
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Prediktiv analyse av maskinene er svært nødvendig for å minimere nedetid på maskinen. Regelmessig kontroll hjelper til med å øke maskinens driftstid og i sin tur øker dets feiltoleranse. Trådløse vibrasjons- og temperatursensorer kan hjelpe oss med å analysere vibrasjonen i maskinen. Vi har sett i våre tidligere instrukser at hvordan de trådløse vibrasjons- og temperatursensorene tjente forskjellige bruksområder og hjalp oss med feildeteksjon og uregelmessige vibrasjoner i maskinen.
I denne instruksen vil vi bruke Google Charts til å visualisere sensordata. Google -diagrammer er den interaktive måten å undersøke og analysere sensordata på. Det gir oss mange alternativer som linjediagrammer, pi -diagrammer, histogram, diagrammer med flere verdier osv. Så her vil vi lære om følgende:
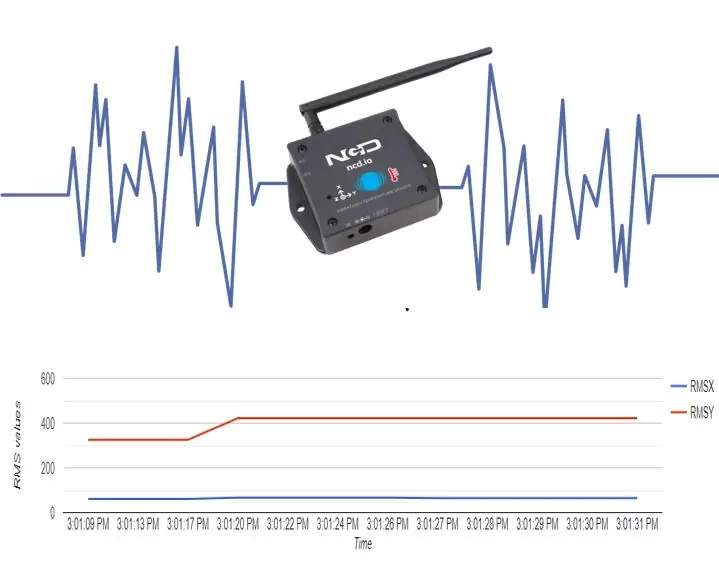
- Trådløse vibrasjons- og temperatursensorer
- Maskinvareoppsett
- Samle data ved hjelp av en trådløs gateway -enhet
- Vibrasjonsanalyse ved bruk av disse sensorene.
- Hvordan lage en webside med ESP32 webserver.
- Last inn Google -diagrammer på nettsiden.
Trinn 1: Spesifikasjoner for maskinvare og programvare

Programvarespesifikasjon
- Google diagrammer API
- Arduino IDE
Maskinvarespesifikasjon
- ESP32
- Trådløs temperatur- og vibrasjonssensor
- Zigmo Gateway -mottaker
Trinn 2: Retningslinjer for kontroll av vibrasjon i maskinene
Som nevnt i den siste instruerbare "Mechanical Vibration Analysis of Induction Motors". Det er visse retningslinjer som må følges for å skille feilen og feilidentifiserende vibrasjoner. For den korte rotasjonshastighetsfrekvensen er en av dem. Rotasjonshastighetsfrekvenser er karakteristiske for forskjellige feil.
- 0,01 g eller mindre - Utmerket stand - Maskinen fungerer som den skal.
- 0,35 g eller mindre - God stand. Maskinen fungerer fint. Ingen handling nødvendig med mindre maskinen bråker. Det kan være en rotoreksentrisitetsfeil.
- 0,75 g eller mer - Grov tilstand - Må sjekke motoren. Det kan være rotoreksentrisitetsfeil hvis maskinen lager for mye støy.
- 1 g eller mer - Veldig grov tilstand - Det kan være en alvorlig feil i en motor. Feilen kan skyldes lagerfeil eller bøyning av stangen. Se etter støy og temperatur
- 1,5 g eller mer- Farenivå- Trenger å reparere eller bytte motor.
- 2,5 g eller mer -Alvorlig nivå -Slå av maskinen umiddelbart.
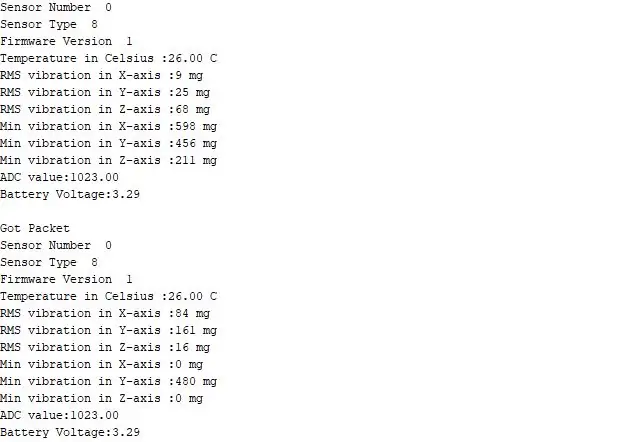
Trinn 3: Få verdiene for vibrasjonssensoren


Vibrasjonsverdiene vi får fra sensorene er i millioner. Disse består av følgende verdier.
RMS-verdi- rot betyr gjennomsnittlige kvadratverdier langs alle tre aksene. Toppen til toppen kan beregnes som
topp til topp verdi = RMS verdi/0,707
- Min verdi- Minste verdi langs alle tre aksene
- Maksverdier- topp til topp verdi langs alle tre aksene. RMS -verdien kan beregnes ved hjelp av denne formelen
RMS -verdi = topp til topp -verdi x 0,707
Tidligere da motoren var i god stand, fikk vi verdiene rundt 0,002 g. Men da vi prøvde den på en defekt motor var vibrasjonen vi undersøkte omtrent 0,80 g til 1,29 g. Den defekte motoren ble utsatt for høy rotoreksentrisitet. Så vi kan forbedre feiltoleransen til motoren ved å bruke vibrasjonssensorene
Trinn 4: Visning av en webside ved hjelp av ESP32webServer
Først og fremst vil vi være vert for en webside med ESP32. For å være vert for en webside trenger vi bare å følge disse trinnene:
inkludere biblioteket "WebServer.h"
#include "WebServer.h"
Initialiser deretter et objekt i Web Server -klassen. Send deretter en serverforespørsel om å åpne websidene ved root og andre URL -er ved hjelp av server.on (). og start serveren med server.begin ()
Webserverserver
server.on ("/", handleRoot); server.on ("/dht22", handleDHT); server.onNotFound (handleNotFound); server.begin ();
Ring nå tilbake for forskjellige URL -stier vi har lagret websiden i SPIFFS. for mer om SPIFFS følg denne instruksen. URL -banen " /dht22" gir verdien av sensordata i JSON -format
void handleRoot () {File file = SPIFFS.open ("/chartThing.html", "r"); server.streamFile (fil, "tekst/html"); file.close (); }
void handleDHT () {StaticJsonBuffer jsonBuffer; JsonObject & root = jsonBuffer.createObject (); root ["rmsx"] = rms_x; root ["rmsy"] = rms_y; char jsonChar [100]; root.printTo ((char*) jsonChar, root.measureLength () + 1); server.send (200, "text/json", jsonChar); }
Lag nå en HTML -webside med en hvilken som helst tekstredigerer, vi bruker notisblokk ++ i vårt tilfelle. For å vite mer om hvordan du oppretter websider, gå gjennom denne instruksen. Her på denne nettsiden kaller vi google charts API som mater sensorverdiene til diagrammene. Denne websiden blir hostet på rotnettstedet. Du finner HTML -websidekoden her
I det neste trinnet trenger vi bare å håndtere webserveren
server.handleClient ();
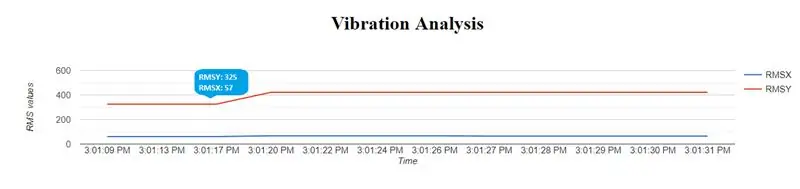
Trinn 5: Datavisualisering

Google Charts gir en veldig effektiv måte å visualisere data på nettstedet ditt eller statiske nettsider. Fra enkle linjediagrammer til komplekse hierarkiske trekart, tilbyr Google-kartgalleriet et stort antall diagramtyper som er klare til bruk.
Trinn 6: Samlet kode
Fastvaren for denne instruerbare finner du her.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
IoT: Visualisering av lyssensordata ved hjelp av Node-RED: 7 trinn

IoT: Visualisering av lyssensordata ved hjelp av Node-RED: I denne instruksjonen lærer du hvordan du oppretter en Internett-tilkoblet sensor! Jeg bruker en omgivelseslyssensor (TI OPT3001) til denne demoen, men en hvilken som helst sensor du ønsker (temperatur, fuktighet, potensiometer, etc.) vil fungere. Sensorverdiene
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Publisering av trådløse trykksensordata ved hjelp av MQTT: 7 trinn

Publisering av trådløse trykksensordata ved bruk av MQTT: ESP32 ogESP 8266 er veldig kjent SoC innen IoT. Dette er en slags velsignelse for IoT -prosjektene. ESP 32 er en enhet med integrert WiFi og BLE. Bare gi SSID, passord og IP -konfigurasjoner og integrer tingene i
Lagre Arduino Sensordata til MYsql ved hjelp av prosessering: 6 trinn

Lagre Arduino Sensordata til MYsql ved bruk av prosessering: Ærlig talt er det vanskelig å lagre Arduino -data direkte til MySQL, slik at jeg i avhengighet av Arduino IDE brukte Processing IDE som ligner på Arduino IDE, men med mye forskjellig bruk, og du kan kode det inn java.Merk: ikke kjør Arduino seriell moni
