
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Liker du ikke LCD -skjermer ??
Vil du få prosjektene dine til å se tiltalende ut?
Her er løsningen. I denne instruksjonsboken kan du frigjøre deg selv fra problemene med å bruke en LCD -skjerm til å vise innhold fra Arduino og også få prosjektene dine til å se bra ut med denne fantastiske og gratis GUI -programvaren Processing. Ved slutten av dette prosjektet vil du kunne koble til forskjellige typer tastaturer med Arduino og bli kjent med Processing.
Hva kan du gjøre med dette?
- Grensesnitt 4x4 -tastatur med arduino.
- Lag grafiske grensesnitt etter eget valg
Hva du vil lære av dette
- Grensesnitt mellom alle tastaturer og Arduino
- Behandler programvare.
- Kommunikasjon mellom prosessering og Arduino.
Trinn 1: Deler påkrevd
Du trenger følgende deler for dette prosjektet:
- Arduino (enhver Arduino vil gjøre).
- Tastatur (det kan være 4x4 eller 4x3. Jeg har brukt et 4x4 -tastatur).
- Behandlingsprogramvare.
- Tastaturbibliotek
Her er koblingene hvis du ikke har programvaren.
Arduino IDE
Behandling
Pakk ut glidelåsen og flytt den til bibliotekmappen i Arduino. Etter å ha gjort det, bør du kunne se noen eksempler på skisser i Arduino IDE.
Trinn 2: Arbeid


La oss først forstå hvordan tastaturet fungerer.
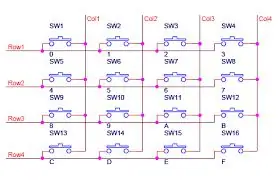
Tastaturet fungerer etter det enkle prinsippet om en bryter, det vil si at kretsen er fullført når du trykker på bryteren.
Vi tildeler radpinnene med en HIGH eller VCC og kolonnpinnene med en LOW eller GND. Dette kan gjøres ved hjelp av GPIO -pinner på Arduino. Deretter fortsetter vi å sjekke kolonnpinnene for en endring i inngangen.
Anta at vi trykker 1 på tastaturet, og ifølge diagrammet er det plassert på r1, c1. Derfor, hvis vi gir HØY til rad1, vil kolonne1 lese HØYT på pinnen. Slik kan vi finne ut hvilken tast som trykkes. Siden bare rad 1 er gitt HØY, kan vi være 100% sikre på at r1, c1 er trykket. Slik kan du kartlegge alle tastene.
Hvis du vil ha ytterligere forklaring eller dette ikke var nok, er det mange videoer på youtube som forklarer hvordan et enkelt tastatur fungerer. Du kan se dem hvis du vil.
Trinn 3: Behandler



Så la oss begynne med GUI -delen. For dette bruker vi en programvare som heter Processing. Jeg har gitt lenken i trinn 1.
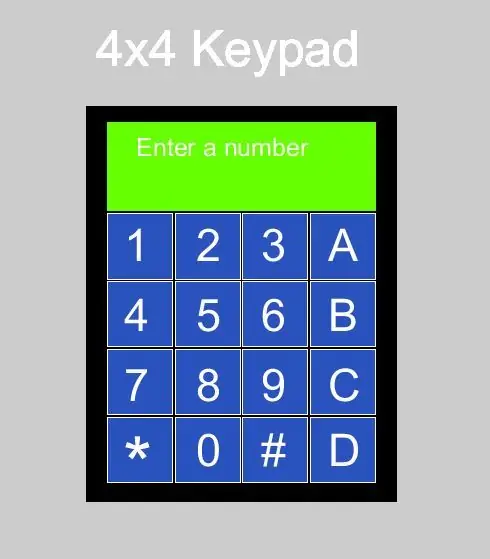
Det er i utgangspunktet her vi skal visualisere utgangen vår fra Arduino. Det første bildet er hvordan tastaturet ser ut fra koden som følger det. Når du er kjent med Processing, kan du lage ditt eget tastatur.
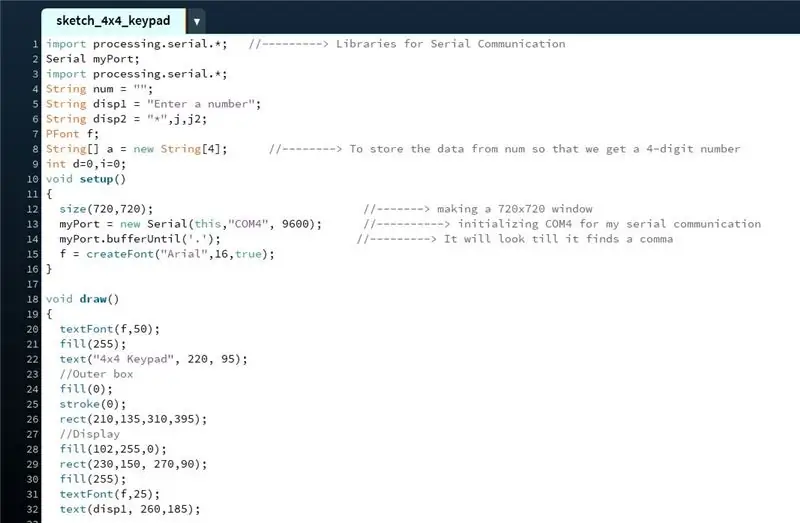
Nå for å forklare koden. Det er ganske enkelt ettersom forklaringen på alle funksjonene finnes på Behandlingsnettstedet.
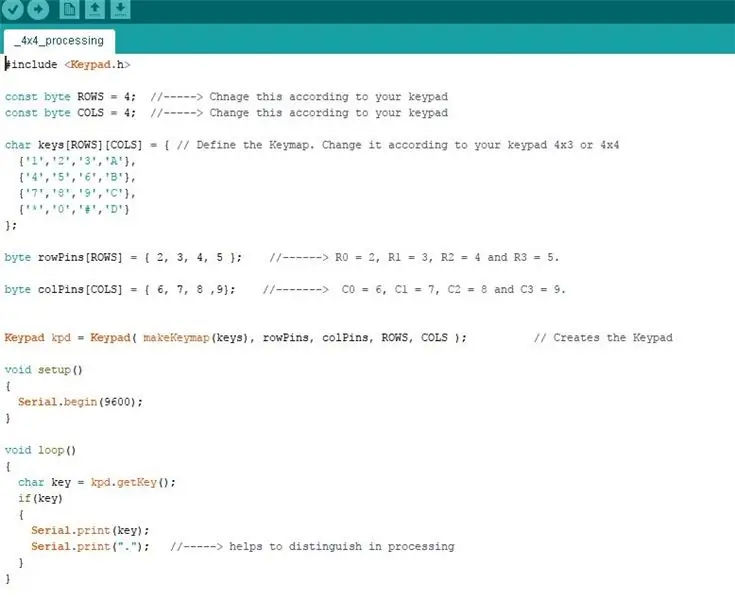
På det andre bildet kan du se at jeg har konfigurert alle nødvendige biblioteker, og i tomromsoppsettet () har jeg initialisert vinduet, tekstfonten og serieporten.
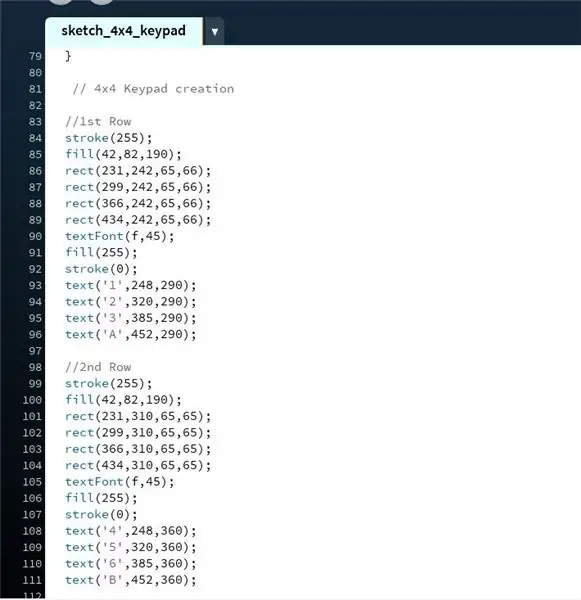
Det tredje bildet er der jeg faktisk har laget tastaturet, lagt til alle tastene, rutene, displayet, etc.
Fjerde bilde har betingelsene for når vi mottar inndata via den serielle tilkoblingen. I utgangspunktet får jeg tastene til å flimre slik at det ser ut som om tasten trykkes.
Det siste bildet er der den serielle hendelsen finner sted, og det er her vi får våre innspill.
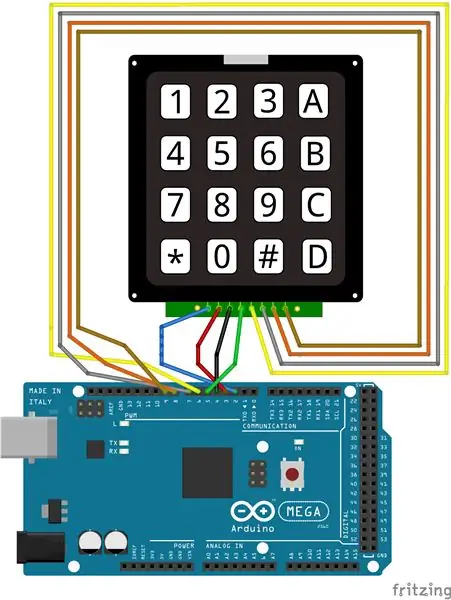
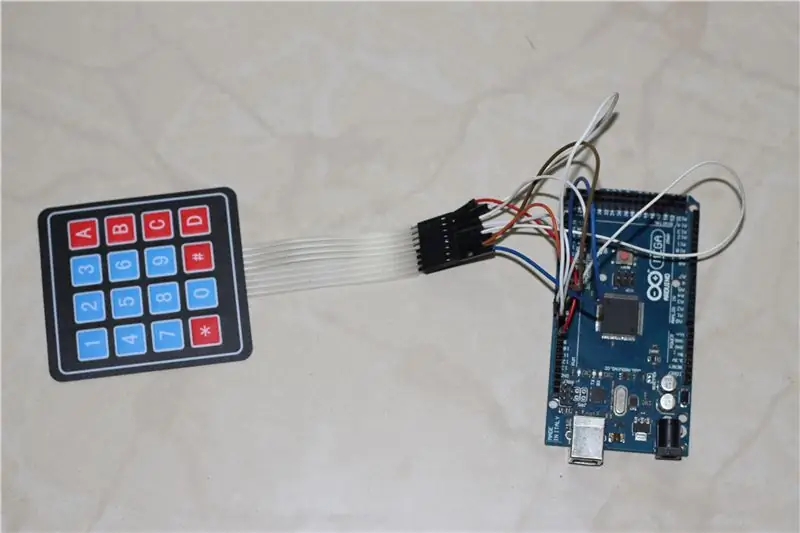
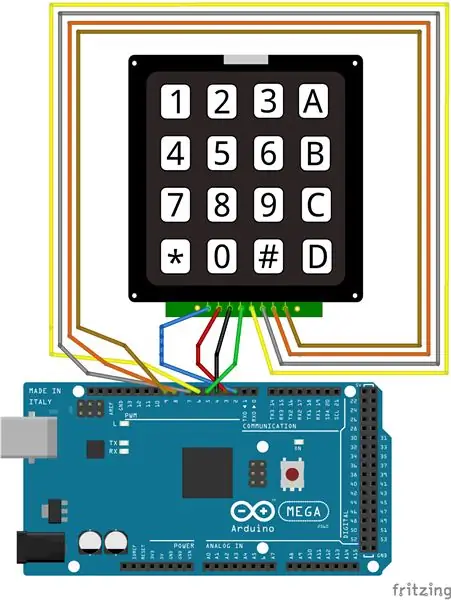
Trinn 4: Tilkoblinger, Arduino -kode og forklaring




For å få tilkoblingene, hold tastaturet med tastene vendt mot deg. Fra venstre går det slik R0, R1, R2….
R0 - pinne 2
R1 --- pin 3
R2 --- pinne 4
R3 --- pin 5
C0 --- pinne 6
C1 --- pinne 7
C2 --- pinne 8
C3 --- pinne 9
La oss nå se på Arduino -koden. Det er ingenting utenom det vanlige. Som vanlig i ugyldig oppsett () starter du seriell kommunikasjon med 9600 som overføringshastighet. Så i void loop () har jeg brukt en variabel for å hente og lagre verdien fra tastaturet. Denne verdien sender jeg gjennom serieporten med et punktum etter den, slik at det blir lett å identifisere slutten på dataene i Processing. Vi gjør dette for at serieporten ikke skal fortsette å lete etter slutten av dataene. I Processing bruker vi setningsbufferen til den ser punktum. I den følgende videoen har jeg gitt en detaljert forklaring av prosessen.
Vel, det er det. Pakk ut alle filene, gjør tilkoblingene og nyt.
Takk skal du ha.
Anbefalt:
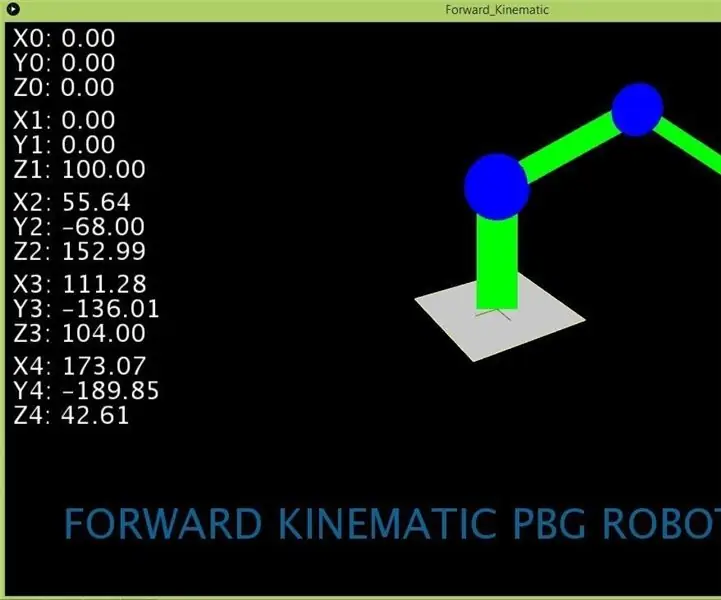
FK (Forward Kinematic) Med Excel, Arduino og prosessering: 8 trinn

FK (Forward Kinematic) Med Excel, Arduino & Processing: Forward Kinematic brukes til å finne End Effector -verdier (x, y, z) i 3D -rom
Interaktiv LED -kuppel med Fadecandy, prosessering og Kinect: 24 trinn (med bilder)

Interaktiv LED -kuppel med Fadecandy, prosessering og Kinect: WhatWhen in Dome er en 4,2 m geodesisk kuppel dekket med 4378 lysdioder. Lysdiodene er alle individuelt kartlagte og adresserbare. De kontrolleres av Fadecandy og Processing på et Windows -skrivebord. En Kinect er festet til en av kuppelens stiver, så
Hvordan kontrollere adresserbare lysdioder med Fadecandy og prosessering: 15 trinn (med bilder)

Slik kontrollerer du adresserbare lysdioder med Fadecandy og prosessering: WhatThis er en trinnvis veiledning om hvordan du bruker Fadecandy og prosessering for å kontrollere adresserbare lysdioder. Fadecandy er en LED-driver som kan kontrollere opptil 8 strimler på 64 piksler hver. (Du kan koble flere Fadecandys til en datamaskin for å øke
Temperatur og fuktighet Display og datainnsamling med Arduino og prosessering: 13 trinn (med bilder)

Temperatur- og fuktighetsvisning og datainnsamling med Arduino og prosessering: Intro: Dette er et prosjekt som bruker et Arduino -kort, en sensor (DHT11), en Windows -datamaskin og et behandlingsprogram (et gratis nedlastbart program) for å vise temperatur, fuktighetsdata i digital og stolpediagramform, vis tid og dato og kjør en opptellingstid
Mobil virtuell virkelighet ved hjelp av prosessering for Android (TfCD): 7 trinn (med bilder)

Mobile Virtual Reality Using Processing for Android (TfCD): Virtual Reality (VR) er en av de nye teknologiene som kan være interessante, er fremtidige produkter. Den har mange muligheter, og du trenger ikke engang dyre VR -briller (Oculus Rift). Det kan virke veldig vanskelig å gjøre selv, men det grunnleggende er
