
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


Du trenger: En datamaskin En mikrobit En miro USB-kabel Det er alt du trenger, men du bør helst ha hele mikrobit-settet for å gjøre dette. For å gjøre kodingen må du også gå til nettstedets kode. Hvis du ikke er kjent med dette nettstedet, bør du prøve det.
Trinn 1: Lag fuglen

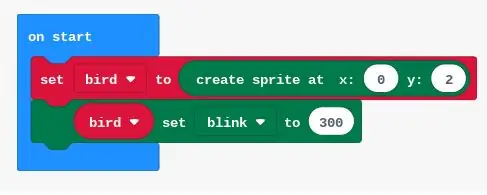
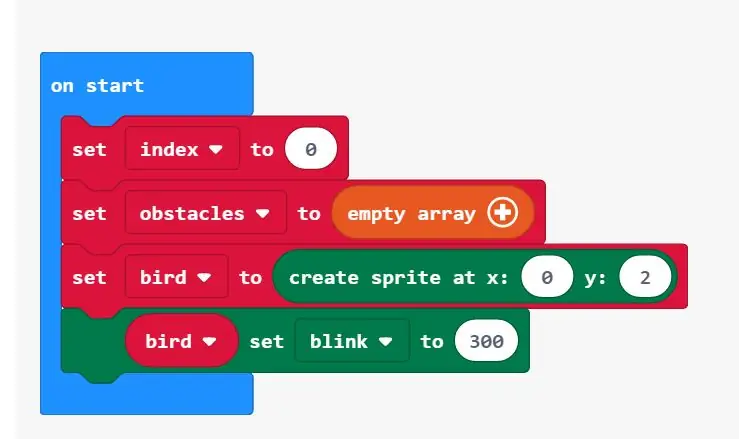
For å lage fuglen bør du først lage en variabel "fugl", så kommer du til kategorien "variabler" og blar ned, og du finner "sett sprite til" blank "", deretter går du til "game", og du finner "create sprite" ved x blank, y blank ". Sett x på 0 og y på 2. Nå skal du ha en prikk der, men vi vil få det til å blinke så det er mer interessant. Så vi går tilbake til variabelkategorien, og der bør du finne "blank set blank to" på blanket du går tilbake til variabler og setter "bird" på det første blanket og i den andre blokken velger du blink. Koden skal se ut som bildet øverst.
Trinn 2: Få fuglen til å bevege seg

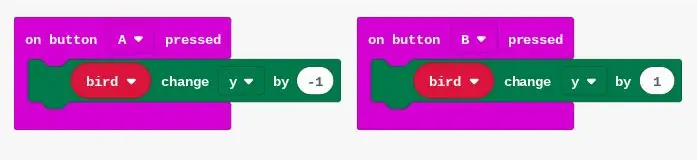
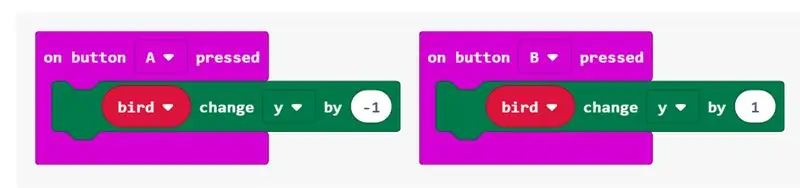
Så vi vil at fuglen skal gå opp, og vi vil at fuglen skal gå ned. For å gjøre det er enkelt, gå til "input", der finner du "på knapp A trykket" du bør sette det i koden din. Gå deretter til kategorien kalt "spill", der finner du "sprite change x by 1", ta det og legg det inne "på knappen A trykket" og endre x til y og 1 til -1. Gjør det samme, men endre A i "på knappen A trykket" til B og endre -1 til 1. Det skal la deg flytte fuglen din. Bildet av koden vil være på bildene ovenfor.
Trinn 3: Gjør hindringene

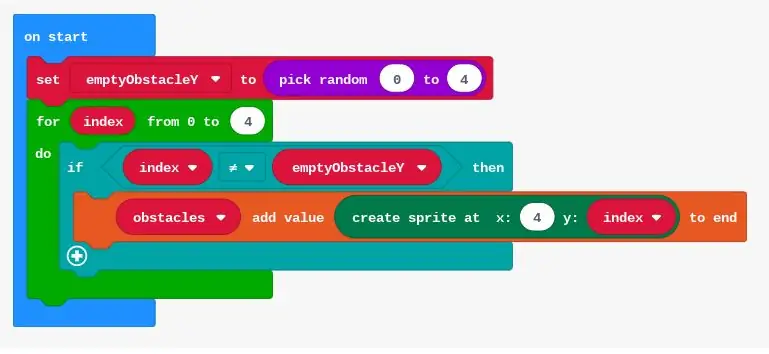
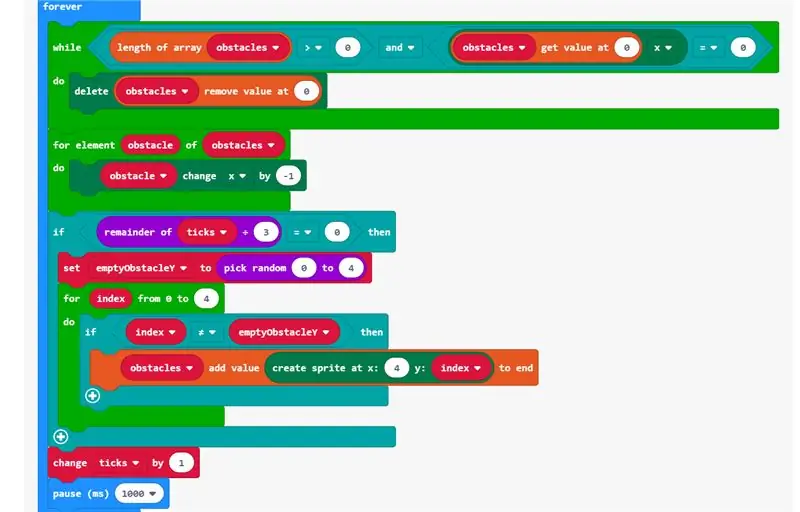
Ok, dette blir et langt og veldig komplisert trinn. Så la oss komme i gang. For å starte med dette trenger vi alle hindringene i en matrise eller en linje. Så vi kommer til å lage en variabel som kalles "hindringer". Etter det bør du rulle ned for å finne knappen "sett (velg variabelen) til (blank)" du bør velge variabelen som "hindringer", og deretter bør du gå til kategorien "arrays" der bør du rulle ned for å finne "tomt array" du bør ta det og sette det inn i det tomme rommet. Da vil du at hindringene skal være tilfeldige, og også at du vil ha et hull i hindringene som fuglen skal gå gjennom. For å gjøre det skal vi lage hullet først. Vi kommer først til å lage en variabel som kalles "emptyobstacle". Deretter skal vi bruke det samme "settet (velg variabelen) til (blank)" i variabelen vi skal bruke variabelen "emptyobstacles" i blanket vi skal gå til kategorien "matematikk" der bør du har "plukk tilfeldig fra 0 til 10" ta det og legg det i feltet. Endre deretter 10 til en 4. Nå lar dette hullet være tilfeldig. Vi skal nå lage "for" -sløyfen for å utgjøre et hinder for hvert åpent rom i matrisen. For å gjøre det går vi til kategorisløyfene, og der har vi en "for indeks fra 0 til 4 gjør" vi trenger denne, så vi legger den under "på start", så går vi til logikk og tar "hvis sant da" og legg den i "for indeks fra 0 til 4", så går vi tilbake til logikkategorien og tar "blank = blank" og vi erstatter true med den. På den første blanken setter vi "index" og på den andre blanken legger vi "emptyobstacles". og vi endrer "=" til ikke -lik "-tegnet. Etter det går vi til kategorien" array "og tar deretter" add a variable add value blank to end "vi velger variabelen som" hinder "så går vi til "spill" -kategorien og der tar vi "lage sprite på x: blank, y: blank" så legger vi det i blanket. Etter det erstatter vi blanket i spillkategorien, vi erstatter x -blanket med 4 og en med indeks. Nå bør du ha en fugl og hindringer. Koden kommer opp i bildene og sjekker om du gjorde dette riktig.
Trinn 4: Få hindrene til å bevege seg

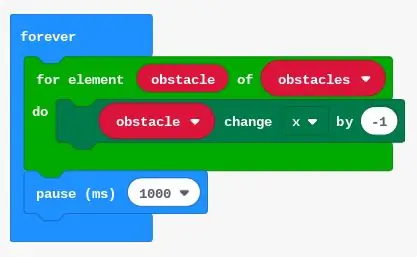
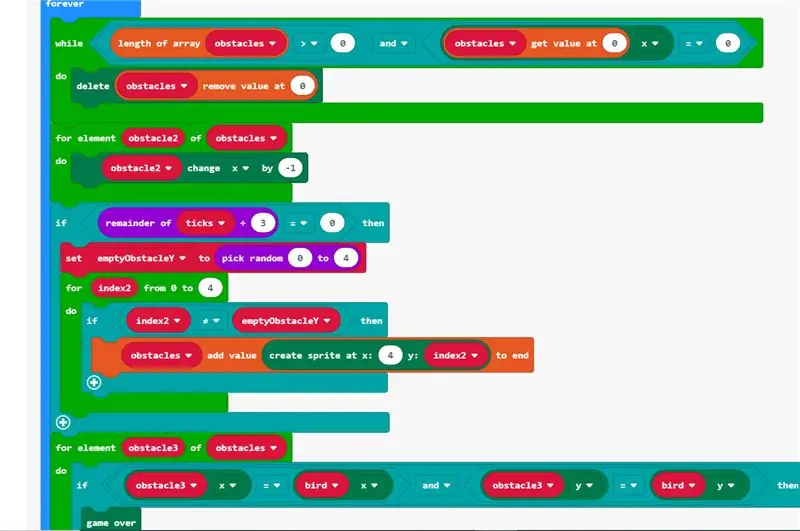
Nå trenger vi hindringene for å bevege oss, for da kan spillet fortsette. Så nå for å gjøre det først, må vi lage en annen variabel "hindringer". Deretter går vi til sløyfekategorien, og der tar vi "for element blank of select a variable do" så setter vi det i "forever" og så går vi til spillkategorien og vi tar "velg en variabel endring x etter blank" vi velger variabelen som "hinder" og vi setter -1 tomt. Deretter går vi til kategorien "basic" og der setter vi "pause ms blank" og vi erstatter blanket med 200. Det er det fjerde trinnet. Bildet av koden vil være øverst.
Trinn 5: Få hindringene til å forsvinne

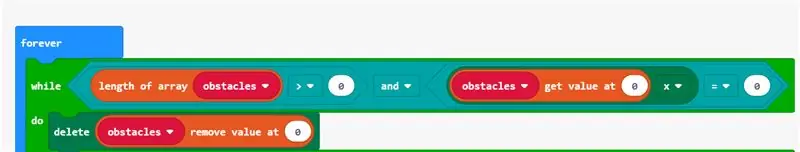
Vi må nå få de forbigående hindringene til å forsvinne. For å gjøre det må vi først gå til kategorien "loop", og ta "while blank do" og sette det i "forever", så må vi gå til logikk og sette "blank and blank" i blank. Deretter må vi gå tilbake og sette "blank = to blank" i begge blankene i logikkblokken. Deretter må vi gå til kategorien "array", og der tar vi "length of array blank" og vi erstatter blanket med variabelen "hinder" og vi endrer likhetstegnet til større enn og vi skriver 0 i blanket. Deretter går vi til "game" og tar "blank x", går deretter til logikk og får samme blokk som før, så går vi til "array" og tar "get value at blank" vi setter 0 på blank. så setter vi = og erstatter blank med 0. Gå deretter tilbake til "spillet" og få "delete blank". Deretter går vi til kategorien "array" og finner "blank remove value at 0" og legger det inn i feltet. Nå vil dette få hindringene til å forsvinne ved x = 0, og spillet vil ikke være begrenset med antall hindringer. Bildet av koden vil være øverst.
Trinn 6: Generer flere hindringer

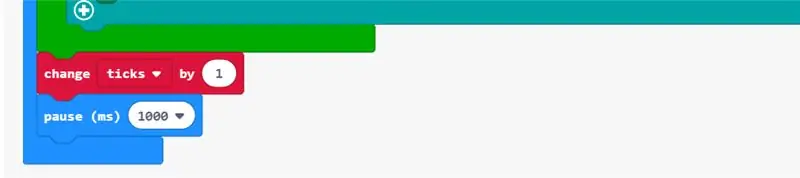
Vi må nå generere flere hindringer, så for å gjøre det må vi sette all koden som er knyttet til hindringer i evig blokk. Nå må vi ha plass mellom hindringene og for å gjøre det trenger vi bare å legge til flått. Vi kan gjøre det ved å gå til kategorien "variabler" og sette inn "endre flått med 1", og vi setter det også i evig blokkering, og da bør vi ha mellomrom mellom hindringene. Den evige blokken kommer til å være i bildet øverst.
Trinn 7: Spillet er over

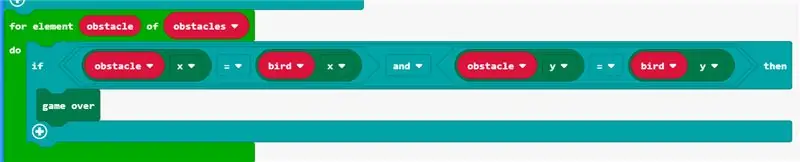
Vi trenger nå spillet for å avslutte hvis fuglen berører hindringene. For å gjøre det må vi nå gå til kategorien "loop" og der må vi ta "for element blank of blank do" Da må vi sette variabelen "hinder" i det første blanket, og deretter i det neste blanket må vi sette variabelen "hindringer". Nå må vi gå til kategorien "logikk" og ta "if true then do" og sette det i do. Så går vi tilbake til "logikken" og får "blank and blank" og vi erstatter den med true. Deretter tar vi "blank = blank" fra logikkategorien og legger det i begge emnene. Deretter går vi til "game" og tar "sprite x" og legger det inn i det første feltet i "blank = blank", og vi tar det igjen og legger det inn i det andre feltet også. Deretter endrer vi den første spriten med den variable fuglen og den andre spriten med den variable hindringen. Deretter gjør vi det samme i det andre feltet i "tomt og tomt", men vi endrer x til y for begge variablene. Etter det går vi til spillkategorien igjen og tar spillet over blokk og legger det i blokken "hvis da" under "da". Nå slutter spillet ditt når fuglen berører hindringene. Denne koden bør også være i evig blokk. Bildet av denne koden vil være på bildet øverst.
Trinn 8: Fuglens fall




Nå trenger vi også at fuglen faller, så det er vanskeligere for spilleren. Du kan gjøre det ved å gå til spillkategorien og ta "sprite change x med 1" og endre "sprite" med variabelen bird og x til y og sette det inn for alltid. Den endelige koden vil være i bilder. Noen endringer du kan gjøre er å ha en sang i bakgrunnen eller å ha en partiteller.
Anbefalt:
Muscle Powered Flappy Bird: 9 trinn (med bilder)

Muscle Powered Flappy Bird: Du husker kanskje da Flappy Bird tok verden med storm og til slutt ble så populær at skaperen fjernet den fra appbutikker for å unngå uønsket omtale. Dette er Flappy Bird som du aldri har sett før; ved å kombinere noen få fra hyllekomponenten
Robotic Bird: 8 trinn

Robotic Bird: Dette prosjektet viser deg hvordan du lager en robotfugl som drikker vann. Du kan se fuglen arbeide i videoen. Oscillatoren er laget av en enkel flip-flop-krets som utløses når fuglen berører en av de to kontaktene
Bird Feeder Monitor V2.0: 12 trinn (med bilder)

Bird Feeder Monitor V2.0: Dette er et prosjekt for å overvåke, fotografere og registrere antall og tid som er brukt av fugler som besøker fuglemateren vår. Flere Raspberry Pi (RPi) ble brukt til dette prosjektet. Den ene ble brukt som en kapasitiv berøringssensor, Adafruit CAP1188, for å oppdage, registrere
Animatronic Bird Creature: 3 trinn

Animatronic Bird Creature: Welcome! I dag skal jeg vise deg hvordan du får liv i en enkel skjelettfugl som jeg fant i dollarbutikken. Med denne kunnskapen vil du kunne tilpasse den og bli til en fremmed fugl. Først trenger du skjelettet
Arduino Flappy Bird - Arduino 2,4 "TFT berøringsskjerm SPFD5408 Bird Game Project: 3 trinn

Arduino Flappy Bird | Arduino 2,4 "TFT berøringsskjerm SPFD5408 Bird Game Project: Flappy Bird var et for populært spill der på få år, og mange mennesker skapte det på sin egen måte, det gjorde jeg også, jeg laget min versjon av flappy bird med Arduino og den billige 2,4 " TFT Berøringsskjerm SPFD5408, så la oss komme i gang
