
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Luftkvalitet.
Du tenker sannsynligvis mer på det nå som vår rene luft har blitt til en permanent dis over himmelen.
Æsj.
En ting du har kontroll over er luftkvaliteten i hjemmet ditt. I denne opplæringen viser jeg deg hvordan du bygger en luftkvalitetssensor i noen få korte trinn.
Trinn 1: Samle varene

Få alt du trenger for dette prosjektet.
Dette inkluderer:
- A Particle Mesh board (Argon, Boron, Xenon). Du kan få dem nesten hvor som helst. Å kjøpe direkte fungerer alltid også.
- Partikkel^2 Luftkvalitetssensor.
- Honeywell HPMA115S0 partikkelsensor.
- Kabel for HPMA115S0 sensor. (De tre siste kan du få her.)
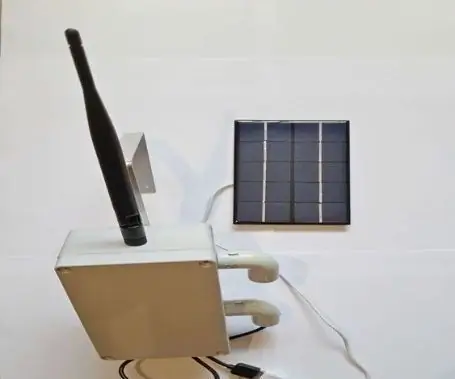
Trinn 2: Monter dem



- Fest partikkelen til Particle^2 -kortet
- Koble HPM Particle sensor til Particle^2 ved hjelp av kabelen
- Koble til USB!
Trinn 3: Konfigurer Google Dokumenter - Lag skriptet

- Opprett et nytt Google -ark
- Klikk deretter på Verktøy -menyen og klikk på Skriptredigerer
- Lag et nytt skript
- Sett inn koden nedenfor i skriptet:
// dette er en funksjon som utløses når webappen mottar en POST -forespørselsfunksjon doPost (e) {
// Gå tilbake hvis den er null
if (e == undefined) {Logger.log ("ingen data"); returner HtmlService.createHtmlOutput ("trenger data"); }
// Analyser JSON -dataene
var event = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Få den siste raden uten data
var sheet = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Få gjeldende tidsstempel
var tidsstempel = ny dato ();
// Sett inn dataene i arket
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperatur); sheet.getRange (lastRow + 1, 3).setValue (data.fuktighet); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
returner HtmlService.createHtmlOutput ("postforespørsel mottatt"); }
Trinn 4: Konfigurer Google Dokumenter - Konfigurer Webhook

Deretter,
- Gå til Publiser og klikk Distribuer som webapp
- Sett Utfør appen som deg selv
- Sett deretter Hvem som har tilgang til appen til hvem som helst, til og med anonym. (Viktig: hvis du jobber med. Misjonskritiske data, vil du kanskje ha en mer robust og tilpasset løsning. Dette gjør at hvem som helst, hvis de har koblingen din til å legge ut data på den siden!)
- Endre prosjektversjonen til ny og distribuer!
- Kopier gjeldende app -URL som utgangen gir.
Trinn 5: Konfigurer Particle Cloud

- I Particle.io -konsollen, gå til delen Integrasjoner og Opprett en ny webhook
- Fyll ut navnet på hendelsen som blir videresendt fra koden (i dette tilfellet er det blob)
- Skriv inn gjeldende app -URL fra det siste trinnet i URL -boksen
- Sett forespørselstypen til POST
- Sett forespørselsformatet til JSON
- Mål på enheten du skal bruke (eller la den være som hvis du bare har én enhet)
- Klikk på lagre
Trinn 6: Programmer styret

- Sett opp din Particle -konto og Particle Mesh -enhet. Bruk Hurtigstart hvis du ikke har gjort dette før.
- Last ned Particle Workbench og installer hvis du ikke allerede har gjort det. Instruksjoner her.
- Få koden her.
- Når koden er lastet ned, åpner du den med Visual Code (som du installerte i trinn 1)
- Logg på Particle hvis du ikke allerede har gjort det (Den raskeste måten er å trykke Command + Shift + P for å åpne kommandovinduet. Start deretter å skrive inn pålogging)
- Publiser til Particle Cloud - Igjen bruker dette kommandovinduet. Bruk samme Command + Shift + P som ovenfor, og skriv Cloud Flash.
- Når du har funnet Cloud Flash -alternativet, trykker du på enter.
- Brettet ditt bør programmeres om kort tid. Du kan se lysdiodene for endringer i løpet av denne tiden. Når det lyser blått, er du i gang!
Trinn 7: Graf alt


- I Google -arket kan du lage en topptekst i første rad med alle etikettene. (Se skjermbildet ovenfor)
- Du bør legge merke til at nye data vises i arket (hvis du konfigurerer alt riktig). Gå tilbake til de forrige trinnene hvis du ikke ser det.
- Du kan tegne dataene ved å velge en full kolonne og lage et nytt diagram fra den.
- Du kan tegne alt i ett eller separat som jeg har gjort ovenfor.
Hvis alt fungerer og du har noen flotte grafer, gratulerer !! Hvis du er klar til å gå videre til neste trinn ved å bruke en IoT -tjeneste som Adafruit, sjekk ut hele min guide her.
Anbefalt:
Enkel overvåking av luftkvalitet med TFT LCD-skjerm- Ameba Arduino: 3 trinn

Enkel luftkvalitetsovervåking med TFT LCD-skjerm-Ameba Arduino: Innledning Nå som de fleste blir hjemme for å unngå nær kontakt med potensiell COVID-19-virusbærer, blir luftkvalitet en viktig faktor for folks velvære, spesielt i tropiske land der å bruke air-con er et must i løpet av dagen
Spor luftkvalitet ved hjelp av Grafana og Raspberry Pi: 7 trinn

Spor luftkvalitet ved hjelp av Grafana og Raspberry Pi: Jeg var på utkikk etter et lite lite IOT-prosjekt og en venn anbefalte at jeg sjekket denne opplæringen: https: //dzone.com/articles/raspberry-pi-iot-sensor…Jeg anbefaler anbefaler å følge opplæringen for å følge med når du konfigurerer en Raspberry Pi for overvåking
System for overvåking av luftkvalitet for forurensning av partikler: 4 trinn

System for overvåking av luftkvalitet for forurensning av partikler: INTRO: 1 I dette prosjektet viser jeg hvordan du bygger en partikkeldetektor med datavisning, data backup på SD -kort og IOT. Visuelt indikerer en ringeskjerm i neopiksler luftkvaliteten. 2 Luftkvaliteten er en stadig viktigere bekymring for
Mål luftkvalitet: 17 trinn

Mål luftkvalitet: Luftkvalitet og fine partikler: De suspenderte partiklene (betegnet "PM" for "partikler") er generelt de fine faste partiklene som luften bærer (Wikipedia). Fine partikler trenger dypt ned i lungene. De kan forårsake i
AirCitizen - Overvåking av luftkvalitet: 11 trinn (med bilder)

AirCitizen - Overvåking av luftkvalitet: Hei alle sammen! I dag vil vi lære deg hvordan du reproduserer prosjektet vårt: AirCitizen av AirCitizenPolytech Team!-Kommer fra 'OpenAir / What's your air?' Prosjekter, AirCitizen -prosjektet har som mål å gjøre innbyggerne i stand til å evaluere kvaliteten aktivt
