
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Jeg publiserte en Instructable en stund tilbake ved å bruke en Espruino Pico for å lage en hjemmemaskin:
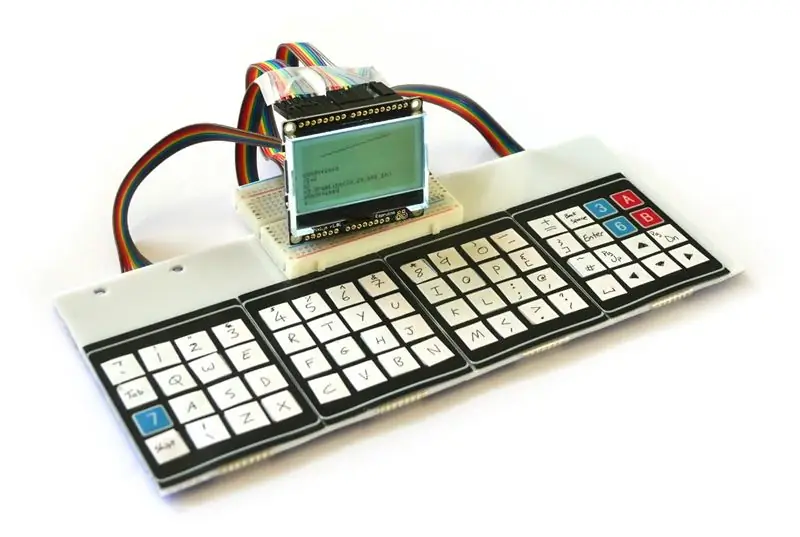
Den ene krevde deg å koble til en VGA-skjerm ved å kutte en VGA-kabel, men for denne instruksjonsfilen bruker jeg et kort som heter Pixl.js, som har innebygd LCD-skjerm. Det betyr at alt du trenger å koble til, er noen få ledninger, og du har en riktig brukbar liten datamaskin med lav effekt.
Så hva trenger du?
- En Espruino Pixl.js
- Et stykke plast eller tre for å fungere som en base
- Et brødbrett
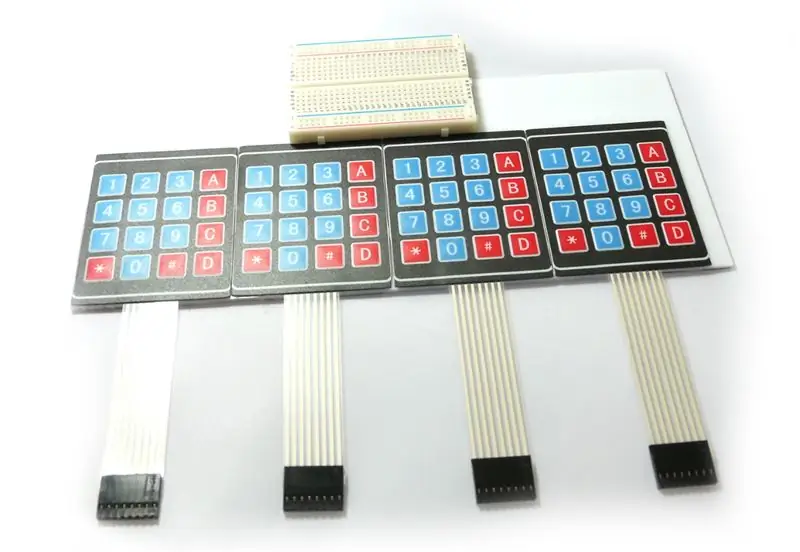
- 4x 4x4 tastaturer
- Mange klistremerker til nøklene
- 6 sett med 8x hane-> hanner i Dupont-stil (type 48 ledninger totalt)-matchende flerfargede striper gjør livet mye enklere
Trinn 1: Lag tastaturet



- Plasser de 4 tastene ved siden av hverandre på basen din (de er klissete). Det kan være lurt å trimme kantene, men vær forsiktig så du ikke klipper for langt, eller du kan kutte noen kontakter.
- Stikk brødbrettet ned i midten - det er klissete også!
- Del hoppetråden i 4 lengder på 8 - prøv å ha fargene like på hver.
- Fest ledningene i tastaturene, og pass på at fargene stemmer overens. Brett ledningene tilbake og teip dem på baksiden av basen din. Du vil kanskje legge til noen klissete føtter for å unngå at ledningene blir bøyd i for stor vinkel.
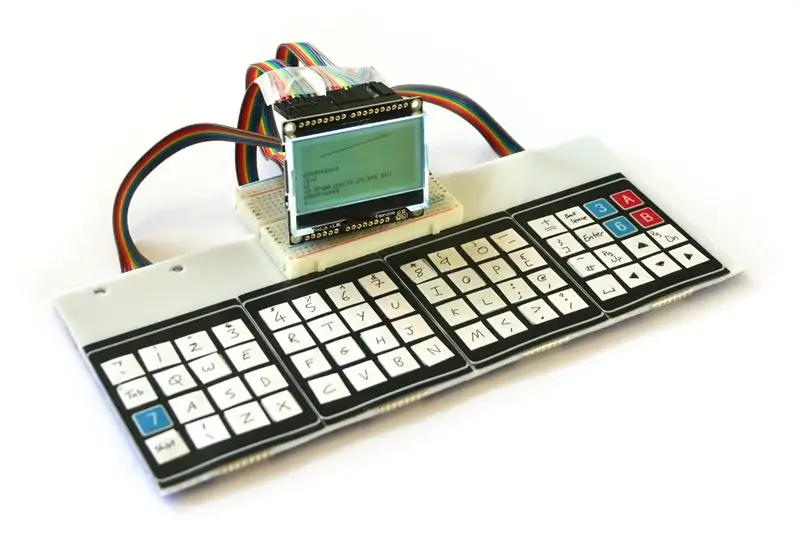
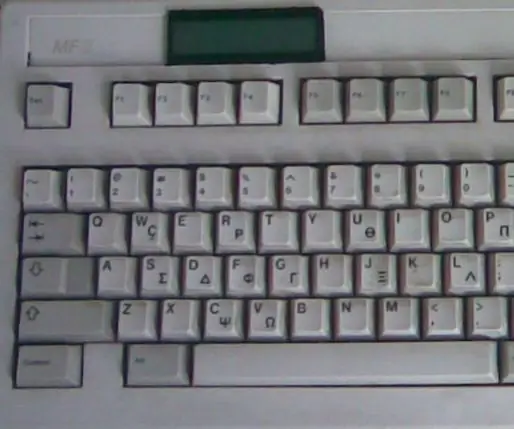
- Legg nå til et klistremerke på hver knapp i tastaturet og merk dem som du vil ha tastaturet. Bruk bildet som et eksempel, men når du laster opp koden din, kan du endre varianten 'KEYMAP' til det du har.
Trinn 2: Kabling

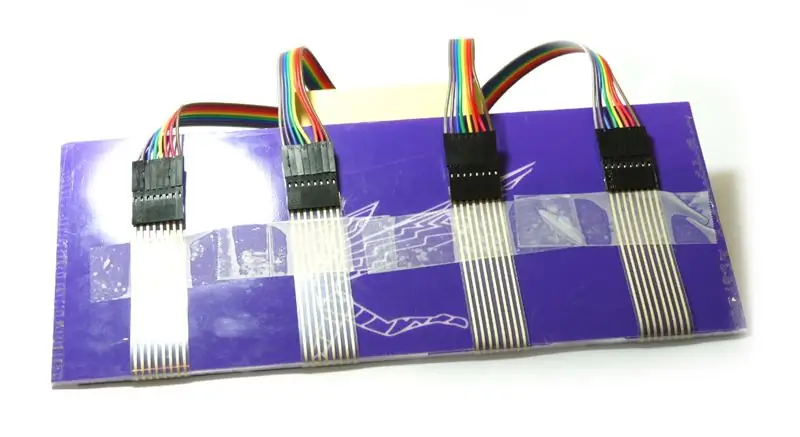
Nå må du koble til tastaturet. Hvert 4x4 -tastatur er arrangert som et rutenett, og vi kobler dem som om de selv var i et 2x2 -rutenett - og lager et stort 8x8 rutenett med knapper.
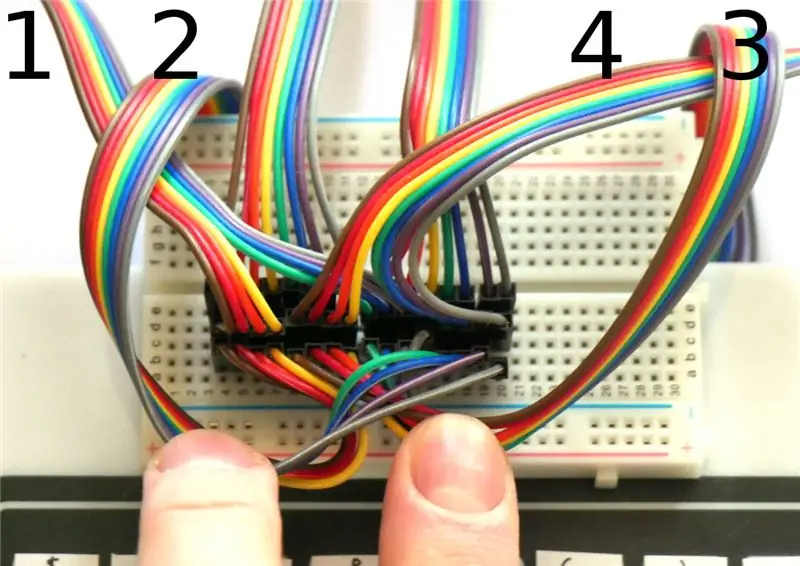
Tråd som vist på bildet i 4 grupper på 4 ledninger over brødbrettet (sjekk fargene på ledningene i bildene), med venstre mot høyre:
- KeyPad 1 Første 4 ledninger -> første gruppe på 4 på brødbrett -> D0, D1, D2, D3
- KeyPad 1 Andre 4 ledninger -> tredje gruppe på 4 på brødbrett -> D8, D9, D10, D11
- KeyPad 2 Første 4 ledninger -> første gruppe på 4 på brødbrett -> D0, D1, D2, D3
- KeyPad 2 Andre 4 ledninger -> fjerde gruppe på 4 på brødbrett -> D12, D13, SDA, SCL
- KeyPad 3 Første 4 ledninger -> andre gruppe på 4 på brødbrett -> D4, D5, D6, D7
- KeyPad 3 Andre 4 ledninger -> tredje gruppe på 4 på brødbrett -> D8, D9, D10, D11
- KeyPad 4 Første 4 ledninger -> andre gruppe på 4 på brødbrett -> D4, D5, D6, D7
- KeyPad 4 Andre 4 ledninger -> fjerde gruppe på 4 på brødbrett -> D12, D13, SDA, SCL
På bildet har vi 6 sett med 8 ledninger. De to første er fra tastatur 1 og 2, de andre 2 går til Pixl.js, og de tredje 2 er til tastatur 4 og 3.
Trinn 3: Programvare
Sørg nå for at Pixls fastvare er oppdatert, koble til den med Espruino IDE, og last opp koden nedenfor. Koble fra IDE og du er ferdig!
// Tastatur wiringvar TASTATUR = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Nøkkelkart for tastatur
var KEYMAPLOWER = ["` 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM? / x80 / x83 / x81 ",];
/* Hvis et tegn i tastaturet er> = 128, trekker fra 128 og ser i denne matrisen etter nøkkelkoder med flere tegn*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 venstre String.fromCharCode (27, 91, 67), // 0x81 høyre streng.fromCharCode (27, 91, 65), // 0x82 opp String.fromCharCode (27, 91, 66), // 0x83 ned String.fromCharCode (27, 91, 53, 126), // 0x84 side opp String.fromCharCode (27, 91, 54, 126), // 0x85 side ned]; // Skiftstatus var hasShift = false; function setShift (s) {hasShift = s; // tegne skiftindikator på skjermen hvis (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SKIFT", 107, 1); g.setColor (1); } annet {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// Konverter en faktisk nøkkel til en sekvens av tegn
// Og send til Loopback (der konsollen er) funksjon handleKeyPress (e) {var kx = e >> 3; var ky = e & 7; hvis (ky> 3) {// blir til lang rad kx+= 8; ky- = 4; } var key = hasShift? KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx]; if (key == "\ x01") {setShift (! hasShift); } annet {setShift (false); if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (nøkkel); }}}
// sette opp tastaturet
krever ("KeyPad"). koble til (KEYROW, KEYCOL, handleKeyPress);
Trinn 4: Bruk den

Nå fungerer det:
- Tastaturet kan bare oppdage ett trykk om gangen, så Shift veksler mellom store bokstaver (med en indikator øverst til høyre), og å skrive en bokstav går tilbake til små bokstaver. Å holde nede Shift og en annen tast vil ikke fungere.
- Å skrive kan være ganske smertefullt, så bruk Tab-tasten (til venstre) så mye som mulig for å fylle ut ord automatisk!
- Grafikken for skjermen er tilgjengelig via metoder på g -variabelen - f.eks. G.fillRect (20, 20, 40, 40) eller g.clear ().
- Mye IO brukes til tastaturet, men du har fortsatt pinnene A0, A1, A2 og A3 som du kan bruke til å koble til ekstern maskinvare.
- reset () vil tilbakestille alt - inkludert koden din for tastaturhåndtering. For å unngå dette, slå på lagre ved sending, selv etter tilbakestilling i Web IDEs kommunikasjonsalternativer og laste opp igjen.
- Datamaskinen din er overraskende energieffektiv - du kan fortsatt forvente omtrent 20 dagers batterilevetid - alltid på - av et enkelt CR2032 -batteri!
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
DemUino - hjemmemaskin/kontroller: 7 trinn

DemUino - Hjemmemaskin/kontroller: En Arduino -inspirert datamaskin av DemeterArt Få mest mulig ut av det gamle PS2 -tastaturet. Hack den inn i en tilpasset personlig datamaskin for å kontrollere ting! Jeg har alltid ønsket å bygge min egen hjemmemaskin, en slags retrostil, ikke noe fancy, men med pa
DIY Arduino robotarm, trinn for trinn: 9 trinn

DIY Arduino robotarm, trinn for trinn: Denne opplæringen lærer deg hvordan du bygger en robotarm selv
