
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

I denne Blogtut kommer vi til å sende avlesningene til SHT25 -sensoren til google -ark ved hjelp av Adafruit huzzah ESP8266 som hjelper til med å sende dataene til internett.
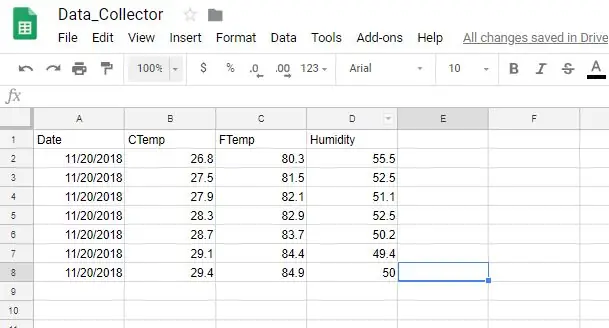
- Å sende data til Google -arkcelle er mye nyttig og grunnleggende måte som lagrer dataene i tabellform online.
- I stedet for å bruke noen form for spesiell bro som å skyve en boks eller MQTT NODE RED eller en annen form for REST API, skal vi sende dataene ved å bruke google script som enkelt mottar data fra sensoren ved å bruke script Link levert av google script -applikasjon etter publisering
- Vi kan bruke skriptet til å sende dataene fra Google -ark, dokumenter eller til og med til Google Drive.
- Bare ikke slutt her, du kan koble Google-arkene til en hvilken som helst nettbasert applikasjon som deler dataene med brukerne slik de ønsket
- Ingen ekstra kostnader skal betales i motsetning til de andre online serverne her, og du kan lagre dataene opptil 10 GB maksimum i brukerkontoen og kan bruke
- En av de beste innsatsene er at du enkelt kan lære å koble dataene til internett med denne typen sanntidsapplikasjoner.
- Vi skal bruke I2C-tilkoblingen som utfører master-slave-protokollen for å dele dataene med Google-ark på en fleksibel måte.
- I2C -protokollplattformen kobler sensorens maskinvare og fungerer med rundt 256 sensorer på en gang ved å bruke bare 2 kablet pull -up for å overføre sensordata i 8 bits maskinvare
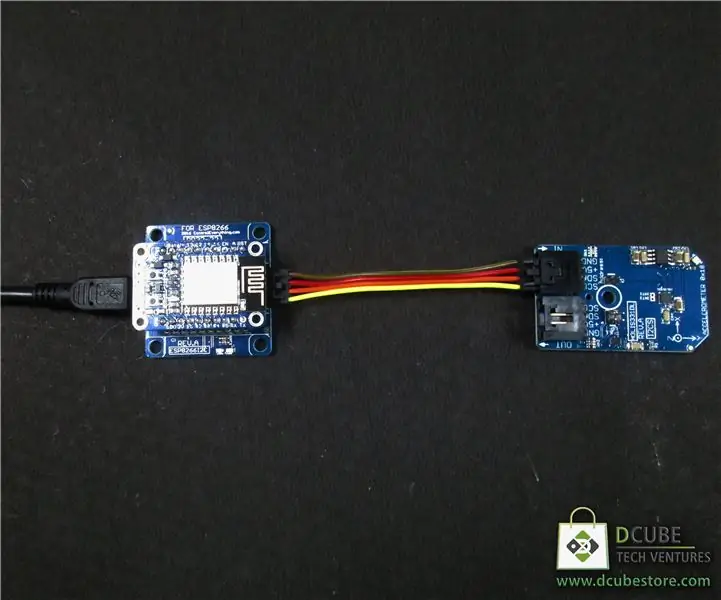
Trinn 1: Maskinvare
Adafruit Feather HUZZAH -sett
Adafruit Feather Huzzah Board
Adafruit I2C integrert og USB -adapter
SHT25 temperatur- og fuktighetssensor
I2C -kabel
Trinn 2: Hvordan ting fungerer
Det er mye enkelt å hente avlesninger av sanntidsdata for sensorer gjennom ESP8266 og sende dataene til forskjellige skyplattformer.
Vi kommer til å bruke Wire.h -biblioteket i Arduino IDE for å lage den to kablede kommunikasjonen mellom Adafruit Huzzah Board og SHT25 sensor I2C -modul og I2C -kabel.
Merk: For å unngå den komplekse ledningsstrukturen, skal jeg bruke I2C -adapteren for Adafruit Huzzah designet for å koble I2C -sensoren.
For at nybegynneren skal sette opp Esp8266 må yo gå gjennom ESP8266 -oppsettet
Initialiser bibliotekene først:
- Wire bibliotek
- ESP8266WiFi
- WiFiClientSecure
Trinn 3: I2C -modulutførelsesprosess i Arduino IDE
Etter initialisering av biblioteker vil vi definere I2C -prosessen som skal brukes til å hente sensoravlesningene som konverterer dem og flytte 8 -bits dataene i henhold til kravene:
Initialiser registerene i I2C -protokollen med to ledninger for I2C -sensormodulen
#define Addr 0x40
- Start I2C -overføring og initialiser registerene og be om 2 bytes data hvor vi vil lese sensordata.
- Hvis 2 bytes data vil være tilgjengelig, les sensordataene og ved å bruke formlene nedenfor, konverterer vi de ønskede verdiene
flytefuktighet = (((data [0] * 256,0 + data [1]) * 125,0) / 65536,0) - 6;
float cTemp = (((data [0] * 256,0 + data [1]) * 175,72) / 65536,0) - 46,85;
float fTemp = (cTemp * 1.8) + 32;
Skriv ut verdiene på en seriell skjerm
Trinn 4: ESP8266 -tilkobling med WiFi og Google -regneark
Etter utførelsen av I2C -modulene skal vi lære om hvordan vi henter dataene og bruker WiFi -biblioteker og verts -ID samt API -nøkler til å sende dataene til Google -ark.
- Definer WiFi -legitimasjon globalt i ESP8266, som vil hjelpe oss med å koble kortet til internett
- Siden vi skal bruke HTTP -klienten og vil definere HTTPS = 443 -protokollen for å sikre HTTP -banen, ettersom skriptet bare fungerer i den sikre banen.
- Initialiser vertsinformasjonen i kode
const char* host = "script.google.com";
const int httpsPort = 443;
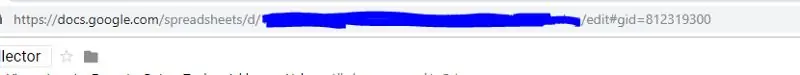
String SCRIPT_ID = "nevne skript -ID som nevnt i snaps";
Merk: Skript -ID er nevnt i "webapps URL" mens Gscript -kode vil bli publisert, bare kopier og lim inn ID -en som er nevnt nedenfor og initialiser i kommandoene ovenfor
- Ved også å bruke volatile with variable, skal vi initialisere variabel globalt som henter dataene fra I2C -modulen og sender den til URL -skriptet som videre sender dataene til destinasjonen.
- Ved å bruke ESP8266 WiFi Library kan vi koble kortet til internett
- Sensordata blir lagret på en lokal server etter hvert 5. sekund.
- Ved hjelp av URL -skript vil dataene bli lagret på Google Script -publiserte lenker Aktiv side etter hvert 15. sekund.
Trinn 5: Automatiser Google Sheet ved hjelp av GScript Editor



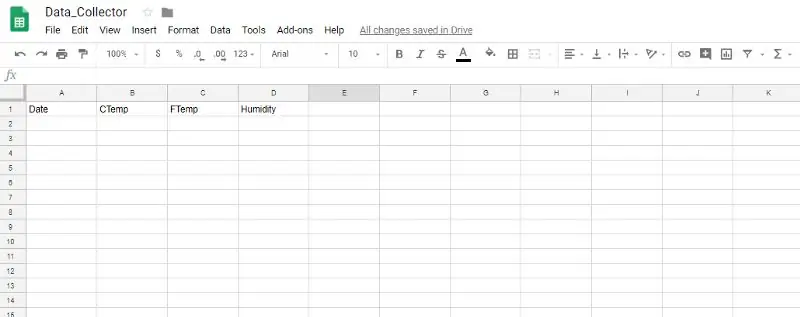
Siden vi alle har en Google -konto for å logge på Google -ark med kontoen din
- Nevn verdiene du trenger for å få fra sensoren som er koblet til ESP8266
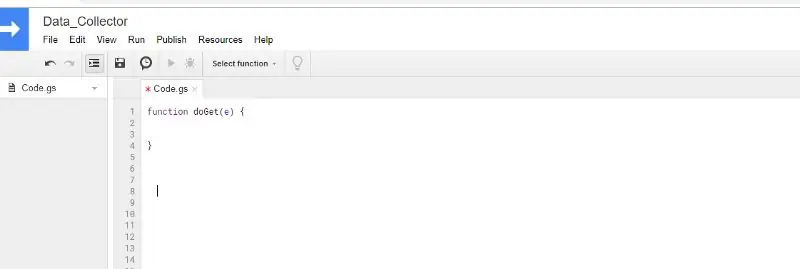
- Gå til Verktøy> Skriptredigerer
- Bruk “Doget” -funksjonen for å motta hendelsene
- I "Doget" -funksjonen for å initialisere regnearkets API -nøkkel, samt koble til det aktive arket dit du vil sende sensorverdiene
- Ved hjelp av automatiseringsfunksjonen som er nevnt i koden for enkelt å representere dataene i rader og kolonner.
- Til slutt lagrer du dataene og klikker på "Publiser" >> Klikk "Distribuer som webapper"
- Sørg for at når det blir noen endring for å velge "prosjektversjon" >> "Ny" >> trykk "oppdater"
Gjeldende webapp -URL vises som nedenfor:
script.google.com/macros/s/”GScript ID”/exec:
videre brukt i ESP8266 -kode for å hente data fra sensorer
Vi skal bruke HTTPS Get -forespørselen for å koble dataene til vert -ID -en som er nevnt i gscript -redigeringsprogrammet, der vi kodet dataene våre ytterligere for å koble til Google -ark.
funksjon doGet (e) {Logger.log (JSON.stringify (e)); // view parameters var result = 'Ok'; // anta suksess hvis (e.parameter == 'undefined') {result = 'No Parameters'; } annet {var sheet_id = ''; // Regneark -ID var sheet = SpreadsheetApp.openById (sheet_id).getActiveSheet (); var newRow = sheet.getLastRow () + 1; var rowData = ; } Logger.log (JSON.stringify (rowData)); // Skriv ny rad under var newRange = sheet.getRange (newRow, 1, 1, rowData.length); newRange.setValues ([rowData]); }
Trinn 6: Begrensninger:

- Dette prosjektet er bare begrenset til å lagre dataene til I2C -sensoren i Google -ark
- Vi bruker HTTPS GET -forespørsel for å motta verdiene gjennom I2C -funksjoner
- Vi må endre verdien i strengformat og deretter sende dataene til gscript URL -lenke.
Trinn 7: Kode, studiepoeng, referanse
Github -kode:
github.com/varul29/SHT25_GoogleSheets_Goog…
Henvisning
I2C -kode:
Opplæring i Google Script:
Innebygd butikk:
Opplæringsblogg:
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
(IOT Project) Få værdata ved hjelp av ESP8266 og Openweather API: 5 trinn

(IOT -prosjektet) Få værdata ved hjelp av ESP8266 og Openweather API: I denne instruksen skal vi bygge et enkelt IOT -prosjekt der vi henter værdataene fra byen vår fra openweather.com/api og viser dem ved hjelp av behandlingsprogramvare
Få blind til å gjenkjenne ting ved å berøre ting rundt dem ved hjelp av MakeyMakey: 3 trinn

Gjør blinde gjenkjenne ting ved å berøre ting rundt dem ved hjelp av MakeyMakey: introduksjon Dette prosjektet tar sikte på å gjøre blindes liv lett ved å identifisere ting rundt dem gjennom berøringsfølelsen. Meg og min sønn Mustafa tenkte vi på å finne et verktøy for å hjelpe dem, og i perioden vi brukte MakeyMakey -maskinvaren til
Sende data om trådløs vibrasjon og temperatur til Google Sheets ved hjelp av Node-RED: 37 trinn

Sende data om trådløs vibrasjon og temperatur til Google Sheets ved hjelp av Node-RED: Vi introduserer NCDs Long Range IoT Industrial trådløs vibrasjons- og temperatursensor, med opptil 2 mils rekkevidde bruk av en trådløs nettverksstruktur. Denne enheten inneholder en presis 16-biters vibrasjons- og temperatursensor, og overfører
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
