
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-06-01 06:10.

Regneark utmerker seg med å manipulere data, men ikke vise dem. Det er nettopp derfor så mange spesialiserte datavisualiserings- og BI -dashbordselskaper begynte å dukke opp. Problemet med de fleste av disse produktene er at de vanligvis er dyre og vanskelige å sette opp. Denne opplæringen viser deg en enkel, billig måte å lage et vakkert, delbart dashbord i sanntid som oppdateres fra Google Sheets-dataene dine.
Rekvisita
- Google Sheets: Et kraftig regneark du kan bruke i nettleseren din (gratis).
- Initial State: En datastrømnings- og visualiseringstjeneste som du kan bruke til å lage dashbord i sanntid i nettleseren din (gratis for studenter, $ 9,99/måned eller $ 99/år for alle andre).
Trinn 1: Slik fungerer det
Initial State er en datastrømmetjeneste, noe som betyr at du kan skyve tidsseriedata (dvs. data med et tidsstempel) til API-et. Med andre ord, hvis temperaturen er 50 grader kl. 17:45, kan vi enkelt sende denne informasjonen som et datapunkt til Initial State API. Når disse dataene er i kontoen din, kan du vise disse dataene i visualiseringer og bygge et tilpasset datadashboard som du kan se i nettleseren din. Du trenger bare å få Google Regneark til å sende data fra regnearket til din opprinnelige statskonto når du vil at de skal sendes.
Google Sheets har en fantastisk skriptfunksjon som vi kan bruke til å bygge en egendefinert funksjon for å gjøre nettopp det. Vi trenger bare å skrive en funksjon i Google Script som sender data til Initial State API. Å kalle den funksjonen i regnearket ditt vil være enkelt, og lar deg sende hvilken som helst data vi ønsker
Trinn 2: Opprett en første tilstandsdatabøtte

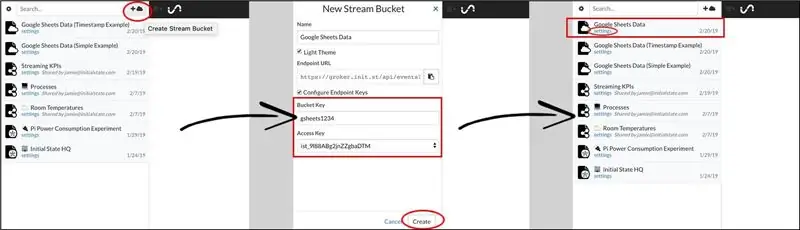
Registrer deg for en første statskonto her, hvis du ikke allerede har en. Når du er registrert og logget inn, klikker du på +sky -ikonet øverst på bøttehyllen for å opprette en ny databøtte. Dette vil være destinasjonen for streaming av Google Sheets -data. For å sende data til denne bøtta trenger du to nøkler. Den ene er din private kontotilgangsnøkkel som vil lede data til kontoen din. Den andre nøkkelen er bøttenøkkelen, som brukes til å spesifisere hvilken dataskuffe i kontoen din dataene skal gå inn på. Du kan angi hvilket Bucket Key -navn du vil ha i dialogboksen New Stream Bucket. Tilgangsnøkkelen din blir også oppført. Klikk på Opprett -knappen for å opprette denne nye datasamlingen. Du vil se den nye databakken oppført i bøttehyllen din. Du kan klikke på Innstillinger -koblingen under databucket -navnet for å se Bucket -nøkkelen og tilgangsnøkkelen. Du trenger disse tastene for neste trinn. Databuffen for initialstatusen er klar til å motta data.
Trinn 3: Lag et Google -skript


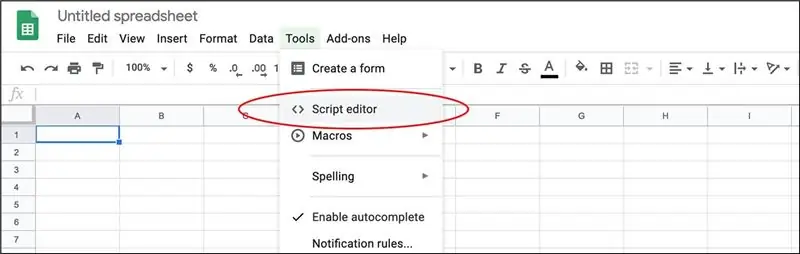
Lag et nytt regneark for Google Regneark. Klikk på Verktøy -> Skriptredigerer for å åpne Google Skriptredigerer. Kopier og lim inn følgende funksjon i skriptredigereren:
function streamData (signalnavn, verdi, aktiver) {
var accessKey = 'PLASSER TILGANGNØKELEN HER'; var bucketKey = 'PLASSER DIN BUTTELØKKEL HER'; if (! signalName) {signalName = 'UnknownData'; } if (enable) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (verdi); UrlFetchApp.fetch (url); retursignalnavn + '=' + verdi; }}
Du må plassere kontoen din Tilgangsnøkkel for første stat på linje 2 og Bucket -nøkkelen for opprinnelig tilstand på linje 3 der det er angitt. Klikk på Fil -> Lagre for å lagre dette skriptet og bruke alle endringene (hvis du ikke lagrer endringene, kan regnearket ikke bruke denne nye funksjonen).
La oss se på funksjonen vi nettopp opprettet. streamData (signalnavn, verdi, aktiver) krever tre inngangsparametere. signalName er navnet på datastrømmen (f.eks. temperatur). verdi er den nåværende verdien av datastrømmen (f.eks. 50). enable er enten SANN eller FALSK og brukes til å kontrollere når vi faktisk sender data til dataskuffen vår. Linje 8 er kodelinjen som faktisk kaller Initial State API ved hjelp av URL -parametere.
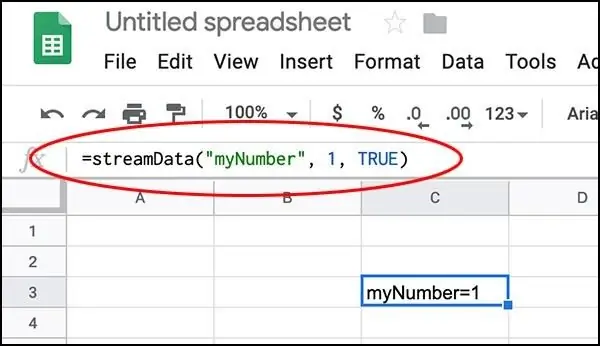
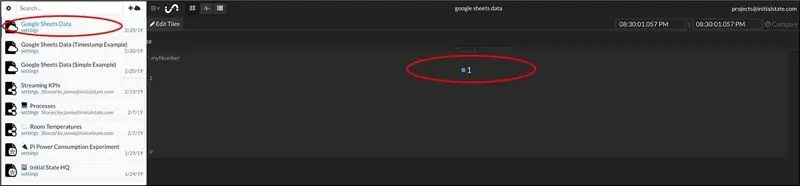
Du kan teste dette ut ved å redigere en celle i regnearket med formelen: = streamData (“myNumber”, 1, TRUE) og trykke ENTER. Hvis data ble sendt vellykket, skulle cellen returnere myNumber = 1.
Gå tilbake til den opprinnelige statskontoen, og klikk på den nye databakken. Du bør se at tallet 1 ble sendt til en ny datastrøm som heter myNumber. Spill med å endre verdien og signalnavnet, og se dashbordet endres.
Trinn 4: Et eksempel på regneark

Denne lenken tar deg til et eksempel på regneark som bruker streamData -funksjonen på to forskjellige steder, en for å sende verdien til myNumber og en annen for å sende verdien av myString. Du må kopiere dette eksemplet og gjenta trinn 2 for å legge til din egen Google Script -funksjon for å leke med dette regnearket. Aktiveringen er spesifisert i C2. Bare endre dette til FALSK for å gjøre endringer uten å sende uønskede data til dataskuffen din og tilbake til SANN for å aktivere datastrømming.
Legg merke til at du kan streame tall, strenger eller til og med emojis til dashbordet. Når som helst inndatavariabel endres, utfører og sender data streamData -funksjonen.
Trinn 5: Spesifisering av tidsstempler (strømdata fra fortiden)


Det første eksemplet sender ganske enkelt data via URL -parametere når en datainngang til Google Script -funksjonen endres. Tidsstempelet som brukes for dette datapunktet er uansett når API -et mottar dataene. Hva om du vil angi et tidsstempel? Hva om du for eksempel vil sende data fra en måned siden til dashbordet ditt? Initial State API (dokumentasjon her) lar oss gjøre nettopp det. Vi trenger bare å skrive en annen Google Script -funksjon som tar inn tidsstempelet som en inndataparameter:
function streamDataTime (signalnavn, verdi, tidsstempel, aktiver) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'PLACE YOUR ACCESS KEY HERE', 'X-IS-BucketKey': 'PLACE YOUR BUCKET KEY HERE', 'Accept-Version': '~ 0'} var data = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; hvis (aktiver) {UrlFetchApp.fetch ('https://groker.init.st/api/events', alternativer); retursignalnavn + '=' + verdi; }}
Google Script ovenfor legger til en parameter for tidsstempelinngang. Dette skriptet kaller Initial State API ved å sende et JSON -objekt via en HTTPS POST. Alt du trenger å gjøre er å angi initialtilgangsnøkkelen og bøttenøkkelen på linje 6 og 7.
Tidsstempelet må være iso8601 -formatert (info om iso8601). Et eksempel iso8601 tidsstempel er “2019-01-01T18: 00: 00-06: 00”. Dette tidsstempelet tilsvarer 1. januar 2019, kl. 18.00 CT. “-06: 00” -delen av tidsstempelet spesifiserer tidssone. Hvis du ikke angir tidssonen din, antas tiden å være UTC. Når du ser dataene dine i Initial State in Tiles, brukes nettleserens lokale tidssone til å vise dataene dine.
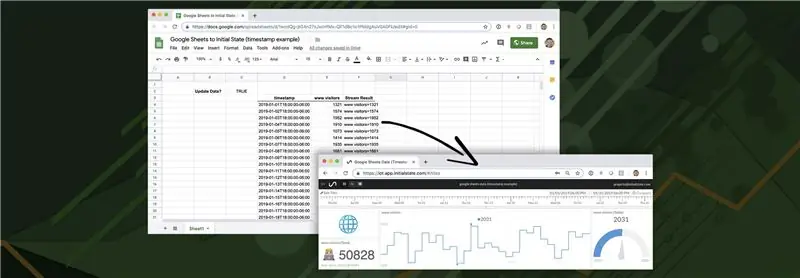
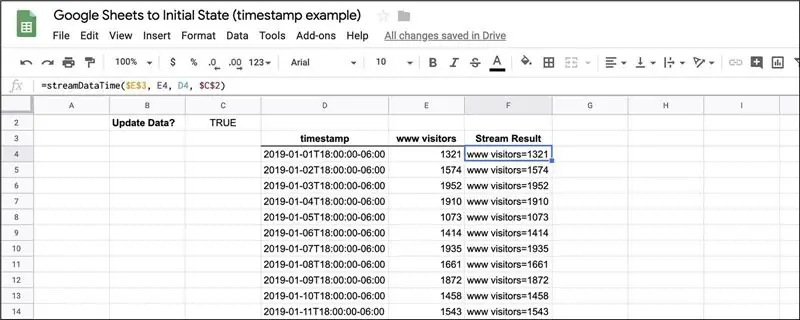
Denne lenken tar deg til et eksempel på regneark som bruker streamDataTime -funksjonen i F -kolonnen. Du må kopiere dette eksemplet og gjenta trinn 2 for å legge til din egen Google Script -funksjon for å leke med dette regnearket. Dette eksemplet logger antall besøkende på nettstedet for hver dag i måneden i januar.
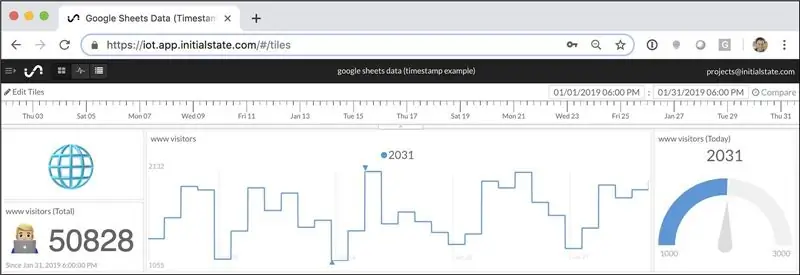
Streaming av dette eksempelregnearket til et opprinnelig statuspanel kan se ut som ovenfor (du kan se dette oversikten på https://go.init.st/v8sknuq). Legg merke til tidslinjen øverst på dashbordet i tråd med tidsstemplene som er angitt i dataene i Google Regneark (kolonne D). Dette dashbordet bruker en måler og emojis for å legge til kontekst i fliser. Du kan importere dette eksakte dashbordoppsettet til eksemplet ditt ved å følge disse instruksjonene. Du kan legge til et bakgrunnsbilde på oversikten for å gi dataene mer kontekst.
Trinn 6: Konklusjon
Du kan legge til et hvilket som helst antall KPI -er i et Google Sheets -regneark og streame dem til et dashbord ved å bruke de grunnleggende prinsippene i dette eksemplet. Du kan sette opp flere regneark for å sende data til et enkelt dashbord. Du kan konfigurere sensorer eller andre applikasjoner for å sende data til det samme oversikten som regnearket i Google Regneark og til og med matematisk kombinere de forskjellige datakildene i oversikten.
Anbefalt:
Slik sender du data fra M5Stack StickC til Delphi: 6 trinn

Slik sender du data fra M5Stack StickC til Delphi: I denne videoen lærer vi hvordan du sender verdier fra StickC -bord til Delphi VCL -applikasjon ved hjelp av Visuino. Se videoen
Sende data om trådløs vibrasjon og temperatur til Google Sheets ved hjelp av Node-RED: 37 trinn

Sende data om trådløs vibrasjon og temperatur til Google Sheets ved hjelp av Node-RED: Vi introduserer NCDs Long Range IoT Industrial trådløs vibrasjons- og temperatursensor, med opptil 2 mils rekkevidde bruk av en trådløs nettverksstruktur. Denne enheten inneholder en presis 16-biters vibrasjons- og temperatursensor, og overfører
Sett opp fra scratch en Raspberry Pi for å logge data fra Arduino: 5 trinn

Sett opp fra scratch en Raspberry Pi for å logge data fra Arduino: Denne opplæringen er for de som ikke har erfaring med å installere en ny maskinvare eller programvare, enn si Python eller Linux. La oss si at du har bestilt Raspberry Pi (RPi) med SD kort (minst 8 GB, jeg brukte 16 GB, type I) og strømforsyning (5V, minst 2
Legge til minne fra en sokkel til en Cisco 871: 7 trinn

Legge til off-the-shelf-minne til en Cisco 871: Rutere i Cisco 800-serien vokser i popularitet ettersom prisene faller-men oppgraderinger fra Cisco er fortsatt skandaløst over kostnaden. Fra juli var en 128Mb minneoppgradering over $ 500 liste. Heldigvis med noen vanlige få år gamle vareminner
Slik legger du til brukernivåer fra NUMA til din kopi av N ved hjelp av NumADD Firefox AddOn: 4 trinn

Slik legger du til brukernivåer fra NUMA til din kopi av N ved hjelp av NumADD Firefox AddOn: Enhver bruker av Metanets N -brukerdatabase NUMA vil vite hvor klumpete grensesnittet er for å kopiere brukeropprettede nivåer til din kopi av spillet. NumADD, utrydder behovet for kopiering og liming og gjør overføringsnivåer til en museklisk
