
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Trinn 2: Klargjøring av knappene
- Trinn 2: Trinn 3: Forbered lysdiodene
- Trinn 3: Trinn 4: Forberedelse av summer/musikk
- Trinn 4: Trinn 5: Utarbeide koden
- Trinn 5: Trinn 6: Opprette velkomstskjermen
- Trinn 6: Trinn 7: Opprette mens sanne utsagn
- Trinn 7: Trinn 8: Opprette funksjoner
- Trinn 8: Trinn 10: Kjør
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Formålet med dette er å lage et spill på bringebær -pi ved hjelp av musikk, knapper, lys og en summer! spillet heter ess og målet er å komme så nært som mulig til 21 uten å gå over
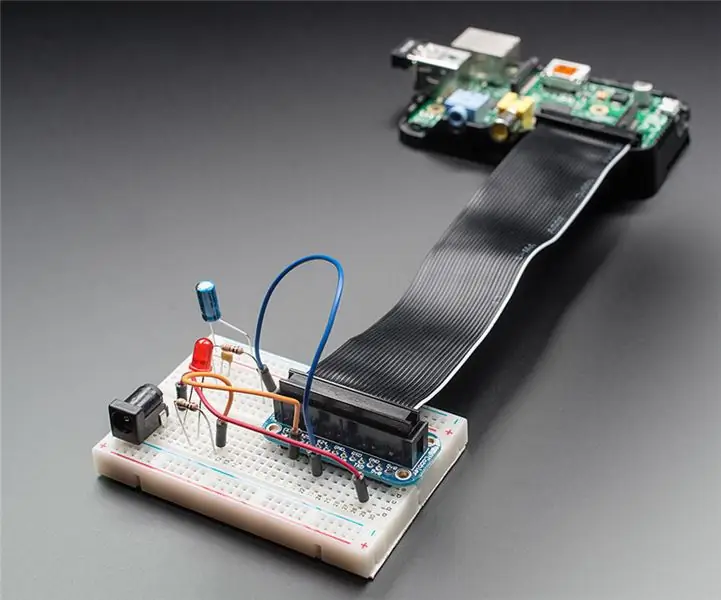
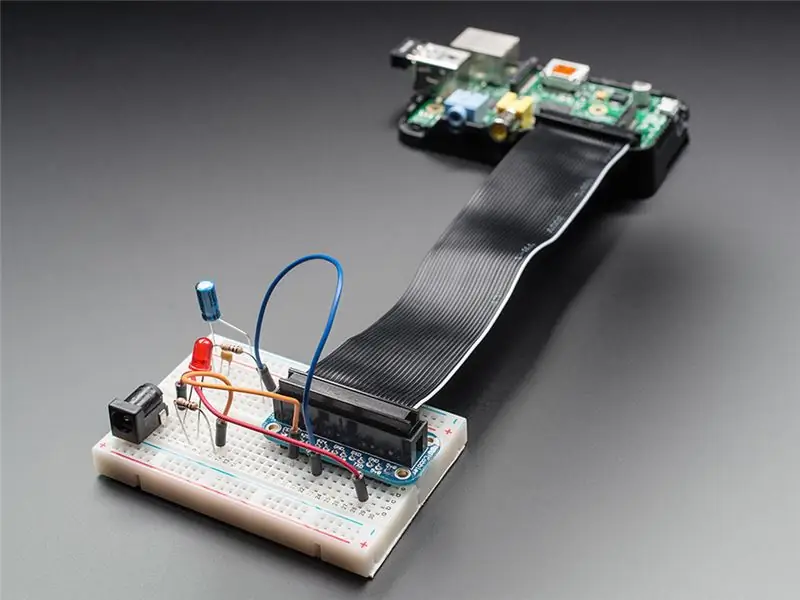
Trinn 1: Forberede Raspberry Pi Få bringebær -pi og koble til et tastatur, mus, ethernet -kabel og skjerm
Koble nå til strømkabelen
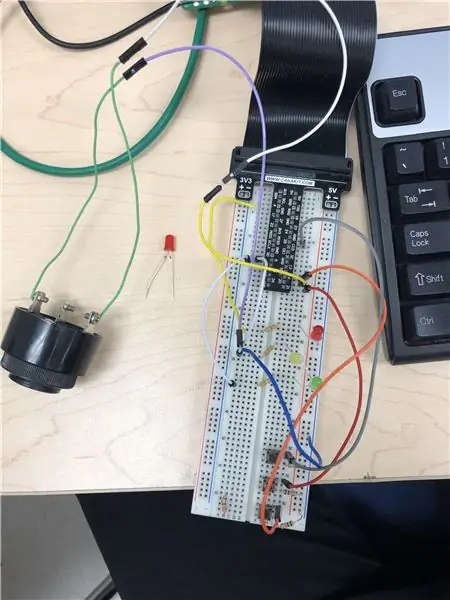
Fest nå båndkabelen og brødbrettet
Rekvisita
Materialer
1 rød LED
1 gul LED 1 grønn LED 1 summer 1 bringebær pi Monitor mus tastaturhøyttaler 6 hann-/hannledninger
Trinn 1: Trinn 2: Klargjøring av knappene

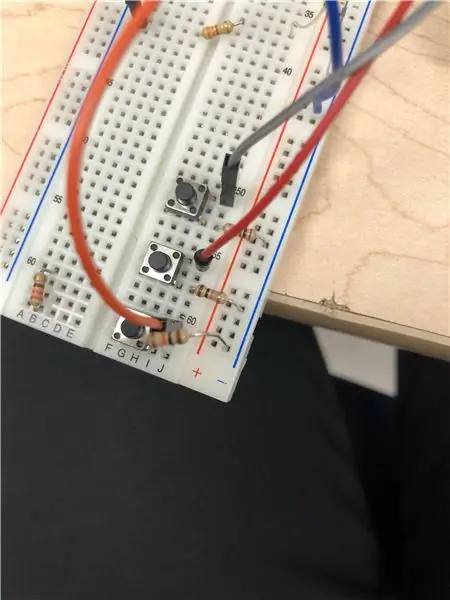
Ta de 3 knappene og juster helt på slutten av brødbrettet
Fest deretter en motstand hver av knappene og få motstanden til å gå til bakken. Fest deretter en ledning til hver knapp (kablene må kobles til GPIO -pinner)
Trinn 2: Trinn 3: Forbered lysdiodene

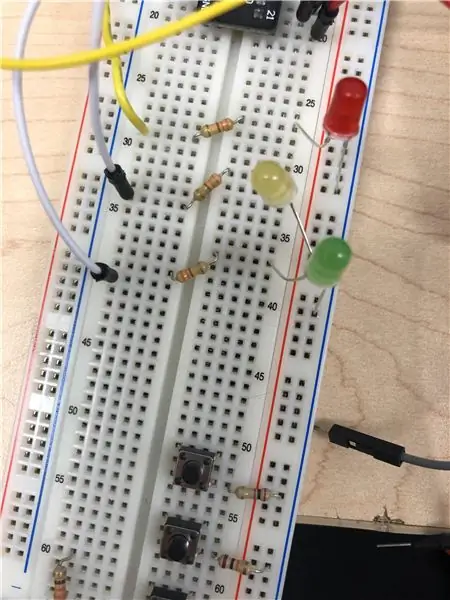
Du setter opp lysdiodene på rad
Sørg for at lysdiodene er røde, gule, grønne for å få det til å se mer visuelt tiltalende ut
Fest en motstand i hver krets
Fest ledninger i gpio -pinner og deretter i motstanden/LED (om nødvendig jordingstapper)
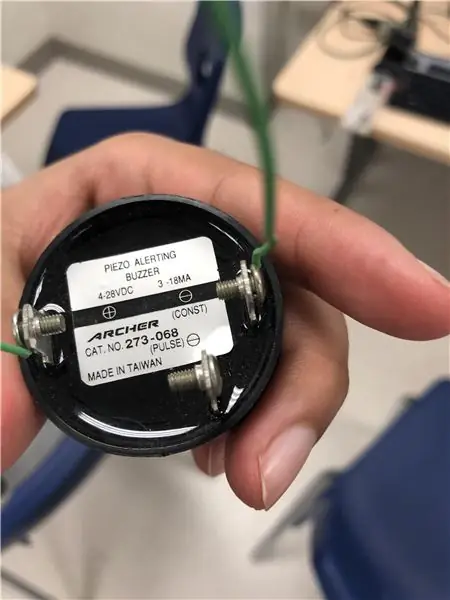
Trinn 3: Trinn 4: Forberedelse av summer/musikk

Se på bunnen av summeren og finn den positive og negative kabelen
Fest den positive kabelen til en gpio og den negative i en jordet pinne
Legg om nødvendig til ekstra hann-/hunnkabler
(Valgfri)
-Koble en Bluetooth -enhet til bringebær -pi i Bluetooth -delen for å høre musikk
Trinn 4: Trinn 5: Utarbeide koden

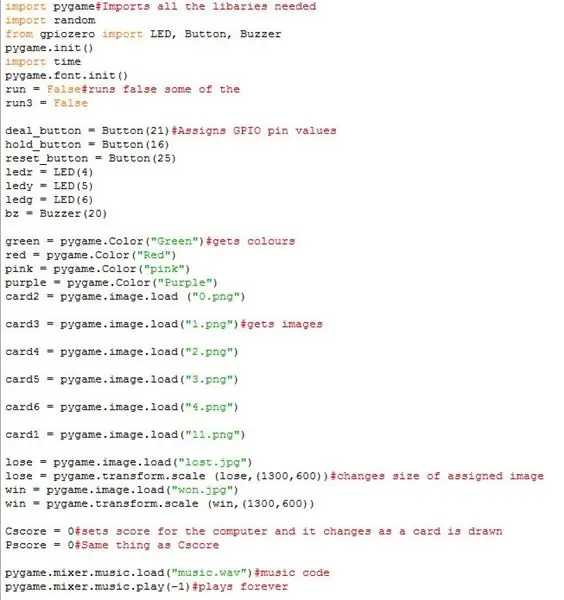
Importer de nødvendige bibliotekene vist nedenfor i bildet
Tilordne lysdioder, knapper og summer en verdi for gpio -pinne
Forbered bildene du vil bruke ved å lagre dem på samme sted som du lagret python -koden
Legg til bildet i koden ved å bruke pygame.image.load og tilordne det til en variabel
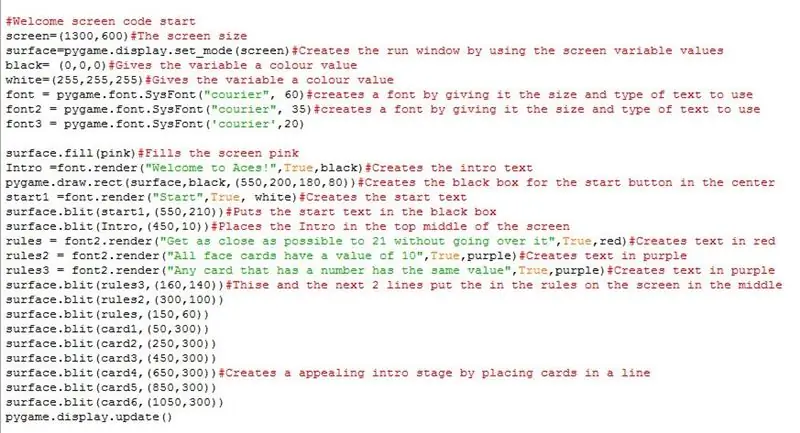
Trinn 5: Trinn 6: Opprette velkomstskjermen

Kopier koden som vises i og les kommentarene om hva hver linje gjør
Juster koordinatene i surface.blit -kommandoen til hvor du vil plassere bildene. (ideelt sett ville lignende koordinater fungere best)
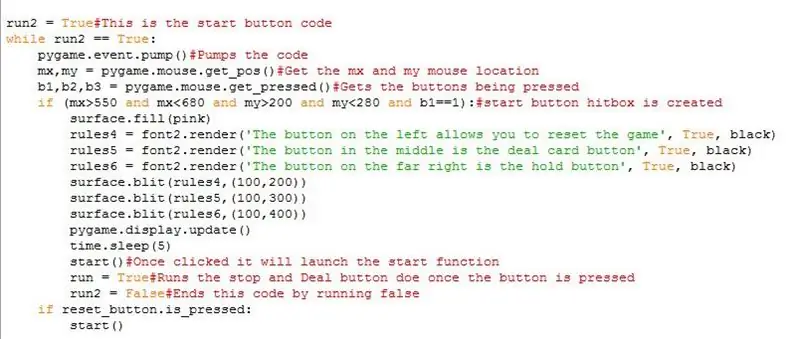
Trinn 6: Trinn 7: Opprette mens sanne utsagn


Selv om det er nødvendig med sanne utsagn, må du alltid kontrollere om en knapp trykkes
Den sanne utsagnet nedenfor viser run2 som skaper en hitbox for velkomstskjermen som lar brukerne fortsette inn i kortspillet
Ignorer starten () for nå trenger vi det senere
Når du har trykket på den digitale knappen, går vi videre til den viktigste sanne uttalelsen
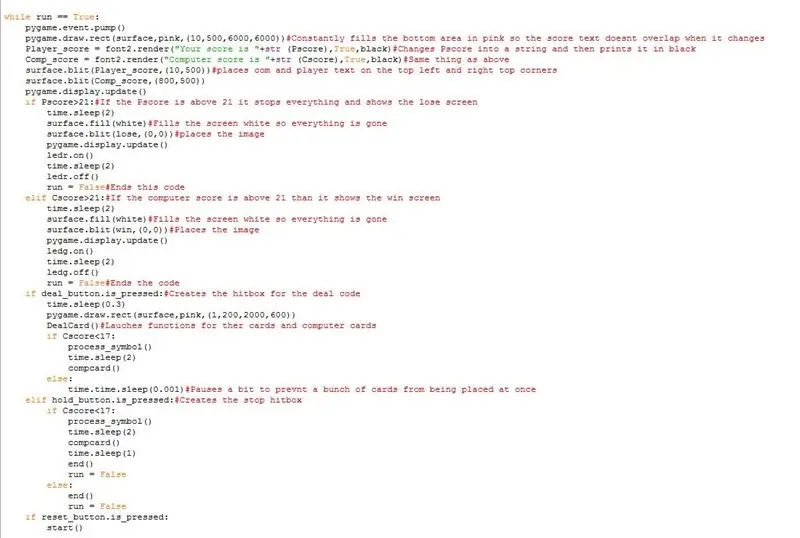
Nedenfor er den viktigste mens sanne utsagnskoden du trenger for å kopiere som samhandler med knapper og funksjoner
Trinn 7: Trinn 8: Opprette funksjoner



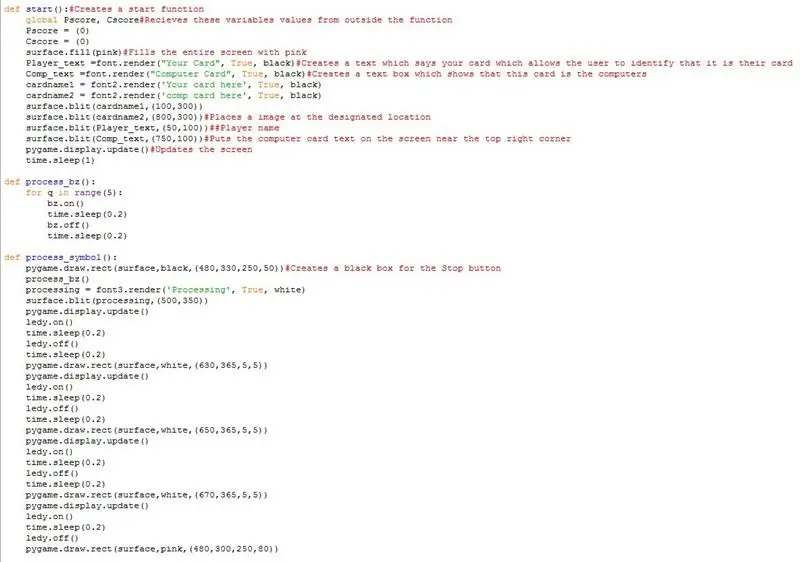
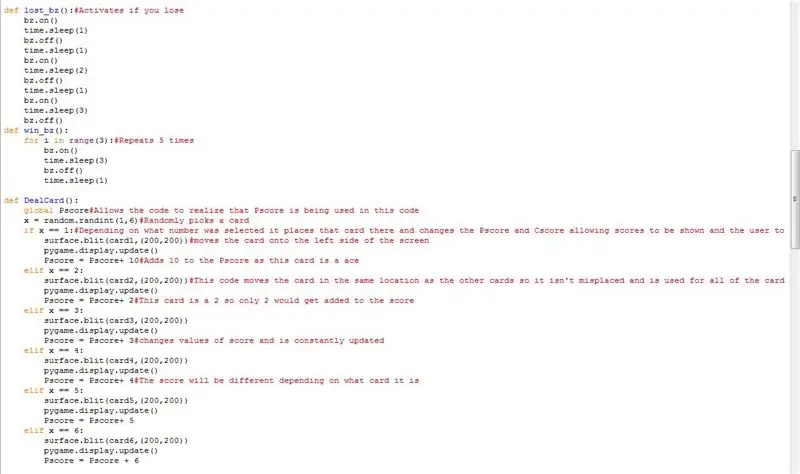
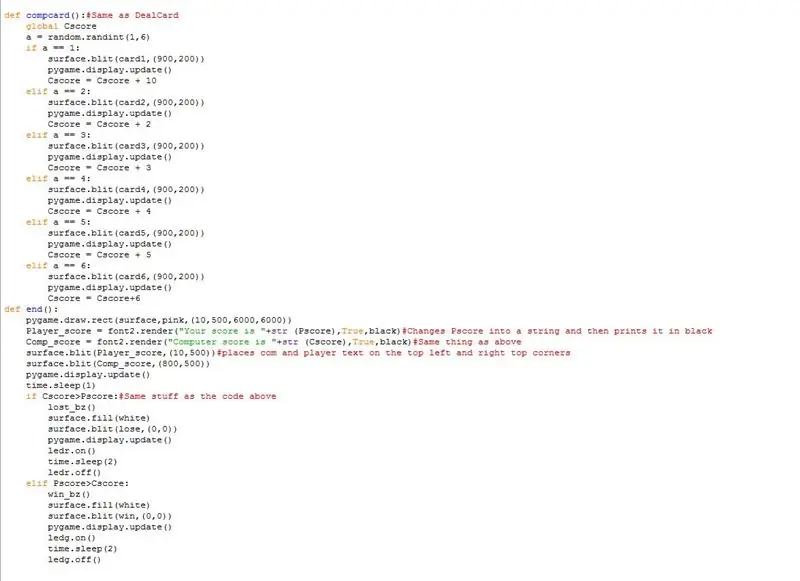
Du må lage mange funksjoner som inkluderer start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard og slutt
Disse funksjonene er på bildene nedenfor og kommer med kommentarer
Kopier koden og plasser den over velkomstskjermkoden, men under variabelkodene
-Kopier ALLE funksjonene ovenfor, ettersom de alle spiller en viktig rolle i spillet. -Hver funksjon kommer med kommentarer for å forklare hva koden gjør
Trinn 8: Trinn 10: Kjør

Kjør spillet og nyt det
Anbefalt:
Hvordan lage 4G LTE Double BiQuade Antenna enkle trinn: 3 trinn

Hvordan lage 4G LTE dobbel BiQuade-antenne til enkle trinn: Mesteparten av tiden jeg møtte, har jeg ikke god signalstyrke til det daglige arbeidet mitt. Så. Jeg søker og prøver forskjellige typer antenner, men fungerer ikke. Etter bortkastet tid fant jeg en antenne som jeg håper å lage og teste, fordi det ikke er byggeprinsipp
Hvordan lage en Linux -oppstartsdisk (og hvordan du bruker den): 10 trinn

Hvordan lage en Linux Boot Drive (og hvordan du bruker den): Dette er en enkel introduksjon om hvordan du kommer i gang med Linux, spesielt Ubuntu
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
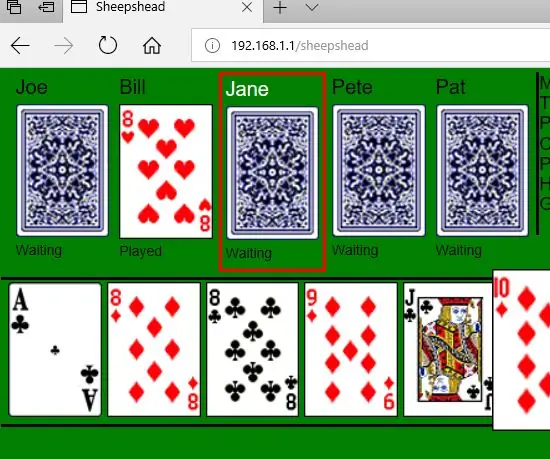
Sheepshead kortspill med Esp8266: 4 trinn

Sheepshead Card Game With Esp8266: Sheepshead er et kortspill som mine tanter og onkler ville spille under familiesammenkomster. Det er et triks å ta kortspill med opprinnelse i Europa. Det er flere versjoner, så min versjon kan være litt annerledes enn det du spiller. I versjonen jeg pålegger
Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): 8 trinn (med bilder)

Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): Dette er en veldig økonomisk (og mye verdsatt!) Feriegave til besteforeldre. Jeg laget 5 kalendere i år for mindre enn $ 7 hver. Materialer: 12 flotte bilder av barnet ditt, barn, nieser, nevøer, hunder, katter eller andre slektninger 12 forskjellige stykker
