
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


Dette prosjektet er en forlengelse eller remiks av min originale Portal Turret on Instructables (Portal-2-Turret-Gun). Den kan også brukes som en billig kontroller for å kontrollere alt som bruker radiobrikken nRF24L01. LCD -skjermen er spesielt nyttig når du tilpasser.
(Det viser seg å være ganske nyttig når jeg skal kontrollere når radioene mine oppretter og mister tilkoblinger til andre nRF24L01 på "nettverket". Jeg kan gå rundt og se på skjermen som viser radioens tilkoblingsstatus! Ganske nyttig for å justere innstillinger og verifisere område!)
Etter at jeg hadde fullført Portal Turret, så jeg et kort videoklipp av Cara Mia operascenen på slutten av Portal 2. Jeg tenkte, "hei, jeg har bygget et par tårn nå. Jeg kan gjøre det!" Jeg hadde tårnene, men for å få det til å fungere må de nå kommunisere med hverandre eller med en annen enhet. Etter å ha tenkt litt over det og tenkt at manuell kontroll også ville være kult, endte jeg med å bestemme at jeg skulle bygge en Master Turret Controller, eller en MTC.
Ok, så hvordan går jeg frem med dette? Vel, jeg hadde ikke lyst til å endre tårnene for mye, så det var en begrensning. Jeg hadde noen nRF24L01 radiobrikker som jeg ennå ikke hadde brukt, og tenkte at det ville være i tråd med målet mitt om å bruke rimelige komponenter og stole på mekanisk design og kode for å få dette til å fungere. Jeg måtte bygge en kontroller og begynte å tenke på hva kontrolleren ville inneholde og hva jeg kunne gjøre med tårnene. Cara Mia var allerede på agendaen, men hva annet?
Manuell kontroll: Så når vingene er åpne, vil jeg kontrollere pitch og pivot. 2 akser = en joystick, så joystick -kontroll og noen trykknapper. Trykknapp 1 ville skyte tårnet, og kanskje trykknapp 2 ville få det til å si et av ordene. Høres bra ut! Enkelt nok…
Chat: Jeg så nylig rutinen "Who's on First" - Abbott og Costello, og et lys slukket i hodet mitt! Jeg ville også lage en skissekomedierutine ved å bruke alle ordtakene, ved å bruke flere tårn !! Ok, denne var ikke helt funnet ut, men jeg er sikker på at jeg ville få det sortert når bygget var i gang.
Jeg ønsket også at denne MTC skulle være trådløs, så jeg valgte et enkelt 9V batteridrevet alternativ og designet kontrolleren til å drives av mini-USB-kontakten gjennom Nano på baksiden. Nyttig for oppdatering også.
Trinn 1: Innlemmelse av radioen i tårnene
Jeg fikk først radioen til å fungere med noen få nanoer, for å sikre at jeg kunne få den til å fungere og sende informasjon mellom flere enheter. Når det var gjort, var det et spørsmål om å inkorporere radioen i de eksisterende tårnene. Hmm, det var ganske enkelt å legge til det fysiske kretskortet i tårnet. Jeg har nettopp endret brikkeholderen for å inkludere nRF24L01, Nano og mp3 -brikken. Ok. En fysisk del endret, med noen ledninger.
Den modifiserte brikkeholderen er allerede en del av tårnets trykte deler nå. Jeg har nettopp slettet alternativet for ikke-radio fra de trykte delene i den bygningen. Det vil ikke gjøre noen forskjell hvis noen vil bygge den ikke-radiovarianten. Bare ikke inkluder nRF24L01 radiobrikke.
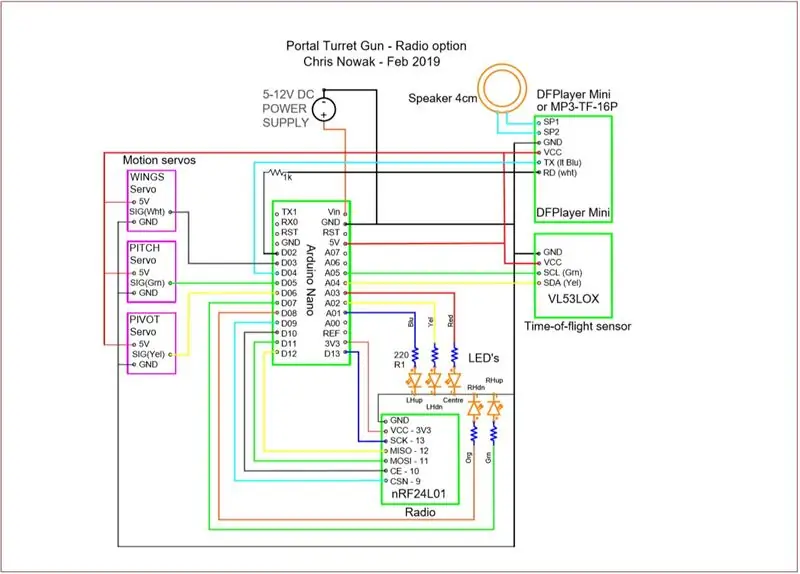
Trinn 2: (Re) kabling av tårnene




UH oh…
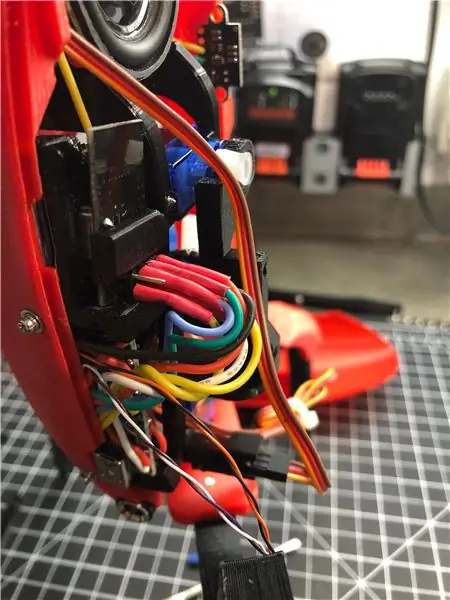
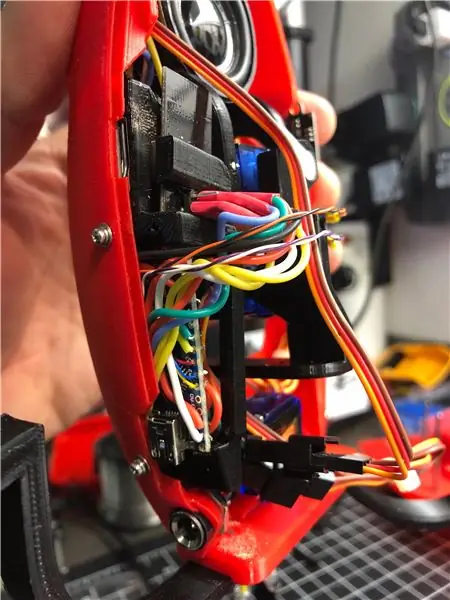
Dette så ikke bra ut. Jeg trengte å legge til 5 tilkoblinger til Nano, og jeg hadde allerede lite ledige pinner. Etter å ha sett litt på dette, skjønte jeg hvilke tilkoblinger som hadde forrang, og innså at for å få dette til å fungere, må jeg gjøre om de fleste eksisterende Nano -tilkoblingene.
Til de som ønsker å lage et "Radio Turret" og allerede har bygget forrige generasjon … Beklager …
Nå har jeg gjort denne endringen noen ganger, og det viser seg at prosessen ikke er så ille. Det innebærer å gå inn igjen, men jeg klarte å angre de eksisterende forbindelsene til Nano og deretter koble til de riktige pinnene igjen uten for mye sorg. Jeg la til de 7 ledningene for radiobrikken til nRF24L01 (5 kommandovedninger, 3v og GND), og koblet deretter de andre endene til Nano.
Flere ledninger der inne nå, men det gjør det mye viktigere å holde ting ryddig når du legger ledningene.
VIKTIG: Når du monterer, må du passe på at ledningene ikke trykker på Nano reset -knappen på brettet !! Det skjedde med meg på en og kastet meg for en unødvendig sløyfe!
Så tårnbygget har nå to ledningsskjemaer: det gamle arven "ikke-radio" -alternativet og det reviderte "radiotårnet" -alternativet. Hvis jeg skulle bygge et "ikke-radio" tårn i dag, ville jeg fortsatt bruke radioskjematikken og koden. Bare slett eller kommenter radiodelene hvis det er den valgte ruten, eller ikke. Tårnet skal fortsatt fungere alene uten radio.
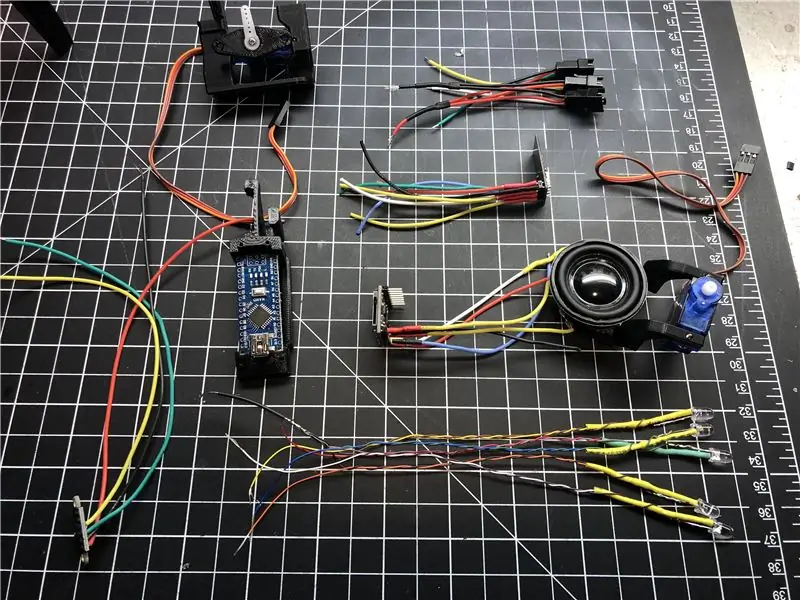
Trinn 3: MTC elektriske komponenter



Etter at tårnene var ordnet, var det på tide å lage en MTC.
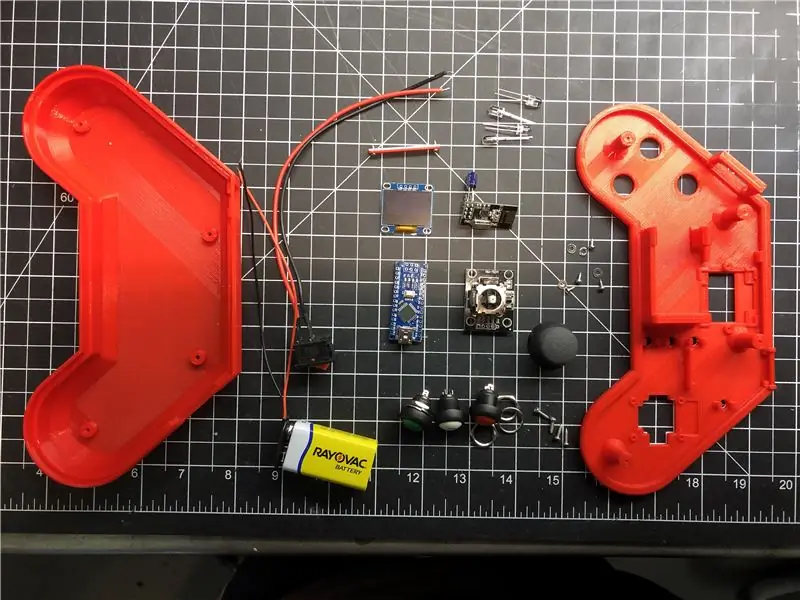
MTC bruker følgende komponenter, alle hentet fra Amazon eller Baggood eller Ali Express, etc. Jeg viser Amazon -delenumrene som jeg refererte til som referanse, siden disse varene er ofte tilgjengelige og rimelige (og jeg måtte ikke Vent 2+ uker for å få tak i det jeg trengte før jeg kunne starte den mekaniske designen!)
- Arduino Nano 0,96”LCD, (SSD1306) Jeg brukte den blå/gule versjonen
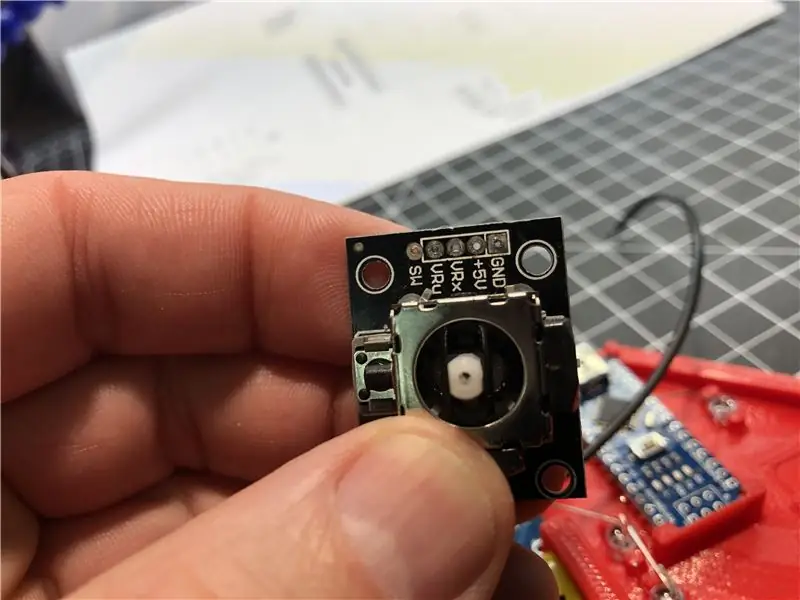
- Liten joystick (HW-504) 5V PS joystick-modul
- Vippebryter (dx-004) 22mm * 13mm
- Radio - (nRF24L01)
- 12 mm trykknapper (CLT1088 for fargede knapper, PBS-33B for svart)
- 2 mm skruer (M2 selvskruende skruesett, Cross Drive Pan Head sortiment)
- 5 mm lysdioder du ønsker for indikatorer. (Ikke bruk lyse lysdioder !!)
- Generisk 9V batterikontakt med pigtails
- 9V batteri (bruk et godt, ikke en av dollarbutikkvarianter som ikke alltid kan levere nok strøm til disse prosjektene!)
- Jeg brukte silikonkappe. Jeg liker å bruke den til disse prosjektene.
Jeg brukte opprinnelig noen lyse lysdioder, men syntes de var for gode. De blindet meg! Jeg endte opp med å bruke noen gamle, svake lysdioder, og det var mer fornuftig for denne applikasjonen.
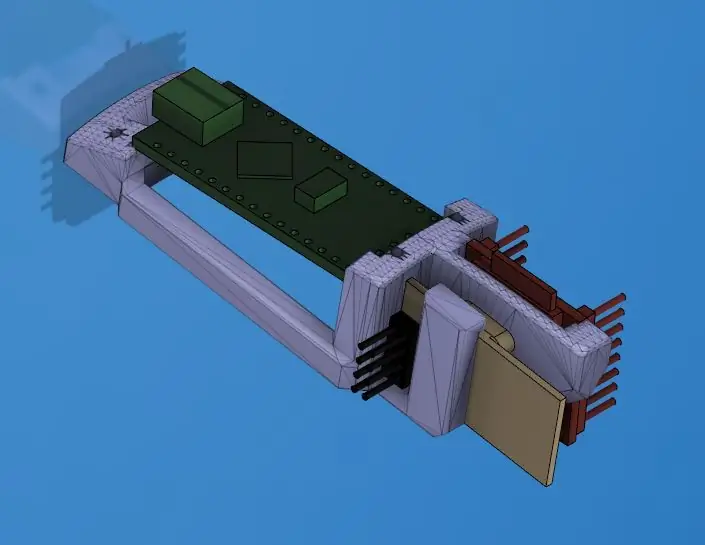
Trinn 4: 3D -trykte deler



Jeg designet MTC ved hjelp av Fusion, på samme måte som jeg gjorde tårndesignet.
Den trykte enheten krever bare 3 deler:
- Toppanel (versjon 1 eller 2)
- Bunnhus
- LCD -stropp
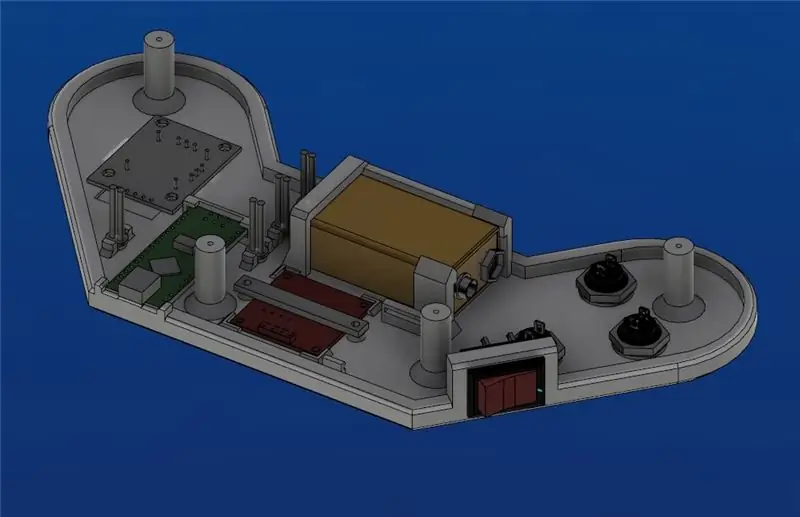
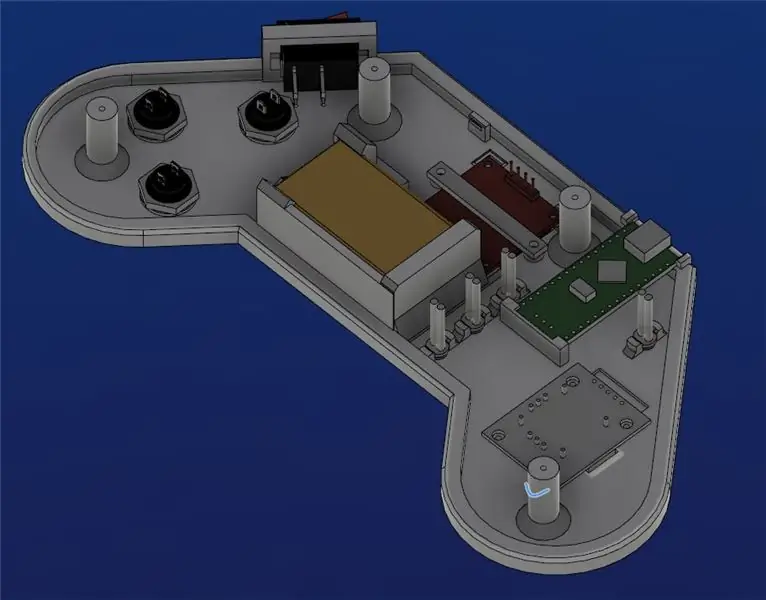
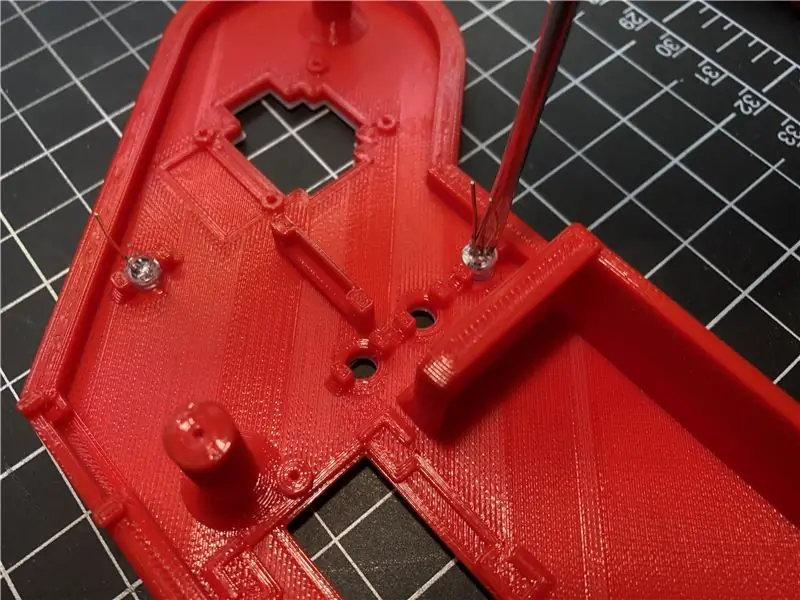
NRF -brikken, Nano, 9V -batteriet, vippebryteren og lysdiodene er installert i topplaten uten festemidler. Lysdiodene trykker bare på platen og holdes på plass av faner. De burde bare snappe inn, men ikke overdriv. Topplaten er designet for å feste Nano, og nRF-brikken skal gå forsiktig inn. Forsiktig med den lille nRF -fanen; den er liten og er bøyd tilbake for å åpne seg og slippes for å fange brikken. Selv om reisene er begrenset, vær forsiktig her.
Styrespaken og LCD -skjermen trenger 2 mm skruer (5 mm lange) for å holde dem på topplaten. Joystick -kretskortet har store hull, så jeg følte at jeg trengte små skiver for å sikre at skruene ikke trakk gjennom.
Jeg har funnet ut at PCB -en på LCD -skjermen varierer litt dimensjonalt fra produsent til produsent, så jeg valgte å bruke en enkel stropp for å holde den på plass i stedet for klosser eller kroker.
Vær oppmerksom på at LCD -en fysisk kan installeres i topplaten uansett, men displayet vises bare helt gjennom åpningen i en retning! Av denne grunn har jeg inkludert et andre topplate -alternativ når jeg bruker den delte gule/blå skjermen. Den ene versjonen har den gule øverst, og den andre viser den gule nederst som vist på bildene mine.
For enkeltfargeversjonen LCD spiller det ingen rolle hvilken som brukes, da du kan snu skjermen ved hjelp av programvare.
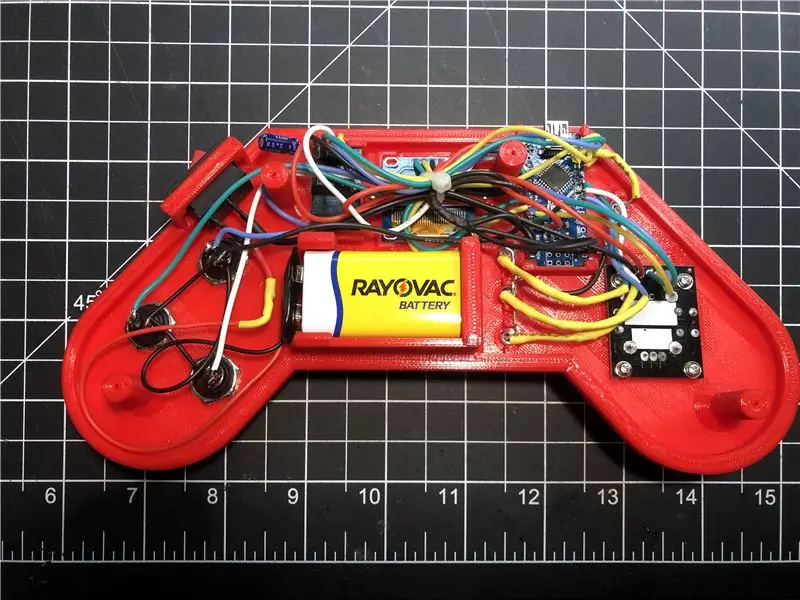
Siden alle ledninger er gjort på topplaten, er bunnen faktisk bare et deksel som holdes på topplaten med lengre 2 mm skruer (antall: 4).
I stedet for et "batteridør" -alternativ, tok jeg bare inn batteriet i topplaten. Dette betyr å fjerne de 4 skruene som holder bunnen til toppen for å bytte batteri, men siden det også kan drives av USB -kabel, ikke verdens ende. Topplaten er laget med et 9V batteriholdersystem som skal være solid nok til gjentatt bruk, ikke er altfor komplisert, men forhindrer at batteriet beveger seg rundt.
Jeg skrev ut topplaten i 2 farger som vist på bildene. Jeg bruker en Prusa i3 Mk2 uten flerfarge-alternativet, men bruker fargeutskriftsverktøyet (https://www.prusaprinters.org/color-print/) til å endre farge halvveis i prosessen. Kontroller laget som teksten stopper og blir solid, og gjør det til overgangslaget. Voila! Farget tekst!
Jeg skrev ut delene i 0,35 mm laghøyde siden det ikke er behov for finere oppløsning på disse flate delene. Jeg foretrekker også måten den ser på denne oppløsningen. Åh, og den skrives ut ganske raskt også!
Trinn 5: Elektrisk montering




De elektriske komponentene er alle installert på undersiden av topplaten, og alle ledninger gjøres sammen. Trykknapper og vippebrytere må installeres først, og LCD-, Nano-, Joystick-, nRF-radioen kan alle være forhåndskoblede før de installeres i topplaten. Jeg anbefaler denne metoden for å forhåndskoble de enkelte komponentene, og deretter gjøre de siste tilkoblingene til Nano på slutten. Jeg anbefaler også å laste opp skissen til en nano først, før du fullfører ledningene.
Det er ingenting mer tilfredsstillende enn å slå på enheten og se den komme til live som forventet når den er ferdig!
Den eneste forberedelsen til den elektriske delen var å fjerne toppnålene fra styrespaken for å få den til å passe under topplaten. LCD -skjermen kan kjøpes med eller uten pinner installert, og vil fungere begge veier. Nano bør velges uten topptekst.
Trinn 6: Kode
Kode for MTC, Red turret, White Turret og Blue Turret nå opp
Vel, dette var en opplevelse i koding! Jeg fikk tårnet til å fungere uavhengig, men det var vanskeligere å integrere radioen enn jeg først trodde! Jeg hadde det også gøy å få "Chat" -delen til å fungere som ønsket (mer om det senere).
MTC -koden, en gang fullstendig funnet ut, begynte å beskatte minnegrenser for Nano! Jeg måtte gjøre justeringer og spare koden for å bli mer minneeffektiv. Nok en god læringsopplevelse.
Jeg har inkludert den tilsvarende "Turret w radio option" -koden i denne bygningen, mens de jobber sammen. Ved å bygge radiotårnet på tårnets byggeside vil det være klart til bruk med MTC, eller for din andre nRF24L01 -kontrollmetode.
Det tok også litt tid å få lydene til å fungere med denne koden, og siden lydene ble hentet fra andre offentlig tilgjengelige nettsteder, innlemmet jeg alle lyder som jeg har brukt dem i et par ZIP -filer; en for det vanlige tårnet, og en for defekt tårn. Det som er bra for deg, kjære leser, er at du kan bruke lydene på SD -kortene dine med kodene som skrevet, og du er i gang!
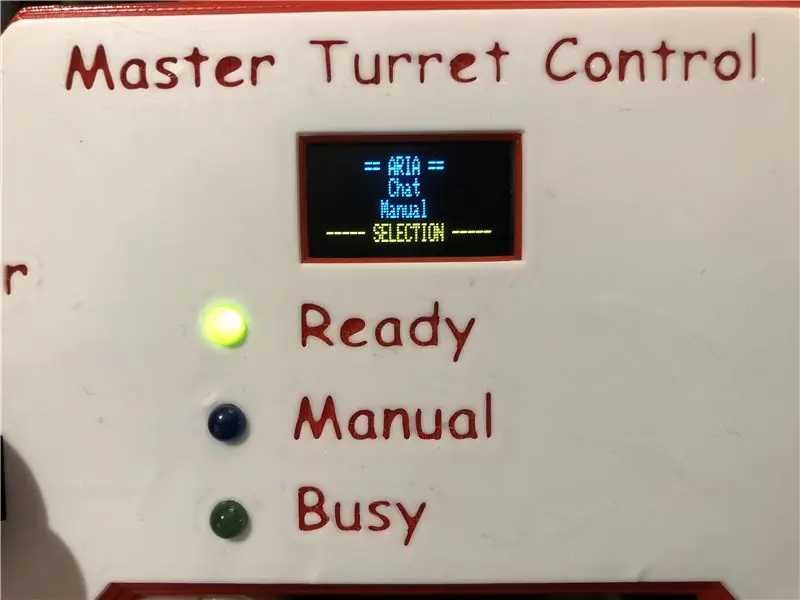
Trinn 7: MTC -meny - Navigasjon



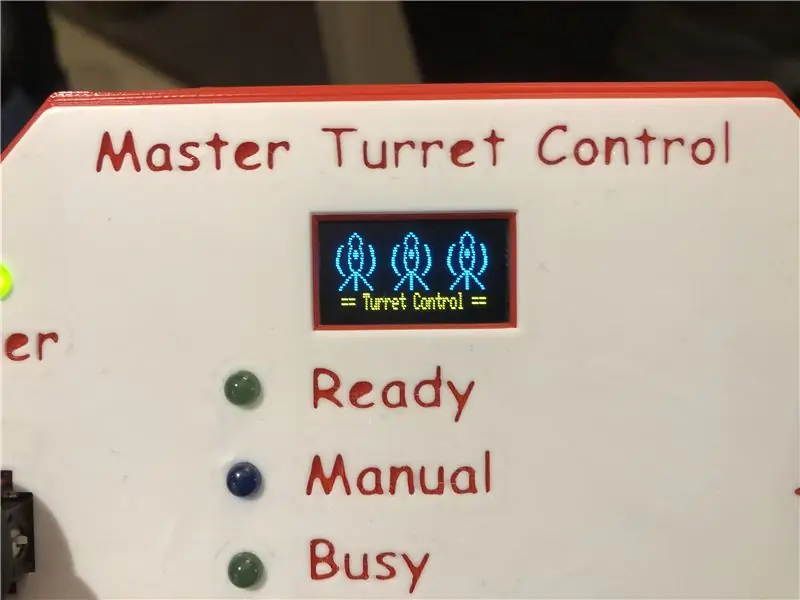
MTC -koden starter med en tilpasset Splash -skjerm, og kontrollerer deretter statusen til tårnene. Hvis ingen tårn er tilstede, vil det bare sitte der til tårnene kobler seg sammen!
Hvis minst ett tårn er tilkoblet, vil hovedmenyen vises og "Klar" -lampen lyser, med mindre tårnene blir avbrutt eller er opptatt med å "håndtere noen". Hvis de er opptatt, vil en “Turrets are Busy screen” vises, og “Busy” LED lyser.
Alle aktivt tilkoblede tårn må være i "Klar -modus" før MTC kan kontrollere tårnene.
Bruk styrespaken (opp og ned) for å bla gjennom menyvalgene:
- Aria
- Chat
- Håndbok
Velg ønsket alternativ ved å bruke ‘X’ -knappen, eller ved å trykke ned styrespaken.
Aria Mode - velg dette alternativet vil vise "Aria Mode" -skjermen og få tårnene til å utføre Aria -scenen på slutten av Portal 2 -spillet. Når de er ferdige, vil tårnene lukke seg og vente på at en kommando eller noen skal vekke dem.
Chat -modus - Hvis du velger dette alternativet, vises "Chat Mode" -skjermen og Chat -sekvensen starter. Når de er ferdige, vil tårnene lukke seg og vente på at en kommando eller noen skal vekke dem.
Manuell modus - Hvis du velger dette alternativet, vises "Manuell modus" -skjermen, lyser "Manuell" LED og tillater manuell drift av tårnene. Styrespakskontroll av tonehøyde og sving. Ved å trykke på ‘X’ -knappen aktiveres avfyringssekvensen. Ved å trykke på 'T' -knappen får de dem til å "snakke", der tårnene snakker et tilfeldig ordtak fra biblioteket deres.
Ved å trykke på '<' eller tilbake -knappen vil du avbryte disse tre modusene, lukke tårnene og gå tilbake til hovedmenyen.
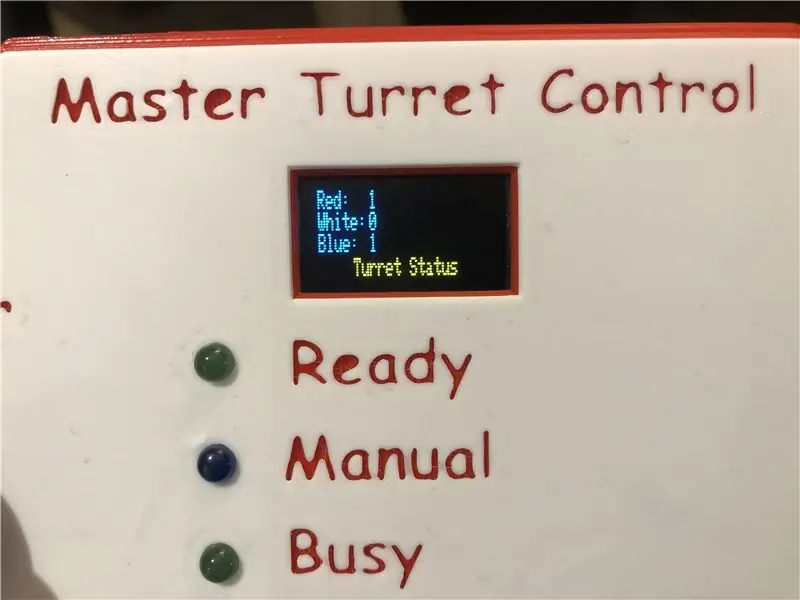
Hvis du vil se tilkoblingsstatusen til din sverm av tårn (for øyeblikket begrenset til 3), trykker du på "T" -knappen når du er i hovedmenyen. Du blir ført til skjermbildet "tårnstatus", der du kan se tilkoblingsstatusen for hvert tårn.
Når du er i "tårnstatus" -skjermen, vil du se statusen for hvert tårn.
- Klar - klar for kontroll
- Opptatt - tårnet er opptatt med å "pleie" noen
- Ikke tilgjengelig - MTC kan ikke koble til dette tårnet
Trykk på knappen <for å gå tilbake til hovedmenyen.
Trinn 8: Tilpasse koden

Skjermbildet som vises her viser hva jeg stirret på altfor lenge … 4 skisser om gangen! Hvem sa at feilsøking ikke er gøy!
Koden gir kontrollen og alternativene vist ovenfor, men hva med å tilpasse koden?
Selvfølgelig! Men det skjer en god del her, så her er noen retningslinjer eller tips.
Tips 1 - Endre "Chat" -sekvensen. Denne endringen finner sted i tårnkoden.
Jeg prøvde å finne en måte å få koden til å fungere for meg hvor jeg kunne. Å gjøre chatsekvensen mer redigerbar (Er det et ord?) Slik at jeg kunne fokusere på historien tok mer arbeid på forhånd, men gjør det lettere å tilpasse etterpå.
Du kan endre Chat -sekvensen ved hjelp av kodestrukturen som er gitt på en ganske grei måte, forutsatt at du følger metoden som brukes i koden. Ved å bruke lydfilene fra Portal 2 -spillet, trenger du bare å endre tabellen (chatSayings ).
Velg ordtaket for enten det vanlige tårnet eller det defekte tårnet. Ordtaket er mp3 -filen som er identifisert med “00XX -” etterfulgt av tekst som beskriver ordtaket. Det er tallet som er den viktige delen. Turret # 1 ville bruke denne XX -verdien i tabellen. Turret # 2 vil prefiksere XX -verdien med en '1', og tårn # 3 vil prefiksere XX -verdien med en '2'. Så hvis du for eksempel valgte uttrykket "0040 - beklager", og ville at tårnet # 3 skulle si det, ville du sette inn "240" i tabellen i riktig rekkefølge. Hvis tårn nr. 1 skulle si det, ville du sette “40” inn i bordet.
Gjør det samme for det neste uttrykket, og så videre. Det kan være noen få uttrykk mellom tårnene, eller ganske mange. (Jeg er ikke klar over begrensningene ved denne metoden, annet enn minne).
Du trenger ikke å endre verdiene til de andre tabellene, ettersom det er tidspunktene som tilsvarer ordtaket i tabellen. Den eneste andre linjen som skal endres er rundt linje 520.
hvis (i> = 43) {// slutten av sekvensen
Verdien av i her må settes til antall ordtak i tabellen chatSayings.
For å lage helt tilpassede ordtak (der den virkelige moroa begynner!), Må du sette opp uttrykkene i nummererte filer og vite hvor lang tid det tar å spille filen. Lagre filen i "mp3" -mappen i rotkatalogen på SD -kortet ved å bruke den firesifrede metoden ("0001", "0002", etc.). Logg deretter tiden i millisekunder som det tar for filen å spille. Sett inn disse verdiene i den aktuelle tabellen.
Så for et uttrykk lagret som "0037 - [ditt uttrykk]", som tar 5400 millisekunder å spille, vil du sette '37' i chatSayings -tabellen på riktig sted (og legge til prefikset avhengig av hvilket tårn som sier it) og 5400 i tabellen NormaTimings på samme sted (for eksempel femte element i hver tabell).
Når verdien av 'i' økes nå, vil koden spille 0037 i 5400 millisekunder.
Vær oppmerksom på at jeg har lagt til en "timeadder" -variabel som gir litt ekstra tid til hvert ordtak når du spiller. Dette gir litt avstand mellom ordtak, slik at de ikke ser ut til å overlappe hverandre.
Det fine med denne metoden er at de ferdige bordene er nøyaktig de samme i hvert tårn! Du trenger ikke å tilpasse disse bordene for hvert tårn. Du trenger bare å sortere ut en tabell, og koden finner ut hva hvert tårn sier basert på den samme tabellen.
Dette betyr at du kan fokusere på manusskriving i stedet for koding!
Hvis noen har en bedre måte å gjøre dette på, vil jeg gjerne høre det !!
Trinn 9: Oppsummering

Så dette tok mer tid enn jeg trodde, men jeg er ganske kilet av resultatet. Noen av Chat -rutinene får meg fortsatt til å le!
Jeg vil gjerne høre andre metoder for å gjøre tingene jeg gjorde i koden min. Jeg er sikker på at det er deler som kan skrives om og bruker mindre minne, noe som gir mulighet for flere funksjoner eller alternativer.
Jeg vil også gjerne se andre ideer innlemmet i MTC og kontroll av tårnene!
Jeg håper jeg har gitt en plattform for andre designere og kodere å bruke / stjele / lære av. Jeg kunne se at dette ble brukt til å hjelpe folk å lære å kode. Fjern en seksjon fra MTC og/eller tårnet, for eksempel "Manuell modus", og få elevene til å utvikle sin egen måte å inkorporere manuell kontroll på!
Jeg har lært mye av dette fellesskapet og det bredere nettet generelt. Jeg er fortsatt overrasket over hvor mange mennesker som bruker mye tid på å finne ut ting og dele dem med verden. Jeg synes jeg skal ta det jeg har lært, bruke det og deretter dele det med deg også!
Lykke til og ha det gøy med å bygge din egen tårnhær!
Anbefalt:
Joule Thief Med Ultra Simple Control of Light Output: 6 trinn (med bilder)

Joule Thief Med Ultra Simple Control of Light Output: Joule Thief -kretsen er en utmerket entré for nybegynneren, elektronisk eksperimentator, og har blitt gjengitt utallige ganger, et Google -søk gir 245000 treff! Den desidert hyppigst oppdagede kretsen er den som ble vist i trinn 1
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Portal 2 Companion Cube Audio Speaker: 23 trinn (med bilder)

Portal 2 Companion Cube Audio Speaker: 3D -utskrift er en stor hobby for meg. Jeg bruker det mye tid til å lage fan -verk av mine favorittfilmer og -spill; vanligvis av ting jeg vil ha, men ikke finner i butikker eller på nettet for å kjøpe. Et av mine favorittspill gjennom tidene er Portal 2. Som et prosjekt ide
AR Portal to the Upside Down From Stranger Things: 10 Steps (med bilder)

AR Portal to the Upside Down From Stranger Things: This Instructable vil gå gjennom å lage en augmented reality -mobilapp for iPhone med en portal som fører til opp -ned fra Stranger Things. Du kan gå inn i portalen, gå rundt og komme ut igjen. Alt inne i por
Portal Two Sentry Turret av Arduino Uno: 6 trinn (med bilder)

Portal Two Sentry Turret av Arduino Uno: Denne instruerbare ble opprettet for å oppfylle prosjektkravet til Makecourse ved University of South Florida (www.makecourse.com)
