
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Hvis du bruker en laser til å etse glass, kan du bruke dine vanlige kunstverk uten problemer. Imidlertid, hvis du bruker en vinylskærer eller selvklebende papir til å lage en maske for kjemisk etsemiddel (som dette eller dette), vil du manipulere kunstverket for at det skal se bedre ut på den koniske glassformen. Denne instruksjonsboken diskuterer hvordan man manipulerer kunstverk i Illustrator for bruk med en vinylskærer for etsing av glass. Det gjelder også alle 2D -kunstverk du ønsker å vikle rundt et konisk glass. Du trenger en kalkulator med trigonometriske funksjoner, eller du kan bruke denne beregningssiden jeg laget. Det siste trinnet viser tall du vil bruke, men du kan også bla gjennom for avledning (spesielt nyttig hvis jeg har gjort noe galt).
Trinn 1: Hva vil vi?

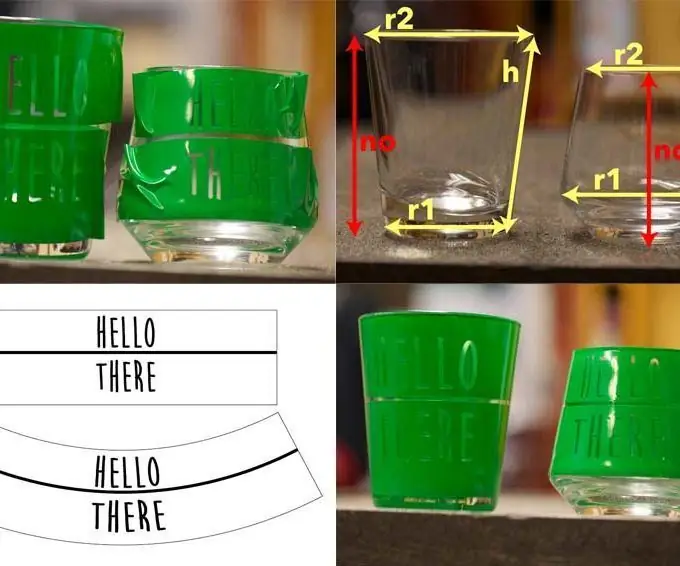
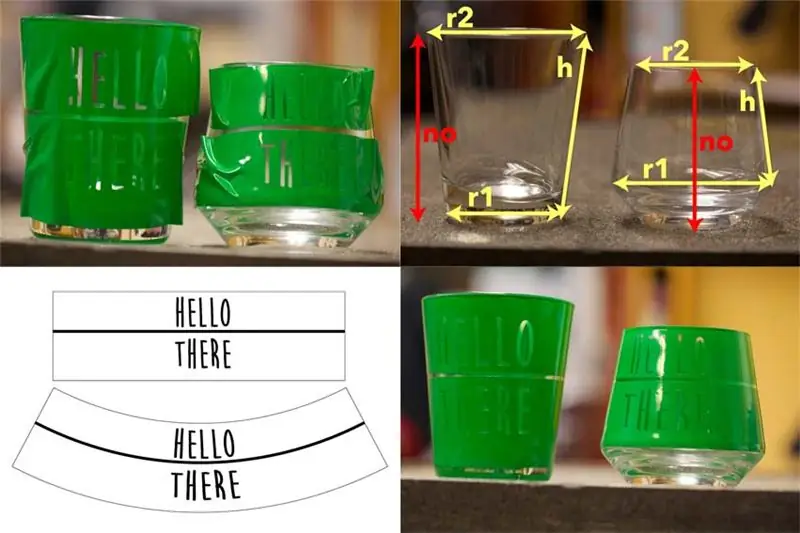
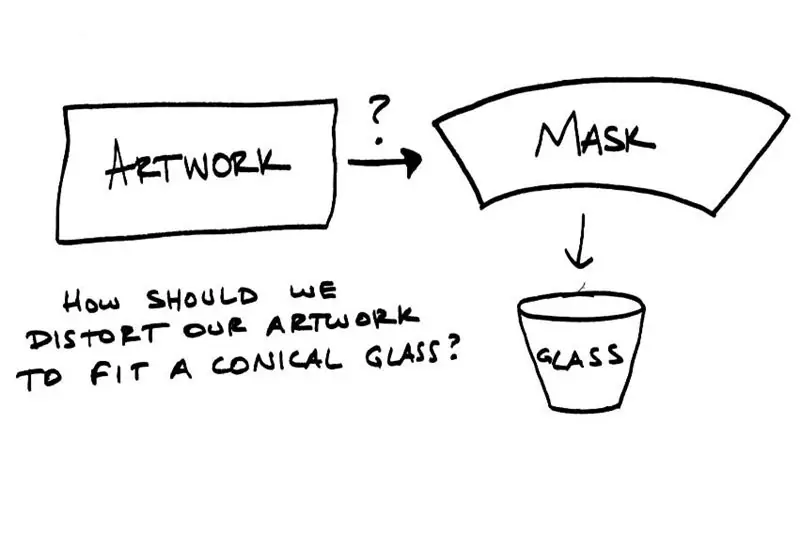
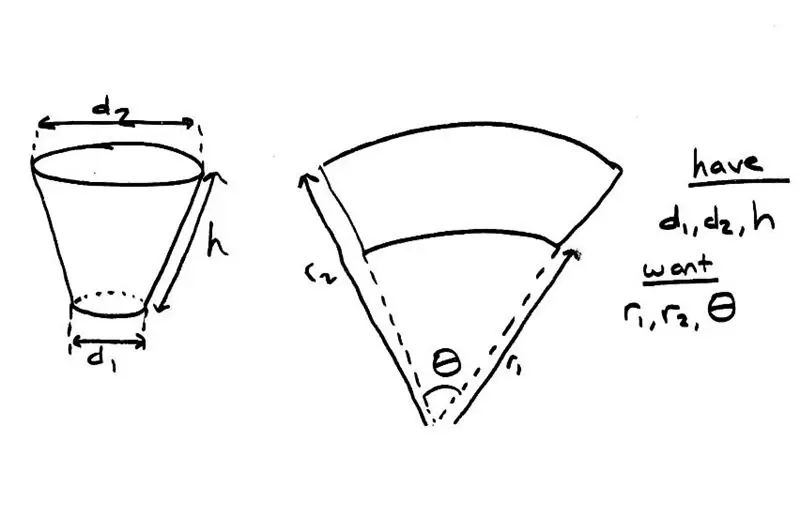
Vi ønsker å forvride kunstverk for å passe rundt et konisk glass. Hvis vi kunne 'kutte' ned på siden av glasset og 'pakke ut' utsiden, ville vi se at det ser ut som en bue, ikke som et rektangel. Vi ønsker å kartlegge våre rektangulære kunstverk på denne lysbuen. Mer presist: hva er koppens kritiske dimensjoner, og hva er de kritiske dimensjonene i illustratoren? Og hvordan kan vi gå fra det første settet med målinger til det andre?
Trinn 2: Konvertering av glassparametere til Illustrator -parametere



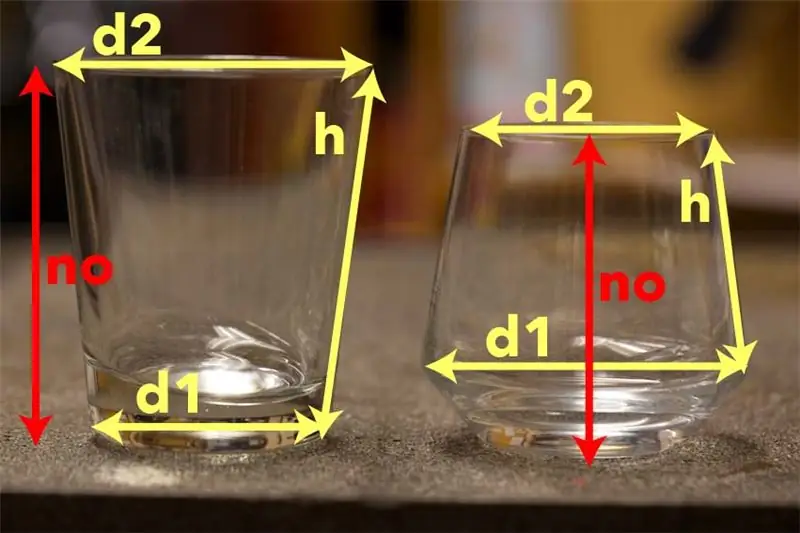
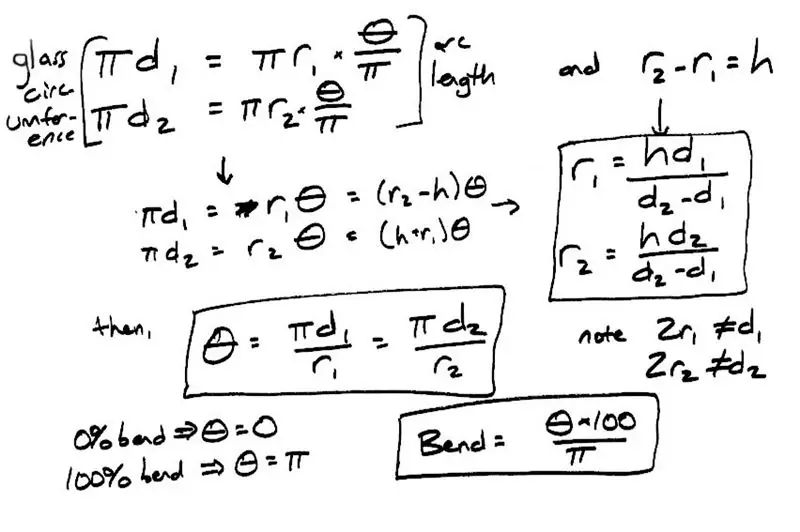
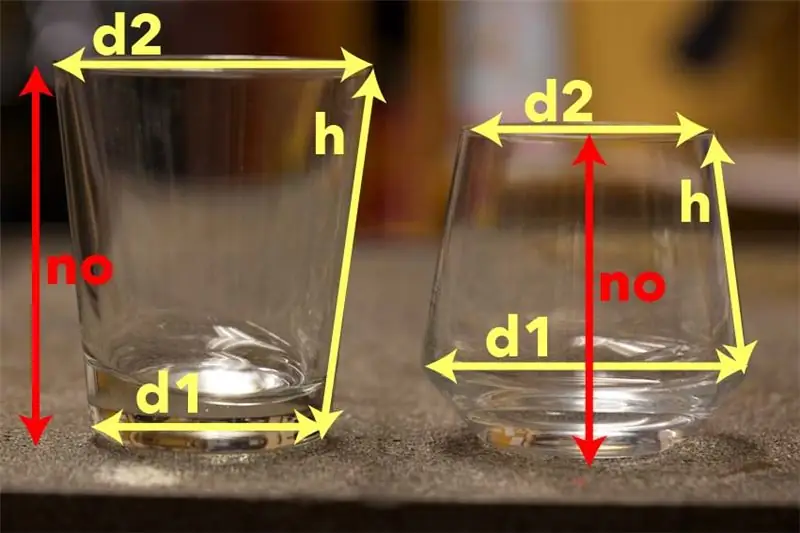
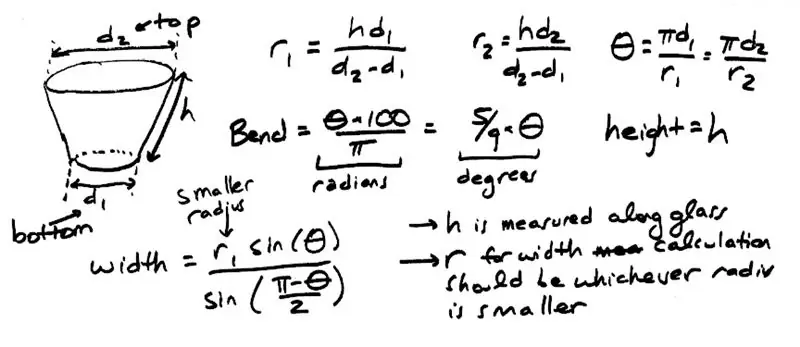
Følgende beregninger antar radianer, ikke grader. Bilder øverst følger avledningen. Vi har tre parametere for de koniske glassene - øvre og nedre diameter (henholdsvis d2, d1) og avstanden langs glasset mellom disse målingene (h). Mål bare for koniske seksjoner. Vi vil ha parametrene som er nødvendige for å lage en lysbue - innvendig og utvendig radius (r1 og r2 for inverterte kjegleglass), og vinkelen denne buen har (theta). Vi har tre ukjente og vi kan skrive tre uavhengige og samtidige ligninger, og fordi vi er veldig gode i matte, kan vi massere disse ligningene til former som lar oss direkte beregne r1, r2 og theta. I illustrator lar vinduet for et lysbue maske deg velge mellom -100% og 100% Bend, hvor 100% representerer en full 180 graders bue. Vi kan multiplisere theta med 100/pi for å få Bend %. Hvis du gjorde beregningene dine ved hjelp av grader, multipliserer du med 5/9. Vi må fortsatt sette opp rektangelet av kunstverk. Selv om kunstverket ditt ikke vikles rundt glasset, trenger du at kunstverket ditt er inne i et rektangel som vil pakke hele glasset. Så når alt er blitt forvrengt, kan du velge hvor mye du vil kutte ut for masken din. Fordi du målte høyden langs glasset, bør høyden være høyden på rektangelet (som blir avstand mellom de to buer i Illustrator). Bredden på rektanglet bør bli den mindre omkretsen når den er buet. I Illustrator deler de mindre buene endepunkter med kanten av rektanglet (nedre kant for en positiv bøyningsradius, øvre kant for en negativ bøyeradius. Vær oppmerksom på at dette bildet er for et konisk glass hvis topp er større enn bunnen. * mindre radius * bør brukes for denne beregningen (r1 for et glass den øverste radius er mindre enn bunnradius). Vi kan tegne et nærbilde av buen bilde for å forstå r1 relaterer seg til bredden på kunstverkets rektangel. Så, takket være loven om synder, kan vi beregne bredden. Nå har vi alle parametrene som er nødvendige for Illustrator! Det siste bildet er et sammendrag av disse verdiene.
Trinn 3: Et notat om tekst
Det er to måter å håndtere tekst på med denne metoden 1. Du kan lage tekst i ditt rektangulære design, og deretter forvrenge den med lysbue med alle andre komponenter. 2. Du kan lage grunnlinjer for teksten, forvride dem og deretter skrive ved hjelp av "type på en bane" -verktøyet Valget er helt ditt, og forskjellen er ofte liten. Her er to hensyn til hvilken metode du skal velge: a. Hvis teksten din er veldig høy, vil metode 1 forvride den mye. Hvis teksten din er kort, ser ikke metode 1 mye annerledes ut enn metode 2. b. Metode 2 fungerer ikke bra for tekstblokker, som trenger separate grunnlinjer for hver linje i blokken hvis du har andre tanker om håndtering av tekst, skriv dem i kommentarene!
Trinn 4: Oppsummering



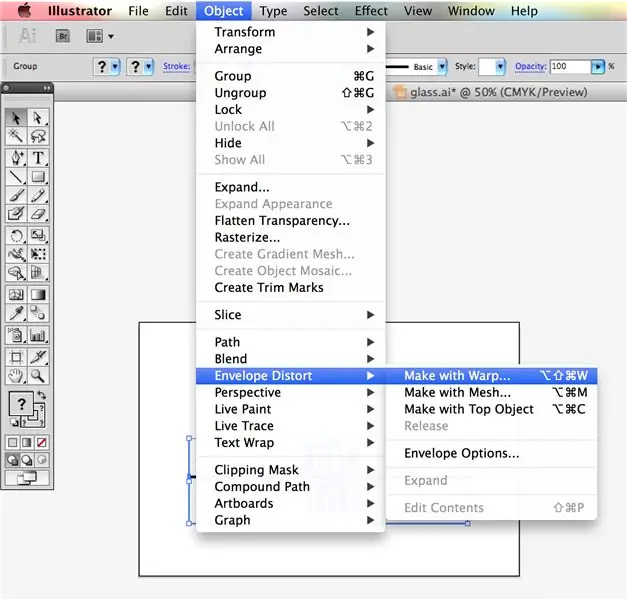
For å forvride bilder for å vikle rundt et konisk glass … a. Mål glasset b. Beregn nødvendige variabler vist på bilder (eller bruk beregningsnettstedet jeg laget) c. Sett opp kunstverkets rektangel i henhold til disse dimensjonene d. Når kunstverket ditt er ferdig, bruker du ObjectEnvelope Distort Make with Warp og velger 'Arc' fra rullegardinmenyen. Bruk den tidligere beregnede bøyningsprosenten. Merk: Hvis du vil bruke Effect Warp Arc, må du gruppere objekter sammen på forhånd, eller det vil forvride dem individuelt. Envelope Distort og Warp er ikke det samme, selv om de vil gi deg lignende kunstverk. e. Du må sannsynligvis fortsatt bruke Object Expand Appearance for å få linjene hvordan du vil hvis du bruker en vinylskærer. Vær oppmerksom på at maskene fortsatt kan trenge litt finagling, spesielt hvis de trenger å være veldig presise. Illustrator tillater bare heltallbøyningsprosenter (som er mer enn en grad per prosent), og de fleste målingene er ikke perfekte. Du kan se på de siste bildene at til tross for tykkelse på dykk, var ikke verdiene helt riktige. For de fleste små masker trenger du ikke endre kunstverket ditt. For alt som brytes rundt glasset, eller spesielt et større design, er dette en god metode for å få kunstverket til å vikle godt inn. Lykke til med prosjektet ditt! Vennligst legg igjen kommentarer nedenfor!
Anbefalt:
9A Arduino LED Mikrokosmos kunstverk: 8 trinn

9A Arduino LED Mikrokosmos kunstverk: 9A Sophia Kuo 郭 祈 君 Arduino LED Mikrokosmos kunstverk Hei! Mitt arbeid er Arduino LED Mikrokosmos kunstverk! Dette er et spesielt og vakkert LED -kunstverk som kan brukes til en utstilling eller dekorere huset og rommet ditt. Men først ser det hva vi trenger å forberede
Gjør kunstverk til liv: 5 trinn

Gjør kunstverk til liv: Har du noen gang laget et maleri eller hatt et liggende og tenkt at det ville være så mye kulere hvis det kom til liv? Da kom du til rett sted. Dette berøringsinteraktive maleriet kan la deg bringe alle typer bilder du ønsker til liv med
Potetbatteri: Forstå kjemisk og elektrisk energi: 13 trinn (med bilder)

Potetbatteri: Forstå kjemisk og elektrisk energi: Visste du at du kan drive en lyspære med bare en eller to poteter? Den kjemiske energien mellom de to metallene omdannes til elektrisk energi og skaper en krets ved hjelp av poteten! Dette skaper en liten elektrisk ladning som kan
Dead iPod -kunstverk: 3 trinn

Dead IPod Artwork: Denne instruksen er et forslag til hva som kan gjøres med en gammel død eller ødelagt iPod. Det antar at den aktuelle iPod ikke er verdt å fikse, eller i mitt tilfelle har oppbrukt forskjellige reparasjonsalternativer (beskrevet nærmere). Har ikke sett dette prosjektet rundt deg
LED kjemisk struktur skulptur: 6 trinn

LED -kjemisk strukturskulptur: Lag en modell av en kjemisk struktur ved hjelp av lysdioder! Krydre dem med 7-segmenters skjermer, og du får en fantastisk skulptur! I utgangspunktet setter du sammen lysdioder og 7-segmenters skjermer på en slik måte at de modellerer et kjemisk molekyl. Hver komponent vises igjen
