
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.





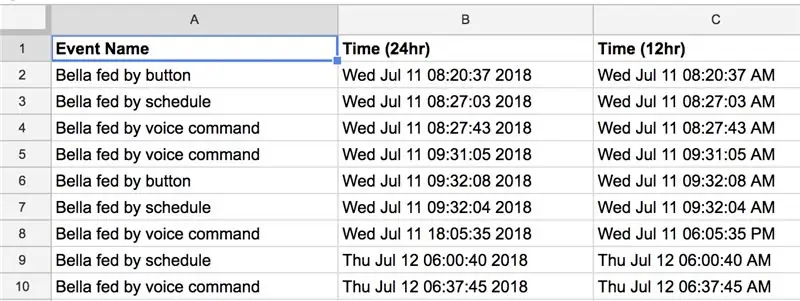
Behovet for en automatisk kattemater er selvforklarende. Katter (katten vår heter Bella) kan være ubehagelige når de er sultne, og hvis katten din er som min, vil han spise bollen tørr hver gang. Jeg trengte en måte å dispensere en kontrollert mengde mat automatisk med tre metoder - 1. Alexa -talekommando, 2. etter en tidsplan og 3. med en knapp i SmartThings. Jeg ville også ha en måte å spore hvordan og når katten blir matet, slik at vi ikke mater to ganger (noen ganger når kona min mater katten og deretter mater jeg katten igjen 15 minutter senere).
Dette prosjektet er ikke altfor vanskelig, jeg er ingen utvikler eller ingeniør, men det var mange ressurser på nettet som hjalp meg. Jeg samler alt jeg brukte og alle trinnene som er nødvendige for at du også skal fullføre dette prosjektet. Nyt, og fornøyd med å bygge!
Trinn 1: Få alt du trenger - omtrent $ 100

Her er alt jeg kjøpte for å lage denne kattemateren. Det var omtrent $ 100, noe som er litt mer enn mine planlagte $ 75, men gikk for noen deler av bedre kvalitet for å sikre at det vil vare. Noen materialer måtte jeg allerede lage boksen som trelim, varm limpistol, 18ga spiker, sandpapir, trefyll, etc. Disse faller under "verktøy" etter min mening og er ikke alle nødvendige. Jeg går bare utover noen ganger på å gjøre ting pene.
Hvis du avviker fra disse eksakte produktene, må du bare kontrollere at servoen din har et metallutstyr og notere antall tenner fordi servoarmen/hornet ditt må ha samme antall tenner. Servoen og armen som er oppført nedenfor er 25T, som betyr 25 tenner. Jeg brukte også en plastarm på den første omgangen, og tennene ble fjernet innen en uke etter bruk, så ikke gå plastruten, få metall.
1. Particle Photon $ 19,99
2. Brødbrett og jumperkabler $ 7,69
3. Servo $ 19,99
4. Servoarm/horn i metall $ 8,98
5. Piezo Buzzer $ 5,05
6. Kornautomat $ 14,95
7. Trefiberplate fra maskinvarebutikk for esken, 2 stykker i tilfelle du roter $ 20
8. Rustoleum Hammered Spray Paint $ 5,97
8. Diverse. gjenstander som skruer, trelim, spiker, sandpapir, trefyllstoff, etc.
Trinn 2: Sett opp partikkelfoton
Det første trinnet er å koble Particle Photon til internett. Dette er veldig enkelt, spesielt med guidene fra Particle. Last ned Particle -appen til telefonen din, opprett en partikkelkonto, og følg guiden for å få den koblet til wifi. Se videoen og følg disse instruksjonene!
docs.particle.io/guide/getting-started/start/photon/
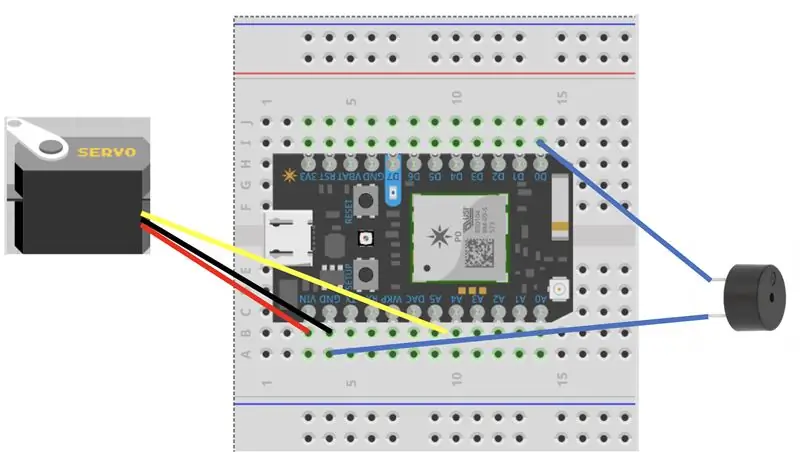
Trinn 3: Koble partikkelen til servo, brødbrett og summer


Ok, nå må vi koble partikkelen til servoen og summeren ved hjelp av et brødbrett. Fest partikkelen til brødbrettet og etterlate 2 hull på hver side, det spiller ingen rolle hvor partikkelen er plassert utenfor den. Jeg loddet ledningene mine til summeren og brukte deretter varmt lim for å feste det. En enklere metode ville være å bruke terminalkontakter eller butt -kontakter og krympe dem med en tang. Opp til deg.
Koble servoledningene:
VIN Rød servotråd
A5 Gul servotråd
GND Svart servotråd
Koble summertrådene (spiller ingen rolle hvilken):
D0 summer wire
GND summer wire
Trinn 4: Blinkende kode til fotonet

Nå som du har den koblet til, lar vi blinke fastvarekoden til fotonet og teste at summeren spiller en melodi og servoen snur.
Logg deg på partikkelbygg -konsollen ved å bruke kontoen din
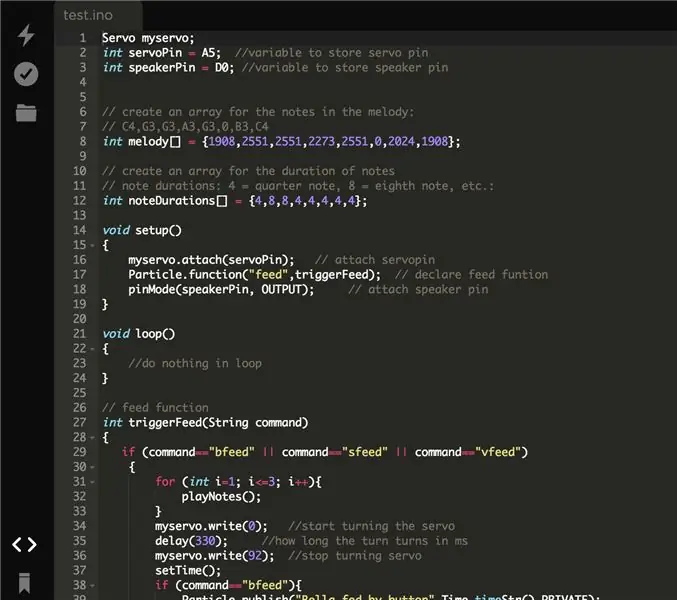
Klikk på kodeknappen på verktøylinjen på venstre side. Kopier og lim inn fastvarekoden (cat_feeder.c) i byggekonsollen, erstatt eksisterende kode der som standard.
En liten forklaring på feedfunksjonen. Siden fôring kan påberopes med 3 forskjellige metoder (knapp, stemme, tidsplan) trenger vi 3 forskjellige kommandoer for å publisere hver hendelse, slik at vi vet hvordan katten ble matet. Disse kommandoene er "bfeed" når de mates av knappen, "sfeed" når de mates etter tidsplan og "vfeed" når de mates med talekommando.
Klikk på knappen Mappesøk for å lagre koden, gi den et navn du velger.
Klikk på bekreftelsesknappen (det ser ut som en hake med en sirkel rundt). Etter noen få øyeblikk bør du se i den nederste statuslinjen:
Kompilerer kode … Koden er bekreftet. Flott arbeid! Klar.
Klikk nå på Flash -knappen på venstre verktøylinje (ser ut som et lyn). Etter noen få øyeblikk bør du se i den nederste statuslinjen:
Blinkende kode … Flash vellykket! Enheten din oppdateres. Klar.
Logg deretter på partikkelkonsollen
Klikk på Particle Photon. Dette er en statusside for enheten din, du kan se i hendelsesloggene når det utføres handlinger, for eksempel blinkende kode eller når hendelser blir publisert fra påkalling av feedkommandoer. For å starte en feedkommando, bruker du funksjonen -flisen på høyre side av denne konsollen. Siden funksjonen kalles "feed" i koden, bør du se den og en argumentinputboks.
Skriv "bfeed" i argumentinputboksen, og klikk på Ring.
Dette skal spille melodien og deretter snu servoen. Hvis du vil, for testformål, endre forsinkelsestiden i koden fra 330 MS til noe lengre som 5000 hvis du vil bekrefte at servoen snur. Du må klikke på Flash -knappen hver gang du gjør endringer i koden. Du må sannsynligvis justere forsinkelsen senere for å få ønsket mengde sving (for eksempel å mate en hund, vil du kanskje gi mer mat).
Trinn 5: Lag en eske til alt



Dette trinnet består av dine gode tømrerferdigheter. Jeg kjøpte 2 x 4ft fiberplater for å lage esken fordi den er sterk, glatt å ta på, relativt billig og lett å kutte/jobbe med. Du kan velge hvilket som helst materiale. Dette trinnet er virkelig etter eget skjønn i hvordan det er bygget fordi alle har forskjellige behov. Jeg vil ikke ha en detaljert trinn for trinn for å lage boksen, men jeg kan dele tankeprosessen og metodene jeg brukte.
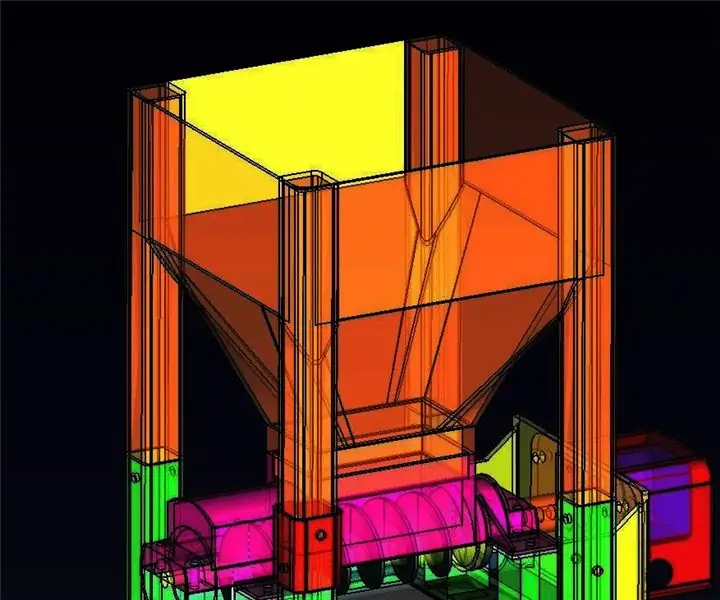
Det var en rekke faktorer jeg tok i betraktning for å designe boksen. Jeg ønsket denne tingen så kompakt som mulig. Jeg ønsket at den lett kunne rengjøres og/eller fikses hvis den noen gang fungerte feil. Til slutt ville jeg ha dispenserrøret avslørt slik at jeg synlig kan se når maten er i ferd med å bli tom. Med dette i tankene lagde jeg boksen først og målte deretter innerdimensjonene for å lage en firkantet ramme som dispenserenheten, servoen og brettet er festet til. På denne måten kan hele enheten løftes rett ut av esken for service. Se bildene.
Trinn 6: SmartThings Device Handlers



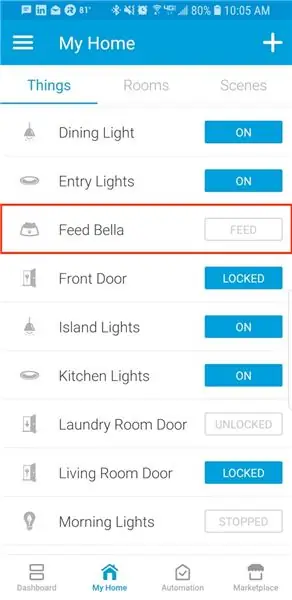
Dette trinnet forklarer hvordan du implementerer å ringe feedfunksjonen ved hjelp av SmartThings og Alexa. For å gjøre dette måtte jeg skrive 2 groovy enhetsbehandlere. En av behandlerne er for "bfeed" når jeg trykker på knappen i SmartThings og den andre handler er for "vfeed" når jeg ber Alexa om å mate Bella med talekommando. En annen grunn til å ha 2 forskjellige behandlere er at Alexa bare gjenkjenner enheter som er brytere, ikke knapper. Så jeg måtte lure Alexa til å gjenkjenne en bryter for å påkalle funksjonen (av og på utføre den samme handlingen). Ok, la oss komme i gang.
Logg inn (eller opprett en konto) på IDE SmartThings -portalen på https://ide.smartthings.com ved å bruke enten din Samsung -konto eller SmartThings -konto.
Bekreft at SmartThings -huben din vises under "Mine steder" og "Mine knutepunkter". Hvis det ikke vises, feilsøk dette før du fortsetter.
Vi skal lage Button Handler først
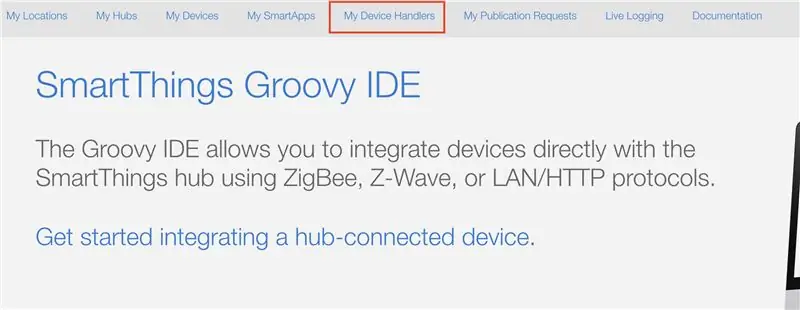
Klikk på "My Device Handlers" på den øverste navigasjonslinjen.
Klikk på den blå knappen "Opprett ny enhetsbehandler"
Velg "Fra kode" -fanen og lim inn koden fra filen vedlagt button_handler.groovy. Klikk deretter på Opprett.
Klikk "Lagre" og "Publiser" "For meg". Du bør se et grønt varsel som sier "Enhetstype publisert vellykket."
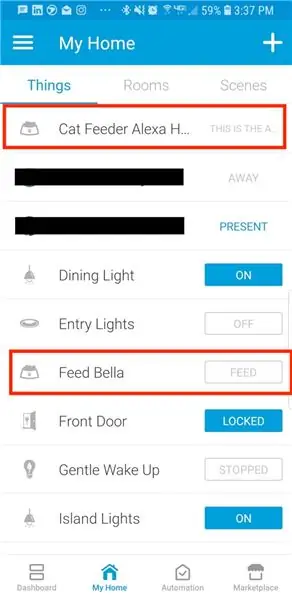
Gå nå over til telefonen og åpne SmartThings -appen. Du bør se behandleren vises som en ny enhet. Du må konfigurere behandleren slik at den poster til partikkelenheten din. Velg den nyopprettede enheten og åpne Innstillinger (ser ut som et tannhjulikon).
Skriv inn enhetsnavn - Gi enheten hva du enn velger, jeg er sikker på at katten din heller ikke heter Bella.
Skriv inn tilgangstoken - Tilgangstokenet vil bli funnet i Particle Build -konsollen https://build.particle.io/ under Innstillinger (tannhjulikonet nederst til venstre). Tilgangstokenet har en streng på 40 tegn.
Skriv inn enhets -ID - Enhets -ID -en finnes på Particle Console -siden som en 24 tegnstreng, og blir også sett i alle partikkel -URL -ene når du er logget inn på kontoen din og arbeider på partikkel -enheten. Enhets -ID sett FET i URL -adressen:
Klikk på Lagre.
Klikk på Feed -knappen!
Ved å klikke på feed -knappen bør du høre melodien og få servoen til å snu. Du bør også se hendelser publisert i hendelsesloggen for partikkelkonsollen.
Deretter vil vi lage Device Handler for Alexa
Følg samme fremgangsmåte som ovenfor. Gå til IDE SmartThings -portalen og klikk på "Mine enhetsbehandlere" på den øverste navigasjonslinjen. Klikk på den blå knappen "Opprett ny enhetsbehandler"
Velg "Fra kode" -fanen og lim inn koden fra filen vedlagte alexa_handler.groovy. Klikk deretter på Opprett.
Klikk "Lagre" og "Publiser" "For meg". Du bør se et grønt varsel som sier "Enhetstype publisert vellykket."
Gå tilbake til telefonen og åpne SmartThings -appen. Du bør se behandleren vises som en ny enhet, men denne gangen uten noen knapp. Du må konfigurere behandleren med Access Token og Device ID akkurat som du gjorde tidligere.
Velg den nyopprettede enheten i SmartThings og åpne Innstillinger (ser ut som et tannhjulikon).
Skriv inn enhetsnavn - Gi enheten hva du enn velger, jeg kalte den "Cat Feeder Handler for Alexa", så kona mi vet at det ikke er Cat Feeder -knappen.
Skriv inn tilgangstoken og skriv inn enhets -ID, og klikk deretter på Lagre.
Nå åpner du Alexa -appen på telefonen. Hvis du ikke allerede har gjort det før, må du aktivere SmartThings Alexa Skill og koble SmartThings -kontoen din til Alexa -appen. Gå deretter til Smart Home -skjermen og klikk på "Legg til enhet". Dette kan også gjøres ved å si "Alexa, oppdag enheter". En enhet skal dukke opp med et bryterikon, den vil bli navngitt uansett hva du kalte behandleren i SmartThings. Du kan endre navnet på det i Alexa -appen hvis du vil, men husk at dette er en brytertype, så det vil kreve å si "Alexa, slå på" eller "Alexa, slå av". Jeg vet at dette ikke er hyggelig å si "Slå på kattemateren", så et alternativ er å lage en ny rutine i Alexa -appen og kalle den med uttrykket du vil ha akkurat. Jeg lagde en rutine som heter "Feed Bella" som slår på kattematerbryteren.
Ved å klikke bryteren i Alexa -appen, bør du nå ringe feedfunksjonen. Hendelsesloggen for Particle Console bør også legge ut hendelsene som indikerer det.
Når du har alt navngitt slik du vil ha det, kan du prøve det!
Trinn 7: Sett alt sammen




Det siste stykket jeg ikke har dekket, er hvordan du planlegger feeds og registrerer de publiserte hendelsene i et Google -ark. Du tror sannsynligvis at Alexa -appen kan brukes til å lage en rutine for timeplanen, men dette vil ikke tillate oss å logge tidsplan mot talekommando eller knapp. Så i stedet er det allerede en IFTTT -applet for partikkel som vi vil bruke.
La oss lage IFTTT -appleten for planlegging av feeder
Gå til https://ifttt.com eller last ned IFTTT -smarttelefonappen og logg inn (opprett en konto om nødvendig)
Hvis du er ny på IFTTT, er det veldig rett frem. Hver applet består av et IF (en tilstand eller utløser) og et DET (noen handling å gjøre).
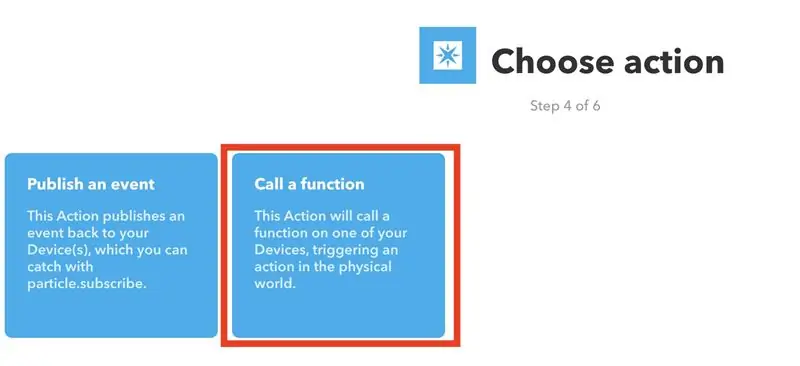
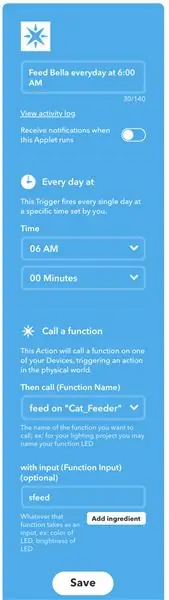
Så når du er logget inn på IFTTT, må du opprette en ny applet, velge IF og søke etter eller velge "Date and Time". Du konfigurerer dette til den timeplanen du foretrekker. Fortsett deretter trinnene, og når du kommer til THAT, vil du søke etter "Particle" og velge "Call a Function". Fyll ut feltene som på skjermbildet ovenfor, sørg for å bruke "sfeed" som input, ettersom dette er kommandoen som trengs for å publisere en "Fed by schedule" -hendelse. Du må kanskje koble til eller logge på partikkelkontoen din mens du konfigurerer denne appleten. Lagre appleten, og du bør være i gang. Hvis du vil teste, bare endre dato og klokkeslett til nær i fremtiden og se om det utløser riktig.
Nå for å lage IFTTT -appletene for håndtering av de tre hendelsestypene
Det er 3 kommandoer vi må ta hensyn til når kattemateren kjører. Disse er hardkodet i partikkel -fastvaren:
Bella matet etter tidsplan Bella matet med knapp Bella matet med talekommando
Hvis kjæledyret ditt ikke heter "Bella", vil du sannsynligvis endre dette i fastvaren og blinke på nytt. Endre teksten i Particle.publish -linjen i partikkelkoden.
Lag en ny IFTTT -applet. (må gjøre dette 3 ganger, for hver hendelsestype)
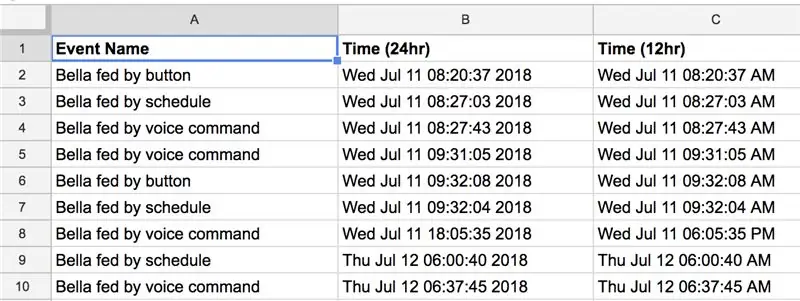
Start med IF, søk etter Particle og velg "Ny hendelse publisert". Hendelsesnavnet må være det eksakte publiserte hendelsesnavnet du har i fastvaren. For eksempel er "Bella matet av tidsplan" det eksakte hendelsesnavnet i koden jeg ga deg. Ta en titt på skjermbildet mens jeg fylte det ut for referanse. Du må opprette ytterligere 2 IFTTT for å håndtere de andre hendelsene også. Denne appleten vil opprette et nytt ark i Google -stasjonen din hvis den ikke allerede eksisterer og logge nye hendelser til neste tomme rad.
Anbefalt:
Industrial Strength Cat (pet) Feeder: 10 Steps

Industrial Strength Cat (pet) Feeder: Jeg reiser i mange uker om gangen, og jeg har disse utendørs villkatter som må mates mens jeg er borte. I flere år har jeg brukt modifiserte matere kjøpt fra Amazon som styres med en bringebær pi -datamaskin. Selv om min
Autonom Parallell Parking Car Making Using Arduino: 10 Steps (with Pictures)

Autonom Parallel Parking Car Making Using Arduino: I autonom parkering må vi lage algoritmer og posisjonssensorer i henhold til visse forutsetninger. Våre forutsetninger vil være som følger i dette prosjektet. I scenariet vil venstre side av veien bestå av vegger og parkområder. Som deg
Particle Photon - STS21 Temperature Sensor Tutorial: 4 Steps

Particle Photon - STS21 Temperature Sensor Tutorial: STS21 Digital Temperature Sensor tilbyr overlegen ytelse og et plassbesparende fotavtrykk. Den gir kalibrerte, lineariserte signaler i digitalt I2C -format. Fremstillingen av denne sensoren er basert på CMOSens -teknologi, som tilskrives den overlegne
Particle Photon - MPL3115A2 Precision Altimeter Sensor Tutorial: 4 Steps

Particle Photon - MPL3115A2 Precision Altimeter Sensor Tutorial: MPL3115A2 bruker en MEMS -trykksensor med et I2C -grensesnitt for å gi nøyaktige trykk-/høyde- og temperaturdata. Sensorutgangene digitaliseres med en høyoppløselig 24-biters ADC. Intern behandling fjerner kompensasjonsoppgaver fra
PIXELCADE - Mini Bartop Arcade With Integrated PIXEL LED Display: 13 Steps (with Pictures)

PIXELCADE - Mini Bartop Arcade Med Integrert PIXEL LED Display: **** Forbedret versjon med Integrert LED Marquee Here **** En bartop arkade bygget med den unike funksjonen til en integrert LED display som matcher det valgte spillet. Karakterkunsten på skapets sider er laserskjærte innlegg og ikke klistremerker. En enorm
