
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Er du frustrert på kontoret når det aldri er fersk kaffe på kjøkkenet når du kommer?
Dette vanlige kontorproblemet krever alvorlige handlinger. Med denne instruerbare kan du lage en Slack integrert kaffebot for kaffetrakterne dine med lite penger, utstyr og krefter.
Trinn 1: Få delene

Etter dette prosjektet søkte jeg på mange enheter. Jeg håpet å finne en enhet som fungerer for få mål:
- Slak integrasjon
- Timer funksjonalitet
- Budsjettvennlig
- Krever ingen/få maskinvareapplikasjoner
Søket resulterte i Particle Internet Button (https://store.particle.io/products/internet-button). Denne ganske rimelige enheten tilbød veldig enkel Slack -integrasjon ved bruk av IFTTT, timerfunksjonalitet var i stand til å oppnå bruk av lysdioder og all maskinvare var i pakken. En liten ulempe var mangelen på skikkelig sak, men heldigvis tilbød Thingsverse en ferdiglaget 3D -skriverblåkopi (https://www.thingiverse.com/thing:1090057). Med en venns hjelp klarte jeg å få dette trykt, og det siste problemet ble løst.
Trinn 2: Begynn å få maskinvare og programvare sammen
Først av alt, gjør Particle Internet Button klar. Jeg vil ikke veilede alle trinnene her, fordi de har en god guide til hvordan du bruker det:
Når det grunnleggende er klart, er det på tide å få biffen til denne historien på bordet.
Vi bør starte med å beskrive de foretrukne brukerhistoriene:
- Jeg vil gjerne ha beskjed gjennom Slack, når noen brygger kaffe.
- Når kaffen er brygget, vil jeg gjerne se hvor lenge siden kaffen ble laget. Jeg vil ikke sjekke den siste Slack -meldingen mens jeg er på kjøkkenet. Noe som 15 minutter nøyaktighet er rimelig her.
Disse to store problemene var målet. Den vedlagte filen som inneholder kildekoden har en ganske omfattende mengde dokumentasjon og forklaringer på hvordan forskjellige deler fungerer.
Når denne kildekoden er installert på Internett -knappen, er den siste manglende delen å sette opp IFTTT -applet.
Trinn 3: Konfigurere IFTTT mellom Particle Cloud og Slack


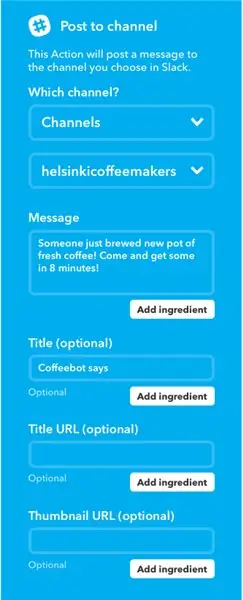
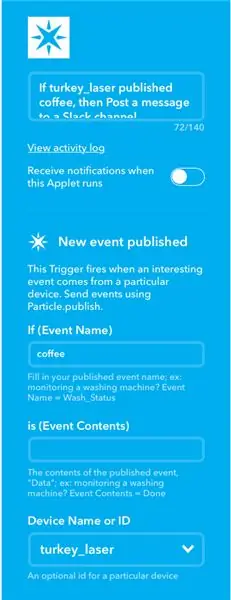
Denne delen er ganske rett frem og er godt dokumentert både fra Particle og IFTTT side. Her er noen skjermbilder av hvordan appleten vil se ut på slutten.
I Slack trenger du bare å opprette en offentlig kanal. Ingenting annet er nødvendig.
Trinn 4: Resultatet og bruken


Slik vil knappen se ut. Du bør installere knappen ved siden av kontorets kaffetraktere og veilede kollegene dine hvordan du bruker den. I mitt brukstilfelle er det to kaffetraktere, altså venstre og høyre knapp. Med denne koden er det ikke mulig å legge til mer enn det, men med noen modifikasjoner kan tredje og fjerde legges til, men deretter må resetting redesignes.
Noen ting å vurdere:
1. Wifi -antennen er ikke veldig sterk i Photon, så wifi -ruteren (2, 4Ghz) bør være plassert ganske nært. I min anledning var wifi -ruteren omtrent 10 meter unna på tvers av rommet.
2. Internett -knappen er ikke vanntett, så jeg hadde den plassert på toppen av beholderen for å unngå å unngå søl fra kaffetrakterne.
3. Kvernene () som brukes i koden vil nullstille seg selv hver 49. dag, så det kan trenge en omstart etter det (jeg har ikke klart å teste dette)
Anbefalt:
Nest Hello - Doorbell Chime With Integrated Transformer UK (220-240V AC - 16V AC): 7 trinn (med bilder)

Nest Hello - Doorbell Chime With Integrated Transformer UK (220-240V AC - 16V AC): Jeg ønsket å installere en Nest Hello -dørklokke hjemme, en gizmo som kjører på 16V -24V AC (MERK: en programvareoppdatering i 2019 endret Europa versjonsområde til 12V-24V AC). Standard ringeklokke med integrerte transformatorer tilgjengelig i Storbritannia på
Slack Status Updater Med ESP8266: 5 trinn (med bilder)

Slack Status Updater Med ESP8266: Dette prosjektet hjelper deg med å gjøre dagen litt enklere hvis du er fjernarbeider som bruker Slack. Jeg viser deg hvordan du bygger det ved hjelp av et ESP8266 wifi -kort. Ikke gå glipp av videoen ovenfor for oversikten. Om du er ny i å bruke Slack eller du bare har brukt oss
PIXELCADE - Mini Bartop Arcade With Integrated PIXEL LED Display: 13 Steps (with Pictures)

PIXELCADE - Mini Bartop Arcade Med Integrert PIXEL LED Display: **** Forbedret versjon med Integrert LED Marquee Here **** En bartop arkade bygget med den unike funksjonen til en integrert LED display som matcher det valgte spillet. Karakterkunsten på skapets sider er laserskjærte innlegg og ikke klistremerker. En enorm
Raspberry Pi Slack Scroll Bot !: 10 trinn

Raspberry Pi Slack Scroll Bot!: Dette prosjektet kombinerer en Raspberry Pi med et Pimoroni Scroll Bot -sett (modifisert med knapper), Slack og IFTT for visuelle og hørbare varsler når YouTube -videoer legges ut til et abonnement! Knappendringene i settet er valgfrie, da
IoT Cat Feeder Using Particle Photon Integrated With Alexa, SmartThings, IFTTT, Google Sheets: 7 Steps (with Pictures)

IoT Cat Feeder Using Particle Photon Integrated With Alexa, SmartThings, IFTTT, Google Sheets: Behovet for en automatisk kattemater er selvforklarende. Katter (katten vår heter Bella) kan være ubehagelige når de er sultne, og hvis katten din er som min, vil han spise bollen tørr hver gang. Jeg trengte en måte å dosere en kontrollert mengde mat på automatisk
