
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Introduksjon
Hva skjer folkens! Denne instruksjonsboken er en oppfølging av min første instruks om bruk av Botletics LTE/NB-IoT-skjoldet for Arduino, så hvis du ikke allerede har gjort det, kan du lese det for å få en god oversikt over hvordan du bruker skjoldet og hva det handler om. I denne opplæringen vil jeg fokusere på IoT -datalogging, og spesielt GPS og temperatursporing, og gi deg all koden og veiledningen du trenger for å komme på veien og teste den!
Denne instruksjonsfilen er hovedsakelig fokusert på LTE -skjoldet som jeg personlig designet og bygde, men alt her (inkludert Github Arduino -biblioteket) burde fungere på SIMComs 2G- og 3G -moduler som SIM800/808/900/5320, siden det bare er en oppdatert versjon av Adafruit FONA -biblioteket. Uavhengig av maskinvare er konseptet nøyaktig det samme, og du kan gjøre mange kule ting med dette, inkludert registrering av sensordata, ekstern værovervåking, automatisk tyveri -karma GPS -sporing, osv … så les videre!
Trinn 1: Samle deler



Listen er den samme som i min første opplæring og er veldig enkel!
- Arduino Uno, Mega eller Leonardo. Alternativt kan du bruke en hvilken som helst annen 3.3V eller 5V mikrokontroller, men du må koble til pinnene eksternt.
- Botletics SIM7000 Shield Kit (leveres med skjold, dobbel LTE/GPS uFL -antenne og stabling av kvinnelige hoder). Sørg for at du går gjennom denne opplæringen for å velge en passende versjon!
- Hologram SIM -kort. Det første SIM -kortet (kalt "utvikleren" SIM -kortet) er helt gratis og leveres med 1 MB data per måned! I USA vil du mest sannsynlig være på Verizon -nettverket hvis du bruker Hologram SIM -kortet. Du kan også hente den sammen med Botletics -skjoldet hvis det er mer praktisk.
- 3,7V LiPo -batteri (1000mAH eller større kapasitet anbefales).
- USB -kabel for å programmere Arduino eller for å drive den.
For GPS -sporingstesten!
- Du kan bruke en bil -USB -adapter til å drive din Arduino mens du tester skjoldet på veien.
- Alternativt kan du bruke en batteripakke (7-12V) til å drive Arduino via VIN- og GND-pinnene.
Trinn 2: Fysisk samling



Nå som du har alle delene dine, her er en rask oppsummering av hva du må gjøre for å sette opp maskinvaren din:
- Lodd stabelhunnene på skjoldet. Se denne opplæringen om hvordan du gjør det.
- Plugg skjoldet inn i Arduino, og sørg for å sette alle pinnene på linje slik at du ikke skader dem!
- Sett inn SIM -kortet som vist på bildet. Metallkontaktene vender nedover og noterer plasseringen av hakket i hjørnet.
- Koble LiPo -batteriet til JST -kontakten på skjermen
- Koble Arduino til datamaskinen med en USB -kabel. Du vil kanskje merke at skjermens grønne strøm -LED ikke lyser. Det er helt normalt fordi skjoldets PWRKEY -pinne må pulses lavt litt for å slå den på. Eksemplet Arduino -skissen i den følgende delen vil ta seg av det for deg!
- Fest den doble LTE/GPS -antennen til uFL -kontaktene på høyre kant av skjoldet. Vær oppmerksom på at ledningene krysser hverandre, så ikke sett i feil!
- Du er klar for programvaren!
Trinn 3: Arduino -oppsett og enhetstesting

Oppsett av Arduino IDE
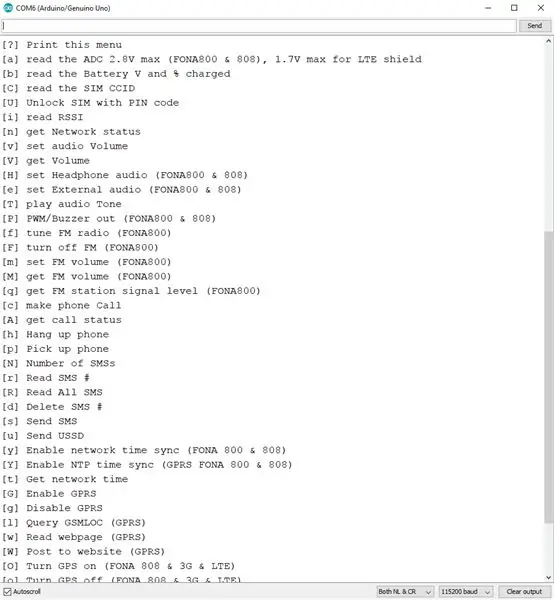
Hvis du ikke allerede har gjort det, kan du se trinnene "Arduino IDE -oppsett" og "Arduino -eksempel" i hovedproduktet Instructable for å sikre at brettet fungerer som det skal. I disse instruksjonene må du laste ned biblioteket på Github -siden og åpne eksempelkoden "LTE_Demo". Etter å ha fulgt disse instruksjonene burde du ha testet nettverkstilkoblingen, GPS -en og lagt ut data til dweet.io.
IoT eksempelskisse
Nå som du har testet kjernefunksjonene i skjoldet ditt, laster du skissen "IoT_Example" i Arduino IDE. Du finner den også her på Github. Last opp denne koden til Arduino og åpne den serielle skjermen, og du bør se Arduino finne SIM7000 -modulen, koble til mobilnettet, aktivere GPS og fortsett å prøve til den får en løsning på plasseringen, og legg ut dataene til dweet.io. Alt bør kjøres uten å endre noen linje i koden, forutsatt at du bruker LTE -skjoldet og Hologram SIM -kortet.
Som standard vil du se følgende linje definere samplingshastigheten (vel, faktisk forsinkelsen mellom innleggene).
#define samplingRate 30 // Tiden mellom innlegg, i sekunder
Hvis denne linjen ikke blir kommentert, vil Arduino legge ut data, forsinke 30-tallet, legge ut data igjen, gjenta, etc. I løpet av 30-tallets forsinkelse kan du gjøre ting som å sette Arduino i lav-effekt-modus og fancy slike ting, men å beholde ting enkelt Jeg vil bare bruke forsinkelse () -funksjonen til å stoppe operasjonen. Hvis du kommenterer denne linjen, vil Arduino legge ut data og deretter gå direkte til dvalemodus med lav strøm på ubestemt tid til du trykker på tilbakestillingsknappen på Arduino. Dette er nyttig hvis du tester noe og ikke vil brenne dine dyrebare gratis data (selv om ærlig talt hvert innlegg praktisk talt ikke bruker noe) eller kanskje du har ekstern krets for å tilbakestille Arduino (555 timer? RTC interrupt? Accelerometer interrupt? Temperatursensor avbryte? Tenk utenfor boksen!). Egentlig viser jeg i Burgalert 7000 -opplæringen hvordan du kan bruke en PIR -bevegelsesdetektor til å vekke mikrokontrolleren.
Den neste linjen angir om skjoldet skal slås av etter at data er lagt ut eller forbli på. Du kan velge det tidligere valget ved å ikke kommentere linjen hvis du bare prøver en gang i blant, men hvis du har en relativt høy samplingsfrekvens, vil du la linjen bli kommentert slik at skjoldet forblir på og ikke har for å initialisere på nytt, aktivere GPRS og GPS, etc. Når skjoldet er igjen, kan det postes ekstremt raskt!
//#definere turnOffShield // Slå av skjoldet etter at du har lagt ut data
Husk også at dette eksemplet automatisk henter det modulspesifikke og globalt unike IMEI-nummeret til SIM7000 og bruker det som enhets-ID (eller "navn" hvis du foretrekker det) for å identifisere enheten når den legger ut data til dweet.io. Du kan endre dette hvis du vil, så jeg tenkte bare å gi deg beskjed:)
For å sjekke om dataene dine faktisk blir sendt til dweet.io, bare fyll ut riktig informasjon og kopier/lim inn nettadressen i en hvilken som helst nettleser:
dweet.io/get/latest/dweet/for/{deviceID}
der {deviceID} skal byttes ut med IMEI -nummeret som skrives ut i den serielle skjermen i begynnelsen, rett etter at Arduino finner det. Etter at du har angitt nettadressen i nettleseren din, bør du se et JSON -svar som følgende:
Når du ser på "innholdet", bør du se breddegrad, lengdegrad for posisjonen din, hastigheten din (i kilometer i timen), retningskurs (grader, med 0 grader nord), høyde (meter), temperatur (*C, men følelse gratis å konvertere i koden), og forsyningsspenningen i milli-volt (som er VBAT, spenningen til batteriet). For mer informasjon om NMEA -datastrengen, kan du se på side 149 i kommandohåndboken SIM7000 AT.
Når du har bekreftet at oppsettet ditt sender data til dweet, la oss sette opp dashbordet for å se alle dataene våre på et fint grensesnitt!
Trinn 4: Freeboard.io -oppsett



For denne opplæringen bruker vi freeboard.io, et veldig kult IoT -dashbord som kan koble til mange skyplattformer som PubNub og dweet, i tillegg til andre funksjoner som JSON og MQTT. Som du sikkert har gjettet, bruker vi også dweet.io som brukes i eksempelkoden fra forrige seksjon. Som en viktig merknad ser det ikke ut til å dra ruter i freeboard.io i Chrome, så bruk Firebox eller Microsoft Edge i stedet. Hvis du ikke gjør det, kan det være en skikkelig "rute" å omorganisere elementene på skjermen!
Konto- og enhetsoppsett
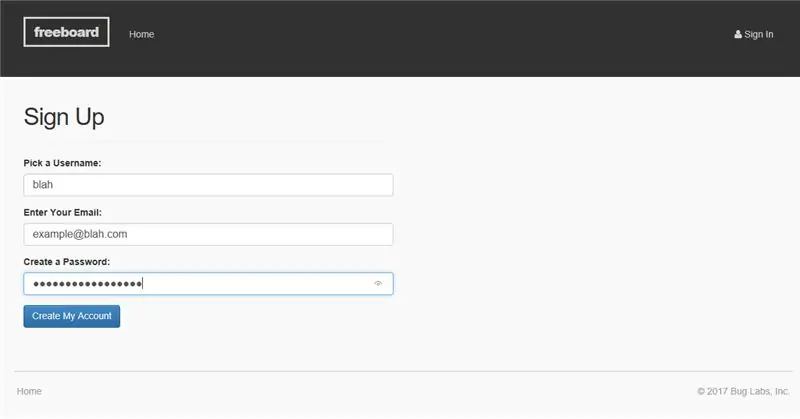
- Det første du må gjøre er å opprette en konto ved å klikke på den røde "START NÅ" -knappen på freeboard.io -hjemmesiden, skrive inn legitimasjon og klikke "Opprett kontoen min". Du vil da få en e -postmelding som bekrefter din nye konto.
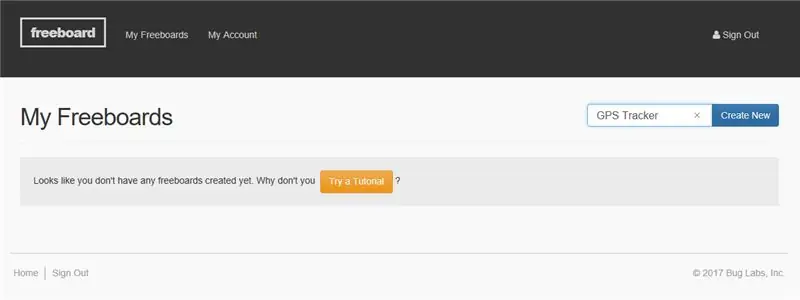
- Klikk nå "Logg inn" øverst til høyre på hjemmesiden, og etter å ha logget deg på, bør du se "freeboards", som bare er dashbord som du konfigurerer for prosjektene dine. Selvfølgelig, hvis kontoen er ny, vil du ikke se noe her, så bare skriv inn et nytt prosjektnavn og klikk "Opprett nytt" øverst til høyre. Dette tar deg deretter til et tomt dashbord hvor du kan sette opp grensesnittet akkurat slik du liker det. På fribordet kan du sette opp forskjellige "ruter", og hver rute kan ha en eller flere "widgets" som er ting som grafer, kart, målere, etc. som viser dataene dine på en eller annen måte.
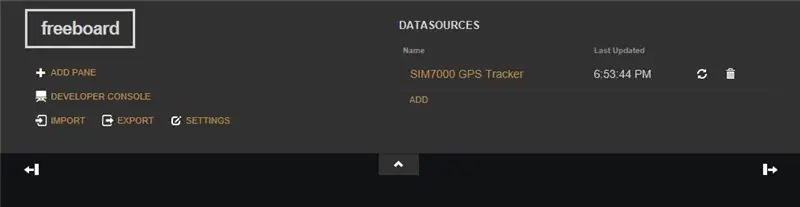
- Det første vi må gjøre nå er å sette opp den faktiske datakilden, som er ditt Arduino + LTE -skjold. For å gjøre det, klikk "ADD" øverst til høyre under "Datakilder". Velg deretter "Dweet.io" og skriv inn hvilket navn du vil under "Navn" -feltet. Sørg imidlertid for at du under feltet "Tingnavn" skriver inn skjoldets IMEI -nummer i stedet for et vilkårlig navn, for det er det fribordet vil bruke til å hente data fra tweeten.
- Etter å ha klikket på "Lagre", bør du se enheten din vises under "Datakilder", så vel som forrige gang den sendte data til tweeten. Du kan også klikke på oppdateringsknappen for å se etter de nyeste verdiene, men fribord oppdateres av seg selv, slik at du normalt ikke trenger å bruke den knappen.
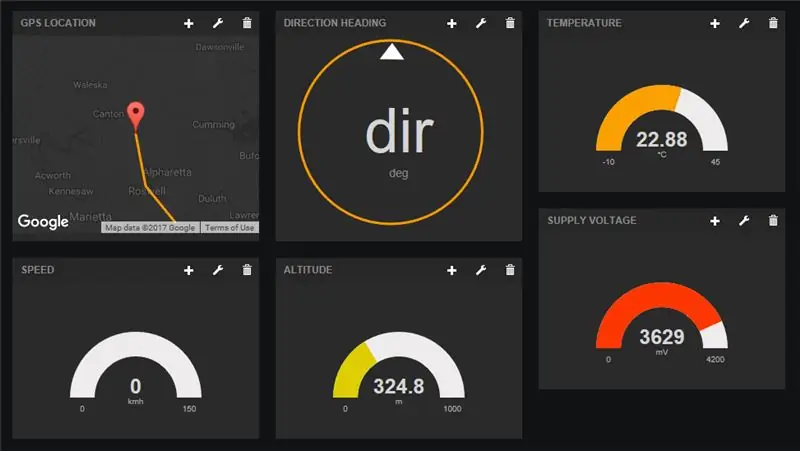
Oppsett av dashbord
La oss nå se på hvordan du konfigurerer de faktiske bjellene og fløyter som du vil se på skjermen!
- For å legge til en rute, klikk på "ADD PANE" -knappen øverst til venstre, og du vil se den legge til et lite vindu på skjermen. Det er imidlertid ingenting her ennå fordi vi ikke har lagt til noen widgets!
- For å legge til en widget, klikk på den lille "+" - knappen i ruten. Dette vil åpne en rullegardinmeny med forskjellige widgetalternativer. Siden vi skal gjøre litt GPS -sporing, la oss velge widgeten "Google Map". Du bør da se to felt, breddegrad og lengdegrad. For å fylle ut disse på riktig måte må enheten din allerede ha lagt ut på tweeten. Forutsatt at den har det, bør du kunne klikke på "+ Datakilde", klikke på datakilden ("SIM7000 GPS Tracker"), og deretter klikke på "lat", som er variabelnavnet som skjoldet bruker når du legger ut for å tweete. Gjenta prosedyren for lengdegradsfeltet og klikk på glidebryteren nederst hvis du vil at kartet skal tegne linjer mellom datapunkter for å markere hvor du har vært.
- Nå bør du se et lite kart over din omtrentlige plassering! For å teste om kartet fungerer, kan du prøve å endre din nåværende GPS lat/long til noe litt annerledes ved å for eksempel endre det første sifferet etter desimalpunktet for lat/long -verdiene i dweet -URL -en som ble skrevet ut i seriell skjerm i Arduino IDE da skjoldet la ut data. Etter å ha justert dem, kopier og lim inn URL -adressen og kjør den i nettleseren din.
dweet.io/dweet/for/112233445566778?lat=11.223344&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
Bytt nå tilbake til fribordet, og du bør se at den har grafisert din justerte posisjon og tegnet en oransje linje mellom punktene! Kule greier? Så jeg tror du får bildet av at GPS -trackeren vår vil sende posisjonsdata til tweeten slik at du kan se den på fribord i sanntid eller etter at eventyret ditt er over
Tillegg
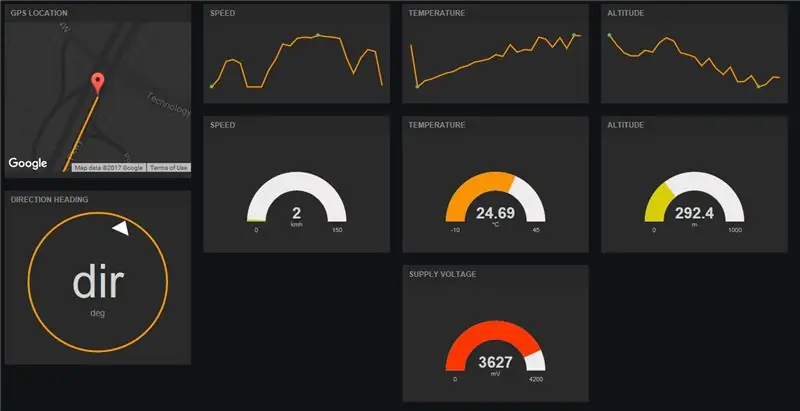
Siden vår lille GPS -tracker ikke bare sender lat/lange data, men også høyde, hastighet, kurs og temperatur, la oss kaste inn noen flere widgets for å gjøre instrumentbordet mer fargerikt!
- La oss begynne med å legge til en ny rute og deretter legge til en måler i den nye ruten, klikk på "+" - knappen i ruten og velg "Gauge". På samme måte som før, bruk datakilden og velg "hastighet" som dataene vi er interessert i å hente for denne måleren. Du bør da se en fin måler på dashbordet ditt!
- Gjenta dette for høyde- og temperaturverdiene.
- La oss legge til en "peker" i stedet for overskriften. Dette er egentlig et kompass fordi det begynner å peke opp (nord) ved 0 grader og roterer med klokken for positive overskrifter.. Perfecto!
- Hvis du vil endre størrelsen på ruten, holder du musepekeren over ruten som inneholder kartet, og du bør se et lite skiftenøkkelsymbol øverst til høyre. Klikk på det og skriv inn en tittel for ruten og skriv inn "2" under "Kolonner" for å øke bredden på ruten.
- Hvis du vil endre plasseringene til rutene, drar du dem bare rundt! Du kan også eksperimentere med å legge til en "Sparkline" som i utgangspunktet bare er en linjediagram, slik at du ikke bare kan se de nyeste dataene, men også historiske data.
Ha det gøy og sett det opp slik du liker det, for vi er klare til å dra på en ekskursjon!
Trinn 5: Testing



For å teste oppsettet ditt, vil jeg anbefale å sette prøvetiden til en lavere verdi, for eksempel 10-20 sekunder, slik at du kan fange reisen din med høyere oppløsning. Jeg ville også la variabelen "turnOffShield" kommentert slik at skjoldet ikke sovner. Dette gjør det mulig å legge ut data raskt etter hverandre.
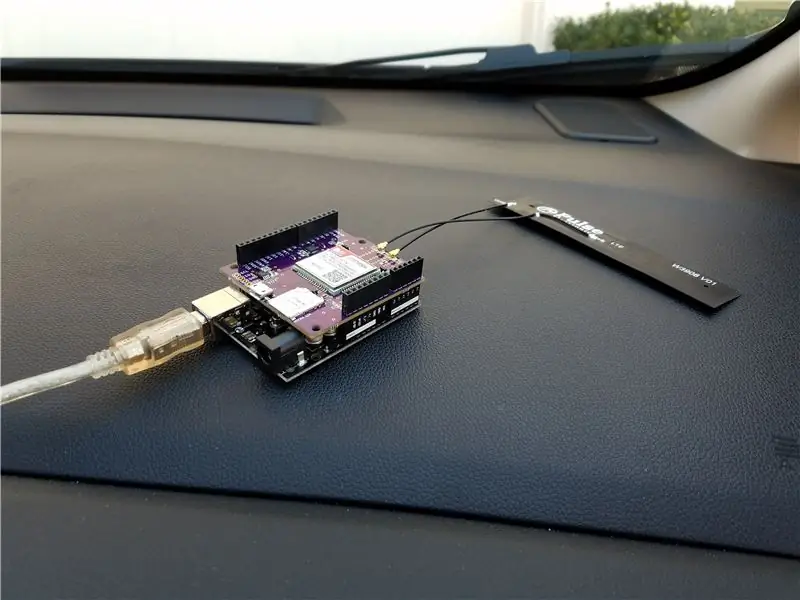
Etter å ha lastet opp koden til Arduino, får du enten en batteripakke (7-12V) for å drive Arduino eller bare kobler Arduino inn med en bil-USB-adapter. Du trenger også et 3,7V LiPo -batteri koblet til skjermen som nevnt tidligere; skjoldet vist på bildet ovenfor er en gammel versjon og hadde ikke LiPo -batteristøtte, men det er nå nødvendig for alle nyere versjoner.
Deretter åpner du fribord et sted, så når du kommer tilbake kan du se resultatene! Når du har plugget inn Arduino er du i gang! Begynn å kjøre rundt, ta deg kaffe, kom hjem, og du bør se dataene plottet på fribord. Hvis du virkelig vil (jeg anbefaler ikke dette mens du kjører …) kan du se fribordsdataene på telefonen din i sanntid mens vennen din kjører bilen. Morsomme ting!
Trinn 6: Resultater

For denne testen dro faren min og jeg for å få noen kyllingtrommer hos Trader Joe's (omnomnomnom …), og vi samlet inn ganske nøyaktige data. Jeg fikk enheten til å sende data hver 10. sekund, og maksfarten fra turen var omtrent 92khm (rundt 57mph), noe som er ganske nøyaktig fordi vi holdt øye med hastighetsmåleren hele tiden. LTE -skjoldet gjør definitivt jobben sin ganske bra og sender data til skyen veldig raskt. Så langt så bra!
Imidlertid er kanskje den ikke så gode nyheten at kartmodulen på fribord ikke er så stor som jeg opprinnelig hadde trodd. Den lar deg ikke flytte plasseringen av musen, og den forblir sentrert på den siste plasseringen, så det er flott for ting som en bil -GPS -tracker, men ikke hvis du vil analysere en fullført tur med alle datapunktene, spesielt hvis det var en lang reise.
I denne opplæringen lærte vi hvordan du bruker LTE -skjoldet som en GPS -tracker og datalogger, og hvordan du raskt kan se dataene på freeboard.io. Bruk nå fantasien din og bruk den i ditt eget prosjekt. Du kan til og med legge på flere skjold og gjøre denne tingen til en solstrømdatalogger med lav effekt! (Jeg kan faktisk planlegge å gjøre en opplæring om det i fremtiden!). På grunn av begrensningene i fribordskartet, planlegger jeg også å lage en helt ny opplæring om hvordan du lager din egen Android -app som henter dataene fra dweet og lar deg tegne plasseringen av trackeren på Google Maps med start, pause, og stopp funksjoner for turen! Følg med!
- Hvis du likte dette prosjektet, vennligst gi det et hjerte!
- Hvis du har spørsmål, kommentarer, forslag til en ny opplæring eller prøvd dette prosjektet selv, kan du definitivt kommentere nedenfor!
- Følg meg her på Instructables, abonner på YouTube -kanalen min, eller følg meg på Twitter for å holde deg oppdatert med mine siste Arduino -prosjekter! Jeg er en ung ingeniør med en lidenskap for å dele det jeg har lært, så det kommer definitivt flere opplæringsprogrammer snart!
- Hvis du vil støtte det jeg gjør for å dele åpen kildekode -maskinvare og dokumentere dem grundig for utdanningsformål, bør du vurdere å kjøpe ditt eget skjold på Amazon.com å leke med!
Anbefalt:
Botletics LTE CAT-M/NB-IoT + GPS-skjerm for Arduino: 10 trinn (med bilder)

Botletics LTE CAT-M/NB-IoT + GPS-skjerm for Arduino: Oversikt Botletics SIM7000 LTE CAT-M/NB-IoT-skjoldet bruker den nye LTE CAT-M- og NB-IoT-teknologien og har også integrert GNSS (GPS, GLONASS og BeiDou /Kompass, Galileo, QZSS -standarder) for posisjonssporing. Det er flere moduler i SIM7000-serien
LTE Arduino GPS Tracker + IoT Dashboard (del 2): 6 trinn (med bilder)

LTE Arduino GPS Tracker + IoT Dashboard (del 2): Intro og amp; Del 1 RecapYup, det er på tide med nok en instruerbar på SIM7000 GPS -trackeren med Arduino og LTE! Hvis du ikke allerede har gjort det, kan du gå igjennom opplæringen for Botletics SIM7000 CAT-M/NB-IoT-skjerm, og les deretter om Pa
IoT Plant Monitoring System (Med IBM IoT Platform): 11 trinn (med bilder)

IoT Plant Monitoring System (Med IBM IoT Platform): Oversikt Plant Monitoring System (PMS) er et program bygget med enkeltpersoner som er i arbeiderklassen med en grønn tommel i tankene. I dag er arbeidsindivider travlere enn noen gang før; fremme karrieren og administrere økonomien
IoT -hovedkontroller. Del 9: IoT, hjemmeautomatisering: 10 trinn (med bilder)

IoT -hovedkontroller. Del 9: IoT, hjemmeautomatisering: Ansvarsfraskrivelse LES DETTE FØRSTE Dette instruerbare beskriver et prosjekt som bruker strøm (i dette tilfellet UK 240VAC RMS), mens det er tatt hensyn til sikker praksis og gode designprinsipper, men det er alltid en risiko for potensielt dødelig velge
IOT BIT (formelt kjent som PiAnywhere V1.31) 4G og LTE -hatt for Raspberry Pi: 10 trinn (med bilder)

IOT BIT (formelt kjent som PiAnywhere V1.31) 4G & LTE -hatt for Raspberry Pi: IOT BIT 4G & LTE -hatt for Raspberry Pi4G (100 mbps ned/ 50 mbps opp) - Svært rask internettilkobling for din bringebær -pi, utmerket for store nedlastinger og videostreaming. TheIOT BIT 4G & LTE -hatt for Raspberry Pi Beta
