
Innholdsfortegnelse:
- Trinn 1: Trinn 1: Lag hovedspiller
- Trinn 2: Trinn to: Lag fiender | A: Bugs
- Trinn 3: Trinn to: Lag fiender | B: Ormer
- Trinn 4: Trinn to: Lag fiender | C: Virus
- Trinn 5: Trinn to: Lag fiender | D: Sikkerhetssystemsjefer
- Trinn 6: Trinn tre: Lag miljøfaktorer | A: pigger
- Trinn 7: Trinn tre: Lag miljøfaktorer | B: Logiske bomber
- Trinn 8: Trinn tre: Lag miljøfaktorer | D: +2 Helse
- Trinn 9: Trinn tre: Lag miljøfaktorer | E: Plattformer
- Trinn 10: Trinn tre: Lag miljøfaktorer | F: Felleplattformer
- Trinn 11: Trinn tre: Lag miljøfaktorer | G: Brannmurer
- Trinn 12: Trinn fire: Lag mål | A: Nivåvarsler
- Trinn 13: Trinn fire: Lag mål | B: Bakdør
- Trinn 14: Trinn fire: Lag mål | C: Nøkkel
- Trinn 15: Trinn fire: Lag mål | D: Seier
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Slik lager du en enkel plattformspill i flowlab.io Spillet som brukes som eksempel i denne opplæringen kan spilles og programmeringen ses og redigeres (men ikke lagres) på denne lenken: https://flowlab.io/game/play /1130006
Trinn 1: Trinn 1: Lag hovedspiller




Bruk sprite -editoren til å lage designet til spilleren din. Herfra kan du legge til bevegelig atferd, helsepakkeoppførsel og eventuelt prosjektilskyting. I helsepakken kan du legge til atferd som gjør at spilleren kan bli skadet av fiender og gjenstander. Animasjoner kan knyttes til all denne atferden.
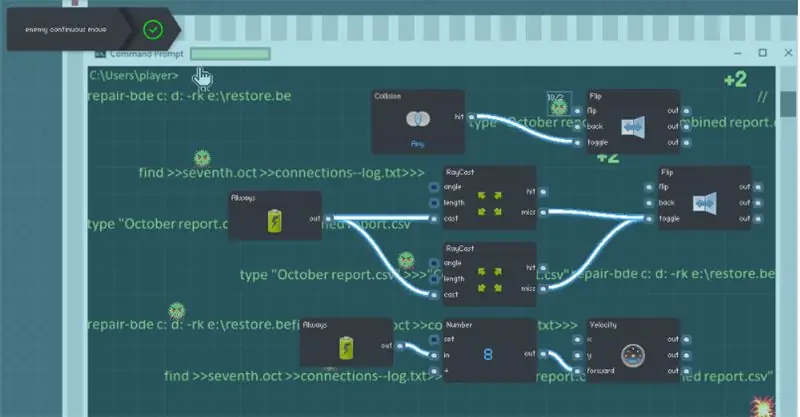
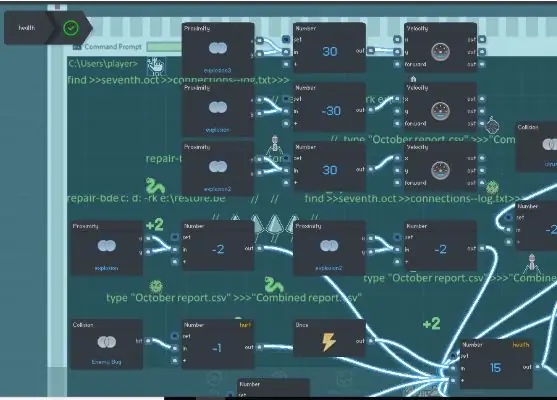
^Et eksempel på den endelige oppførselen for en spillerkarakter. Grunnleggende bevegelse kommer i en justerbar ferdigpakket pakke, nøkler kan tilordnes animasjoner og/eller prosjektiler, helsen er komplisert, så den oppbevares i en egen pakke for organisasjonsformål. Denne programmeringen ser komplisert ut, men mesteparten av kompleksiteten her kommer fra å bruke logiske porter for å fastslå hva som prioriteres når tastene trykkes og animasjoner/handlinger oppstår.
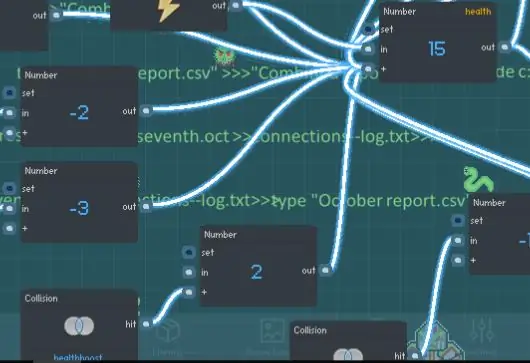
^Del av denne spillerfigurens helseatferd. Når et objekt "skader" spillerkarakteren, blir oppførselen ikke programmert inn i fienden/objektet, men i karakteren, der samspill med fienden/objektet fjerner noe av spillerens "helse", og når helsen treffer null, oppfører slike som pause og avslutte spillet kan brukes.
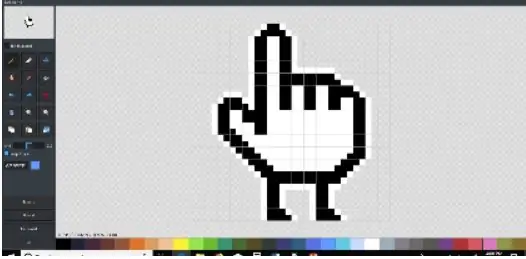
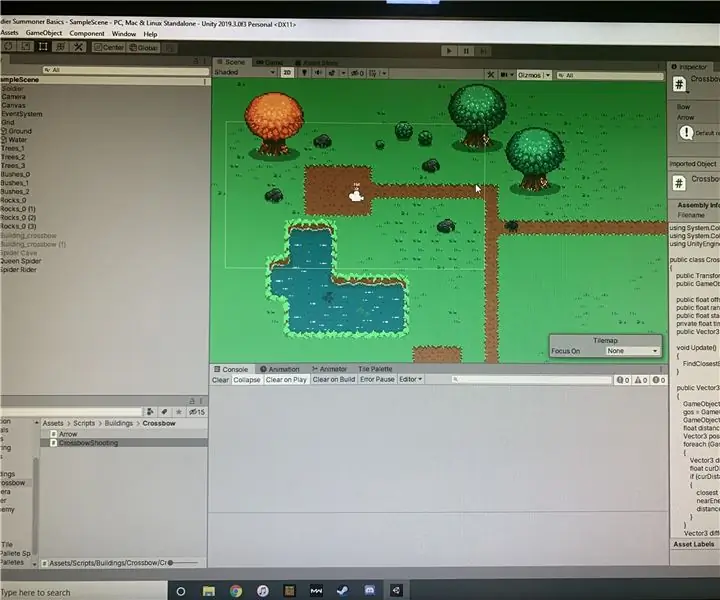
^Utseendet til objekter kan redigeres ved hjelp av flowlab.ios pixel art editor eller ved å laste opp dine egne bilder til flowlabs pixel art editor
^I samme redaktør kan animasjoner opprettes for bruk av det objektet, for eksempel gangsyklusen ovenfor
Trinn 2: Trinn to: Lag fiender | A: Bugs



Bruk sprite -editoren til å lage designet til fienden din, i dette tilfellet en feil. Herfra kan du legge til atferd for å få fienden til å bevege seg. For denne fienden skapte vi en kontinuerlig bevegelsesatferdspakke og atferd som gjør at prosjektiler og kollisjoner kan ødelegge den.
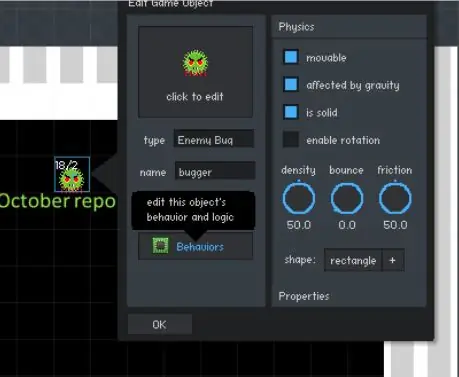
^Rediger oppførselen til objektet etter at du har opprettet det ved å klikke på objektet og klikke på "atferd"
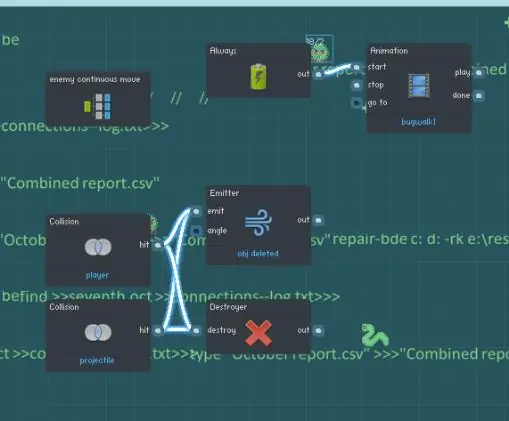
^Animasjonen og atferden som lar spilleren skyte eller hoppe på feilen for å ødelegge den
^Animasjonen som får feilen til å gå frem og tilbake. I virkeligheten er den programmert til kontinuerlig å bevege seg fremover, og den vender bare retning på en timer. I midten vil du se “RayCast”. Denne programmeringen får feilen til å snu hvis en usynlig stråle den projiserer oppdager at den er i ferd med å gå av en klippe.
Trinn 3: Trinn to: Lag fiender | B: Ormer

Bruk sprite -editoren til å lage designet til fiendens orm. Herfra kan du legge til pakken med kontinuerlig bevegelsesatferd du nettopp har laget for feilen.
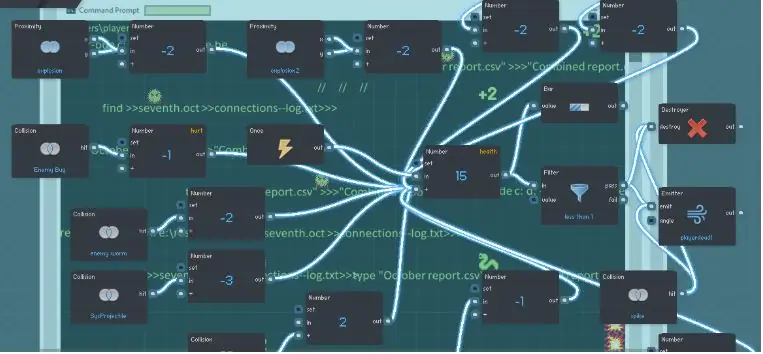
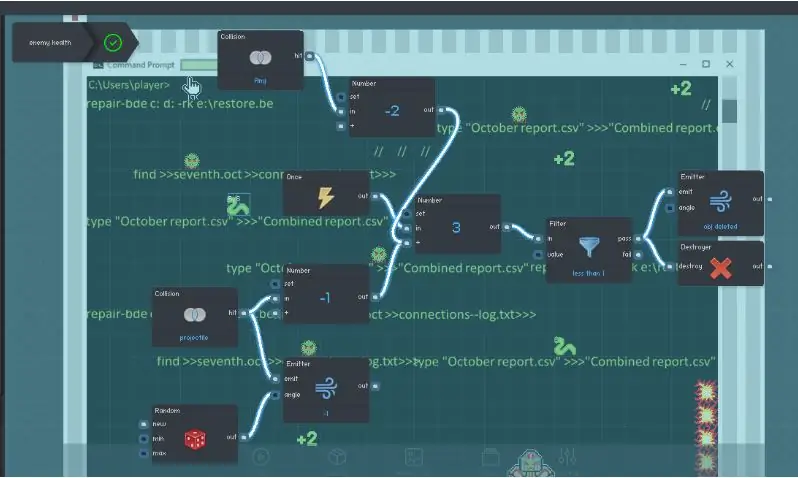
^Forskjellen mellom denne fienden og feilen er at vi har opprettet en fiendtlig helsebunt som trekker et fast beløp fra en verdi vi tildeler ormen (her 3) når den berører prosjektiler og kollisjoner, og sletter ormen når denne verdien når null, og gir derved ormen 3 helse. De to atferdene nederst til venstre skaper en immateriell “-1” generert i en tilfeldig vinkel rundt ormen når den blir truffet: dette lar spilleren vite at de gjør skade på ormen.
Trinn 4: Trinn to: Lag fiender | C: Virus

Bruk sprite -editoren til å lage designet til fiendens virus. Legg til fiendens helsebunt du allerede har laget som gjør at viruset kan ta skade fra prosjektiler og kollisjoner, og øke mengden helse det har til 4 for å gjøre det mer farlig. I stedet for å legge til den kontinuerlige bevegelsespakken igjen, opprettet vi en ny bunt for en annen type bevegelse.
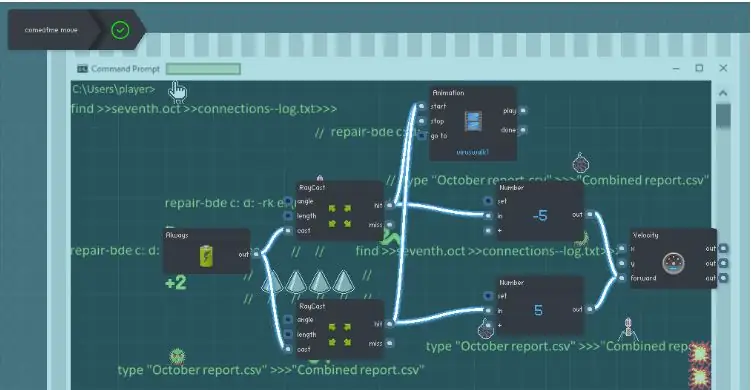
^I denne bevegelsespakken la vi til atferd som får viruset til å jage spilleren når det er i nivå med det. Vi gjorde dette ved å bruke "Raycast", det samme som hindrer fiender i å løpe av klipper i bunten med kontinuerlig bevegelse. I dette tilfellet, hvis den usynlige strålen som sendes ut av viruset oppdager spilleren, vil viruset bevege seg i den retningen.
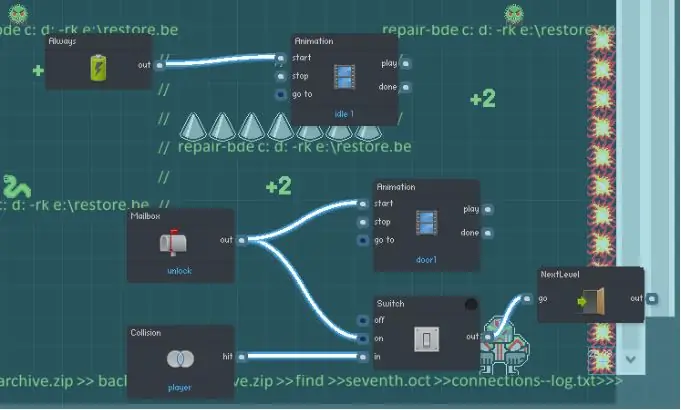
Trinn 5: Trinn to: Lag fiender | D: Sikkerhetssystemsjefer



Bruk sprite -editoren til å lage designet til sikkerhetssystemsjefen din. Herfra kan du legge til fiendens helsebunt som lar sjefen ta skade fra prosjektiler, og gi den 35 helse siden den er en stor fiende. I den samme pakken kan du legge til en ødeleggende oppførsel som lar sjefen slippe bakdørnøkkelobjektet når det blir ødelagt (vil gå i detalj på nøkkelen senere). Legg deretter til bevegelsesatferden basert på en raycast slik viruset har, så sjefen vil bevege seg mot spilleren. Nå vil vi at sjefen skal dukke opp flere ganger, men øke i vanskeligheter hver gang. I stedet for å lage flere forskjellige objekter som alle ser ut som sjefen, men med litt endret atferd, vil vi bruke det samme sjefobjektet hver gang, og inkludere atferd som øker sjefens vanskeligheter som først aktiveres senere. Vi gjør dette ved hjelp av "melding" og "postboksfunksjoner."
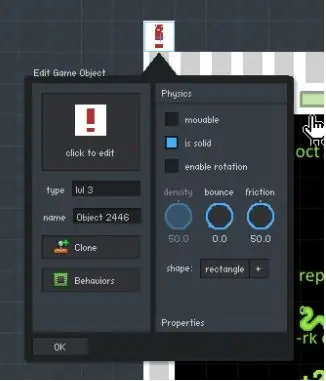
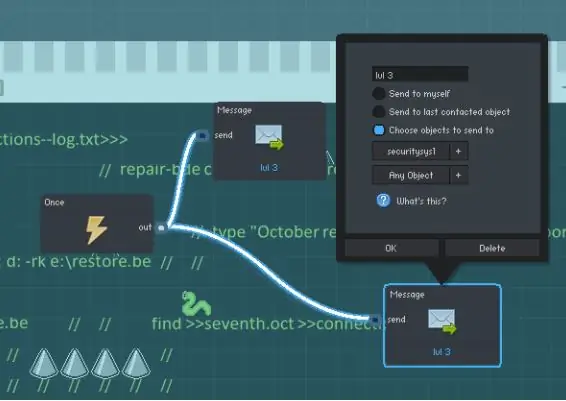
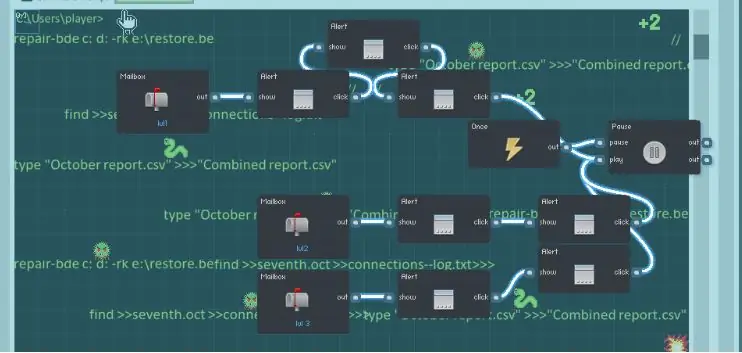
^Vi vil at visse atferd skal aktiveres på bestemte nivåer, så først lager vi et nytt objekt utenfor skjermen for hvert nivå. Over er nivå 3 -objektet.
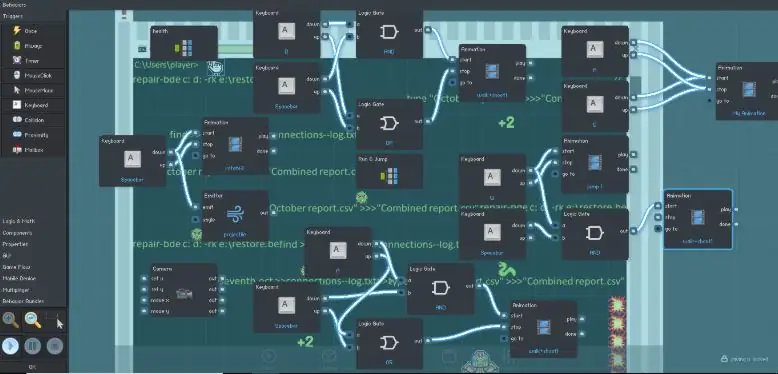
^Legg til atferd slik at hver gang det nivået starter, sender objektet du nettopp har opprettet en melding til de objektene du vil aktivere nivåspesifikk atferd i, i dette tilfellet sjefen. Nivå 3 -objektet sender en melding merket "lvl 3". Det spiller ingen rolle hva meldingen sier, bare at postkassen på mottaksobjektet samsvarer med den.
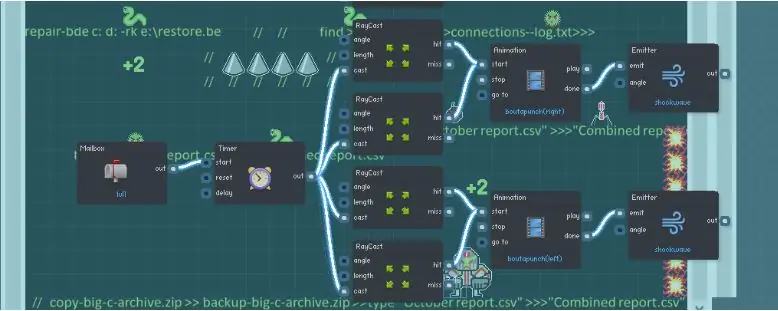
^Dette er en del av programmeringen av sjefen. Når postkassen mottar “lvl1” fra nivå 1 -objektet, aktiverer den atferden som får sjefen til å angripe spilleren med slag som frigjør korte, svake sjokkbølger mens den er på nivå 1.
^Når postboksen mottar “lvl2” fra nivå 2 -objektet, aktiverer den atferden som får sjefen til å begynne å skyte prosjektiler mens den er på nivå 2, noe den ikke gjorde på nivå 1, mens nivå 1 -atferd forblir inaktiv.
^Når postkassen mottar “lvl 3” fra nivå 3 -objektet, aktiverer den atferd som får sjefen til å skyte større, mer skadelige prosjektiler mens den er på nivå 3.
Fordi du må opprette et nytt objekt på hvert nivå for at dette skal fungere, kan det i begynnelsen virke like mye arbeid som å gjenskape sjefen hver gang, men det er mye enklere å programmere objektet til å sende en annen melding enn den er å kopiere over den grunnleggende programmeringen av sjefen hver gang. Enda viktigere er at nivåobjektene du oppretter kan sende meldinger til flere objekter, slik at du kan bruke dem til å lage nivåspesifikke atferd for ethvert objekt du ønsker.
Trinn 6: Trinn tre: Lag miljøfaktorer | A: pigger

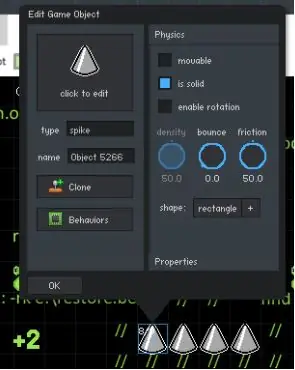
Bruk sprite -editoren til å lage designet på piggen din. Herfra fjerner du merket for de bevegelige og aktiverer rotasjonsboksene på redigeringsmenyen.
^Spiken i seg selv har ingen oppførsel. Atferden for piggen å skade eller slette spilleren er plassert i spillerens helsebunt.
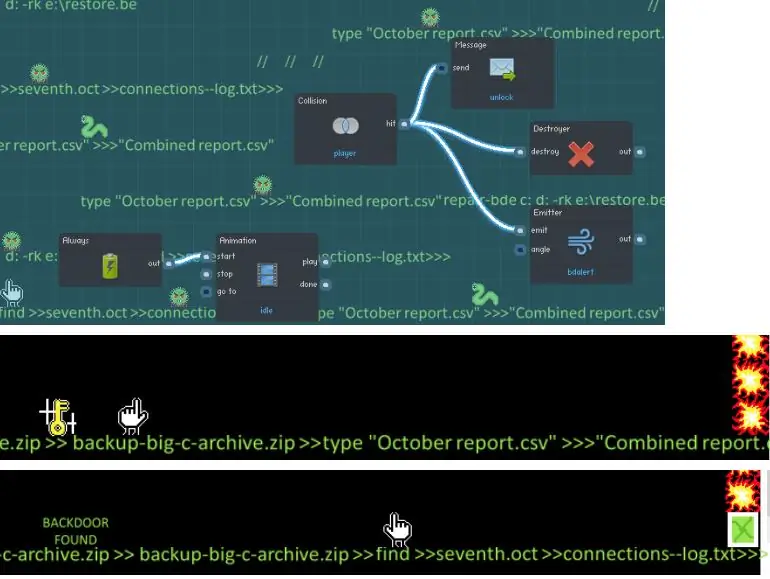
Trinn 7: Trinn tre: Lag miljøfaktorer | B: Logiske bomber


Bruk sprite -editoren til å lage designet for din logiske bombe. Herfra kan du legge til nærhet og prosjektilatferd som utløser bombeeksplosjonen og fjerner merket for de bevegelige og aktiverer rotasjonsboksene på redigeringsmenyen.
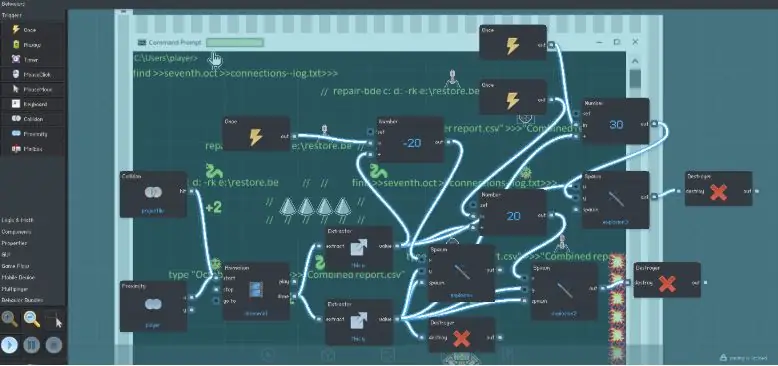
^Hvis spilleren kommer innenfor et bestemt område av bomben eller skyter et prosjektil mot den, spiller en animasjon (som fungerer som en forsinkelse for spilleren å løpe unna), så trekker bomben ut sine egne x- og y -koordinater, sletter seg selv og ved disse koordinatene (med noen verdier lagt til av oss for å endre plasseringene litt) tre andre objekter som ser ut som eksplosjoner gyter og deretter sletter seg selv.
^I spillerens helse er det vanlig skadeprogrammering slik at eksplosjonene skader spilleren, men det er også atferd som gjør at spilleren blir "blåst tilbake" av eksplosjonene.
Trinn 8: Trinn tre: Lag miljøfaktorer | D: +2 Helse

Bruk sprite -editoren til å lage designet for din +2 helse. Herfra klikker du på den bevegelige og aktiverer rotasjonsboksene og legger til en ødeleggende oppførsel som vil fjerne objektet fra spillet når spilleren har kollidert med det.
^Den eneste oppførselen +2 helseobjektet har, er at det sletter seg selv etter at spilleren berører det (ikke avbildet). Det samme som objekter som skader spilleren, atferden som får +2 -objektet til å påvirke spillerens helse er plassert i spillerens helsebunt. Men i stedet for å ha kollisjon med objektene som trekker fra spillerens helseverdi, vil kollisjon med objektet +2 tilføre spilleren 2 helse.
Trinn 9: Trinn tre: Lag miljøfaktorer | E: Plattformer

På grunn av det estetiske vi gikk for, kunne vi ikke gå den vanlige ruten for plattformer: å lage et enkeltblokkdesign som du kan stille opp eller stable så mange ganger som nødvendig for å lage plattformer i forskjellige former og størrelser.
^ Vi opprettet derfor fire forskjellige objekter som var plattformer av forskjellige lengder (lang, middels, kort og kortest) bestående av bilder av tekst lastet opp til pikselredigereren.
Trinn 10: Trinn tre: Lag miljøfaktorer | F: Felleplattformer



Vi opprettet to typer felleplattformer.
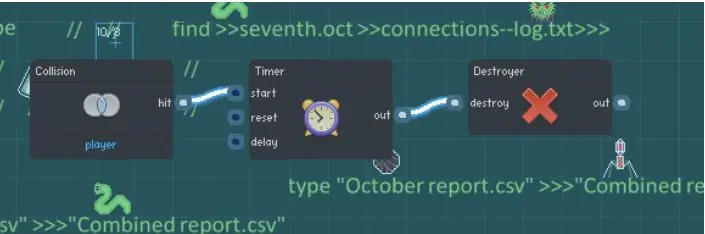
^Den første er identisk i utseende med den korteste plattformen, og har veldig enkel programmering. En bestemt tid etter at spilleren har rørt den, sletter plattformen seg selv og slipper spilleren hvis de fortsatt står på den.
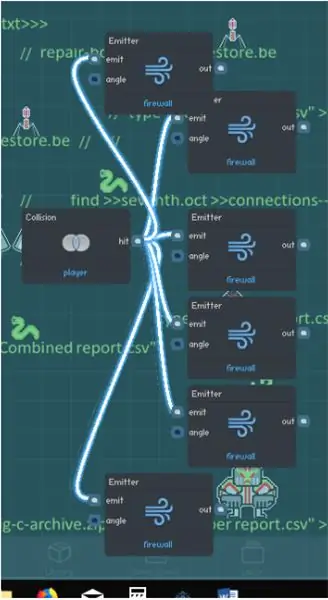
^Den andre brukes til å lage arenaen for sjefskampen. Den ser identisk ut med den lange plattformen, men når spilleren berører den, sendes seks objekter ut i seks forskjellige vinkler og blir der, og skaper en vegg bak spilleren.
^Den aktiverte fellen
Trinn 11: Trinn tre: Lag miljøfaktorer | G: Brannmurer

Bruk sprite -editoren til å lage utformingen av brannmuren din. Herfra klikker du på den bevegelige og aktiverer rotasjonsbokser og legger til en inaktiv animasjon. Dette er objektene som slippes ut av felleplattformen. De tjener til å bokse inn spillerkarakteren i sjefskampen på hvert nivå. De tjener i utgangspunktet samme formål som en tradisjonell plattform, og er bokser som kan plasseres hvor som helst for å blokkere spilleren. I dette spillet markerer bruken av denne spesielle veggen slutten på nivået som spilleren må prøve å komme til.
^Veggen som er opprettet av brannmurobjektene.
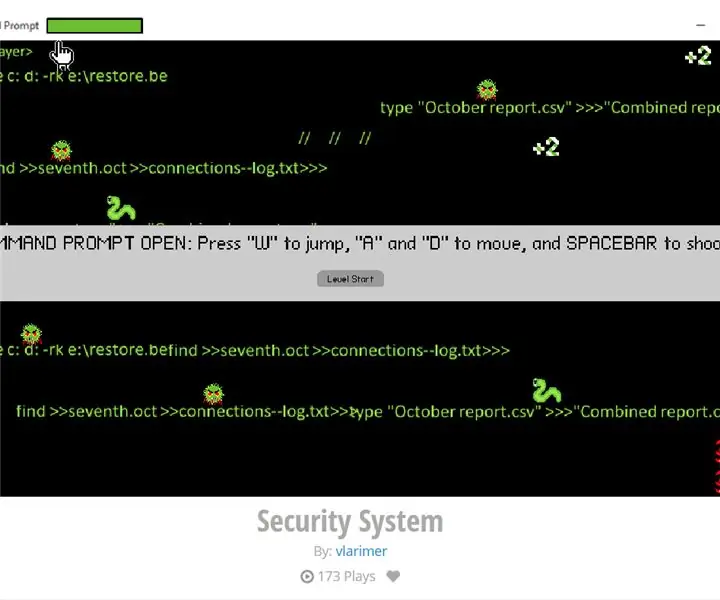
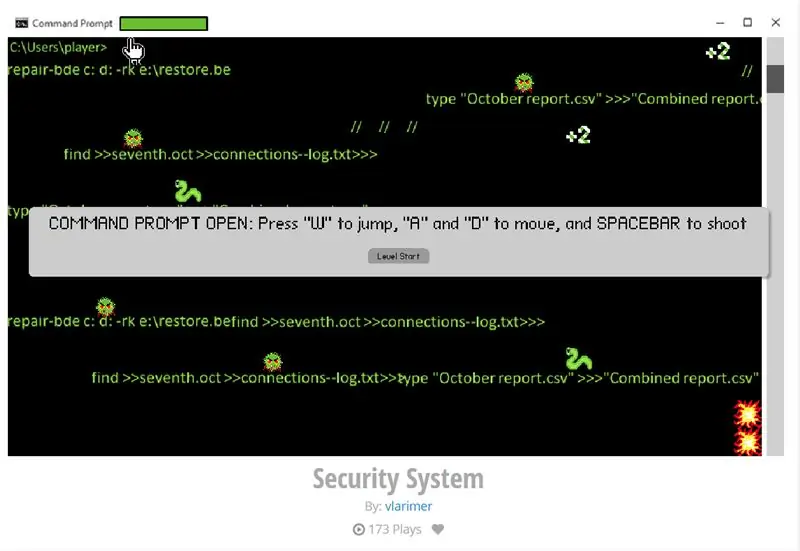
Trinn 12: Trinn fire: Lag mål | A: Nivåvarsler


Varsler er en god måte å fortelle spilleren informasjon om hva de gjør eller gi dem tekniske instruksjoner. Det er her de nivåspesifikke objektene som ble opprettet for å sende meldinger til sjefen, kommer tilbake til spill. For å opprette varsler som er spesifikke for nivået, må du la det nivåspesifikke objektet sende en melding til et objekt som vises på det nivået (i dette tilfellet teksten som spilleren gyter foran).
^Når dette objektet mottar meldingen for hvert nivå, blir oppførselen for den postboksen aktivert, og viser forskjellige varsler avhengig av nivået.
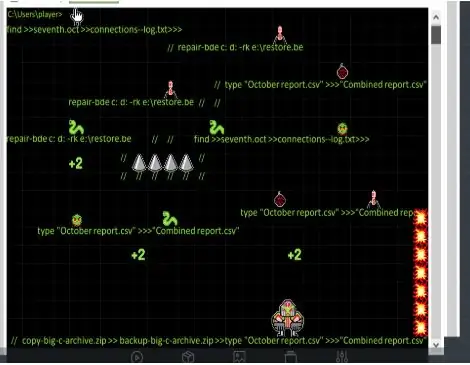
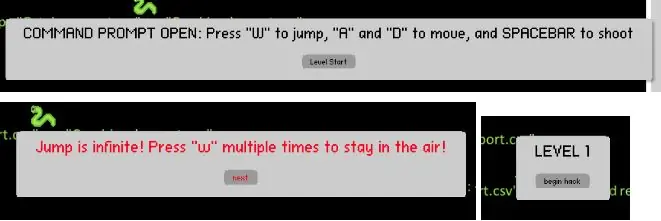
^Varslene som vises på første nivå gir litt informasjon om innstillingen ("COMMAND PROMPT OPEN" og "begin hack"), instruksjoner om hvordan du beveger deg, og forteller spilleren at det er flere nivåer og at de er på nivå 1.
Trinn 13: Trinn fire: Lag mål | B: Bakdør

Lag et objekt og kopier utseendet til brannmuren, men vi vil gi den ulik oppførsel. Den plasseres deretter på bakkenivå til brannmuren på slutten av nivået. Dette er objektet som sender spilleren til neste nivå.
^Programmeringen for bakdøren krever en bryter. Bryteren er satt til å starte i av -stilling. Dette forhindrer spilleren i å gå videre til neste nivå bare ved å løpe forbi sjefen og berøre den forkledde bakdøren. Når døren mottar meldingen fra nøkkelen (nevnt neste) for å låse opp, slås bryteren på og en animasjon spilles av som avslører bakdøren. Når spilleren berører døren, blir de sendt til neste nivå.
Trinn 14: Trinn fire: Lag mål | C: Nøkkel

Når sjefen for hvert nivå er beseiret, sletter det seg selv og gyter en nøkkel i stedet.
^Når spilleren berører nøkkelen, sender den en melding til bakdøren som får den til å kjøre sin atferd slik at spilleren kan berøre den for å gå videre til neste nivå.
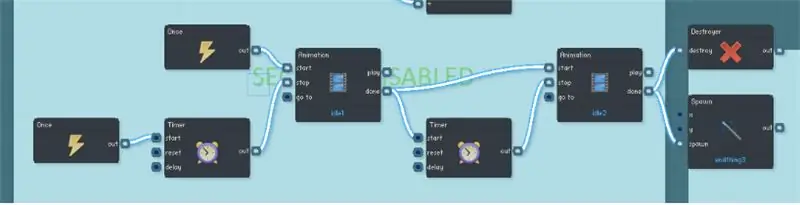
Trinn 15: Trinn fire: Lag mål | D: Seier

Det bør være noe som belønner spilleren for å slå spillet, eller i det minste forteller dem at de slo det. For eksempelspillet ble spillet laget for å være et puslespill i et rømningsrom, så da spilleren slo alle tre nivåene spilte en animasjon som avslørte svaret på puslespillet.
^Et objekt som sier "Sikkerhet deaktivert" vises med en animasjon for å laste inn prikker. En tidtaker har animasjonsstopp etter en bestemt tid, som starter en annen animasjon som sier "Laster dokumenter" med lasting av prikker og samtidig starter en annen timer. Når timeren er ferdig stopper den animasjonen, sletter objektet og får et bilde som har den siste delen av puslespillet spilleren trenger for å løse rømningsrommet.
Selvfølgelig kan spillet ha hvilken som helst sluttbelønning du ønsker.
Anbefalt:
2D -videospill med C# på enhet: 4 trinn

2D Videospill With C# on Unity: Dette prosjektet begynte da jeg først fikk min PC i november. Det begynte som en morsom måte å lære en ny ferdighet på, og ble raskt en av mine favoritthobbyer. Jeg har jobbet med det siden, og har klokket inn på mer enn 75 timer med total programmeringstid
Virus Killer - Grove Zero Videospill: 5 trinn

Virus Killer - Grove Zero Videospill: I den siste tiden har mange deler av verden gitt ut en serie beskyttende målinger for å bekjempe den intensive COVID -19 -pandemien. En av løsningene deres er å bli hjemme for å holde sosial avstand. Utvilsomt blir viruset vanlig
DIY videospill som bruker Arduino (Arduboy Clone): 7 trinn (med bilder)

DIY videospill ved bruk av Arduino (Arduboy Clone): Det er en 8 -biters spillplattform med kredittkortstørrelse kalt Arduboy, som gjør det enkelt å lære, dele og spille open source -spill. Du kan nyte 8-biters spill laget av andre på denne enheten, eller du kan lage dine egne spill. Siden det er et åpen kildekode -prosjekt
Hvordan lage Arduino videospill: 5 trinn

Hvordan lage Arduino videospill: I denne instruksen skal du lære å lage et enkelt videospill ved hjelp av Arduino. Det vil være de beste hobbyprosjektene for barn. La oss komme i gang
Infinity Bike - Innendørs sykkelopplæring Videospill: 5 trinn

Infinity Bike - Innendørs sykkelopplæring Videospill: I vintersesongen, kalde dager og dårlig vær har syklistentusiaster bare noen få alternativer for å trene i favorittsporten. Vi var på utkikk etter en måte å gjøre innendørs trening med sykkel/treneroppsett litt mer underholdende, men mest pr
