
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Fusion 360 -prosjekter »
For noen måneder siden bestemte jeg meg for å bli medlem av det lokale produksjonsområdet, siden jeg har hatt lyst til å lære verktøyene for makerhandelen i evigheter.
Jeg hadde en liten bit av Arduino-opplevelse og hadde tatt et Fusion-kurs her på Instructables. Imidlertid hadde jeg ingen erfaring med laserskjærer, og heller ikke med noen form for mellomliggende Arduino -programmering eller komponenter i tillegg til standard LED eller enkel sensor.
Siden nevøens 6-års fødselsdag kom om noen måneder, bestemte jeg meg for at jeg ville gi ham en gave. Siden han elsker alt som er plassrelatert (spesielt hvis det inneholder knapper og lys), kom jeg på den første ideen om å lage ham et enkelt Arduino-basert leketøy med noen LED-er, knapper, en høyttaler, glidebrytere etc.
Så jeg trålte internett for opplæringsprogrammer om enkle Arduino -leketøysopplæringer for å bli inspirert av, men jeg kunne ikke helt finne akkurat det jeg lette etter. Jeff High Smiths fantastiske romskip -leketøy og Duncan Jaunceys remiks av det var gode inspirasjoner, men var en litt for stor munnfull for meg siden jeg manglet: a) Nok erfaring til å bygge den, b) Nok tid til å få erfaring og c) Jeg ønsket at prosjektet bare skulle kontrolleres av en Arduino for å gjøre det enklere (og billigere) enn å måtte koble til f.eks. en Raspberry Pi eller lignende. Bob Landers vakre lille kontrollpanel leketøy, var også en inspirasjon, men jeg ønsket å bygge noe med litt mer interaktivitet.
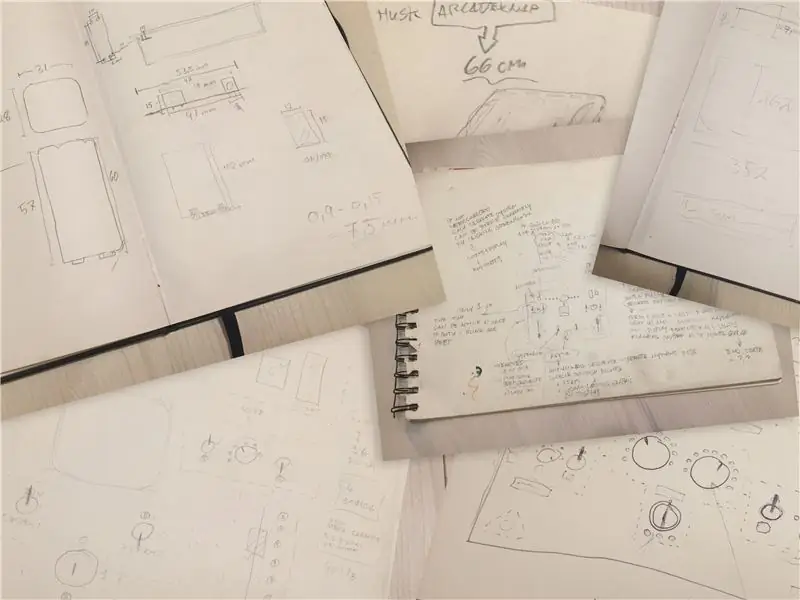
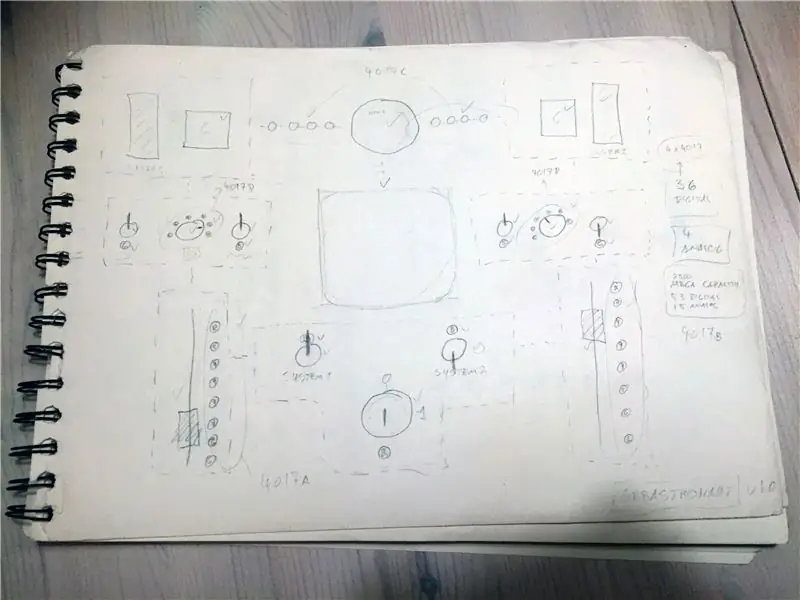
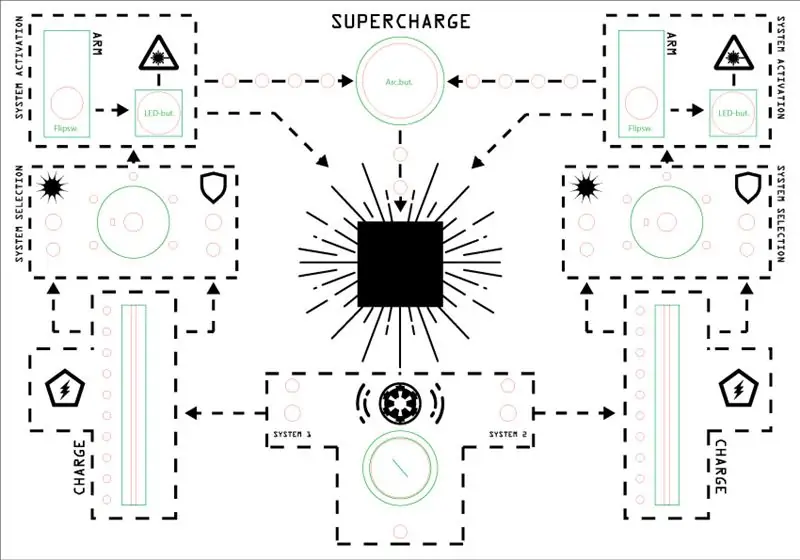
Så jeg begynte å skissere noen ideer for kontrollpanelet til jeg kom til et blikk som jeg var fornøyd med.
Med den opprinnelige designen på plass (godt skissert ganske raskt på et stykke papir i hvert fall) var jeg klar til å faktisk finne ut hva som skulle til for å bygge dette - hvor mange og hvilke deler jeg ville trenge, hvilken Arduino -kontroller å bruke osv. RÅDET…
… for de som ønsker å gå inn på reisen med å bygge dette: Å bruke 4017 tiårstellerne er en unødvendig komplisert måte å kontrollere lysdiodene på. Hvis du vil lage din egen versjon, vil jeg anbefale å bruke noe som WS2812B (eller lignende) lysdioder, da det vil gjøre det lettere å kontrollere lysdiodene (for eksempel ved å bruke FastLED -biblioteket).
Et annet medlem Instructable -medlem har også oppdaget noen avvik mellom skjematikken og koden (med visse I/O -pinner i koden som ikke tilsvarer den viste skjematikken). Jeg skal prøve å lage en oppdatert versjon av skjemaet så snart jeg har tid. I mellomtiden bruker du koden som grunnlag for I/O -pin -oppsettet (ikke skjematisk).
Trinn 1: Strukturen i denne opplæringen

Nå som jeg hadde en generell ide om hvordan romskipets kontrollpanel skulle se ut, og etter å ha bestemt meg for å gjøre det relativt enkelt, var jeg sikker på at det faktisk ville være lett å bygge det!
Vel … viste seg at vinden ble mer av en, vel om ikke en storm, så i hvert fall kuling! Det var noe vanskeligere enn først forventet.
Prosjektet endte opp med å ta nær tre måneder med fritid, og jeg avsluttet bare den siste koden dagen før nevøens bursdag!
Byggeprosessen var imidlertid en flott og morsom (og bare noen ganger frustrerende) læringsopplevelse med tonnevis av prøving og feiling og ting jeg ville gjort annerledes, hvis jeg skulle bygge den igjen.
De fleste trinnene i denne opplæringen vil derfor ha to seksjoner:
- En "Long Read" -del for pasientleseren, der jeg beskriver min prosess, tanker og (sannsynligvis) feil i detalj.
- En "Tl; dr" -del for den mer utålmodige leseren, hvor jeg kommer til saken litt raskere, og presenterer en oppskrift å følge (revidert ved å lære av mine feil).
Nyt turen og still gjerne spørsmål!
Trinn 2: Verktøy og materialer

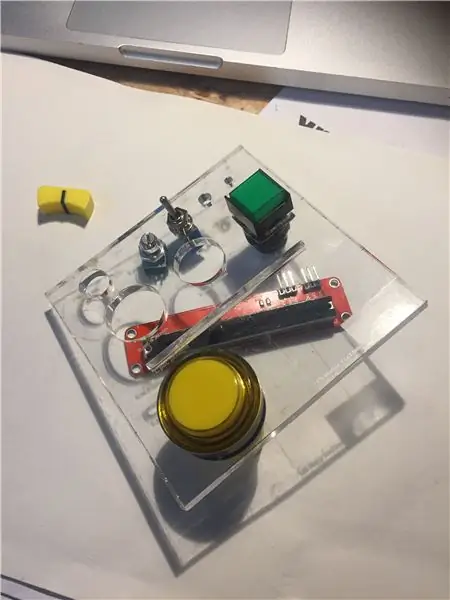
Med skissen min i hånden kunne jeg begynne å finne ut hvor mange lysdioder, knapper og andre ting jeg trengte.
LENG LES
Siden skissen min inneholdt mange LED -er (42 inkludert de tente knappene), var det klart at jeg måtte gå for en Arduino Mega. Men selv om du bruker Mega, var det fortsatt ikke nok I/O-pinner til å passe alle LED-ene, knappene, piezo-summerne og potensiometrene.
Så jeg trålte igjen internett for tips om hvordan du kan kontrollere flere lysdioder med bare noen få I/O-pinner og endte med å bestemme meg for "CD4017 tiårstelleren" etter å ha lest denne fine opplæringen.
Hvis jeg skulle lage en oppdatert versjon, ville jeg definitivt erstatte de fleste LED-ene med noe som WS2812B-type LED-er siden de er mye lettere å kjede, programmere og leke med. Men siden jeg ikke visste at ved byggingen, vil denne opplæringen fortsatt fokusere på å bruke CD4017-metoden.
Jeg hadde heller ikke en klar idé om hvordan kretsen ville se ut, så jeg ville være sikker på at jeg kunne koble fra og koble til ledninger og komponenter underveis. Jeg valgte derfor å gjøre (nesten) alle forbindelsene mellom komponentene og brettet ved hjelp av hun/hun -dupontkabler og hanklemmer.
For å gjøre det enklere å koble komponentene til arduinoen via dupontkablene, bestemte jeg meg for å kjøpe et sensorskjerm til Mega.
Når det gjelder resten av verktøyene og materialene, finner du dem nedenfor.
TL; DR
Verktøy:
- Laserskærer. Makerområdet vårt har et Universal Laser Systems VLS 3.50 45W som jeg brukte til å kutte og gravere akryl, og en stor kinesisk 120w laser uten navn som jeg brukte til å kutte MDF. Du kan ganske enkelt kutte esken og akryl med standard elektroverktøy, men for gravering på akryl/maling er laseren å foretrekke.
- Loddejern.
- Varm limpistol (valgfritt, men hyggelig å ha)
- Skrutrekkersett.
- Forsinkingsbit.
- Bor 2mm-3mm eller lignende.
- Drill driver (alle vil gjøre, men en benk drill press vil gjøre det lettere).
- Maskeringstape
- Klemmer
- Bremseklave
- En rekke små tang
- Adobe Illustrator ($$) eller Inkscape (gratis) - eller annen vektorbasert tegningsprogramvare.
- Autodesk Fusion 360 (valgfritt) - for å designe saken.
Materialer For saken og montering:
- Akrylark, 5 mm tykkelse. Fortrinnsvis støpt akryl (siden den ikke smelter og fusjonerer like lett som rullet akryl gjør ved laserskjæring).
- Akrylark 2 mm.
- MDF, 6 mm tykkelse.
-
Spraymaling, jeg brukte:
- Molotow Urban Fine -Art Artist Akryl - tør oransje. For frontplaten grafiske detaljer og håndtakene.
- Molotow Urban Fine -Art Artist Akryl - signal svart. For saken og frontplaten.
- En generisk ikke-akrylbasert svart for det 2 mm beskyttende akrylarket.
- Skruer - 2,5 x 13 mm (eller lignende - diameter bør ikke overstige 4 mm.)
- Standard (PVA) trelim (for liming av trekassen)
- Kontaktlim eller akryllim (for liming av det 2 mm beskyttende akrylarket til bunnen av frontplaten).
- Multimeter (valgfritt, men super nyttig for å finne shorts, testdioder og generell kontinuitetstesting).
Elektronikk:
- Arduino Mega 2560 R3
- Mega Sensor Shield V2.0 for Arduino Mega
- Dupont kabler hunn/hunn (100 stk. Burde være nok). Velg (minst) 30 eller 20 cm i lengden - 10 cm blir for kort.
- En hel haug med lysdioder - både 3 mm og 5 mm.
- Mannlige toppnål
- PCB -stripebrett
- 4x 16-pinners DIP IC-kontakt (for montering av tiårstellerne)
- 4x CD4017BE tiår counter chips
- 2x Rødbelyst LED -bryter m. flip deksel
- 2x Enkelte lineære 10k lysbildepotensiometre
- 2x grønne firkantbelyste øyeblikkelige trykknapper. Vær oppmerksom !!: Knappene knyttet til lyser IKKE av LED -er. De er glødende og lyser ikke når de er tilkoblet. For å få dem til å lyse, må du avolde glødepæren inne og bytte dem ut med en 3 mm LED. glødende.
- 6x 3-pinners 2-posisjon av/på-brytere
- 1x nøkkelbryter for sikkerhetslås (type DPST eller DPDT).
- 1x SPST av/på -vippebryter
- 2x Piezo -summer
- 1x MAX7219 LED Dot-matrise 8-sifret digital skjermkontrollmodul
- 2x Enkelte lineære roterende 10k potensiometre
- 2x dreieknappdeksel for potensiometrene
- 22x 180 eller 200 ohm motstander
- 11x 150 ohm motstander
- 14x 100 ohm motstander
- 1x T-type "9v" snap-on batterikontaktkabel
- 1x 4-sporers AA-batteriholder
Trinn 3: Måle deler og testmontere




LANG (-ish) LES
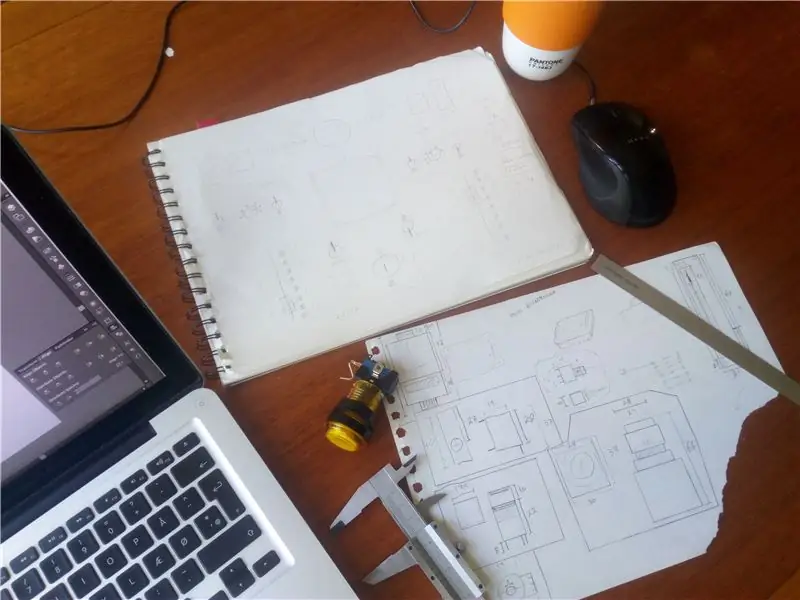
Med alle delene i hånden, kunne jeg nå begynne å måle hver enkelt komponent for å sikre at når jeg begynte å designe det endelige designet i Illustrator eller Inkscape, ville alle delene passe og ingen av dem ville overlappe hverandre på undersiden av frontplaten.
Spesielt nøkkelbryteren var veldig dyp, og dermed må den endelige dybden (eller høyden, uansett hvordan du vil si det) på esken måtte ta hensyn til dette, og ta dette i betraktning når du plasserer de interne komponentene i etuiet (for eksempel Arduino Mega, tiårstellerne etc.).
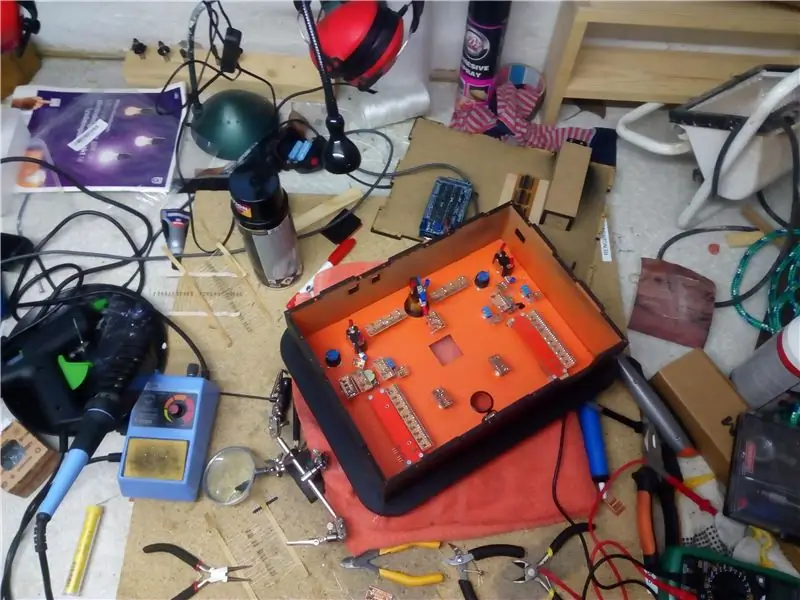
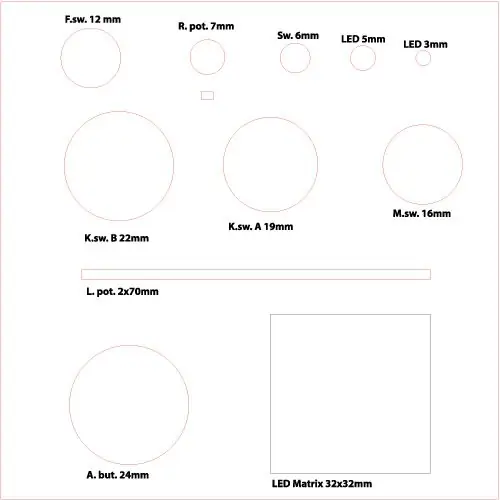
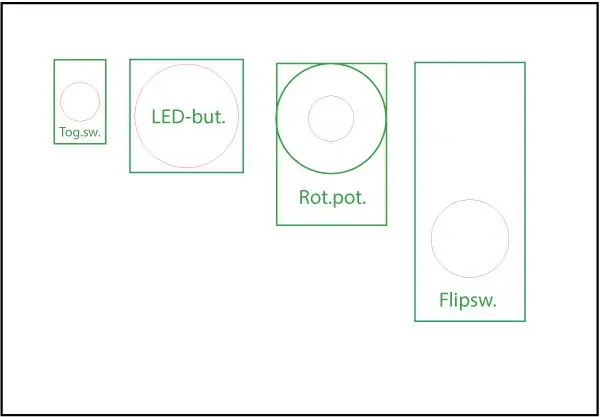
Deretter laget jeg en enkel vektortegning i Illustrator som viser alle de forskjellige komponentdiameterne/-breddene, la et 5 mm akryl teststykke i laserskjæreren og kuttet det ut.
Etter å ha sørget for at alle komponentene passet godt inn i sine respektive hull/spor, fortsatte jeg med å tegne hver av komponentene i Illustrator (se bilde) for å gjøre det enkelt å bruke i det endelige designet.
TL; DR
- Mål alle komponentene dine ved hjelp av tykkere.
- Bruk målingene til å produsere en vektortestfil med alle knapp-/komponentstørrelser i Illustrator.
- Klipp ut testfilen på 5 mm akryl på laserskjermen.
- Bruk teststykket for å se om alle komponentene sitter godt.
- Om nødvendig kan du justere hullstørrelsene i vektorfilen og lage et nytt teststykke med de reviderte størrelsene.
- Bruk de siste målingene til å lage en ny Illustrator -fil og trekk inn alle komponentene i riktig skala.
- ELLER ikke gjør noen av de ovennevnte. Jeg vil gi den endelige vektorfilen i de neste trinnene, hvis du bare vil bruke den.
Trinn 4: Designe saken


Med alle komponentmålingene på plass kunne jeg nå begynne å designe kontrollpanelhuset.
LENG LES
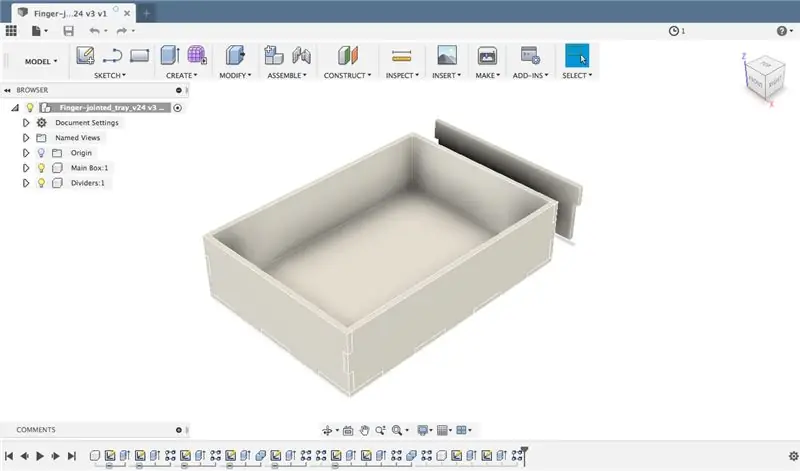
Av en eller annen grunn bestemte jeg meg for å gjøre denne prosessen mye vanskeligere for meg selv enn nødvendig, og valgte å lage en parametrisk definert fingerleddet sak i Fusion 360. Vel - for å være ærlig, egentlig ville jeg bare lære Fusion 360 bedre, så det var ikke ' t helt avgjørelsen til en gal, men jeg kunne mye lettere ha brukt (ganske utmerket) MakerCase -verktøyet og vært ferdig med det.
I stedet valgte jeg å følge The Hobbyist Makers parametric finger jointed box tutorial, som jeg kan anbefale på det sterkeste hvis du vil bli bedre på 3D parametrisk design. Men å lage en fullstendig 3D -modell for et så enkelt design som mitt er litt overkill, siden du uansett må eksportere hver overflate som en 2D -vektortegning, så du kan like godt gjøre det i Illustrator til å begynne med.
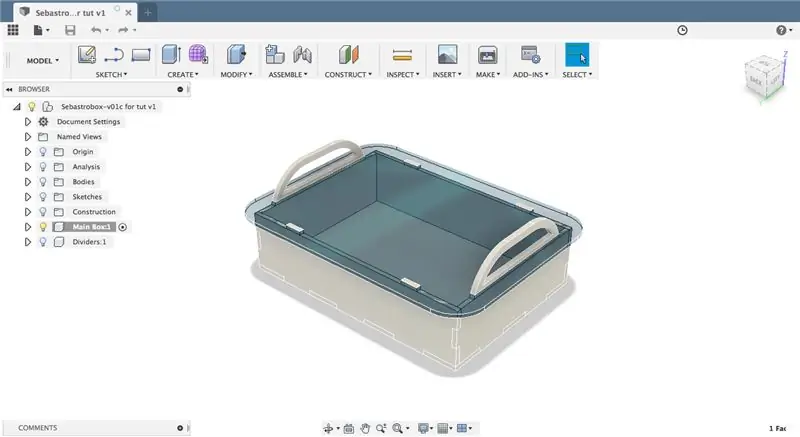
Uansett fortsatte jeg i Fusion 360 til jeg var fornøyd med designet. Siden jeg visste (vel, håpet i det minste) nevøen min ville bære denne tingen mye rundt, ville jeg gjøre det enkelt for ham ved å legge til noen håndtak. Håndtakene er en del av trekassen og stikker ut gjennom frontplaten i akryl, gir grep og hjelper til å låse saken på plass.
Med designet på plass eksporterte jeg alle delene fra til 2D.dxf vektorfiler, ved hjelp av "simple sketch" -metoden beskrevet i Taylor Sharpes Instructable.
Jeg endret deretter dxf -filene i Illustrator og la til en liten luke for tilgang til batterirommet og hull for tilkobling til Arduino Mega (som jeg også hadde målt i forrige trinn). Jeg har også lagt til et hull for en av/på -bryter for lyden på siden av saken, og små borehull på bunnen.
De endelige tegningene for saken er vedlagt dette trinnet (i.ai,.svg og.pdf -format), mens utformingen av frontplaten kommer opp i de neste trinnene.
TL: DR
- Bruk MakerCase til å lage din grunnleggende fingerforbundne eske til saken.
- Endre MakerCase -vektorfilene i Illustrator for å passe dine behov - husk å legge til en luke for batteriet og hull for Arduino -portene.
- ELLER bare last ned planene som er knyttet til dette trinnet.
Trinn 5: Utforming av frontplaten og lasergravering av malingen




LENG LES
Med den endelige generelle størrelsen på saken og frontplaten på plass, kunne jeg nå endelig komme til den (enda mer) morsomme delen: Designet på frontplaten!
Siden jeg allerede hadde målt og tegnet et lite bibliotek med alle delene i Illustrator (i trinn 3) og jeg hadde den første håndtegnede skissen å referere til, var det "bare" et spørsmål om å plassere delene på den rene frontplatevektoren tegning (eksportert fra Fusion i forrige trinn) i Illustrator, og legge til litt kult mellomrom.
Med den første vektordesignen på plass, var det lasertid!
Finne den riktige prosessen:
For utformingen av frontplaten ønsket jeg at frontplatebakgrunnen skulle males svart og at plassgrafikken på den skulle skille seg ut i en signalfarge (oransje i mitt tilfelle). Imidlertid kunne jeg ikke finne noen opplæringsprogrammer om denne prosessen med laseretsing gjennom maling. Det var ganske mange eksempler på å forsterke et allerede etset stykke med maling eller etse en gang på en ikke-gjennomsiktig overflate, eller ved å bruke spesiell laseretsemaling som fester seg til overflaten ved laser (som var ganske motsatt av det jeg ønsket). Jeg fant senere denne videoen som viser mer eller mindre nøyaktig hva jeg ønsket å oppnå - men da var det for sent, og jeg hadde allerede brukt altfor mye tid på å teste ut forskjellige typer maling, forskjellige mengder lag med maling og en millioner forskjellige innstillinger på ULS -laseren: |
Heldigvis trenger du ikke gjøre det, og jeg sparer deg for de fleste av de kvalmende detaljene i de mange testene og prøvene og feilene, og bare presenterer deg med hovedfunnene:
Laseretsingsprosessen - TL; DR:
Prosessen med å kutte ut frontplaten og etse designet på den, består av noen få separate trinn, kort sagt:
- Klipp ut selve frontplaten og alle hullene og sporene for knappene og komponentene.
- Mal undersiden av frontplaten med ett lag svart akrylspraymaling og la den tørke helt.
- Sett den malte frontplaten inn i laserskjermen igjen, og ets designen inn i den malte overflaten.
- Mal den (nå laseretsede) undersiden av frontplaten igjen med ett lag oransje akrylspraymaling og la den tørke.
Laseretsingsprosessen - LENG LES:
Laseretsingsprosessen i detalj:
- Klipp ut selve frontplaten og alle hullene og sporene for knappene og komponentene. I designfilene som er vedlagt dette trinnet, er det tre forskjellige lag: A. Det avskårne laget (røde linjer) B. Vektorgraveringslaget (blå linjer) C. Rastergraveringslaget (svarte trekk) I dette trinnet må du bare be laserskjæreren om å kutte ut det røde laget og det blå laget. Det røde laget skal kuttes helt gjennom, mens det blå laget bare skal graveres inn i en fin linje i akryl. De blå kryssene markerer borepunktene (for senere, når vi må bore monteringshullene i frontplaten), mens det blå krysset over planeten i nedre venstre hjørne er en justeringsmarkør, som vi vil bruke når vi graver frontplaten i trinn 3 i prosessen.
- Mal undersiden av frontplaten svart. Vær oppmerksom på at siden designfilene er speilvendt, er undersiden faktisk siden vendt opp når den plasseres i laserskjæreren. Før du begynner å male bør du definitivt bruke litt maskeringstape til å maskere delene av akryl du ikke vil male! Jeg prøvde et par forskjellige typer svart maling, men endte med å bruke Molotow Urban Fine- Art Artist Akryl signal svart, fordi det er fantastisk! Den har en veldig høy konsentrasjon av pigment, så du trenger bare å påføre ett lag med maling for at den skal dekke akrylen helt (som også kommer godt med i neste trinn). Når undersiden er malt svart, må den tørke helt og fortsett til neste trinn.
- Når frontplaten er malt svart, plasserer du den tilbake i laserskjæreren og (om nødvendig) bruker justeringsmarkøren (beskrevet i trinn 1) for å justere laseren perfekt til frontplaten (se vedlagte bilder). For å gjøre etsingen brukte jeg VLS 3.50 -laseren, som kommer med et materialbibliotek med massevis av forhåndsinnstillinger. Men det kommer egentlig ikke med noen forhåndsinnstillinger for å "etse av maling" av akryl, så jeg måtte eksperimentere litt. For de første testbitene jeg gjorde, hadde jeg brukt flere lag med maling, noe som betydde at jeg måtte fikle mye med forhåndsinnstillingene for å få laseren til å etse helt gjennom malingslaget. Men ved bruk av bare ett lag med maling var standardinnstillingen for "rastergraver" for 5 mm akryl på VLS 3.50 tilstrekkelig for å etse av malingslaget! Så bruk den vedlagte designfilen til å sende rastergraveringslaget (svarte linjer) til laseren og begynn å etse noen romslige mønstre inn i maling og akryl!
- Alle de romslige designfunksjonene på frontplaten skal nå etses inn i bunnen av frontplaten - det vil si at du skal kunne se gjennom akryl, hvor malingen er etset av. Men vi vil ikke at teksten, symbolene og linjene på frontplaten skal være gjennomsiktige! Vi vil at de skal lyse opp i lys oransje! Ta derfor tak i den oransje akrylmalen din (jeg brukte en fra samme Molotow -serie som den svarte malingen i trinn 2) og mal et lag eller to på den svarte undersiden av frontplaten. Igjen, masker av delene du ikke vil ha oransje maling på - spesielt plassen midt på frontplaten! Torget må forbli gjennomsiktig, ettersom vi senere vil montere et enkelt LED-display på det. Mens du er i gang, kan du like godt male håndtakene på saken også (se vedlagte bilde).
Med malingen og laseretsingen var jeg klar til å teste delene.
Trinn 6: Case-montering, montering og maling

TL; DR
Å bygge kretsen var en prosess i flere trinn:
- Testing av komponentene ved hjelp av et multimeter.
- Montering av komponentene (lysdioder, knapper, display etc.) på frontplaten.
- Lodding mannlig topptekst til alle (nødvendige) komponenter.
- Bruker multimeteret til å teste for shorts og kontinuitet.
- Montering av Arduino Mega (med sensorskjerm) på innsiden av bunnen av saken.
- Koble alle komponentene (riktig) til Arduino -sensorskjermen ved hjelp av dupont -kabler.
- Lodd batterikontaktledningene til Arduino Mega jack -terminalen.
LENG LES
… og hadde jeg vært en smartere person, ville jeg ha fulgt de nøyaktige trinnene i den spesifikke rekkefølgen … Men jeg var ikke en smart person, og måtte derfor gå gjennom timer med å bytte ut defekte komponenter som allerede var limt på og montert på frontplate, shorting LED'er og andre morsomme aktiviteter!
Men mine feil bør ikke stoppe deg fra å gjøre en bedre jobb, så jeg gir en detaljert forklaring av hvert trinn nedenfor, og du kan finne bilder fra prosessen ovenfor.
- Test komponentene dine med et multimeter før du monterer dem. Sjekk om alle lysdiodene fungerer, om knappene åpnes og lukkes riktig, om potensiometrene fungerer osv. Det er også en god idé å lage et lite testoppsett med MAX7219-ledet display (se f.eks. Denne fine opplæringen), for å sikre at alt fungerer. Det vil spare deg for mye hodepine senere.
- Monter komponentene på frontplaten. Alle knappene kan enkelt monteres på frontplaten siden de alle har muttere og gjengede aksler. De løse lysdiodene må imidlertid limes på brettet med varmt lim (se bilder).
- Loddetinnhane til alle komponenter. Siden jeg hadde bestemt meg for å bruke dupont -tilkoblingskabler til alle komponentene mine, betydde dette ironisk nok at jeg måtte lodde mye, siden hver LED og hver knapp måtte ha mannlige toppnoder loddet på. For å gjøre dette litt enklere, kuttet jeg ut bånd av bånd og loddet de mannlige toppnålene og (om nødvendig) motstander til dette. Deretter loddet jeg det ferdige båndet til den respektive komponenten på kontrollpanelet (se bilder). De fire 4017 tiårstellerne var alle montert på en bånd for å (om nødvendig) gjøre det enklere å bytte tilkoblinger (se bilder).
- Test for shorts og kontinuitet. Bruk multimeteret for å sjekke om alle loddeskjøtene dine har en forbindelse, og sjekk om noen av dem har for mye forbindelse til ting de ikke burde koble seg til!
- Monter Arduino Mega i bunnen av saken slik at strømkontakten og usb-kontakten på brettet stemmer overens med hullene på baksiden av saken (se bilder). Du bør også montere 4017 tiårets tellerblokk på bunnen av saken samt å ha kuttet ut, satt sammen og montert batterirommet (festet til dette trinnet) (se bildene).
- Det er nå på tide å koble alle komponentene opp ved hjelp av hun/hun -dupontkablene. Se skjemaet i trinn 8 i denne instruksjonsboken for å sikre at du kobler til alt riktig.
- Av en eller annen merkelig grunn er ikke sensorskjoldet som jeg kjøpte utstyrt med en "Vin" -nål for å tillate en regulert 7-12 volt inngang. Så jeg måtte lodde på batterikontaktledningene til Arduino Megas strømkontakt (se bilde).
Så jeg antar … nå er det på tide å koble den til..!
Trinn 10: Testing og koding




Du har kommet til det siste trinnet i opplæringen! Bra gjort!
Koding av kontrollpanelet var en reise i seg selv med mye googling, testprogrammering og omkobling. Jeg var heldig som kunne få litt mer erfaren utviklingshjelp fra både min bror og min romkamerat, ellers hadde jeg aldri blitt gjort i tide til nevøens bursdag.
Til tross for dette har den såkalte "endelige" koden som endte med å bli overført til Arduino fortsatt mange mangler, og er - helt ærlig - litt rot. Heldigvis utviklet vi ikke kode for et faktisk romskip, så i dette tilfellet vil koden mer enn være tilstrekkelig:)
Koden er heller ikke spesielt godt dokumentert, og siden vi har jobbet med tre personer, kan det være litt av en prøve, selv for meg å prøve å løse den.
Uansett, koden er vedlagt og - krysser fingrene - vil fortsatt fungere, hvis og når du prøver det:)
Takk for at du følger med - jeg håper du har klart å bruke noen av tingene i denne opplæringen.
Siden dette er min aller første Instructable, vil jeg mer enn gjerne høre tilbakemeldingene dine og få tips om hvordan jeg kan forbedre den (og eventuelle fremtidige).
Nyt videoen av det siste prosjektet og lykke til: D
/ Niels aka. Nilfisken
Trinn 11: Attributter
I løpet av utformingen av kontrollpanelet har jeg brukt forskjellige materialer med åpen kildekode - hovedsakelig grafikk av forskjellige slag. Skaperne av disse må (og burde) nevnes:
Fra det utmerkede nettstedet TheNounProject har jeg brukt følgende ikoner:
- "Boom" av VectorBakery (CC BY)
- "Lydvibrasjon" av Symbolon (CC BY)
- "Eksplosjon" av Oksana Latysheva (CC BY)
- "Pentagon Danger" av Blackspike (Public Domain)
- "Galactic Empire" av Franco Perticaro (CC BY)
- "Laserstråle" av Ervin Bolat (CC BY)
- "Saturn" av Lastspark (CC BY)
- "Elektrisk" av Hea Poh Lin (CC BY)
Skriften som brukes er:
"Oilrig" av Checkered Ink (se lisens her)
Også en gigantisk takk til alle dere andre "opplæringseksperter" der ute som gir tips, triks og erfaringer gratis og for alle å nyte. Uten deg hadde jeg aldri klart å bygge et prosjekt som dette.


Runner Up in the First Time Author
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Teppe med sensorer/ RF -kommunikasjon med Arduino Micro: 4 trinn (med bilder)

Teppe med sensorer/ RF -kommunikasjon med Arduino Micro: Jeg avsluttet nylig installasjonen Like variert, som er laget av en serie lamper som reagerer på sensorene plassert i et teppe under lampene. Her er hvordan jeg laget teppet med trykksensorer. Jeg håper du finner det nyttig
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
