
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Jeg ville ha en måte å kontrollere smart -TV -en min på via Alexa. Dessverre har ikke Hi-Sense 65 smart-TV-en muligheten til å bli kontrollert via WiFi. Det hadde vært fint om den hadde en slags API som jeg kunne bruke for å koble til den.
Så jeg opprettet en IR -bro som lar deg kontrollere den ved hjelp av en stasjonær IR -bro som er kompatibel med Alexa.
Rekvisita
3D -trykt kabinett - Hvis du ikke har tilgang til en 3d -skriver, kan du alltid bygge denne ved hjelp av noe hjemmelaget. Kan lastes ned her
NodeMCU ESP8266 mikrokontroller.
2 lysdioder for IR -sender. Disse lysdiodene har bare 2 ben, og de er koblet på samme måte som du vil koble til en vanlig LED (flat side er det negative)
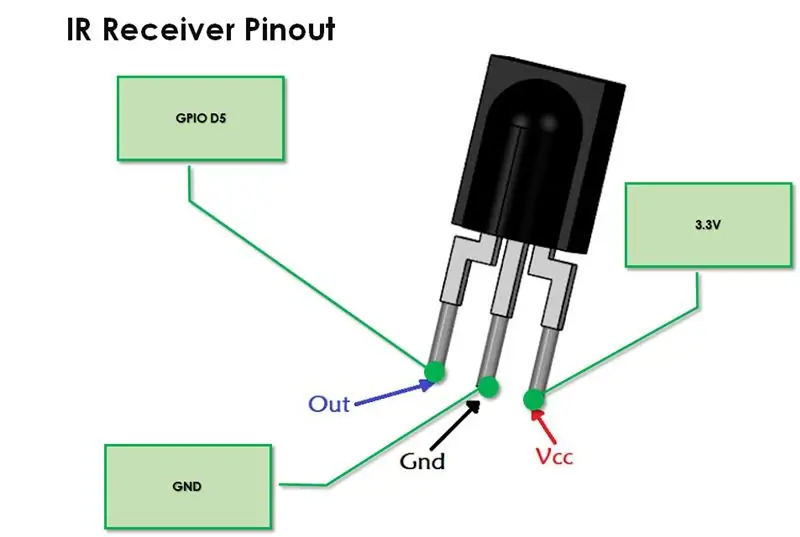
1 IR -mottaker for å lære fjernkommandoer fra en eksisterende TV -fjernkontroll. Du må bruke en IR -mottaker som har 3 ben, VCC, GND og data ut.
1 RGB LED, dette er valgfritt, du trenger det ikke, og det vil fungere uten at det er behov for endringer.
Andre nedlastingerESPFlasher Tool
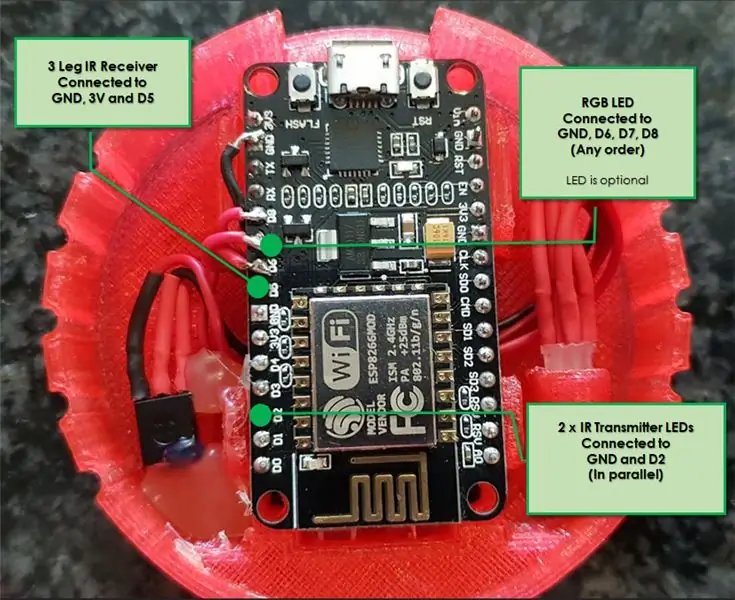
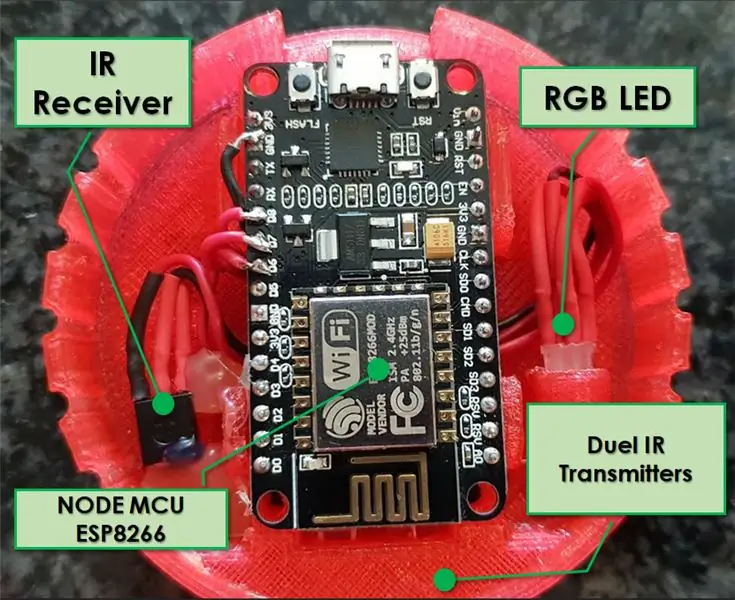
Trinn 1: Koble alt sammen



Begge IR -senderens lysdioder er tilkoblet parallelt. Flate sider til en hvilken som helst GND -pinne på NodeMCU og de to andre benene som er sammenkoblet til GPIO Pin D2 på NodeMCU. Jeg er ikke sikker på om de må kobles til via en motstand, men jeg skjønte at ESP8266 -utgangen bare er 3,3V, så de burde være trygge. De blir heller ikke brukt hele tiden. De tennes bare når det sender et signal.
IR -mottakeren Som vist på bildet har den 3 ben. Data out -pinnen må kobles til GPIO D5, GND til GND og grov VCC til en 3.3V pin på Node MCU
RGB LED har 4 ben, GND og deretter positiv for rød blå og grønn. RGB -benene går til GPIO -pinnene D6 D7 og D8. Rekkefølgen spiller ingen rolle. Det vil bare vise forskjellige farger.
Når den er satt sammen, kan du ganske enkelt blinke den ved hjelp av binæren som jeg opprettet. se neste trinn.
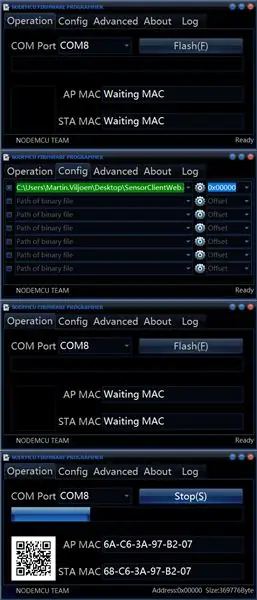
Steg 2:


Blinker det binære til ESP8266 i stedet for direkte fra Arduino -skissen, betyr det at du ikke trenger å ha alle bibliotekene installert. Du kan bruke Esp Flasher -verktøyet som kan lastes ned herfra.
github.com/nodemcu/nodemcu-flasher
Og både skissen og det binære kan lastes ned fra GitHub -siden min.
github.com/mailmartinviljoen/LittleNodes_IR_Bridge
Dessverre er dette ikke alt du trenger å gjøre. Når du har blinket bildet må du også laste opp HTML -webgrensesnittet som bruker bootstrap for å konfigurere NodeMCU. Verktøyet som brukes til å laste opp disse filene er en ekstern plugin som du må installere i Arduino IDE. I stedet for å lage opplæringen på nytt, er det en flott artikkel som viser deg hvordan du gjør det.
randomnerdtutorials.com/install-esp8266-filesystem-uploader-arduino-ide/
Plasser innholdet i data.zip -filen i en mappe som heter data i den samme mappen som. INO -filene er i.
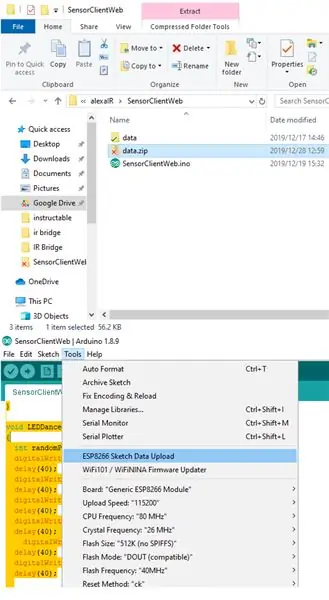
Du må åpne. INO -filen i Arduino IDE. Hvis du installerte programtillegget riktig, vil du under verktøyet se et alternativ som heter ESP8266 Sketch Data upload. Etter å ha lastet den opp vil enheten endelig bli programmert.
Merk: Hvis du ikke laster opp filene, vil siden være koblet til tilgangspunktet i oppsettsmodus, siden den ikke kan finne noen sider å laste inn.
Trinn 3: Lær IR -koder og lagre dem på NodeMCU

I stedet for å forklare i tekstform hvordan du konfigurerer den nye IR -enheten, laget jeg en video som demonstrerer hvordan den fungerer, og forklarer også hvordan du programmerer enheten med IR -koder.
Se videoen!
Litt ekstra informasjon
Biblioteker bruker (Ikke opprettet av meg)
github.com/esp8266/Basic/tree/master/libraries/IRremoteESP8266
Wemo -emulator
Mulige problemer. Min TV bruker NEC IR -protokollen, så det er en mulighet for at TV -en din ikke fungerer hvis den ikke bruker samme type IR -koder. I. E Viften min har en fjernkontroll. Enheten vil lære kodene, men det fungerer ikke, ikke sikker på hvorfor. Du må fikle med IRsend og Receive -bibliotekene for å finne ut hvorfor.
3D -utskrivbare STL er også på github -siden min.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Få blind til å gjenkjenne ting ved å berøre ting rundt dem ved hjelp av MakeyMakey: 3 trinn

Gjør blinde gjenkjenne ting ved å berøre ting rundt dem ved hjelp av MakeyMakey: introduksjon Dette prosjektet tar sikte på å gjøre blindes liv lett ved å identifisere ting rundt dem gjennom berøringsfølelsen. Meg og min sønn Mustafa tenkte vi på å finne et verktøy for å hjelpe dem, og i perioden vi brukte MakeyMakey -maskinvaren til
Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: 4 trinn

Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: Hei, jeg er Rithik. Vi kommer til å lage en Internett -kontrollert LED ved hjelp av telefonen din. Vi kommer til å bruke programvare som Arduino IDE og Blynk. Det er enkelt, og hvis du lyktes kan du kontrollere så mange elektroniske komponenter du vilTing We Need: Hardware:
Overvåke akselerasjon ved bruk av Raspberry Pi og AIS328DQTR ved hjelp av Python: 6 trinn

Overvåke akselerasjon ved hjelp av Raspberry Pi og AIS328DQTR Bruke Python: Akselerasjon er begrenset, tror jeg i henhold til noen fysikklover.- Terry Riley En gepard bruker fantastisk akselerasjon og raske endringer i hastighet når jeg jager. Den raskeste skapningen i land en gang i blant bruker sitt høyeste tempo for å fange byttedyr. Den
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
