
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


E-Paper-skjermen viser værinformasjon, synkronisert med OpenWeatherMap API (over WiFi). Hjertet i prosjektet er ESP8266/32.
Hei, hva skjer, folkens? Akarsh her fra CETech. I dag skal vi lage et prosjekt som er en værmonitor som viser all værrelatert informasjon på et E-Paper-display fra DFRobot.
Skjermen er koblet til en esp8266, du kan også bruke en esp32 med denne skjermen. Esp8266 er koblet til internett ved hjelp av wifi hvis detaljer kan endres gjennom koden som jeg har gitt på GitHub.
Så la oss komme i gang! Jeg har også laget en video om hvordan du bygger dette prosjektet i detalj. Jeg anbefaler å se det for bedre innsikt og detaljer.
Trinn 1: Deler


For å lage dette trenger du et ESP8266 -kort eller en ESP32, og du kan også legge til et batteri hvis du vil.
Til displayet brukte jeg en EPaper Firebeetle -modul.
Jeg foreslår at du bruker et brett fra DFRobot med denne modulen, siden pinout vil være kompatibel, og du vil ikke få problemer noen steder, jeg brukte Firebeetle -bord fra DFRobot ettersom den har innebygd batterilading og overvåkningsløsning.
Trinn 2: Få PCB -er for prosjektet ditt

Du må sjekke JLCPCB for å bestille PCB online billig!
Du får 10 PCB -er av god kvalitet produsert og sendt til døren din for 2 $ og litt frakt. Du vil også få rabatt på frakt på din første bestilling. For å designe ditt eget kretskort, gå over til easyEDA, når det er gjort, last opp Gerber -filene dine til JLCPCB for å få dem produsert med god kvalitet og rask behandlingstid.
Trinn 3: Last ned og konfigurer Arduino IDE

Last ned Arduino IDE herfra.
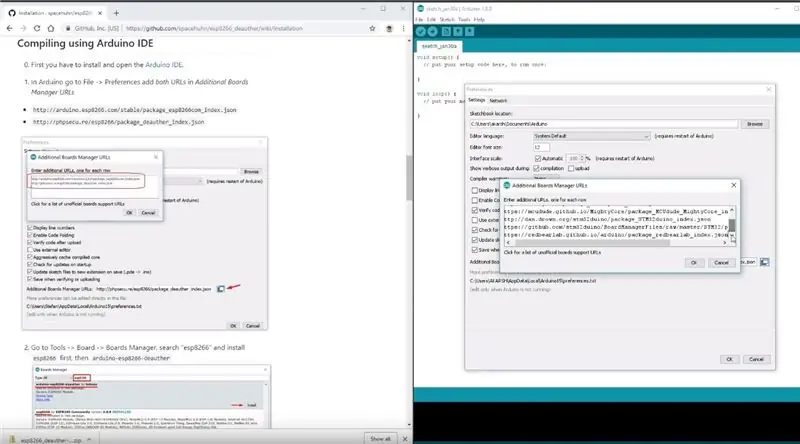
1. Installer Arduino IDE og åpne den. 2. Gå til Fil> Innstillinger
3. Legg til https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json tilleggsadressene til Boards Manager.
4. Gå til Verktøy> Brett> Boards Manager
5. Søk etter ESP8266 og installer deretter kortet.
6. Start IDE på nytt.
Trinn 4: Koble E-paper-skjermen til Firebeetle Micro Controller

1. Bare match og juster hvite hjørner på begge modulene og stable modulene oppå hverandre.
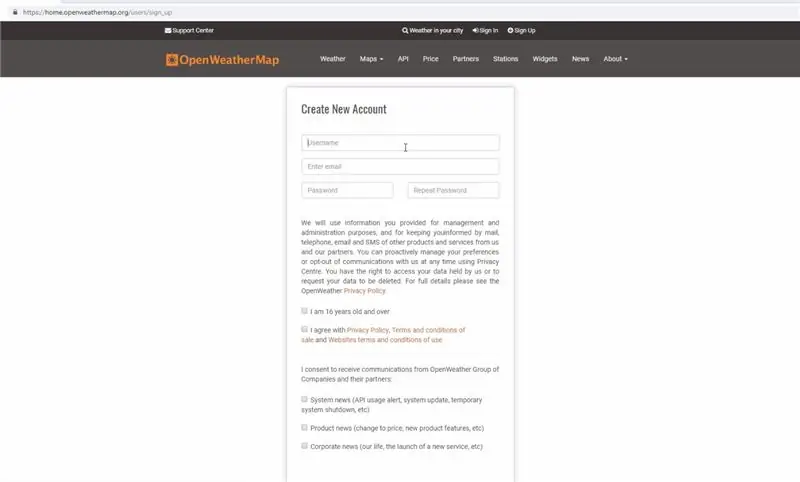
Trinn 5: Registrer deg på OpenWeatherMap.org


1. Gå til nettstedet.
2. Registrer deg med din e -post -ID og andre legitimasjon (GRATIS).
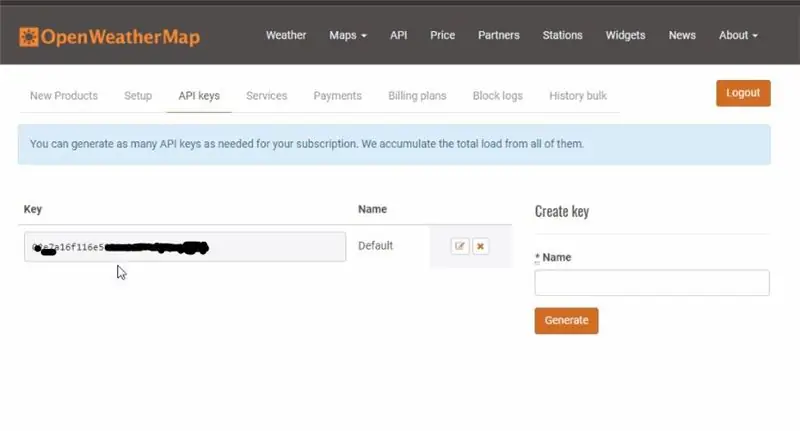
3. Når du er logget på, går du til kategorien API -nøkler og kopierer din unike API -nøkkel som vi trenger i neste trinn.
Trinn 6: Koding av modulen

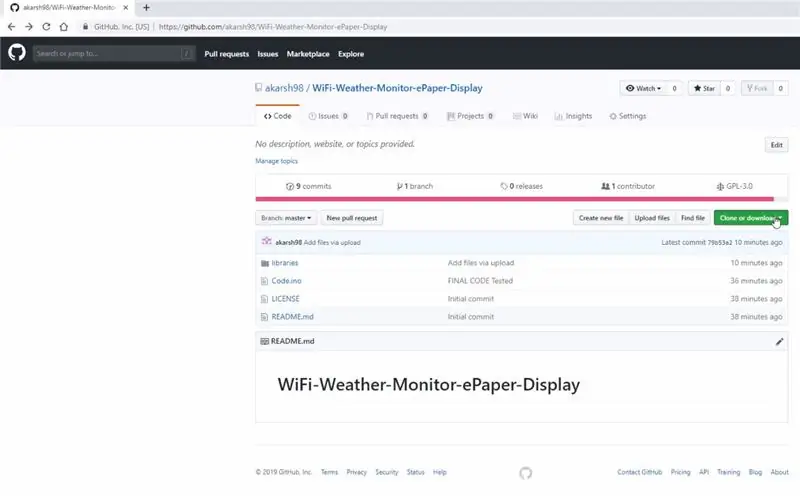
1. Last ned GitHub-depotet:
2. Pakk ut det nedlastede depotet.
3. Kopier bibliotekene fra det nedlastede depotet til bibliotekmappen i Arduino sketch -mappen.
4. Åpne Code.ino -skissen i Arduino IDE.
5. Endre Wi-Fi SSID og passord i skissen.
6. Legg til API -nøkkelen fra trinn 4 til linjenummer 44 i koden i stedet for hashtags.
7. Naviger til Verktøy> Tavle. Velg det passende brettet du bruker, Firebeetle ESP8266 i mitt tilfelle.
8. Velg riktig komm. port ved å gå til Verktøy> Port.
9. Trykk på opplastingsknappen.
10. Når fanen sier Ferdig opplasting, er du klar til å bruke værmonitoren.
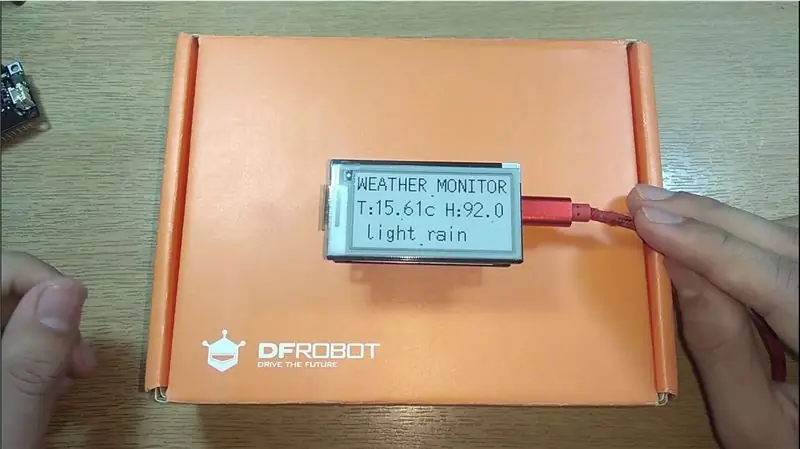
Trinn 7: Lek med skjermen

Så snart modulen kobler seg til WiFi -nettverket, begynner skjermen å forfriskes, og du vil se prosjektet komme til liv.
Anbefalt:
Online Weather Display Widget Bruke ESP8266: 4 trinn

Online Weather Display Widget Ved hjelp av ESP8266: For et par uker siden lærte vi hvordan vi bygger et online værvisningssystem som hentet værinformasjon for en bestemt by og viste den på en OLED -modul. Vi brukte Arduino Nano 33 IoT -brettet for det prosjektet som er et nytt brett for
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 Steps

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto è un semplice esempio che mostra come collegare and display del tipo 8886 -Display e, per comodità nostra, and Wemos D1 - ma potrebbe essere un Arduino o un NodeMCU o qualsiasi altro microcontrollore che state usando per un progetto.Esi
TTGO (farge) Display Med Micropython (TTGO T-display): 6 trinn

TTGO (farge) Display Med Micropython (TTGO T-display): TTGO T-Display er et bord basert på ESP32 som inkluderer en 1,14 tommers fargeskjerm. Brettet kan kjøpes for en premie på mindre enn 7 $ (inkludert frakt, premie sett på Banggood). Det er en utrolig premie for en ESP32 inkludert en skjerm. T
Weather Matrix Display: 4 trinn (med bilder)

Weather Matrix Display: Om prosjektet viser jeg deg hvordan du lager en mini -værstatusvisning fra en 8x8 matrisedisplay. Jeg bruker Genuino MKR1000 for å hente temperatur, fuktighet og værforhold på et valgt sted. Vis status for å vise på en side
ESP8266 Weather Monitor Web Server (Uten Arduino): 4 trinn

ESP8266 Weather Monitor Web Server (Uten Arduino): "Tingenes internett" (IoT) blir et stadig mer voksende samtaleemne dag for dag. Det er et konsept som ikke bare har potensial til å påvirke hvordan vi lever, men også hvordan vi jobber. Fra industrimaskiner til bærbare enheter - ved hjelp av innebygd
