
Innholdsfortegnelse:
- Trinn 1: Materialer
- Trinn 2: Sett opp knapper
- Trinn 3: Legg til motstander
- Trinn 4: Tilsett Piezo og potensiometer
- Trinn 5: Legg til lysdioder
- Trinn 6: Legg til ledninger til lysdioder
- Trinn 7: Koble ledninger til knapper
- Trinn 8: Kode del 1
- Trinn 9: Kode del 2
- Trinn 10: Kode del 3
- Trinn 11: Kode del 4
- Trinn 12: Kode del 5
- Trinn 13: Kode Trinn 6
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Velkommen til min Simon sier spillet !!
Denne uoverkommelige vil lede deg gjennom å lage et Simon -spill på tinkercad
Trinn 1: Materialer

du trenger følgende utstyr i tinker-cad:
4 trykknapper
4 lysdioder i alle farger
1 Piezo
1 potensiometer
4 360 ohm motstander
4 1k ohm motstander
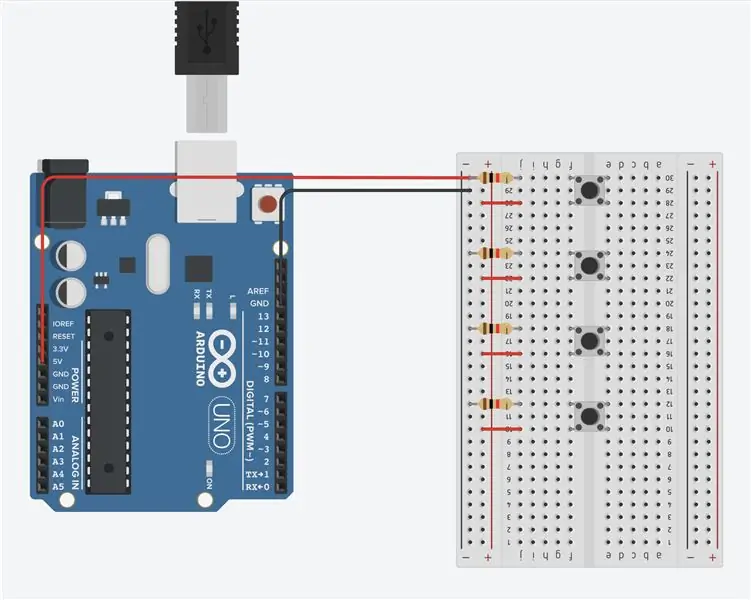
Trinn 2: Sett opp knapper

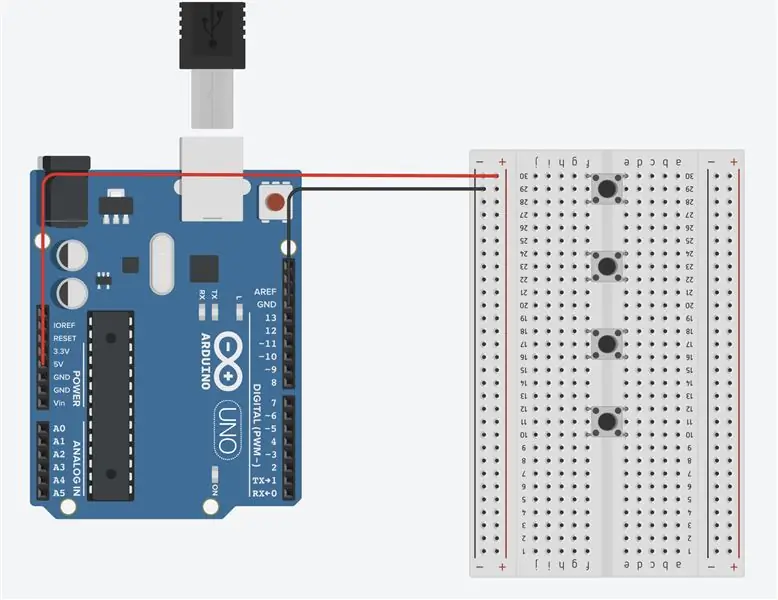
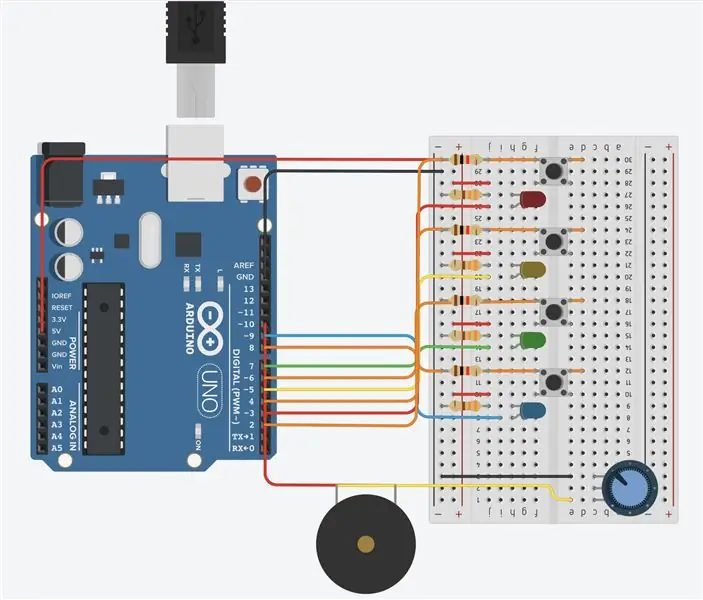
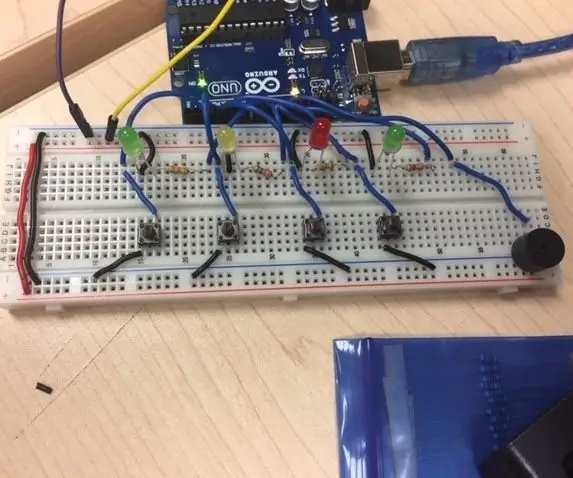
Start med å plassere knappene langs midten av brødbrettet. Legg 2 ledninger til brødbrettet, så det er en bakke og en skinne med 5V som vist på bildet.
Trinn 3: Legg til motstander

Legg de 4 1 k ohm motstandene til brødbrettet og koble dem til bakken. Legg strøm til knappene som vist på bildet ovenfor
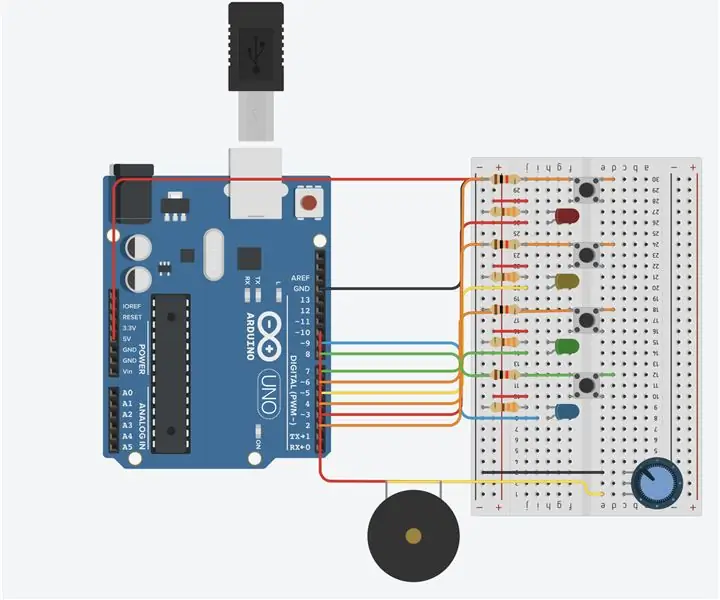
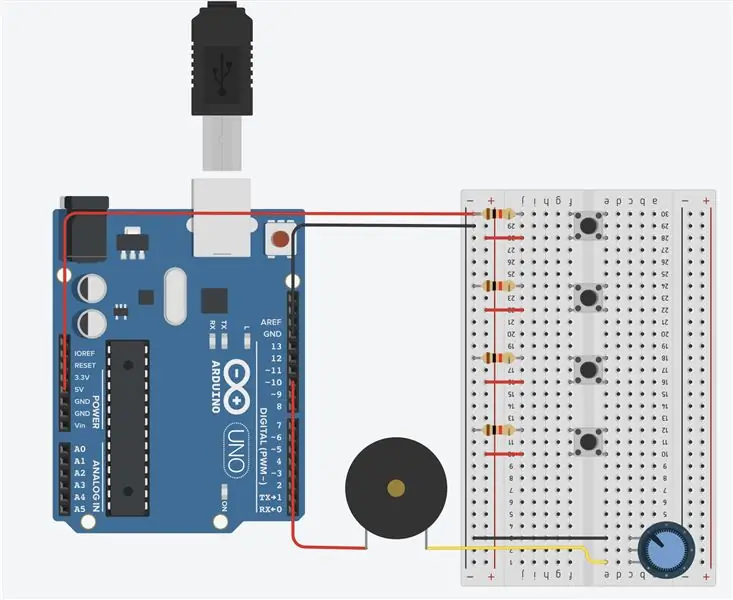
Trinn 4: Tilsett Piezo og potensiometer

Tilsett piezo og koble den til potensiometeret som vist på bildet. Dette vil tillate bruk av summerlyder senere i spillet. Jeg vil snu piezoen i neste lysbilde, så ikke få panikk hvis den ser litt annerledes ut.
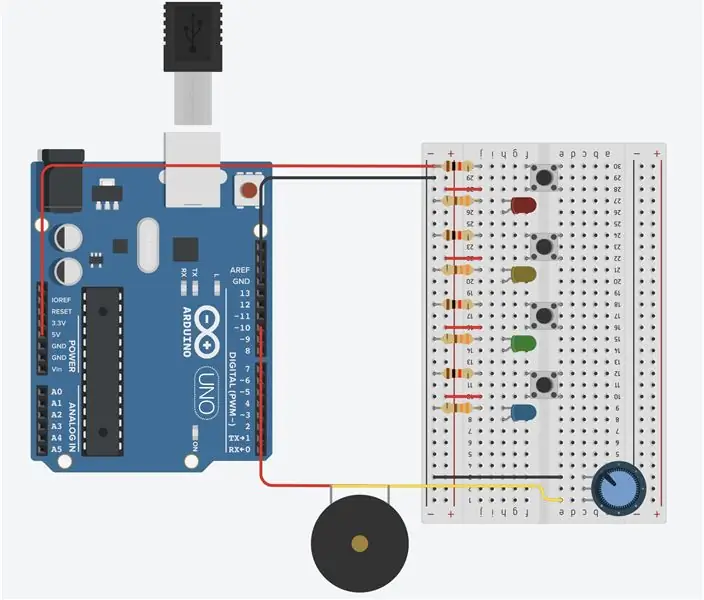
Trinn 5: Legg til lysdioder

Legg til de 4 lysdiodene og sørg for at hver lysdiode er rett ved siden av en knapp, så det er enkelt for brukeren å forstå hvilken knapp som aktiverer hver lysdiode. Legg til hver 360 for å koble til katoden på hver LED og koble til bakken.
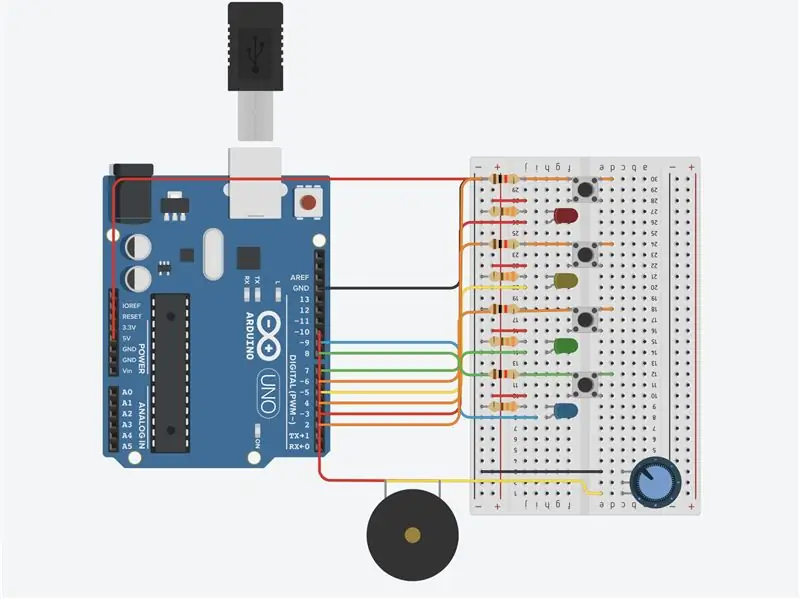
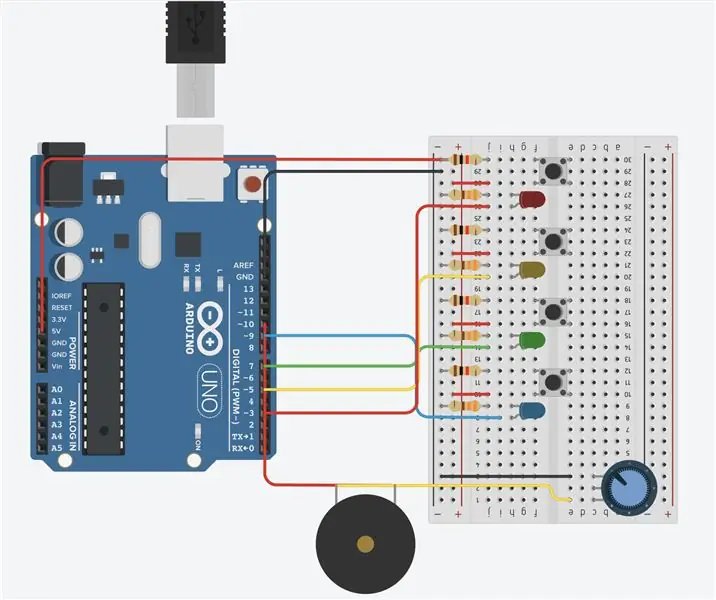
Trinn 6: Legg til ledninger til lysdioder

Legg til ledninger for å koble hver LED til Arduino slik at den kan slås på i spillet.
Trinn 7: Koble ledninger til knapper

Koble nå 4 pinner til hver knapp som vist på bildet. De oransje ledningene er ledningen som kobles til knappene. Denne pinnen vil bli brukt i fremtiden.
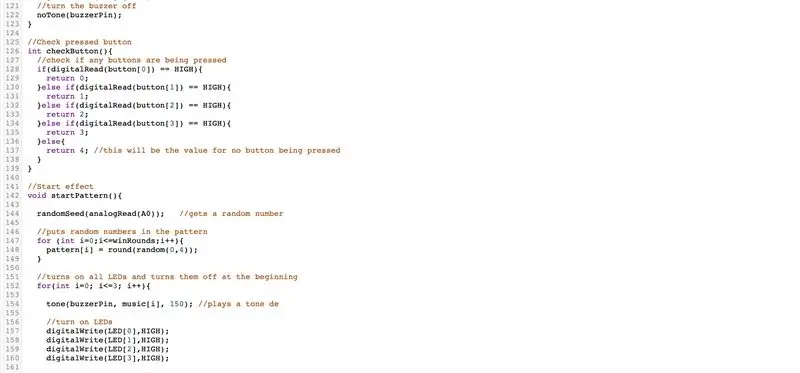
Trinn 8: Kode del 1

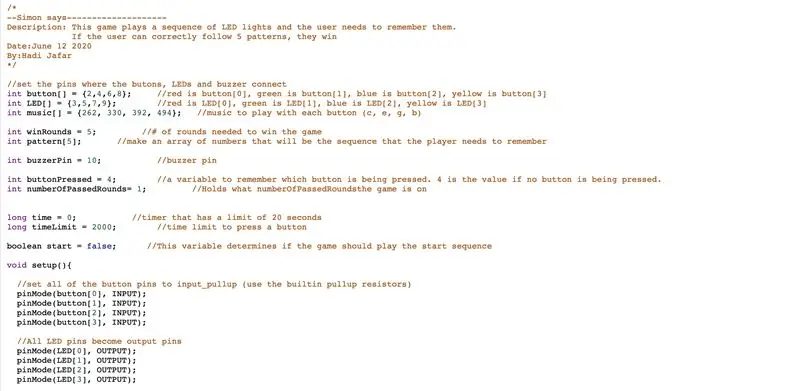
Bildet viser koden som kreves for å kjøre spillet på Arduino. Les kommentarene i bildet for å få en bedre forståelse av hva hver linje gjør. Husk at pinnene mine kan være forskjellige fra oppsettet ditt, så endre den delen av koden tilsvarende.
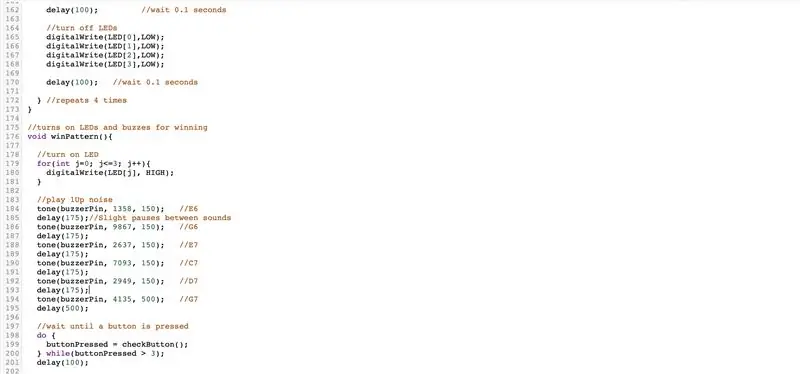
Trinn 9: Kode del 2

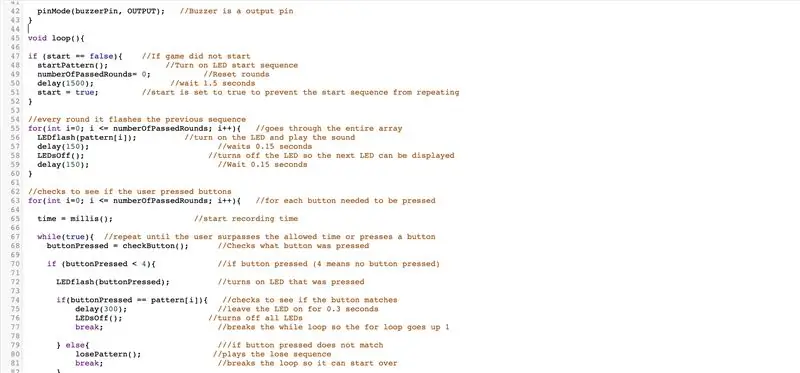
Bildet viser koden som kreves for å kjøre spillet på Arduino. Les kommentarene i bildet for å få en bedre forståelse av hva hver linje gjør.
Trinn 10: Kode del 3

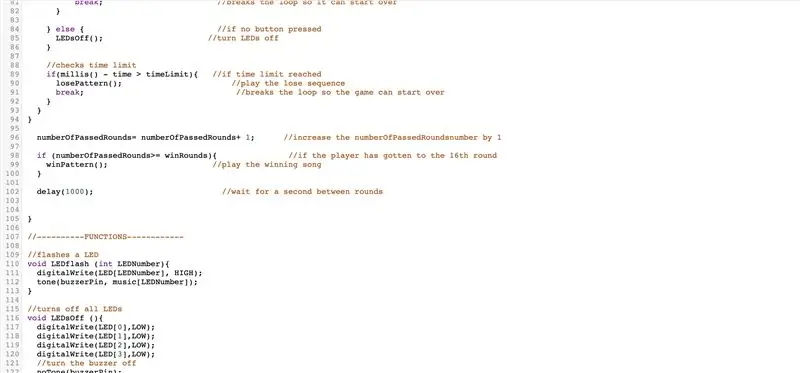
Bildet viser koden som kreves for å kjøre spillet på Arduino. Les kommentarene på bildet for å få en bedre forståelse av hva hver linje gjør.
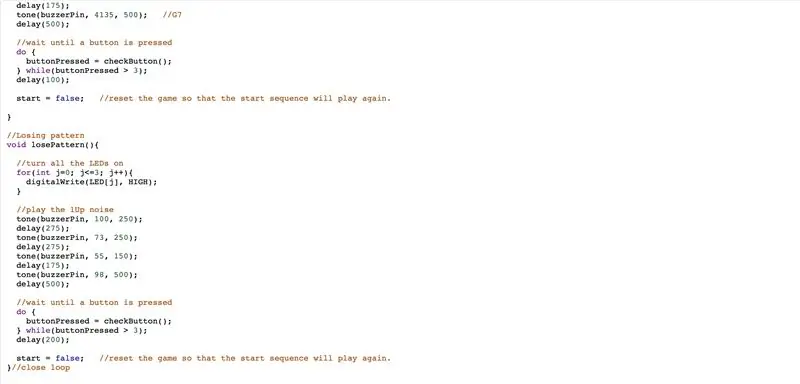
Trinn 11: Kode del 4

Bildet viser koden som kreves for å kjøre spillet på Arduino. Les kommentarene på bildet for å få en bedre forståelse av hva hver linje gjør.
Trinn 12: Kode del 5

Bildet viser koden som kreves for å kjøre spillet på Arduino. Les kommentarene i bildet for å få en bedre forståelse av hva hver linje gjør.
Trinn 13: Kode Trinn 6

Bildet viser koden som kreves for å kjøre spillet på Arduino. Les kommentarene i bildet for å få en bedre forståelse av hva hver linje gjør. Dette er det siste lysbildet for prosjektet, og nå når du kjører, skal programmet kjøres.
Jeg håper du likte det!:)
Anbefalt:
Simon sier: 3 trinn

Simon Says: This instructable is written in Dutch.Voor our seminar 'Happy Hacking' on the HKU have we one soundboard made that is based on the game Simon says. Dør på en knapp for å få et lydbilde. Hver knapp har en egen lyd. På
Datateknikk Final Simon sier spillet: 3 trinn

Computer Engineering Final Simon Says Game: My Idea: My project is the Simon Says Game. I dette spillet er det fire lysdioder og fire knapper. Musikk spilles fra summeren mens LED -lampene lyser som matcher musikken. Da starter spillet. En LED vil lyse, og du må klikke på rumpa
Simon sier med LCD -skjerm: 9 trinn (med bilder)

Simon Says With LCD Display: Intro Har du alltid ønsket å lage et Arduino -prosjekt som er ett, veldig morsomt å leke med, og to, enkelt å bygge. Vel, se ikke lenger. Hei og velkommen til min instruktør. Her vil jeg lære deg å lage et Simon Says -spill med en LCD
Simon sier spillet med Arduino: 5 trinn

Simon Says Game With Arduino: DIY Simon Says Game with Arduino, jeg skal vise deg hvordan du lager et Simon Says Game ved hjelp av en Arduino, det er veldig enkelt, jeg saksøker Arduino Nano, Abonner min YouTube -kanal
Interaktiv Simon sier spillet: 5 trinn

Interactive Simon Says Game: Jeg husker ikke helt hvordan dette spillet utviklet seg, men hovedmotivasjonen bak det er å forbedre kognitiv prosessering og oppmerksomhet ved å få spillerne til å fokusere på en sekvens med trommeslagere og deretter gjenta den sekvensen. Spillere kan bruke enten dans-dans
