
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.





Dette er en bordradio fra slutten av 1940 -tallet som jeg har gitt et nytt liv ved å bruke en Raspberry Pi Zero, en Blinkt! LED -stripe og et par PC -høyttalere. Den leser opp varsler fra en rekke internett-tilkoblede tjenester ved hjelp av Pyvona-tekst-til-tale (TTS) -motoren og IF This Then That (IFTTT) -integrasjon. Lysdiodene er utrolig lyse, og lyser på radioens urskive i en annen farge avhengig av søkeord i varselsteksten, for eksempel "youtube" = Rødt.
Jeg hentet denne søte lille radioen på et bilstøvesalg i sommer for 3 pund - jeg ble umiddelbart imponert av den kompakte størrelsen og den klassiske designen, og klarte å se potensialet gjennom det solbleke eksteriøret og mange sprekker! Jeg har hatt lyst til å lage "noe anstendig for stua" en stund nå, og dette var det ideelle utgangspunktet. Jeg har eksperimentert med tekst-til-tale-varsler tidligere på Rabbit Pi-prosjektet og håpet å bygge videre på det jeg hadde lært for å lage noe som "bare ville fungere" daglig.
Hvis du ikke kan se den innebygde videoen, er den på:
Trinn 1: Blinkty Pi


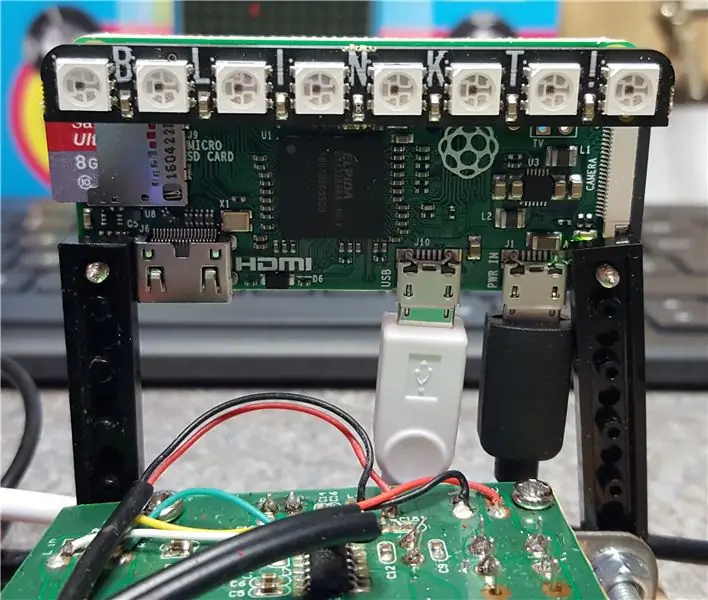
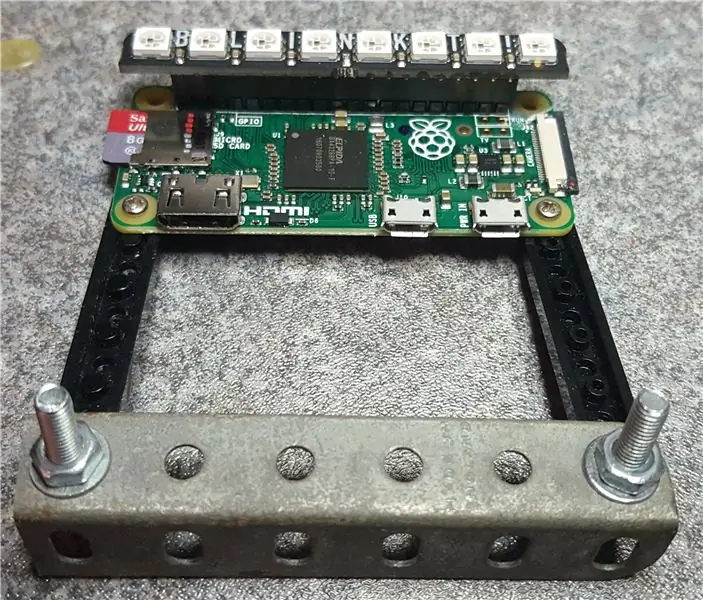
Jeg hentet min første Pi Zeros nylig og ble umiddelbart overrasket over den lille størrelsen! Etter lodding i GPIO -overskriften og tilkobling av adapterne var den første klar til bruk. Opprinnelig hadde jeg planlagt å lage en forbedret Rabbit Pi, men etter en stund føltes dette mer som jobb enn moro, så jeg skrinlagt det - men ikke før jeg begynte å eksperimentere med en Unicorn pHAT, en 4x8 matrise med programmerbare lysdioder, som var en absolutt haug moro! Den eneste ulempen var at bruk av pHAT kompliserte lydoppsettet, og jeg ønsket å holde mitt neste prosjekt veldig enkelt.
Alt falt på plass på Cambridge Raspberry Jam i september da jeg så Blinkt! til salgs på Pimoroni -boden - det er akkurat som Unicorn pHAT, men med en enkelt rad med 8 lysdioder, perfekt størrelse for å passe på en pi zero's GPIO -topptekst. Den kommer med masse dokumentasjon og eksempler og var i gang på et blunk - nå var det på tide å begynne å sette sammen resten av koden.
Trinn 2: Talking Code

Jeg begynte med en kopi av hovedkoden fra Rabbit Pi, ettersom denne allerede hadde Ivona-tekst-til-tale-legitimasjonen lagret i den. Du må sette opp en Ivona -utviklerkonto før du bruker tjenesten, men prosessen er grei som jeg har dokumentert før.
Det neste trinnet var å installere Pyvona, Python -innpakningen for å integreres med Ivona TTS -tjenesten, som ikke kunne vært enklere (pip installer pyvona).
Med dette på plass begynte jeg å endre Rabbit Pi-koden, ta ut referanser til motorstyring og selfie-ta for å la meg få bare bitene som leste opp varsler fra emnelinjene i Gmail-meldinger. Den kritiske utviklingen med denne koden var å legge til i en serie IF -setninger for å se etter spesifikke søkeord i meldingene, slik at Blinkt! ville lyse forskjellige farger avhengig av meldingen.
Dette tok meg en stund siden jeg fremdeles finner føttene mine med Python, men etter å ha definert søkeordene mine ("Skyet", "Solnedgang", "Dusj", "Facebook", "Twitter", "Youtube" og "Sunny") Jeg klarte å kontrollere Blinkt! farge avhengig av teksten som ble lest opp.
Den enkle, om ikke elegante, koden jeg brukte er på GitHub, selv om jeg allerede har lagt til flere søkeord og farger! Jeg testet den utenfor saken ved hjelp av en batteridrevet høyttaler - mer om lydoppsettet senere. Det siste trinnet var å sette python -skriptet, radiot.py, til å kjøre ved oppstart.
Trinn 3: Varslingssentral

Nå som Pi på en pålitelig måte ville lese opp meldinger og lyse i forskjellige farger, trengte jeg for å sette opp varslene slik at de skulle komme spontant igjennom - jeg husker at i en gammel Tom & Jerry -tegneserie ville radioen bare komme opp av og til (Jerry's Diary (1949) - samme periode som radioen!) og dette er effekten jeg var ute etter, at den ville sitte i hjørnet og se fin ut, av og til lyse opp og lese opp varsler som jeg ellers ikke ville tatt opp på telefonen min.
Først opprettet jeg en egen Gmail -konto for å motta e -postmeldinger - dette betydde at jeg ikke ville bli bombardert med nye e -postvarsler eller forurense den eksisterende innboksen min med hundrevis av automatisk genererte meldinger.
Deretter nappet jeg til IFTTT (IF This Then That) for å sette opp automatiseringen. Med IFTTT kan du enkelt koble flere "kanaler" til kontoen din og sette dem til å samhandle med hverandre ved hjelp av "Oppskrifter", i dette tilfellet kan du føre flere sosiale medier og virkelige handlinger til en strøm av e-post. Jeg tilpasset "Then That" -delen av oppskriftene slik at de alle ville sende en e -post til Gmail -kontoen jeg konfigurerte for varsler, og brukte delen "Ingredienser" for å sikre at nøkkelinformasjonen skulle inkluderes i e -postemnet, delen som leses opp. For øyeblikket har jeg satt opp følgende IFTTT -oppskrifter, men disse blir lagt til hele tiden!
- Hver dag kl. 21.00 sender du morgendagens vær via e -post
- Send dag og klokkeslett på e -post hver dag ved solnedgang
- Send en e -post hvis jeg er merket i et Facebook -bilde
- Hvis telefonen er plugget/frakoblet, sender du batteriprosenten på e -post
- HVIS jeg kommer inn i et geografisk område, send en e -post "MisterM har kommet på jobb!"
- Send en e -post hvis jeg laster opp en YouTube -video
- HVIS en bestemt person tweeter, send den via e -post
- Send en e -post hvis en Google -kalenderbegivenhet starter
- HVIS gjeldende vær endres til regn, send en e -post ("Se opp, det begynner å regne!"
- Send en e -post hvis smartkontakten er slått på eller av
- HVIS en ny SMS -melding mottas, send den via e -post
- Hvis telefonbatteriet faller under 15%, send en e -post ("Lad telefonen din idiot")
- HVIS jeg har en ny Twitter -tilhenger eller omtale, send en e -post
Det er en flott blanding av forutsigbare daglige hendelser og uventede kunngjøringer - min favoritt er Sunset -varselet, det er interessant på denne tiden av året å se hvordan tiden endres daglig. Twitter -varslene er de morsomste, for øyeblikket leses det opp nye tweets fra "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" og "Henry Thoreau" (selv om noen av disse blir slått av i IFTTT -appen i høflig selskap). Å kunne lese ut spesifikke Twitter -kontoer gjør det veldig fleksibelt, og disse kan tilpasses via IFTTT i stedet for å måtte omprogrammere Pi hver gang.
Trinn 4: Lydalternativer




Deretter trengte jeg å sortere lyden, med to utfordringer! For det første hvordan du får lyden ut av Pi. I motsetning til sin større søsken har Pi Zero ingen 3,5 mm lydutgang, så jeg trengte å bruke en slags adapter. Først tenkte jeg at jeg ville bruke en HDMI til VGA + lydkontakt, men dette virket som overkill (og jeg trengte det for et annet prosjekt!), Så jeg brukte en billig USB -lydadapter. Dette var ganske enkelt å sette opp, bare et tilfelle av å sette USB -lydkortet som standard ALSA -enhet på Pi. Dette betydde at jeg måtte inkludere en USB -hub for å huse WiFi -adapteren, men jeg klarte å demontere og gjenbruke en gammel jeg hadde liggende.
For det andre måtte jeg velge en forsterker/høyttalerkombinasjon som ville gi lyd av god kvalitet og bli slått på hele tiden. Jeg har tidligere brukt batteridrevne høyttalere, men trenger regelmessig lading, dette ville ikke være bra for bruk "alltid på", og de hadde ofte merkbar hvesing i bakgrunnen. Jeg har også kannibalisert gamle ipod -dokker tidligere, men disse hadde en tendens til å ha strømsparende "funksjoner" og slått av etter noen minutters stillhet.
Jeg gikk med noe nytt til slutt, et par PC -høyttalere til en rimelig pris på £ 6,99. Jeg forventet ikke for mye, men lydkvaliteten var helt ok, uten hvesing eller tidsavbrudd. Den ekstra bonusen til PC -høyttalerne var at de inkluderte en av/på -bryter og volumskive, som jeg håpet å kunne koble til radioens originale kontroller. Det hele fungerte på benken, så nå var det på tide å passe det i saken!
Trinn 5: Retromontering



Da jeg først tok med meg radioen hjem, fjernet jeg de originale kretsene som bokstavelig talt var toast. Jeg var imponert over den originale konstruksjonen, men den var åpenbart designet for å enkelt kunne demonteres og fikses, etter at et par bolter har løsnet et par bolter som gled ut på et slags chassis. Jeg bestemte meg for å bruke den samme tilnærmingen og satte de nye komponentene sammen på en base som deretter kunne gli inn i saken og festes som originalen.
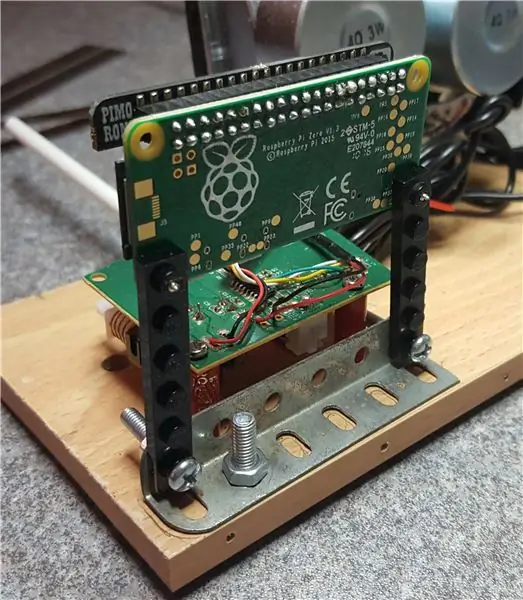
Jeg begynte med en tynn trehylle fra et gammelt DVD -stativ, kuttet den i størrelse og boret hull for kabinettboltene. Deretter demonterte jeg høyttalerne og kuttet ned plasthylsene med en baufil og et roterende verktøy. De nå slanke høyttalerne ble festet til trebasen med en 90 graders brakett laget av Meccano. Forsterkerkretsen var den neste - på grunn av plassbegrensninger måtte denne dessverre monteres opp ned og heves omtrent en tomme over basen. Jeg måtte bygge en slags søyleordning for å støtte og sikre brettet, men ble sittende fast i hvordan jeg skulle gjøre dette pent. Den ideelle løsningen var rett under nesen min - en fargeblyant! Jeg kuttet deler av blyanten i størrelse, og monterte dem deretter i hull boret i basen. Det perfekte med å bruke en fargeblyant er at "ledningen" i midten virkelig kan bores ut, og etterlater et praktisk hull for kretskortets skruer.
Jeg brukte en kombinasjon av Meccano og Lego -brikker til å lage en brakett for å støtte selve Pi, og ryddet opp i de løse ledningene med kabelbindere. Volum- og av/på -bryterne var lengre fra hverandre på høyttalerkretsen enn hullene i radiohuset (du kan ikke ha alt), så jeg forlenget dem med deler av en hul plastballongpinne.
Trinn 6: Saksarbeid



Som jeg nevnte tidligere var radiohuset i en fryktelig tilstand, så jeg la opp de verste hullene og sprekkene med polyfilla og pusset det ned over det hele. Jeg bestemte meg for å beholde en fin kremfarge for malingen, for å koordinere med den brune på tuningskiven. Malingen hevdet å være "grunning og maling i ett", men jeg ga den et par strøk grunning først for å være på den sikre siden. Knottene tok en god del skrubbe (60+ år med skitt!), Men kom godt ut - jeg festet akkurat den originale kremjusteringsknappen til selve skiven med en bolt, da den ikke var koblet til noen komponenter.
Etter at malingen var herdet var det på tide å sette alt sammen - normalt den delen av et prosjekt som tester tålmodigheten min mest! Denne gangen gikk det veldig greit, ettersom all den vanskelige konstruksjonen allerede var utført på basen, var det bare å skyve monteringen inn i saken, feste den med boltene og montere knottene.
Baksiden av radioen manglet, så jeg lagde en ny fra en gammel bilderamme og malte den i samme kremfarge.
Trinn 7: Radio Times



Dette var et veldig morsomt prosjekt å bygge, det var godt å holde ting ganske enkelt og fokusere på å gjøre det så rent som mulig. Noen ganger ble jeg fristet til å legge til en mikrofon for Alexa-integrasjon, og til og med seriøst vurderte å bygge inn en Chromecast Audio (for mine favoritt nye podcaster i stil med gammeldags radio), men jeg er glad jeg holdt det enkelt og Jeg er begeistret for resultatet.
Den er nå installert på en høyttaler i hjørnet av stua, lyser opp og snakker av og til akkurat som jeg hadde håpet. Den eneste lille ulempen er at den kremfargede og brune, gjennomsiktige urskiven gjør det vanskeligere å vise frem det strålende fargespekteret til Blinkt! Det er ganske åpenbart for solnedgangsvarsler (oransje) og tekstmeldinger (lilla), men værmeldingene er litt like - jeg trenger bare å eksperimentere med forskjellige RGB -fargekoder tror jeg!
Hvis du liker dette prosjektet og vil se mer, kan du sjekke nettstedet mitt for pågående prosjektoppdateringer på bit.ly/OldTechNewSpec, bli med på Twitter @OldTechNewSpec eller abonnere på den voksende YouTube -kanalen på bit.ly/oldtechtube - gi noen av Old Tech en ny spesifikasjon!


Andre pris i IoT Builders Contest
Anbefalt:
Moving and Talking Giant Lego Hulk MiniFig (10: 1 skala): 14 trinn (med bilder)

Moving and Talking Giant Lego Hulk MiniFig (10: 1 Scale): Jeg har alltid lekt med lego som barn, men jeg hadde ikke noen av de 'fancy' legoene, bare klassiske legoklosser. Jeg er også en stor fan av Marvel Cinematic Universe (MCU), og min favorittperson er Hulk. Så hvorfor ikke kombinere de to, og lage en gigant
Shake Detecting Talking Hat With Circuit Playground Express: 12 trinn (med bilder)

Shake Detecting Talking Hat With Circuit Playground Express: Denne enkle og raske opplæringen lærer deg hvordan du lager en snakkehatt! Det ville svare med et nøye behandlet svar når du 'stiller' et spørsmål, og kanskje kan det hjelpe deg å avgjøre om du har bekymringer eller problemer. I min Wearable Tech -klasse
Ted the Talking Toaster: 6 trinn (med bilder)

Ted the Talking Toaster: Samtaler med en brødrister har alltid vært veldig ensidige. Inntil nå, møt Ted the Talking Toaster! Nedenfor en oversikt over innholdet: Prosjektvideo Brødrister Electronics Chat/Voice bot Remo.tv Verdensherredømme
Barbara: Talking AI -kameraet: 4 trinn (med bilder)

Barbara: Talking AI Camera: AI er det siste modeordet, dette prosjektet handler om det litt ubrukelige. Etter å ha funnet et pent API som tar bilder og et gammelt kamera, er målene satt: Et kamera som viser det det ser
Talking Clock Tospråklig (EN+PT): 5 trinn (med bilder)

Talking Clock Tospråklig (EN+PT): Talking Clock 2 (Tospråklig) er den nye versjonen av Talking Clock jeg har publisert for en stund siden. Koden ble oppdatert for å støtte to språk (engelsk/portugisisk) og nye funksjoner ble introdusert i kode: Modus 1: Angi klokkeslett (time & am
