
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


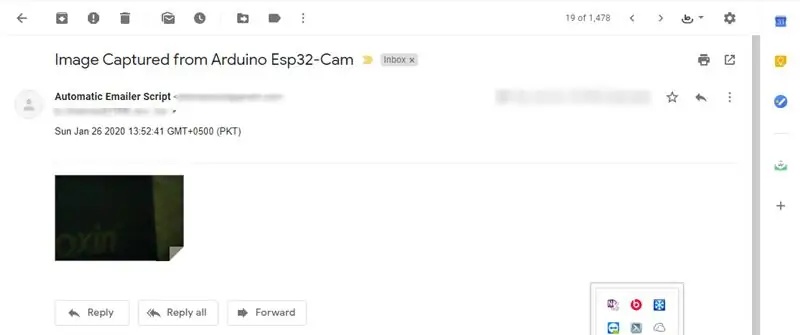
Ta bilde med ESP32-Cam (OV2640) ved hjelp av ESP8266 WeMos D1 R1 WiFI-prosessor med Uno og send det til e-post, lagre det på Google Disk og send det til Whatsapp ved hjelp av Twilio.
Krav:
- ESP8266 WeMos D1 R1 WiFI-prosessor med Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker med OV2640-kamera (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Brødbrett
- 10kom motstand
- Trykknapp
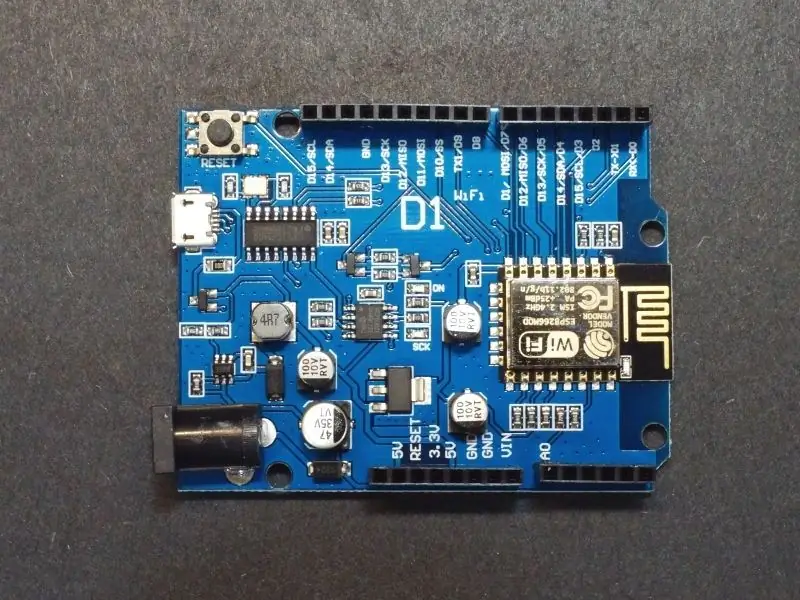
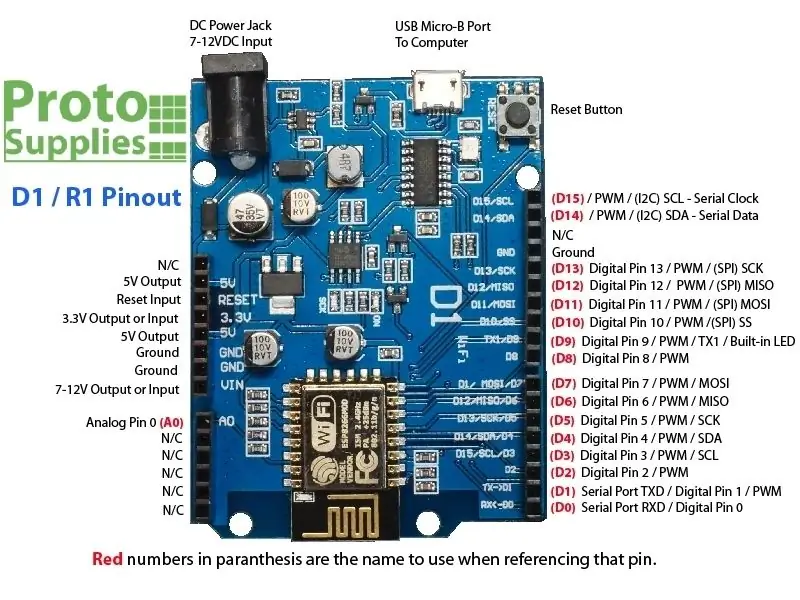
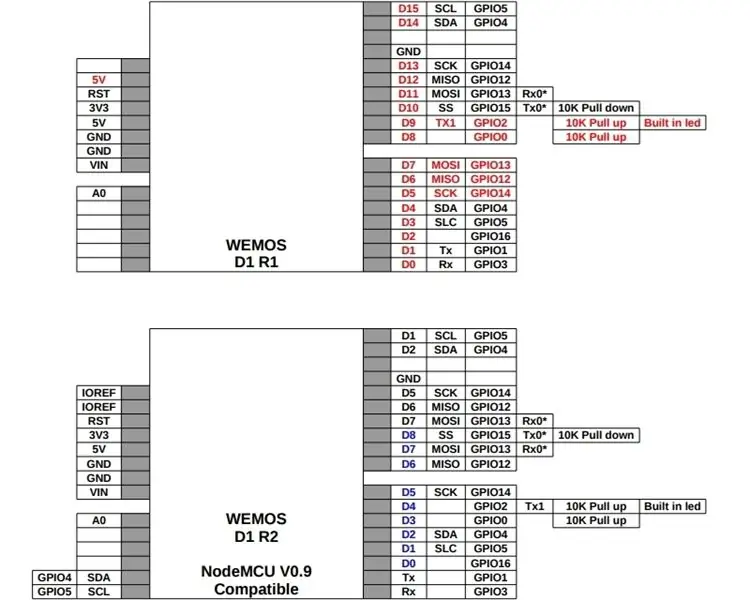
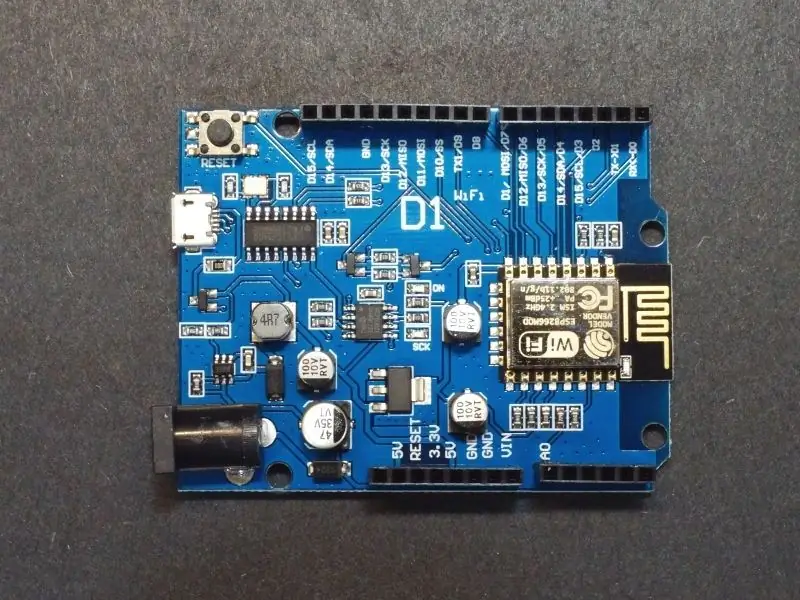
Trinn 1: ESP8266 WeMos D1 R1 WiFI -prosessor med Uno



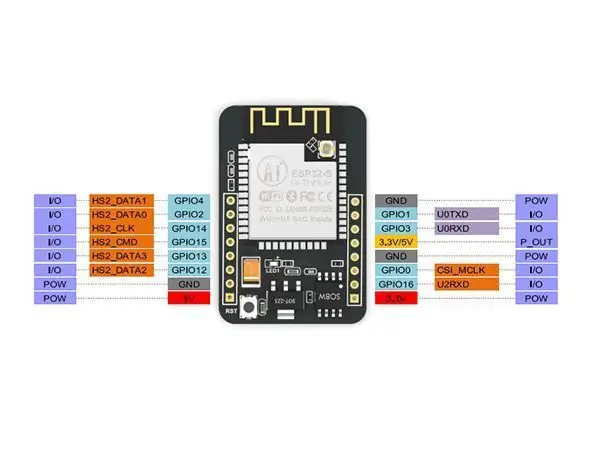
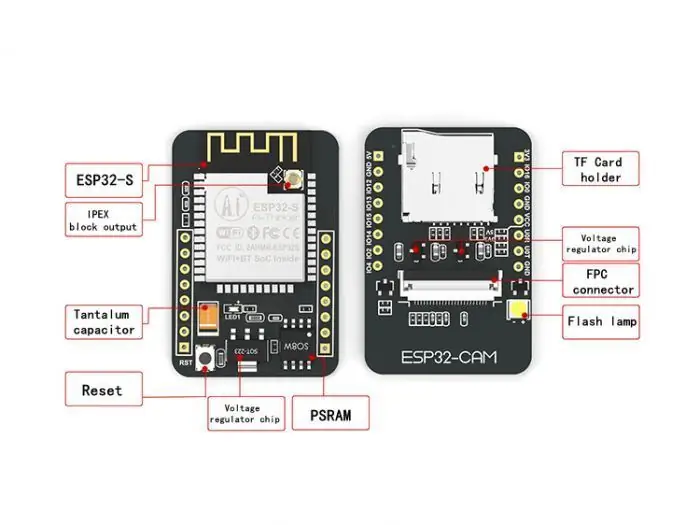
Trinn 2: ESP32-Cam Ai-Tinker med OV2640



Trinn 3: Generell beskrivelse
I dette prosjektet vil vi bruke ESP32-cam til å ta bilde ved hjelp av OV2640 og sende det til e-post, lagre på Google Disk og sende til Whatsapp ved hjelp av Twilio. Vi kan bruke ESP32-cam med FTDI-programmereren fordi den ikke kommer med en USB-kontakt, men i dette prosjektet bruker vi ESP8266 WeMos D1 R1 WiFI-prosessor med Uno for å laste opp koden. Videre bruker vi Google Apps Script (https://developers.google.com/apps-script) for å sende bildedataene til e-post, lagre dem på Google Disk og sende dem til Whatsapp ved hjelp av Twilio API.
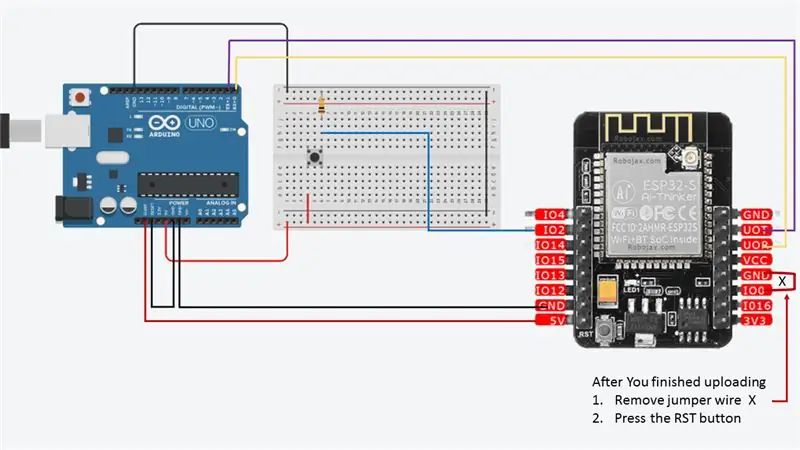
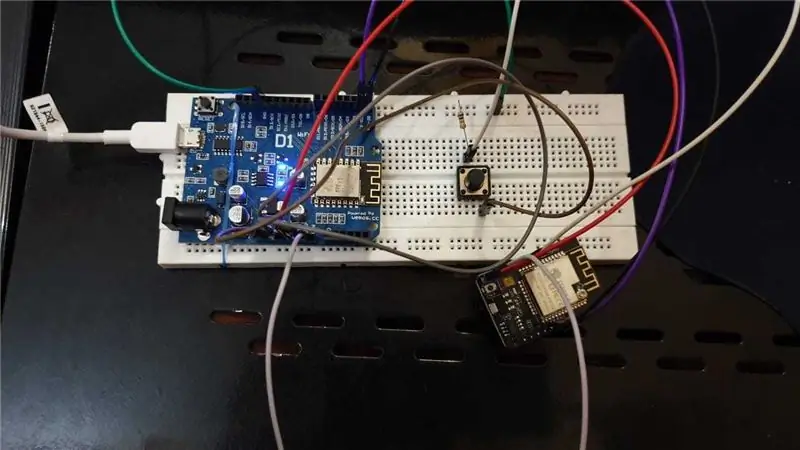
Trinn 4: Skjematisk


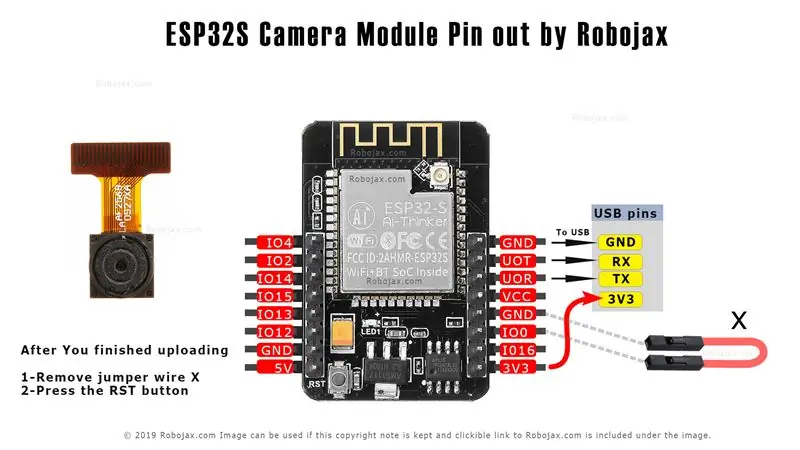
Det er tre GND -pinner og to pinner for strøm: enten 3.3V eller 5V.
UOT og UOR er seriepinnene. Du trenger disse pinnene for å laste opp kode til brettet ditt. I tillegg spiller GPIO 0 (Io0) også en viktig rolle, siden den avgjør om ESP32 er i blinkende modus eller ikke. Når GPIO 0 (Io0) er koblet til GND, er ESP32 i blinkende modus. Når du var ferdig med å laste opp
- Fjern startkabel X
- Trykk på RST -knappen
Vi brukte GPIO2 for trykknappinngang
Trinn 5: Installer ESP32 -kortet
I dette eksemplet bruker vi Arduino IDE til å programmere ESP32-CAM-kortet. Så du må ha Arduino IDE installert så vel som ESP32 -kortet som bruker Arduino -kjerne for ESP32. Følg en av de neste opplæringsprogrammene for å installere ESP32 -kortet, hvis du ikke allerede har gjort det:
Installasjonsinstruksjoner ved bruk av Arduino IDE Boards Manager
- Stabil utgivelseslenke:
raw.githubusercontent.com/espressif/arduin…
Fra og med 1.6.4 tillater Arduino installasjon av tredjeparts plattformpakker ved hjelp av Boards Manager. Vi har pakker tilgjengelig for Windows, Mac OS og Linux (32, 64 bit og ARM).
- Installer den nåværende oppstrøms Arduino IDE på 1.8 -nivå eller nyere. Den nåværende versjonen er på Arduino -nettstedet.
- Start Arduino og åpne Preferanser -vinduet.
- Skriv inn en av utgivelseskoblingene ovenfor i feltet * Ekstra styringsleder -URLer * -feltet. Du kan legge til flere nettadresser og skille dem med kommaer.
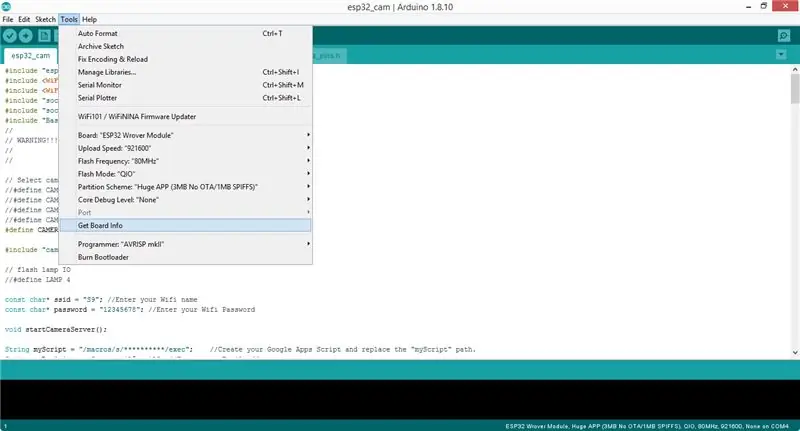
- Åpne Boards Manager fra Tools> Board -menyen og installer * esp32 * -plattformen (og ikke glem å velge `ESP32` -kortet fra Tools> Board -menyen etter installasjon). I vårt case board er `ESP32 Wrover Module`.
Trinn 6: Utvikling


Etter at installasjonen er fullført, kan du klone dette depotet eller laste ned direkte fra Github og åpne [esp32_cam.ino] (esp32_cam.ino). Før du laster opp koden, må du sette inn nettverksopplysningene dine i følgende variabler:
const char* ssid = "REPLACE_WITH_YOUR_SSID"; const char* password = "REPLACE_WITH_YOUR_PASSWORD";
Kommenter også den respektive kameramodelllinjen, i vårt tilfelle er det det
#define CAMERA_MODEL_AI_THINKER // Vi har denne modellen av Esp32-cam
Videre må du erstatte "myScript" Google Apps Script URL med script URL, "myRecipient" med e -posten din og "mySubject" med emnet ditt.
String myScript = "/makroer/s/**********/exec"; // Lag Google Apps Script og erstatt "myScript" path. String myRecipient = "youremail@gmail"; // Skriv inn din e-postadresse String mySubject = "Bilde tatt fra Arduino Esp32-Cam"; // Skriv inn et emne
Du kan opprette et nytt prosjekt i Google apps -skript og kopiere koden fra (Code.gs) og erstatte POST -forespørselsadressen med serverens URL. Vi brukte Siteground delt hosting for dette formålet, og enhver grunnleggende hosting kan brukes til dette formålet.
var url = 'https://server-url/esp32/esp32.php';
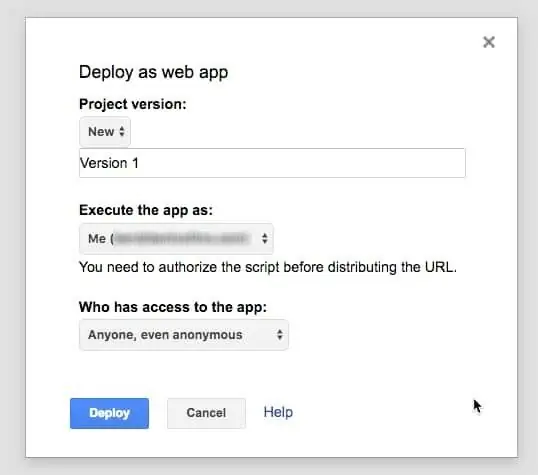
Publiser skriptet ditt med anonym tilgang.
Last opp (esp32.php) til serveren din sammen med Twilio PHP SDK som vi har inkludert i PHP -filen. Erstatt Twilio -kontoen Sid og Auth Token. Finn kontosiden og Auth Token på twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
Du må også endre Til WhatsApp -nummeret med nummeret du har koblet til i Twilio.
-> opprett ("whatsapp:+xxxxxx", // to
Før du laster opp koden til ESP32-Cam må du kontrollere at du har koblet GPIO 0 (Io0) til GND, så ESP32-cam vil være i blitsmodus. Behold også ESP32 Wrover Module -kortet valgt i dette prosjektet og før du laster det opp. Trykk på Reset-knappen på ESP32-Cam og trykk på opplastingsknappen i Arduino IDE. Etter å ha åpnet den serielle skjermen i IDE og trykk på Reset-knappen på ESP32-cam igjen. Den vil koble til wifi snart. Trykk deretter på trykknappen for å fange og sende bildet til e -post og WhatsApp -nummer.
En del av koden vi brukte er hentet fra
Trinn 7: Innpakning


Og det er det. Du kan sjekke e -post og whatsapp for siste melding.
ESP32-CAM gir en rimelig måte å bygge mer avanserte hjemmeautomatiseringsprosjekter med video, ta bilder og ansiktsgjenkjenning.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Send en SMS ved hjelp av en ESP8266: 5 trinn

Send en SMS ved hjelp av en ESP8266: Denne instruksjonen tar deg gjennom trinnene for å sende en SMS -meldinger over internett fra et ESP8266 NodeMCU -modulkort, til en mobiltelefon. For å kunne sende meldingen må du gå gjennom trinnene for å få et virtuelt telefonnummer fra
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Hvordan bruke Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE -kompatibelt bord ved hjelp av Blynk: 10 trinn

Hvordan bruke Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE -kompatibelt bord ved bruk av Blynk: Arduino WeMos D1 WiFi UNO ESP8266 IOT IDE kompatibelt bord Beskrivelse: WiFi ESP8266 Development Board WEMOS D1. WEMOS D1 er et WIFI -utviklingsbord basert på ESP8266 12E. Funksjonen ligner på NODEMCU, bortsett fra at maskinvaren er bygd
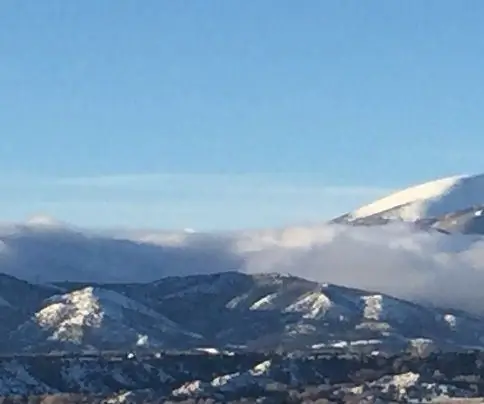
Send e -post automatisk med foto fra batchfil ved hjelp av gammelt skrivebord og XP: 4 trinn

Send e -post automatisk med foto fra batchfil ved hjelp av gammelt skrivebord og XP: Jeg er veldig heldig som har en flott utsikt fra hjemmekontorvinduet. Når jeg er borte, vil jeg se hva jeg mangler, og jeg er ofte borte. Jeg pleide å ha mitt eget nettsted og en værstasjon for hjemmet som ville laste opp via ftp alt været da
