
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Jeg laget en vifte som er koblet til internett for bruk med Zwift, et virtuelt sykkelracespill / treningssystem. Når du går raskere i Zwift, vifter viften raskere for å simulere rideforhold utenfor.;) Jeg hadde det gøy å bygge dette, håper du liker å bygge dette selv.
! bruk disse instruksjonene på egen risiko, du arbeider med dødelige strømmer, så vær forsiktig
Zwiftfan ble kronet til "månedens hack" i GCN-showet og omtalt på Zwift Insider-bloggen.
Trinn 1: Deler og verktøy



Først trenger du en vifte. Jeg hadde en vifte liggende med 3 forskjellige hastigheter, så det var det jeg brukte. Hvis du har en med 2 eller 4 hastigheter, kan du ganske enkelt justere koden som styrer viften. Men det må være en vifte med knapper. Jeg fant denne Amazon. Og fordi jeg er nederlandsk, her er en lenke til en fan på bol.com som kan fungere. Det kommer til å koste deg omtrent $ 30, -
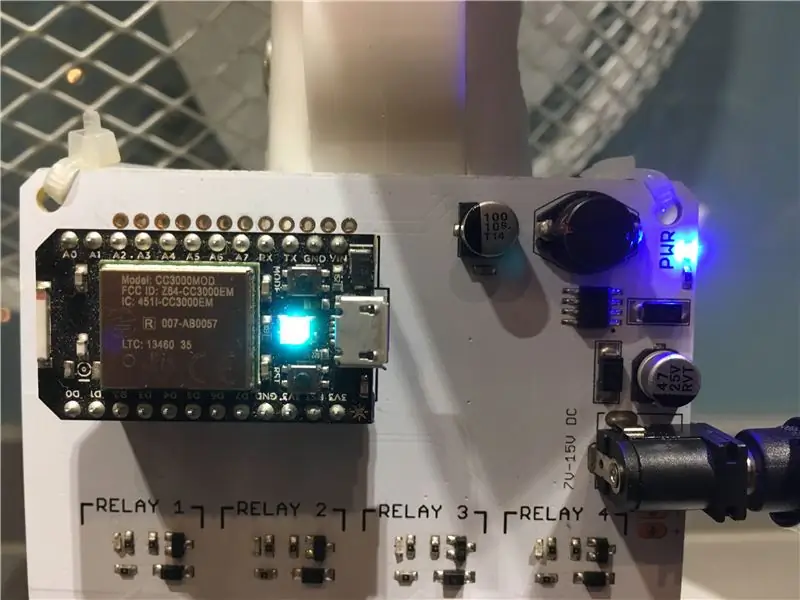
Da trenger vi en enhet for å koble viften til internett og noe å kontrollere den med. Jeg brukte en foton fra Particle. Det er enkelt å programmere IoT -enheter. Fotonen kostet $ 19, - Vi trenger også et reléskjerm for å kontrollere viften. Jeg brukte en eldre modell, så den ser litt annerledes ut, men den nye modellen burde fungere helt fint. Kostnad $ 30, - Du trenger også en DC -adapter for å drive reléskjoldet, det er ytterligere $ 8, -
Du trenger også en datamaskin for å kjøre noen skript mens du bruker viften. Fordi jeg bare Zwift på min macbook, er dette det jeg brukte til å bygge dette, så disse instruksjonene er til bruk med en Mac. Men hvis du er gode venner med Windows -maskinen din, tror jeg det burde være mulig å få den til å fungere på en slik enhet også. Og hvis du er veldig flink, kan du sannsynligvis få skriptet til å kjøre på en server (eller i skyen). Hvis du gjør det, kan du la meg nå.
Til slutt trenger vi noen tie-raps, korte trådstykker for høye strømmer, skrutrekker (e) og et par wirecutters.
Trinn 2: Hacking fan




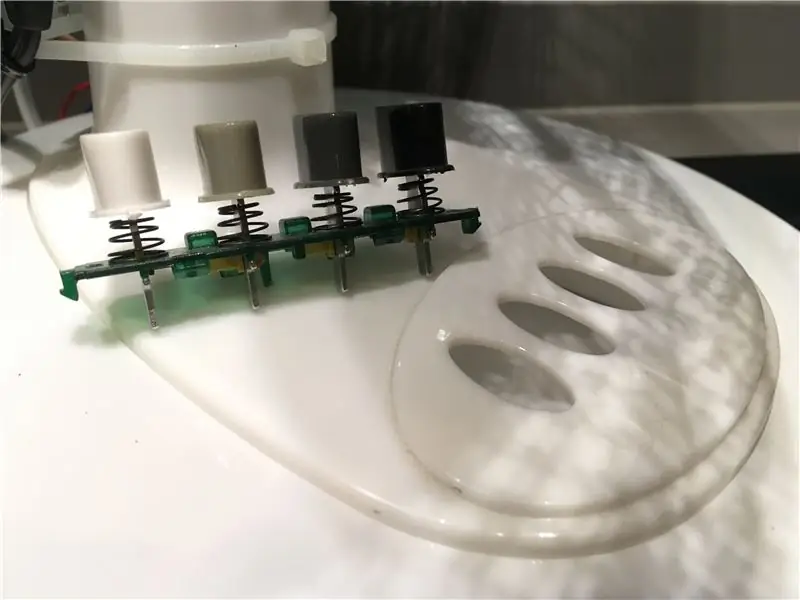
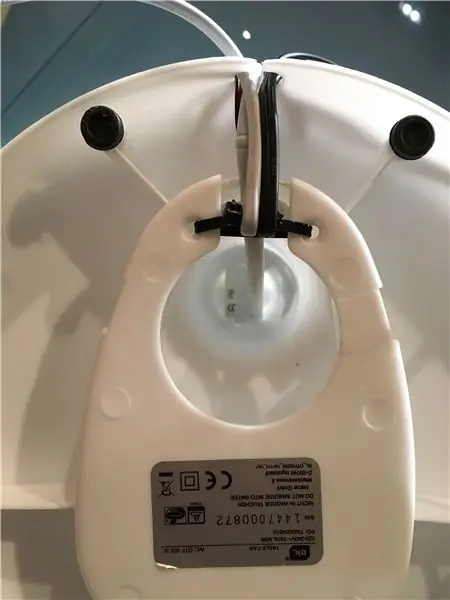
Åpne viften (fjern pluggen først;) og husk å skrive ned fargene på ledningene som er knyttet til de forskjellige hastighetene (1, 2 og 3) før du begynner på neste trinn. Vær oppmerksom på at det også er en ledning koblet til knapphuset som ikke er koblet til en av knappene. Dette er ledningen som mater strømmen (vanlig). Fjern knappene fra huset og koble fra alle ledningene.
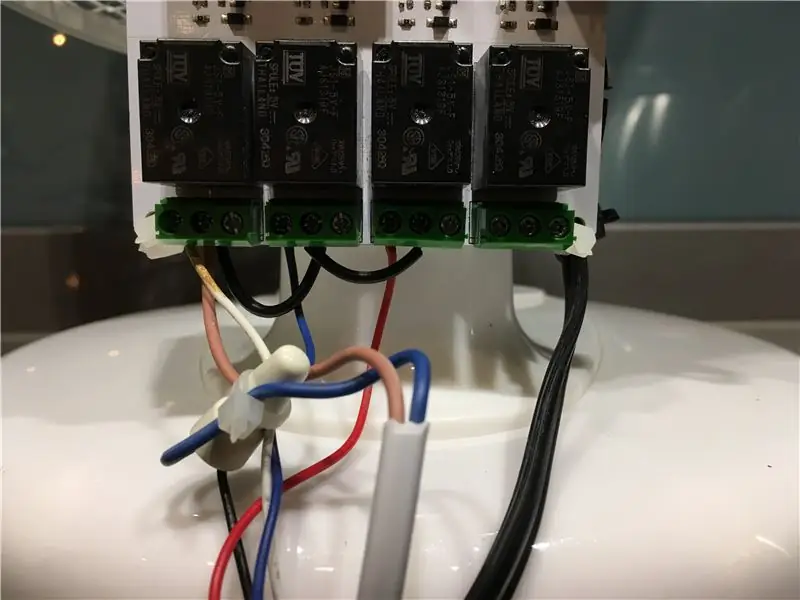
Legg merke til at hvert relé har 3 tilkoblinger som skal brukes. NEI, NC og COMM. NO står for Normally Open, NC betyr Normally Closed en COMM for Common. Vi vil koble viften til NEI, så ingenting skjer før vi ønsker det. Koble ledningen for hastighet 1 til NO på relé 1, ledningen for hastighet 2 til relé 2, og ledning 3 på relé 3.
Koble deretter den vanlige ledningen til COMM på relé 1 og koble fra COMM på relé 1 til COMM på relé 2 med et kort stykke ledning (egnet for 220v) og også fra COMM på relé 2 til COMM på relé 3.
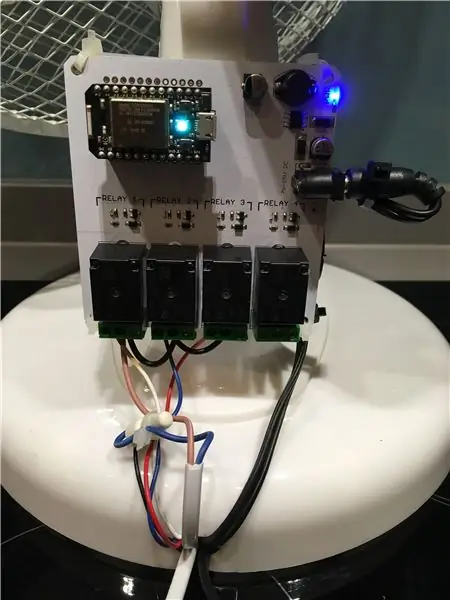
Jeg koblet reléskjoldet til viften med noen tie-raps for demo-formål. Det beste ville være å bygge et hus på grunn av utsatte kontakter med 220v på dem! Vær forsiktig, spesielt med barn i nærheten!
Trinn 3: Sett koden på fotonet

Monter fotonen på reléskjermen, og slå på reléskjermen med en adapter (mellom 7v og 20v). Spesifikasjonene finner du her.
Etter at du har slått på Relayshield, kommer Photon til liv, og du kan koble den til ditt wifi -nettverk. Med Photon -enheten følger et komplett sett med instruksjoner om hvordan du gjør dette.
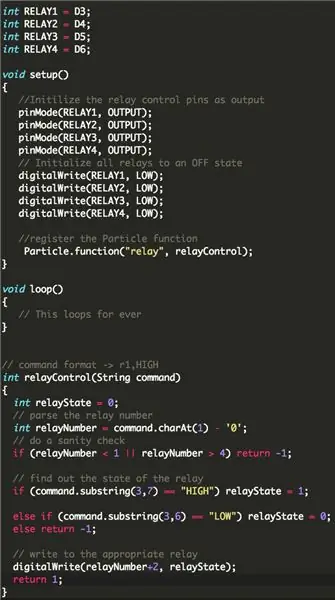
Da må Photon kjøre litt kode for å kunne kontrollere reléskjermen. Du kan laste ned den nyeste versjonen av denne filen og de andre filene du trenger for dette prosjektet fra Github.
Ta koden fra photon_code_zwiftfan.ino og last den på Photon. Denne koden gjør det mulig å kontrollere reléene via internett. Det er ikke nødvendig å redigere denne koden.
Om nødvendig er det et flott fellesskap for å hjelpe deg hvis du blir sittende fast!
OPPDATERING: Sebastian Linz laget en bedre versjon av koden som kontrollerer viften, du finner versjonen og håndboken hans her:
Trinn 4: Installer biblioteker på din Mac

Vi skal bruke noen biblioteker for å hente data fra Zwift, analysere dem og sende kommandoer til Photon for å utløse de riktige reléene. Vi må installere disse bibliotekene på vår Mac.
- Åpne en terminal (cmd + mellomrom og skriv Terminal er en måte å gjøre dette på)
- Kopier lim inn hver av de neste linjene i terminalen og trykk enter (en etter en)
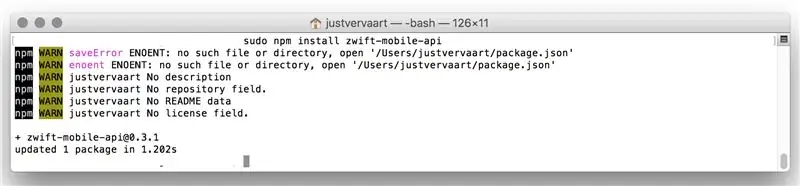
npm install-lagre zwift-mobile-api
npm installasjonsnode
npm installasjonsforespørsel
Du kan se noen advarsler (WARN) når du installerer, men det burde ikke være noe problem. Så lenge du ikke ser feil (ERR!). Du har nå installert de nyeste versjonene av bibliotekene som trengs på din Mac.
Studiepoeng: dette prosjektet ville ikke vært mulig uten det store open source (!) Zwift API -biblioteket fra Ogadai
Trinn 5: Rediger Javascript -filen

Legger til legitimasjon
Nå kommer en vanskelig del. Vi må justere skriptet som henter dataene fra Zwift og aktiverer Photon for å sikre at det fungerer med legitimasjonen din, både for Zwift og Photon.
- ha Zwift -legitimasjonen din (brukernavn og passord) tilgjengelig
- finn Zwift -ID -en din ved å bruke dette elektroniske verktøyet laget av Christian Wiedmann eller alternativt via denne metoden.
- finn din Photon Device ID og accessToken
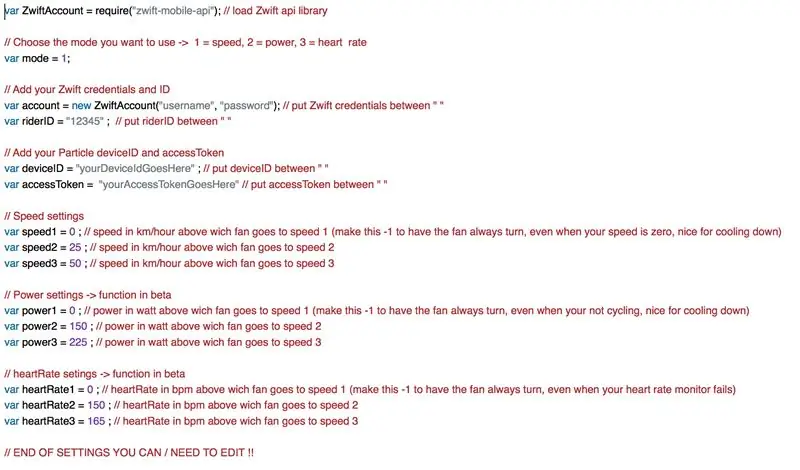
Hvis du har alt dette, kan du laste ned javascript -filen "zwiftfan.js" og åpne den i et tekstredigeringsprogram som den gratis cotEditor. På bildet vedlagt kan du se hvilke linjer du skal redigere og hvilke legitimasjoner du skal angi.
Justere innstillinger
Hvis du vil at viften din skal reagere på forskjellige beregninger som puls eller effekt, kan du endre modusen fra 1 (= hastighet) til 2 (= effekt) eller 3 (= puls). Du kan også endre verdiene når viften bytter fra hastighet 1 til 2 eller 3 for de forskjellige modusene.
Lagrer skriptet
Når du har lagt inn alle legitimasjonene, lagrer du dokumentet med det samme filnavnet i en mappe på vår mac du enkelt kan huske, for eksempel "zwiftfan"
spesiell takk til roekoe for hjelp til å skrive og feilsøke javascript -koden
Trinn 6: Et lanseringsskript


Du kan aktivere programmet ved å navigere i Terminal til mappen der du lagret det og deretter skrive inn
node zwiftfan.js
og trykk enter.
Men det er ikke veldig praktisk hvis du er på sykkelen din og glemte å starte programmet. Noen ganger krasjer programmet (ikke nei hvorfor, hvis noen gjør det, vennligst gi meg beskjed), og skriptet nedenfor vil få programmet til å starte på nytt automatisk. Så jeg laget et skallskript du kan dobbeltklikke på.
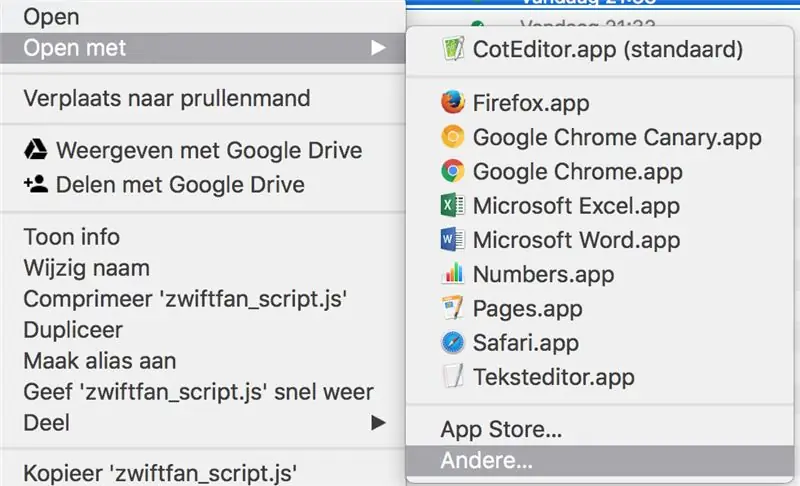
Naviger til mappen der du lagret alle filene, og høyreklikk på "start_zwiftfan.sh" i Finder for å få alternativer. Velg "Åpne med" og "annet".
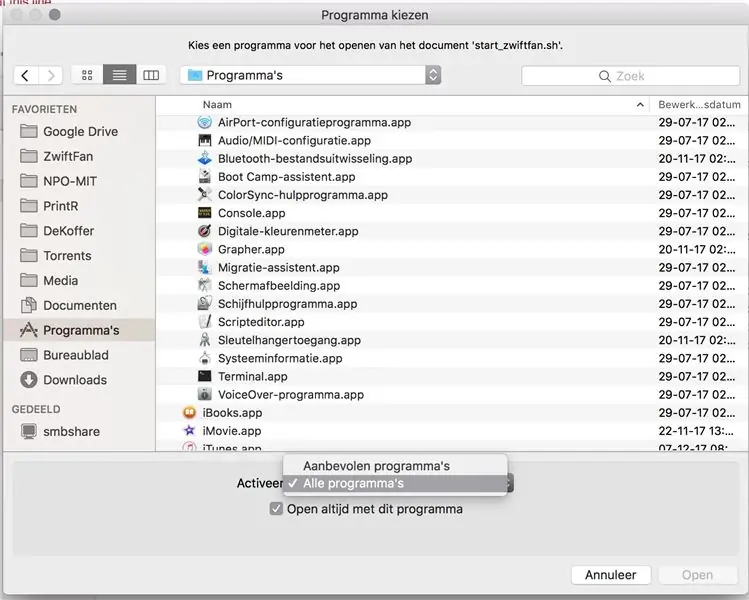
Merk av i boksen med 'Alltid åpen med dette programmet' nederst på neste skjermbilde, og velg 'Alle programmer' i rullegardinmenyen like over avmerkingsboksen. Velg deretter 'Terminal' og klikk på 'Åpne' -knappen.
En ting vanskeligere;
- Åpne terminalen (CMD + mellomrom og skriv Terminal + ENTER)
- type;
cd [navnet på katalogen din]
trykk enter og skriv deretter inn
chmod 700 launch_zwiftfan.sh
og gå inn igjen.
Du har nå laget en fil du kan dobbeltklikke for å starte vårt javascript-program med Terminal. Eller start med ett klikk hvis du legger den i dokken. Hvis Zwift kjører, vil terminalen skrive ut gjeldende hastighet i Zwift hvert sekund. Hvis Zwift ikke er aktivt, vil skriptet returnere feil.
ps. beklager, skjermbildene er på nederlandsk, men jeg tror du klarer det.;) Ellers må du bare lære nederlandsk, men ikke bekymre deg, nederlandsk er enkelt! Bare si "stroopwafels" og smil.
Trinn 7: Noen siste ord
Jeg håper det hele fungerte til slutt. Hvis du har brukt denne opplæringen, vil jeg gjerne høre fra deg og kanskje et bilde? Og hvis du har noen forbedringer av prosjektet eller disse instruksjonene, kan du sende meg en e-post på [email protected]
Glad Zwifting!
Anbefalt:
Romtemperatur over internett med BLYNK ESP8266 og DHT11: 5 trinn (med bilder)

Romtemperatur over internett Med BLYNK ESP8266 & DHT11: Hei gutter, I dag skal vi lage en romtemperaturmonitor, som vi kan bruke til å overvåke rommet vårt fra hvor som helst i verden og for å gjøre det vil vi bruke en BLYNK IoT -plattform og vi vil bruke DHT11 for å lese romtemperaturen vil vi bruke en ESP8266 for å oppnå
ESP8266 - Hage vanning med timer og fjernkontroll via Internett / ESP8266: 7 trinn (med bilder)

ESP8266 - Hage vanning med timer og fjernkontroll via internett / ESP8266: ESP8266 - vanning fjernstyrt og med timing for grønnsakshager, blomsterhager og plener. Den bruker ESP-8266-kretsen og en hydraulisk / elektrisk ventil for mating av vanning. Fordeler: Lave kostnader (~ 30,00 dollar) hurtig tilgang Kommandoer over
ESP8266 POV -vifte med klokke- og websideoppdatering: 8 trinn (med bilder)

ESP8266 POV -vifte med klokke- og websideoppdatering av tekst: Dette er en variabel hastighet, POV (Persistence Of Vision), vifte som periodisk viser tiden og to tekstmeldinger som kan oppdateres "i farten". er også en enkeltsides webserver som lar deg endre de to tekstene jeg
Inverter med lydløs vifte: 4 trinn (med bilder)

Inverter med lydløs vifte: Dette er et DC til AC inverter oppgraderingsprosjekt. Jeg liker å bruke solenergi i husholdningen min til belysning, mating av USB -ladere og mer. Jeg kjører regelmessig 230V -verktøy med solenergi gjennom en omformer, og bruker også verktøy rundt bilen min som driver dem fra
MESH: Rangeringssystem med Internett-tilkoblede knapper: 5 trinn (med bilder)

MESH: Rangeringssystem med Internett-tilkoblede knapper: Hva om restauranter eller andre virksomheter kunne samle tilbakemeldinger fra kunder på stedet og umiddelbart synkronisere det med et regneark? Denne oppskriften er en rask og enkel måte å lage ditt eget interaktive vurderingssystem på. Bare ta et sett med internett-tilkoblet b
