
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.
Av sa112Obniz nettsted Følg mer av forfatteren:






Om: DIY elektronikk, javascript, IoT, obniz, programmering, raspberrypi, arduino Mer om sa112 »
Hindringsspill som Flappy Bird. Beveg hånden din for å unngå kollisjonen. Det er enkelt å lage og morsomt å spille!
Trinn 1: Ting som brukes i dette prosjektet
obniz
IR avstandssensor
Smarttelefon eller datamaskin
Trinn 2: Konfigurere Obniz


Alt du trenger å gjøre for å sette opp obniz er å følge tre trinn.
- Koble obniz til wifi.
- Koble enheter som LED eller motorer til obniz.
- Skann QR -koden til obniz og start programmeringen. Du trenger ikke installere programvare.
Trinn 3:
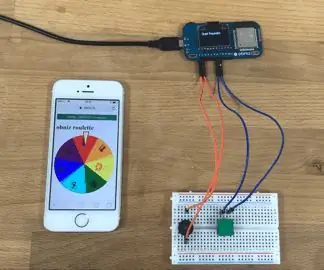
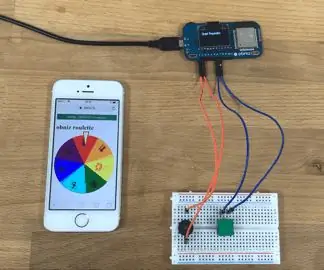
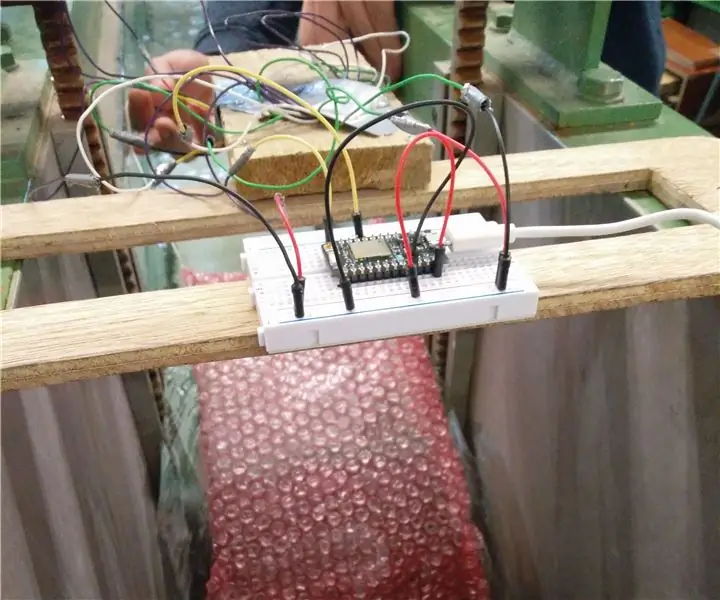
Koble til obniz og avstandssensoren som vist nedenfor.
- io0: Signal (gul)
- io1: GND (svart)
- io2: VCC (rød)
Trinn 4:
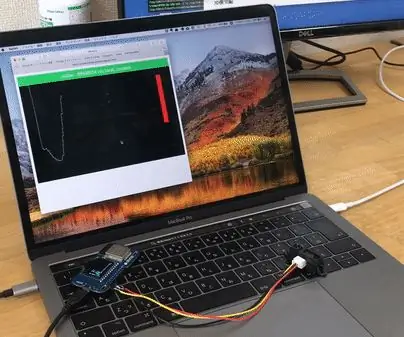
Vi bruker HTML5 lerret.
la lerret = document.getElementById ('felt'); la ctx = canvas.getContext ('2d');
Sett verdien av avstandssensoren til var "inputHeight", og bruk den når som helst.
la inputHeight = 0; la obniz = ny Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = asynkroniseringsfunksjon () {let sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); sensor.start (funksjon (høyde) {inputHeight = høyde;})};
{vcc: 2, gnd: 1, signal: 0} bør endres hvis du kobler til enheter som er forskjellige fra trinn 2. Denne verdien brukes som hver rammeinngang.
la input = (300 - inputHeight); input = Math.min (Math.max (0, input), canvas.height); dot.push (input);
Trinn 5: Program
Vennligst hent programmet herfra
Anbefalt:
Spill Nintendo -spill på Idevice med en Wiimote gratis !: 6 trinn

Spill Nintendo -spill på Idevice med en Wiimote gratis!: Har du noen gang gått til appbutikken for å få et Super Nintendo -spill, men du finner ikke et å spille. Nå kan du spille disse nintendo -spillene med snes -emulatoren fra Cydia. Denne emulatoren lar deg spille Nintendo -spill på din enhet, selv med
Robot for hindring av hindring for tung nyttelast: 6 trinn

Obstruksjonsrobot for å bære tung nyttelast: Dette er en hindringsrobot som er bygget for å bære min sønns rocker
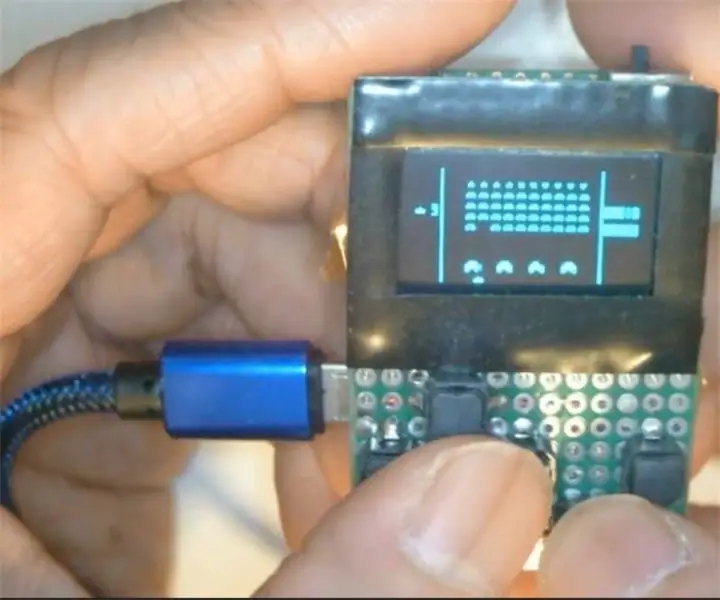
Spill et PONG -spill med Arduino Uno og OLED 0.96 SSD1306 -skjerm: 6 trinn

Spill et PONG -spill med Arduino Uno og OLED 0.96 SSD1306 Display: Hei folkens i dag skal vi lage et PONG -spill med Arduino. Vi bruker adafruit's 0.96 oled display for å vise spillet & trykknapper for å kontrollere spillet
Slik laster du opp spill til Arduboy og 500 spill til Flash-cart: 8 trinn

Slik laster du opp spill til Arduboy og 500 spill til Flash-cart: Jeg lagde noen hjemmelagde Arduboy med Serial Flash-minne som kan lagre maks 500 spill å spille på veien. Jeg håper å dele hvordan du laster inn spill til den, inkludert hvordan du lagrer spill i det serielle flashminnet og lager din egen konsoliderte spillpakke
Målehastighet på Weir med avstandssensor: 4 trinn (med bilder)

Målehastighet på Weir med avstandssensor: Vi laget en enhet som beregnet vannhastigheten over en stang. Dette måles med to avstandssensorer
