
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Intro
Har du alltid ønsket å lage et Arduino -prosjekt som er ett, veldig morsomt å leke med, og to, enkelt å bygge. Vel, se ikke lenger. Hei og velkommen til min instruktør. Her skal jeg lære deg å lage et Simon Says -spill med en LCD -skjerm.
Idé
Da jeg lette etter et prosjekt å lage for min siste evalueringsoppgave for datateknikk, ga læreren min klassen noen ideer å lage for et prosjekt. En av ideene hennes var å lage Simon Says. Simon sier at det alltid var et spill jeg hadde elsket da jeg var liten. Tilbake i barnehagen ville klassekameratene mine og jeg ha det så gøy å spille dette spillet. Ved å forstå gleden jeg fikk ved å spille dette spillet, gikk jeg videre og bestemte meg for å gjøre dette prosjektet, men jeg ønsket å legge litt ekstra til prosjektene, så jeg brukte en LCD -skjerm for å vise poengsummen for brukeren og å varsle dem når de taper runden.
Forskning
Hvis du er nybegynner, kan det være litt vanskelig for deg å lage dette prosjektet, da du trenger en grunnleggende forståelse for å bygge kretser, men ikke bekymre deg. Du kan fortsatt lage dette prosjektet. Jeg så på noen få videoer for å virkelig inspirere meg til hva jeg spesielt ønsket for prosjektet mitt, og hvordan jeg skulle gå frem og gå til det. Her er en flott video som virkelig fikk meg til å forstå dette prosjektet.
Video
Trinn 1: Materialer



Her er en liste over alt materialet som trengs i dette prosjektet. En lenke vil også bli gitt for å la deg kjøpe varen.
- Arduino UNO
- 16x2 LCD -skjerm
- 1 rød LED
- 1 blå LED
- 1 grønn LED
- 1 gul LED
- Trykknapper (trenger 6)
- 8 ohm høyttaler
- 330 ohm motstander (trenger 4)
- USB 2.0-kabel Type A-hann til B-hann
- Brødbrett
- Mann til hunn ledning (trenger 4)
- Mange hoppetråder
Total kostnad: $ 73,72
*Tips- Hvis du ikke vet hvordan materialet ser ut, er bildene i rekkefølge på listen du får
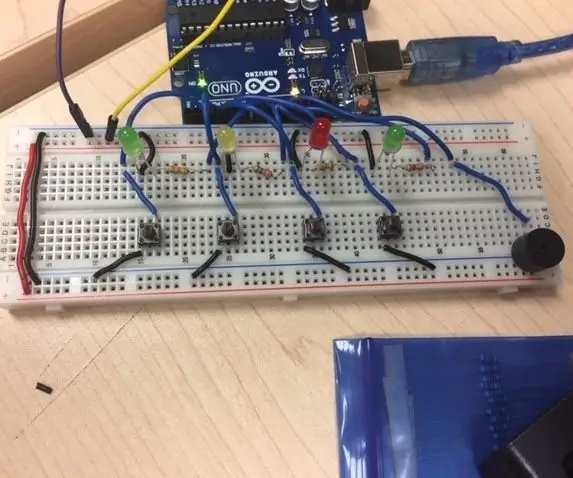
Trinn 2: La oss bygge



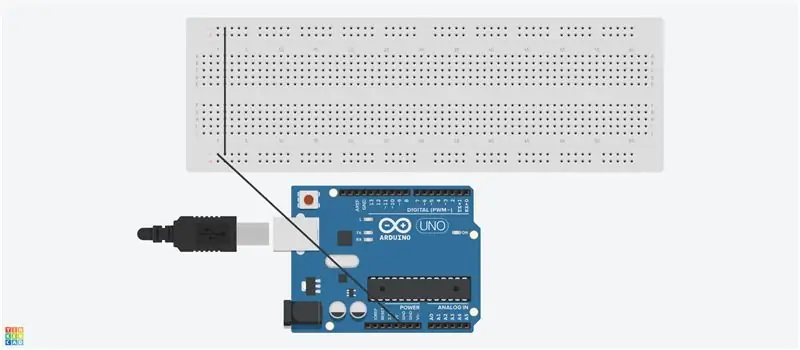
Først må du ta tak i en startkabel og koble den til bakkenålen på Arduino Uno. Med den andre ledningen til startkabelen, kobler du den til bakkeskinnen på brødbrettet. Etter å ha fullført dette, får du en startkabel og kobler den til begge bakkeskinnene på brødbrettet. Ved å gjøre dette vil begge bakkeskinnene på brødbrettet motta bakken.
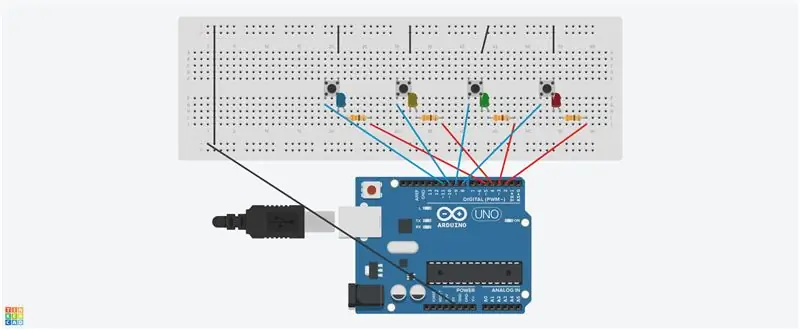
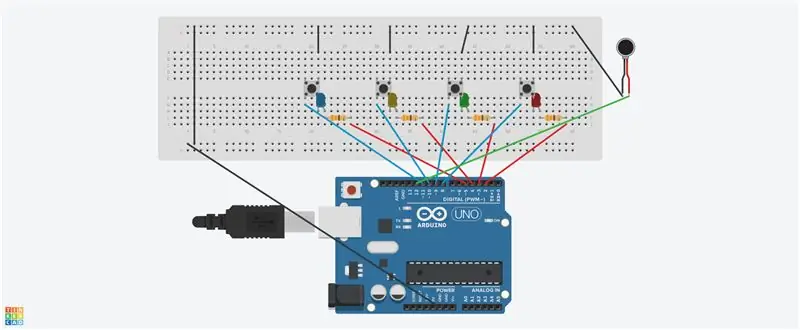
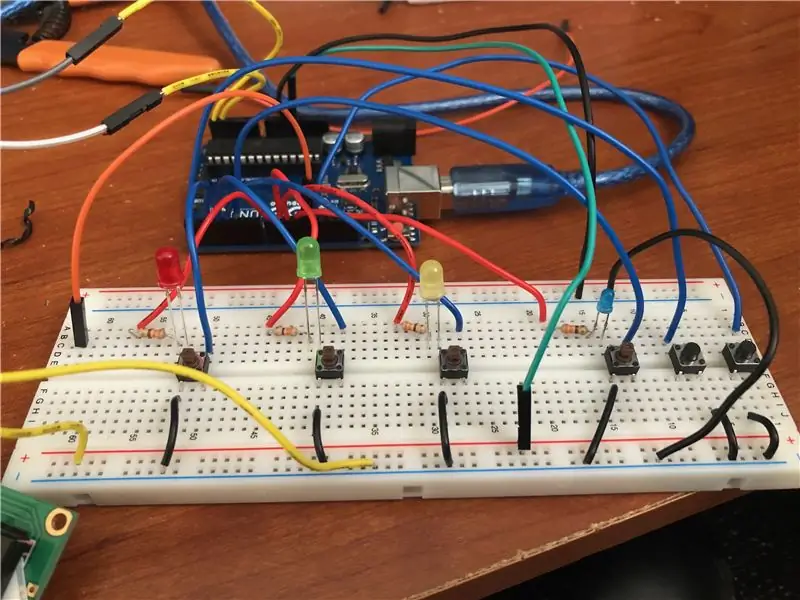
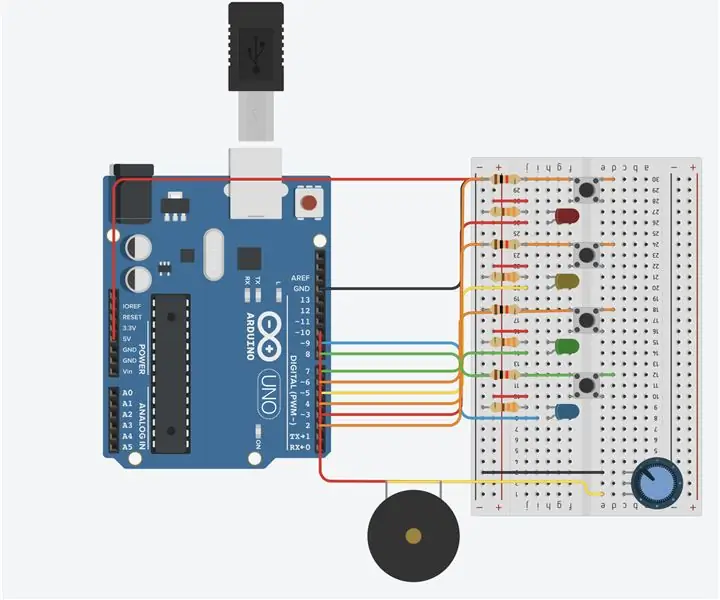
Se bildet og Tinkercad -skissen for å se hvordan du vil koble ledningen til jordskinnen
Trinn 3: Koble til lysdiodene og knappene



Hensikt
Det neste trinnet er å koble LEDene og trykknappene deres. Kabling av disse komponentene er avgjørende for dette prosjektet, ettersom vi trenger en eller annen måte å la brukeren matche fargekombinasjonen som presenteres for dem. Når programmet får en tilfeldig lysdiode til å slås på, klikker brukeren på en bestemt knapp for å skrive ut en farge som er nøyaktig den samme som programmet sendte ut.
Bygge
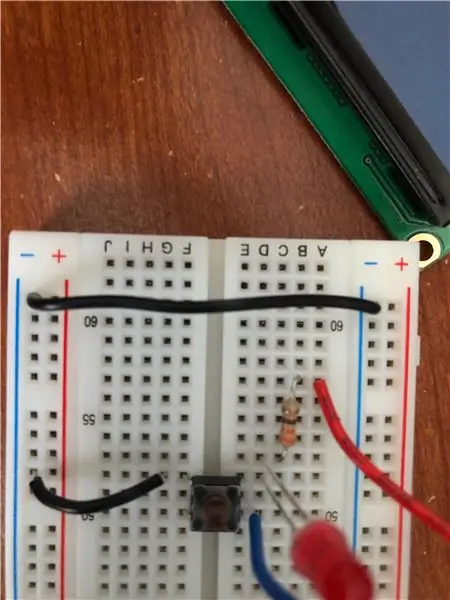
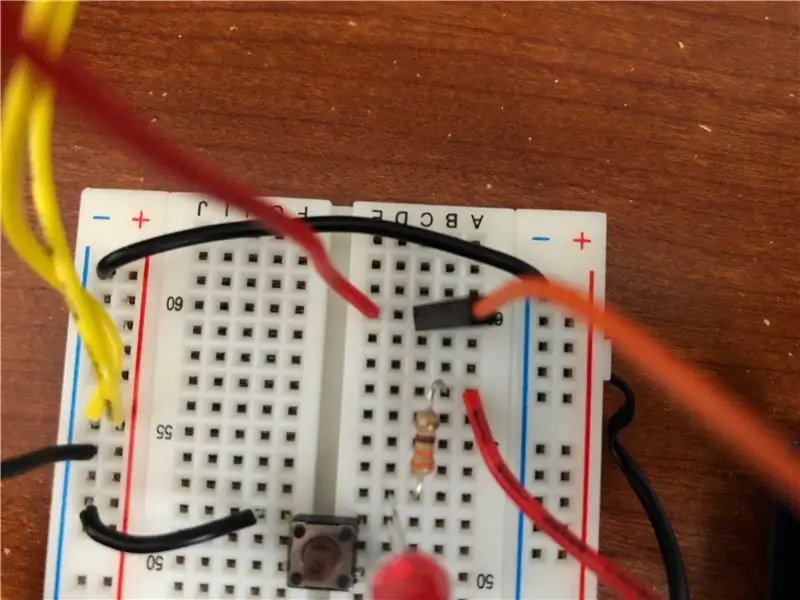
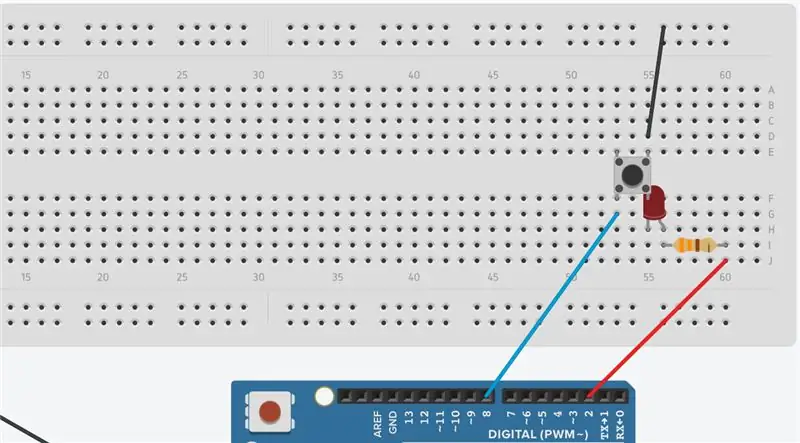
La oss koble den røde LED -en først. Først får du en startkabel og kobler den til digital pinne 2. Med den andre ledningen på jumperwiren, kobler du den til en hvilken som helst rad på brødbrettet, helst lengst til høyre, slik at kretsen er mye penere. Med jumperkabelen som er koblet til brødbrettet, får du en 330-ohm motstand og kobler en av dens ledning med samme rad som startkabelen. Med den andre ledningen til motstanden kobler du anoden (det lange benet) til den røde lysdioden på samme rad i ledningen til den motstanden. Nå med katoden (det korte benet) på LED -en, legg den i serie med en knapp. Vi gjør dette fordi vi vil at knappen skal ha muligheten til å kontrollere LED -en. På den motsatte siden av knappen får du en jumper wire og kobler den til bakkeskinnen og raden som holder knappledningen. Nå har du to av de fire lederne på knappen koblet til en slags kilde. Med ledningen som er igjen av den som er koblet til lysdioden, får du en startkabel og kobler den til digital pinne 8. Du har nå koblet den første lysdioden. Gjør det samme med de andre lysdiodene og knappene. Her er en liste over hvilken digital pin du bør koble til lysdiodene og knappene.
Grønn LED - 3
Knapp 2 -9
Gul LED -4
Knapp 3-10
Blå LED -5
Knapp 4 -11
*Tips- Koble hver LED og knapp ETTER EN. Ikke gjør alt på en gang, da det gjør det vanskeligere for deg å koble alt
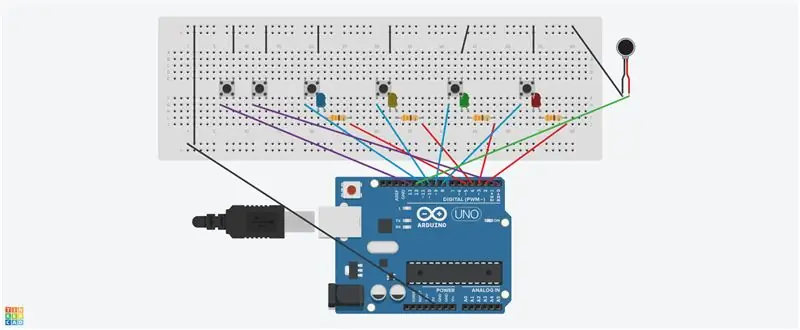
Se bildet og Tinkercad -skissen for å se hvordan du kobler til lysdiodene og knappene
Trinn 4: Koble til LCD -skjermen

Teori
LCD -skjermen (Liquid Crystal Display) er en elektronisk displaymodul som er i stand til å produsere en serie tegn til en bruker. 16x2 LCD -skjermen, displayet du trenger for dette prosjektet, kan vise 16 tegn per linje med displayet som har to linjer. Denne LCD -skjermen har to registre, nemlig kommando og data. Kommandoregisteret lagrer kommandoinstruksjonene gitt til LCD -skjermen. En kommando er en instruksjon gitt til LCD for å utføre en forhåndsdefinert oppgave som å initialisere den, slette skjermen, sette markørposisjonen, kontrollere displayet etc. Dataregisteret lagrer dataene som skal vises på LCD -skjermen.
Hensikt
LCD -displayet vil vise introdelen av prosjektet, spillerens poengsum, en melding som indikerer når spilleren tapte, og en melding som spør dem om de vil spille i begynnelsen.
Bygge
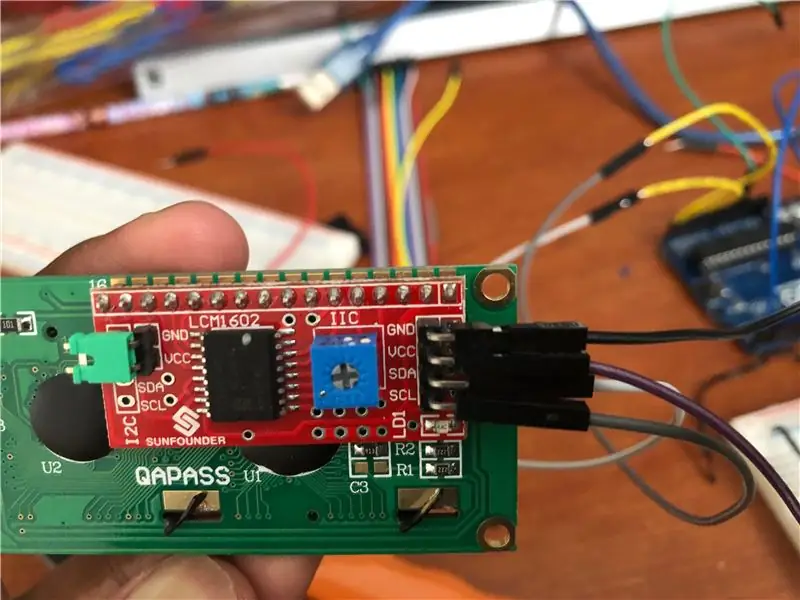
På baksiden av LCD -skjermen vil du merke fire ledninger. Det vil være en GND, VCC, SDA og SCL. For VCC, bruk en mann til hun -ledning for å koble VCC -pinnen til 5v -pinnen på Arduino. Dette gir 5 volt til VCC -ledningen. For GND -ledningen, koble den til jordskinnen med en mannlig til kvinnelig ledning. Med SDA- og SCL -lederne kobler du den til en analog pin med en mannlig til femal ledning. Jeg koblet SCL -pinnen til analog pin A5 og SDA -pin til analog pin A4.
Trinn 5: Koble til høyttaleren


Teori
En høyttaler konverterer elektrisitet (inngang) til lyd (utgang), men hva representerer de 8 ohmene. Det representerer høyttalerens impedans. Høyttalerimpedans, ofte kalt høyttalermotstand, er motstanden en høyttaler gir mot strømmen og spenningen som tilføres den. Høyttalerimpedans er ikke en angitt verdi fordi den endres basert på frekvensen til signalet som mates til den. Så du vil ha noe som kalles nominell impedans. Denne verdien er i utgangspunktet den laveste mengden høyttaleren vil dyppe ned til i motstand mot den elektriske belastningen som påføres på en gitt frekvens.
Hensikt
Hensikten med høyttaleren er å gjøre spillet morsommere og mer engasjerende. I begynnelsen, etter at du har sagt at du vil spille spillet, begynner en rekke lyder å spille for å fortelle deg at spillet har begynt. Lyder vil spille for å gi deg beskjed når du har fullført en runde, og vil også gi deg beskjed når du taper.
Bygge
Når du ser på baksiden av høyttaleren, vil du legge merke til to ledninger koblet til noe loddetinn. Den ene ledningen blir koblet til strøm (vil bli indikert med + -tegn) og den andre ledningen vil bli koblet til jord (vil bli indikert med - tegn). Med ledningen som er koblet til strøm, setter du den i digital pinne 12. Koble jordledningen til høyttaleren til jordskinnen.
Se bildet og Tinkercad -skissen for å se hvordan du vil koble høyttaleren
Trinn 6: Koble til de resterende to knappene


Hensikt
Når spillet begynner, vil det vises en melding på LCD -displayet som spør brukeren om de vil spille spillet. Knappene brukes til å la brukeren velge om de vil spille. Når du klikker på en av knappene, begynner spillet. Ellers, hvis du klikker på den andre knappen, vises en melding. Denne meldingen er "Se deg senere".
Bygge
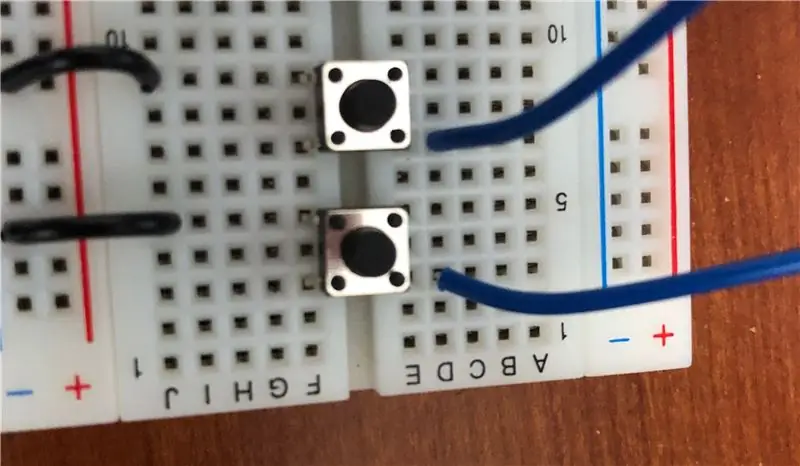
Plasser en knapp på brødbrettet, helst på venstre side, da det vil gjøre brødbrettet pent. Skaff deg en jumper wire og koble den til digital pin 13. Med den andre ledningen på jumper wire, koble den i samme rad som en knapp. Få en annen jumper wire og koble den til jordskinnen. Koble den andre ledningen til startkabelen til motsatt rad der knappen er plassert. Gjør det samme med den andre knappen. Bruk digital pin 0 for den andre knappen.
Se bildet og Tinkercad -skissen for å se hvordan du vil koble disse knappene
Trinn 7: Tid til kode

Det er endelig på tide å kode dette spillet. Vi kommer til å kombinere alt vi nettopp har koblet til et program, slik at vi kan få selve spillet til å fungere. Før vi begynner, må du laste ned noen biblioteker for å få koden til å fungere. Klikk på de nedlastbare filene for å laste ned bibliotekene.
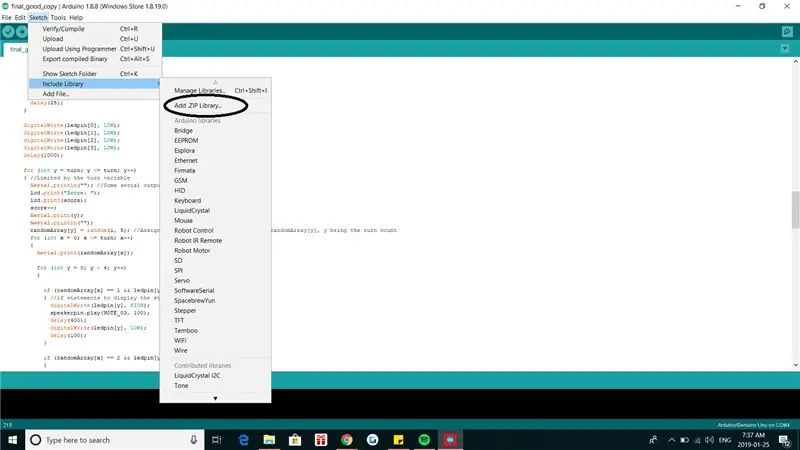
For å registrere disse bibliotekene i Arduino -kodingsprogrammet, klikk på "Sketch" fra hovedmenyen. Når du gjør det, vil du legge merke til fanen "Inkluder bibliotek". Klikk på det. Etter at du har gjort det, vil du se "legg til. ZIP -bibliotek". Klikk på det og klikk på zip -mappen du lastet ned. Etter å ha gjort alt dette, vil Arduino -kodingsprogrammet ha bibliotekene du nettopp har fått.
Jeg hadde mange problemer med å få programmet mitt til å fungere, når det gjelder koding av det. Så mye at jeg ønsket å gi opp på et bestemt tidspunkt. Det er mange sløyfer og funksjoner som lett kan forvirre en forfatter. Læreren min og vennene mine fortalte meg at jeg ikke skulle gi opp, da jeg allerede hadde lagt alt jeg kunne for dette prosjektet. Så jeg ga ikke opp. Så etterpå begynte jeg faktisk å forstå koden da jeg tok meg tid til å forstå hva som egentlig foregikk i programmet. Før du spiller spillet, må du undersøke koden og sørge for at du forstår hva som skjer i koden. Det vil hjelpe deg mye fordi ved å forstå koden, vil du enkelt kunne inkludere nye elementer i spillet ditt.
Klikk her for å se koden
Trinn 8: Den er fullført

Den er endelig ferdig. Flott jobb! Nå kan du endelig spille spillet.
Trinn 9: Ekstra funksjoner og siste tanker

Selv om dette er gjort, er det fortsatt så mye du kan gjøre med det. For eksempel kan du plassere dette prosjektet i en eske og gjøre det mer tiltalende. Eller du kan legge til en RGB -led for å gi brukeren beskjed når de fullførte en runde eller når de taper. Det er fortsatt så mye du kan gjøre med dette prosjektet. Det jeg gjorde var å gi deg grunnlaget for den gode ideen din.
Til slutt er jeg veldig glad for at jeg valgte å lage dette prosjektet for min siste evaluering. Jeg hadde en flott tid med å lage dette prosjektet og leke det med vennene mine. Gleden som jeg en gang hadde mistet for Simon Says har kommet tilbake etter lang tid. Jeg håper du får samme lykke som jeg fikk ved å spille og lage dette prosjektet. Del dette prosjektet med venner og familie, og takk for at du leser min instruks.
Anbefalt:
Simon sier spillet: 13 trinn

Simon Says Game: Welcome to my Simon says game
Simon sier: 3 trinn

Simon Says: This instructable is written in Dutch.Voor our seminar 'Happy Hacking' on the HKU have we one soundboard made that is based on the game Simon says. Dør på en knapp for å få et lydbilde. Hver knapp har en egen lyd. På
Datateknikk Final Simon sier spillet: 3 trinn

Computer Engineering Final Simon Says Game: My Idea: My project is the Simon Says Game. I dette spillet er det fire lysdioder og fire knapper. Musikk spilles fra summeren mens LED -lampene lyser som matcher musikken. Da starter spillet. En LED vil lyse, og du må klikke på rumpa
Simon sier spillet med Arduino: 5 trinn

Simon Says Game With Arduino: DIY Simon Says Game with Arduino, jeg skal vise deg hvordan du lager et Simon Says Game ved hjelp av en Arduino, det er veldig enkelt, jeg saksøker Arduino Nano, Abonner min YouTube -kanal
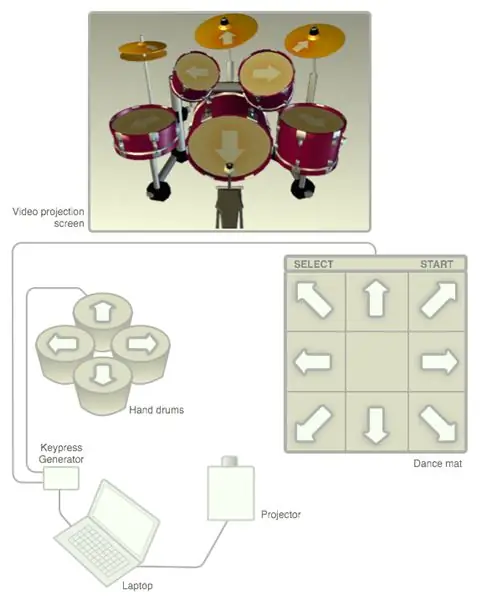
Interaktiv Simon sier spillet: 5 trinn

Interactive Simon Says Game: Jeg husker ikke helt hvordan dette spillet utviklet seg, men hovedmotivasjonen bak det er å forbedre kognitiv prosessering og oppmerksomhet ved å få spillerne til å fokusere på en sekvens med trommeslagere og deretter gjenta den sekvensen. Spillere kan bruke enten dans-dans
