
Innholdsfortegnelse:
- Trinn 1: Nødvendige komponenter
- Trinn 2: Komme i gang:
- Trinn 3: Slik blinker du Nextion -skjermen
- Trinn 4: Dekoder rammen og koder rammen
- Trinn 5: Skriftfarge, fremdriftslinje og kommandoer
- Trinn 6: Timer, variabel og endre bildet
- Trinn 7: QR -kodegenerator på skjermen
- Trinn 8: Bølgeformgenerering på skjermen
- Trinn 9: Animasjon på skjermen
- Trinn 10: Prosjekt: Hjemmeautomatisering
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


Nextion Display er veldig brukervennlig og enkelt grensesnitt med mikrokontroller. Ved hjelp av Nextion -editor kan vi konfigurere skjermen og vi kan designe brukergrensesnitt på skjermen.
Så basert på hendelser eller kommandoer vil Nextion -skjermen virke på for å vise de programmerte kommandoene. Følgende er opplæringsserien som forklarer hvordan du bruker Nextion sammen med arduino og sammen med en hvilken som helst mikrokontroller. Bruk nextion Editor
2. Blits med USB til Serial
3. Dekode rammen og hvordan du danner rammen for å sende til Nextion -skjermen ved hjelp av PIC og Arduino
4. Endre skriftfargen og endre teksten som vises
5. Endre bildene på Nextion -skjermen
6. Generer QR -kode på Nextion Display
7. Generer bølgeform på displayet
7. Lag animasjon på Display
8. Prosjekt: Hjemmeautomatisering
Trinn 1: Nødvendige komponenter
Grunnleggende Nextion -skjerm 4,3 tommers skjerm Neste skjerm i USA -
Nextion Display i Storbritannia -
Nextion Display i India -
Trinn 2: Komme i gang:

Denne videoen vil vite hva som er neste visning og hva denne redaktøren gjør.
Last ned redaktøren fra det offisielle nettstedet, nextion.itead.cc/resources/download/nextio…
Trinn 3: Slik blinker du Nextion -skjermen

Denne videoen forklarer hvordan du blinker skjermen med SD -kort og bruker USB til Serial Converter. Tilkoblingsdiagram viser hvordan du kobler til skjerm med USB til Serial.
Trinn 4: Dekoder rammen og koder rammen

Denne videoen viser hvordan du dekoder rammen og hvordan du danner rammen for å sende til Nextion -skjermen ved hjelp av PIC eller en hvilken som helst mikrokontroller. Neste skjermgrensesnitt med Arduino er dekket i følgende deler.
Trinn 5: Skriftfarge, fremdriftslinje og kommandoer

Denne videoen forklarer hvordan du endrer skriftfarge og hvordan du endrer tekststrengen på Display. Denne videoen dekker også fremdriftslinjen på skjermen basert på gitt verdi.
Trinn 6: Timer, variabel og endre bildet

Denne opplæringen for neste redigeringsprogram for skjerm dekker bruk av bilde, kommandoer, intern timer og variabel. Denne opplæringen dekker tre måter å endre bilder på skjermen. Med Timer -funksjonen kan vi utvikle-g.webp
Denne videoen dekker grensesnittet uten bruk av stabel eller bibliotek. I denne opplæringen PIC -kontroller grensesnitt med skjerm ved hjelp av UART.
Trinn 7: QR -kodegenerator på skjermen

Denne opplæringen i Nextion viser hvordan du genererer QR -kode på Nextion -skjermen. I denne opplæringen er data data over seriell tilkobling.
Denne opplæringen dekker også grensesnittet med Arduino pro mini board. Her er koden for arduino.
Github -plassering for QR HMI -fil og Arduino.ino -fil.
Trinn 8: Bølgeformgenerering på skjermen

Denne opplæringen dekker å vise bølgeform på neste skjerm. I denne opplæringen brukes arduino pro mini board til å sende dataene til visning.
Trinn 9: Animasjon på skjermen

I denne opplæringsopplæringen til Nextion har vi laget-g.webp
Nextion -skjermen som brukes her er 3,5 tommer.
HMI- og. TFT -filen er på github
Trinn 10: Prosjekt: Hjemmeautomatisering

Hjemmeautomatiseringsprosjekt med Nextion 3,5 -tommers skjerm og ESP8266.
Dette prosjektet har påloggingsside for begrenset tilgang til hjemmesystemet. Numerisk tastaturbasert pålogging brukes.
Kode og TFT -filkobling
Anbefalt:
Menstruasjonssyklus forklart - med Makey Makeys & Scratch: 4 trinn

Menstruasjonssyklus forklart - Med Makey Makey's & Scratch: For en uke siden jobbet jeg med 7. klassinger for å lage en "menstruasjonssykluskalender", som er temaet de lærer om i biologiklassen. Vi brukte mesteparten materialer, men naturfaglæreren og jeg bestemte oss for å inkludere en Makey Makey til
Internett -klokke: Vis dato og klokkeslett med en OLED ved bruk av ESP8266 NodeMCU med NTP -protokoll: 6 trinn

Internett -klokke: Vis dato og klokkeslett med en OLED Bruke ESP8266 NodeMCU Med NTP -protokoll: Hei folkens i denne instruksen vil vi bygge en internettklokke som får tid fra internett, så dette prosjektet trenger ikke noen RTC for å kjøre, det trenger bare en fungerende internettforbindelse Og for dette prosjektet trenger du en esp8266 som vil ha en
DIY værstasjon med Nextion Display og Arduino: 11 trinn

DIY værstasjon med Nextion Display og Arduino: I denne opplæringen bruker vi Nextion display, rtc1307 tidsmodul, Arduino UNO og Visuino for å vise gjeldende tid, temperatur og fuktighet. Se en demonstrasjonsvideo
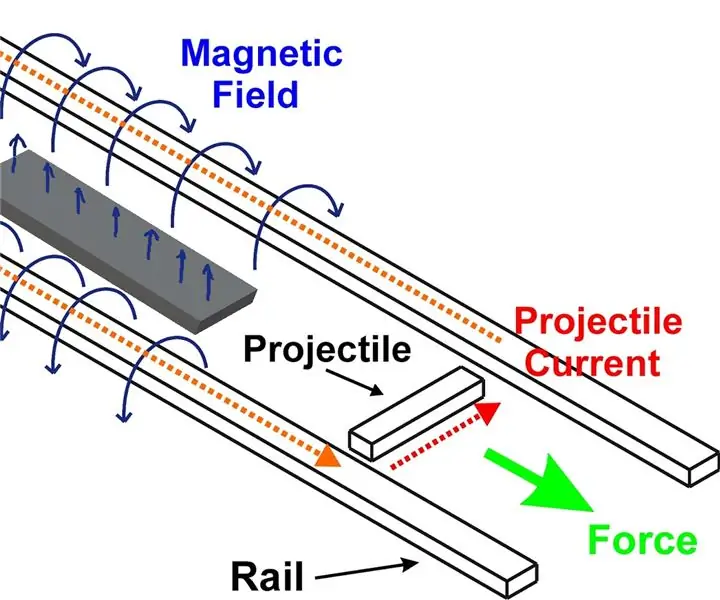
Hvordan lage en Railgun (vitenskap forklart): 17 trinn

Hvordan lage en Railgun (vitenskap forklart): ADVARSEL: Les " VIKTIG " trinn slik at du ikke vil skade deg selv eller bli elektrostødt hvis du bestemmer deg for å lage den forbedrede versjonen av railgunLaget av: Duncan YeeOverview Konseptet med en railgun består av å drive et ledende objekt
Introduksjon til spenning, strøm, motstand og effekt forklart for nybegynnere: 3 trinn

Introduksjon til spenning, strøm, motstand og kraft forklart for nybegynnere: Denne videoen er relatert til grunnleggende elektronikkuttrykk, og lett å forstå, jeg vil prøve å forklare lett med vannanalogikonsept, så det hjelper å forstå batter og teori, så se denne videoen for å forstå konseptet ditt om strøm, spenning
