
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Nå et produkt!
Å fullføre en mastergrad i elektroteknikk tok litt hardt arbeid. Det var en lang fem år lang vei som jeg likte godt. På slutten av 2015 tok jeg universitetet og hadde en 3 måneders ferie foran meg. Hvilken bedre måte å bruke den på enn litt Engineering R&D! La oss lage en tekstmeldingskalkulator!
Trinn 1: Velg en eksisterende vitenskapelig kalkulator

Dette trinnet er stort sett obligatorisk.
Det er svært lite sannsynlig at man kan finne et selskap som kan forme dem et par kalkulatorvesker og knapper til en billig pris.
Nå er det bare å rive ut innsiden og sette våre egne kretser inn i den.
Trinn 2: Komponentvalg
De tre mest avgjørende komponentene for prosjektet er LCD-, MCU- og Bluetooth -modulen.
For LCD-skjermen brukte jeg "162COG-BA-BC" av Displaytech. LCD -skjermen må være supertynn for å passe inn i kalkulatorhuset, og denne LCD -en tilfredsstilte det kravet. I tillegg er det en reflekterende LCD -skjerm og vil derfor ikke forbruke mye strøm. Til slutt bruker denne LCD -en en kontroller som er kompatibel med den kjente Hitachi HD44780 og vil gjøre programmeringen til en lek med den store mengden elektronisk dokumentasjon.
For MCU er det nødvendig med et stort antall generelle I/O -pinner for antall vitenskapelige kalkulatorknapper. En anstendig mengde flashminne og et UART -grensesnitt for Bluetooth -modulen er også nødvendig.
For Bluetooth -modulen er det nødvendige kravet at modulen kan fungere både som en master og en slave. Det vil si at ikke bare andre enheter kan koble seg til modulen, men modulen er i stand til å søke etter andre bluetooth -enheter og initialisere tilkoblinger selv. Uten denne muligheten ville ikke kalkulatorer kunne koble seg til hverandre og bare kunne godta tilkoblingsforespørsler fra smartere enheter som smarttelefoner.
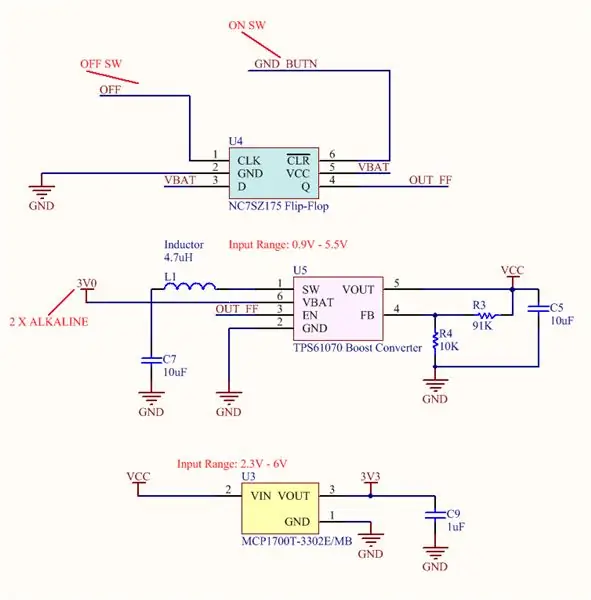
Trinn 3: Power Circuitry Design

Å se gjennom databladene forteller oss at vi kommer til å trenge to spenningsskinner. Vi trenger en 3,3 V -skinne for Bluetooth -modulen og en 5,0 V -skinne for LCD -skjermen.
Vi har en 3,0 V -forsyning fra de to alkaliske batteriene som er i serie. For å få de nødvendige spenningene bruker vi en Boost Converter og en Low Dropout Regulator (LDO). Utgangsspenningen til Boost Converter er diktert av motstandsforholdet på R3 og R4 i diagrammet. Boost -omformeren vil øke spenningen fra 3,0 V til 5,0 V med de angitte verdiene.
Vi kan deretter bruke 5,0 V -skinnen til å lage en 3,3 V -skinne ved hjelp av en LDO. Bare sørg for å smøre på noen anstendig størrelse SMD -kondensatorer på inngangene og utgangene til disse regulatorene, da de er avgjørende for vellykket drift.
Til slutt kaster vi inn en Flip-Flop for noen smarte bytter som vi vil bruke med av og på-knappene som er hjemmehørende i kalkulatorhuset.
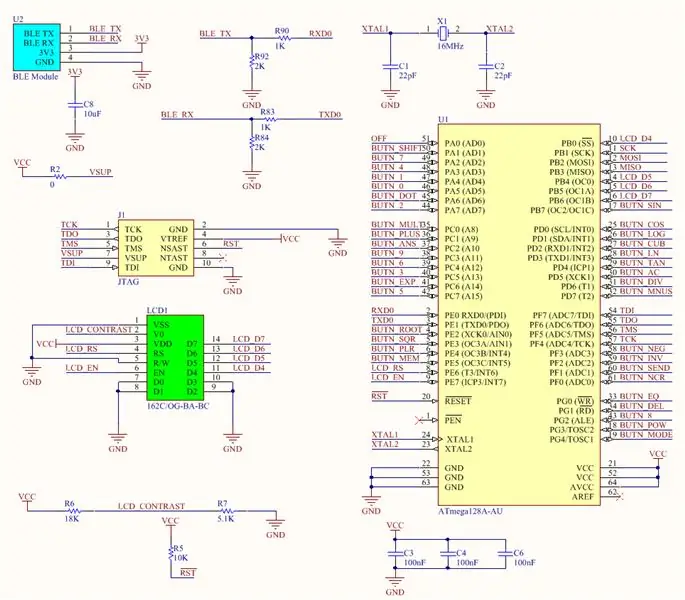
Trinn 4: Kontrollkretsdesign

Skjematikken for styrekretsene er relativt grei.
Vi bruker ATmega's JTAG for feilsøking av enheten.
Vi kobler Bluetooth -modulen til et av MCUs UART -grensesnitt som kaster inn noen sikkerhetsmotstander for å sikre at vi aldri kan se en spenning større enn 3,3 V på Bluetooth -modulen. Motstandsdeleren er nødvendig ettersom MCU kjører fra 5 V -skinnen (MCU kunne ikke kjøres fra 3,3 V -skinnen på grunn av at 3,3 V var utilstrekkelig for LCD -logikken høy).
LCD -en kobles rett opp med I/Os for generelle formål på MCU. En spenningsdeler brukes til kontrastnålen. Alternativt kan et potensiometer brukes her. Jeg liker imidlertid robustheten til et statisk produkt som leveres med separate motstander for å justere kontrasten.
Legg til noen frakoblingskondensatorer, en 16 MHz krystall for MCU, trekk opp motstander for knappene og den skjematiske utformingen er ferdig.
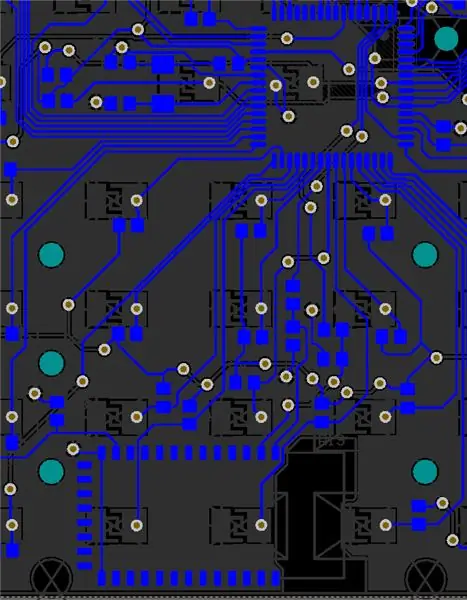
Trinn 5: PCB -design

For PCB -designet brukte jeg Altium Designer. Den viktigste og vanskeligste delen av PCB -designet var måling av kalkulatorens fysiske dimensjoner. Ikke bare må brettet ha den perfekte bredden og høyden for å passe godt inn i kalkulatorhuset, men en rekke andre fysiske dimensjoner må oppfylles. LCD -hullene må ha riktig posisjon oppover PCB for å justere godt med vinduet i saken. Kretskortet trenger flere hull for hvor skruene går gjennom fra baksiden av saken til forsiden av saken. Til slutt må kretskortet ha pads for knappene som er godt tilpasset.
Puteutformingen for knappene bruker en standard sammenflettet form for å sikre høy pålitelighet når den ledende knappematten trykkes ned.
Sørg for å kutte kobberet fra PCB -en ved hjelp av et "Keep Out Area" rundt antennen på Bluetooth -modulen for å sikre at det ikke er noen kompromisser i signaltilkoblingen. Produsenten min bestemte seg uventet for å kutte hele brettet der jeg hadde merket, men heldigvis forårsaket dette ikke noen problemer for meg.
Trinn 6: Kode borte


Jeg brukte AVR Studio med en gammel JTAG ICE -debugger for å gjøre all kodingen min. Koden min var på ingen måte elegant skrevet, men alt fungerte bra til slutt. Jeg endte opp med å bruke 64Kbyte av 128Kbytes med flashminne tilgjengelig.
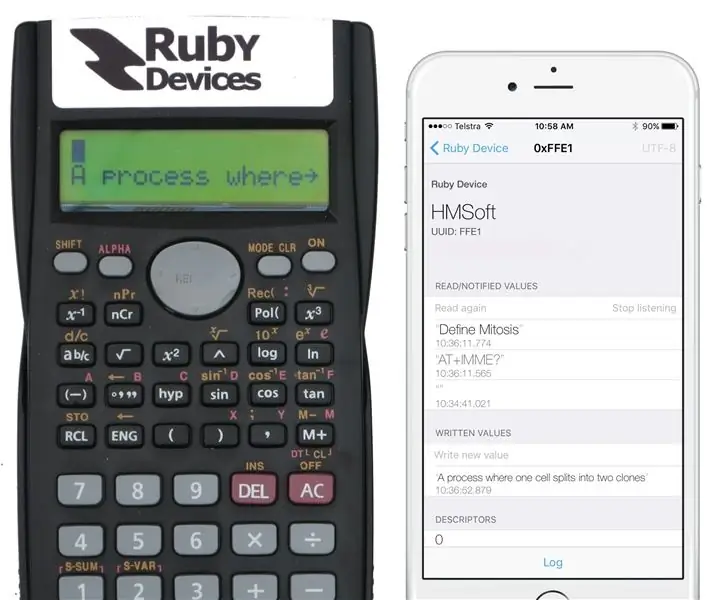
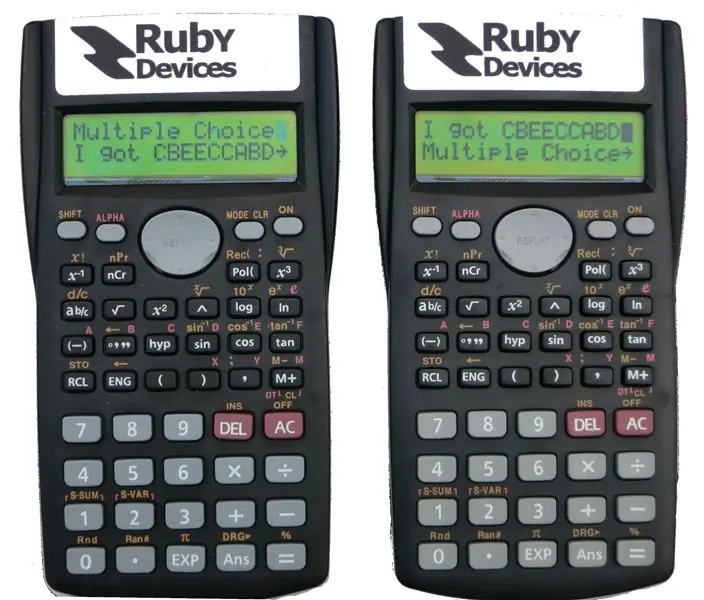
Bluetooth -modulen er virkelig ganske kraftig. Jeg klarte å gi enheten muligheten til å koble til andre kalkulatorer, iPhones og Androids.
Kravene for koding er kunnskap om Hitachi LCD -kontrollere, grunnleggende AVR -programmeringskunnskaper og forståelse for hvordan man kan samhandle med en perifer enhet via AT -kommandoer og UART.
Tusen takk for at du leser!
www.rubydevices.com.au/productSelect/RubyCalculator
www.ebay.com.au/itm/Text-Messaging-Calculat…
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
