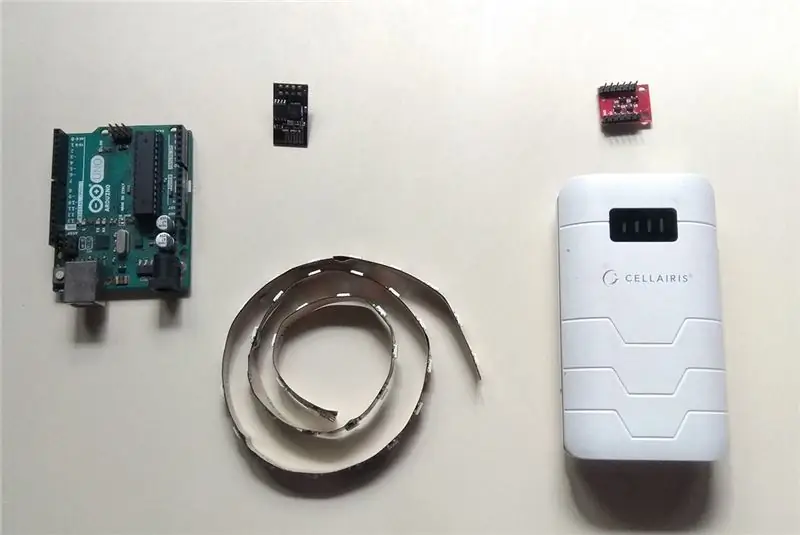
Trinn 1: Nødvendig materiale


Jeg har listet opp materialene som kreves for å lage dette prosjektet. Jeg har også lagt til koblingene der du kan kjøpe den fra Amazon.com. Å kjøpe materialer fra lenker under vil gi meg noen provisjoner og vil igjen støtte meg for fremtidige prosjekter:)
- Arduino Uno - Kjøp her
- RGB WS2812 LED -stripe (25 LED -er) - Kjøp her
- Power bank (5v, 10000mAh) - Kjøp her
- ESP8266 -modul - Kjøp her
- Toveis logisk omformermodul - Kjøp her
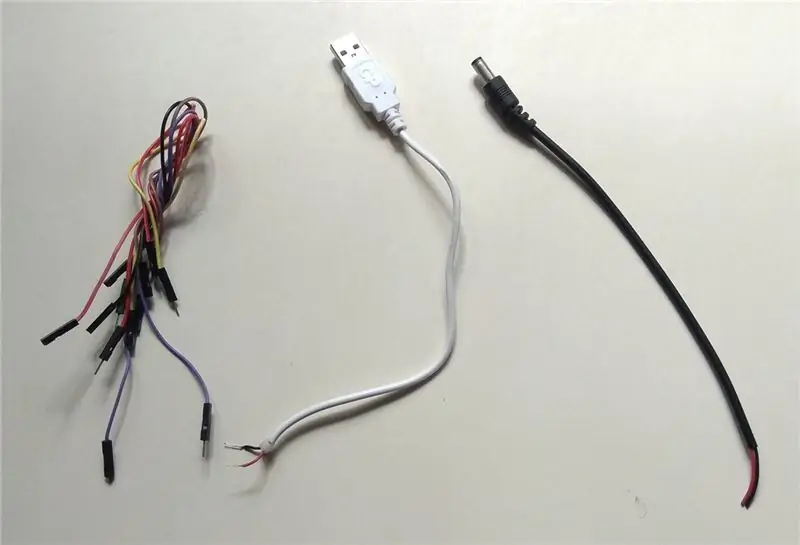
- Koble til ledninger
WS2812 RGB LED -stripe - Denne RGB -lysdiodene er lenket sammen og selges i enheter på 60/120 stk. Det mest fremhevende er at denne RGB LED har en integrert chip i den, noe som igjen gjør kontrolldelen ganske enkel. Detaljert forklaring på dette ligger utenfor dette omfanget. Ta en titt på denne lenken "WS2812 LED strip working" for flere detaljer.
ESP8266 -modul: Dette er et bitteliten WiFi -utviklingsbrett som er mye brukt i IOT -prosjekter. Sjekk denne lenken på "Komme i gang med ESP8266 -modul" hvis du ikke har brukt ESP8266 før.
Toveis logisk omformermodul: Denne modulen gjør at Arduino kan kommunisere med ESP8266 -moduler ved å konvertere signalet fra 5V -nivå til 3,3v logisk nivå.
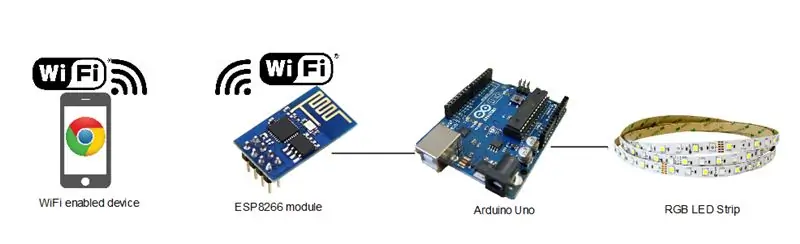
Trinn 2: Blokkdiagram

Dette Light painting -prosjektet er basert på IOT -konseptet der to nettverksenheter kobler seg til hverandre for å danne et nettverk som igjen etablerer kommunikasjon og kontroll. Her vil Arduino være vert for en webside og fungere som en server. Denne nettsiden ble designet for å ta LED -kontrollinnganger (farger: rød, blå, grønn og PÅ/AV) fra brukeren. Denne hostede websiden kan nås via WiFi -aktivert enhet som er koblet til Arduino og kontrollere RGB LED -stripen som er koblet til den.
For å forstå dette prosjektet bedre anbefaler jeg deg å lese "Opprette en Arduino webserver med ESP8266". Dette vil gi deg en grunnleggende konseptuell forståelse av hvordan dette prosjektet fungerer. I et nøtteskall vil Arduino utføre følgende aktiviteter i dette prosjektet:
- Kommandoen ESP8266 for å bli med på enhetens WiFi -hotspot.
- Opprett en server ved å bruke ESP -kortet Host websiden i selve Arduino og vent på at eksterne klienter (enhetsleser) kommer med forespørselen
- Når klientforespørselen er inne, sender Arduino nettsiden til klienten (enhetsleser) via ESP8266 -modulen.
- Deretter vil den uendelig skanne etter LED -kommandoer (vil bli forklart i webgrensesnittdelen) fra klienten.
- Når LED -kommandoene er mottatt, vil Arduino behandle det og aktivere RGB LED -stripen som er koblet til den.
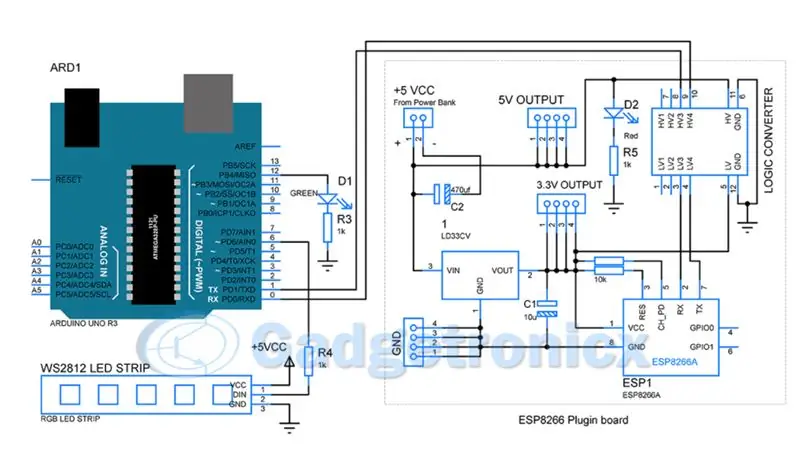
Trinn 3: Kretsdiagram


Kretsdiagrammet ovenfor viser hvordan du kobler Arduino til ESP8266 og RGB LED -stripe. Som du kan legge merke til er TX og RX fra Arduino som går inn i Logic -omformeren der signalene blir flyttet til 3,3v kompatible med ESP8266. Pin 6 av Arduino, som er en PWM -pin, mater tidskontrollpulsen for å kontrollere fargen på RGB LED -stripen.
Det er to lysdioder som fungerer som indikatorer for dette prosjektet. Lysdioden D2 indikerer når prosjektet slås PÅ. Mens LED D1 indikerer når Arduino vellykket opprettet en webserver. Denne grønne LED -lampen hjelper brukeren å innse at serveren er klar til å motta forespørselen fra klienten (nettleser).
Valg av powerbank er veldig viktig siden kretsen omtrent kan trekke maksimal strøm på rundt 1700ma. Jeg har brukt et 5.1/10000mah batteri med en utgang på 2A når som helst.
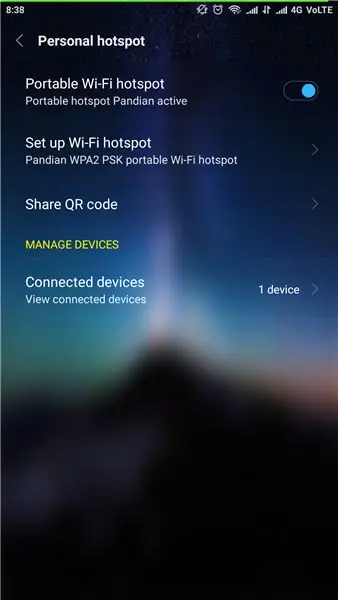
Trinn 4: Koble ESP8266 til WiFi Hotspot


ESP8266 -modulen kan huske de sammenkoblede hotspots. Dette prosjektet fungerer basert på funksjonen for automatisk tilkobling for å koble til tidligere tilkoblede hotspots. ESP8266 -modulen kan styres ved å bruke spesifikke AT -kommandoer dedikert til den. Ved å bruke Arduino kan vi videreformidle disse kommandoene og tvinge ESP -modulen til å koble til enheten Hotspot.
For å gjøre dette Last opp koden "Bareminimum" til Arduino. Koble nå ESP8266 til Arduino som nevnt nedenfor ved hjelp av logikkskifteren.
Arduino RX -> Logic shifter -> ESP8266 RX
Arduino TX -> Logic shifter -> ESP8266 TX
Åpne nå den serielle skjermen med overføringshastighet på 57600 (standard overføringshastighet for ESP8266 -moduler) og "Både NL & CR" valgt. Skriv inn følgende kommandoer.
- PÅ
- AT+RST
- AT+CWJAP = "Enhetens SSID", "Ditt passord"
Når du får bekreftelsen "WIFI CONNECTED" og "WIFI GOT IP" i den serielle skjermen. Dette trinnet er utført, og ESP -modulen kobles automatisk til enheten min neste gang den slås PÅ.
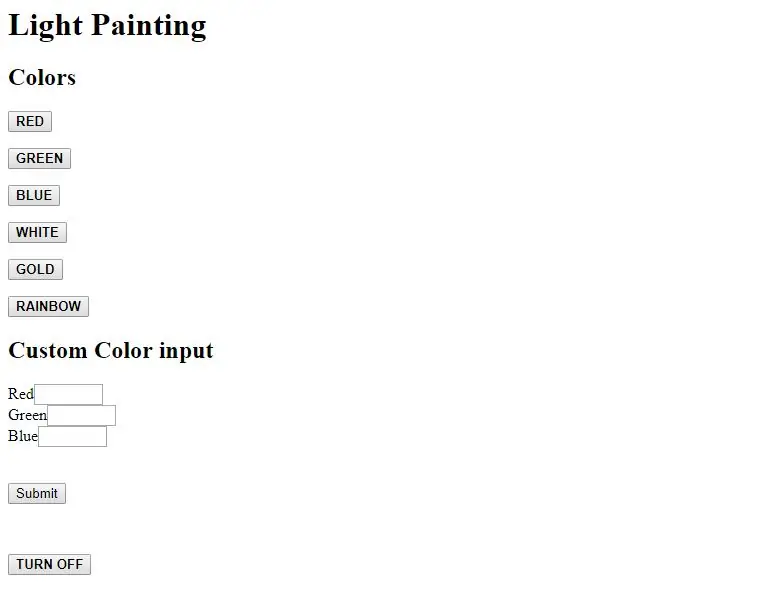
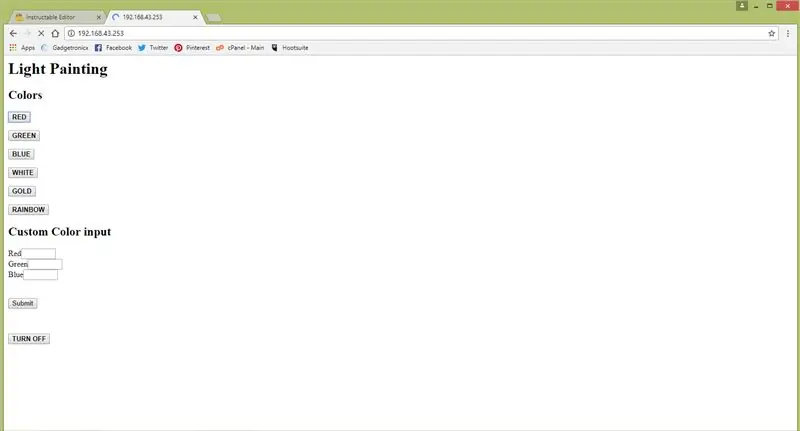
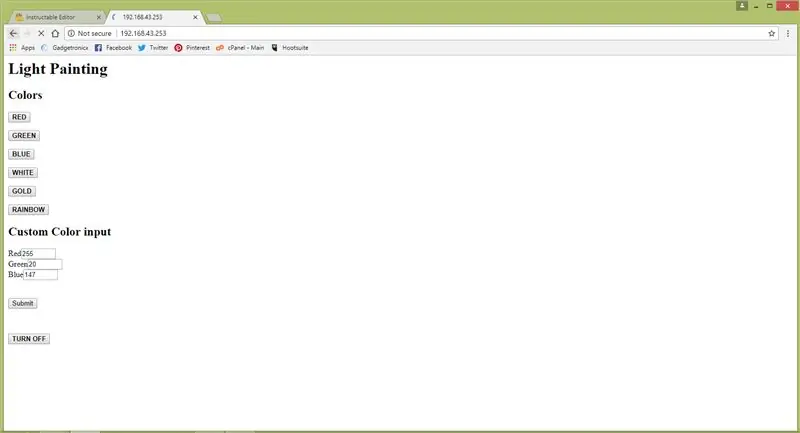
Trinn 5: Nettgrensesnitt og dets kode



Nettgrensesnitt er av stor betydning siden det vil fungere som brukergrensesnittet som kommandoer går til Arduino via ESP8266. Nettgrensesnittet vårt er ganske enkelt og kodet i vanlig HTML. Knappene i dette grensesnittet sender en GET -kommando med en URL -parameter for hvert knappetrykk. Nedenfor er listen over knapper med respektive URL -parametere.
- 6 knapper for standardfarger - “/Red”, “/Gre”, “Blu”, “/Whi”, “/Gol”, “Rai”
- Tilpasset fargeinngang ved bruk av RGB -verdier - “? R = 255 & G = 255 & B = 255”
- Slå av stripen - “/Av”
Av noen grunner kunne jeg ikke plassere webgrensesnittkoden her, du kan få den koden i denne lenken.
Trinn 6: Algoritme og kode

Før du konfigurerer maskinvaren, må du laste opp koden til Arduino siden den må pakkes i en beholder og ikke kan gjøres når som helst senere. Jeg har skrevet algoritmen som vil hjelpe deg å forstå Arduino -koden siden.
Algoritme:
- Tilbakestill ESP8266 -modulen ved å sende "AT+RST / r / n" -kommandoen.
- Se etter svaret fra ESP8266 for å se om tilkoblingen til enhetens hotspot er vellykket. Når du er tilkoblet, begynner du å mate kommandosekvensen "Serveropprettelse" (se nedenfor) til ESP8266.
- Overvåk responsen for hver inngangskommando.
- Alle disse kommandoene skal returnere et svar med "OK / r / n", i tilfelle feil svar gjentar du kommandoen med feil svar eller "FEIL".
- Når all kommandosekvensen for serveropprettelsen er vellykket, tennes den grønne LED -en i pinne 12 på Arduino. Det vil være en indikasjon for brukeren å oppgi klientforespørselen.
- Tving Arduino til å vente på at klientforespørselen fra hvilken som helst nettleser ligger i LAN eller nettverk.
- Når klientforespørselen er inne, må du se etter tilkoblings -ID og sende kommandoen "AT+CIPSEND…." ved å sette inn riktig tilkoblings -ID til den.
- ESP8266 svarer med et ">" - tegn som indikerer at den er klar til å motta tegnene. Når du mottok dette, send websidekoden vi så i tidligere trinn til klientleseren via ESP8266 -modulen.
- Nå vil nettsiden være synlig i brukerens klientleser. Arduino vil deretter gå inn i en tilstand for skanning på ubestemt tid etter "LED -kommandoer" fra klienten.
- Nettsiden ble skrevet på en måte for å gi unik URL -parameter for hvert knappetrykk, så når en knapp trykkes, vil ESP -modulen sende en GET -forespørsel med den unike URL -parameteren.
- Arduino bør behandle denne URL -en og sørge for at RGB LED -stripen kontrolleres deretter.
Kommandoer for serveropprettelse:
- PÅ
- AT+CWMODE = 3
- AT+CIPSTA = 192.168.43.253 (For Android -enhet)
- AT+CIPMUX = 1
- AT+CIPSERVER = 1, 80
Kode:
For at du skal få dette prosjektet til å fungere, må du installere dette "Adafruit's Neopixel -biblioteket", laste ned og installere dem.
Du kan få Arduino -koden for dette prosjektet i denne lenken -> "Arduino -operert lysmalerpinne"
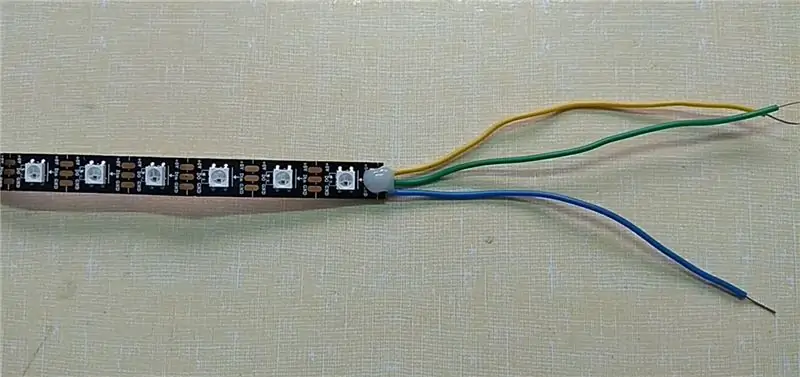
Trinn 7: Klargjøring av Light Stick





Jeg har laget en video om hvordan du lager denne "Light painting wand". Se etter mer klarhet.
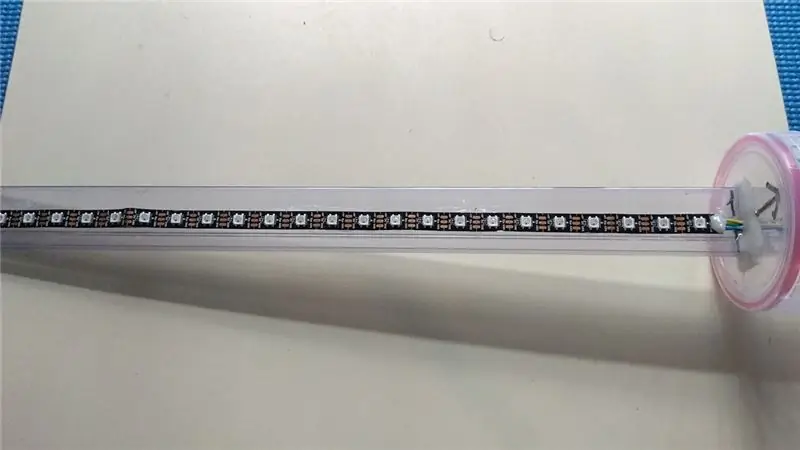
Start med å lodde ledninger til enden av LED -stripen. Fortsett med å påføre litt varmt lim for å gjøre forbindelsen sterkere. Finn et stykke plaststrimmel som du kan lime LED -stripen over. Jeg har brukt plastemballasjerør som IC -ene kommer fra. Jeg fikk mye av dette liggende i huset mitt, så bestemte meg for å bruke dette, og det passet perfekt.
Klipp ut emballasjerøret eller noe du finner brukbart til ønsket størrelse. Jeg har limt LED -stripen over emballasjerøret med et sterkt lim. Varmt lim er kanskje ikke en god idé for dette, siden overflødig varme kan skade lysdiodene, og det er det siste vi vil at skal skje. Så har jeg latt det tørke i omtrent 20 minutter for å la det stivne.
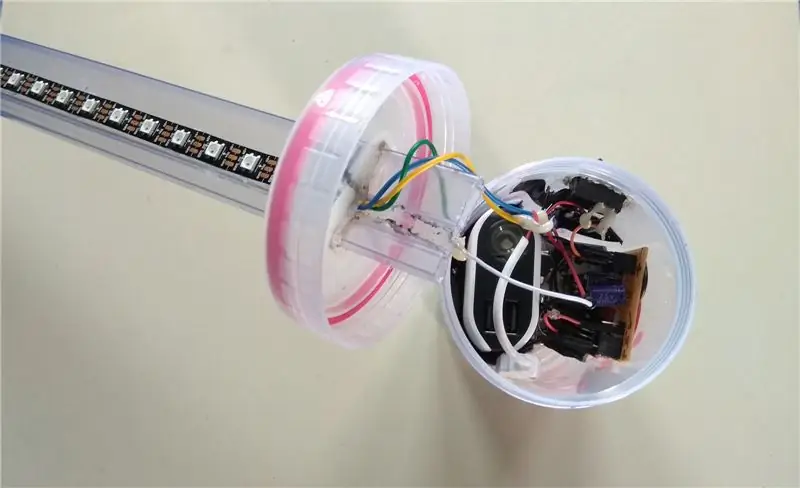
Trinn 8: Valg av beholder og konfigurering av pinnen




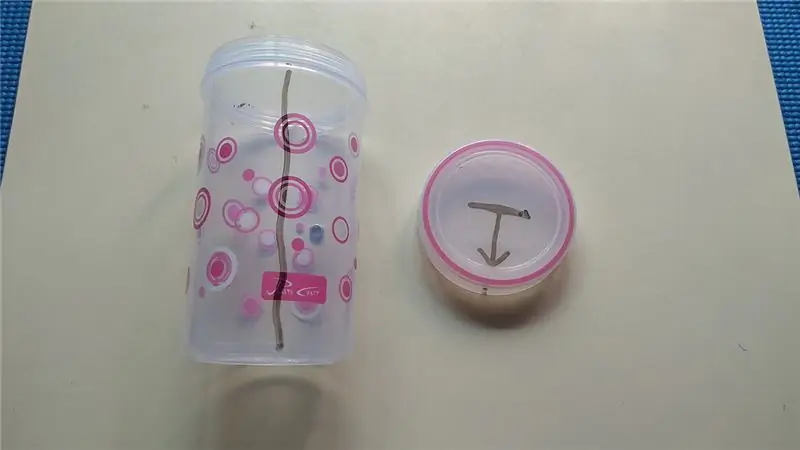
Dette er et ganske viktig skritt siden powerbank, Arduino, indikator -LED -er og ESP8266 -moduler vil gå inn i denne beholderen. Velg en beholder av passende størrelse, slik at den kan huse alt ovenfor. Jeg har valgt en sylindrisk beholder slik at det blir lett for meg å holde mens jeg bruker dem.
Siden jeg har valgt en sylindrisk, har jeg markert retningen LED -stripen skal vende mot med et pilmerke. Jeg har merket beholderen for å veilede meg mens jeg plasserer innholdet inne i beholderen. Sett på et lite hull i lokket på beholderen med loddepistol. Sørg for at du har laget et hull som er stort nok til å passe lyspinnen inni den.
Når du har plassert pinnen inni hetten, forsegler du den med en limpistol og sørger for at pinnen er stabil og ikke beveger seg.
Trinn 9: Montering av strømbank og indikatorlysdioder



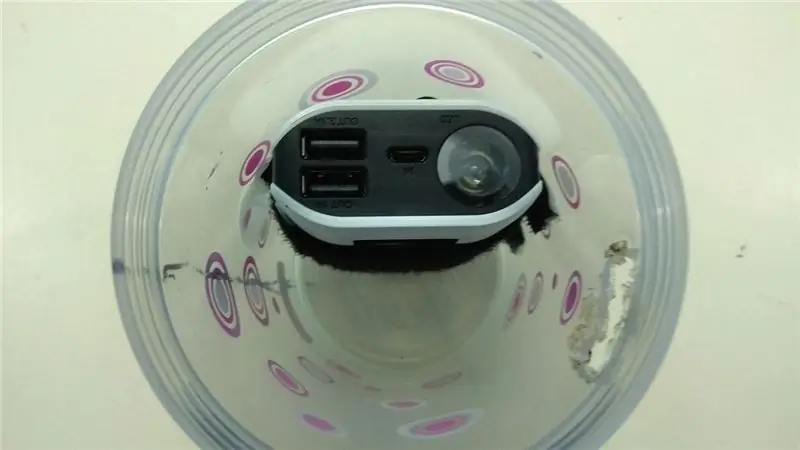
Power bank vil være ganske tung sammenlignet med andre komponenter i dette prosjektet. Plasser strømbanken til venstre side av linjen tegnet i beholderen. Så det er viktig å sørge for at den ikke beveger seg mens den er i drift. Til dette formålet har jeg brukt en borrelås og viklet den tett rundt strømbanken. Inne i beholderen har jeg plassert et par borrelåsplaster. Jeg har stukket strømbanken mot borrelåspatchen, og den holder den ganske tett, og det er det jeg trenger.
Plasser en bryter rett overfor linjen som er tegnet. Denne bryteren er ment å slå av/på hele prosjektet. Under bryteren. Plasser de to lysdiodene (rød og grønn) og lodd dem med en motstand hver (se kretsdiagram i trinn 3) for referanse. Lysdiodene og bryteren skal være rett motsatt av retningen som lyspinnen vil gå i. Dette er for å unngå uønsket lysforstyrrelse fra indikatorlysdioder under lysmaling. Koble den fjernede USB -kabelen og få kontakter til knappen som vist på det siste bildet. Koblingskablene er der for å drive Arduino- og ESP8266 -modulene.
Trinn 10: Montering av Arduino- og ESP8266 -moduler inne i beholderen



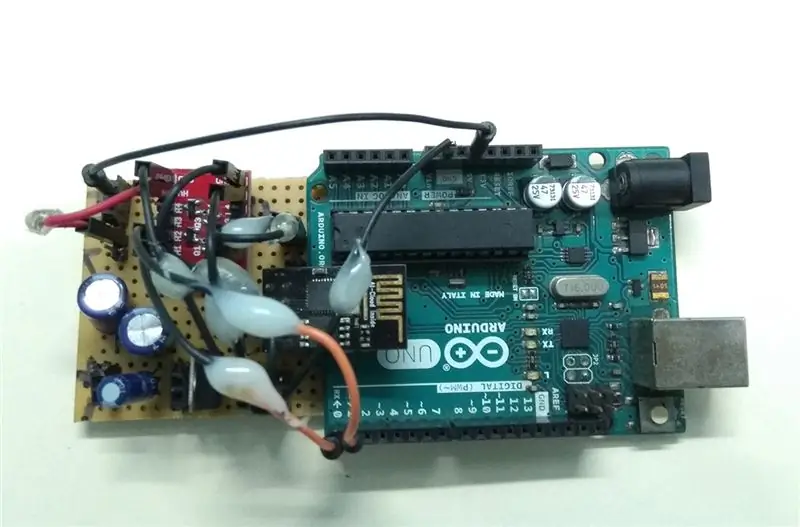
Sett sammen Arduino -kortet og ESP8266 plugin -modulen som også holder toveis logisk nivåskifter. Fest den, lim den og sett den sammen. Når jeg hadde gjort det, la jeg dette inne i beholderen, og jeg gjorde dette med største forsiktighet, siden jeg burde sørge for at ingen av ledningene blir flokete. Dette er fordi jeg har valgt en beholder med mindre diameter. Men på den lyse siden er beholderen veldig praktisk og passer lett inn i håndflatene mine.
Koble ledningene fra lysmalerpinne til strømterminaler og 6. pin av Arduino. Når det er gjort, lukk beholderlokket forsiktig.
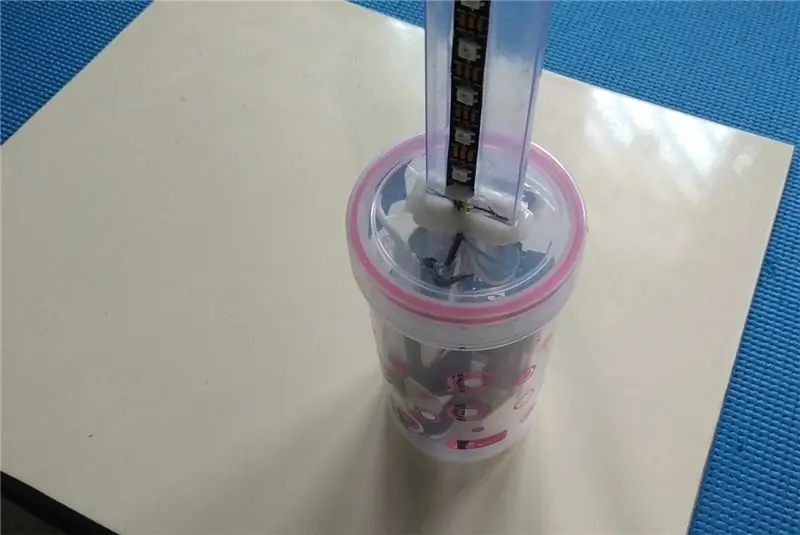
Trinn 11: Dekk det til



Dekk beholderen med svart tape eller annet materiale. Dette er for å forhindre at lysforstyrrelser forstyrrer driften av lysmaleri. Dette er fordi Arduino, ESP8266 og Power bank har LED -er i seg. Å holde dem avdekket kan forstyrre og ødelegge bildene.
Jeg har brukt svart tape til dette formålet. Selv om du kan bruke noe annet du ønsker for dette formålet. Når det er gjort, er WiFi -drevet lysmalerpinne nå klar til å male noen kule nyanser.
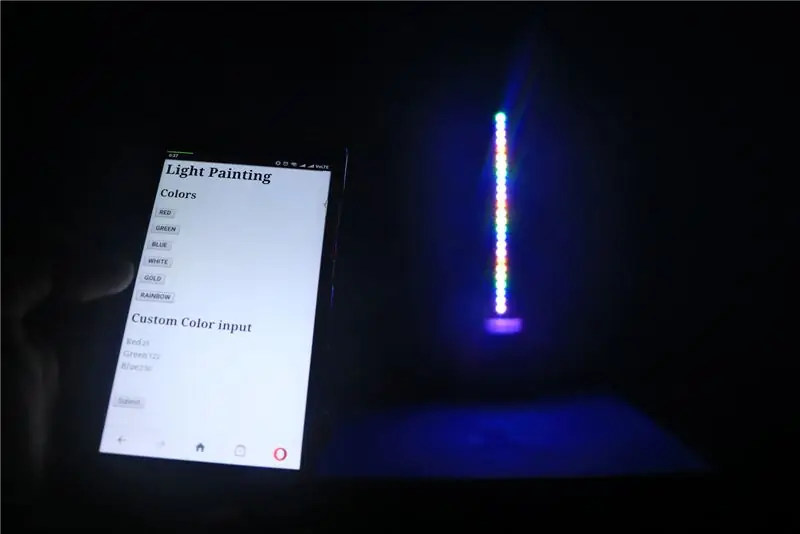
Trinn 12: Test det ut




- Slå på bryteren og den røde LED -lampen skal lyse
- Vent til den grønne lysdioden lyser, dette skjer vanligvis innen 5 til 10 sekunder, og det indikerer at Arduino -serveren er opprettet.
- Når den grønne LED -lampen er PÅ, åpner du nettleseren på enheten og skriver inn IP -adressen 192.168.43.253 og starter URL -en
- Nettsiden vi har sett i trinn 5, skal vises på skjermen.
- Samhandle nå med webgrensesnittet og kontroller LED -stripen
- Og gå og gjør et kult lysmaleri.
Trinn 13: Ting å huske og noen flere bilder



- Dette prosjektet er basert på evnen til ESP8266 til å koble seg automatisk til WiFi -sone når den er slått på. Så ESP8266 og hotspot -enheten din må være sammenkoblet minst én gang før du bruker i dette prosjektet.
- Arduino ble programmert på en slik måte at den bare håndterer en klientkommunikasjon, noe som betyr at bare én nettleser kan be Arduino om å kontrollere lysdiodene
- Det er en ventetid for å lage server av Arduino med ESP8266. Slutt på denne ventetiden kan være kjent med grønn LED.
- Når den grønne LED -lampen lyser, er du god til å starte klientforespørselen fra nettleseren din. Du bør levere hele prosjektet med en kilde på minst 2A for å holde det kjøre problemfritt.
- Dette prosjektet er vellykket testet med Google chrome for desktop og Opera for smarttelefoner.
Håper dere alle liker dette Instructable, prøv dette og Gi meg beskjed om resultatet. Jeg har planlagt å designe en PCB for dette prosjektet og vil publisere det snart her. Ytterligere forbedringsideer er hjertelig velkomne.
Dette prosjektet tok mye tid å bygge og dokumentere for å lage en instruerbar. Vennligst stem på meg i "LED Contest", "Arduino Contest" og "Remote control contest" hvis du synes det er verdt det. Håper å se deg med en annen instruerbar


Runner Up i LED -konkurransen 2017
Anbefalt:
Flerfarget lysmaler (berøringsfølsom): 8 trinn (med bilder)

Flerfarget lysmaler (berøringsfølsom): Lysmaling er en fotografisk teknikk som brukes til å lage spesialeffekter ved lave lukkerhastigheter. En lommelykt brukes vanligvis til å "male" bildene. I denne instruksen vil jeg vise deg hvordan du bygger en alt -i -ett lysmaler med berøring
Accu flerfarget LED -lampe med vær: 6 trinn

Accu Flerfarget LED -lampe med vær: Dear AllThere er et prosjekt med Accu oppladbar WS2812 LED -lampe, som kan styres av Wifi med alle nettleserkompatible enheter, og kan også integreres i Apple Home Kit og styres via dem.Noen funksjoner: 1. Integrert 2xAccu 18650 p
Flerfarget LED Icosahedron: 7 trinn (med bilder)

Flerfarget LED Icosahedron: For en stund siden laget jeg en stor 20 -sidig Die. Mange mennesker ville at jeg skulle bygge dem en, og siden den vanskeligste delen av prosjektet var å få skjærevinklene akkurat, bestemte jeg meg for å lage en annen som ville muliggjøre mer nøyaktig montering
Visirmontert flerfarget LED-lysterapilampe: 9 trinn (med bilder)

Visirmontert flerfarget LED-lysterapilampe: Med en lysterapilampe på hatten kan du bruke den mens du utfører aktiviteter som krever bevegelse, for eksempel trening og arbeid. Denne lampen har røde, gule, cyan og blå lysdioder med lysstyrkekontroll. Den slår seg av etter 15 eller 45 minutter. Den
Blinkende flerfarget juletre stjerne: 4 trinn (med bilder)

Flashing Multicolor Christmas Tree Star: Så, min nye kone og jeg flyttet inn i vårt nye hjem, julen er her og vi satte opp et tre, men vent … ingen av oss hadde en anstendig stjerne å sette på toppen av treet. Denne instruksen viser deg hvordan du lager en virkelig kul, blinkende fargeskift
