
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


En HTML5 og NodeJS photobooth med live forhåndsvisning og tilpassede kanter.
Dette prosjektet startet som noe jeg bygde for datteren min skoledans. Jeg ville ha noe morsomt for henne og vennene hennes å huske hendelsen (som var siste gangen de alle ville være sammen på skolen deres). Det ble en skamløs kampanje for selskapet jeg jobber i (hvor jeg håpet at besøkende klienter ville bruke fotoboken til å dokumentere besøket på kontoret vårt). Vennligst last ned og prøv det selv.
Mer informasjon finner du på https://github.com/raymondljones/photobooth/wiki Dette forutsetter at du har en Raspberry Pi dedikert til dette prosjektet. Når WiFi AP er konfigurert, vil Pi ikke lenger ha internettilgang med mindre den er koblet til via Ethernet. Merk: at du må ha en skjerm av noe slag koblet til Pi. Og det må settes til å starte opp i GUI ikke hodeløst. Etter å ha konfigurert Pi (med eller uten berøringsskjerm) og plugget i webkameraet via USB. Bare følg instruksjonene. Etter installasjonen: Hurtiginstallasjonen tar seg av de nødvendige avhengighetene (nodejs, php, krom, osv.), Samt konfigurerer kromleserkiosken og Wifi AP. Når pi starter på nytt, vil Wifi AP være tilgjengelig via SSID: PhotoBooth Password: photoboothpass Pi skal starte i kromkiosk i fullskjerm (første lansering krever at du `` Tillat tilgang 'til kameraet) … Enhver datamaskin i PhotoBooth -nettverket kan besøk også https://192.168.100.1/booth.html (husk å bruke https) for å bli en ekstra PhotoBooth i nettverket (Så lenge det er et kamera festet). I tillegg kan en hvilken som helst datamaskin i PhotoBooth -nettverket også besøke https://192.168.100.1/booth.html (la som http). Denne siden gir tilgang til alle bildene som er tatt (gir deg muligheten til å skrive ut eller slette). For å legge til dine egne grenser kan du ganske enkelt redigere booth.html som finnes på/var/www/html/, se etter `li`-taggene som inneholder kantbildene (alternativ-1.png, alternativ-2.png, osv.). Legg til dine egne `li`-tagger, og behold attributtet data-option unikt. Bruk en av de angitte kantene i/var/www/html/images som veiledning for størrelse.
Rekvisita
- Bringebær Pi
- Ethvert USB -webkamera (ikke et offisielt Rpi -kamera)
- En berøringsskjerm eller hvilken som helst skjerm for Pi
Trinn 1: Last ned fra Github
Last ned prosjektet @ https://github.com/raymondljones/photobooth til en katalog du velger.
Trinn 2: Pakk ut
Pakk ut (hvis lastet ned som zip) og naviger til prosjektkatalogen via kommandolinjen: `cd project`
Trinn 3: Forhøy dine tillatelser
Bli rot: `sudo bash`
Trinn 4: Kjør Quick Installer
Kjør denne kommandoen `sh quick-install.sh`
Anbefalt:
Raspberry Pi Photobooth: 5 trinn

Raspberry Pi Photobooth: Formålet: Lær hvordan du koder og installerer et Pi -kamera Bruke definere og if -setninger i koding Lære å bruke ny teknologi som RGB -lysdioder
Arduino Project: Kontrollelektronikk over internett ved hjelp av Nodejs + SQL Database & Website .: 6 trinn

Arduino Project: Control Electronics Over the Internet Using Nodejs + SQL Database & Website .: Project By: Mahmed.techDate Made: 14. juli 2017 Vanskelighetsnivå: Nybegynner med litt programmeringskunnskap. Maskinvarekrav: - Arduino Uno, Nano, Mega (jeg tror de fleste MCU med seriell tilkobling vil fungere) - Single LED & Gjeldende begrensende res
Bryllup / Event Photobooth: 6 trinn (med bilder)

Bryllup / Event Photobooth: Hei alle sammen, jeg giftet meg i fjor, da vi leter etter forberedelse av D-dagen, dro vi på mange bryllupskonvensjoner. På hvert stevne er det en Photobooth-leier, jeg trodde at en photobooth var en god idé for et bryllup, hver gjest
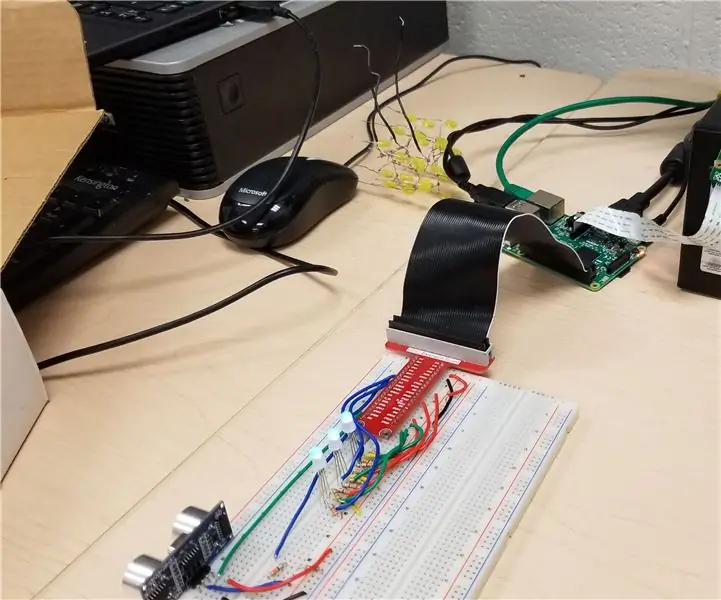
Automatisert Photobooth: 4 trinn (med bilder)

Automatisert Photobooth: Dette viser deg hvordan du lager en automatisert fotoboks ved hjelp av bringebærpi, en ultralydavstandssensor og litt annet tilbehør. Jeg ønsket å gjøre et prosjekt som bruker både sofistikert maskinvare og et program som er sofistikert. Jeg gjenopptar
DIY Photobooth: 7 trinn (med bilder)

DIY Photobooth: Dette er en opplæring i hvordan du bygger din egen fotobooth omtrent som de tradisjonelle som du ser på kjøpesentre, fornøyelsesparker og kjøpesentre over hele verden. Denne boden er imidlertid helt digital og er mye mye billigere/enklere å gjøre hjemme. Jeg vr
