
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

For et par uker siden lærte vi hvordan vi bygger et online værvisningssystem som hentet værinformasjon for en bestemt by og viste det på en OLED -modul. Vi brukte Arduino Nano 33 IoT -kortet til det prosjektet, som er et nytt brett som har mange funksjoner, men er litt dyrt og større i forhold til alternativer. I dette innlegget vil vi lære hvordan du bygger denne kompakte og søte lille online -widgeten som ligner på det forrige prosjektet.
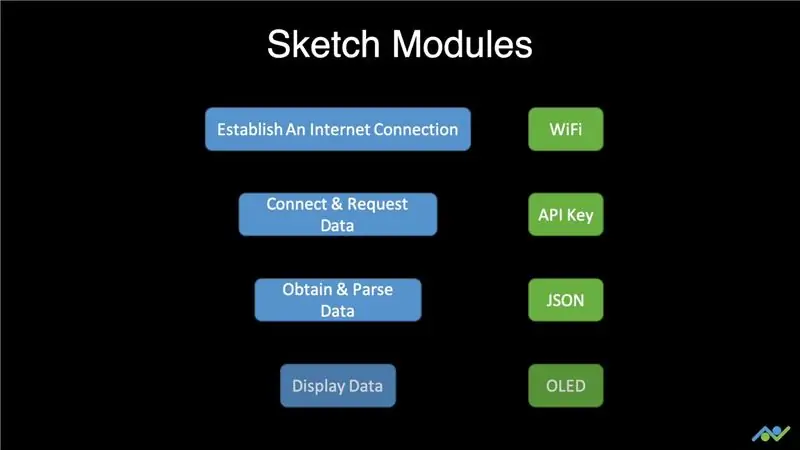
Videoen ovenfor dekker alt du trenger å vite, og forklarer også hvordan skissen er satt sammen.
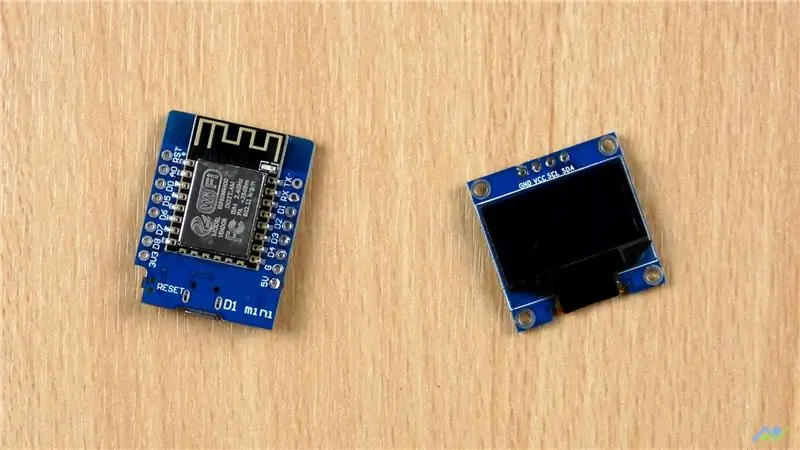
Trinn 1: Samle elektronikken

Vi skal bruke WeMos D1 minikortet som bruker ESP8266 -brikkesettet, og vi vil bruke en 0,96”OLED -modul for skjermen.
Trinn 2: Last ned, oppdater og last opp skissen



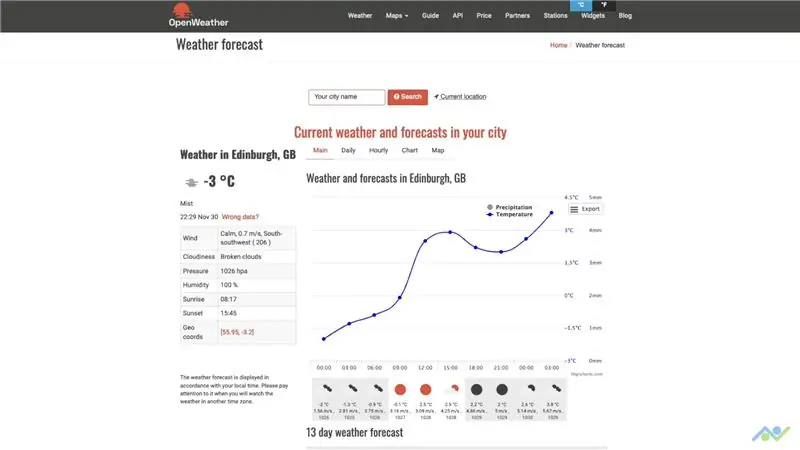
I likhet med det forrige prosjektet vil vi få værinformasjon fra OpenWeatherMap -tjenesten. Last ned skissen med følgende lenke:
Vi må først skaffe oss en API -nøkkel for å kunne bruke OpenWeatherMap -tjenesten. OpenWeatherMap -tjenesten har en gratis plan som tillater maksimalt 60 API -anrop per minutt. Dette betyr at vi kan be om værinformasjon med en maksimal hastighet på en gang hvert sekund som er mer enn det vi trenger. Videoen går over hele prosessen, men her er en tekstversjon av hva som må gjøres:
Start med å registrere deg eller logge deg på OpenWeatherMap -tjenesten og gå til API -delen. Skriv inn navnet på en ny nøkkel, og klikk på generer -knappen. Noter denne nøkkelen, men ikke del den med noen. Det tar litt tid før denne nøkkelen blir aktivert, så du må vente en stund. Det kan ta opptil en time før dette er fullført, men nøkkelen min ble aktivert i løpet av 10 minutter.
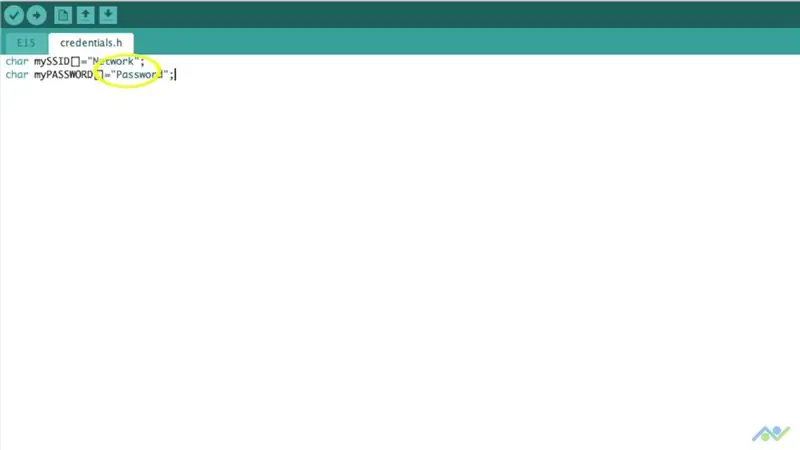
Begynn å oppdatere skissen ved å legge til WiFi -legitimasjonen din, da vi trenger å koble til et nettverk for at dette skal fungere. Den andre tingen du må gjøre i skissen er å oppdatere API -anropet med byinformasjon og API -nøkkel. Sørg for at du har riktig brettstøttepakke installert for ESP8266 -kortet. Du må også installere ArduinoJSON- og u8g2 -bibliotekene for at skissen skal fungere. Videoen tar deg gjennom prosessen med å installere alt dette.
Når du er ferdig, kobler du til kortet, kontrollerer at du har valgt de riktige brettinnstillingene og trykker på opplastingsknappen. Når det er lastet opp, vil kortet skrive ut statusen sammen med værinformasjonen til den serielle terminalen. Du kan se dette for å sikre at alt fungerer som forventet, før du går videre til neste trinn.
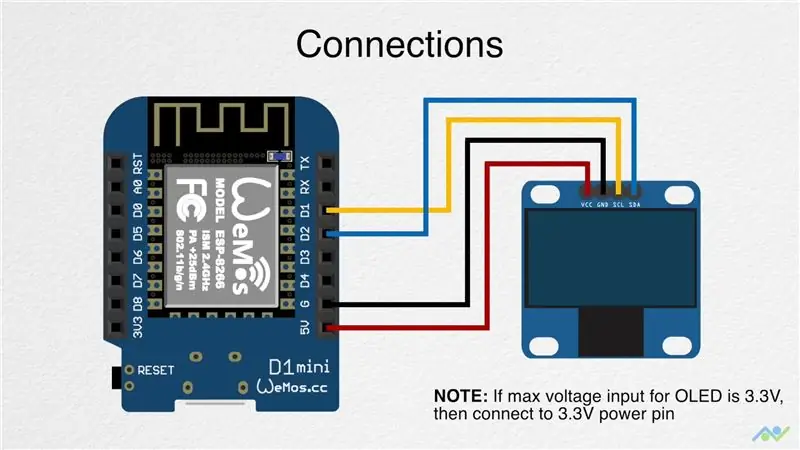
Trinn 3: Koble til OLED -modulen og test


Nå som skissen fungerer som den skal, må vi koble til OLED -modulen. Bruk koblingsskjemaet vist ovenfor og sørg for at du kobler riktig strømforsyning til OLED -modulen, da noen bare godtar 3,3V.
Når du er tilkoblet, slår du på kortet og du bør se velkomstmeldingen. Gi brettet noen sekunder til å få værinformasjonen, så skrives det ut til OLED -modulen.
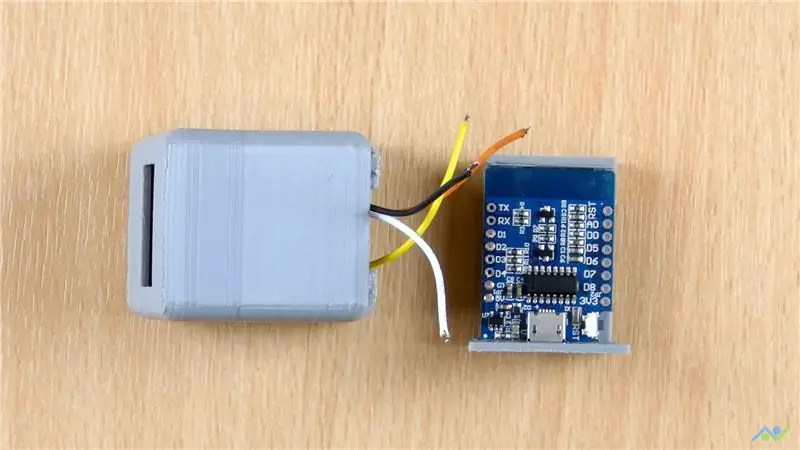
Trinn 4: Bruk en vedlegg




Alt som gjenstår å gjøre nå er å legge til et passende kabinett, og jeg skal bruke denne modellen fra Thingiverse (https://www.thingiverse.com/thing:857858). Dette er den samme som ble brukt til nettverkstidsprosjektet, og jeg liker utseendet på det.
Legg ledning med passende lengde til OLED-modulen sammen med litt dobbeltsidig tape. Sett den på plass og bruk litt varmt lim nær ledningene for å holde den på plass. Legg deretter brettet på brettet/bakdekselet og lodd OLED -modulen til det som før. Skyv til slutt lokket på plass og tilsett litt lim for å holde det på plass.
Hvis du likte denne bygningen, kan du vurdere å abonnere på YouTube -kanalen vår og følge oss på sosiale medier. Det koster ikke noe, men støtten din vil hjelpe oss enormt med å fortsette å lage prosjekter som dette.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- BnBe nettsted:
Takk for støtten!
Anbefalt:
Hvordan bruke DS1307 Bruke Arduino: 7 trinn

Hvordan bruke DS1307 Bruke Arduino: DS1307 er en sanntidsklokke IC (RTC). Denne IC brukes til å gi tidsdata. Tildelt tid starter fra sekunder, minutt, timer, dager, dato, måned og år. Denne IC krever ytterligere eksterne komponenter som Crystal og 3,6V batterier. Krystall
Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: 10 trinn

Hvordan bruke en tenåring til å skrive ut bilder på Splatoon 2 Bruke SplatPost -skriveren: I denne instruksen vil jeg vise hvordan du bruker SplatPost -skriveren av ShinyQuagsire. Uten klare instruksjoner ville noen som ikke har erfaring med kommandolinjen ha litt problemer. Målet mitt er å forenkle trinnene ned til poi
Neopixel Ws2812 Rainbow LED-glød med M5stick-C - Kjører Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: 5 trinn

Neopixel Ws2812 Rainbow LED-glød med M5stick-C | Running Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: Hei folkens i denne instruksen, vi lærer hvordan du bruker neopixel ws2812 LED eller led strip eller led matrise eller led ring med m5stack m5stick-C utviklingstavle med Arduino IDE, og vi skal lage et regnbuemønster med den
IOT Weather Cloud - Bruke OpenWeatherMaps: 11 trinn (med bilder)

IOT Weather Cloud - Bruke OpenWeatherMaps: Dette er en sky som henger fra taket i et rom og spiller visse mønstre basert på resultatet som er returnert fra internett. Den henter værdataene fra OpenWeatherMaps. Den kan styres manuelt via et webgrensesnitt eller automatisk
Hvordan bruke Wiimote som en datamus ved å bruke stearinlys som sensor !!: 3 trinn

Slik bruker du Wiimote som en datamus ved å bruke stearinlys som en sensor !!: Denne guiden viser deg hvordan du kobler din Wii -fjernkontroll (Wiimote) til din PC og bruker den som en mus
