
Innholdsfortegnelse:
- Trinn 1: Det du trenger
- Trinn 2: Utvikle grensesnitt i Nextion Editor
- Trinn 3: Kretsen
- Trinn 4: Start Visuino, og velg Arduino UNO -korttype
- Trinn 5: Legg til komponenter i Visuino
- Trinn 6: I Visuino -settkomponenter
- Trinn 7: I Visuino Connect -komponenter
- Trinn 8: Kopier Nextion -filen til SD -kortet
- Trinn 9: Generer, kompiler og last opp Arduino -koden
- Trinn 10: Spill
- Trinn 11: Ressurser
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



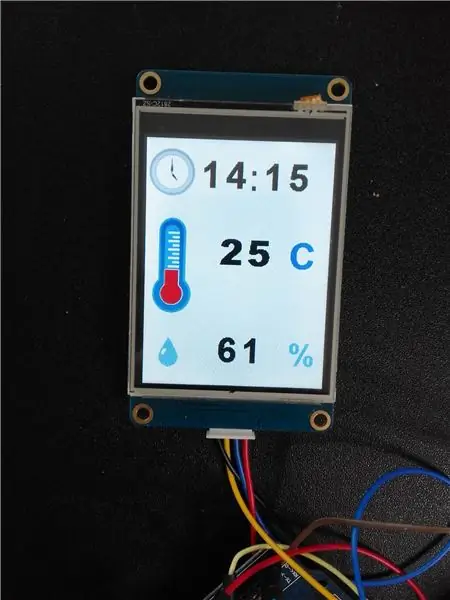
I denne opplæringen vil vi bruke Nextion -skjerm, rtc1307 tidsmodul, Arduino UNO og Visuino for å vise gjeldende tid, temperatur og fuktighet.
Se en demonstrasjonsvideo.
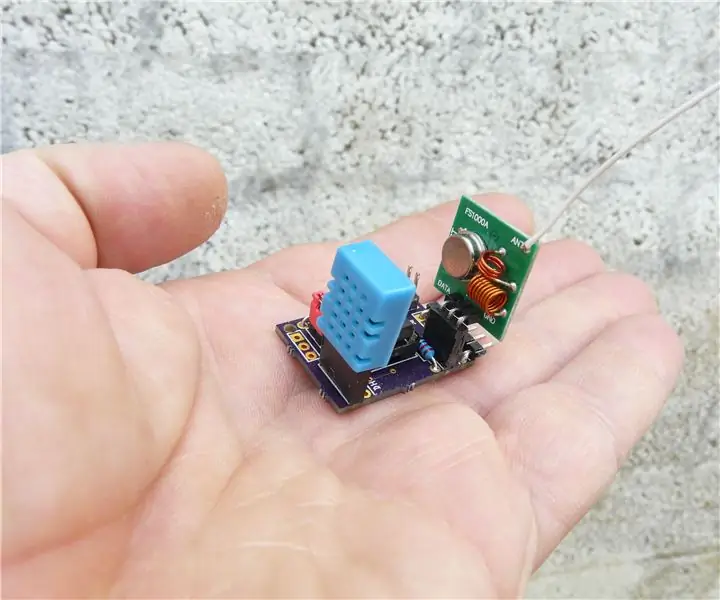
Trinn 1: Det du trenger


- Arduino uno (eller nano, mega hvem som helst kan brukes)
- Nextion lcd 2,8 tommers nx3224t028_011 (enhver annen nextion lcd vil også fungere)
- I2C RTC DS1307 24C32 sanntidsklokke for Arduino
- Jumper ledninger
- Brødbrett
- Visuino -program: Last ned Visuino
- Nextion Editor -program: Last ned her
Trinn 2: Utvikle grensesnitt i Nextion Editor



Sørg først for at SD -kortet er formatert i FAT32 (Bruk litt programvare som kortformaterer)
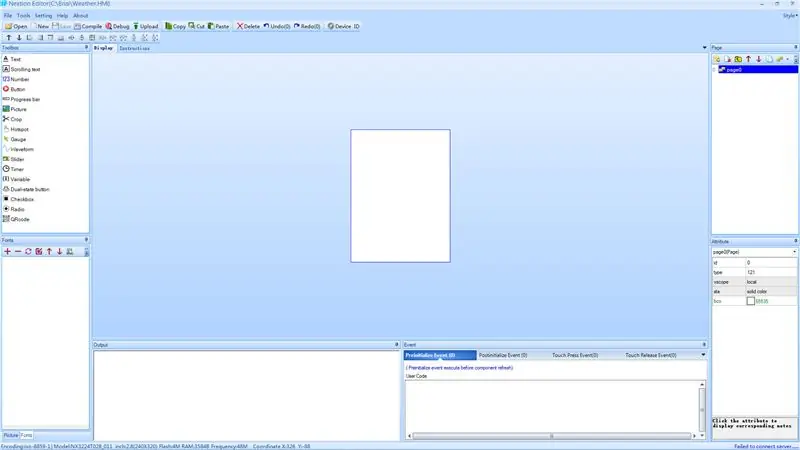
- Start Nextion Editor -programvaren og klikk på "Ny" og lagre prosjektet i noe som "Vær"
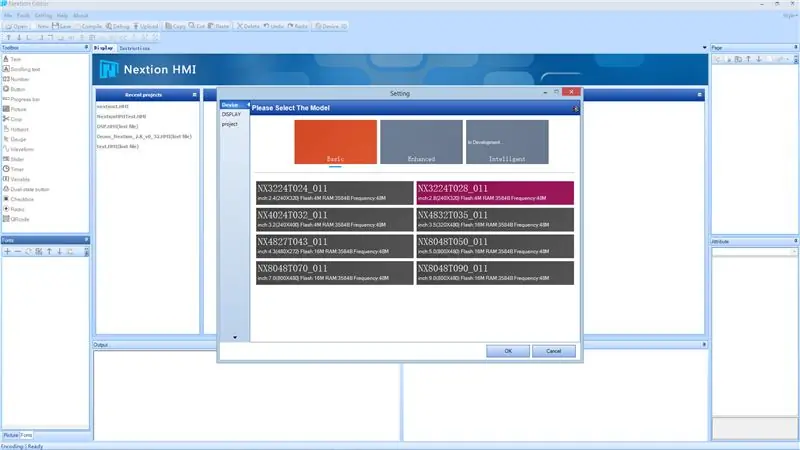
- Deretter vises "Innstillinger" -dialogboksen, velg skjermtypen du har.
- Et tomt hvitt ark vil bli opprettet.
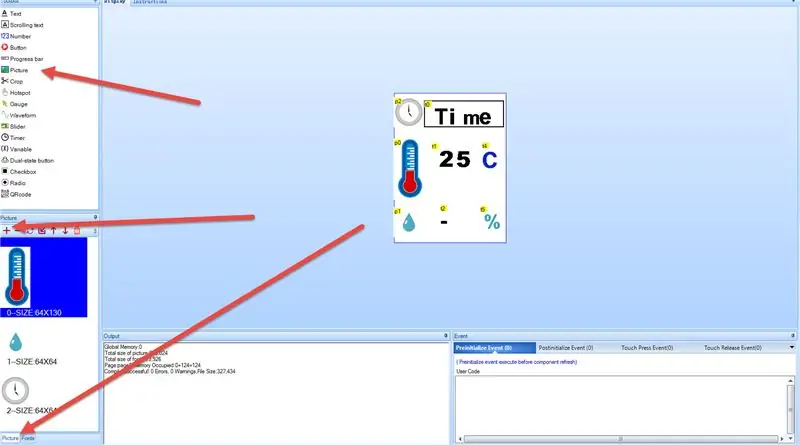
- Dra 3x bilde fra verktøykassen til venstre.
- Velg "Bilde" -fanen nederst til venstre, klikk på + -knappen og last inn bildene. Du kan laste ned noen fine ikoner fra internett for tid, temperatur og fuktighet (som ikonarkivets nettsted)
- Velg hvert Bilde-element, og til høyre på "Attributt" -vinduet dobbeltklikker du på "pic" -feltet og velger bildet, gjør dette for hvert bildeelement (3x).
Klikk på "Verktøy> Fontgenerator" på menyen
- Lag skriften som skal brukes til å vise tid, temperatur og fuktighet og angi navnet som "MyFont1"
- Klikk "Generer skrift" og lagre den et sted når du blir spurt "Legg til den genererte skriften?" klikk Ja.
- Lukk dialogboksen, og den genererte skrifttypen vises på knappen nederst under kategorien "Skrifter" med ID 0
- Fra verktøykassen til venstre, dra 3x "tekst", plasser den der den vil vise dataene
- For hvert tekstelement som er angitt nederst til høyre i "Attributter" -vinduet, skriften til 0 <ID -en til skrifttypen du genererte før, kan du bruke flere fonter og angi ID for hvert tekstelement
- Du kan angi standard tekstverdi under "txt" -feltet, for eksempel "Tid", "C", "%
- Du kan angi fargen ved å klikke på "pco" -feltet Vær oppmerksom på at hvert tekstelement har et bestemt objektnavn som "t0" osv., Dette vil senere bli brukt i Visuino
- Du kan finne hvert objektnavn under vinduet "attributter"> objname
Når du har plassert og plassert alle elementene:
- klikk på "Kompiler" -knappen
- klikk på menyen "File"> "Open Build Folder", finn filen i vårt tilfelle "Weather.tft" og kopier den til SD -kortet.
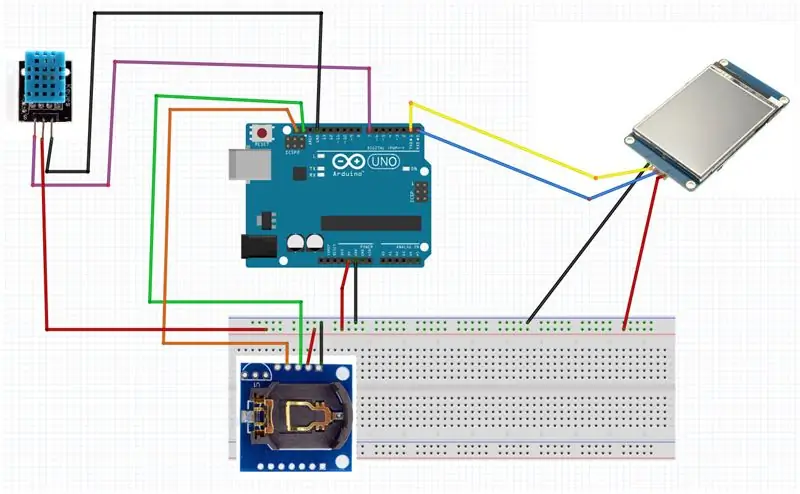
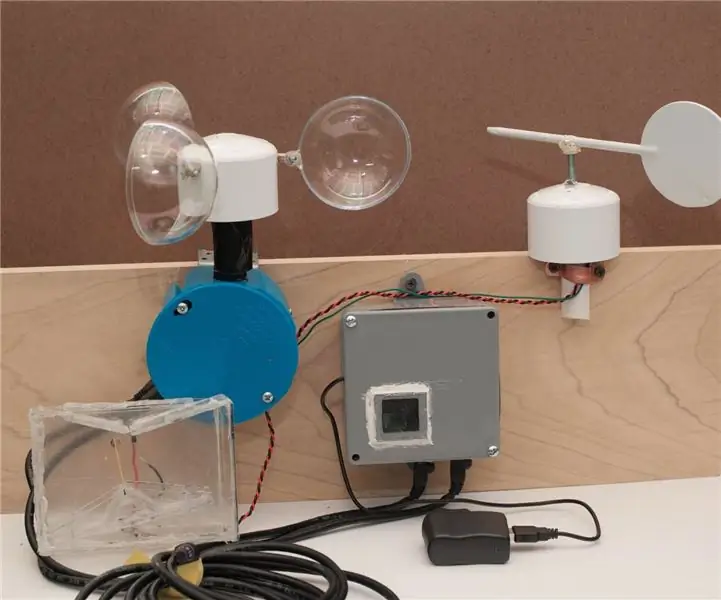
Trinn 3: Kretsen

- Koble Arduino pin [5v] til breadboard Positive pin [Red]
- Koble Arduino pin [GND] til breadboard Negativ pin [Blue]
- Koble DHT11 sensorpinne [-] til Arduino pin [GND]
- Koble DHT11-sensorpinnen [-] til den positive pinnen på brødbrettet [rød]
- Koble DHT11 sensorsignalpinne [S] til Arduino digital pin [7]
- Koble Time DS1307 modulpinne [Vcc] til breadboard positiv pin [rød]
- Koble Time DS1307 -modulpinnen [GND] til den negative pinnen på brødbrettet [Blå]
- Koble Time DS1307 modulpinne [SDA] til Arduino -pinne [SDA]
- Koble Time DS1307 modulpinne [SCL] til Arduino -pinne [SCL]
- Koble Nextion Display pin [VCC] til breadboard positive pin [Red]
- Koble Nextion Display pin [GND] til brødbrettens negative pin [Blue]
- Koble Nextion Display pin [RX] til Arduino pin [TX]
- Koble Nextion Display pin [TX] til Arduino pin [RX]
Trinn 4: Start Visuino, og velg Arduino UNO -korttype


For å begynne å programmere Arduino, må du ha Arduino IDE installert herfra:
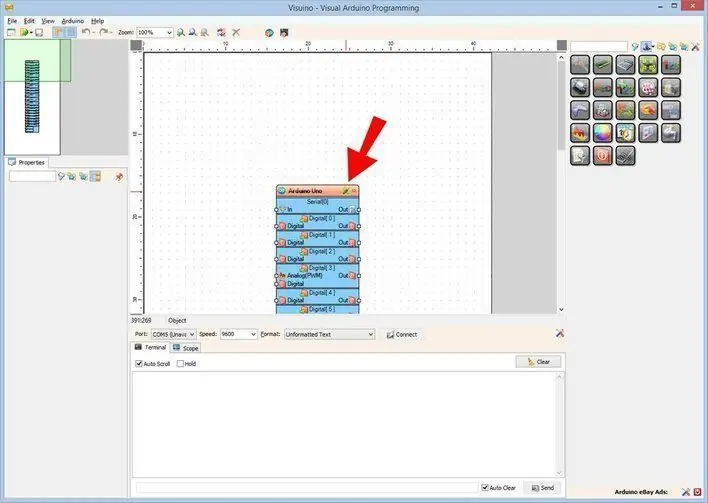
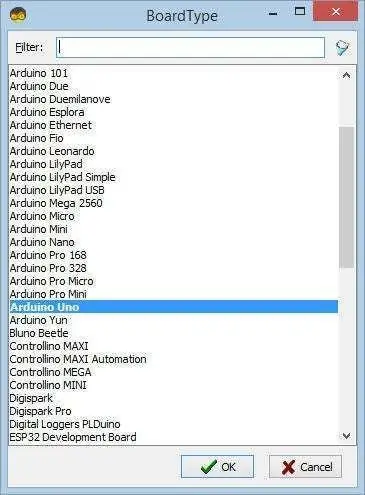
Vær oppmerksom på at det er noen kritiske feil i Arduino IDE 1.6.6. Sørg for at du installerer 1.6.7 eller nyere, ellers fungerer ikke denne instruksen! Hvis du ikke har gjort det, følg trinnene i denne instruksjonsboken for å konfigurere Arduino IDE for å programmere Arduino UNO! Visuino: https://www.visuino.eu må også installeres. Start Visuino som vist på det første bildet Klikk på "Verktøy" -knappen på Arduino -komponenten (Bilde 1) i Visuino Når dialogboksen vises, velg "Arduino UNO" som vist på Bilde 2
Trinn 5: Legg til komponenter i Visuino



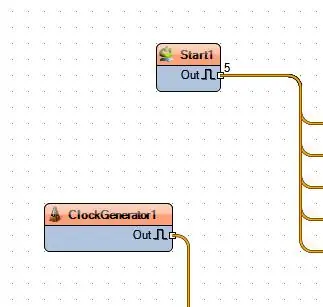
- Legg til "Start" -komponent
- Legg til "Real Time Clock (RTC) DS 1307" -komponent
- Legg til "Clock Generator" -komponent
- Legg til komponenten "Fuktighet og termometer DHT11"
- Legg til 2x "Analog to text" -komponent
- Legg til "Decode (Split) datetime" -komponent
- Legg til komponenten "Nextion Display"
Trinn 6: I Visuino -settkomponenter



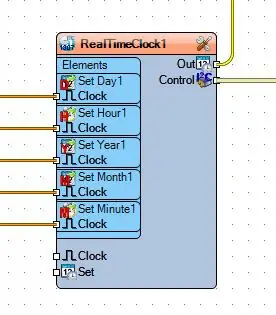
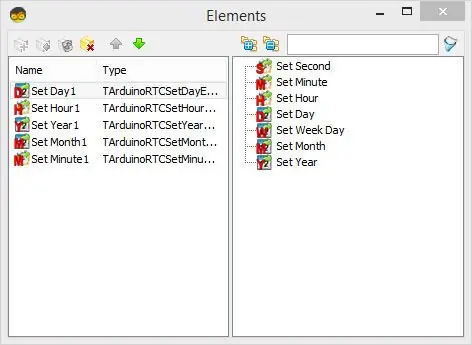
Dobbeltklikk på "RealTimeClock1" -komponenten, elementvinduet åpnes og:
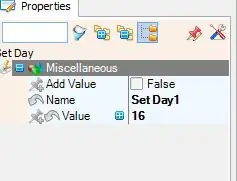
- Dra "Angi dag" og under egenskapsvinduet angir du "Verdi" til din nåværende dato
- Dra "Angi år" og under "Egenskaper" -vinduet angir du "Verdi" til inneværende år
- Dra "Angi måned" og under egenskapsvinduet angir du "Verdi" til din nåværende måned
- Dra "Angi time" og under egenskapsvinduet angir du "Verdi" til gjeldende time
- Dra "Angi minutt" og under egenskapsvinduet angir du "Verdi" til dine nåværende minutter
Velg "FormattedText1" -komponenten og under "Properties" -vinduet angi "Text" til:%0:%1:%2
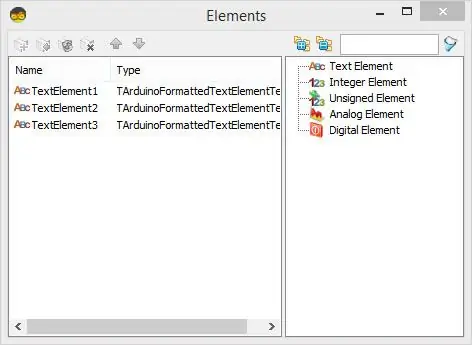
Dobbeltklikk på komponenten "FormattedText1", elementvinduet åpnes og:
Dra 3x "Tekstelement" til venstre
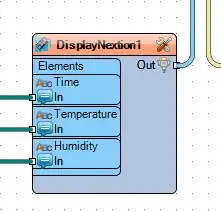
Dobbeltklikk på "DisplayNextion1" -komponenten, elementvinduet åpnes og:
Dra 3x "Tekst" -elementet til venstre og for hvert elementsett:
- for første element, gi den navnet: Time
- for andre element, gi den navnet: Temperatur
- for det tredje elementet heter det: Fuktighet
- For hvert element sett "Sideindeks": 0
- for første elementsett "Elementnavn": t0 (dette er navnet som er synlig i Nextion -editoren over hvert element i mitt tilfelle t0)
- for det andre elementet "Elementnavn": t1 (dette er navnet som er synlig i Nextion -editoren over hvert element i mitt tilfelle dens t1)
- for det andre elementet "Elementnavn": t2 (dette er navnet som er synlig i Nextion -editoren over hvert element i mitt tilfelle t2)
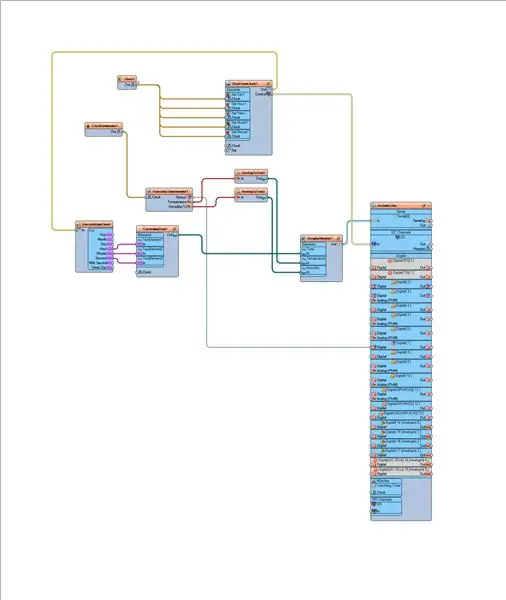
Trinn 7: I Visuino Connect -komponenter

- Koble "Start1" pin "Out" til "RealTimeClock1"> "Set Day1" pin "Clock"
- Koble "Start1" pin "Out" til "RealTimeClock1"> "Still time1" pin "Clock"
- Koble "Start1" pin "Out" til "RealTimeClock1"> "Set Year1" pin "Clock"
- Koble "Start1" pin "Out" til "RealTimeClock1"> "Set Month1" pin "Clock"
- Koble "Start1" pin "Out" til "RealTimeClock1"> "Set Minute1" pin "Clock"
- Koble "RealTimeClock1" komponentpinne [Out] til "DecodeDateTime1" pin [In]
- Koble "RealTimeClock1" -komponentpinnen [Control] til Arduino -kortets I2C -pinne [In]
- Koble komponentpinnen "ClockGenerator1" [Out] til "HumidityThermometer1" component pin [Clock]
- Koble "DecodeDateTime1" -komponenten til pin [Hour] til "FormattedText1"> "Textelement1" pin [In]
- Koble "DecodeDateTime1" -komponenten til pin [Hour] til "FormattedText1"> "Textelement2" pin [In]
- Koble "DecodeDateTime1" -komponenten til pin [Hour] til "FormattedText1"> "Textelement3" pin [In]
- Koble komponentpinnen "HumidityThermometer1" [Temperatur] til komponentpinnen "AnalogToText1" [In]
- Koble komponentpinnen "HumidityThermometer1" [Humidity] til komponentpinnen "AnalogToText2" [In]
- Koble "HumidityThermometer1" komponentpinne [Sensor] til Arduino board digital pin [7]
- Koble "FormattedText1" komponentpinne [Out] til "DisplayNextion1" komponentpinne Time [In]
- Koble komponentpinnen "AnalogToText1" [Out] til "DisplayNextion1" component pin Temperature [In]
- Koble komponentpinnen "AnalogToText2" [Out] til "DisplayNextion1" komponentpinn Fuktighet [In]
Koble "DisplayNextion1" pin [Out] til arduino board "Serial [0]" pin [In]
Trinn 8: Kopier Nextion -filen til SD -kortet
Sørg for at du har Nextion -filen på SD -kortet
- Slå av Nextion -skjermen
- Sett SD -kortet i Nextion Display
- Slå PÅ Nextion Display, og du bør se fremdriften for oppdateringen av Nextion Display
- Slå av Nextion -skjermen
- Fjern SD -kortet fra Nextion -skjermen
Nå er Nextion Display klar.
Trinn 9: Generer, kompiler og last opp Arduino -koden


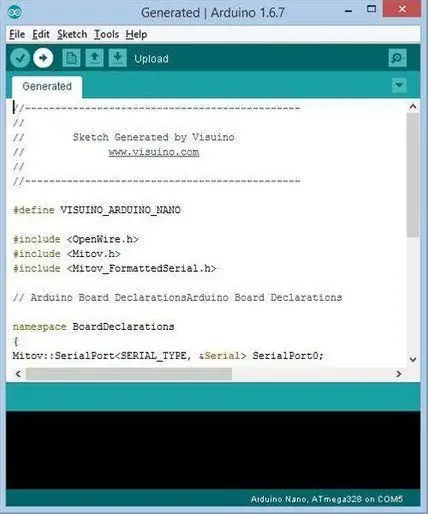
I Visuino trykker du på F9 eller klikker på knappen vist på bilde 1 for å generere Arduino -koden, og åpner Arduino IDE I Arduino IDE klikker du på Last opp -knappen for å kompilere og laste opp koden (Bilde 2) Merk:
Sørg for at når du laster opp koden til Arduino for å koble fra Arduino pin [RX] og Arduino pin [TX] Etter at opplastingen er ferdig, kobler du tilbake Arduino pin [RX] og Arduino pin [TX]
Trinn 10: Spill
Hvis du driver Arduino UNO -modulen, vil displayet begynne å vise gjeldende temperatur og fuktighetsnivå + tid du har angitt i Visuino. Gratulerer! Du har fullført værstasjonsprosjektet ditt med Visuino.
Vedlagt er også Visuino -prosjektet, som jeg opprettet for denne Instructable Du kan laste ned og åpne det i Visuino:
og
Nextion -fil for Nextion Editor (Weather. HMI) og kompilert Nextion -fil (Weather.tft) som du kan kopiere direkte til Nextion -skjermen.
Trinn 11: Ressurser
Du kan også sjekke denne fantastiske opplæringen for å lære hvordan du arbeider med Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Anbefalt:
NaTaLia værstasjon: Arduino solcelledrevet værstasjon gjort den riktige måten: 8 trinn (med bilder)

NaTaLia værstasjon: Arduino solcelledrevet værstasjon gjort på riktig måte: Etter 1 års vellykket drift på 2 forskjellige steder deler jeg mine solcelledrevne værstasjonsprosjektplaner og forklarer hvordan det utviklet seg til et system som virkelig kan overleve over lang tid perioder fra solenergi. Hvis du følger
Komplett DIY Raspberry Pi værstasjon med programvare: 7 trinn (med bilder)

Komplett DIY Raspberry Pi værstasjon med programvare: I slutten av februar så jeg dette innlegget på Raspberry Pi -nettstedet. http://www.raspberrypi.org/school-weather-station-…De hadde opprettet Raspberry Pi værstasjoner for skoler. Jeg ville helt ha en! Men på det tidspunktet (og jeg tror fremdeles i skrivende stund
Mini værstasjon med Attiny85: 6 trinn (med bilder)

Mini Weather Station With Attiny85: I en nylig instruerbar Indigod0g beskrev en mini værstasjon som fungerer ganske bra, ved hjelp av to Arduinos. Kanskje ikke alle ønsker å ofre 2 Arduinos for å få fuktighets- og temperaturavlesninger, og jeg kommenterte at det burde være mulig å
Nextion Display - Grensesnitt og protokoll forklart med PIC og Arduino: 10 trinn

Nextion Display | Grensesnitt og protokoll forklart med PIC og Arduino: Nextion Display er veldig enkelt å bruke og enkelt grensesnitt med mikrokontroller.Ved hjelp av Nextion -editor kan vi konfigurere skjermen og vi kan designe brukergrensesnitt på display.Så basert på hendelser eller kommandoer Nextion display vil handle på for å vise
Værstasjon med Arduino, BME280 og display for å se trenden i løpet av de siste 1-2 dagene: 3 trinn (med bilder)

Værstasjon Med Arduino, BME280 og display for å se trenden i løpet av de siste 1-2 dagene: Hei! Her på instruksjonsbare værstasjoner har allerede blitt introdusert. De viser gjeldende lufttrykk, temperatur og fuktighet. Det de manglet så langt var en presentasjon av kurset i løpet av de siste 1-2 dagene. Denne prosessen vil ha en
