
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Prosjekter som endrer lys var et prosjekt inspirert av alle de tilkoblede enhetene som er rundt oss. Ofte vil vi ikke at et høyt pip skal gå når en enhet (eller flere) trenger oppmerksomhet. Lys er en utmerket måte å løse dette problemet på, fordi de kan være subtile i hverdagen. Med en rekke farger å bruke, ville de være et flott tillegg til enhver hjemmeapparat (eller prosjekt!), Så kan det gjøres? Dette prosjektet viser at det kan gjøres ved å bruke Webhooks til å samhandle med en hvilken som helst Internett -tilkoblet enhet. La oss grave rett inn!
ADVARSEL: Før du fortsetter, må du kontrollere at lyspærene du bruker støtter IFTTT. Lyspærene som brukes i denne instruksjonsboken fungerte på det tidspunktet denne ble laget, men sluttet å kommunisere med IFTTT. Konseptet er det samme, men du må sannsynligvis finne lyspærer med IFTTT på esken.
Trinn 1: Rekvisita

- Merkury lyspære på Walmart for $ 12,88?!?
- Smarttelefon
- (Valgfritt) Et Internett -tilkoblet prosjekt
Trinn 2: Sette opp pæren (e)


- Fra og med må du laste ned Smart Life -appen på enten en Android- eller Apple -enhet.
- Bryt deretter ut den nye lyspæren, skru den inn og forsyne strøm. På dette tidspunktet bør det blinke.
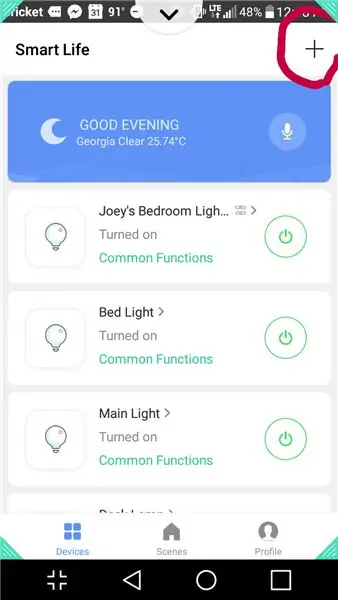
- Mens du blinker, åpner du Smart Life på telefonen og trykker på pluss i øverste høyre hjørne.
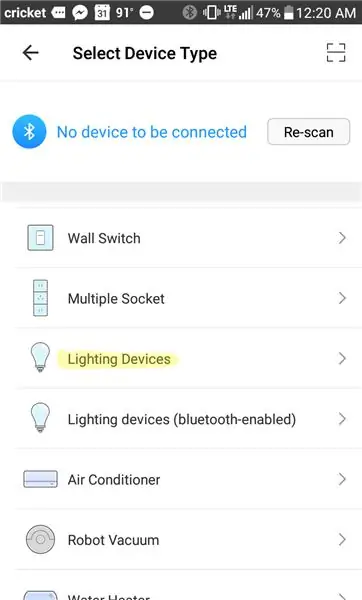
- En skjerm som viser enheter skal vises. Trykk på Lighting Devices.
- Følg trinnvise instruksjonene for å koble lyset.
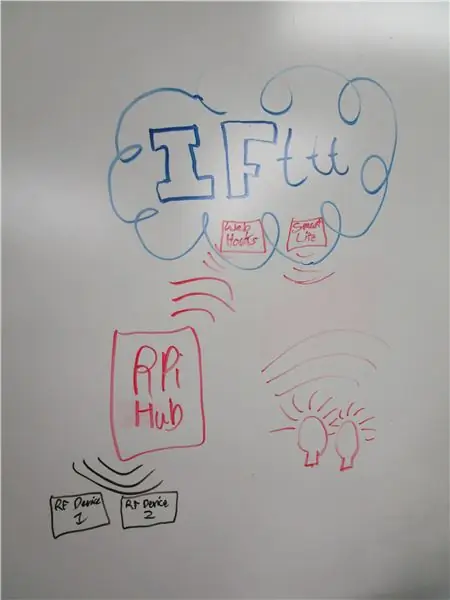
Trinn 3: Koble til Webhooks/IFTTT



Webhooks er en flott måte å koble til alle enhetene dine som kan koble seg til nettet. Denne videoen viser hvordan det ble gjort klokken 8:32.
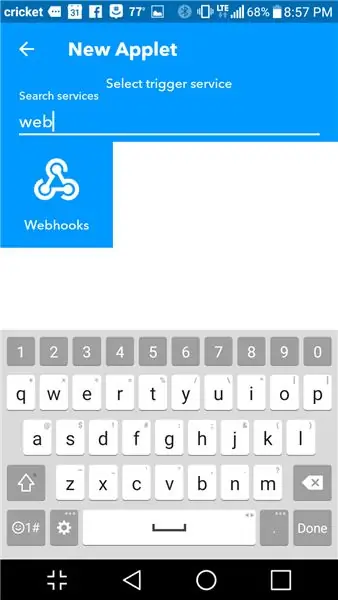
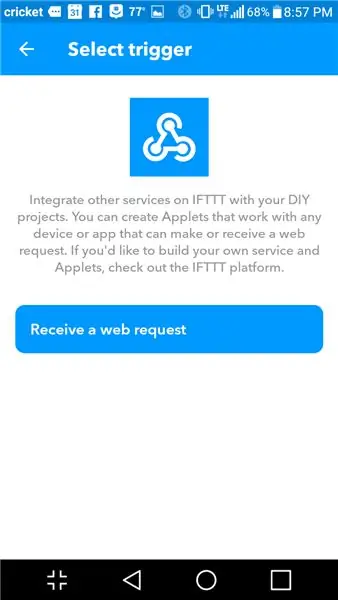
Trinn 4: Lette appleter


Nå som du har nøkkelen din, følger du bildene ovenfor for å sette opp din egen lysapp. Trigger appen din ved å bruke https://maker.ifttt.com/trigger/{EVENT FROM PICTURE}/med/key/{DIN NØKKEL HER} på en internettilkoblet enhet.
Trinn 5: Framtid



- Resten er opp til deg! Sett lenken i ditt nyeste prosjekt og lys opp vår verden med ditt nyeste prosjekt.
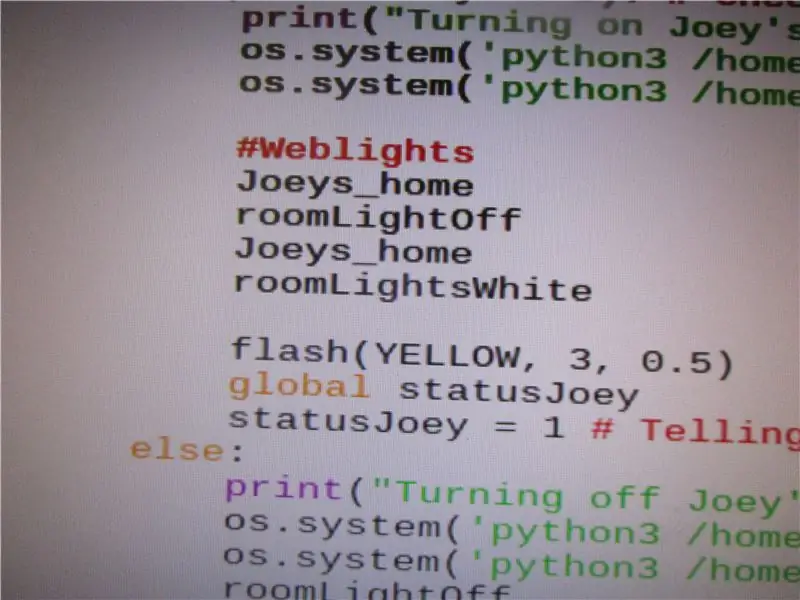
- Problemet jeg løp inn i da jeg laget dette prosjektet var i IFTTT -appen. Det vil bare gjøre en handling om gangen, så når jeg ønsket å gjøre noe som å blinke lysene, ville det ikke gjøre det. Måten jeg utbedret dette på var å lage en webhook (hendelse) for hver handling (På/Av) og gi disse koblingene til prosjektet mitt slik at Raspberry Pi kunne blinke lyspæren.
- I fremtiden vil jeg gjøre det sikrere ved å gjøre webhooks til sitt eget program for å skjule nøkkelen og holde alle lenker rett.
- Totalt sett en flott måte å få prosjektet til å kommunisere uten for mye koding, og når de tre første trinnene er gjort, er de ferdige. Alt som må gjøres er trinn 4 for så mange prosjekter du vil! Happy Making!
Anbefalt:
Krymp dine Arduino -prosjekter - Arduino UNO som ATmega328P programmerer (https://youtu.be/YO61YCaC9DY): 4 trinn

Krymp dine Arduino -prosjekter | Arduino UNO As ATmega328P Programmer (https://youtu.be/YO61YCaC9DY): Videolink: https://youtu.be/YO61YCaC9DYProgrammering ATmega328P ved hjelp av Arduino som ISP (In-System Programmer) lar deg bruke Arduino-funksjoner på et brødbrett eller PCB. Det hjelper stort sett når du lager høyskoleprosjektet ditt. Det reduserer
10 grunnleggende Arduino -prosjekter for nybegynnere! Gjør minst 15 prosjekter med et enkelt brett !: 6 trinn

10 grunnleggende Arduino -prosjekter for nybegynnere! Gjør minst 15 prosjekter med et enkelt brett !: Arduino Project & Tutorial Board; Inkluderer 10 grunnleggende Arduino -prosjekter. Alle kildekoder, Gerber -filen og mer. Ingen SMD! Enkel lodding for alle. Lette, flyttbare og utskiftbare komponenter. Du kan lage minst 15 prosjekter med en enkelt bo
Lys opp Chanukah-genser med individuelle "lys": 7 trinn (med bilder)

Opplyst Chanukah-genser med individuelle "stearinlys": Høytidsfesten og i år kan du være festens lysende stjerne med en lys menoragenser! Dette er et sydd kretsprosjekt som bruker relativt rimelige materialer som er lett å finne på nettet og i håndverksbutikken. Enda bedre
Musikkreaktivt lys -- Hvordan lage superenkelt musikkreaktivt lys for å gjøre skrivebordet fantastisk: 5 trinn (med bilder)

Music Reactive Light || How to Make Super Simple Music Reactive Light for Making Desktop Awsome .: Hei, hva skjer gutter, I dag skal vi bygge et veldig interessant prosjekt. I dag skal vi bygge musikk reaktivt lys. LED -en vil endre lysstyrken iht. bassen som faktisk er lavfrekvent lydsignal. Det er veldig enkelt å bygge. Vi vil
Morsomme prosjekter som ikke skal gjøres: Bluetooth -håndsett: 5 trinn (med bilder)

Morsomme prosjekter som ikke skal gjøres: Bluetooth -håndsett: Jeg fant dette Bluetooth -håndsettet mens jeg surfer på nettet. Jeg liker ideen, men likte ikke "Retro" -stilen. Jeg bestemte meg for å lage min egen
