
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



For noen år siden ble jeg introdusert for Arduinos verden. Jeg ble fascinert av det faktum at du kan få ting til å fungere med bare å skrive inn noen kodelinjer. Liker du ikke hvordan det fungerer? Endre noen få kodelinjer, og der har du det. Så snart jeg fikk min første Arduino, som alle andre entusiastiske hobbyister, prøvde jeg alle de grunnleggende eksempelkretsene fra å blinke en LED til å vise navnet mitt på en 16 x 2 LCD -skjerm. Det er mange opplæringsprogrammer på internett sammen med koden. Bare kopier lim inn koden og kretsen din er i gang. Etter hvert som tiden gikk begynte jeg å spille med mer komplekse komponenter som OLED -skjermer, sensorer, etc.
Etter å ha hatt det gøy med Arduino, innså jeg at noen ting ikke er fullstendige. Hva gjør lcd.print ("Hei, verden!") Egentlig? Hva gjør hver pinne på skjermen? Hvordan kommuniserer mikrokontrolleren på Arduino med skjermen? Vi overser rett og slett dette fordi en kompleks oppgave med å lage en komponent som den som fungerer, er gjort enkel for oss ved hjelp av et bibliotek! Et bibliotek er en samling av et forhåndsdefinert sett med instruksjoner. Det meste av informasjonen er skjult i disse bibliotekene. Når hovedprogrammet når funksjonen, for eksempel lcd.print, vil programmet hoppe inn i biblioteket, se etter funksjonen og utføre den. Etter kjøring går den tilbake til hovedprogrammet. I eksemplet ovenfor kan du ha støtt på slike linjer i programmet #include. Biblioteket som brukes her er LiquidCrystal.
Selv om hovedprogrammet blir lite og lett å forstå, skjuler det mye informasjon, og det kan være forvirrende for nybegynnere som oss. Så, i denne instruksjonsboken, la oss prøve å kjøre en LCD -skjerm, men UTEN en mikrokontroller! Ja, DU kommer til å være mikrokontrolleren. Dette vil hjelpe oss å vite hva en oppgave en mikrokontroller gjør for å vise en tekst på skjermen.
La oss gå tilbake til det grunnleggende
Trinn 1: Ting du trenger


1) 16 x 2 LCD -skjerm x1
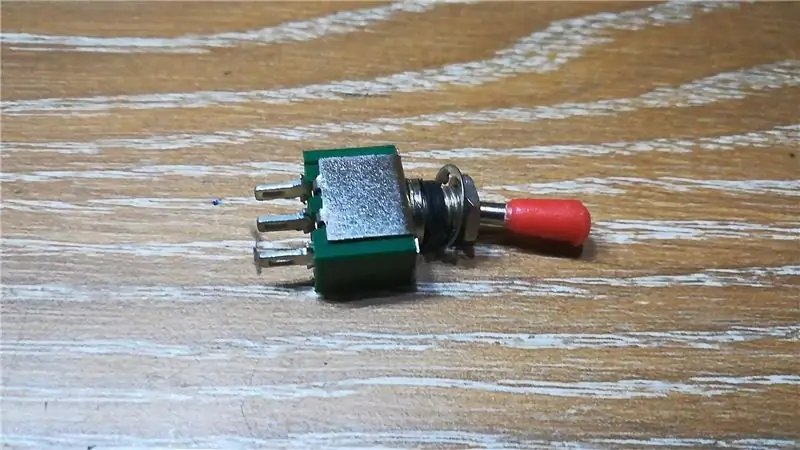
2) SPDT vippebrytere x8
3) Trykknapp x1
4) Skyvbryter x1
5) 1k potensiometer x1
6) Micro USB breakout board x1
7) Prosjektkapslingsboks x1
Trinn 2: Kjenn LCD -skjermen din

Den mest kjente 16 x 2 LCD -skjermen i hobbyverdenen vil ha 16 pins. Vi vil bruke den samme skjermen for demonstrasjonen. Før vi går videre, la oss se på hva hver av de 16 pinnene gjør.
LAV - Koble pinnen til bakken.
HIGH - Koble pinnen til +5V.
Pin 1: GND
Koble pinnen til bakken.
Pin 2: VCC
Koble pinnen til +5V.
Pin 3: Kontrastjustering
Kontrasten til LCD -skjermen kan justeres ved å gi en spenning til denne pinnen mellom 0V og 5V. Dette kan gjøres ved hjelp av et potensiometer.
Pin 4: Registrer Velg (RS)
Displayet har to registre, dvs. Dataregister og instruksjonsregister som kan velges ved hjelp av denne pinnen. Trekk nålen lavt for å velge instruksjonsregister og høyt for å velge dataregister.
Instruksjonsregisteret brukes til å sende instruksjoner som initiering av visning, klar visning, etc. mens dataregisteret brukes til å sende ASCII -tegn på skjermen.
Pin 5: Les/skriv (R/W)
Denne pinnen lar deg skrive eller lese fra det valgte registeret. Trekk nålen lavt for å skrive eller høyt for å lese.
Pin 7 til Pin 14: DB0 - DB7
Dette er databiter fra 0 til 7 som representerer et 8-biters binært tall.
Pin 6: Aktiver (E)
Når du har angitt alle pinnene ovenfor som du vil, vil en høy til lav puls til denne pinnen mate all informasjonen inn på skjermen.
Pin 15: LED +5V
Pin 16: LED GND
Pinnene 15 og 16 er for bakgrunnsbelysning LED. Koble pin 15 og 16 til henholdsvis +5V og GND.
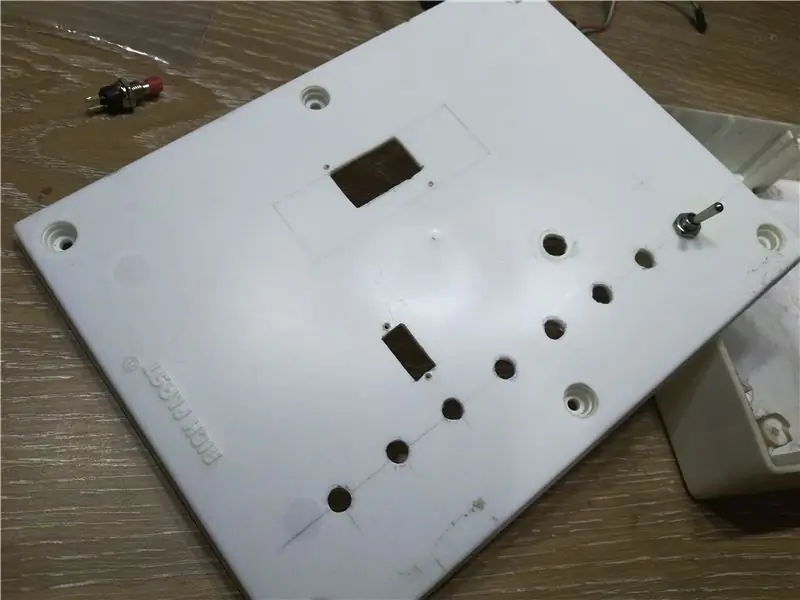
Trinn 3: Forberede vedlegg og layout



Velg en passende prosjektkapslingsboks. Min har en dimensjon på 20x15x4 cm. Planlegg oppsettet av komponenter som skal installeres på esken som vist på bildet. Vær kreativ når du velger oppsettet så lenge det er fornuftig. Jeg brukte faktisk denne boksen som opprinnelig ble brukt i et annet prosjekt. Den hadde noen hull og hull som allerede var boret, så jeg måtte planlegge oppsettet i henhold til det.
8x SPDT vippebrytere for D0 - D7.
1x øyeblikkelig trykknapp for aktivering
1x lysbildebryter for å velge mellom instruksjon og dataregister.
1x 1k Ohm potte for kontrast.
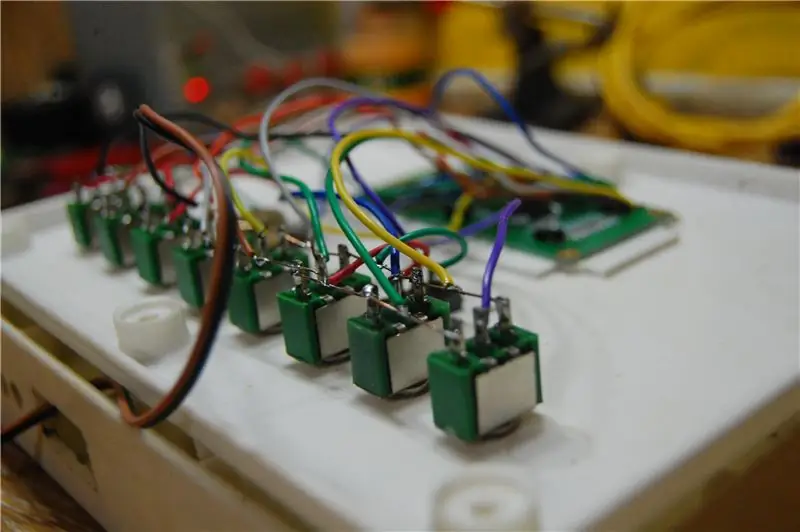
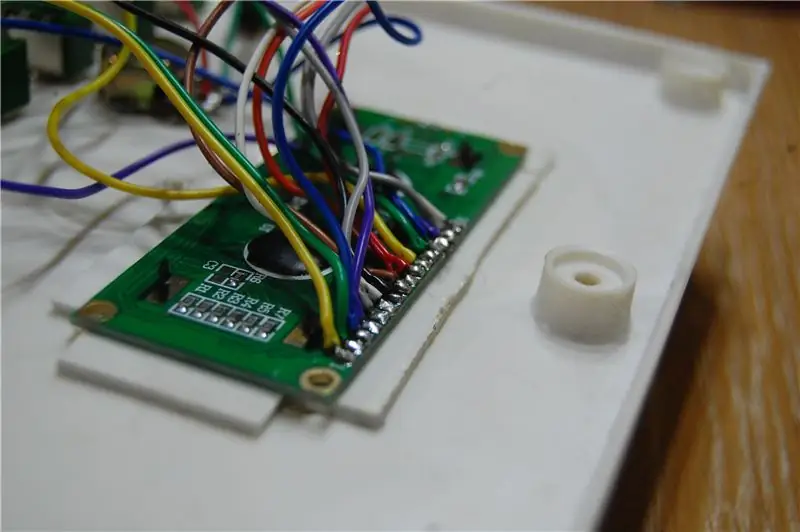
Trinn 4: Tid for ledninger



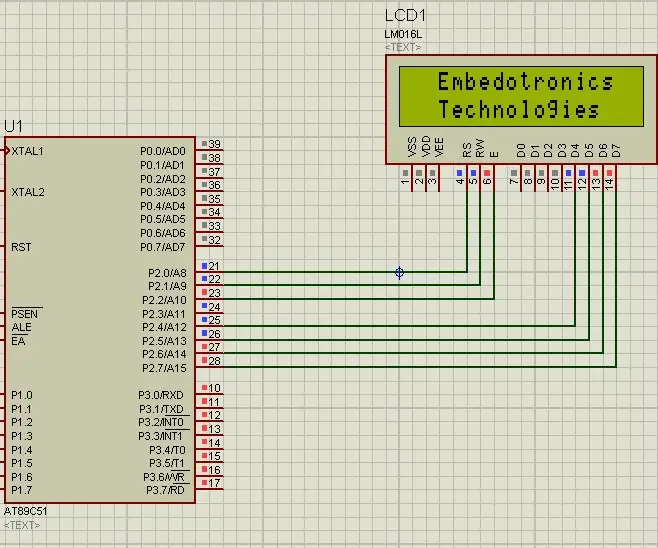
Se skjematisk diagram vedlagt her.
USB -mikrobryterkortet har 5 terminaler, hvorav vi skal bruke bare to, dvs. VBUS (+5V) og GND siden vi bruker USB bare for strøm.
Koble alle de øvre terminalene på vippebryterne sammen som vist på bildet. Dette vil bli koblet til GND. På samme måte kobler du alle bunnterminalene sammen. Denne kobles til +5V. Koble den første bryterens midtre terminal til D7 (pin 14) på LCD -skjermen. På samme måte bytter den midtre terminalen til den andre til D6 (pin 13) og så videre til D0 (pin 7).
Koble en terminal på trykknappen til +5V. Koble den andre terminalen til GND gjennom en 1k motstand. Koble den samme terminalen til Enable (pin 6) på LCD -skjermen. Koble en 100uF elektrolytisk kondensator over bryteren med den negative siden av kondensatoren koblet til terminalen med motstanden festet til den.
Koble den midterste pinnen på glidebryteren til pinne 4 på LCD og den nedre og øvre terminalen til henholdsvis +5V og GND.
Koble de to ytterste terminalene på potten til henholdsvis +5V og GND og den midterste pinnen til kontrastjustering (pin 3) på LCD.
Koble pinnene 1, 5 og 16 på LCD -skjermen til GND
Koble pinnene 2 og 15 til +5V.
Trinn 5: Arbeid



Selve LCD -en styres av en IC kalt HD44780U som kan sees på som en svart klatt på baksiden av LCD -modulen. Det er en Liquid Crystal Display Controller/Driver. Databladet for denne driveren finner du her.
For å få LCD -skjermen til å gå, må vi gå gjennom noen få trinn. Dette inkluderer initialisering av LCD -skjermen ved å gi et sett med instruksjoner etterfulgt av de faktiske dataene (tegn). All informasjon finner du i databladet. Men foreløpig vil jeg gi en rask demo om hvordan du skriver HELLO! på displayet.
Merk: 0 betyr LAV (GND)
1 betyr HØY (+5V)
Slå først på strømmen. Bakgrunnsbelysningen på LCD -skjermen skal lyse.
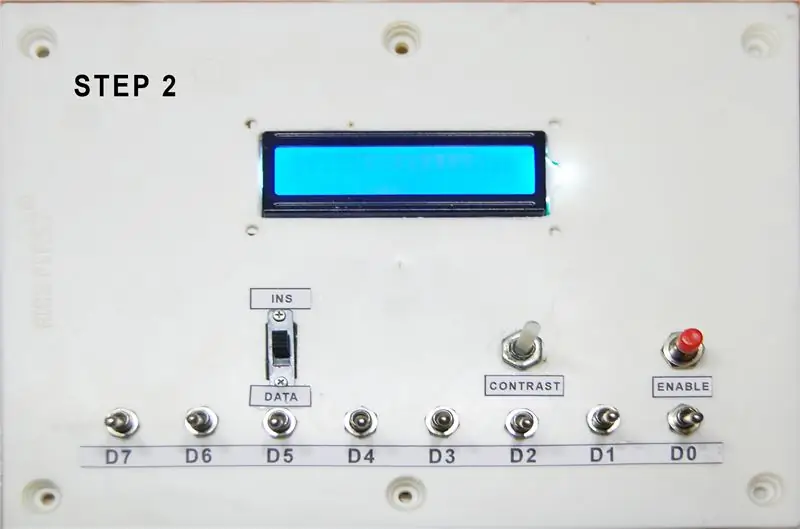
Trinn 1: Siden vi sender instruksjoner, må instruksjonsregisteret (IR) velges ved hjelp av skyvebryteren.
Trinn 2: Deretter setter vi bitene ved hjelp av vippebryterne som 00001111 som vist. Dette vil slå på displayet, markøren og blinkingen av markøren. Trykk på aktiveringsknappen. Du bør nå kunne se den blinkende markøren øverst til venstre på skjermen. Juster kontrasten ved hjelp av potten om nødvendig.
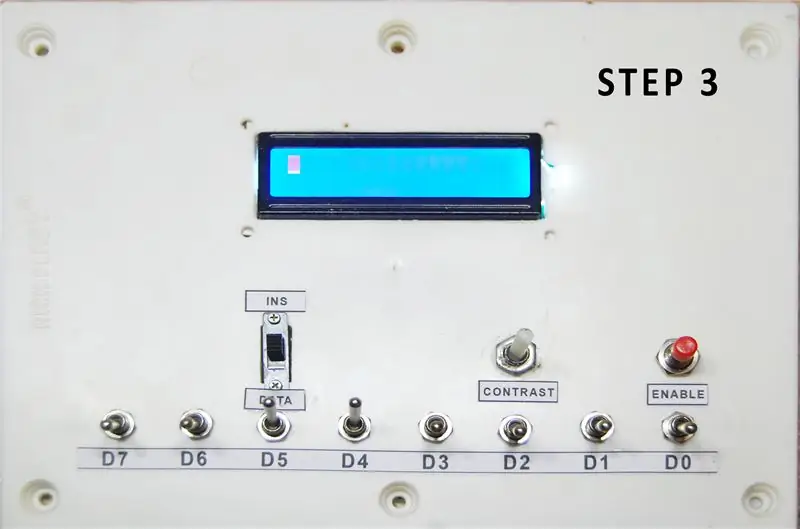
Trinn 3: Sett vippebryterne til 00110000 som vist, og trykk på Aktiver. Dette vil sette displayet til å godta 8-biters data, aktivere først av de to linjene og sette skriftstørrelsen til 5x8.
Trinn 4: Sett lysbildebryteren til Dataregister (DR) slik at vi nå kan sende noen tegn.
Se dokumentet som er vedlagt her for å finne ut bitene for hvert tegn
Trinn 5: For å vise H, sett vippebryterne til 01001000 og trykk på aktiver. Gjenta det samme for hvert tegn.
Trinn 6: For å vise E, sett vippebryterne til 01000101 og trykk på aktiver.
Trinn 7: For å vise L, sett vippebryterne til 01001100 og trykk på aktiver to ganger.
Trinn 8: For å vise O, sett vippebryterne til 01001111 og trykk på aktiver.
Trinn 9: For å vise!, Sett vippebryterne til 00100001 og trykk på aktiver.
Bra gjort! Du må nå se HELLO! på skjermen.
Trinn 6: Kos deg
Vi har nettopp lært at bare for å skrive inn noen få bokstaver på displayet, er det mange trinn involvert i prosessen. På denne måten kan vi lære hva en mikrokontroller gjør for å kommunisere med skjermene. Vi så bare noen få instruksjoner av de mange. Du kan ha det gøy med det og lære underveis!
Nå kan vi forstå hvordan og hvorfor bibliotekene er opprettet, og også det harde arbeidet som ligger bak å lage et bibliotek for en enhet.
Takk for at du holdt ut til slutten. Håper dere alle liker dette prosjektet og lærte noe nytt i dag. Gi meg beskjed hvis du lager en selv. Abonner på YouTube -kanalen min for flere kommende prosjekter. Takk nok en gang!


Førstepremie i elektronikkens tips og triks -utfordring
Anbefalt:
I2C / IIC LCD -skjerm - Bruk en SPI LCD til I2C LCD -skjermen Bruke SPI til IIC -modulen med Arduino: 5 trinn

I2C / IIC LCD -skjerm | Bruk en SPI LCD til I2C LCD -skjermen Bruke SPI til IIC -modulen med Arduino: Hei folkens siden en vanlig SPI LCD 1602 har for mange ledninger å koble til, så det er veldig vanskelig å koble den til arduino, men det er en modul tilgjengelig på markedet som kan konverter SPI -skjerm til IIC -skjerm, så da trenger du bare å koble til 4 ledninger
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Simon sier med LCD -skjerm: 9 trinn (med bilder)

Simon Says With LCD Display: Intro Har du alltid ønsket å lage et Arduino -prosjekt som er ett, veldig morsomt å leke med, og to, enkelt å bygge. Vel, se ikke lenger. Hei og velkommen til min instruktør. Her vil jeg lære deg å lage et Simon Says -spill med en LCD
Grensesnitt 8051 mikrokontroller med LCD i 4-bits modus: 5 trinn (med bilder)

Grensesnitt 8051 mikrokontroller med LCD i 4-bits modus: I denne opplæringen skal vi fortelle deg om hvordan vi kan grensesnitt lcd med 8051 i 4-biters modus
SENSOR SUHU DENGAN LCD DAN LED (lager temperatursensor med LCD og LED): 6 trinn (med bilder)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino den Output ke LCD dan LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
