
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Jeg laget et "smart" terrarium/vivarium som et skoleprosjekt.
ElectroTerra drives av en Raspberry Pi som er vert for et nettsted og lagrer data samlet fra sensorene i en MariaDB -database.
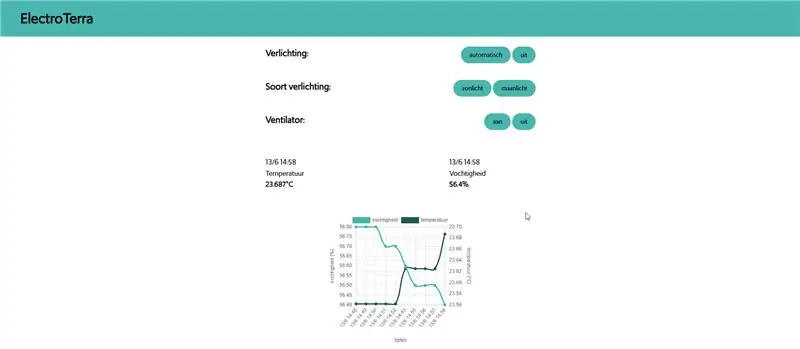
Nettstedet viser temperatur og relativ fuktighet fra sensorene og tillater kontroll av viften og LED -stripen. Denne stripen kan også fungere automatisk med en LDR -sensor.
Jeg antar noen praktisk kunnskap om bruk av Raspberry Pi, Arduino, MariaDB (Mysql) og om ledningsføringsbrett.
Rekvisita
Jeg laget en liste over materialer slik at du kan finne alt du trenger for dette prosjektet.
Trinn 1: Oppsett av Raspberry Pi
Først må du sette opp det grunnleggende for Raspberry Pi:
Jeg brukte en ssh-tilkobling for å kontrollere Pi med en bærbar datamaskin:
For koding brukte jeg Visual Studio Code med en ssh -forlengelse:
For å gjøre nettstedet tilgjengelig i ditt private nettverk kan du sjekke dette instruerbare fra trinn 1-3: https://www.instructables.com/id/Host-your-website-on-Raspberry-pi/ Det er ingen ekstra sikkerhetsbygg i dette prosjektet, så vær forsiktig med å avsløre det på internett.
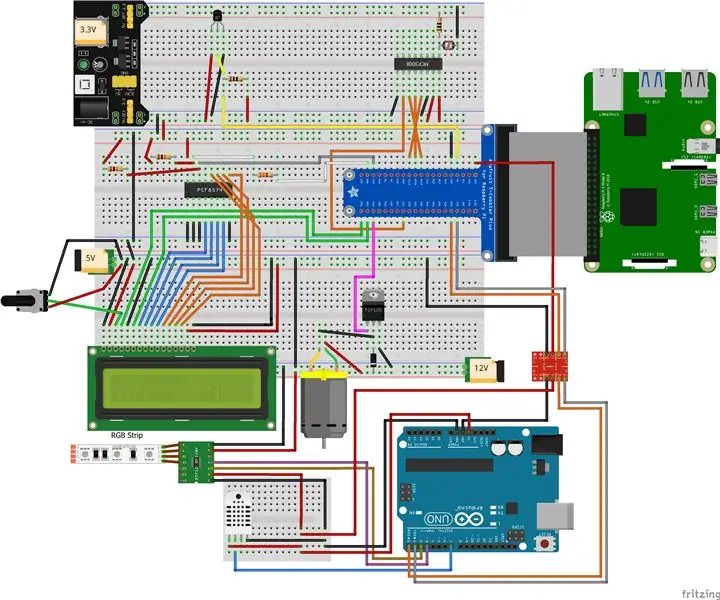
Trinn 2: Opprette den elektroniske kretsen

I fritzing -opplegget kan du se alle nødvendige komponenter i dette prosjektet. 1-leders temperatursensoren kan erstattes av den innebygde temperatursensoren til DHT22.
Arduinoen drives av Pi via USB -kabelen.
Trinn 3: Arduino + programmering


Siden funksjonene i Arduino -bibliotekene for DHT22 og LED -stripdriveren er veldig utførlige, bestemte jeg meg for å legge til en Arduino for disse delene.
Derfor trenger du Arduino IDE.
Sørg for å importere disse bibliotekene:
- DHT-bibliotek:
- RGBdriver: i electroterra github -depotet
Trinn 4: Testing av sensorene og aktuatorene på Pi
I Github -depotet er det noen testfiler for de enkelte komponentene.
Dette er klassene: mcp.py (dekker de analoge dataene fra LDR) pcf.py (kommuniserer I2C -data) og pcf_lcd.py (grensesnitt med LCD -skjermen).
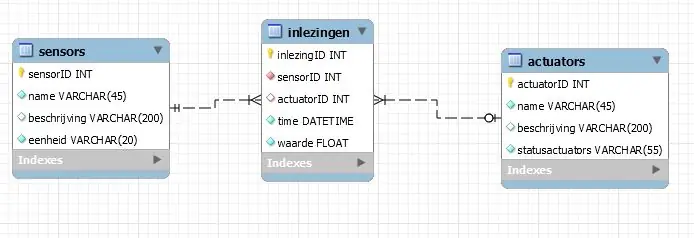
Trinn 5: Database


Opprett electroterra -databasen på Mysql worckbench via dumpfilen (final_dump_electroterra.sql i Github -depotet) med noen testdata.
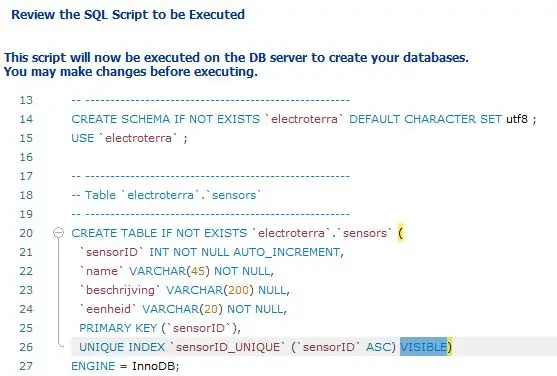
Det er et kompatibilitetsproblem ved å bruke veiviseren "Forward Engineer to Database" i Mysql Workbench. Sørg for å fjerne VISIBLE -parameteren i sql -setningene siden dette ikke fungerer i MariaDB.
Trinn 6: Frontend

HTML-, CSS- og Javascript -koden finnes i Github -depotet. De bør settes i katalogen der nettstedet skal være vert. Designet er optimalisert for mobil bruk og ble testet på de siste stabile Chrome-, Firefox- og Edge -versjonene.
Trinn 7: Backend
App.py, datarepository.py og Database.py -koden må være i hjemmekatalogen til Pi -brukeren. For å få Pi til å kjøre filen automatisk ved omstart bruker du disse instruksjonene:
Du finner koden i github -depotet:
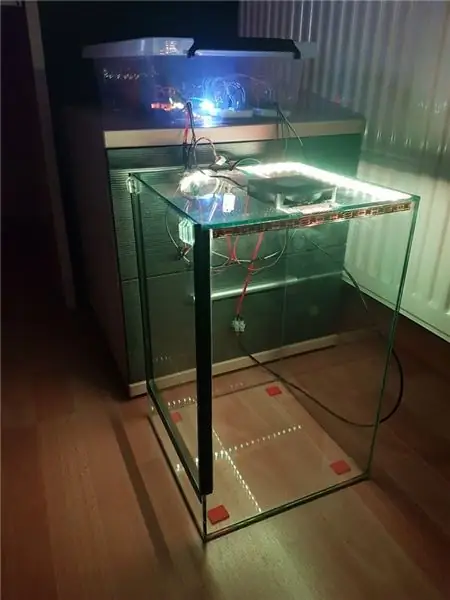
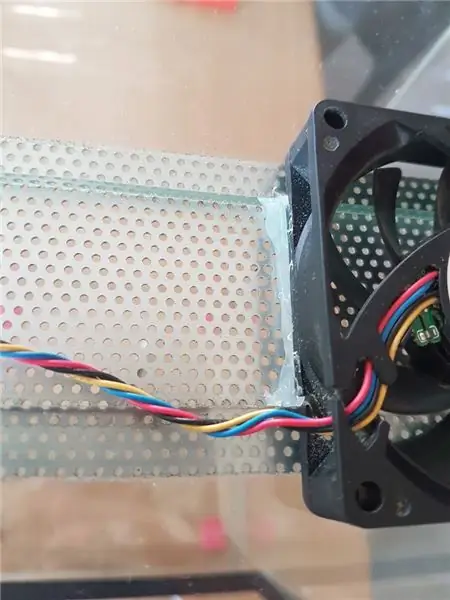
Trinn 8: Å sette ting sammen


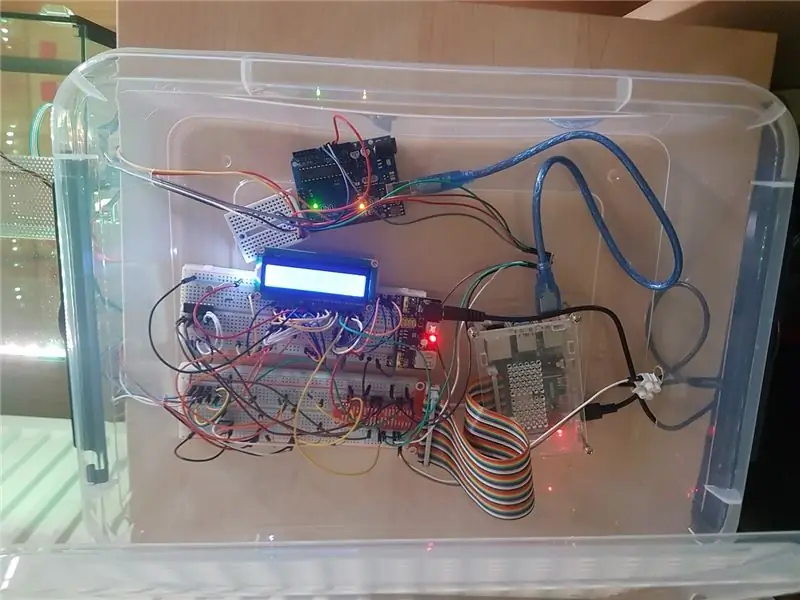
Dette oppsettet er et bevis på konseptet.
Viften festes på plass med varmt lim. Det ble boret noen ekstra hull i ventilasjonslisten for ledninger.
Neste opp var en eske for å beholde de elektroniske delene. En enkel plastboks ble brukt. Vurder å legge til en ventilasjonslist ved overoppheting.
Trinn 9: Testing



Slå på Raspberry Pi og strømforsyningene.
Bla til IP -adressen som vises på LCD -skjermen.
Med dette kan du overvåke dataene og kontrollere aktuatorene.
Anbefalt:
Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: 7 trinn

Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: De ledende banene til displayet er ødelagte på grunn av batterilekkasje. Batteriet lekker og tæret stiene. Kalkulatoren for seg selv fungerer, men resultatene vises ikke på skjermen (bare vertikale linjer). Systemet emulerer et bluetooth -tastatur og
Lightshowpi -prosjekt: 4 trinn

Lightshowpi Project: Hei alle sammen! Dette er min offisielle guide for hvordan du lager et lysshow ved hjelp av lightshowpi fra oktober 2020
DIY -prosjekt ARGB LED sekskantet panel: 19 trinn

DIY Project ARGB LED Hexagonal Panel: Hei alle sammen, i denne Instructable skal jeg vise deg hvordan du lager et adresserbart RGB Hexagonal Panel ved hjelp av WS2812b LED (Aka Neopixels). Denne beskrivelsen gir det ikke rettferdighet, så sjekk ut videoen ovenfor! Vær oppmerksom på at Adressable R
Eyeballing Eyeball's resept: et BME60B -prosjekt: 9 trinn

Eyeballing Your Eyeball's Prescription: a BME60B Project: Av: Hannah Silos, Sang Hee Kim, Thomas Vazquez, Patrick Viste Magnification er en av nøkkelfunksjonene som er tilstede for lesebriller, som er klassifisert etter deres resept for dioptrier. I følge Michigan Technology University er en diopter et fo
Et morsomt prosjekt for helgen, FishCam !: 4 trinn

Et morsomt prosjekt for helgen, FishCam !: Jeg krasjet med dronen min for et par måneder siden, og det eneste rimelige jeg kunne gjøre er å ta den fra hverandre. Det viser seg at jeg hadde en haug med prosjektideer med hva jeg kunne gjøre. Jeg kom aldri til noen, men da vi dro til ranchen vår, hadde jeg en idé. Kameraet har en W
